elementPlus——图标引入+批量注册全局组件——基础积累
因为我们要根据路由配置对应的图标,也要为了后续方便更改。因此我们将所有的图标注册为全局组件。(使用之前将分页器以及矢量图注册全局组件的自定义插件)(所有图标全局注册的方法element-plus文档中已给出)
全局注册elementPlus图标

经过上面的步骤,就可以把elementPlus自带的icon图标全局注册了。
路由使用elementPlus图标
给路由元信息添加属性:icon
以layout和其子组件为例:首先在element-puls找到你要使用的图标的名字。将它添加到路由元信息的icon属性上
{//登录成功以后展示数据的路由path: '/',component: () => import('@/layout/index.vue'),name: 'layout',meta: {title: 'layout',hidden: false,icon: 'Avatar',//elementPlus中的图标},children: [{path: '/home',component: () => import('@/views/home/index.vue'),meta: {title: '首页',hidden: false,icon: 'HomeFilled',//elementPlus中的图标},},],
},
外部引入的svg图标——vite.config.js中批量引入

import { createSvgIconsPlugin } from 'vite-plugin-svg-icons';
export default defineConfig(({command,mode})=>{const env = loadEnv(mode,process.cwd())return {plugins:[vue(),AutoImport({resolvers: [ElementPlusResolver(),IconsResolver({prefix: 'Icon',}),],}),Components({resolvers: [ElementPlusResolver(),IconsResolver({enabledCollections: ['ep'],}),],}),Icons({autoInstall: true,}),createSvgIconsPlugin({// Specify the icon folder to be cachediconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],// Specify symbolId formatsymbolId: 'icon-[dir]-[name]',}),]}
})
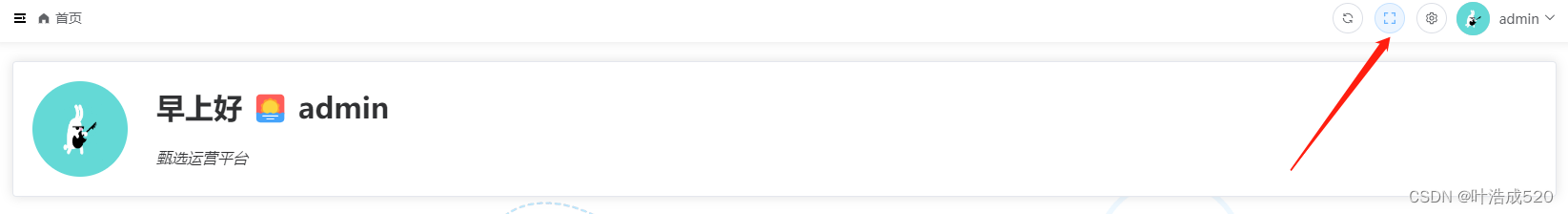
然后svg图标的使用,例如全屏图标:
<el-button icon="FullScreen" circle @click="fullScreen" />
顺道写下全屏功能的实现:
<script lang="ts" setup>
import {reactive,ref} from 'vue';
//全屏功能
const fullScreen = ()=>{//用来判断是不是全屏,返回布尔值const full = document.fullscreenElement//有兼容问题if(full){document.exitFullscreen();}else{document.documentElement.requestFullscreen();}
}
</script>

