微信小程序实现拖拽的小球
目录
前言
js
获取微信小程序中获取系统信息
触摸移动事件的处理函数
触摸结束事件的处理函数
用于监听页面滚动事件
全局参数
html
CSS
前言
小程序开发提供了丰富的API和事件处理函数,使得开发者可以方便地实现各种交互功能。其中,拖拽功能是一个在许多应用场景中常见的需求,例如拖拽按钮、拖拽图片等。本文将介绍一个小程序页面中实现拖拽移动元素的功能的代码示例,并解析其实现原理。
js
这段代码主要是一个小程序页面中实现了拖拽移动元素的功能。具体解释如下:
-
getSysdata函数:该函数使用wx.getSystemInfo方法获取系统的相关信息,如窗口宽度和高度,并将其存储到that.data.window数组中。之后根据一定的比例计算出一个定位值write,再通过that.setData方法将write设置为页面的数据,在回调函数中使用wx.createSelectorQuery方法获取元素的宽度和高度,存储到that.data.writesize数组中。 -
touchmove函数:该函数是拖拽过程中触发的事件处理函数。通过获取触摸点的坐标减去元素宽度和高度的一半,再减去页面的滚动距离,得到当前元素的位置。然后判断该位置是否超出屏幕范围,如果超出则将位置设置为边界值。最后通过that.setData方法将最新的位置信息存储到页面数据中。 -
onPageScroll函数:该函数用于监听页面滚动事件,并将滚动距离存储到this.data.scrolltop中。 -
touchend函数:该函数是拖拽结束时触发的事件处理函数。首先获取当前元素的位置和窗口的宽度、高度以及元素的大小。如果当前位置在屏幕的左、右、上、下边缘处,则直接返回,不执行回到边缘的逻辑。否则,通过计算最近的水平边缘和垂直边缘的位置,并判断最近的边缘是水平边缘还是垂直边缘,将元素位置设置为最近边缘的位置。最后通过that.setData方法将最新的位置信息存储到页面数据中。
获取微信小程序中获取系统信息
这段代码是一个小程序(微信小程序)中的 JavaScript 代码段,用于获取系统信息和元素尺寸,并做一些相关的计算和操作。具体来说,它执行以下操作:
-
首先,定义了一个函数
getSysdata,这个函数似乎是用来获取系统信息和元素尺寸的。 -
在函数内部,通过调用
wx.getSystemInfo函数来获取系统信息。这个函数的结果会在success回调函数中被处理。 -
在
success回调函数中,将获取到的系统窗口宽高(windowWidth和windowHeight)存储在that.data.window数组中。 -
接下来,根据一定的逻辑计算得到一个名为
write的数组,其中write[0]是系统窗口宽度的某个百分比(that.data.writePosition[0])以像素为单位的值,而write[1]则是系统窗口高度的某个百分比(that.data.writePosition[1])以像素为单位的值。 -
使用
that.setData函数来更新小程序的数据,将write数组设置为新的数据。在这里还提供了一个回调函数,在这个回调函数中执行如下操作:- 使用
wx.createSelectorQuery()创建一个查询对象。 - 使用
.select(".kefuBtn")选择页面中类名为.kefuBtn的元素。 - 调用
.boundingClientRect方法获取该元素的宽度和高度,并将结果存储在that.data.writesize数组中。 - 最后,通过调用
.exec()执行上述查询操作。
- 使用
总之,这段代码用于在微信小程序中获取系统信息(窗口尺寸)和特定元素的尺寸,并进行一些相关的计算和操作,可能是为了适应不同尺寸的设备和显示效果。
getSysdata: function () {var that = this;wx.getSystemInfo({success: function (e) {that.data.window = [e.windowWidth, e.windowHeight];var write = [];write[0] = (that.data.window[0] * that.data.writePosition[0]) / 100;write[1] = (that.data.window[1] * that.data.writePosition[1]) / 100;console.log(write, 45);that.setData({write: write,},function () {// 获取元素宽高wx.createSelectorQuery().select(".kefuBtn").boundingClientRect(function (res) {console.log(res.width);that.data.writesize = [res.width, res.height];}).exec();});},fail: function (e) {console.log(e);},});},触摸移动事件的处理函数
