【腾讯云 Cloud Studio 实战训练营】在线 IDE 编写 canvas 转换黑白风格头像
关于 Cloud Studio
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。
Cloud Studio 作为在线IDE,包含代码高亮、自动补全、Git集成、终端等IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
IDE(Integrated Development Environment ) 作为码农生产力的重要组成部分,相信很多伙伴都用过不少相关的产品。那么不用下载和安装的 IDE,你之前有体验过吗?
本篇博文将从作者参与 Cloud Studio 实战训练营的亲身体会出发,带领你一步步揭开Cloud Studio 的神秘面纱。
第一步:注册
点开这里,先去右上角注册。

如果大家有 github 的账号,那么我推荐你使用 github 来注册,这样你编写好的代码可以一键保存到 github 上。
如果没有 github 账号,可以先去注册“CODING DevOps”,然后使用“CODING DevOps”账号登录。
第二步:创建自己的工作空间
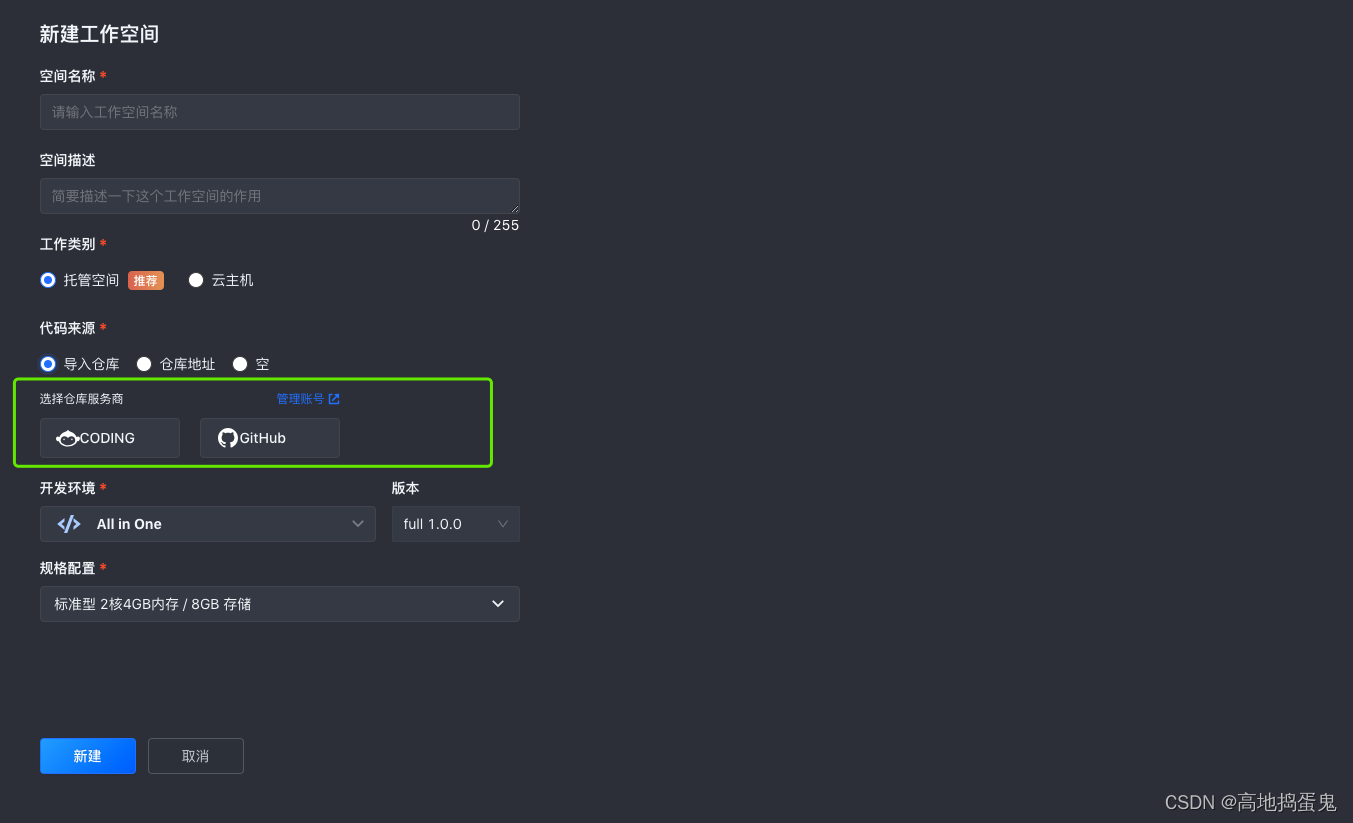
登录好以后,先点击左下角新建工作空间。

