前端基础(Vue框架)
前言:前端开发框架——Vue框架学习。
准备工作:添加Vue devtools扩展工具
具体可查看下面的这篇博客
添加vue devtools扩展工具+添加后F12不显示Vue图标_MRJJ_9的博客-CSDN博客
Vue官方学习文档
Vue.js - 渐进式 JavaScript 框架 | Vue.js
目录
MVVM
基本概念
学习成功展示
MVVM
MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM模式有助于将应用程序的业务和表示逻辑与用户界面 (UI) 清晰分离。 保持应用程序逻辑和UI之间的清晰分离有助于解决许多开发问题,并使应用程序更易于测试、维护和演变。 它还可以显著提高代码重用机会,并允许开发人员和UI设计人员在开发应用各自的部分时更轻松地进行协作。 (百度百科)
基本概念
属性:在对象中定义的变量
函数:普通的定义在js顶层或其他函数里
方法:在对象中被定义的函数是方法
组件:组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。(官网)
下面这篇博客介绍得很详细
Vue详细介绍及使用(组件)_vue组件_穆瑾轩的博客-CSDN博客
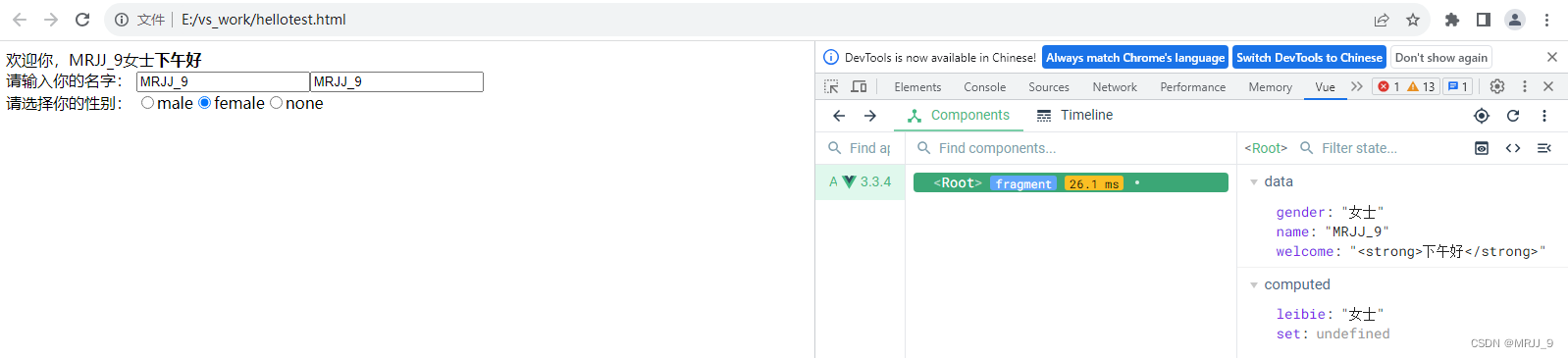
学习成功展示
选项式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue项目</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script></head>
</head><body><div id="test"><span>欢迎你,{{name}}</span><span :id="gender">{{leibie}}</span><span v-html="welcome">lisen to me{{welcome}}</span><div>请输入你的名字:<input v-bind:value="name" @click="changeName"><input v-model:value="name"></div>请选择你的性别:<label><input type="radio" :name="sex" value=先生 v-model="gender">male</label><label><input type="radio" :name="sex" value=女士 v-model="gender">female</label><label><input type="radio" :name="sex" value=none v-model="gender">none</label></div><script>// const {createApp}=Vue//定义一个vue组件实例对象Vue.createApp({//属性 data属性后是方法data: function () {return {name: 'MRJJ_9',gender: 'male',welcome: '<strong>下午好</strong>',}},//方法methods: {changeName(event) {console.log(this.name);console.log(event);this.name = event.target.value}},computed: {//计算属性 leibie: {get() {if (this.gender == "先生") {return "先生"}else if (this.gender == "女士") {return "女士"}else {return "人";}}},set(value) {console.log(value);this.gender=value;}}//mount(document.getElementById("test"))}).mount("#test")</script>
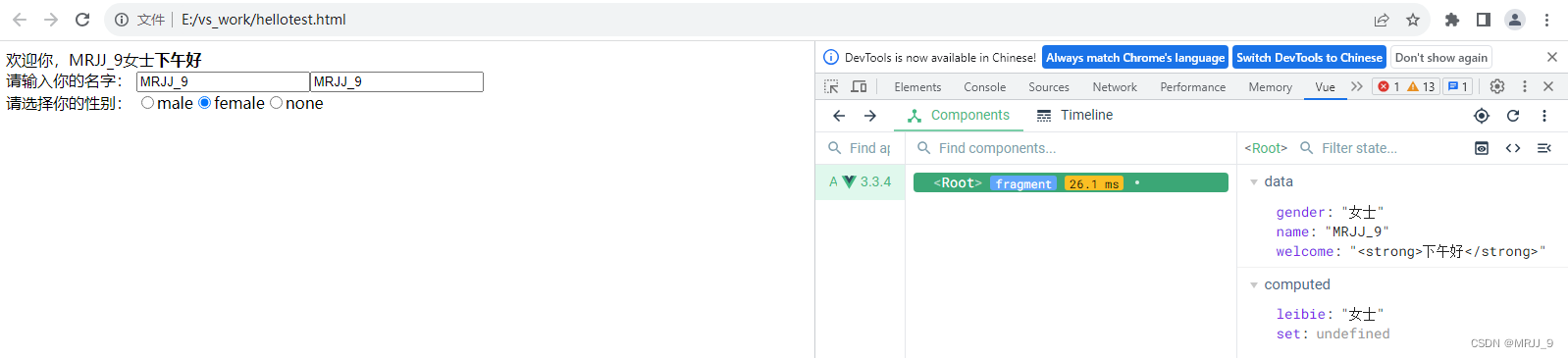
</body></html>组合式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue项目组合式</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head><body><div id="test"><span>欢迎你,{{username}}</span><span :id="gender">{{leibie}}</span><span v-html="welcome">lisen to me{{welcome}}</span><div>请输入你的名字:<input v-bind:value="username" @click="changeName"><input v-model:value="username"></div>请选择你的性别:<label><input type="radio" :name="sex" value=先生 v-model="gender">male</label><label><input type="radio" :name="sex" value=女士 v-model="gender">female</label><label><input type="radio" :name="sex" value=none v-model="gender">none</label></div><script>const {createApp,computed,ref}=Vue;createApp({setup() {let username = ref("MRJJ_9");let gender = ref("famale");let welcome = ref("下午好");//在方法中定义一个函数function changeName() {console.log("在setup中调用了changeName方法", username);}let leibie = computed({get() {if (gender.value == "先生") {return "先生"}else if (gender.value == "女士") {return "女士"}else {return "人";}},set(value) {console.log("setup方法中输出修改后的computed属性leibie的值")}})return {username,gender,welcome,leibie,changeName}}, }).mount("#test");</script>
</body></html>
相关文章:

前端基础(Vue框架)
前言:前端开发框架——Vue框架学习。 准备工作:添加Vue devtools扩展工具 具体可查看下面的这篇博客 添加vue devtools扩展工具添加后F12不显示Vue图标_MRJJ_9的博客-CSDN博客 Vue官方学习文档 Vue.js - 渐进式 JavaScript 框架 | Vue.js 目录 MV…...

【实用插件】ArcGIS for AutoCAD插件分享下载
ArcGIS包含一系列功能,其中ArcGIS for AutoCAD一个免费的可下载的AutoCAD插件,它可简化将CAD和GIS数据整合在一起的过程提供互操作性。 ArcGIS for AutoCAD互操作性平台将连接AutoCAD和 ArcGIS,以增强使用地理环境设计CAD工程图时的用户体验…...

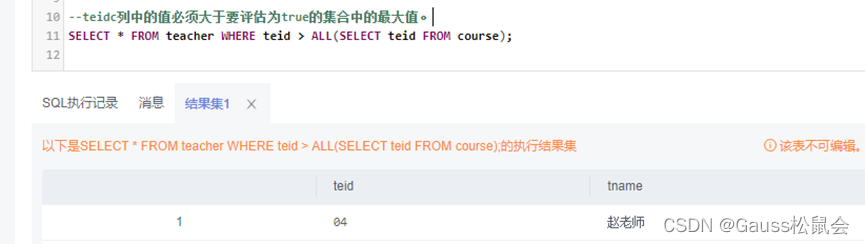
GaussDB数据库SQL系列-子查询
目录 一、前言 二、GaussDB SQL子查询表达式 1、EXISTS/NOT EXISTS 2、IN/NOT IN 3、ANY/SOME 4、ALL 三、GaussDB SQL子查询实验示例 1、创建实验表 2、EXISTS/NOT EXISTS示例 3、IN/NOT IN 示例 4、ANY/SOME 示例 5、ALL示例 四、注意事项及建议 五、小结 一、…...

