js判断手指的上滑,下滑,左滑,右滑,事件监听 和 判断鼠标滚轮向上滚动滑轮向下滚动
js判断手指的上滑,下滑,左滑,右滑,事件监听 和 判断鼠标滚轮向上滚动滑轮向下滚动
pc端 判断鼠标滚轮向上滚动滑轮向下滚动
const scrollFunc = (e) => {
e = e || window.event;
let wheelDelta = e.wheelDelta ? e.wheelDelta : -e.detail * 50;
if (wheelDelta > 0) {
console.log(wheelDelta + ‘滑轮向上滚动’);
let dom = document.querySelector(‘.header-contanier’);
dom.style.display = ‘flex’;
let dom2 = document.querySelector('.navNull');
dom2.style.display = 'block';
}
if (wheelDelta < 0) {
console.log(wheelDelta + ‘滑轮向下滚动’);
let dom = document.querySelector(‘.header-contanier’);
let dom2 = document.querySelector(‘.navNull’);
dom.style.display = ‘none’;
dom2.style.display = ‘none’;
}
};
if (document.addEventListener) {
//火狐使用DOMMouseScroll绑定
document.addEventListener(‘DOMMouseScroll’, scrollFunc, false);
}
//其他浏览器直接绑定滚动事件
window.onmousewheel = document.onmousewheel = scrollFunc; //IE/Opera/Chrome
移动端 js判断手指的上滑,下滑,左滑,右滑,事件监听
// touchstart: //手指放到屏幕上时触发
// touchmove: //手指在屏幕上滑动式触发
// touchend: //手指离开屏幕时触发
// touchcancel: //系统取消touch事件的时候触发,这个好像比较少用
let startX: number = 0;
let startY: number = 0;
document.addEventListener(
‘touchstart’,
(e) => {
e.preventDefault();
// console.log(e);
startX = e.changedTouches[0].pageX;
startY = e.changedTouches[0].pageY;
},
false,
);
// document.addEventListener(
// ‘touchend’,
// (e) => {
// e.preventDefault();
// console.log(e);
// },
// false,
// );
document.addEventListener(
‘touchmove’,
(e) => {
// e.preventDefault();
let moveEndX = e.changedTouches[0].pageX;
let moveEndY = e.changedTouches[0].pageY;
let X = moveEndX - startX;
let Y = moveEndY - startY;
if (Math.abs(X) > Math.abs(Y) && X > 0) {console.log('right');
} else if (Math.abs(X) > Math.abs(Y) && X < 0) {console.log('left');
} else if (Math.abs(Y) > Math.abs(X) && Y > 0) {console.log('bottom');
} else if (Math.abs(Y) > Math.abs(X) && Y < 0) {console.log('top');
} else {alert('just touch');
}
},
false,
);
主要代码块
const scrollFunc = (e) => {e = e || window.event;let wheelDelta = e.wheelDelta ? e.wheelDelta : -e.detail * 50;if (wheelDelta > 0) {console.log(wheelDelta + '滑轮向上滚动');let dom = document.querySelector('.header-contanier');dom.style.display = 'flex';let dom2 = document.querySelector('.navNull');dom2.style.display = 'block';}if (wheelDelta < 0) {console.log(wheelDelta + '滑轮向下滚动');let dom = document.querySelector('.header-contanier');let dom2 = document.querySelector('.navNull');dom.style.display = 'none';dom2.style.display = 'none';}
};
if (document.addEventListener) {//火狐使用DOMMouseScroll绑定document.addEventListener('DOMMouseScroll', scrollFunc, false);
}
//其他浏览器直接绑定滚动事件
window.onmousewheel = document.onmousewheel = scrollFunc; //IE/Opera/Chrome// touchstart: //手指放到屏幕上时触发
// touchmove: //手指在屏幕上滑动式触发
// touchend: //手指离开屏幕时触发
// touchcancel: //系统取消touch事件的时候触发,这个好像比较少用
let startX: number = 0;
let startY: number = 0;
document.addEventListener('touchstart',(e) => {e.preventDefault();// console.log(e);startX = e.changedTouches[0].pageX;startY = e.changedTouches[0].pageY;},false,
);
// document.addEventListener(
// 'touchend',
// (e) => {
// e.preventDefault();
// console.log(e);
// },
// false,
// );
document.addEventListener('touchmove',(e) => {// e.preventDefault();let moveEndX = e.changedTouches[0].pageX;let moveEndY = e.changedTouches[0].pageY;let X = moveEndX - startX;let Y = moveEndY - startY;if (Math.abs(X) > Math.abs(Y) && X > 0) {console.log('right');} else if (Math.abs(X) > Math.abs(Y) && X < 0) {console.log('left');} else if (Math.abs(Y) > Math.abs(X) && Y > 0) {console.log('bottom');} else if (Math.abs(Y) > Math.abs(X) && Y < 0) {console.log('top');} else {alert('just touch');}},false,
);
相关文章:

