React+Typescript使用接口泛型处理props
好 刚讲完组件 那么 这次 我们来看一下 数据传递的 props
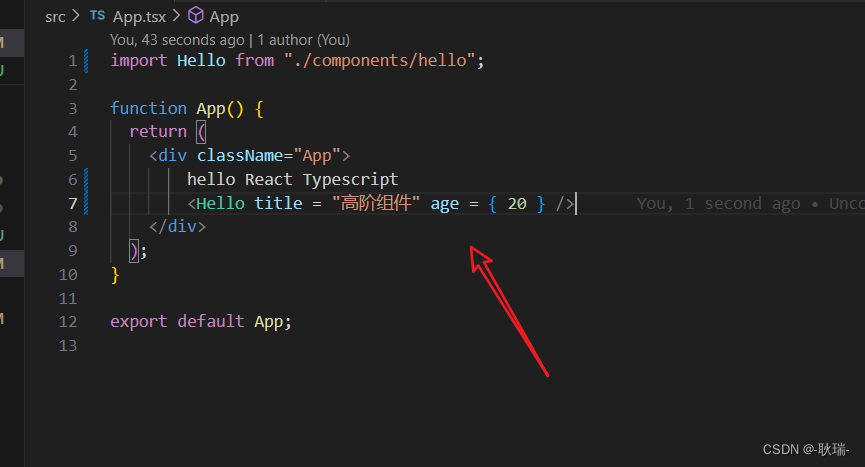
还是上文的案例 例如 我们想将 title 传给Hello组件
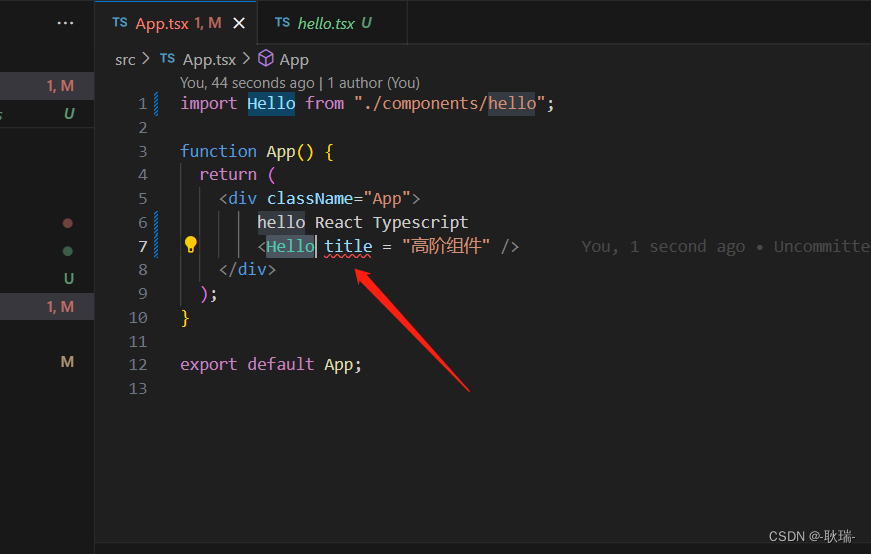
之前我们可以直接这样

