如何使用CSS实现一个模态框(Modal)效果?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 使用CSS实现模态框(Modal)效果
- ⭐ HTML 结构
- ⭐ CSS 样式
- ⭐ JavaScript
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ 使用CSS实现模态框(Modal)效果
模态框是一种常见的UI组件,用于在当前页面上弹出一个浮动框,通常用于显示额外的内容、对话框、登录窗口等。下面是一个使用HTML和CSS实现简单模态框效果的示例:
⭐ HTML 结构
<!-- 触发模态框的按钮 -->
<button id="openModalBtn">打开模态框</button><!-- 模态框 -->
<div class="modal" id="myModal"><div class="modal-content"><span class="close" id="closeModalBtn">×</span><p>这是模态框的内容。</p></div>
</div>
⭐ CSS 样式
/* 模态框样式 */
.modal {display: none; /* 初始时隐藏 */position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5); /* 半透明背景 */
}/* 模态框内容样式 */
.modal-content {background-color: white;margin: 20% auto;padding: 20px;width: 80%;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
}/* 关闭按钮样式 */
.close {float: right;font-size: 20px;font-weight: bold;cursor: pointer;
}/* 鼠标悬停在关闭按钮时的样式 */
.close:hover {color: red;
}
⭐ JavaScript
// 打开模态框
document.getElementById("openModalBtn").addEventListener("click", function() {document.getElementById("myModal").style.display = "block";
});// 关闭模态框
document.getElementById("closeModalBtn").addEventListener("click", function() {document.getElementById("myModal").style.display = "none";
});
在这个示例中,通过使用HTML、CSS和JavaScript,我们创建了一个简单的模态框效果。点击 “打开模态框” 按钮会显示模态框,并在模态框中显示一些内容。点击 “×” 按钮或模态框的背景会关闭模态框。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

如何使用CSS实现一个模态框(Modal)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现模态框(Modal)效果⭐ HTML 结构⭐ CSS 样式⭐ JavaScript⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎…...

关于API数据接口获取商品的数据的说明
获取商品数据已经成为许多应用程序的重要组成部分。为了实现这一目标,许多公司和技术开发者使用API数据接口来获取相关数据。本文将详细介绍如何使用API数据接口获取商品数据,并使用Python作为编程语言示例来展示相关代码。 API数据接口是一种通信协议&…...

Redis持久化——AOF
介绍 Redis是运行在内存中的数据库,当我们关闭了Redis服务器后,内存中的数据会丢失吗? 答案是不会的,因为Redis有持久化功能,能够将内存中的数据保存到磁盘中的文件,以此来实现数据的永久保存。 在Redis中…...

Qt 嵌入Vue项目 flapMap 浏览器兼容性问题
最近有个需求,Qt工程需要嵌入vue项目,本来是很简单的事情。在我的PC上启动Vue项目,同事PC上用浏览器通过IP地址可以正常加载vue项目,但用Qt嵌入总是失败。问题定位步骤如下: 1)换了一个简单的vue项目&…...

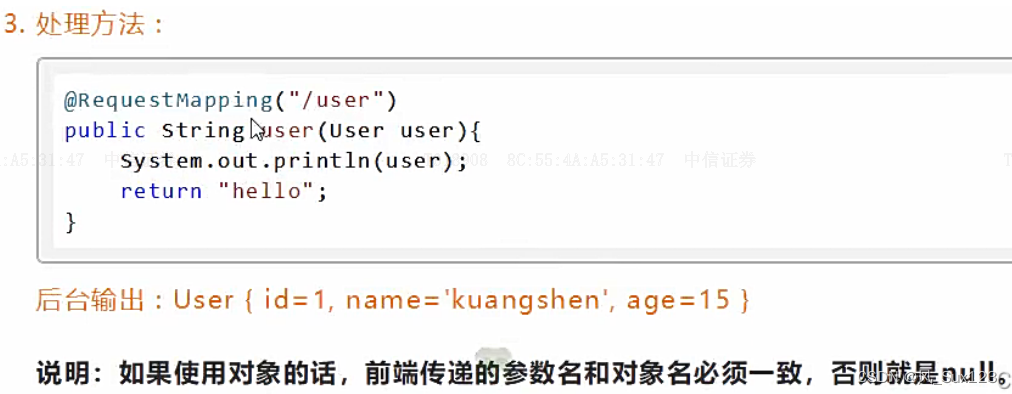
1.SpringMVC接收请求参数及数据回显:前端url地址栏传递参数通过转发显示在网页
1、SpringMVC 处理前端提交的数据 1.1 提交的域名和处理方法的参数不一致,使用注解解决 1.2 提交的域名和处理方法的参数不一致,使用注解解决 1.3 提交的是一个对象 2、前端url地址栏传递的是一个参数 请求地址url:http://localhost:8080/s…...
)
C++ Primer Plus: 第10章(2)
第10章编程题: (1) Account.h: #ifndef ACCOUNT_H_ #define ACCOUNT_H_#include <string>class Account { private:std::string name ;std::string code ;double money ; public:Account() ;Account(std::string Name, std::string Co…...