js判断手指的上滑,下滑,左滑,右滑,事件监听 和 判断鼠标滚轮向上滚动滑轮向下滚动
js判断手指的上滑,下滑,左滑,右滑,事件监听 和 判断鼠标滚轮向上滚动滑轮向下滚动 pc端 判断鼠标滚轮向上滚动滑轮向下滚动 const scrollFunc (e) > { e e || window.event; let wheelDelta e.wheelDelta ? e.wheelDelta…...

ES 一些简单 的查询注意事项
term query 不分词字段 带分数 where namexxx filter 分词字段 不分词字段 不带分数 Terms query 所有类型 带分数 where name in(xxx) Range query where name between xxx and xxx Exists Regexp Match query 分词字段/基础字段 Multi-match query 多个分词字段/基础字段 Boo…...

LeetCode //C - 57. Insert Interval
57. Insert Interval You are given an array of non-overlapping intervals intervals where intervals[i] [ s t a r t i , e n d i start_i, end_i starti,endi] represent the start and the end of the i t h i^{th} ith interval and intervals is sorted in asce…...

android手势事件
与手势事件有关的方法 dispatchTouchEvent():该方法将触摸事件分发给相应的视图或视图组。onInterceptTouchEvent():该方法用于判断是否需要拦截触摸事件,如果需要拦截,则返回 true,否则返回 false。onTouchEvent()&a…...
)
[网络安全学习篇01]:windowsxp、windows2003、windows7、windows2008系统部署(千峰网络安全视频笔记)
VM 虚拟机:VMware Workstation 15.5 PRO(建议升至最高版本) 部署windows-xp系统 一、配置虚拟机硬件并安装系统 1、在VMware文件目录下创建一个空文件夹将其命名位:winxp-1 2、打开VMware软件,点击创建新的虚拟机。…...

