javaScript:快乐学习计时器
目录
一.前言
二.计时器
1.计时器的分类
2. 创建计时器的方式
创建间隔计时器
创建方式三种
1.匿名函数
2.使用函数直接作为计时器的执行函数
2.使用函数直接作为计时器的执行函数,用字符串的形式写入
3.计时器的返回值
4.清除计时器
5.延迟计时器
相关代码
一.前言
在 JavaScript 中,计时器(Timer)是一种用于执行定时任务的机制。它允许你在指定的时间间隔执行代码或者在一定延迟后执行代码。JavaScript 提供了两种主要的计时器函数:setTimeout 和 setInterval。
二.计时器
1.计时器的分类
计时器分为两种
间隔计时器:设置每隔多久执行一次操作或者函数
延迟计时器:设置延迟多久才执行操作或者函数
2. 创建计时器的方式
创建间隔计时器
使用方法是 setInterval()
参数有两个
参数1:执行的函数
参数2:时间间隔,单位是ms,1s = 1000ms
let num = 10
// 赛t in t 沃
let n = null
let timern = setInterval(function(){num--time.innerHTML = num//清除计时器if (num <=0) {clearInterval(n)}
},1000)
console.log(n,num);
创建方式三种
1.匿名函数
setInterval(function(){
//code
},1000)
2.使用函数直接作为计时器的执行函数
function show(){}
setInterval(show,1000);
2.使用函数直接作为计时器的执行函数,用字符串的形式写入
function show(){}
setInterval('show()',1000);
3.计时器的返回值
计时器的返回值,返回值是当前浏览器分配给计时器的编号,谷歌从1开始火狐从2开始,edge是从1开始
4.清除计时器
清除计时器:
清除间隔计时器
clearInterval(计时器对应的编号)
let num = 10
// 赛t in t 沃
let n = null
let timern = setInterval(function(){num--time.innerHTML = num//清除计时器if (num <=0) {clearInterval(n)}
},1000)
console.log(n,num);5.延迟计时器
延迟计时器
setTimeout(function(){
//code
},1000)
含义是1s之后再执行函数中的代码(执行一次就完了,一般不清除
清除延迟计时器,一般不清除
clearTimeout(计时器对应的编号)
//延时计时器
btn.onclick = function(){setTimeout(function(){alert('计时器不好玩')},1000)
}相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>计时器</title><style>*{margin: 0;padding: 0;}#time{width: 200px;height: 30px;text-align: center;line-height: 30px;border: 1px #f00 solid;font-size: 20px;}</style>
</head>
<body><p id="time">10</p><button id="start">点击开始</button><button id="stop1">点击停止倒计时</button><button id="btn">点击一秒后弹出</button>
</body>
</html>
<script>
/*
计时器
1.属于BOM中的内容
2.计时器分为两种间隔计时器:设置每隔多久执行一次操作或者函数延迟计时器:设置延迟多久才执行操作或者函数
3.创建计时器的方式创建间隔计时器使用方法是 setInterval()参数有两个参数1:执行的函数参数2:时间间隔,单位是ms,1s = 1000ms创建方式三种1.匿名函数setInterval(function(){//code},1000)2.使用函数直接作为计时器的执行函数function show(){}setInterval(show,1000);2.使用函数直接作为计时器的执行函数,用字符串的形式写入function show(){}setInterval('show()',1000);计时器的返回值,返回值是当前浏览器分配给计时器的编号,谷歌从1开始火狐从2开始,edge是从1开始计时器函数里面的变量,属于局部变量,因此外面的操作不能直接操作计时器内部的变量,可以理解为外部的操作不会对计时器内部照成影响清除计时器: 清除间隔计时器clearInterval(计时器对应的编号)延迟计时器setInterval(function(){//code},1000)含义是1s之后再执行函数中的代码(执行一次就完了,一般不清除清除延迟计时器,一般不清除clearTimeout(计时器对应的编号)
*/
let num = 10
// 赛t in t 沃
let n = null
let timern = setInterval(function(){num--time.innerHTML = num//清除计时器if (num <=0) {clearInterval(n)}
},1000)
console.log(n,num);//点击停止倒计时
stop1.onclick = function(){clearInterval(n)
}function show(){let r = Math.floor(Math.random()*256)let g= Math.floor(Math.random()*256)let b = Math.floor(Math.random()*256)time.style.background = `rgb(${r},${g},${b})`
}
start.onclick = function(){//在使用前先清除,防止计时器累计clearInterval(timer)timer = setInterval(show,1000)
}//延时计时器
btn.onclick = function(){setTimeout(function(){alert('计时器不好玩')},1000)
}
</script>相关文章:

javaScript:快乐学习计时器
目录 一.前言 二.计时器 1.计时器的分类 2. 创建计时器的方式 创建间隔计时器 创建方式三种 1.匿名函数 2.使用函数直接作为计时器的执行函数 2.使用函数直接作为计时器的执行函数,用字符串的形式写入 3.计时器的返回值 4.清除计时器 5.延迟计时器 相关代码 一.前言 在…...

onnxruntime 支持的所有后端
1 代码导出 import onnxruntime as ort aaa ort.get_all_providers() print(aaa)1. 1 下面是ort支持的所有后端 TensorrtExecutionProvider, CUDAExecutionProvider, MIGraphXExecutionProvider, ROCMExecutionProvider, OpenVINOExecutionProvider, DnnlExecutionProvider…...

k8s 自身原理 5
我们知道容器是通过 pod 来承载的,我们在 k8s 中,服务都是跑在 pod 里面的,pod 里面可以跑 1 个容器,或者跑多个容器,那么咱们 pod 里面跑 1 个服务容器,咱真的就以为里面就只有这样个容器吗? …...

机器视觉应用开发什么最重要?
(QQ群有答疑)零基础小白快速上手海康VisionMaster开发系列课程 高级语言在机器视觉就是工具,机器视觉软件,在机器视觉中也是工具,在机器视觉应用开发中,图像处理是最重要的,一切看图像ÿ…...

React+Typescript使用接口泛型处理props
好 刚讲完组件 那么 这次 我们来看一下 数据传递的 props 还是上文的案例 例如 我们想将 title 传给Hello组件 之前我们可以直接这样 以一个标签属性的形式传过去 而我们在子组件中 这样去使用 但现在 我们从编辑器中都可以看出 这种写法已经不行了 然后 我们将 hello 组件…...

自定义python文件import导入ModuleNotFoundError: No module named ‘***‘ 问题
自定义python文件import导入ModuleNotFoundError: No module named ‘***’ 问题 错误代码: import configparser import os.path import sys from bin import swk_mysql_create, swk_redis_create这里导入自定义python文件,其中swk_mysql_create.py文…...

Codeforces Round 893 (Div. 2)B题题解
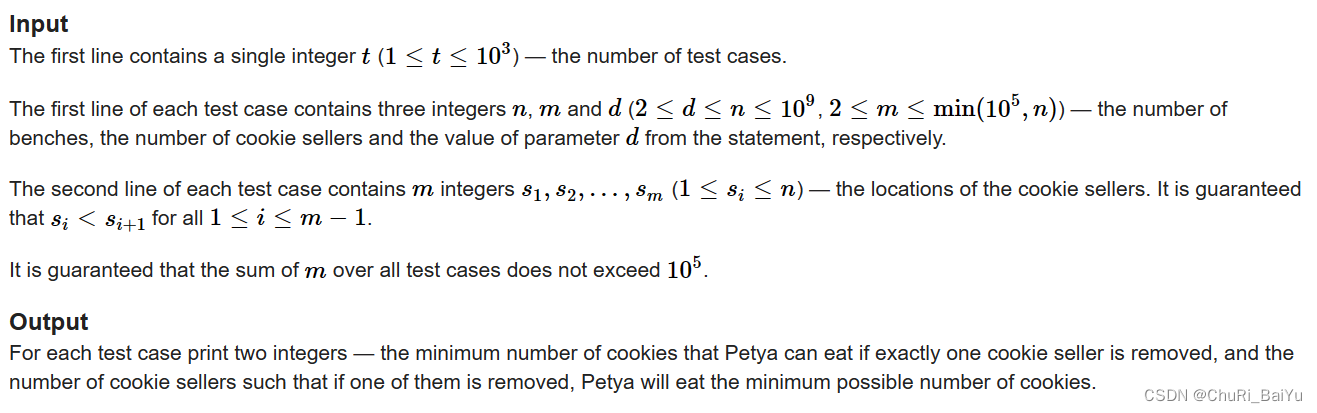
文章目录 [The Walkway](https://codeforces.com/contest/1858/problem/B)问题建模问题分析1.分析所求2.如何快速计算每个商贩被去除后的饼干数量代码 The Walkway 问题建模 给定n个椅子,其中有m个位置存在商贩,在商贩处必须购买饼干吃,每隔…...