c++中的extern关键字
extern关键字主要修饰变量或函数,表示该函数可以跨文件访问,或者表明该变量在其他文件定义,在此处引用。 extern修饰变量 (1)如果某变量int m在a.c中定义声明,则其他b.c文件访问时,需要用exte…...

javaScript:快乐学习计时器
目录 一.前言 二.计时器 1.计时器的分类 2. 创建计时器的方式 创建间隔计时器 创建方式三种 1.匿名函数 2.使用函数直接作为计时器的执行函数 2.使用函数直接作为计时器的执行函数,用字符串的形式写入 3.计时器的返回值 4.清除计时器 5.延迟计时器 相关代码 一.前言 在…...

onnxruntime 支持的所有后端
1 代码导出 import onnxruntime as ort aaa ort.get_all_providers() print(aaa)1. 1 下面是ort支持的所有后端 TensorrtExecutionProvider, CUDAExecutionProvider, MIGraphXExecutionProvider, ROCMExecutionProvider, OpenVINOExecutionProvider, DnnlExecutionProvider…...

k8s 自身原理 5
我们知道容器是通过 pod 来承载的,我们在 k8s 中,服务都是跑在 pod 里面的,pod 里面可以跑 1 个容器,或者跑多个容器,那么咱们 pod 里面跑 1 个服务容器,咱真的就以为里面就只有这样个容器吗? …...

机器视觉应用开发什么最重要?
(QQ群有答疑)零基础小白快速上手海康VisionMaster开发系列课程 高级语言在机器视觉就是工具,机器视觉软件,在机器视觉中也是工具,在机器视觉应用开发中,图像处理是最重要的,一切看图像ÿ…...

React+Typescript使用接口泛型处理props
好 刚讲完组件 那么 这次 我们来看一下 数据传递的 props 还是上文的案例 例如 我们想将 title 传给Hello组件 之前我们可以直接这样 以一个标签属性的形式传过去 而我们在子组件中 这样去使用 但现在 我们从编辑器中都可以看出 这种写法已经不行了 然后 我们将 hello 组件…...

自定义python文件import导入ModuleNotFoundError: No module named ‘***‘ 问题
自定义python文件import导入ModuleNotFoundError: No module named ‘***’ 问题 错误代码: import configparser import os.path import sys from bin import swk_mysql_create, swk_redis_create这里导入自定义python文件,其中swk_mysql_create.py文…...

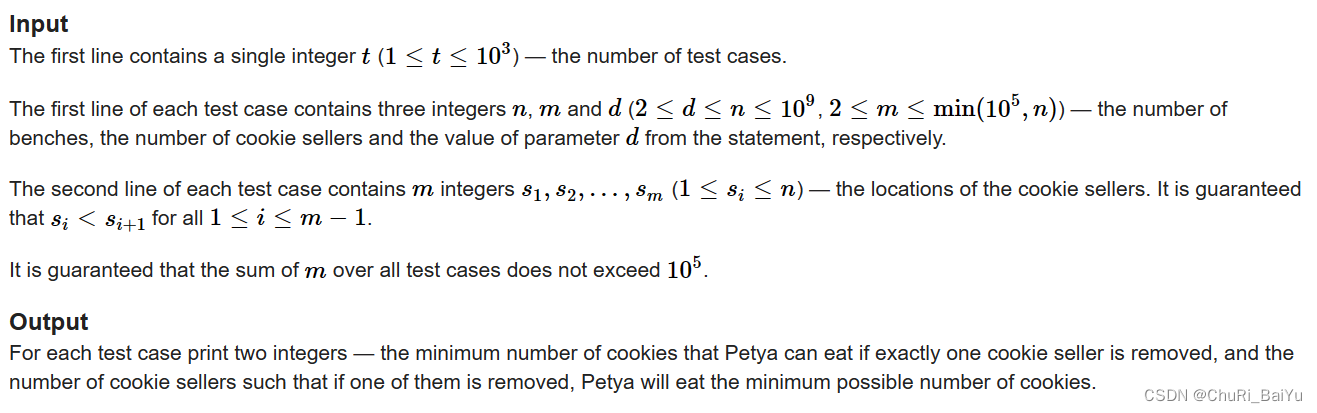
Codeforces Round 893 (Div. 2)B题题解
文章目录 [The Walkway](https://codeforces.com/contest/1858/problem/B)问题建模问题分析1.分析所求2.如何快速计算每个商贩被去除后的饼干数量代码 The Walkway 问题建模 给定n个椅子,其中有m个位置存在商贩,在商贩处必须购买饼干吃,每隔…...