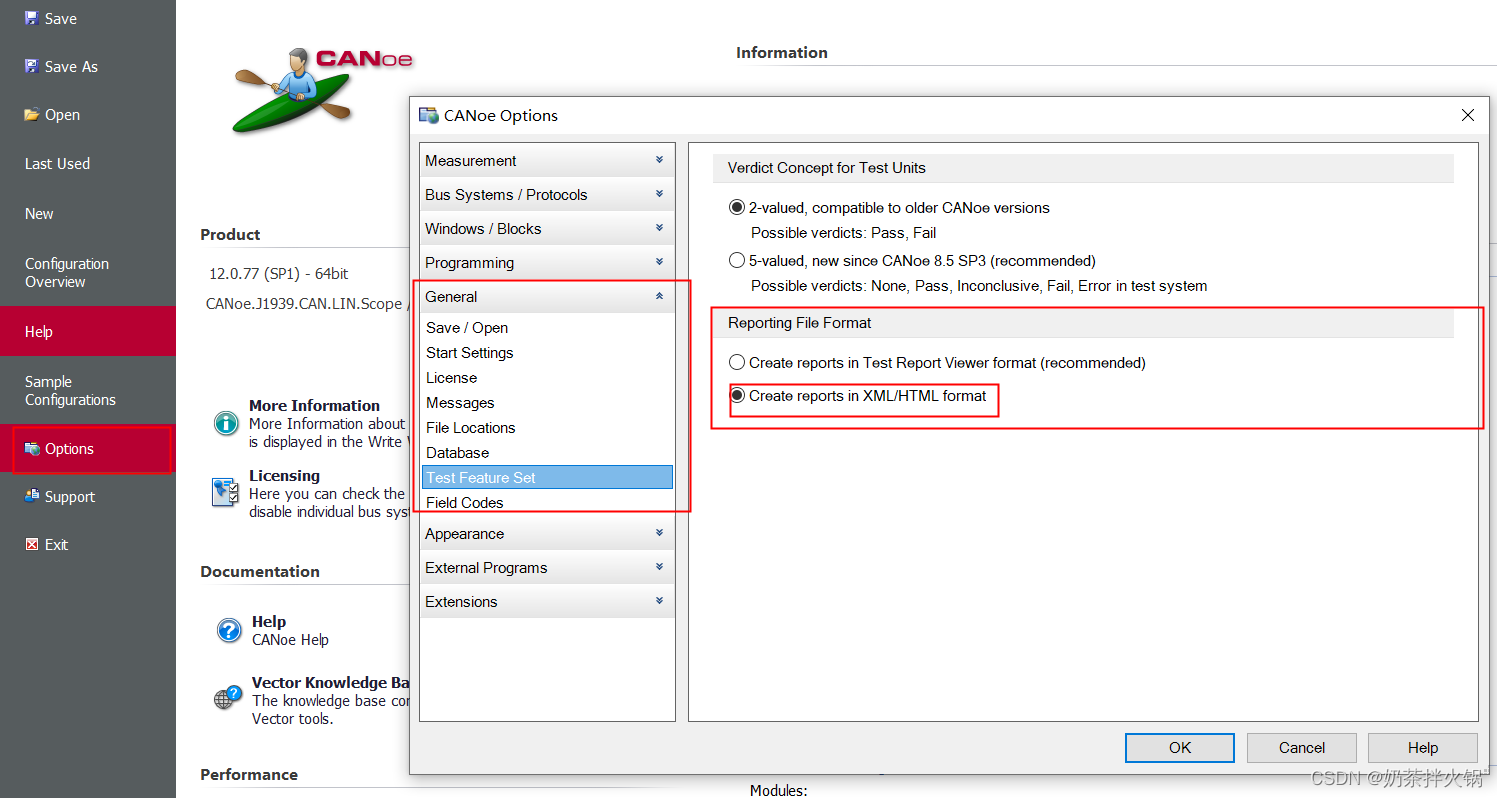
CANoe自动化工程的搭建
基于XMLCAPL建立自动化工程 1、导入ini文件2、新建 Test Environment3、报告类型4、代码编写 1、导入ini文件 工程的配置的文件,配置DUT相关信息,具体视工程而编写内容。 2、新建 Test Environment 1、新建XML测试用例环境 2、导入XML测试用例文件 …...

第6章:支持向量机
间隔与支持向量 w为法向量,决定的是超平面的方向。b是偏移项,决定了超平面与原点之间的距离。 为什么最大化间隔,得到的就是最优平面呢? 当超平面没有正确划分正负样本时,几何间隔为负数。几何间隔,各个…...

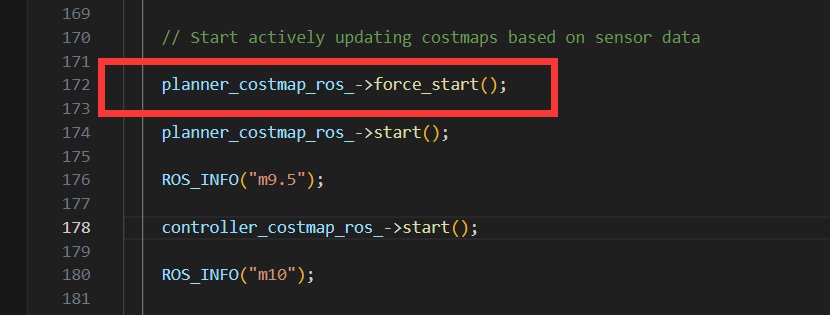
ROS机器人启动move base时代价地图概率性无法加载的原因及解决方法
最近,使用ROS机器人,在启动move_base 节点时,概率性会出现全局和局部代价地图不加载的问题,此时,发布目标点也无法启动路径规划。而且该问题有时候出现概率很低,比如启动10次,会有1次发送该情况…...