以一个标签属性的形式传过去
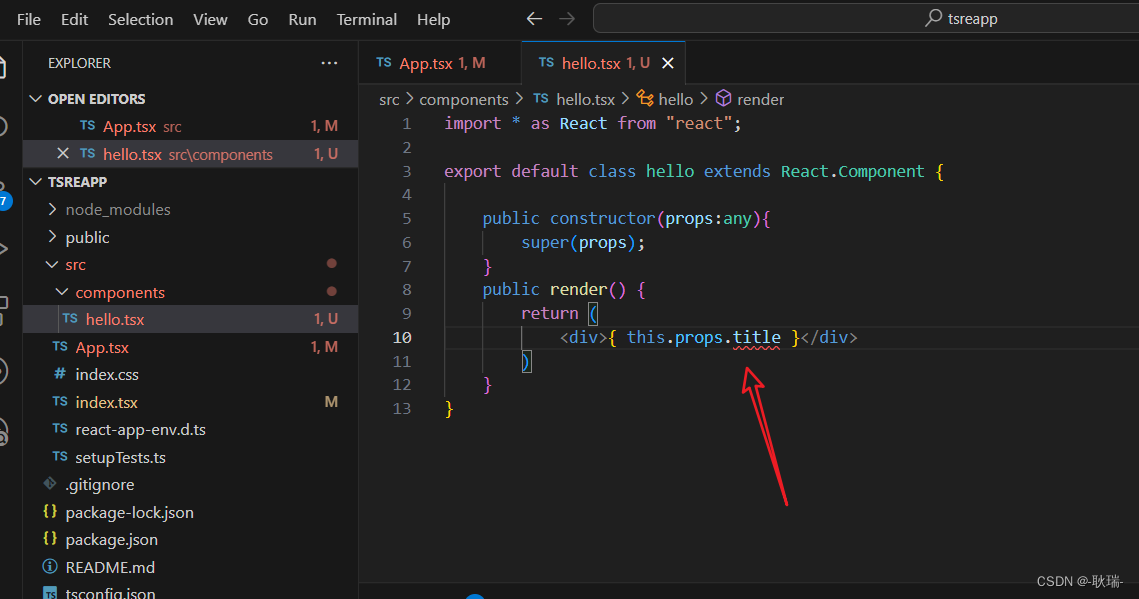
而我们在子组件中 这样去使用

但现在 我们从编辑器中都可以看出 这种写法已经不行了
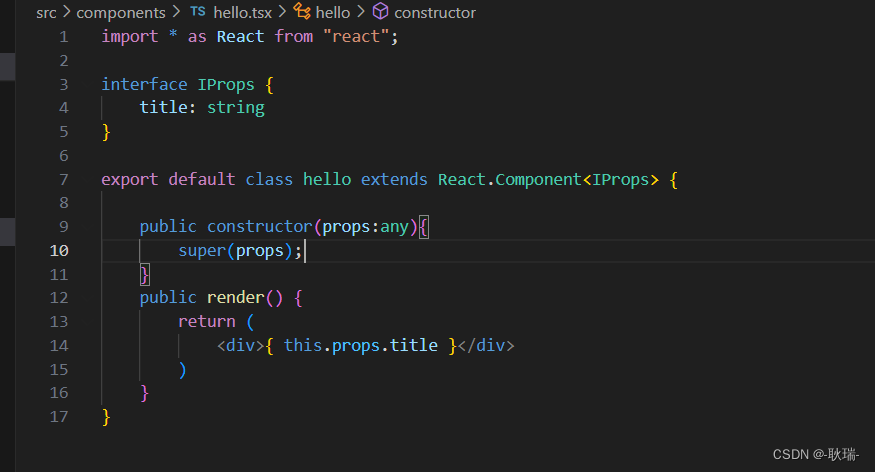
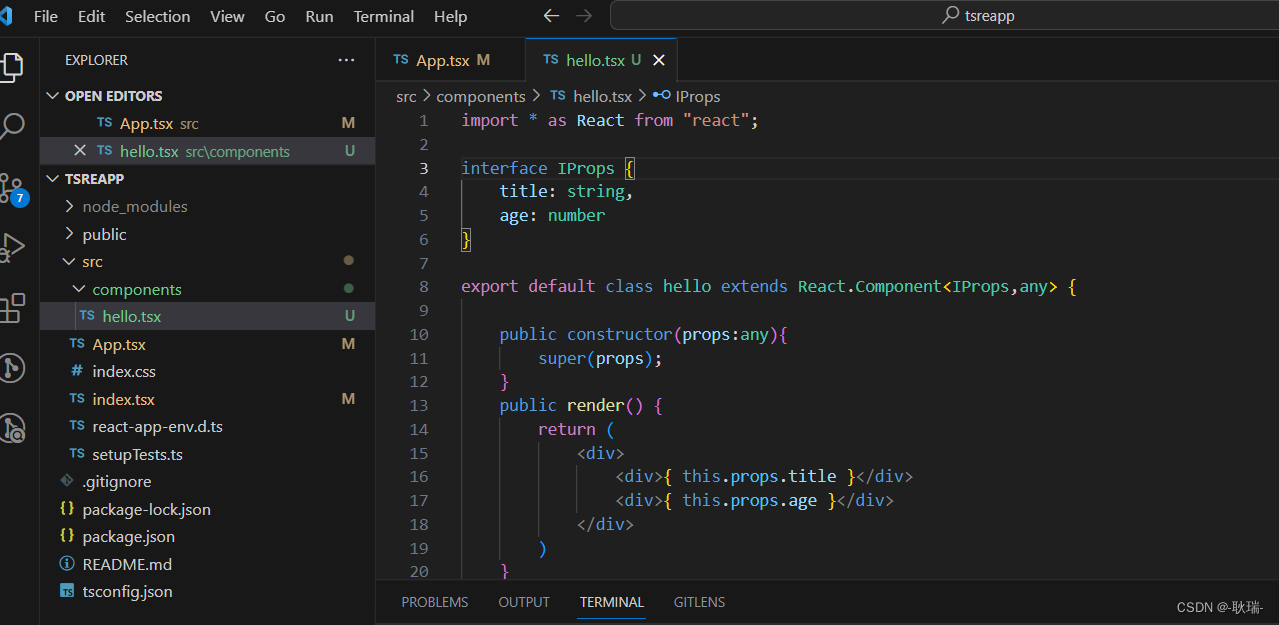
然后 我们将 hello 组件改成这样
import * as React from "react";interface IProps {title: string
}export default class hello extends React.Component<IProps> {public constructor(props:any){super(props);}public render() {return (<div>{ this.props.title }</div>)}
}
其中 最大的不同在于 我们定义了一个接口 IProps
规定里面要有一个 string字符串类型的字段 叫title
然后 挂到 react的Component上进行泛型
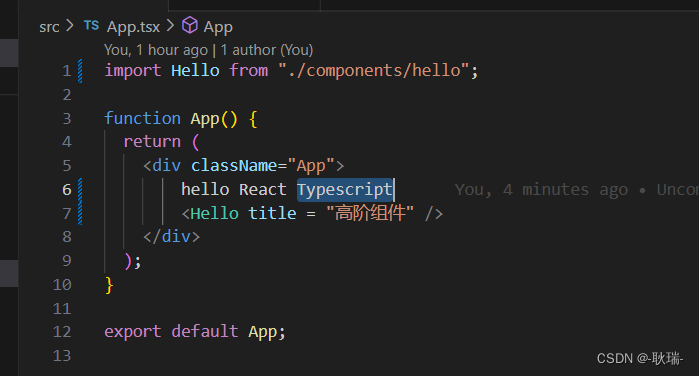
然后 这是 我们的父子组件就都不报错了