这段代码是一个用来处理触摸移动事件的函数。当用户在页面上进行触摸移动操作时,该函数会被触发。
代码中的各个部分的功能如下所示:
-
首先,通过
var that = this;将当前上下文的this对象赋值给变量that,以确保在后续的代码中能够正确访问到页面的数据。 -
然后,通过
e.touches[0].pageX和e.touches[0].pageY获取当前触摸点相对于页面的水平和垂直位置,并将其分别存储在数组position的第一个和第二个元素中。同时,通过减去写作框的宽度的一半(that.data.writesize[0] / 2)和减去垂直滚动的偏移量(this.data.scrolltop)来调整写作框的中心位置。 -
接下来,通过
that.data.window[0]和that.data.window[1]分别获取屏幕的宽度和高度,以便后续判断写作框是否超出屏幕范围。 -
使用条件语句判断写作框的水平和垂直位置是否超出屏幕范围。如果水平位置小于0,则将其设为0,以保证写作框不会超出屏幕左侧边界。如果水平位置大于屏幕宽度减去写作框宽度,则将其设为屏幕宽度减去写作框宽度,以保证写作框不会超出屏幕右侧边界。对于垂直位置,也进行了类似的判断和限制。
-
最后,通过
that.setData()方法将更新后的写作框位置应用到页面上,即将position赋值给write,以使得写作框显示在调整后的位置上。
综上所述,这段代码的主要功能是根据用户的触摸移动操作来调整写作框的位置,并保证写作框不会超出屏幕范围。
//开始拖拽touchmove: function (e) {var that = this;var position = [e.touches[0].pageX - that.data.writesize[0] / 2,e.touches[0].pageY - that.data.writesize[1] / 2 - this.data.scrolltop,];// 获取屏幕宽高var windowWidth = that.data.window[0];var windowHeight = that.data.window[1];// 判断是否超出屏幕范围if (position[0] < 0) {position[0] = 0;} else if (position[0] > windowWidth - that.data.writesize[0]) {position[0] = windowWidth - that.data.writesize[0];}if (position[1] < 0) {position[1] = 0;} else if (position[1] > windowHeight - that.data.writesize[1]) {position[1] = windowHeight - that.data.writesize[1];}that.setData({write: position,});触摸结束事件的处理函数
这段代码是一个用于处理触摸结束事件的函数。在移动设备的触摸屏上,当用户的手指从屏幕上抬起时,会触发这个事件。代码的目的是确保用户在写字过程中,当触摸结束时,字的位置会自动靠近最近的屏幕边缘。
具体的步骤如下:
-
通过
touchend事件处理函数来执行以下操作。 -
从事件对象中获取当前写字的位置,这个位置信息保存在
position变量中。 -
获取屏幕的宽度和高度,并将它们分别保存在
windowWidth和windowHeight变量中。 -
获取写字区域的尺寸,这个尺寸信息保存在
writesize变量中。 -
如果当前写字位置已经在屏幕的左、右边缘或上、下边缘,那么直接返回,不执行后续的将位置回到边缘的逻辑。
-
如果当前写字位置不在边缘,那么计算离当前位置最近的水平边缘和垂直边缘。
-
判断最近的边缘是水平边缘还是垂直边缘,通过比较写字位置与屏幕中心的距离来决定。
-
如果最近的边缘是水平边缘,将写字位置的水平坐标设置为最近水平边缘的值,使得字能够贴近水平边缘。
-
如果最近的边缘是垂直边缘,将写字位置的垂直坐标设置为最近垂直边缘的值,使得字能够贴近垂直边缘。
-
最后,更新写字位置的数据,将位置信息设置为回到边缘后的位置。
总之,这段代码的作用是确保在用户停止触摸屏幕后,写字位置会自动靠近离它最近的屏幕边缘,从而使得写字的体验更加舒适和方便。