Kafka 什么速度那么快
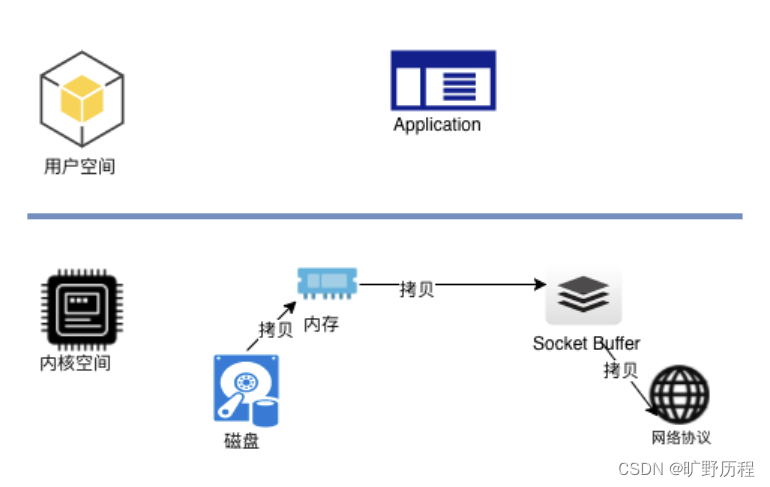
批量发送消息 Kafka 采用了批量发送消息的方式,通过将多条消息按照分区进行分组,然后每次发送一个消息集合,看似很平常的一个手段,其实它大大提升了 Kafka 的吞吐量。 消息压缩 消息压缩的目的是为了进一步减少网络传输带宽。而…...

环形链表笔记(自用)
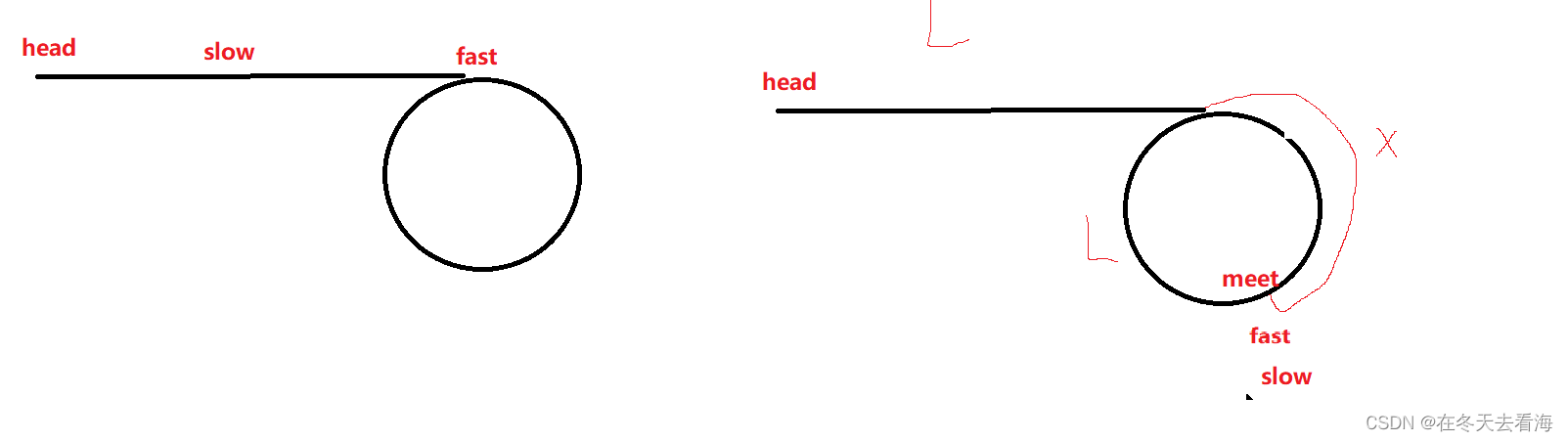
环形链表 不管怎么样slow最多走半圈了, 快慢指针slow走一步,fast走两步最合适,因为假设fast和slow相差n每一次他们前进,就会相差n-1步,这样他们一定会相遇,如果是环形链表的话。 代码 /*** Definition for…...

