HTML5+CSS3自用笔记
助解:解析=编译,加载=运行
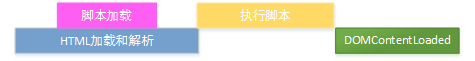
浏览器的渲染过程
JS加载+执行
普通js/sync:阻塞 DOM加载+解析

async:下载完就执行,无依赖
<script type="text/javascript" src="x.min.js" async="async"></script>


defer:渲染完再执行,依赖
<script type="text/javascript" src="x.min.js" defer="defer"></script>


CSS 、JS 阻塞 DOM 解析和渲染
浏览器将页面从网络下载到本地后:
解析HTML,创建DOM,同时加载依赖的资源:CSS、图片等(加载资源的过程不会阻塞DOM解析),然后调用渲染进程渲染到界面上。
所谓渲染,就是显示
css不阻止dom的解析
js阻止dom的解析
js有可能影响dom的解析,比如在js里面新增dom等这些操作
css js都会阻止dom的渲染
dom的渲染 是需要等js,css都解析完成后才进行的
尽量将CSS放头部,JS放底部,这样可以提高页面的性能。
猜测预加载
为了减缓渲染被阻塞的情况,现代的浏览器都使用了猜测预加载。
当解析被阻塞的时候,浏览器会有一个轻量级的HTML(或CSS)扫描器(scanner)继续在文档中扫描,查找那些将来可能能够用到的资源文件的url,在渲染器使用它们之前将其下载下来。
优先级(高->低)
样式表
内联样式表<style="...">
<p style="background:red"></p>
嵌入样式表<style type="text/css">p{...}</style>
<head><title></title><style type="text/css">p{background-color:yellow;}</style></head>
外部样式表<link type="text/css" href="xxx.css" rel="stylesheet" />
rel=relationshiphref=hypertext Reference<head><title></title><link href="xxx.css" rel="stylesheet" type="text/css"/></head>通过 link 进行对外部CSS样式文件的引用,也可以引用网上别人写好的样式
选择器(权值):层级越深的优先级越高
权值:解决样式冲突
div p.myClass#myId:元素选择器(1) + 元素选择器(1)+ 类选择器(10)+ ID选择器(100),权重为 112。
!important (会覆盖CSS的任何声明,其实与优先级毫无关系)
内联样式(1000):style
ID 选择器(100):#
类、属性、伪类选择器、特殊符号选择器(10): .classname、[attribute]、:hover 、ul li
属性选择器:[attribute^$*=value]
/* 选择所有含有 "data-attribute" 属性的元素 */
[data-attribute] {}[title]
{color:blue;
}/* 选择所有 "data-attribute" 属性值为 "value" 的元素 */
[data-attribute=value] {/* 样式 */
}
[title=runoob]
{border:5px solid green;
}/* 选择所有 "data-attribute" 属性值以 "prefix-" 开头的元素 */
[data-attribute^=prefix-] {/* 样式 */
}
/* 选择所有 "data-attribute" 属性值以 "-suffix" 结尾的元素 */
[data-attribute$=-suffix] {/* 样式 */
}
/* 选择所有 "data-attribute" 属性值包含 "substring" 的元素 */
[data-attribute*="substring"] {/* 样式 */
}/*复合选择*/
/* 选择所有 "data-attribute" 属性值以 "start" 开头且以 "end" 结尾的元素 */
[data-attribute^=start][data-attribute$=end] {/* 样式 */
}
伪类选择器::hover/active/nth-child(even)/first-child/last-child
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */特殊符号选择器
子元素选择器:ul li
直接子元素选择器:h1>son
兄弟选择器:h1~bros
相邻兄弟选择器:h1+bro
群组选择器:h1,h2 同时选择
元素/HTML标签、伪元素选择器(1): div、::before
通用选择器(0):*
查询选择器:document/元素.querySelector /querySelectorAll
// 选择 ID 为 "myElement" 的元素
const elementById = document.querySelector("#myElement");// 选择类名为 "myClass" 的第一个匹配元素
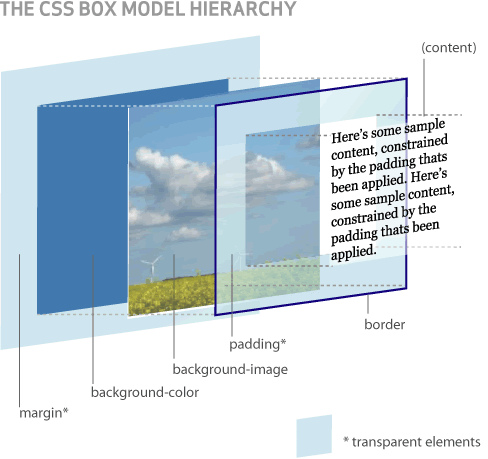
const firstElementWithClass = document.querySelector(".myClass");const tabElement = this.$refs.tabs.$el.querySelector(`[name="${domId}"][id="1"]`);盒模型:width=