components中的组件全局批量注册——避免使用时多次引入

步骤一:在components文件夹中新建index.ts文件
步骤二:在index.ts文件中引入各个组件
import SvgIcon from './SvgIcon/index.vue'
import Category from '@/components/Category/index.vue'
步骤三:使用vue中的App和Component
import type { App, Component } from 'vue'
const allGlobalComponent: Component = { SvgIcon, Category }
步骤四:使用install方法来处理
export default {install(app: App) {Object.keys(allGlobalComponent).forEach((key: string) => {// 注册为全局组件app.component(key, allGlobalComponent[key])})},
}
结合文章中第一步的全局引入elementPlus图标,也可以放在此文件中:
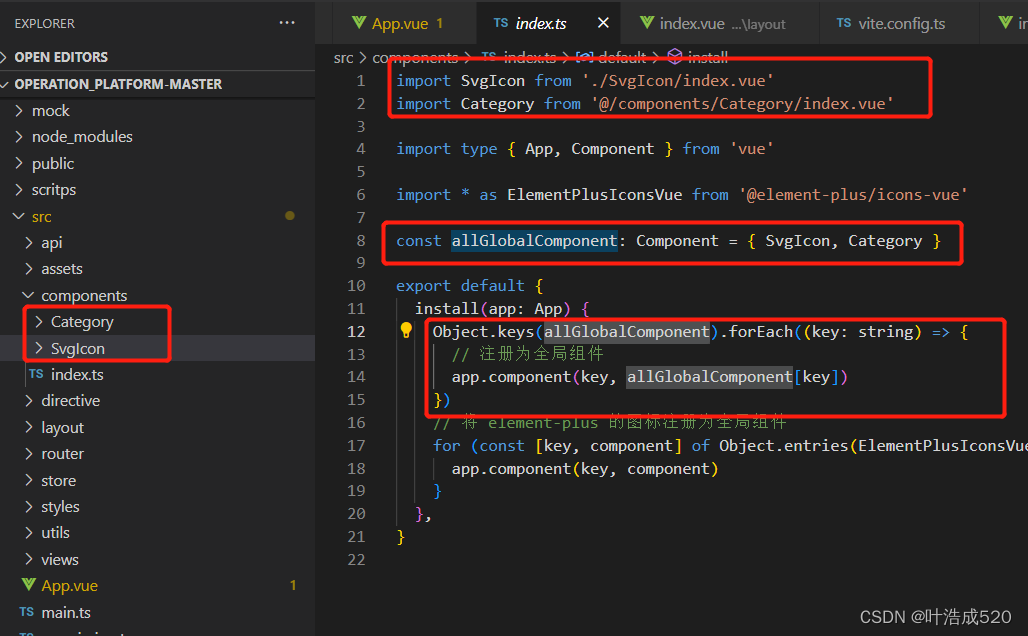
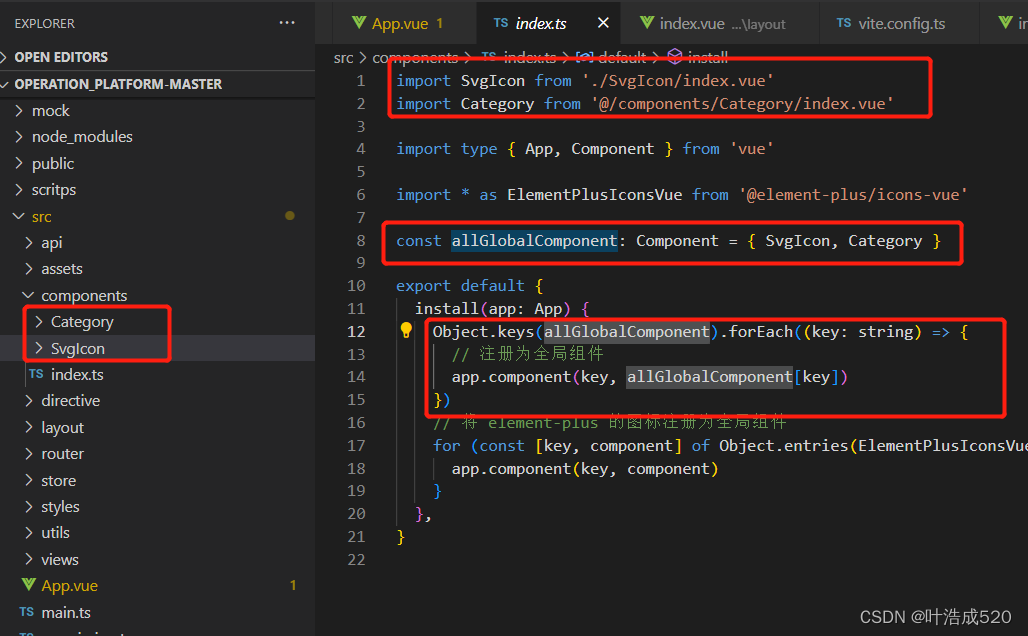
完整代码如下:
import SvgIcon from './SvgIcon/index.vue'
import Category from '@/components/Category/index.vue'
import type { App, Component } from 'vue'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const allGlobalComponent: Component = { SvgIcon, Category }
export default {install(app: App) {Object.keys(allGlobalComponent).forEach((key: string) => {// 注册为全局组件app.component(key, allGlobalComponent[key])})// 将 element-plus 的图标注册为全局组件for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)}},
}
main.ts中引入components
import globalComponent from './components/index'
const app = createApp(App)
app.use(globalComponent)
相关文章:

elementPlus——图标引入+批量注册全局组件——基础积累
因为我们要根据路由配置对应的图标,也要为了后续方便更改。因此我们将所有的图标注册为全局组件。(使用之前将分页器以及矢量图注册全局组件的自定义插件)(所有图标全局注册的方法element-plus文档中已给出) 全局注册…...

国标GB28181安防视频平台EasyGBS显示状态正常,却无法播放该如何解决?
国标GB28181视频平台EasyGBS是基于国标GB/T28181协议的行业内安防视频流媒体能力平台,可实现的视频功能包括:实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。国标GB28181视频监控平台部署简单、可拓展性强,支持将…...

TIOVX:opencv的Mat类图像零拷贝转为openvx的vx_image格式,通过Not节点无效果问题记录
问题描述 代码中,创建了一个opencv的Mat图像(并打印了所有的像素值),然后通过vxCreateImageFromHandle函数将Mat图像转为了vx_image图像(通过映射的方式打印了所有的像素值,通过日志可以看出与之前打印相同)。然后创建graph,将其作…...

变压器故障诊断(python代码,逻辑回归/SVM/KNN三种方法同时使用,有详细中文注释)
视频效果:变压器三种方法下故障诊断Python代码_哔哩哔哩_bilibili代码运行要求:tensorflow版本>2.4.0,Python>3.6.0即可,无需修改数据路径。 1.数据集介绍: 采集数据的设备照片 变压器在电力系统中扮演着非常重要的角色。…...

ASEMI探索整流桥GBU814的独特优势和应用领域
编辑-Z 整流桥GBU814在众多电子元件中独树一帜,可在多种设备中发挥其重要作用。作为一款集高效性能和可靠稳定性于一身的整流桥,GBU814已在全球范围内赢得了广泛的好评。在这篇文章中,我们将详细介绍GBU814整流桥的优势和应用领域。 让我们首…...

js脚本自动化之葫芦娃
什么是葫芦娃? 贵州特产平台(扶贫助农平台)有很多,但都大同小异,就连模样都像一个娘生的,所以戏称为葫芦娃平台 #小程序://航旅黔购/1nkYlNRVzm0Gg9x #小程序://贵旅优品/7zz6mtnSVgDfyqa #小程序://新联惠购/ibFdsuhWqIbczEd #小程序://贵盐黔品/u2TgExCUdkavrFe #小程…...

从零基础到精通IT:探索高效学习路径与成功案例
文章目录 导语:第一步:明确学习目标与方向选择适合的IT方向设定具体的学习目标咨询和调研 第二步:系统学习基础知识选择适合的编程语言学习数据结构和算法掌握操作系统和计算机网络基础 第三步:实践项目锻炼技能选择合适的项目编写…...
2023.8.8巨人网络数据开发工程师面试复盘
1 概述 问题一览 总体感觉良好,通过面试官的介绍可知这个岗位偏向离线数仓。 1.自我介绍 2.询问了其中一段实习经历 3.讲下你说用过的Linux命令 4.讲下HIVE的内部表和外部表有什么不同 *5.讲下你使用过的Hive函数(好好在复习下多准备几个吧)…...