HTTP响应状态码大全:从100到511,全面解析HTTP请求的各种情况
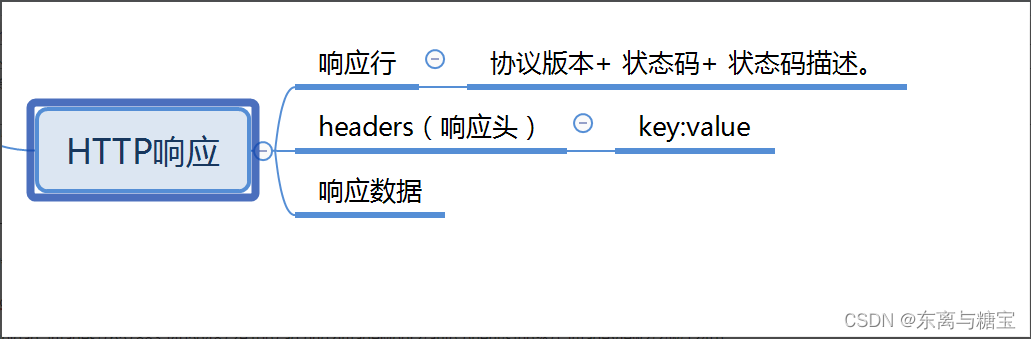
文章目录 前言一、认识响应状态码1. 什么是HTTP响应状态码2. Http响应状态码的作用3. 优化和调试HTTP请求的建议 二、1xx 信息响应1. 认识http信息响应2. 常见的信息响应状态码 三、2xx 成功响应1. 认识HTTP成功响应2. 常见的成功响应状态码 四、3xx 重定向1. 认识http重定向2.…...

Vue-10.集成.env
.env、.env.development 和 .env.preview .env、.env.development 和 .env.preview 文件是用于配置环境变量和应用程序设置的文件,它们在项目开发和部署过程中起到关键作用。这些文件用于在不同的环境中设置不同的变量值,以满足不同环境下的配置需求。 …...

强训第33天
选择 C A ping是TCP/IP协议族的一部分,使用ICMP协议,ICMP底层使用IP协议。如果要ping其他网段,则需要设置网关。 如果是二层交换机故障,则ping同网段的也会不通。 C Dos攻击被称之为“拒绝服务攻击”,其目的是使计算机…...

【CTF-web】buuctf-[极客大挑战 2019]EasySQL 1(sql注入)
题目链接 根据题目判断出可能需要sql注入,看源码可知数据是通过GET的方式传输的,即放在url的username和password两个参数中。 只要将username输入为1 or 11#,password可以为任何值,即可顺利登录。 需要注意的是url中的井号表示…...

脚本语言与编译语言的区别
文章目录 一、语法差异二、执行方式差异三、应用领域差异四、总结 一、语法差异 脚本语言:脚本语言通常使用解释器逐行执行,不需要事先编译。它的语法相对简单,易于学习和使用。常见的脚本语言有Python、JavaScript和Ruby等。 编译语言&…...

大型企业或者组织,组建专属的虚拟局域网,深入理解相关的配置和搭建使用、网络加速和网络优化,可夸地区夸国际使用,深入搞懂每项配置的作用和含义
大型企业或者组织,组建专属的虚拟局域网,深入理解相关的配置和搭建使用、网络加速和网络优化,可夸地区夸国际使用,深入搞懂每项配置的作用和含义。 1、openxxx介绍与图解 1.1 openxxx介绍 openxxx 是一个基于 OpenSSL库的应用层 虚拟局域网 实现。和传统 虚拟局域网 相…...

数据结构:二叉树的递归实现(C实现)
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》 文章目录 前言一、树的概念二、二叉树二叉树的概念二叉树的性质 三、二叉树链式结构实现二叉树节点定义创建二叉树节点遍历二叉树先序遍历二叉树(BinaryTreePrevOrder)中序遍历二叉树(BinaryTree…...