class="content-box"内容盒模型(W3C盒)
width = content宽度
class="border-box"边框盒模型(IE 盒)
width = content宽度 + padding + border
单位⭐⭐⭐
绝对长度单位:px 像素
相对长度单位:% 父元素
字体:em/rem(默认16px)根元素
视窗:vw,vh
position关键字⭐⭐⭐
static(默认):无相对(top, right, bottom, left , z-index无效
absolute,fixed,relative:相对 static 外的第一个父元素,视窗,正常位置


float:沿其容器的水平方向,允许文本和内联元素环绕它。sticky(CSS3新增) :屏幕滚出时会粘住
inherit
overflow:溢出padding
visible(默认):超出可见
内容不能被裁减并且可能渲染到边距盒(padding)的外部。
hidden:可scrollTo()滚动
如果需要,内容将被裁减以适应边距(padding)盒。不提供滚动条,也不支持允许用户滚动(例如通过拖拽或者使用滚轮)。
内容可以以编程的方式滚动(例如,通过设置 scrollLeft 等属性的值或 scrollTo() 方法), 因此该元素仍然是一个滚动的容器。
clip:禁止所有滚动
clip 和 hidden 之间的区别是 clip关键字禁止所有滚动,包括以编程方式的滚动。该盒子不是一个滚动的容器,并且不会启动新的格式化上下文。
scroll:无论是否超出都显示滚动条
auto:超出才显示滚动条
flex布局
容器属性
flex-direction:row(默认)/column(-reverse)
flex-wrap: nowrap(默认) | wrap | wrap-reverse
flex-flow=flex-direction flex-wrap
justify-content:flex-start(默认)/end、center、space-between/around/evenly
align-items:flex-start/end、center、stretch(默认)、baseline(center,text在交叉轴)

align-content:多根主轴,以交叉轴为对齐 flex-start |end | center | space-between | around | stretch(默认)
项目属性
flex-grow: 默认0,若存在剩余空间

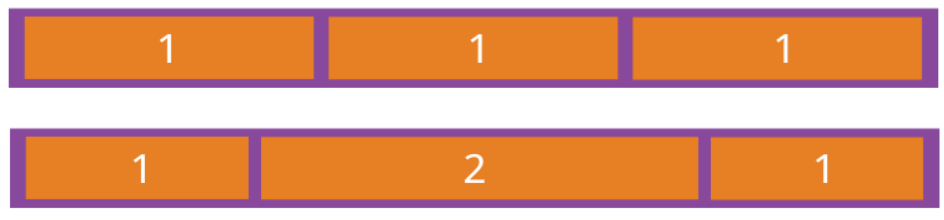
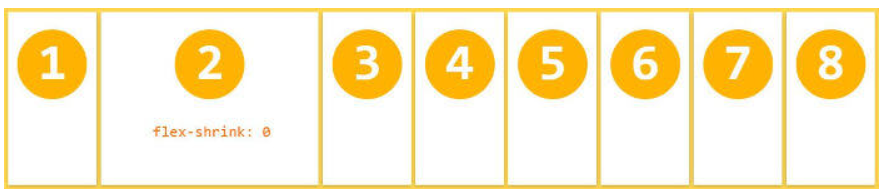
flex-shrink :默认为1,若空间不足
默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