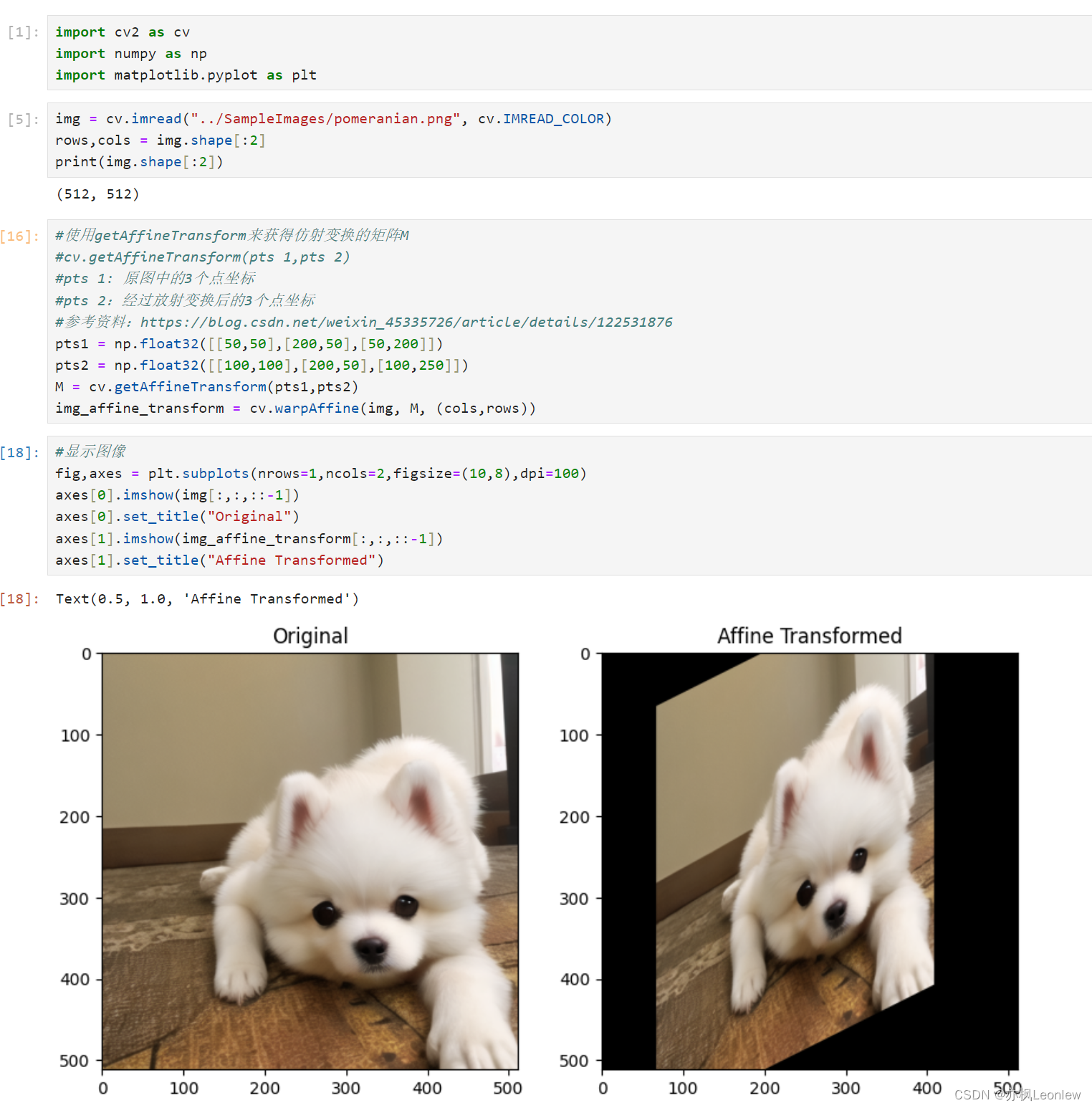
Python Opencv实践 - 图像仿射变换
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_COLOR) rows,cols img.shape[:2] print(img.shape[:2])#使用getAffineTransform来获得仿射变换的矩阵M #cv.getAffineTransform(…...

如何使用CSS实现一个模态框(Modal)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现模态框(Modal)效果⭐ HTML 结构⭐ CSS 样式⭐ JavaScript⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎…...

关于API数据接口获取商品的数据的说明
获取商品数据已经成为许多应用程序的重要组成部分。为了实现这一目标,许多公司和技术开发者使用API数据接口来获取相关数据。本文将详细介绍如何使用API数据接口获取商品数据,并使用Python作为编程语言示例来展示相关代码。 API数据接口是一种通信协议&…...

Redis持久化——AOF
介绍 Redis是运行在内存中的数据库,当我们关闭了Redis服务器后,内存中的数据会丢失吗? 答案是不会的,因为Redis有持久化功能,能够将内存中的数据保存到磁盘中的文件,以此来实现数据的永久保存。 在Redis中…...