touchend: function (e) {var that = this;var position = that.data.write;var windowWidth = that.data.window[0];var windowHeight = that.data.window[1];var writesize = that.data.writesize;// 如果位置在屏幕左、右边缘或上、下边缘,直接返回,不执行回到边缘的逻辑if (position[0] === 0 ||position[0] === windowWidth - writesize[0] ||position[1] === 0 ||position[1] === windowHeight - writesize[1]) {return;}// 如果位置不是边缘,则自动回到最近的边缘var closestHorizontalEdge =Math.abs(position[0] - windowWidth / 2) < Math.abs(position[0])? windowWidth - writesize[0]: 0;var closestVerticalEdge =Math.abs(position[1] - windowHeight / 2) < Math.abs(position[1])? windowHeight - writesize[1]: 0;// 检查最近的边缘是水平边缘还是垂直边缘if (Math.abs(closestHorizontalEdge - position[0]) <Math.abs(closestVerticalEdge - position[1])) {position[0] = closestHorizontalEdge;} else {position[1] = closestVerticalEdge;}that.setData({write: position,});},用于监听页面滚动事件
onPageScroll 函数:该函数用于监听页面滚动事件,并将滚动距离存储到 this.data.scrolltop 中。
onPageScroll(e) {this.data.scrolltop = e.scrollTop;},全局参数
data: {// 拖拽参数writePosition: [85, 35], //默认定位参数writesize: [0, 0], // 元素大小window: [0, 0], //屏幕尺寸write: [0, 0], //定位参数scrolltop: 0, //据顶部距离},html
这段代码是一个 HTML 的按钮元素,在页面上显示为一个按钮图标。按钮具有以下特性和功能:
- open-type="contact":表示按钮的点击行为,当点击按钮时,会打开客服对话框,用户可以与客服进行沟通。
- bindtouchmove="touchmove"、catch:touchmove:表示当按钮被触摸移动时触发 touchmove 方法,这个方法可能是由程序定义和实现的。
- style="left:{{write[0]}}px;top:{{write[1]}}px;":表示按钮的定位样式,left 和 top 样式用于指定按钮的水平和垂直位置。{{write[0]}} 和 {{write[1]}} 是可能由程序动态设置的变量。
- catch:touchend="touchend":表示当按钮触摸结束时触发 touchend 方法,这个方法可能是由程序定义和实现的。
<button class='kefuBtn' open-type="contact" bindtouchmove="touchmove" catch:touchmove style="left:{{write[0]}}px;top:{{write[1]}}px;" catch:touchend="touchend"><image class="kefu" src="../../iimage/kefu.png" />
</button>CSS
.kefuBtn {position: absolute;background-color: transparent;border: none;outline: none;background: #fff !important;border-radius: 0rpx;padding: 0rpx;margin: 0rpx;display: inline-block;line-height: 1;width: 112rpx !important;height: 112rpx !important;border-radius: 50%;box-shadow: 0 4px 12px 0 rgba(0, 0, 0, 0.15)
}button::after {/*button的边框样式是通过::after方式实现的*/border: none;
}.kefuBtn image {width: 112rpx;height: 112rpx;
}
相关文章:

微信小程序实现拖拽的小球
目录 前言 js 获取微信小程序中获取系统信息 触摸移动事件的处理函数 触摸结束事件的处理函数 用于监听页面滚动事件 全局参数 html CSS 前言 小程序开发提供了丰富的API和事件处理函数,使得开发者可以方便地实现各种交互功能。其中,拖拽功能…...

uniapp的逆地理编码 和地理编码
1.先打开高德地图api找到那个 地理编码 2.封装好我们的请求 3.逆地理编码 和地理编码 都是固定的 记住自己封装的请求 就可以了 这个 是固定的 方式 下面这个是固定的 可以复制过去 getlocation就是uniapp提供的 获取经纬度 然后 下面的 就是高德地图提供的 方法 要想使用我…...

在Centos环境中搭建Nginx环境
一、Nginx概念简介 Nginx是一个轻量级的高性能HTTP反向代理服务器,同时它也是一个通用类型的代理服务器,支持绝大部分协议,如TCP、UDP、SMTP、HTTPS等。 Nginx与redis相同,都是基于多路复用模型构建出的产物,因此它与R…...

20W IP网络吸顶喇叭 POE供电吸顶喇叭
SV-29852T 20W IP网络吸顶喇叭产品简介 产品用途: ◆室内豪华型吸顶喇叭一体化网络音频解码扬声器,用于广播分区音频解码、声音还原作用 ◆应用场地如火车站、地铁、教堂、工厂、仓库、公园停车场等;室内使用效果均佳。 产品特点ÿ…...

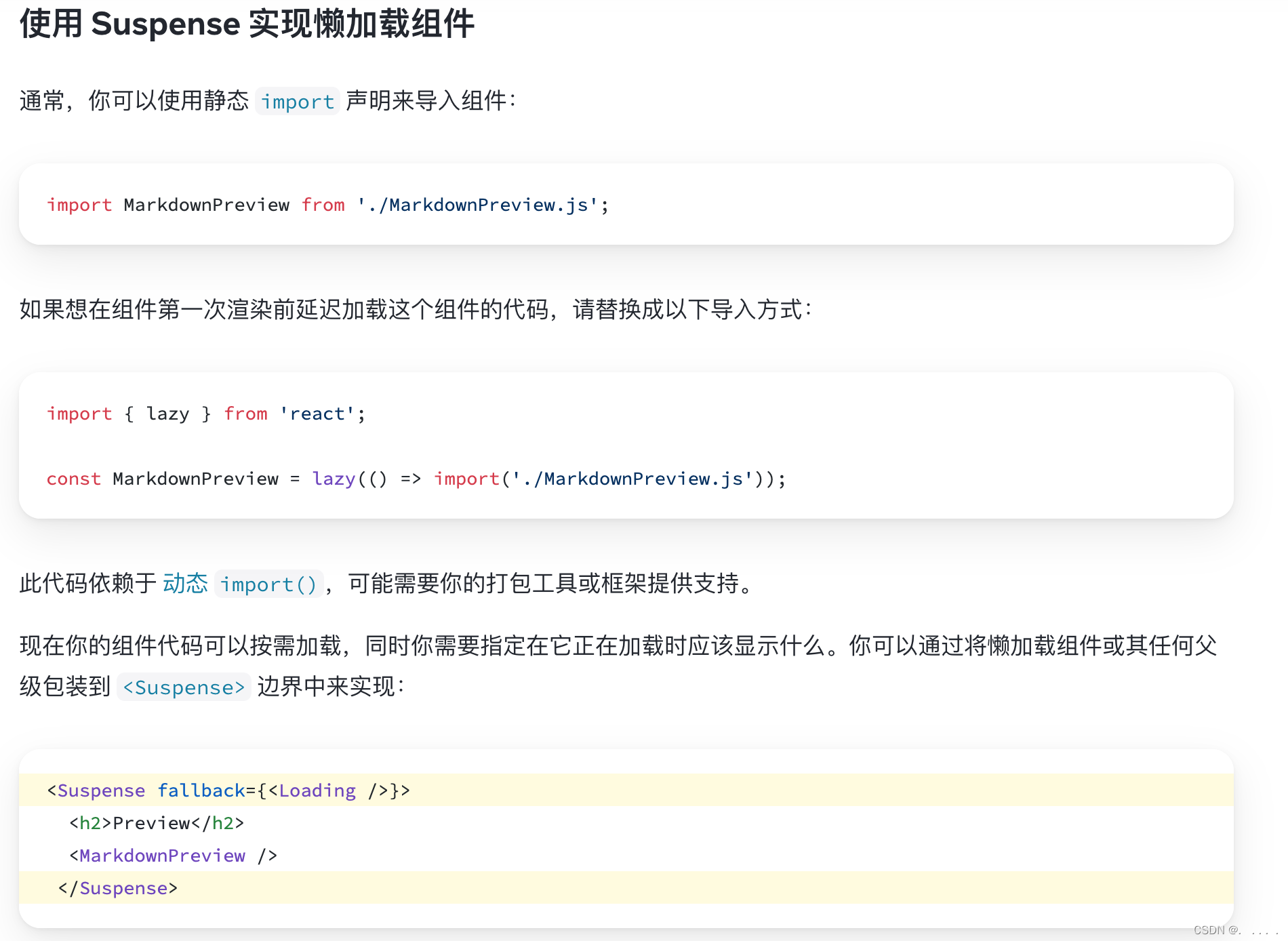
React 之 Suspense和lazy
一. Suspense 参考链接:https://react.docschina.org/reference/react/Suspense suspense:n. 焦虑、悬念 <Suspense> 允许你显示一个退路方案(fallback)直到它的所有子组件完成加载。 <Suspense fallback{<Loadin…...