flex-basis:默认auto(计算main axis size)和width/height同单位
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
flex:默认1=flex-grow:0, flex-shrink:1 ,flex-basis:auto
flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。
auto (1 1 auto) ,none (0 0 auto)
/* 一个值,width/height: flex-basis */
flex: 10em;
flex: 30px;
flex: min-content;/* 两个值:flex-grow | flex-basis */
flex: 1 30px;/* 两个值:flex-grow | flex-shrink */
flex: 2 2;/* 三个值:flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;align-self
display:inline、block、inline-block⭐⭐⭐
HTML 标签分类
文本级标签:p(段落)、span、a(超链接)、b(粗体)、i(斜体)、u(下划线)
容器级标签:div、h系列、ul、li
行显示标签分类
行内元素:文本级标签(除了p)
p在段落前后添加空行。
特征:只有在行内显示,不会自动进行换行,
宽、高不可设置,由内容决定
可替换元素:img、input、textarea文本域 可设置宽高,
它们的尺寸可以通过指定属性(如width和height)来进行设置。这些元素因为通常包含外部资源或用户输入,所以允许开发者设置宽度和高度,以便更好地控制它们的显示。
设置float后脱离了文档流,可以设置宽、高
对 margin 仅设置左右方向有效,上下无效
padding 设置上下左右都有效
块级元素:容器级标签+p
特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行
BFC规范
BFC块级格式化上下文(Block Fromatting Context)
问题
外边距重叠:magrin=max(top,bottom)
外边距合并(margin collapsing)是正常文档流中的一种行为,
块的上外边距margin-top和下外边距margin-bottom会合并为单个边距(为单个边距的最大值)
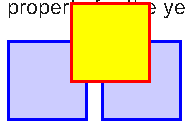
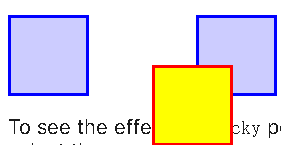
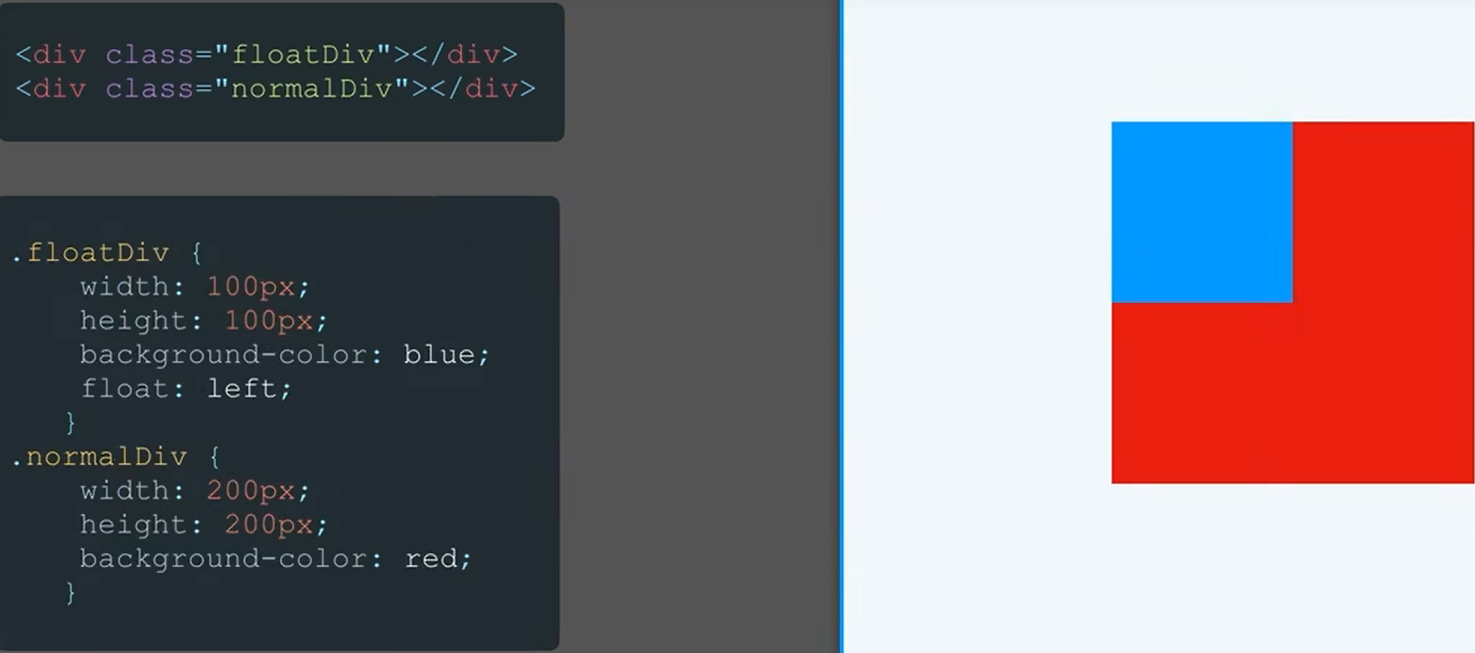
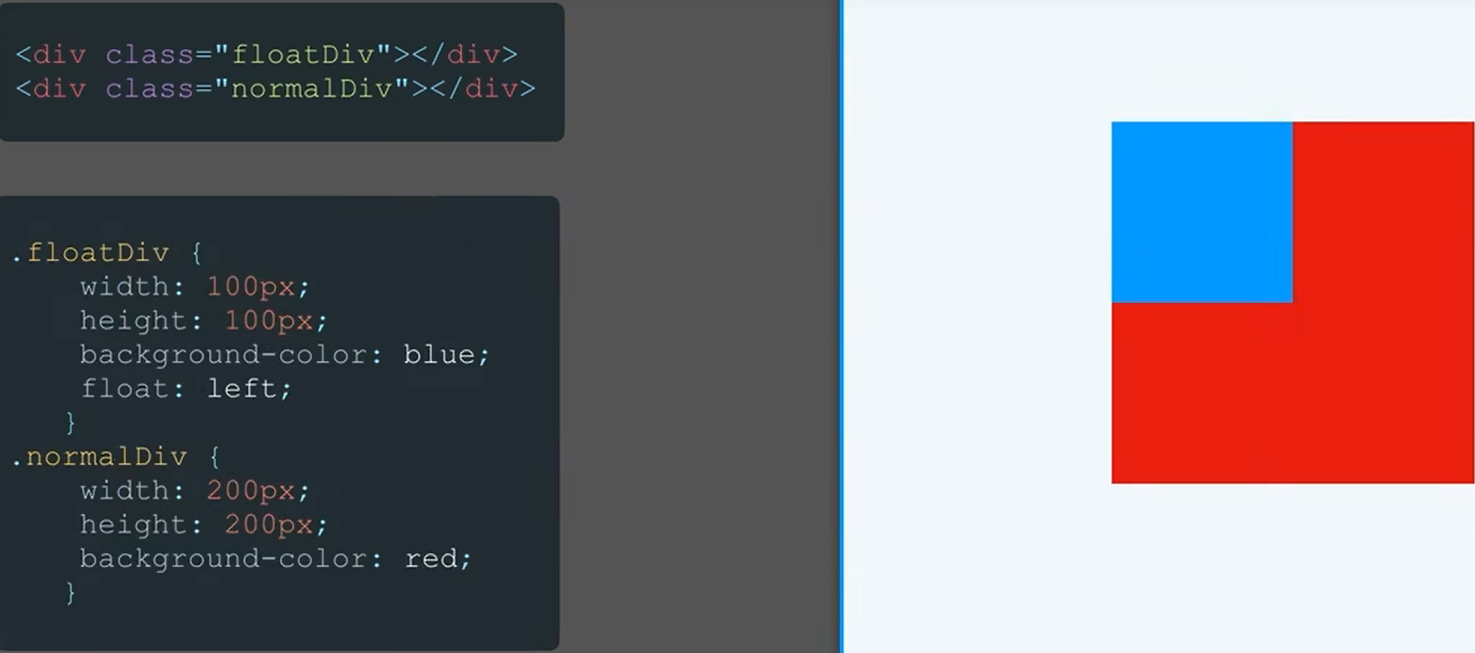
浮动导致父高度塌陷