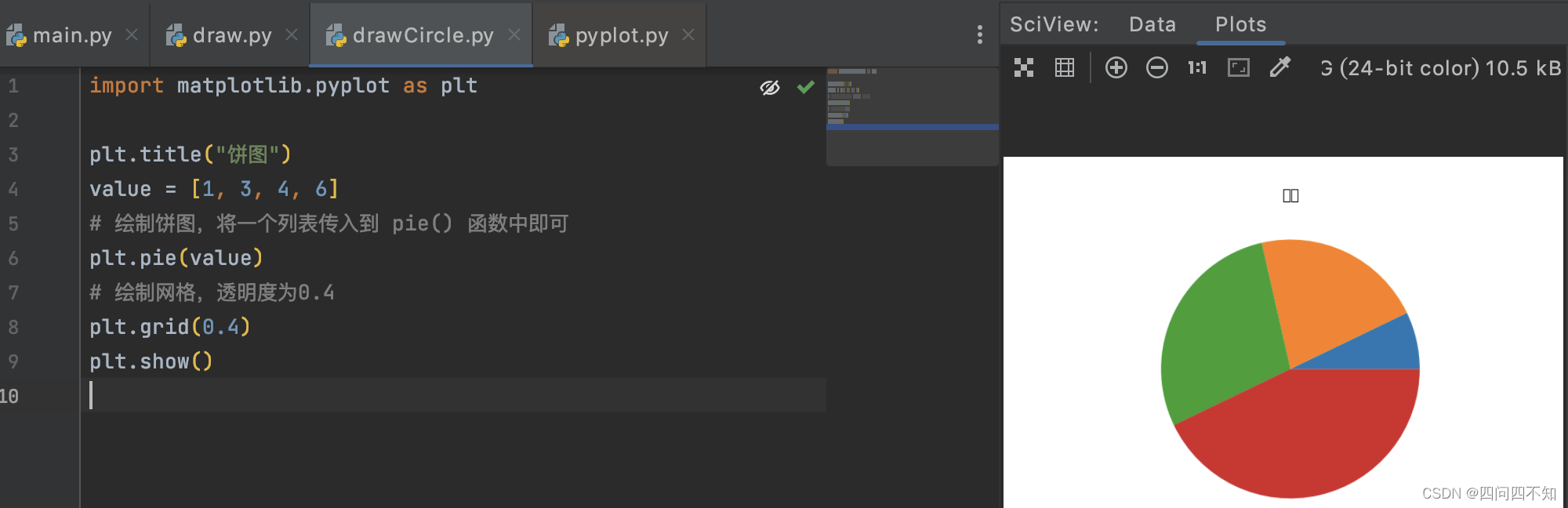
快速上手PyCharm指南
PyCharm简介 PyCharm是一种Python IDE(Integrated Development Environment,集成开发环境),带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、项目管理、代码跳转、智能提示、自动…...

数字图像处理 - 图像处理结合机器学习的应用示例
在本文中,特别关注树叶分类机器学习技术的实现。我们的目标是演示如何利用机器学习算法来分析一系列叶子照片,从而实现准确分类并提供对植物领域有价值的算法。 图像处理中机器学习的本质 机器学习使计算机能够学习模式并根据视觉数据进行预测,彻底改变了图像处理领域。在叶…...

Linux命令200例:zip和unzip用于压缩和解压文件(常用)
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

通过 HttpClient 发送请求
文章目录 1. 引入 maven 依赖2. 发送 GET 方式的请求3. 发送 POST 方式的请求 1. 引入 maven 依赖 <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId> </dependency>2. 发送 GET 方式的请求…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——一、形式逻辑——假言——第二节 必要条件假言+第三节 特殊假言
文章目录 第二节 必要条件假言命题-才真题(2018-26)-假言-必要假言-才-(1)建模-“才”-后推前。-(2)A→B的公式化转换-A→B的等价命题:①逆否命题:非B→非A。真题(2020-26)-假言-必要假言-才-(1)建模-“才”-后推前。-(2)A→B的公式化转换-A→B的等价命题:①逆…...

算法笔记:A*算法
A*算法是一种很常用的路径查找和图形遍历算法。它有较好的性能和准确度 1 中心思路 A*算法通过下面这个函数来计算每个节点n的优先级 f(n)g(n)h(n) f(n)是节点n的综合优先级。当选择下一个要遍历的节点时,总会选取综合优先级最高(f(n)值最小࿰…...