MinGW编译运行报错RTTI symbol not found for class ‘XXX‘
最近在调试程序时莫名的出现图中报错: 还遇到过for class QObject,在此记录一下,排查后发现,原因都是有资源被重复释放导致的。...

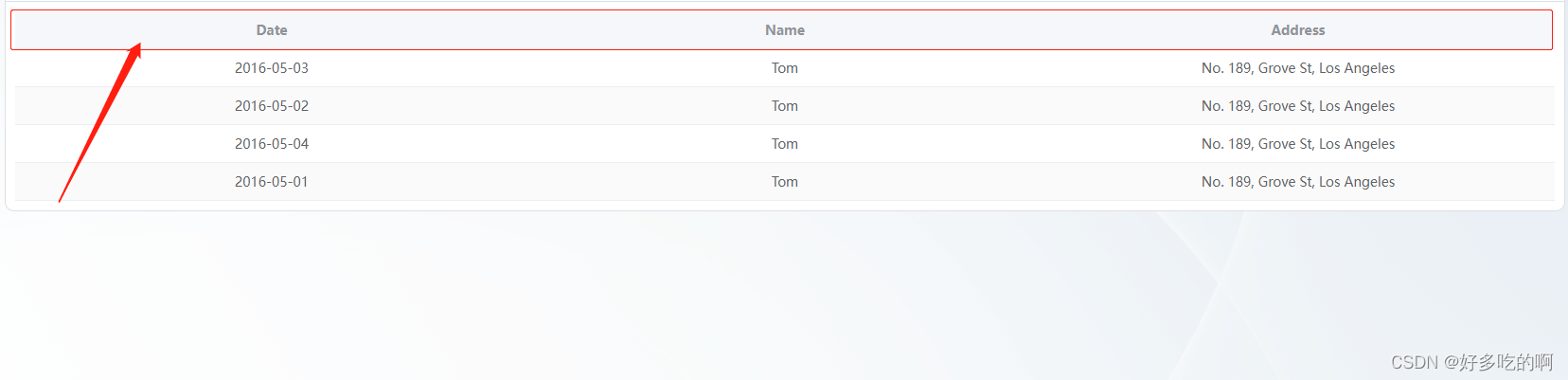
table表头颜色 element plus
原图 预期 css :deep(.el-table__header) {background-color: #F5F7FA;} :deep(.el-table tr) {background-color: rgba(0,0,0,0);} :deep(.el-table th.el-table__cell) {background-color: rgba(0,0,0,0);}...

网络安全(自学)
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

FPGA芯片IO口上下拉电阻的使用
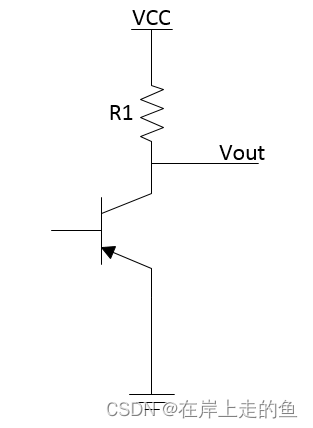
FPGA芯片IO口上下拉电阻的使用 为什么要设置上下拉电阻一、如何设置下拉电阻二、如何设置上拉电阻为什么要设置上下拉电阻 这里以高云FPGA的GW1N-UV2QN48C6/I5来举例,这个芯片的上电默认初始化阶段,引脚是弱上来模式,且模式固定不能通过软件的配置来改变。如下图所示: 上…...

掌握指针进阶:一篇带你玩转函数指针、函数指针数组及指向函数指针数组的指针!!
🍁博客主页:江池俊的博客 💫收录专栏:C语言进阶之路 💡代码仓库:江池俊的代码仓库 🎪我的社区:GeekHub 🎉欢迎大家点赞👍评论📝收藏⭐ 文章目录 一…...

在Docker上部署2台节点,利用Keeplived实现双节点VIP 高可用,不需要关闭Keeplived,实现vip来回切换。
前言: keeplived的做高可用网上有很多例子,但是都存在这样那样的问题,比如: 1.使用的是默认抢占式,这样在主节点恢复后,又会将VIP 漂移回到主节点上,因此需要使用非抢占式模式,故障恢复时,可避免 VIP 切换造成的服务延迟。 2.使用的是默认组播,信息都会向默认的224.0.…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