不浮动的元素被浮动元素覆盖

常见触发条件
独立布局,设置后不会被其他元素影响
overflow: hidden
display: flex | inline-block | table-cell
position: absolute | fixed
文档流
顺序依次布局+块级/行内特性
脱离正常文档流:absolute,fixed,float
创建BFC独立渲染区:absolute,float
相对于父容器居中
水平居中
块元素margin:auto
行内元素->block+margin:auto
文本text-align=center(除了p)
水平垂直居中
transform:translate(-50%)+top+left: 50%;
flex:align-items/justify-content:center
响应式布局⭐⭐
flex弹性布局
百分比单位
相关文章:

HTML5+CSS3自用笔记
助解:解析编译,加载运行 浏览器的渲染过程 JS加载执行 普通js/sync:阻塞 DOM加载解析 async:下载完就执行,无依赖 <script type"text/javascript" src"x.min.js" async"async"&g…...
)
无则插入有则更新(PostgreSQL,MySQL,Oracle、SqlServer)
无则插入有则更新 PostgreSQL 无则插入有则更新 conflict(带有唯一性约束的字段),根据此字段判断是更新还是插入 INSERT INTO student(id,name,sex) VALUES(1, 小明, 男) ON conflict (id) DO UPDATE SET id 1,name 小明,sex 男;无则插入有则不做操作 INSERT I…...

常见的 JavaScript 框架比较
以下是10种常见的JavaScript框架的比较: React:是由Facebook开发和维护的开源JavaScript库,用于构建用户界面。它允许你使用组件来构建复杂的UI,并专注于每个组件的内部逻辑,而不必担心管理整个应用程序的状态。WebBu…...

基于R语言APSIM模型进阶应用与参数优化、批量模拟
随着数字农业和智慧农业的发展,基于过程的农业生产系统模型在模拟作物对气候变化的响应与适应、农田管理优化、作物品种和株型筛选、农田固碳和温室气体排放等领域扮演着越来越重要的作用。APSIM (Agricultural Production Systems sIMulator)模型是世界知名的作物生…...

AMD卡启动Stable Diffusion AI绘画的方法
WindowsAMD安装法 1.安装python 3.10.6,在python官网上下载安装程序,***重要*** 在安装的第一个窗口下方勾选“将python添加到path”。 2.安装git 3.WindowsAMD使用AUTOMATIC1111的directml这一个fork,在这个页面的第一段:https:/…...
)
Ubuntu系统kubeadm安装K8S_v1.25.x容器使用docker(K8S_v1.24版本以后依然使用docker容器管理)
安装所需要的全部文档请点击这里下载 系统是: root@k8s-master:~# cat /etc/lsb-release DISTRIB_ID=Ubuntu DISTRIB_RELEASE=22.04 DISTRIB_CODENAME=jammy DISTRIB_DESCRIPTION=“Ubuntu 22.04.3 LTS” root@k8s-master:~# uname -a Linux k8s-master 5.15.0-76-generic #8…...