当然 我们可以传多个数据
这里 我们给子组件一个 age 数字 20

然后子组件规定一下类型

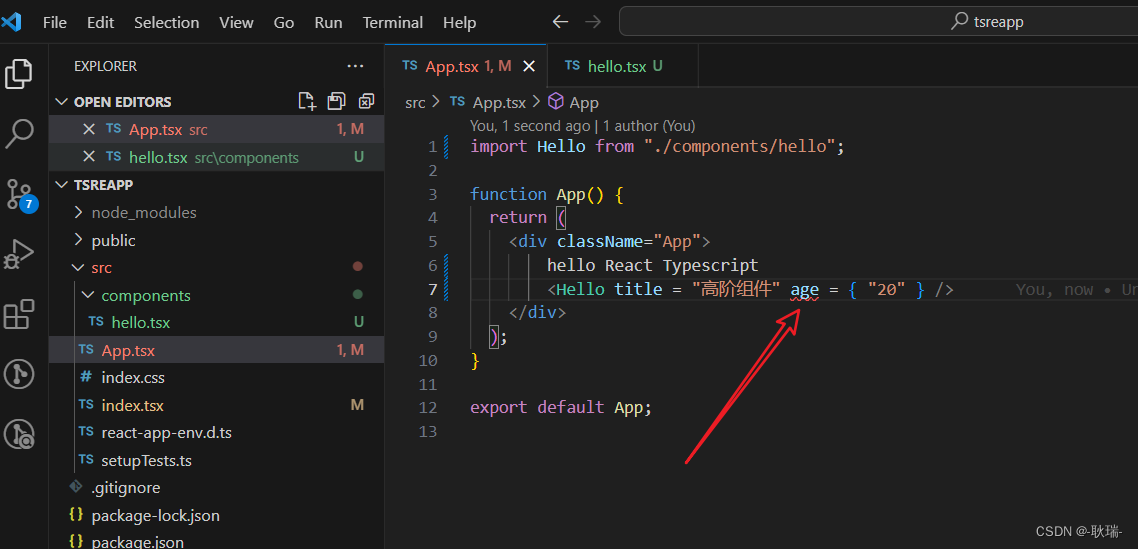
这里 我们用了Number 说他是个数字类型 那么 我们父组件尝试改成 字符串试试