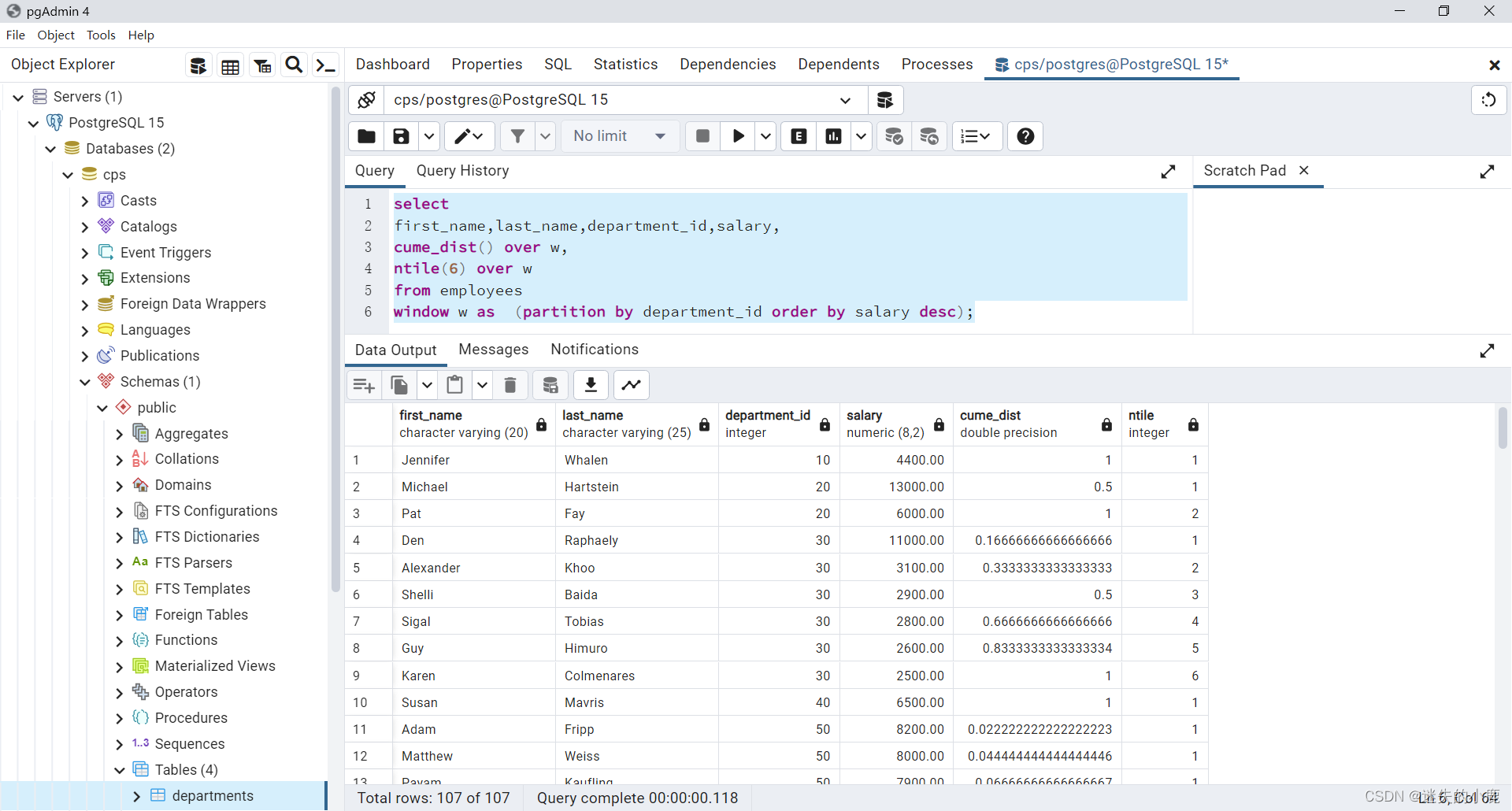
postgresql 分类排名
postgresql 分类排名 排名窗口函数示例CUME_DIST 和 NTILE 排名窗口函数 排名窗口函数用于对数据进行分组排名。常见的排名窗口函数包括: • ROW_NUMBER,为分区中的每行数据分配一个序列号,序列号从 1 开始分配。 • RANK,计算每…...