【MaxKey对接一】对接gitlab的oauth登录
MaxKey的Oauth过程 引导进入 GET http://{{maxKey_host}}/sign/authz/oauth/v20/authorize?client_idYOUR_CLIENT_ID&response_typecode&redirect_uriYOUR_REGISTERED_REDIRECT_URI 登录后回调地址 YOUR_REGISTERED_REDIRECT_URI/?code{{code}} 换取Access Token GET…...

【Buildroot】构建根文件系统等
文章目录 0. 前言10. 环境软件硬件 20. Buildroot 环境搭建简述下载环境搭建toolchain下载、安装构建镜像(仅供参考) 80. 问题点1. 编译、清除时提示权限不足 0. 前言 对嵌入式linux开发和linux开发环境不熟悉的同志们就不要往下看了 对嵌入式linux开发和…...

利用css动画和定时器setTimeout,实现上传图片进度条
思路 利用css动画和js定时器(setTimeout),实现简单的进度条。 优势 不使用 setInterval,减少js代码量,业务代码更加简洁。 示意图 上传中上传成功上传失败 代码 html <!-- img-wrap有两种状态:u…...

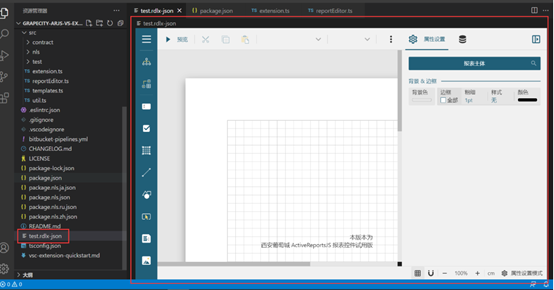
关于VScode插件,你不得不知道的几件事
一、前言 VSCode是微软家一个非常轻量化的编辑器,体量虽轻,但是却有异常强大的功能。原因在于VSCode许多强大功能都是基于插件实现的,IDE只提供一个最基本的框架和基本功能,我们需要使用插件来丰富和扩展它的功能。 由于插件的重…...

MySQL 奇遇记三则
公司新项目,要使用 MySQL 数据库。 第一次使用 MySQL,有点小激动。听说过 N 多次,这一次终于用上了。 为什么是奇遇记? 因为在网上几乎搜索不到别人遇到和我一样的问题。 系统 :WINDOWS10X64 中文版 数据库…...

UI设计师的主要职责说明(合集)
UI设计师的主要职责说明1 职责: 1、负责公司移动端、PC端产品相关的交互、UI等设计 2、负责公司宣传册、海报、运营物料、banner等设计 3、负责公司品牌相关的视觉设计 3、制定相关设计规范,提高产品的可用性、不断优化产品体验; 4、与PM、运营紧密…...