在跳转的页面中,可以配置你的项目将要托管到哪个服务商,这里支持 coding 和 github

因为最开始推荐大家使用 github 登录,所以这里选择 github,就会自动同步github 中的团队和项目

是不是很方便。
当然, Cloud Studio 提供了茫茫多的模板,我们可以不创建工作空间,而是从中选择自己熟练的技术栈打开也可以的。

这里需要注意一点,通过空间模版创建的项目,默认没有连接 git 仓库。
所以,你要自己手动执行git init、git remote add origin <address>、git add .、git commit以及git push等操作。
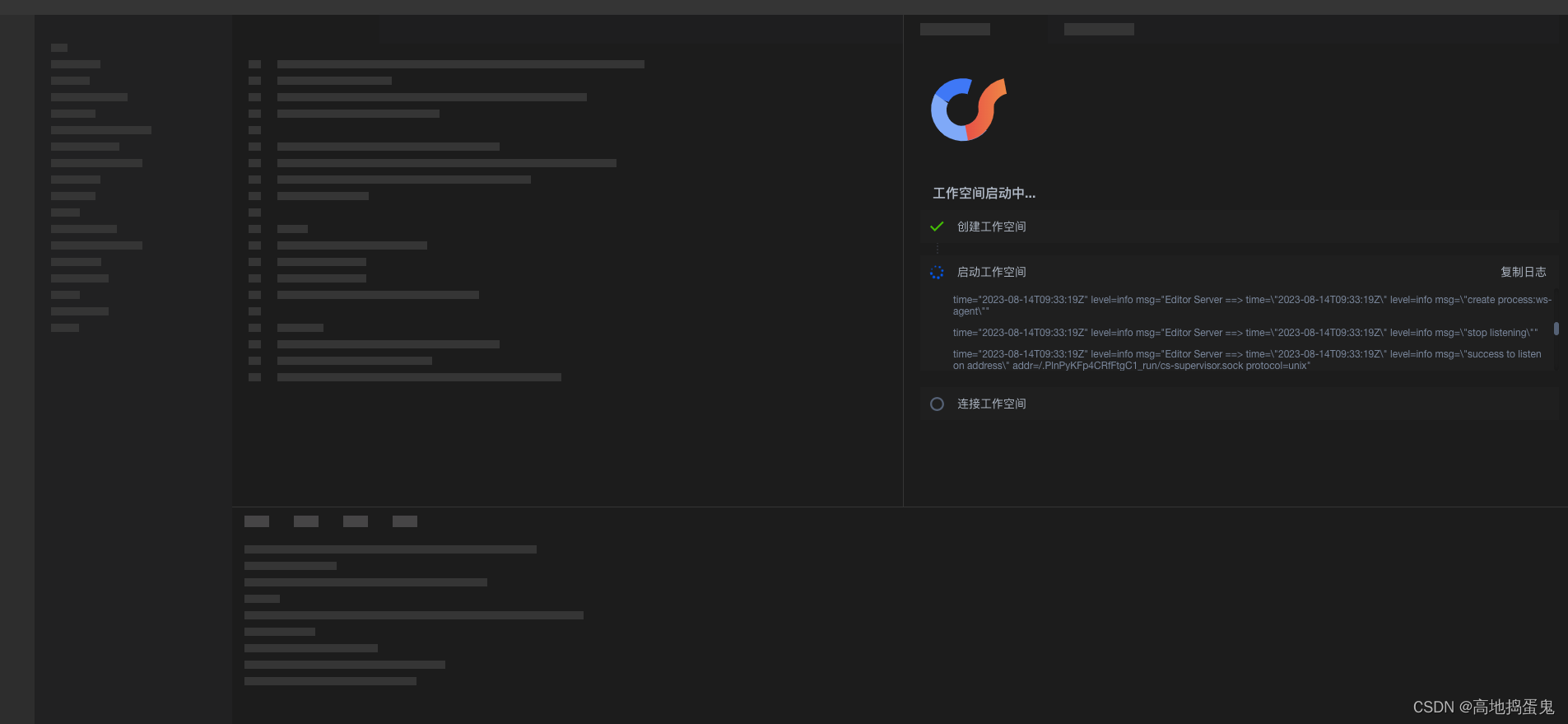
选择模板以后,项目会自动运行起来,第一步是配置运行环境,这一点和本地的 IDE 有明显的区别。