很显然 这里就报错了 这也是Ts的一个意义 能够加强代码的规范和可读性
好 最后 父组件代码如下
import Hello from "./components/hello";function App() {return (<div className="App">hello React Typescript<Hello title = "高阶组件" age = { 20 } /></div>);
}export default App;
子组件代码
import * as React from "react";interface IProps {title: string,age: number
}export default class hello extends React.Component<IProps,any> {public constructor(props:any){super(props);}public render() {return (<div><div>{ this.props.title }</div><div>{ this.props.age }</div></div>)}
}
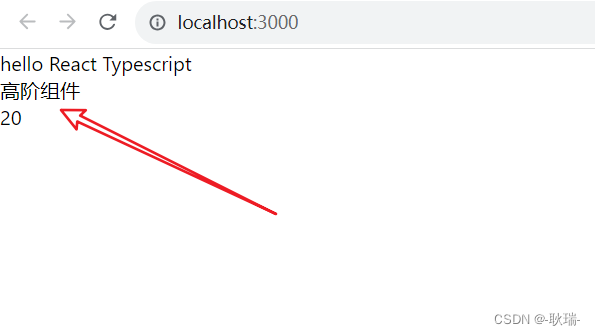
然后 我们运行项目

也是没有任何问题
相关文章:

React+Typescript使用接口泛型处理props
好 刚讲完组件 那么 这次 我们来看一下 数据传递的 props 还是上文的案例 例如 我们想将 title 传给Hello组件 之前我们可以直接这样 以一个标签属性的形式传过去 而我们在子组件中 这样去使用 但现在 我们从编辑器中都可以看出 这种写法已经不行了 然后 我们将 hello 组件…...

自定义python文件import导入ModuleNotFoundError: No module named ‘***‘ 问题
自定义python文件import导入ModuleNotFoundError: No module named ‘***’ 问题 错误代码: import configparser import os.path import sys from bin import swk_mysql_create, swk_redis_create这里导入自定义python文件,其中swk_mysql_create.py文…...

Codeforces Round 893 (Div. 2)B题题解
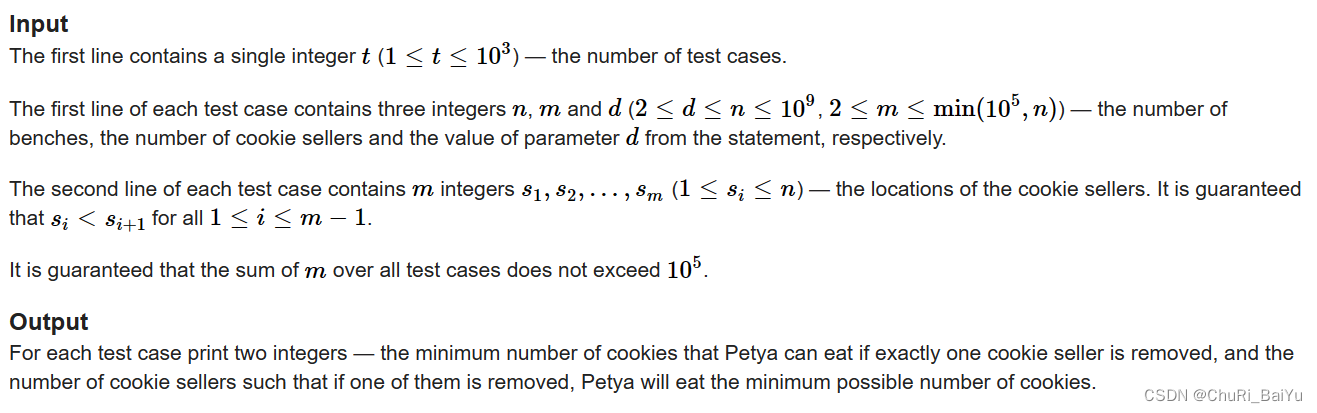
文章目录 [The Walkway](https://codeforces.com/contest/1858/problem/B)问题建模问题分析1.分析所求2.如何快速计算每个商贩被去除后的饼干数量代码 The Walkway 问题建模 给定n个椅子,其中有m个位置存在商贩,在商贩处必须购买饼干吃,每隔…...