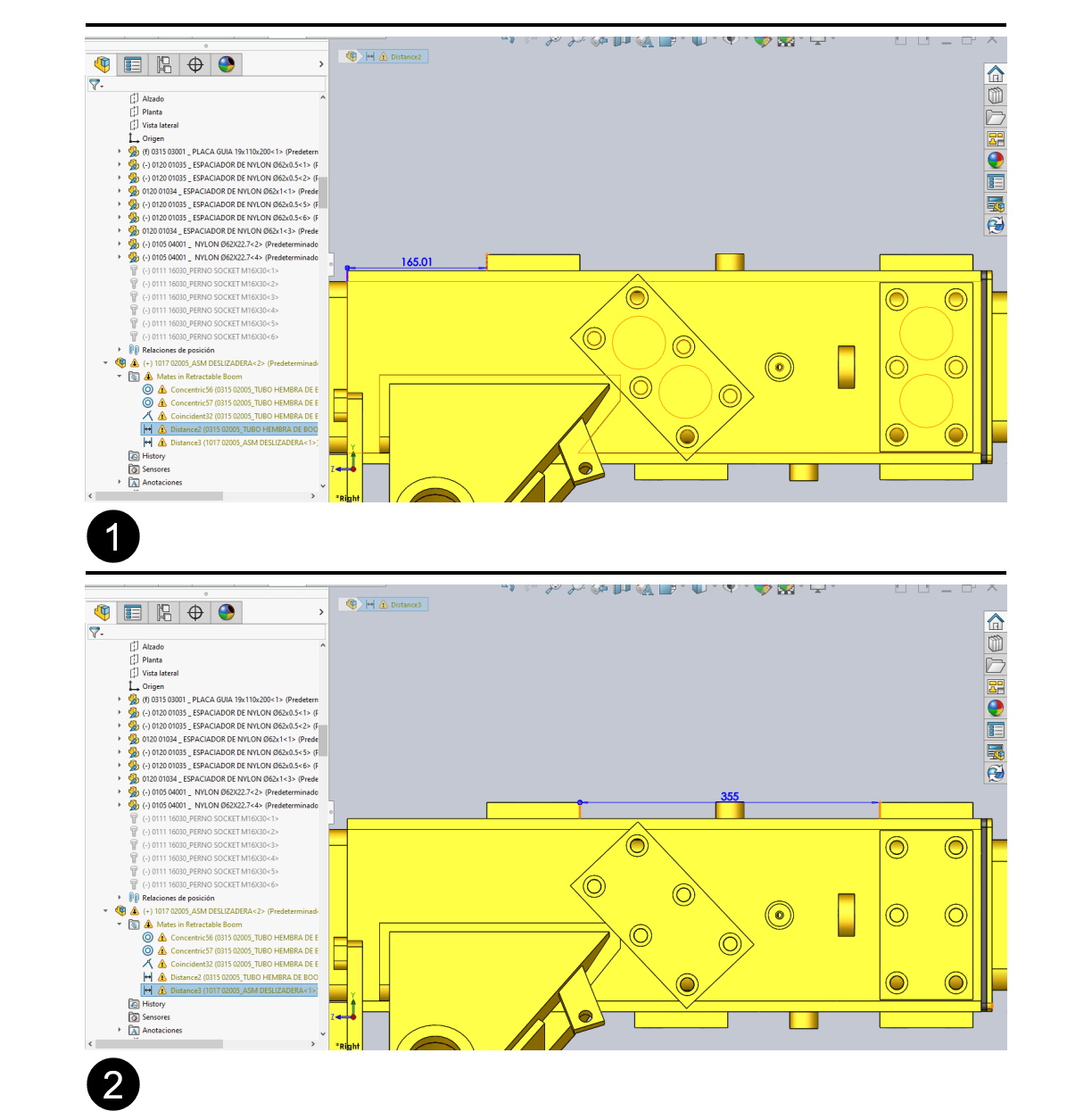
SOLIDWORKS 2023中装配体配合的正确使用方法 硕迪科技
-SOLIDWORKS 装配体打开时是由不同的阶段和性能检查组成的。如果在创建装配体时未应用基本的配合方法,问题会随着时间的推移而累积,并且在使用时会出现明显的速度减慢。 如果您的装配体运行速度很慢,则很可能是在创建配合时出现了不良操作的症…...

代码随想录——96.不同的二叉搜索树
class Solution {public int numTrees(int n) {int[] dp new int[n1];dp[0] 1;dp[1] 1;for(int i 2;i < n ; i){for(int j 1; j < i;j){dp[i] dp[j-1]*dp[i-j];}}return dp[n];} }...

智安网络|零信任安全框架:保障数字化时代网络安全的最佳实践
随着数字化时代的快速发展,网络安全问题变得越来越突出。传统的安全防御模式已经不再适用于现代复杂的网络环境中。为了应对日益增长的网络威胁,零信任安全模式应运而生。 一、什么是零信任? 零信任是一种安全框架和哲学,它基于…...