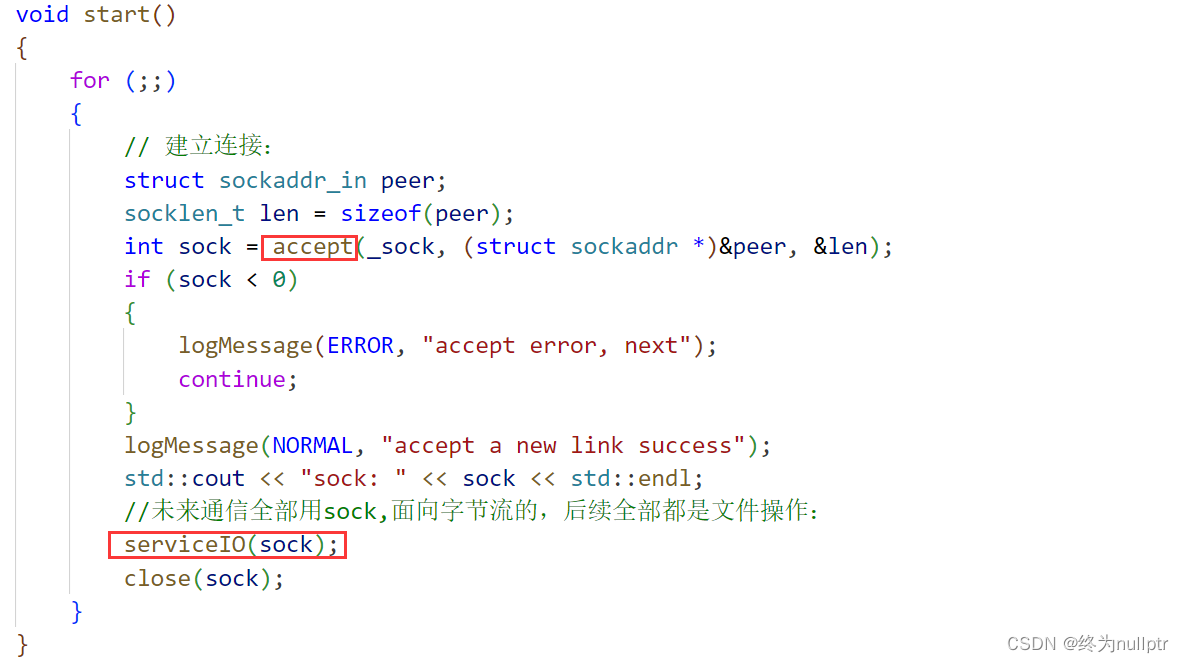
TCP服务器实现—多进程版,多线程版,线程池版
目录 前言 1.存在的问题 2.多进程版 3.多线程版 4.线程池版 总结 前言 在上一篇文章中使用TCP协议实现了一个简单的服务器,可以用来服务端和客户端通信,但是之前的服务器存在一个问题,就是当有多个客户端连接服务器的时候,服…...
)
Nginx 配置文件的完整指南 (二)
文章目录 四、反向代理配置4.1 proxy_pass效果1—路径重写效果2—转发到其他服务器 4.2 proxy_pass使用规则4.3 proxy_set_header4.3.1 修改请求协议 五、负载均衡配置5.1 upstream5.2 server5.3 负载均衡策略5.3.1 轮询5.3.2 加权轮询5.3.3 最少连接5.3.3 ip_hash:…...

AI夏令营第三期 - 基于论文摘要的文本分类与关键词抽取挑战赛笔记
赛题:基于论文摘要的文本分类与关键词抽取 背景:高效的从海量医学文献中提取疾病诊断和治疗关键信息 任务:通过论文摘要判断论文是否为医学文献 样例 数据集:csv文件,字段:标题、作者、摘要、关键词 评价指…...

使用qsqlmysql操作mysql提示Driver not loaded
环境: win10 IDE: qt creator 编译器: mingw32 这里简单的记录下。我遇到的情况是在IDE使用debug和release程序都是运行正常,但是当我编译成发布版本之后。老是提示Driver not load。 这就很奇诡了。 回顾了下编译的时候是需要在使用qt先编译下libqsqlmysql.dll的…...

Java云原生框架Quarkus初探
Java云原生框架Quarkus初探 Quarkus 介绍 Quarkus 是一个云原生,容器优先的Java应用框架,它号称是超音速和亚原子的框架,主要特点是构建速度、启动速度快和占用资源少等特点。它为OpenJDK HotSpot和GraalVM量身定制, 根据Java库和…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