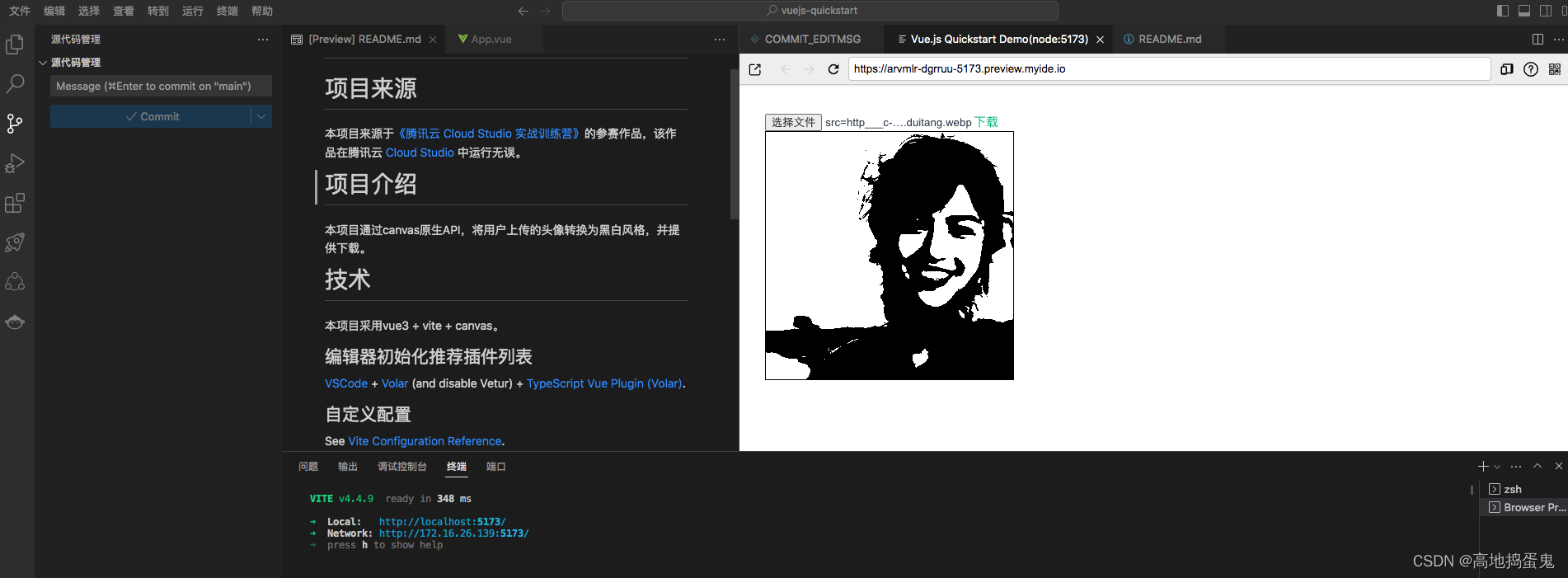
等环境跑完了,你就能得到一个在浏览器中运行的 vscode (ps: 笑脸)

