Element通过v-for循环渲染的form表单校验
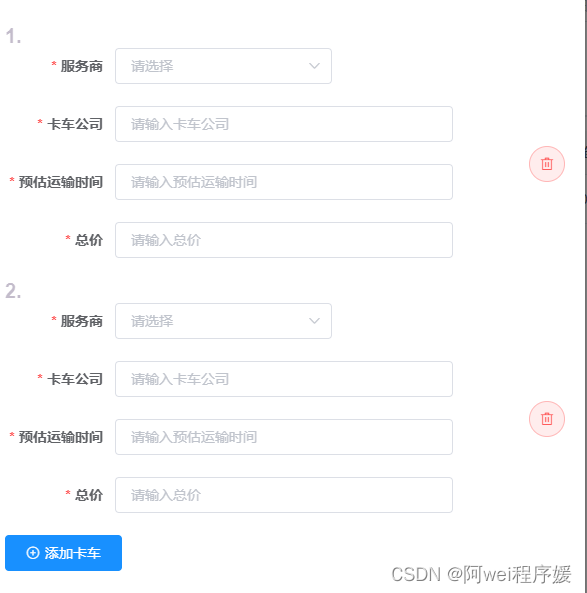
需求:有个表单信息是v-for渲染的,例如下图,通过循环遍历实现新增和删除模块,按照平时的写法实现校验,是不能实现我们想要的效果,根据这个需求,我找到了一个解决方法

1.HTML
<el-form ref="form" :model="form" :rules="rules" label-width="110px" ><div v-for="(item,index) in this.form.trucksList"><div class="num">{{index+1}}.</div><div class="flex"><div class="info"><el-form-item label="服务商" :prop="'trucksList.' + index+'.providerType'" :rules="rules.providerType"><el-select v-model="item.providerType" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.label"></el-option></el-select></el-form-item><el-form-item label="卡车公司" :prop="'trucksList.' + index+'.truckCompany'" :rules="rules.truckCompany"><el-inputv-model="item.truckCompany"placeholder="请输入卡车公司"/></el-form-item><el-form-item label="预估运输时间" :prop="'trucksList.' + index+'.transportDay'" :rules="rules.transportDay"><el-inputv-model="item.transportDay "placeholder="请输入预估运输时间"/></el-form-item><el-form-item label="总价" :prop="'trucksList.' + index+'.priceTotal'" :rules="rules.priceTotal"><el-inputv-model="item.priceTotal "placeholder="请输入总价"/></el-form-item></div></div></div>
</el-form>2.JS
data(){return{// 报价表单参数form: {trucksList:[{providerType:'',//服务商truckCompany:'',//卡车公司transportDay:'',//预估运输时间priceTotal:'',//总价orderNo:" ",//平台订单号}],},// 表单校验rules:{providerType:[{ required: true, message: "请选择服务商", trigger: "blur" }],truckCompany:[{ required: true, message: "请输入卡车公司", trigger: "blur" }],transportDay:[{ required: true, message: "请输入预估运输时间", trigger: "blur" }],priceTotal:[{ required: true, message: "请输入总价", trigger: "blur" }], },}},注:
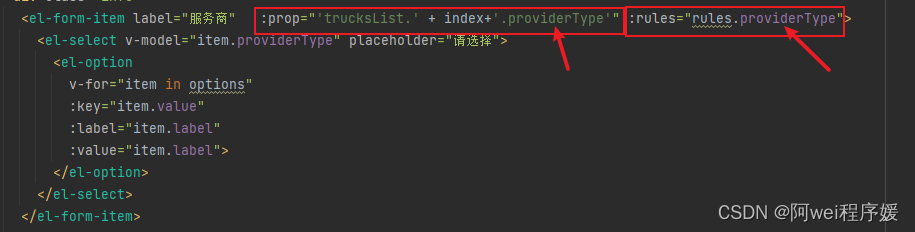
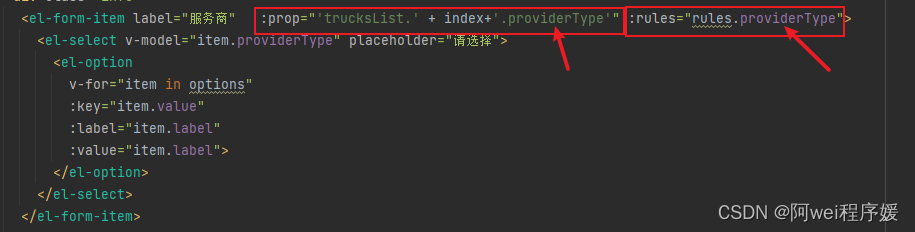
1.循环的数据中,每个el-form-item都写rules、prop
2.rules为data中rules对象对应属性,如'rules.providerType';

