无则插入有则更新(PostgreSQL,MySQL,Oracle、SqlServer)
无则插入有则更新
PostgreSQL
无则插入有则更新
conflict(带有唯一性约束的字段),根据此字段判断是更新还是插入
INSERT INTO student(id,name,sex)
VALUES('1', '小明', '男') ON conflict (id) DO
UPDATE SET id= '1',name= '小明',sex= '男';
无则插入有则不做操作
INSERT INTO student(id,name,sex)
VALUES('1', '小明', '男') ON conflict (id) DO nothing;
MySQL,Oracle、SqlServer
mysql:https://www.cnblogs.com/luoxiao1104/p/17027999.html
[MySQL,Oracle,SqlServer]:https://blog.csdn.net/weidu01/article/details/111939654
相关文章:
)
无则插入有则更新(PostgreSQL,MySQL,Oracle、SqlServer)
无则插入有则更新 PostgreSQL 无则插入有则更新 conflict(带有唯一性约束的字段),根据此字段判断是更新还是插入 INSERT INTO student(id,name,sex) VALUES(1, 小明, 男) ON conflict (id) DO UPDATE SET id 1,name 小明,sex 男;无则插入有则不做操作 INSERT I…...

常见的 JavaScript 框架比较
以下是10种常见的JavaScript框架的比较: React:是由Facebook开发和维护的开源JavaScript库,用于构建用户界面。它允许你使用组件来构建复杂的UI,并专注于每个组件的内部逻辑,而不必担心管理整个应用程序的状态。WebBu…...

基于R语言APSIM模型进阶应用与参数优化、批量模拟
随着数字农业和智慧农业的发展,基于过程的农业生产系统模型在模拟作物对气候变化的响应与适应、农田管理优化、作物品种和株型筛选、农田固碳和温室气体排放等领域扮演着越来越重要的作用。APSIM (Agricultural Production Systems sIMulator)模型是世界知名的作物生…...

AMD卡启动Stable Diffusion AI绘画的方法
WindowsAMD安装法 1.安装python 3.10.6,在python官网上下载安装程序,***重要*** 在安装的第一个窗口下方勾选“将python添加到path”。 2.安装git 3.WindowsAMD使用AUTOMATIC1111的directml这一个fork,在这个页面的第一段:https:/…...
)
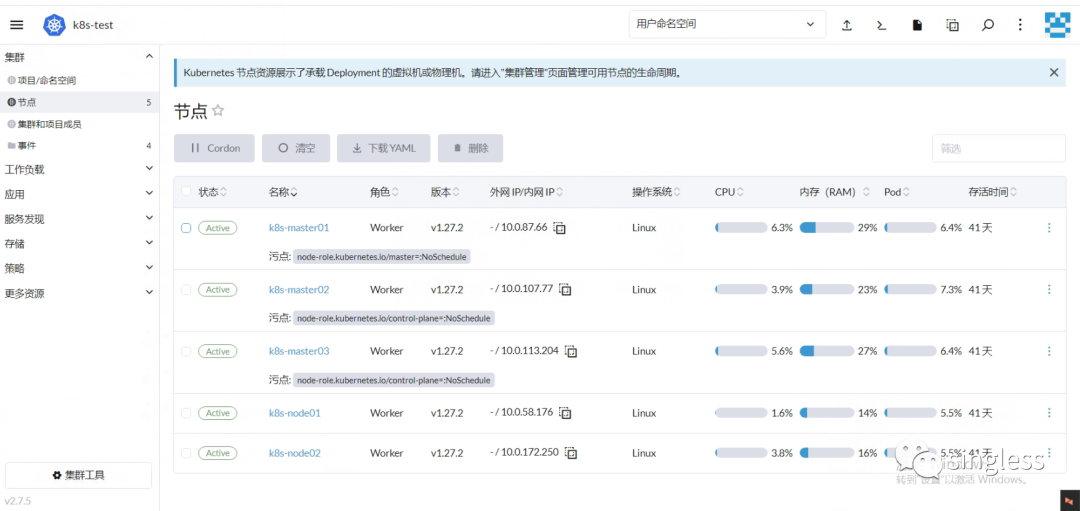
Ubuntu系统kubeadm安装K8S_v1.25.x容器使用docker(K8S_v1.24版本以后依然使用docker容器管理)
安装所需要的全部文档请点击这里下载 系统是: root@k8s-master:~# cat /etc/lsb-release DISTRIB_ID=Ubuntu DISTRIB_RELEASE=22.04 DISTRIB_CODENAME=jammy DISTRIB_DESCRIPTION=“Ubuntu 22.04.3 LTS” root@k8s-master:~# uname -a Linux k8s-master 5.15.0-76-generic #8…...