当然这也可以理解,毕竟 cloud studio 主打一个在线编辑,所以采用什么外观无非套壳子,没必要重复造车轮对吧。
第三步:编写实战训练代码
老规矩哈,先体验一把:捣蛋鬼向你推送了体验地址

这个小 demo 主要实现了两个功能:
- 上传头像
- 将上传的头像通过 canvas 重绘为黑白风格并付给 a 链接,这样用户就可以点击下载
整体实现的逻辑并不复杂,核心的逻辑大概是这样:
- 通过设置 input 的属性 type 为 file,来获取上传的头像
- 绘制一个静态的 canvas 到页面上,用来当作画布
- 使用 canvas 的 drawImage 方法将获取的头像绘制到画布上
- 使用 canvas 的 getImageData 方法获取画布中头像图片的像素
- 遍历得到的所有的像素,计算每个像素的灰度值
- 根据得到的灰度值大小,将每个像素点的 rgb 设置为 0 或者 255
- 将转换后的像素点通过 putImageData 方法重新绘制到画布上
- 通过 canavs 的 toDataURL 方法将图片转换为 base64 的字符串
- 将 base64 字符串赋值给携带 download 属性的 a 标签,从而实现点击下载
现在我们已经初步知道了实现的逻辑,那就开始编写代码吧。
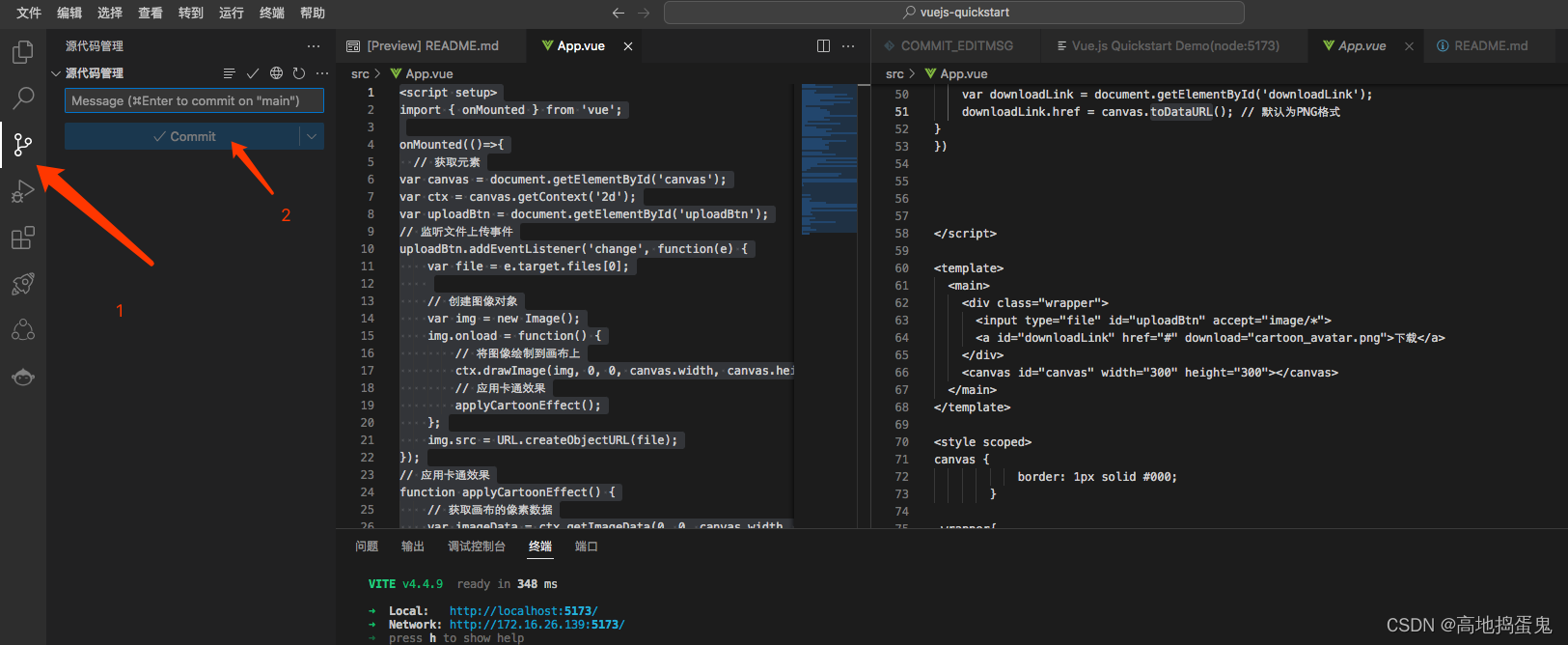
配置 App.vue
<script setup>
import { onMounted } from 'vue';onMounted(()=>{// 获取元素var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');var uploadBtn = document.getElementById('uploadBtn');// 监听文件上传事件uploadBtn.addEventListener('change', function(e) {var file = e.target.files[0];// 创建图像对象var img = new Image();img.onload = function() {// 将图像绘制到画布上ctx.drawImage(img, 0, 0, canvas.width, canvas.height);// 应用卡通效果applyCartoonEffect();};img.src = URL.createObjectURL(file);});// 应用卡通效果function applyCartoonEffect() {// 获取画布的像素数据var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);var data = imageData.data;// 遍历每个像素点for (var i = 0; i < data.length; i += 4) {// 获取像素点的RGB值var r = data[i];var g = data[i + 1];var b = data[i + 2];// 计算灰度值var gray = (r + g + b) / 3;// 将像素点转换为卡通效果,即将灰度值处理为0或255if (gray < 128) {data[i] = data[i + 1] = data[i + 2] = 0; // 设置为黑色} else {data[i] = data[i + 1] = data[i + 2] = 255; // 设置为白色}}// 将处理后的像素数据重新绘制到画布上ctx.putImageData(imageData, 0, 0);var downloadLink = document.getElementById('downloadLink');downloadLink.href = canvas.toDataURL(); // 默认为PNG格式}
})</script><template><main><div class="wrapper"><input type="file" id="uploadBtn" accept="image/*"><a id="downloadLink" href="#" download="cartoon_avatar.png">下载</a></div><canvas id="canvas" width="300" height="300"></canvas></main>
</template><style scoped>
canvas {border: 1px solid #000;
}
.wrapper{width: 300px;
}
</style>
写完后就可以在右边的预览中实验效果,这样一个有趣的小 demo 就实现了。
最后,点击右侧的源代码管理,就可以提交代码,然后把代码上传到 github ,大功告成 。