HTTP响应状态码大全:从100到511,全面解析HTTP请求的各种情况
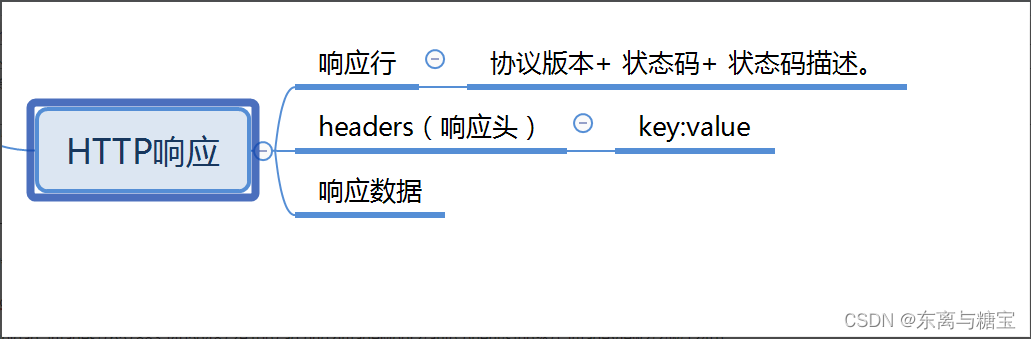
文章目录 前言一、认识响应状态码1. 什么是HTTP响应状态码2. Http响应状态码的作用3. 优化和调试HTTP请求的建议 二、1xx 信息响应1. 认识http信息响应2. 常见的信息响应状态码 三、2xx 成功响应1. 认识HTTP成功响应2. 常见的成功响应状态码 四、3xx 重定向1. 认识http重定向2.…...

Vue-10.集成.env
.env、.env.development 和 .env.preview .env、.env.development 和 .env.preview 文件是用于配置环境变量和应用程序设置的文件,它们在项目开发和部署过程中起到关键作用。这些文件用于在不同的环境中设置不同的变量值,以满足不同环境下的配置需求。 …...

强训第33天
选择 C A ping是TCP/IP协议族的一部分,使用ICMP协议,ICMP底层使用IP协议。如果要ping其他网段,则需要设置网关。 如果是二层交换机故障,则ping同网段的也会不通。 C Dos攻击被称之为“拒绝服务攻击”,其目的是使计算机…...

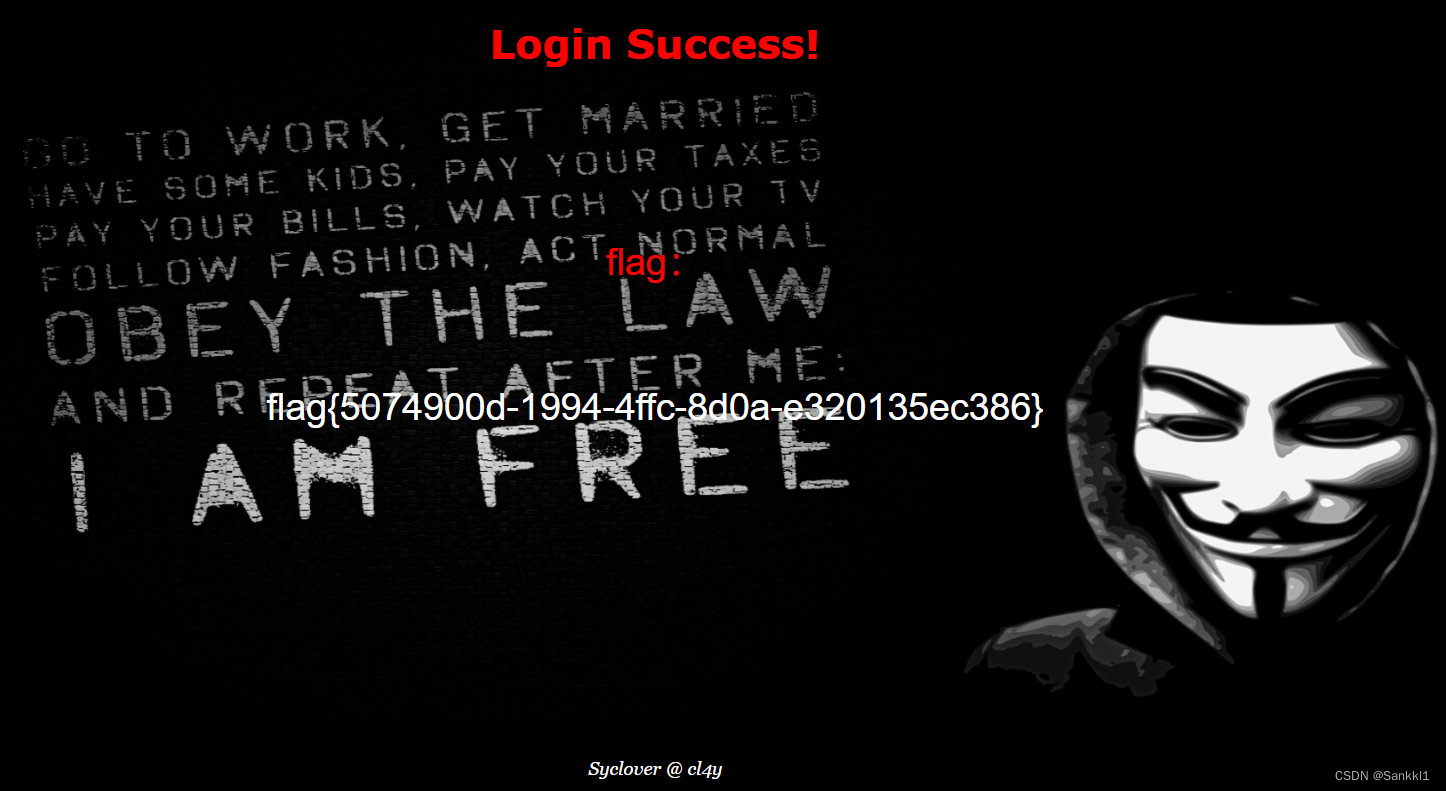
【CTF-web】buuctf-[极客大挑战 2019]EasySQL 1(sql注入)
题目链接 根据题目判断出可能需要sql注入,看源码可知数据是通过GET的方式传输的,即放在url的username和password两个参数中。 只要将username输入为1 or 11#,password可以为任何值,即可顺利登录。 需要注意的是url中的井号表示…...