Kafka中的 ISR 机制
ISR 是什么 ISR 的全称叫做: In-Sync Replicas (同步副本集), 可以理解为和 leader 保持同步的所有副本的集合。ISR 动态维护了一个和 leader 副本保持同步副本集合,ISR 中的副本全部都和 leader 的数据保持同步。 设一个场景&a…...

01 Python 网络爬虫:爬虫技术的核心原理
不夸张地说,现在哪怕是初中生,只要花点儿时间、精力稍微按「网络爬虫」的开发步骤学习了解一下,也能把它玩得贼溜。 听起来感觉是很高大上的东西,但实际上并不复杂,也就是使用了某种编程语言按照一定步骤、规则主动通…...

【Rust】Rust学习 第十四章进一步认识 Cargo 和 Crates.io
本章会讨论 Cargo 其他一些更为高级的功能,我们将展示如何: 使用发布配置来自定义构建将库发布到 crates.io使用工作空间来组织更大的项目从 crates.io 安装二进制文件使用自定义的命令来扩展 Cargo Cargo 的功能不止本章所介绍的,关于其全…...

Android性能优化----执行时间优化
作者:lu人皆知 在APP做启动优化时,Application会做一些初始化的工作,但不要在Application中做耗时操作,然而有些初始化工作可能是很耗时的,那怎么办?初始化操作可以开启子线程来完成。 计算执行时间 常规…...