项目地址
👉 https://github.com/qingtiantongxie/vue3-canvas
欢迎各路英雄好汉积极提出意见和问题。
训练营实战总结
优点与未来
不得不承认,对于开发而言,cloud studio 简直就是生产力大解放。
- 程序员可以通过浏览器访问和开发项目,无需在本地设置开发环境,这样就能省去70%的烦恼。回家加班的时候你再也不用背着沉重的电脑,放假远游的时候也不必担心项目出问题不能调试。
- 笔记本不再是编程的局限,虽然很多人也在使用诸如 ipad 等,但是,当编辑器,node环境,python版本,数据库,redis等等等等不再成为你的困扰,大胆想象,或许某天,在午后的阳光下,坐在软软的沙发上,手机+投屏就可以轻松完成日常的开发任务,简直美到飞起。
- 对于后端而言,所见即所得。cloud studio 可以轻松构建、测试和部署应用程序,开发的生产环境和部署的线上环境无缝衔接,还需要担心环境问题导致的部署失败吗?
- 团队模式简直是太香了。以往的团队开发都体现在 gitlab、tapd、apiFox 等等实际上跟开发的工作本身一点关系都没有的工具上,而开发工具,从来不知道团队为何物。而线上IDE最大的优点,就是实现了团队共享。你看所有的团队概念的东西,都部署在线上。同一团队的开发者们可以共享代码、调试问题,并在代码上进行实时注释和反馈,提升团队的工作效率和沟通效果。
- 完美解决了 IDE 版本与系统不兼容的问题。
- 对于初学编程的人而言,cloud studio 更是一大福音,跨设备跨地点跨空间的特性,可以极大提升学习的效率,而且cloud studio 的自动构建开发环境,自动检测和生成开发环境可以在学习编程或更换编辑器时减少大量时间成本。
总之一句话,虽然在线 IDE 炒了许多年,但我觉得 cloud studio 才是那“在月亮上迈出的第一步”。
不足和担忧
金无足赤人无完人,任何一款好的产品想要真正成熟,都要经历不断的打磨。cloud studio 也有一些不足之处等待解决。
- 三种登录方式,每一种注册后都要重新实名认证,极为繁琐不便。通过实名制的手机号可以关联用户数据,让用户数据在不同账号下能保持统一或自由选择。
- 项目运行起来后,回到首页再次点击该项目,会重开运行环境。其实这时候可以提示用户,让用户来决定接下来如何操作。
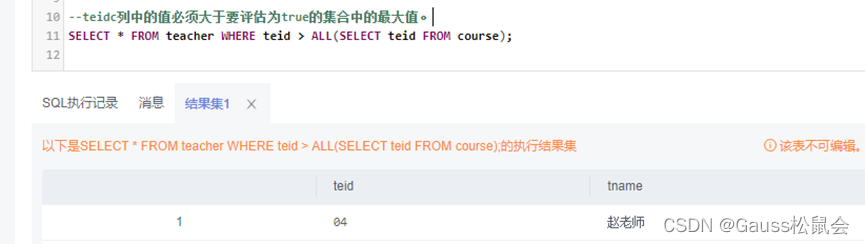
- 项目运行中偶尔会出现意外错误,如图所示,希望能排查。