脚本语言与编译语言的区别
文章目录 一、语法差异二、执行方式差异三、应用领域差异四、总结 一、语法差异 脚本语言:脚本语言通常使用解释器逐行执行,不需要事先编译。它的语法相对简单,易于学习和使用。常见的脚本语言有Python、JavaScript和Ruby等。 编译语言&…...

大型企业或者组织,组建专属的虚拟局域网,深入理解相关的配置和搭建使用、网络加速和网络优化,可夸地区夸国际使用,深入搞懂每项配置的作用和含义
大型企业或者组织,组建专属的虚拟局域网,深入理解相关的配置和搭建使用、网络加速和网络优化,可夸地区夸国际使用,深入搞懂每项配置的作用和含义。 1、openxxx介绍与图解 1.1 openxxx介绍 openxxx 是一个基于 OpenSSL库的应用层 虚拟局域网 实现。和传统 虚拟局域网 相…...

数据结构:二叉树的递归实现(C实现)
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》 文章目录 前言一、树的概念二、二叉树二叉树的概念二叉树的性质 三、二叉树链式结构实现二叉树节点定义创建二叉树节点遍历二叉树先序遍历二叉树(BinaryTreePrevOrder)中序遍历二叉树(BinaryTree…...

MinGW编译运行报错RTTI symbol not found for class ‘XXX‘
最近在调试程序时莫名的出现图中报错: 还遇到过for class QObject,在此记录一下,排查后发现,原因都是有资源被重复释放导致的。...

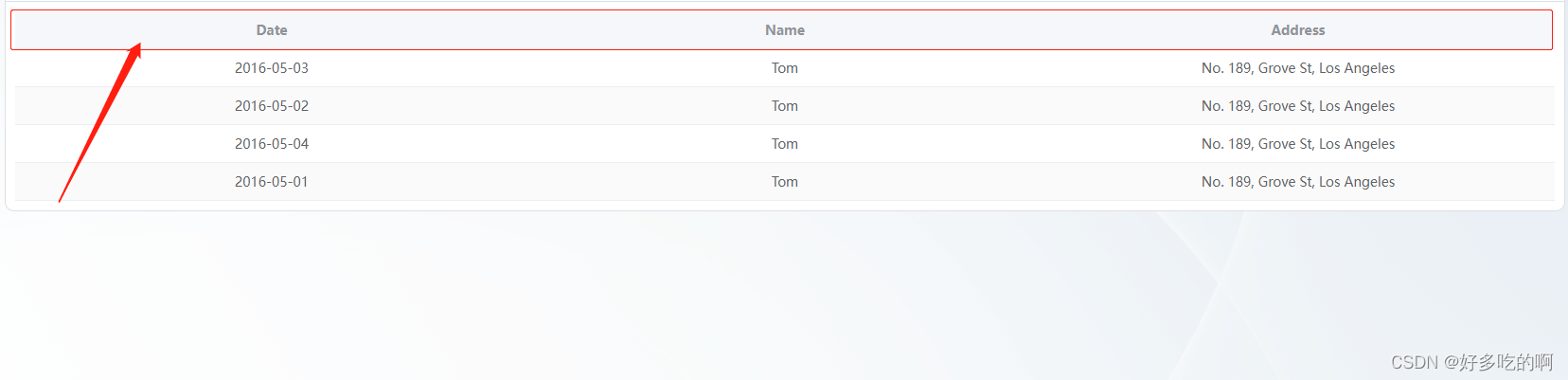
table表头颜色 element plus
原图 预期 css :deep(.el-table__header) {background-color: #F5F7FA;} :deep(.el-table tr) {background-color: rgba(0,0,0,0);} :deep(.el-table th.el-table__cell) {background-color: rgba(0,0,0,0);}...