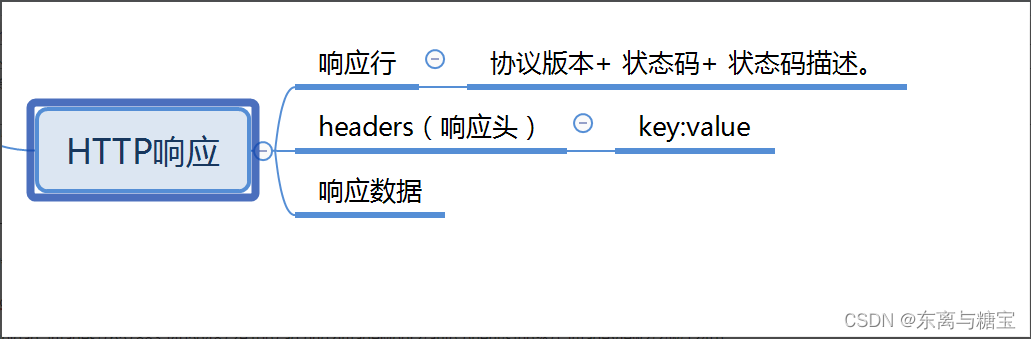
HTTP响应状态码大全:从100到511,全面解析HTTP请求的各种情况
文章目录 前言一、认识响应状态码1. 什么是HTTP响应状态码2. Http响应状态码的作用3. 优化和调试HTTP请求的建议 二、1xx 信息响应1. 认识http信息响应2. 常见的信息响应状态码 三、2xx 成功响应1. 认识HTTP成功响应2. 常见的成功响应状态码 四、3xx 重定向1. 认识http重定向2.…...

Vue-10.集成.env
.env、.env.development 和 .env.preview .env、.env.development 和 .env.preview 文件是用于配置环境变量和应用程序设置的文件,它们在项目开发和部署过程中起到关键作用。这些文件用于在不同的环境中设置不同的变量值,以满足不同环境下的配置需求。 …...

强训第33天
选择 C A ping是TCP/IP协议族的一部分,使用ICMP协议,ICMP底层使用IP协议。如果要ping其他网段,则需要设置网关。 如果是二层交换机故障,则ping同网段的也会不通。 C Dos攻击被称之为“拒绝服务攻击”,其目的是使计算机…...

【CTF-web】buuctf-[极客大挑战 2019]EasySQL 1(sql注入)
题目链接 根据题目判断出可能需要sql注入,看源码可知数据是通过GET的方式传输的,即放在url的username和password两个参数中。 只要将username输入为1 or 11#,password可以为任何值,即可顺利登录。 需要注意的是url中的井号表示…...

脚本语言与编译语言的区别
文章目录 一、语法差异二、执行方式差异三、应用领域差异四、总结 一、语法差异 脚本语言:脚本语言通常使用解释器逐行执行,不需要事先编译。它的语法相对简单,易于学习和使用。常见的脚本语言有Python、JavaScript和Ruby等。 编译语言&…...

大型企业或者组织,组建专属的虚拟局域网,深入理解相关的配置和搭建使用、网络加速和网络优化,可夸地区夸国际使用,深入搞懂每项配置的作用和含义
大型企业或者组织,组建专属的虚拟局域网,深入理解相关的配置和搭建使用、网络加速和网络优化,可夸地区夸国际使用,深入搞懂每项配置的作用和含义。 1、openxxx介绍与图解 1.1 openxxx介绍 openxxx 是一个基于 OpenSSL库的应用层 虚拟局域网 实现。和传统 虚拟局域网 相…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...