- 在线 IDE 最大的弊端在于极强的依赖于网络,如果网络延迟或者服务器通信不稳定,会使开发工作得不偿失。
- 安全性的需求增加了,以往只要防止代码托管平台的源码泄漏,现在则要面临开发环境的源码泄漏问题。
- 对于一些特定的企业,在线IDE可能引发敏感项目和保密项目的数据泄漏。
相关文章:

【腾讯云 Cloud Studio 实战训练营】在线 IDE 编写 canvas 转换黑白风格头像
关于 Cloud Studio Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 Cloud Studio 作为在线IDE,包含代码高亮、自动补全、Gi…...

【Hystrix技术指南】(7)故障切换的运作流程原理分析(含源码)
背景介绍 目前对于一些非核心操作,如增减库存后保存操作日志发送异步消息时(具体业务流程),一旦出现MQ服务异常时,会导致接口响应超时,因此可以考虑对非核心操作引入服务降级、服务隔离。 Hystrix说明 官方…...

Springboot 整合MQ实现延时队列入门
延时队列 添加依赖配置文件队列TTL代码架构图交换机、队列、绑定配置文件代码生产者代码消费者代码延时队列优化添加普通队列配置代码生产者发送消息是进行设置消息的ttl 通过MQ 插件实现延时队列代码架构图配置交换机生产者代码消费者代码测试发送 添加依赖 <!-- rabbitMQ …...