网络安全(自学)
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

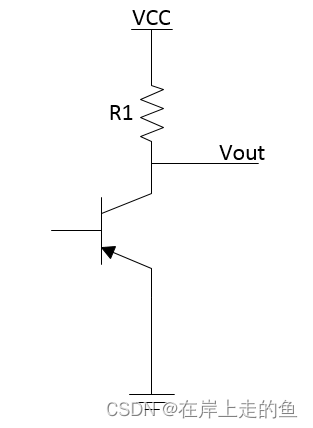
FPGA芯片IO口上下拉电阻的使用
FPGA芯片IO口上下拉电阻的使用 为什么要设置上下拉电阻一、如何设置下拉电阻二、如何设置上拉电阻为什么要设置上下拉电阻 这里以高云FPGA的GW1N-UV2QN48C6/I5来举例,这个芯片的上电默认初始化阶段,引脚是弱上来模式,且模式固定不能通过软件的配置来改变。如下图所示: 上…...

掌握指针进阶:一篇带你玩转函数指针、函数指针数组及指向函数指针数组的指针!!
🍁博客主页:江池俊的博客 💫收录专栏:C语言进阶之路 💡代码仓库:江池俊的代码仓库 🎪我的社区:GeekHub 🎉欢迎大家点赞👍评论📝收藏⭐ 文章目录 一…...

在Docker上部署2台节点,利用Keeplived实现双节点VIP 高可用,不需要关闭Keeplived,实现vip来回切换。
前言: keeplived的做高可用网上有很多例子,但是都存在这样那样的问题,比如: 1.使用的是默认抢占式,这样在主节点恢复后,又会将VIP 漂移回到主节点上,因此需要使用非抢占式模式,故障恢复时,可避免 VIP 切换造成的服务延迟。 2.使用的是默认组播,信息都会向默认的224.0.…...

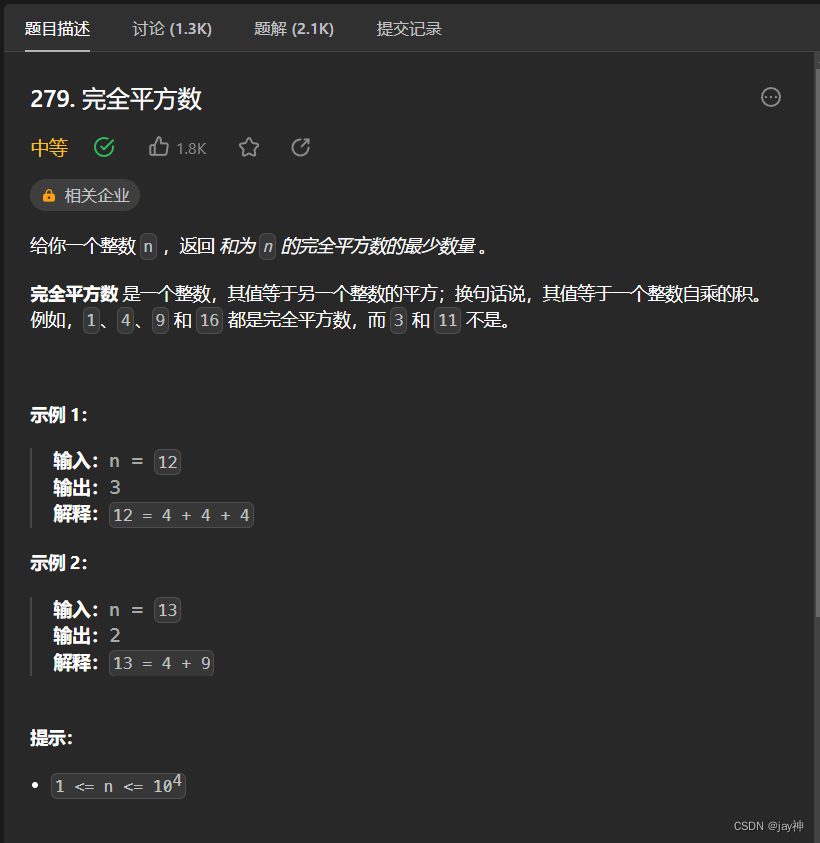
leetcode 279. 完全平方数
2023.8.18 与零钱兑换相似,本题属于完全背包问题:完全平方数为物品,整数n为背包。 直接上代码: class Solution { public:int numSquares(int n) {vector<int> dp(n1 , INT_MAX);dp[0] 0;for(int i1; i*i<n; i){for(in…...