js循环中发起请求数据不一致问题
项目场景: 在公司的一个项目中需要使用循环更改查询条件,然后查询子表数据,但是在查询过程中for下面的key变化了之后,查询中的key却并没有变化,导致查询的参数不一致,从未结果数据出错 for(let i 0;i<…...
工作流自动化:提升效率、节约成本的重要工具
在现代社会中,软件和技术的运用使得我们的日常活动变得更加简单和高效。然而,这些技术也有自身的特点和独特之处。尽管我们使用这些工具来简化工作,但有时仍需要一些人工干预,比如手动数据录入。在工作场所中,手动数据…...

仿牛客论坛项目day7|Kafka
一、阻塞队列 创建了一个生产者线程和一个消费者线程。生产者线程向队列中放入元素,消费者线程从队列中取出元素。我们可以看到,当队列为空时,消费者线程会被阻塞,直到生产者线程向队列中放入新的元素。 二、Kafka入门 发布、订阅…...

[SpringCloud] 组件性能优化技巧
Feign 配置优化hystrix配置 优化ribbon 优化Servlet 容器 优化Zuul配置 优化 文章目录 1.Servlet 容器 优化2.Feign 配置优化3.Zuul配置 优化4.hystrix配置 优化5.ribbon 优化 1.Servlet 容器 优化 默认情况下, Spring Boot 使用 Tomcat 来作为内嵌的 Servlet 容器, 可以将 We…...

okhttp下载文件 Java下载文件 javaokhttp下载文件 下载文件 java下载 okhttp下载 okhttp
okhttp下载文件 Java下载文件 javaokhttp下载文件 下载文件 java下载 okhttp下载 okhttp 1、引入Maven1.1、okhttp发起请求官网Demo 2、下载文件3、扩充,读写 txt文件内容3.1读写内容 示例 http客户端 用的是 okhttp,也可以用 UrlConnetcion或者apache …...

Oracle/PL/SQL奇技淫巧之Json转表
在Oracle中,有些时候我们需要在一个json文档中查数据 这个时候我们可以通过JSON_TABLE函数来把 json文档 提取成一张可以执行正常查询操作的表 先看JSON_TABLE函数的基础用法: JSON_TABLE(json_data, $.json_path COLUMNS (column_definitions))其中&a…...

每日一学——网络安全
网络安全设计、原则、审计等知识点的精讲如下: 网络安全设计与原则: 网络安全设计是指在系统或网络的设计过程中考虑到安全性,并采取相应的安全措施来保护系统或网络不受威胁。安全设计原则包括最小权限原则(Least Privilege Prin…...

python中的lstm:介绍和基本使用方法
python中的lstm:介绍和基本使用方法 未使用插件 LSTM(Long Short-Term Memory)是一种循环神经网络(RNN)的变体,专门用于处理序列数据。LSTM 可以记忆序列中的长期依赖关系,这使得它非常适合于各…...

【Flink】Flink窗口触发器
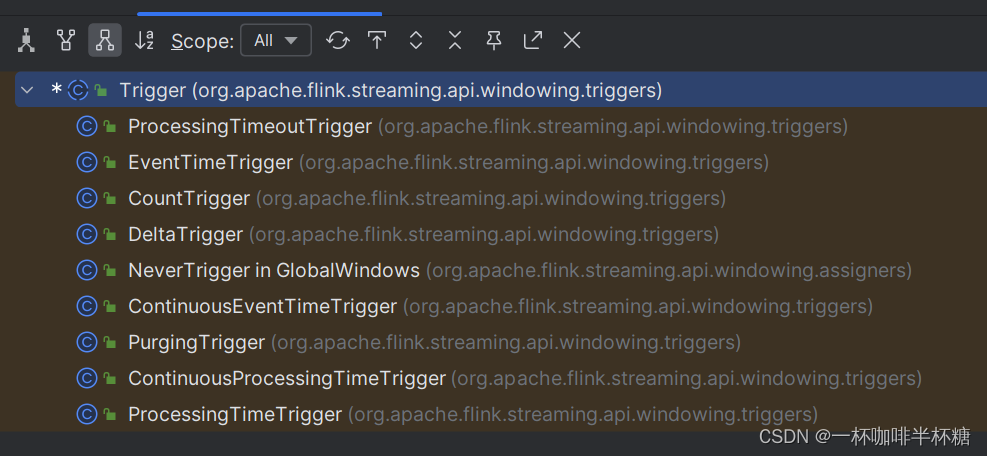
数据进入到窗口的时候,窗口是否触发后续的计算由窗口触发器决定,每种类型的窗口都有对应的窗口触发机制。WindowAssigner 默认的 Trigger通常可解决大多数的情况。我们通常使用方式如下,调用trigger()方法把我们想执行触发器传递进去: SingleOutputStreamOperator<Produ…...