【MaxKey对接一】对接gitlab的oauth登录
MaxKey的Oauth过程 引导进入 GET http://{{maxKey_host}}/sign/authz/oauth/v20/authorize?client_idYOUR_CLIENT_ID&response_typecode&redirect_uriYOUR_REGISTERED_REDIRECT_URI 登录后回调地址 YOUR_REGISTERED_REDIRECT_URI/?code{{code}} 换取Access Token GET…...

【Buildroot】构建根文件系统等
文章目录 0. 前言10. 环境软件硬件 20. Buildroot 环境搭建简述下载环境搭建toolchain下载、安装构建镜像(仅供参考) 80. 问题点1. 编译、清除时提示权限不足 0. 前言 对嵌入式linux开发和linux开发环境不熟悉的同志们就不要往下看了 对嵌入式linux开发和…...

利用css动画和定时器setTimeout,实现上传图片进度条
思路 利用css动画和js定时器(setTimeout),实现简单的进度条。 优势 不使用 setInterval,减少js代码量,业务代码更加简洁。 示意图 上传中上传成功上传失败 代码 html <!-- img-wrap有两种状态:u…...

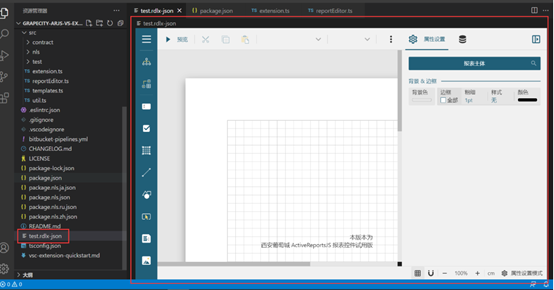
关于VScode插件,你不得不知道的几件事
一、前言 VSCode是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能。原因在于VSCode许多强大功能都是基于插件实现的,IDE只提供一个最基本的框架和基本功能,我们需要使用插件来丰富和扩展它的功能。 由于插件的重…...

MySQL 奇遇记三则
公司新项目,要使用 MySQL 数据库。 第一次使用 MySQL,有点小激动。听说过 N 多次,这一次终于用上了。 为什么是奇遇记? 因为在网上几乎搜索不到别人遇到和我一样的问题。 系统 :WINDOWS10X64 中文版 数据库…...

UI设计师的主要职责说明(合集)
UI设计师的主要职责说明1 职责: 1、负责公司移动端、PC端产品相关的交互、UI等设计 2、负责公司宣传册、海报、运营物料、banner等设计 3、负责公司品牌相关的视觉设计 3、制定相关设计规范,提高产品的可用性、不断优化产品体验; 4、与PM、运营紧密…...