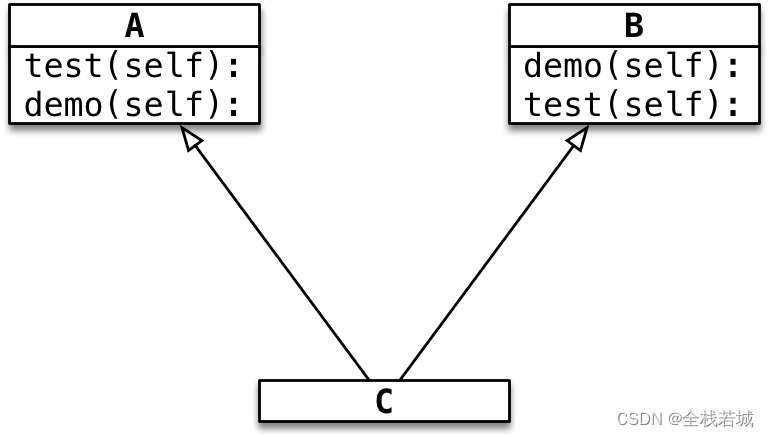
【从零学习python 】48.Python中的继承与多继承详解
文章目录 在Python中,继承可以分为单继承、多继承和多层继承。单继承 继承语法多继承 语法格式使用多继承时需要注意以下事项Python中的MRO新式类和旧式(经典)类 进阶案例 在Python中,继承可以分为单继承、多继承和多层继承。 单…...

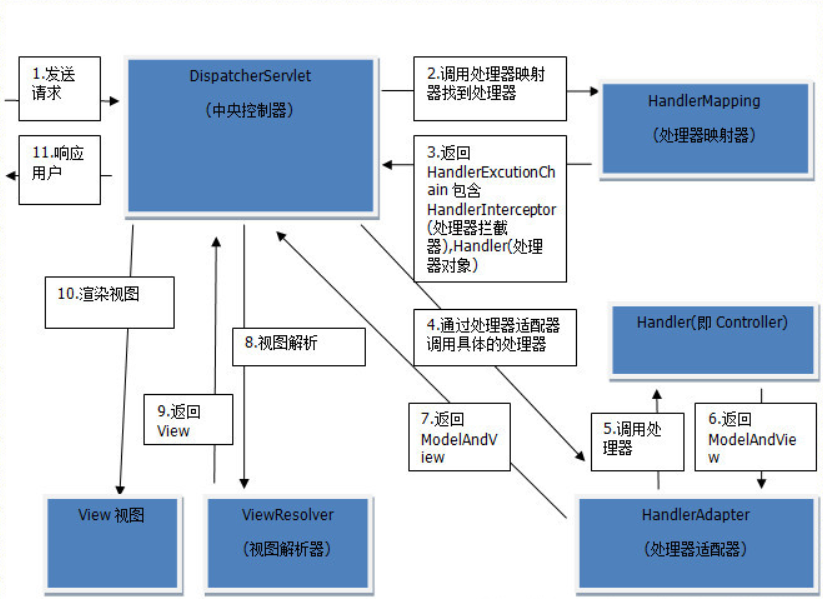
二、编写第一个 Spring MVC 程序(总结项目报 404 问题以及 Spring MVC 的执行流程)
文章目录 一、编写第一个 Spring MVC 程序二、项目运行时报 404错误原因总结三、Spring MVC 的执行流程 一、编写第一个 Spring MVC 程序 创建 maven 项目,以此项目为父项目,在父项目的 pom.xml 中导入相关依赖 <dependencies><dependency…...

okhttp源码简单流程分析
拦截器详细解析可以看大佬简书 "https://www.jianshu.com/p/6fac73f7570f"和 “https://www.jianshu.com/p/3c740829475c” okhttp请求流程 1:OkHttpClient okHttpClient new OkHttpClient.Builder() 构建一个okhttpClient对象,传入你想传入的…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