深度云化时代,什么样的云网络才是企业的“心头好”?
科技云报道原创。 近年来企业上云的快速推进,对云网络提出了更多需求。 最初,云网络只是满足互联网业务公网接入。 随着移动互联网的发展,企业对云上网络安全隔离能力和互访能力、企业数据中心与云上网络互联、构建混合云的能力࿰…...

【快应用】快应用广告学习之激励视频广告
【关键词】 快应用、激励视频广告、广告接入 【介绍】 一、关于激励视频广告 定义:用户通过观看完整的视频广告,获得应用内相关的奖励。适用场景:游戏/快游戏的通关、继续机会、道具获取、积分等场景中,阅读、影音等应用的权益体系…...

国产化系统中遇到的视频花屏、卡顿以及延迟问题的记录与总结
目录 1、国产化系统概述 1.1、国产化操作系统与国产化CPU 1.2、国产化服务器操作系统 1.3、当前国产化系统的主流配置 2、视频解码花屏与卡顿问题 2.1、视频解码花屏 2.2、视频解码卡顿 2.3、关于I帧和P帧的说明 3、国产显卡处理速度慢导致图像卡顿问题 3.1、视频延…...

go内存管理机制
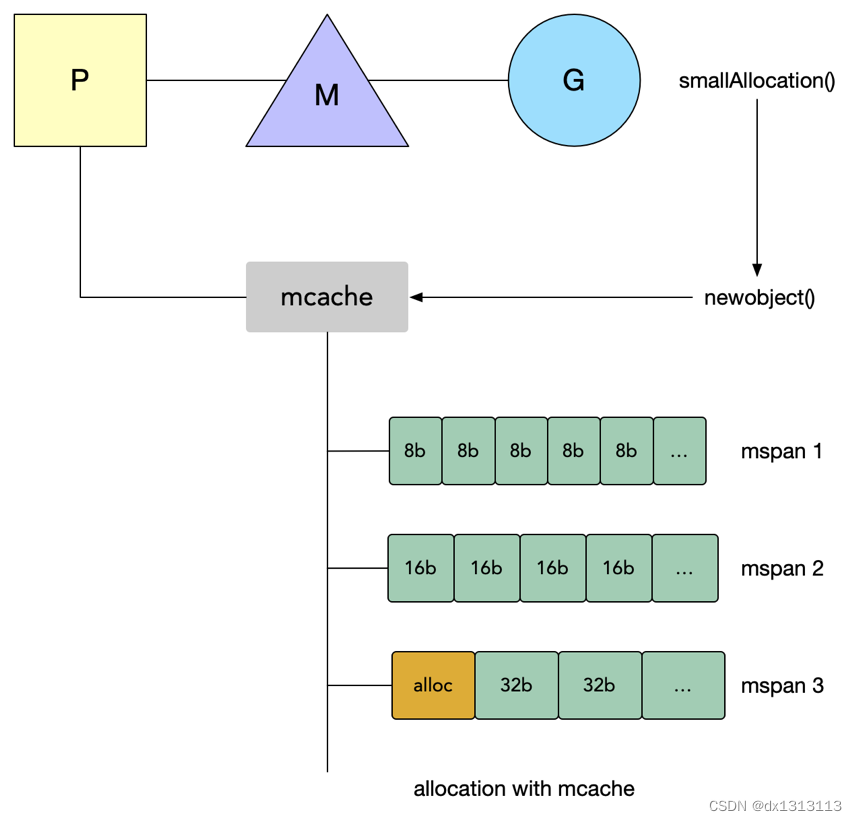
golang内存管理基本是参考tcmalloc来进行的。go内存管理本质上是一个内存池,只不过内部做了很多优化:自动伸缩内存池大小,合理切割内存块。 基本概念: Page:页,一块 8 K大小的内存空间。Go向操作系统申请和…...