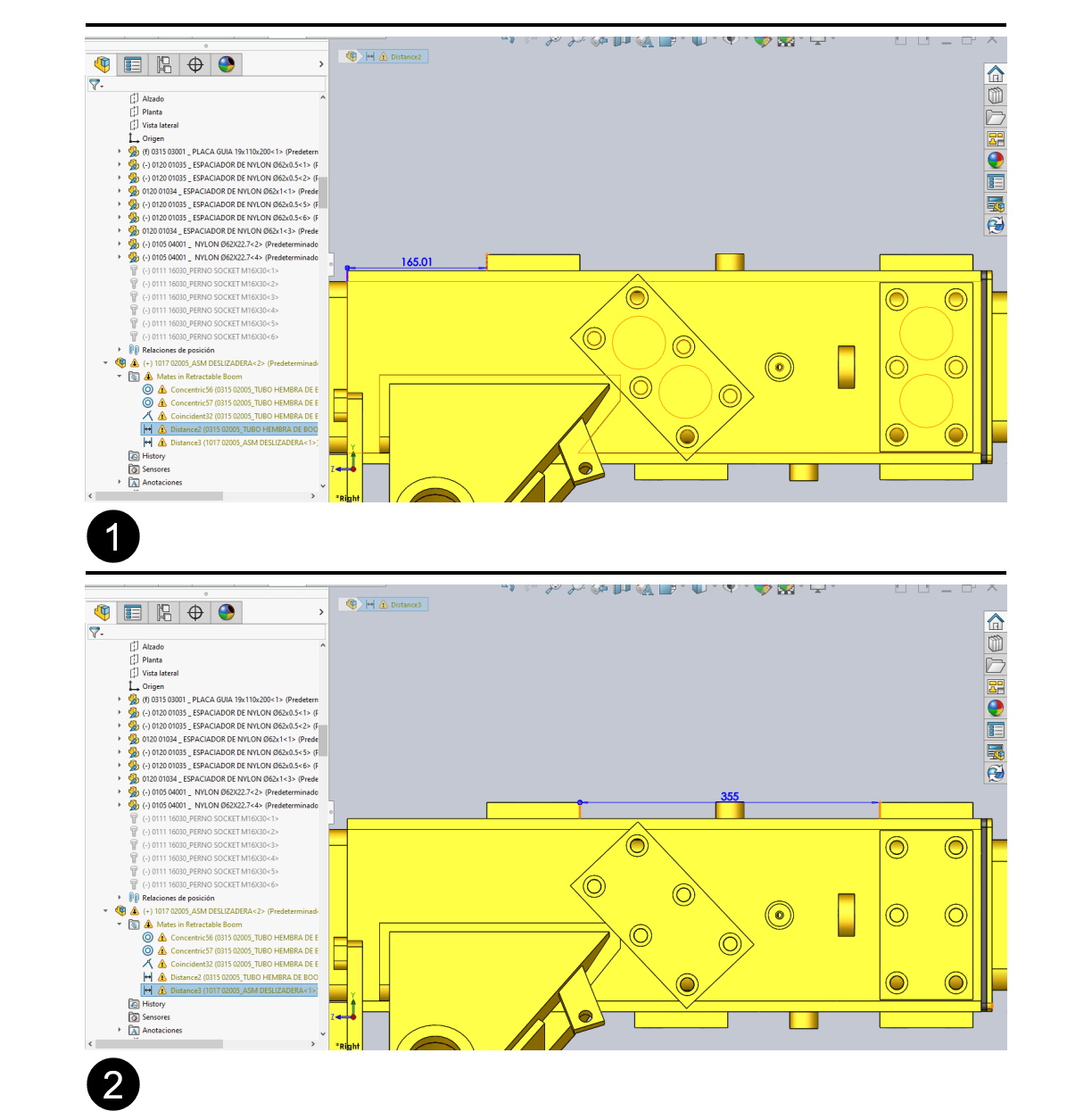
SOLIDWORKS 2023中装配体配合的正确使用方法 硕迪科技
-SOLIDWORKS 装配体打开时是由不同的阶段和性能检查组成的。如果在创建装配体时未应用基本的配合方法,问题会随着时间的推移而累积,并且在使用时会出现明显的速度减慢。 如果您的装配体运行速度很慢,则很可能是在创建配合时出现了不良操作的症…...

代码随想录——96.不同的二叉搜索树
class Solution {public int numTrees(int n) {int[] dp new int[n1];dp[0] 1;dp[1] 1;for(int i 2;i < n ; i){for(int j 1; j < i;j){dp[i] dp[j-1]*dp[i-j];}}return dp[n];} }...

智安网络|零信任安全框架:保障数字化时代网络安全的最佳实践
随着数字化时代的快速发展,网络安全问题变得越来越突出。传统的安全防御模式已经不再适用于现代复杂的网络环境中。为了应对日益增长的网络威胁,零信任安全模式应运而生。 一、什么是零信任? 零信任是一种安全框架和哲学,它基于…...

Rancher管理K8S
1 介绍 Rancher是一个开源的企业级多集群Kubernetes管理平台,实现了Kubernetes集群在混合云本地数据中心的集中部署与管理,以确保集群的安全性,加速企业数字化转型。Rancher 1.0版本在2016年就已发布,时至今日,Ranche…...

【Linux】一切皆文件
Linux 下一切皆为文件, 文件包括头文件,库文件(静态库和共享库),可执行文件,目录文件,软链接文件,配置文件等。 每个文件都依据权限分为用户、用户组和其他人三个身份,…...

C++学习笔记4
什么是指针? 指针是存储内存地址的变量。就像int变量用于存储整数值一样,指针变量用于存储内存地址。指针是一种指向内存单元的特殊变量。 内存单元地址通常使用的是16进制表示(0~9和A~F)来表示数字。显示…...

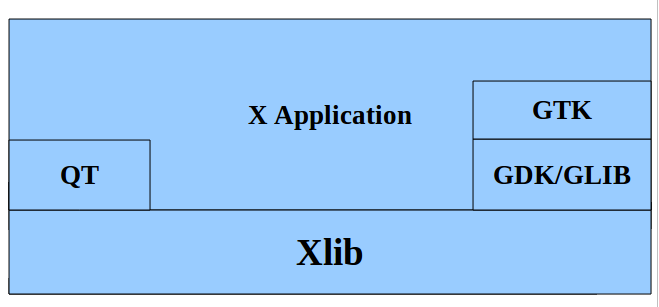
x11 gtk qt gnome kde 之间的区别和联系
Linux 下的图形库介绍 一、Linux 图形领域的基础设施 1.1 X Window X Window从逻辑上分为三层:X Server、X Client和X协议。 最底层的X Server(X服务器)主要处理输入/输出信息并维护相关资源,它接受来自键盘、鼠标的操作并将…...