3.prop的第一部分为data中该组遍历数据对应的数组名,此例中为form中的'trucksList';第二部分为遍历的key值变量;第三部分为form中的'trucksList'中该输入框对应的属性名;

只有以上几点写对,就可以实现循环数据的表单校验啦
相关文章:

Element通过v-for循环渲染的form表单校验
需求:有个表单信息是v-for渲染的,例如下图,通过循环遍历实现新增和删除模块,按照平时的写法实现校验,是不能实现我们想要的效果,根据这个需求,我找到了一个解决方法 1.HTML <el-form ref&qu…...

精彩回顾 | 迪捷软件出席2023ATC汽车电子与软件技术周
2023年8月18日,由ATC汽车技术会议主办,上海市集成电路行业协会支持的“2023ATC汽车电子与软件技术周”在上海市圆满落幕。迪捷软件上海参展之行圆满收官。 ▲开幕式 本次峰会汇聚了整车厂、汽车零部件集团、软硬件方案提供商、软件工具供应商、软件测试…...

树莓派的自启动与桌面应用程序
目录 1 打开终端自启动 .bashrc 2 触发时机较早的开机自启动rc.local 3 桌面应用程序 4 触发时机较晚的的开机自启动 autostart 1 打开终端自启动 .bashrc .bashrc的程序也可以在开机时进行自启动,但是每一次打开终端时同样会运行一遍,所以只需…...

RabbitMQ面试题
1. 什么是MQ MQ 就是消息队列。是软件和软件进行通信的中间件产品 2. MQ的优点 异步处理 - 相比于传统的串行、并行方式,提高了系统吞吐量。 应用解耦 - 系统间通过消息通信,不用关心其他系统的处理。 流量削锋 - 可以通过消息队列长度控制请求量…...

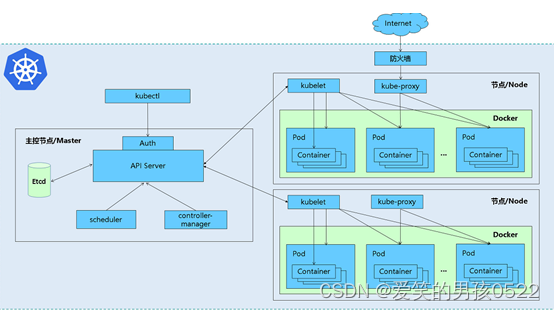
Kubernetes二进制部署方案
目录 一、环境准备 2.1、主机配置 2.2、安装 Docker 2.3、生成通信加密证书 2.3.1、生成 CA 证书(所有主机操作) 2.3.2、生成 Server 证书(所有主机) 2.3.3、生成 admin 证书(所有主机) 2.3.4、生成 proxy 证书 三、部署 …...

Android 13 开启关闭飞行模式
一.背景 由于客户定制的Settings里面需要开启和关闭飞行模式,所以需要实现此功能。 二.前提条件 首先应用肯定要是系统应用,并且导入framework.jar包,具体可以参考: Android 应用自动开启辅助(无障碍)功能并使用辅助(无障碍)功能_android 自动开启无障碍服务_龚礼鹏的博客…...

C++学习笔记总结练习:EffectiveSTL
文章目录 使用STL库的55条建议1.慎重选择容器的类型2.不要试图编写独立于容器的代码3.确定容器中的对象拷贝正确且高效4.调用empty判断是否为空,而不是size5.区间成员函数优于与之对应单元素成员函数6.如果容器中包含了通过new操作创建的指针,切记在容器…...