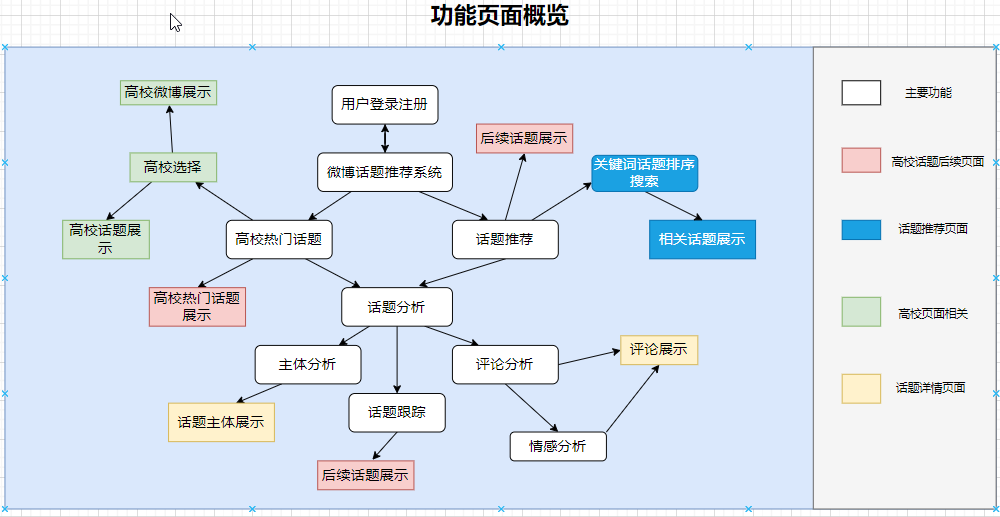
基于Python的微博大数据舆情分析,舆论情感分析可视化系统,可作为Python毕业设计
运行效果图 基于Python的微博大数据舆情分析,舆论情感分析可视化系统 系统介绍 微博舆情分析系统,项目后端分爬虫模块、数据分析模块、数据存储模块、业务逻辑模块组成。 先后进行了数据获取和筛选存储,对存储后的数据库数据进行提取分析处…...

被迫学习一波Linux命令
事情起因 部署一个服务,人家说了最低配置是3G,我没当回事,拿着个2G的服务器直接就上了,结果,哈哈,都能猜到结果:服务器内存爆了!!!而且最可气的是服务器还登…...

字符串变量拼接操作的底层原理
在java中,字符串变量拼接操作使用的是StringBuilder或StringBuffer类,这两个类都是可变的字符串缓冲区。java中的字符串是不可变的,因此在进行字符串拼接时需要使用可变的字符串缓冲区,以避免不必要的内存分配和复制。具体来说&am…...

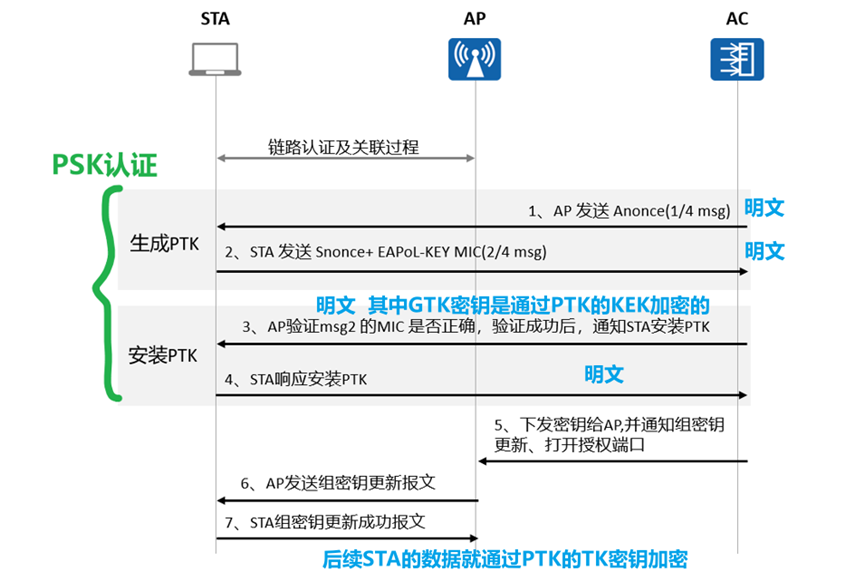
Wlan安全——认证与加密方式(WPA/WPA2)
目录 终端认证技术 WEP认证 PSK认证 802.1x认证与MAC认证 Portal认证 数据加密技术 WEP加密 TKIP加密 CCMP加密 TKIP和CCMP生成密钥所需要的密钥信息 802.11安全标准 WEP共享密钥认证、加密工作原理 WEP共享密钥认证 WEP加解密过程 PSK认证以及生成动态密钥的工…...