Qt 嵌入Vue项目 flapMap 浏览器兼容性问题
最近有个需求,Qt工程需要嵌入vue项目,本来是很简单的事情。在我的PC上启动Vue项目,同事PC上用浏览器通过IP地址可以正常加载vue项目,但用Qt嵌入总是失败。问题定位步骤如下: 1)换了一个简单的vue项目&…...

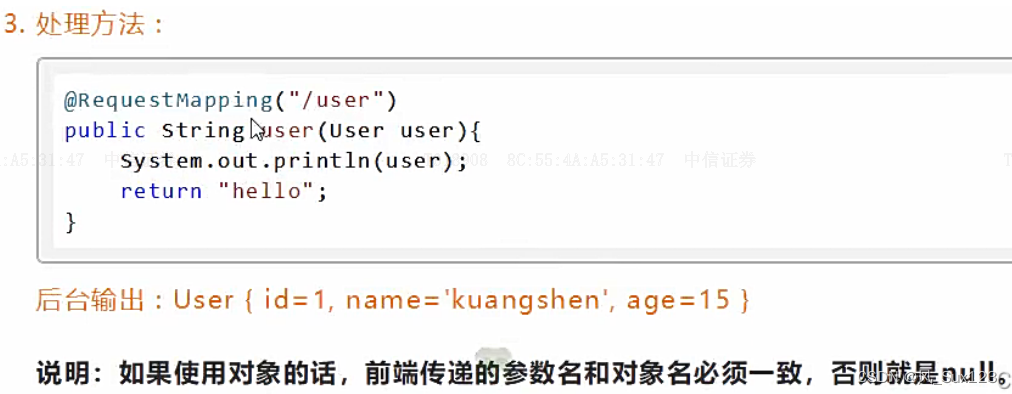
1.SpringMVC接收请求参数及数据回显:前端url地址栏传递参数通过转发显示在网页
1、SpringMVC 处理前端提交的数据 1.1 提交的域名和处理方法的参数不一致,使用注解解决 1.2 提交的域名和处理方法的参数不一致,使用注解解决 1.3 提交的是一个对象 2、前端url地址栏传递的是一个参数 请求地址url:http://localhost:8080/s…...
)
C++ Primer Plus: 第10章(2)
第10章编程题: (1) Account.h: #ifndef ACCOUNT_H_ #define ACCOUNT_H_#include <string>class Account { private:std::string name ;std::string code ;double money ; public:Account() ;Account(std::string Name, std::string Co…...

c++中的extern关键字
extern关键字主要修饰变量或函数,表示该函数可以跨文件访问,或者表明该变量在其他文件定义,在此处引用。 extern修饰变量 (1)如果某变量int m在a.c中定义声明,则其他b.c文件访问时,需要用exte…...

javaScript:快乐学习计时器
目录 一.前言 二.计时器 1.计时器的分类 2. 创建计时器的方式 创建间隔计时器 创建方式三种 1.匿名函数 2.使用函数直接作为计时器的执行函数 2.使用函数直接作为计时器的执行函数,用字符串的形式写入 3.计时器的返回值 4.清除计时器 5.延迟计时器 相关代码 一.前言 在…...

onnxruntime 支持的所有后端
1 代码导出 import onnxruntime as ort aaa ort.get_all_providers() print(aaa)1. 1 下面是ort支持的所有后端 TensorrtExecutionProvider, CUDAExecutionProvider, MIGraphXExecutionProvider, ROCMExecutionProvider, OpenVINOExecutionProvider, DnnlExecutionProvider…...

k8s 自身原理 5
我们知道容器是通过 pod 来承载的,我们在 k8s 中,服务都是跑在 pod 里面的,pod 里面可以跑 1 个容器,或者跑多个容器,那么咱们 pod 里面跑 1 个服务容器,咱真的就以为里面就只有这样个容器吗? …...

机器视觉应用开发什么最重要?
(QQ群有答疑)零基础小白快速上手海康VisionMaster开发系列课程 高级语言在机器视觉就是工具,机器视觉软件,在机器视觉中也是工具,在机器视觉应用开发中,图像处理是最重要的,一切看图像ÿ…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