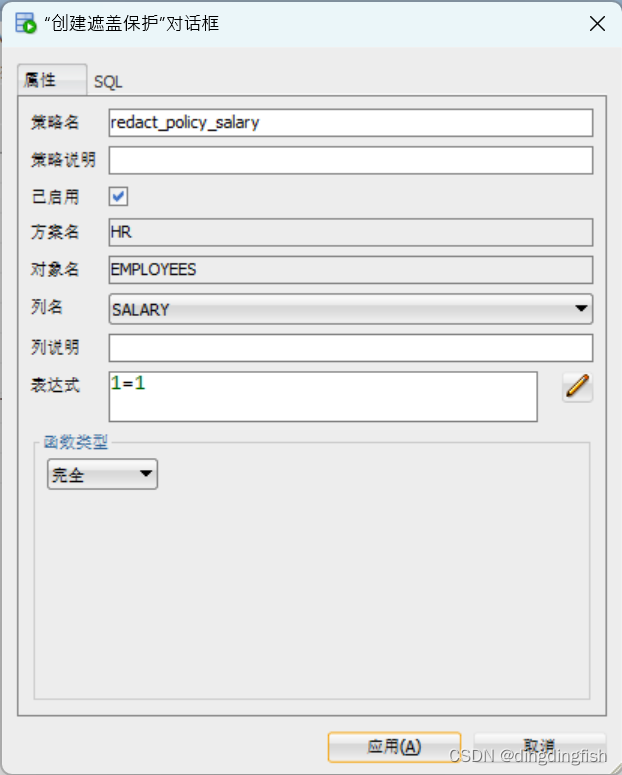
SQL Developer中的Data Redaction
SQL Developer中的Data Redaction用起来比命令行方便多了。可以选定表或视图,右键点击“遮盖保护”菜单。 但赋权方面有需要注意的地方。 假设Redact Admin是SYS,Redact User是HR。虽然SYS具备所有权限,但还是报以下错误。其实这个错误是针…...

深入解析Ed25519椭圆曲线数字签名算法的C#移植及应用示例
第一部分:Ed25519算法的简介与重要性 随着数字加密技术的飞速发展,我们不断地探索更安全、更高效的加密算法来保护数据和身份验证。其中,Ed25519已经成为了椭圆曲线数字签名算法(ECDSA)的一个重要分支,其在…...

XQuery创建BaseX数据库实例
XQuery创建BaseX数据库实例 文章目录 XQuery创建BaseX数据库实例1、准备工作2、demo目录结构3、IDEA配置BaseX4、工具类BaseXClient5、Example 1、准备工作 开发工具: IDEAOxygen 技术: JavaBaseXXpathXquery BaseX需要阅读的文档: htt…...

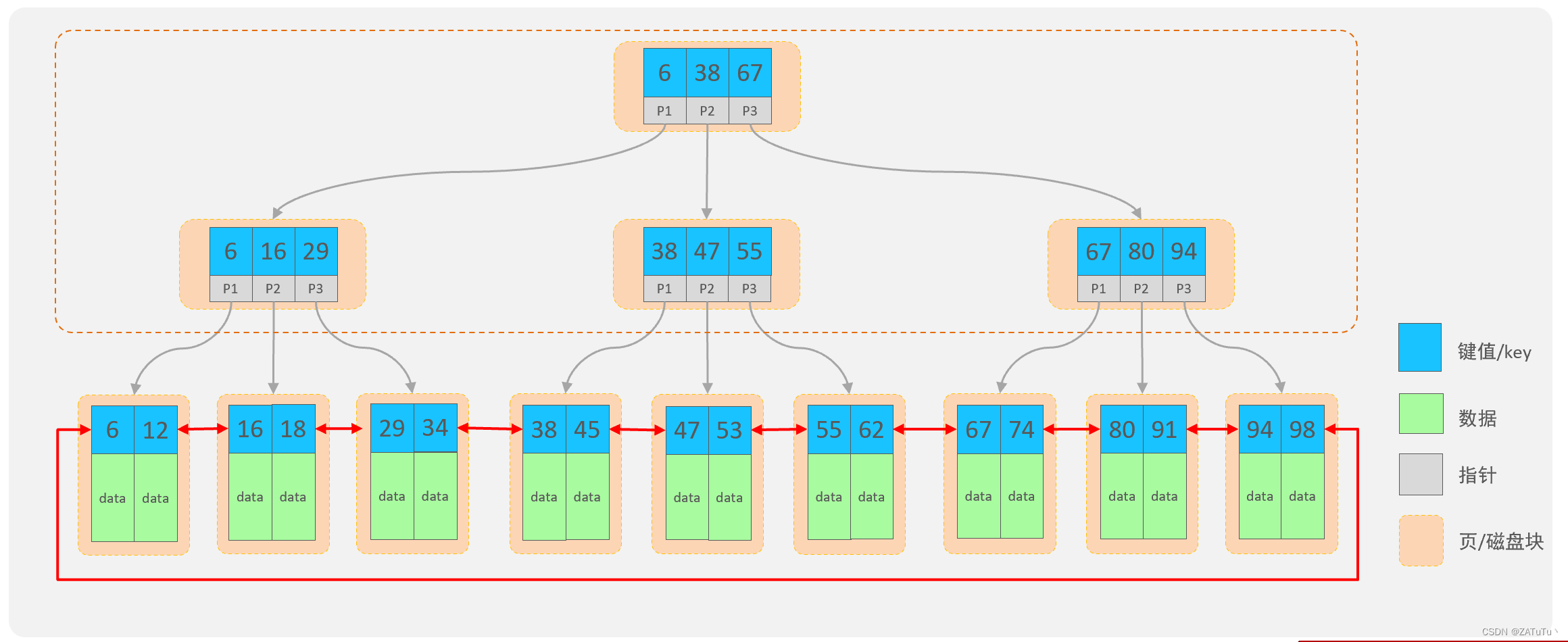
MySQL索引(Index)
Index 数据库中的索引(Index)是一种数据结构,用于提高数据库查询性能和加速数据检索过程。索引可以看作是数据库表中某个或多个列的数据结构,类似于书中的目录,可以帮助数据库管理系统更快地定位和访问数据。它们是数…...