【Python】Web学习笔记_flask(5)——会话cookie对象
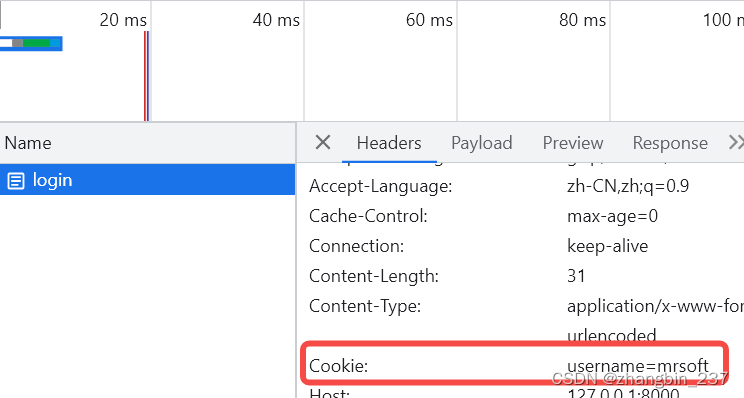
HTTP是无状态协议,一次请求响应结束后,服务器不会留下对方信息,对于大部分web程序来说,是不方便的,所以有了cookie技术,通过在请求和响应保温中添加cookie数据来保存客户端的状态。 html代码: …...

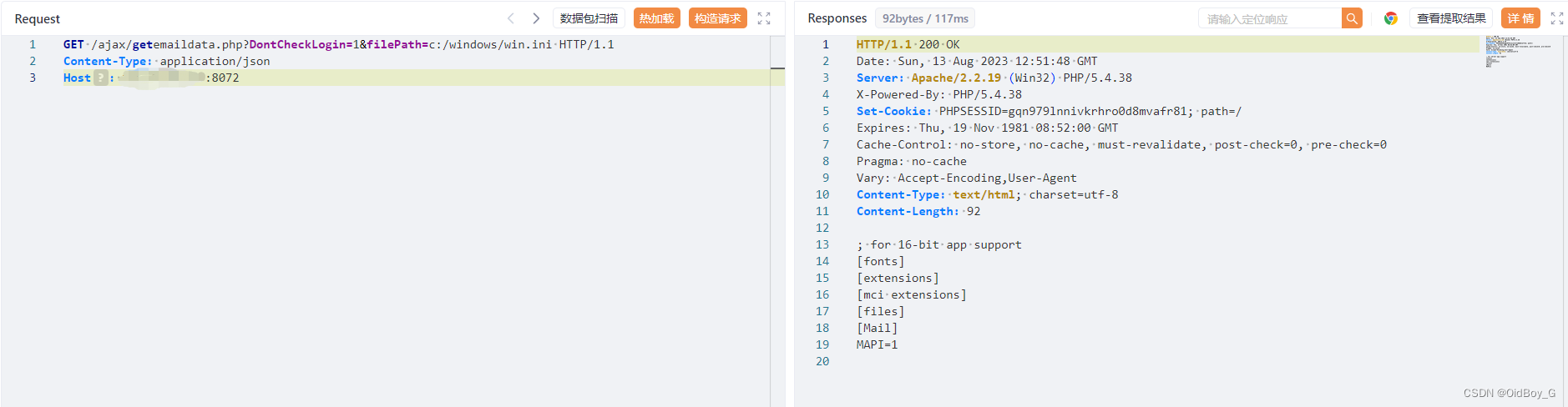
用友U8+CRM 任意文件上传+读取漏洞复现
0x01 产品简介 用友U8 CRM客户关系管理系统是一款专业的企业级CRM软件,旨在帮助企业高效管理客户关系、提升销售业绩和提供优质的客户服务。 0x02 漏洞概述 用友 U8 CRM客户关系管理系统 getemaildata.php 文件存在任意文件上传和任意文件读取漏洞,攻击…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