Leetcode-每日一题【剑指 Offer 31. 栈的压入、弹出序列】
题目 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否为该栈的弹出顺序。假设压入栈的所有数字均不相等。例如,序列 {1,2,3,4,5} 是某栈的压栈序列,序列 {4,5,3,2,1} 是该压栈序列对应的一个弹出序列…...

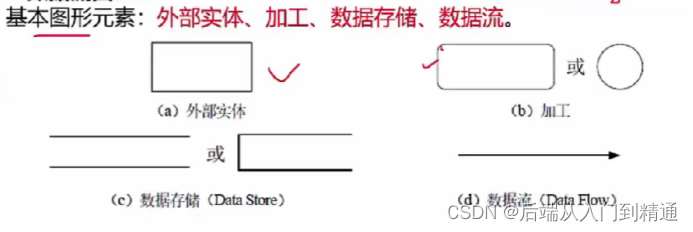
软件需求-架构师之路(五)
软件需求 软件需求: 指用户 对系统在功能、行为、性能、设计约束等方面的期望。 分为 需求开发 和 需求管理 两大过程。 需求开发: 需求获取需求分析需求定义(需求规格说明书)需求验证:拉客户一起评审,…...

Python自带的IDLE有什么用
在Python的官方解释器中,自带了一个名为IDLE(Interactive DeveLopment Environment)的集成开发环境。 一、简化代码调试过程 很多初学者在编写Python代码时,经常会遇到一些问题需要调试。而在IDLE中,我们可以通过设置断点、单步调试等方法&…...

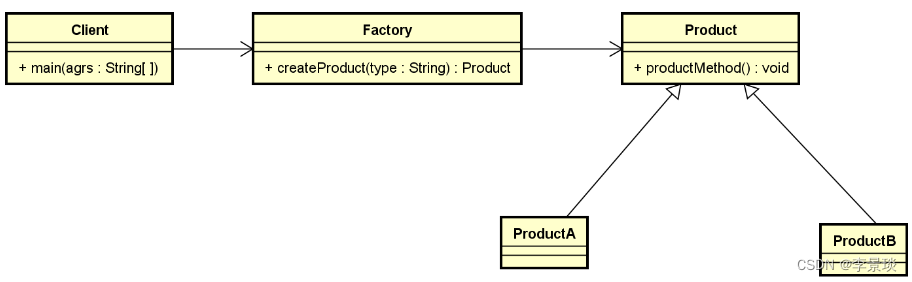
设计模式之简单工厂模式
一、概述 定义一个用于创建对象的接口,让子类决定实例化哪一个类。工厂模式使一个类的实例化延迟到其子类。 简单工厂模式:又叫做静态工厂方法模式,是由一个工厂对象决定创建出哪一种产品类的实例。 二、适用性 1.当一个类不知道它所必须…...

从SaaS到RPA,没有真正“完美”的解决方案!
众所周知,SaaS行业越来越卷,利润也越来越“薄”,这是传统软件厂商的悲哀,也是未来数字化行业不得不面对的冷峻现状之一。 随着基于aPaaS、低代码的解决方案之流行,SaaS行业变得越来越没有技术门槛,IT人员的…...

miniconda克隆arcpy
arcpy环境克隆 前言尝试思考到此结束 前言 最近遇到了一些问题,需要用到arcpy来处理一些东西,但众所周知,arcgis的arcpy是python 2.0的,我不是很喜欢;所以我安装了arcgis pro 2.8,我发现这也是个坑&#x…...

一万字关于java数据结构堆的讲解,让你从入门到精通
目录 java类和接口总览 队列(Queue) 1. 概念 2. 队列的使用 以下是一些常用的队列操作: 1.入队操作 2.出队操作 3.判断队列是否为空 4.获取队列大小 5.其它 优先级队列(堆) 1. 优先级队列概念 Java中的PriorityQueue具有以下特点 2.常用的PriorityQue…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