web框架面试题
1、Django 的生命周期? 前端发起请求nginxuwsgi中间件URLview视图通过orm与model层进行数据交互拿到数据返回给view试图将数据渲染到模板中拿到字符串中间件uwsginginx前端渲染 2、中间件的五种方法? process_requestprocess_responseProcess_viewPro…...

什么是字体堆栈(font stack)?如何设置字体堆栈?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是字体堆栈(Font Stack)?⭐ 如何设置字体堆栈?⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 …...

推特群推王:引爆您的产品
作为出海市场的营销平台,Twitter的流量不断攀升,已然成为跨境贸易企业的一部分。当前,Twitter已不再是一个简单的社交平台,而是一个强大的营销平台,使企业能够与受众实时互动。然而,与其他社交媒体一样&…...

[JavaWeb]【七】web后端开发-MYSQL
前言:MySQL是一种流行的关系型数据库管理系统,它的作用是存储和管理数据。在Web开发中,MySQL是必备的数据库技能之一,因为它可以帮助Web开发人员处理大量的数据,并且提供了强大的数据查询和管理功能。 一 数据库介绍 1.1 什么是数据库 1.2 数据库产品 二 MySQL概述…...

C语言:初阶测试错题(查漏补缺)
题一:字符串倒置 示例1 输入 I like beijing. 输出 beijing. like I 思路一: 定义字符串数组arr[ ] ,利用gets()将要倒置的字符串输入,记录字符串长度len,此时写一个逆置函数Inversion(),第一步将整个字符串逆置&…...

数组累加器-reduce、reduceRight
数组累加器-reduce 一、基本语法1.reduce2.reduceRight 二、具体使用1.reduce2.reduceRight 三、使用场景1.数组求和2.数组求积3.计算数组中每个元素出现的次数 一、基本语法 1.reduce reduce() :对数组中的每个元素按序执行一个提供的 reducer 函数,每…...

uniapp 官方扩展组件 uni-combox 实现:只能选择不能手写(输入中支持过滤显示下拉列表)
uniapp 官方扩展组件 uni-combox 实现:只能选择不能手写(输入中支持过滤显示下拉列表) uni-comboxuni-combox 原本支持:问题: 改造源码参考资料 uni-combox uni-combox 原本支持: 下拉选择。输入关键字&am…...

TypeScript 语法
环境搭建 以javascript为基础构建的语言,一个js的超集,可以在任何支持js的平台中执行,ts扩展了js并且添加了类型,但是ts不能被js解析器直接执行,需要编译器编译为js文件,然后引入到 html 页面使用。 ts增…...

已经开源的中文大模型对比,支持更新
大模型下载:互链高科 ClueAI/PromptCLUE-base-v1-5 at main (huggingface.co) 支持多任务生成,支持中文,不支持多轮对话,体验:ClueAI (cluebenchmarks.com) 基于promptclue-base进一步训练的模型:ClueAI/Ch…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...