MAC访问MySQL下的data目录
1.查看创建表存储路径 show variables like datadir 2.快捷键comshiftG,输入查询到的地址 3.终端输入 sudo chmod -R arwx /usr/local/mysql/data 然后输入密码即可...

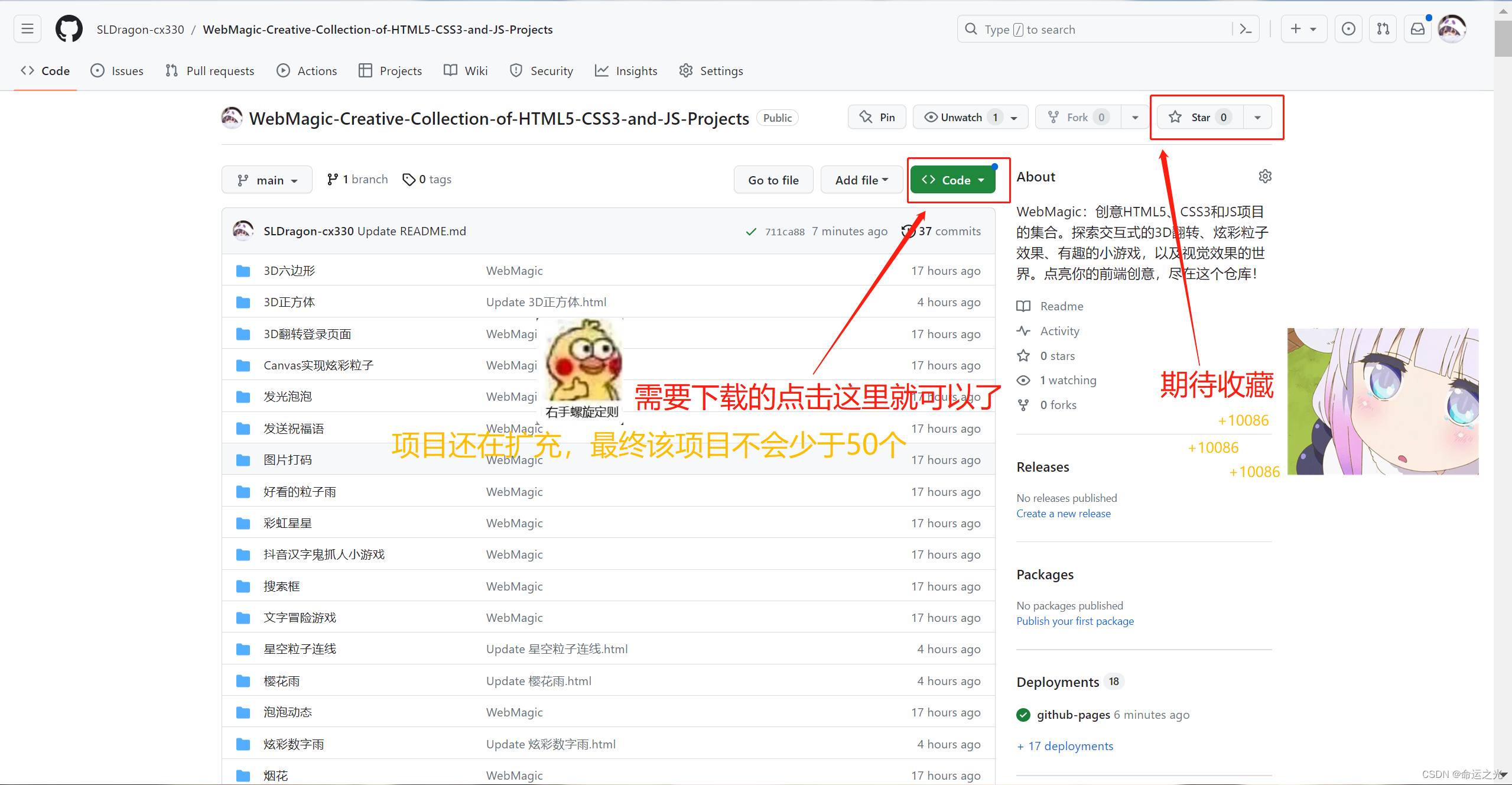
WebMagic - 创意前端项目集合(点击链接可在电脑上查看效果)
WebMagic - 创意前端项目集合 欢迎来到 WebMagic 仓库!这里汇集了一系列令人惊叹的前端项目,涵盖了HTML5、CSS3和JS等多项技术。无论你是前端开发者、设计师,还是对创意互动内容感兴趣的人,这个仓库都将为你带来无尽的惊喜。 每…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