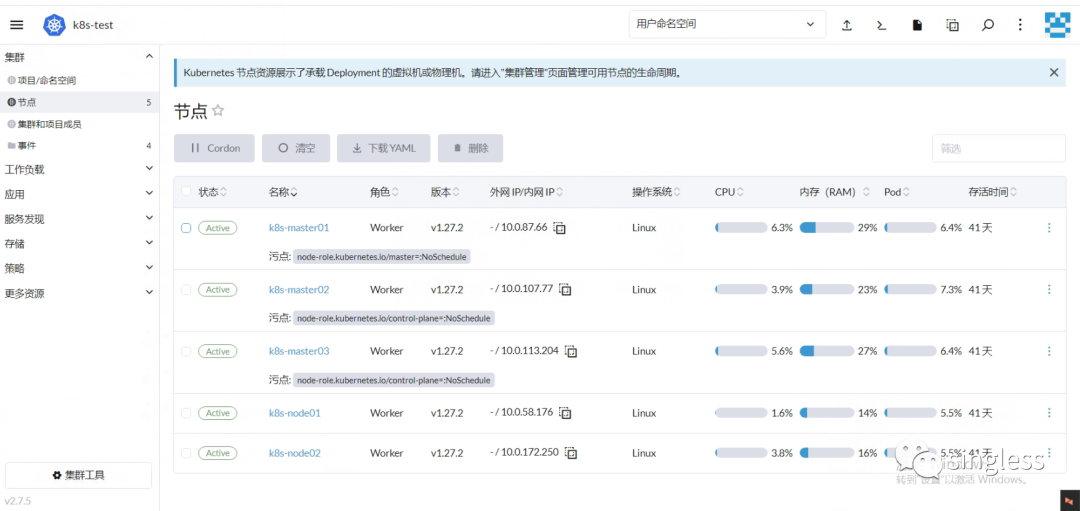
Rancher管理K8S
1 介绍 Rancher是一个开源的企业级多集群Kubernetes管理平台,实现了Kubernetes集群在混合云本地数据中心的集中部署与管理,以确保集群的安全性,加速企业数字化转型。Rancher 1.0版本在2016年就已发布,时至今日,Ranche…...

【Linux】一切皆文件
Linux 下一切皆为文件, 文件包括头文件,库文件(静态库和共享库),可执行文件,目录文件,软链接文件,配置文件等。 每个文件都依据权限分为用户、用户组和其他人三个身份,…...

C++学习笔记4
什么是指针? 指针是存储内存地址的变量。就像int变量用于存储整数值一样,指针变量用于存储内存地址。指针是一种指向内存单元的特殊变量。 内存单元地址通常使用的是16进制表示(0~9和A~F)来表示数字。显示…...

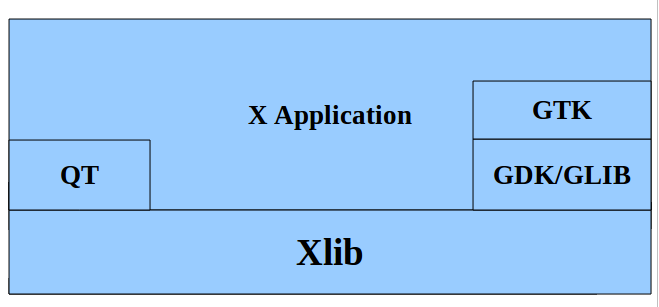
x11 gtk qt gnome kde 之间的区别和联系
Linux 下的图形库介绍 一、Linux 图形领域的基础设施 1.1 X Window X Window从逻辑上分为三层:X Server、X Client和X协议。 最底层的X Server(X服务器)主要处理输入/输出信息并维护相关资源,它接受来自键盘、鼠标的操作并将…...

MAC访问MySQL下的data目录
1.查看创建表存储路径 show variables like datadir 2.快捷键comshiftG,输入查询到的地址 3.终端输入 sudo chmod -R arwx /usr/local/mysql/data 然后输入密码即可...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