前端基础(Vue框架)
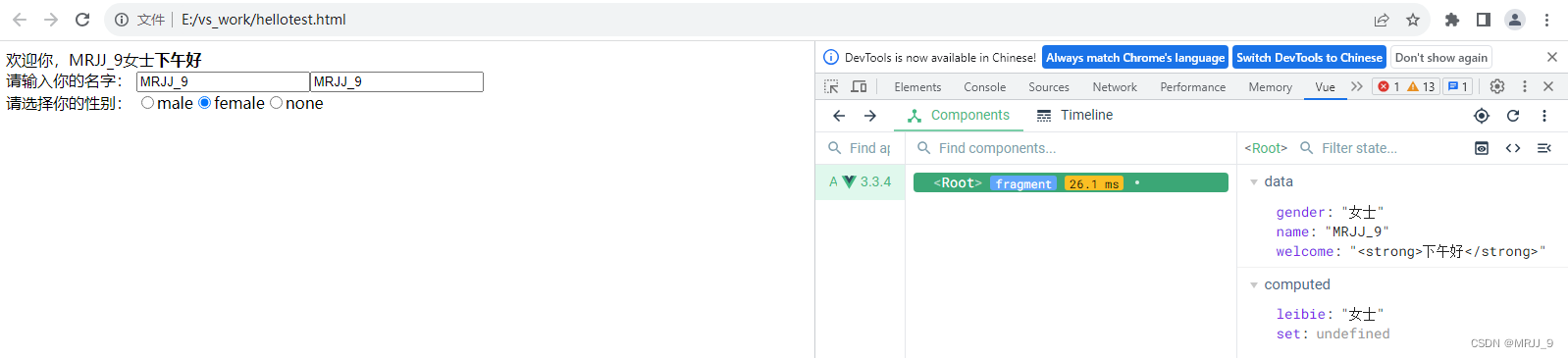
前言:前端开发框架——Vue框架学习。 准备工作:添加Vue devtools扩展工具 具体可查看下面的这篇博客 添加vue devtools扩展工具添加后F12不显示Vue图标_MRJJ_9的博客-CSDN博客 Vue官方学习文档 Vue.js - 渐进式 JavaScript 框架 | Vue.js 目录 MV…...

【实用插件】ArcGIS for AutoCAD插件分享下载
ArcGIS包含一系列功能,其中ArcGIS for AutoCAD一个免费的可下载的AutoCAD插件,它可简化将CAD和GIS数据整合在一起的过程提供互操作性。 ArcGIS for AutoCAD互操作性平台将连接AutoCAD和 ArcGIS,以增强使用地理环境设计CAD工程图时的用户体验…...

GaussDB数据库SQL系列-子查询
目录 一、前言 二、GaussDB SQL子查询表达式 1、EXISTS/NOT EXISTS 2、IN/NOT IN 3、ANY/SOME 4、ALL 三、GaussDB SQL子查询实验示例 1、创建实验表 2、EXISTS/NOT EXISTS示例 3、IN/NOT IN 示例 4、ANY/SOME 示例 5、ALL示例 四、注意事项及建议 五、小结 一、…...

Kafka 什么速度那么快
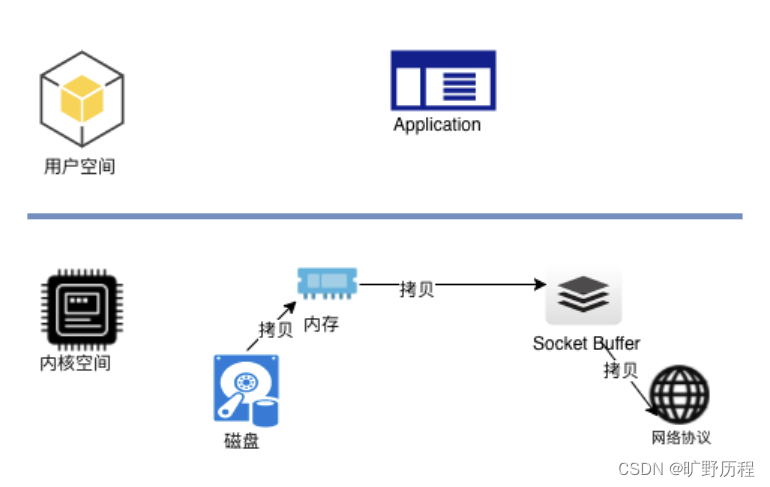
批量发送消息 Kafka 采用了批量发送消息的方式,通过将多条消息按照分区进行分组,然后每次发送一个消息集合,看似很平常的一个手段,其实它大大提升了 Kafka 的吞吐量。 消息压缩 消息压缩的目的是为了进一步减少网络传输带宽。而…...

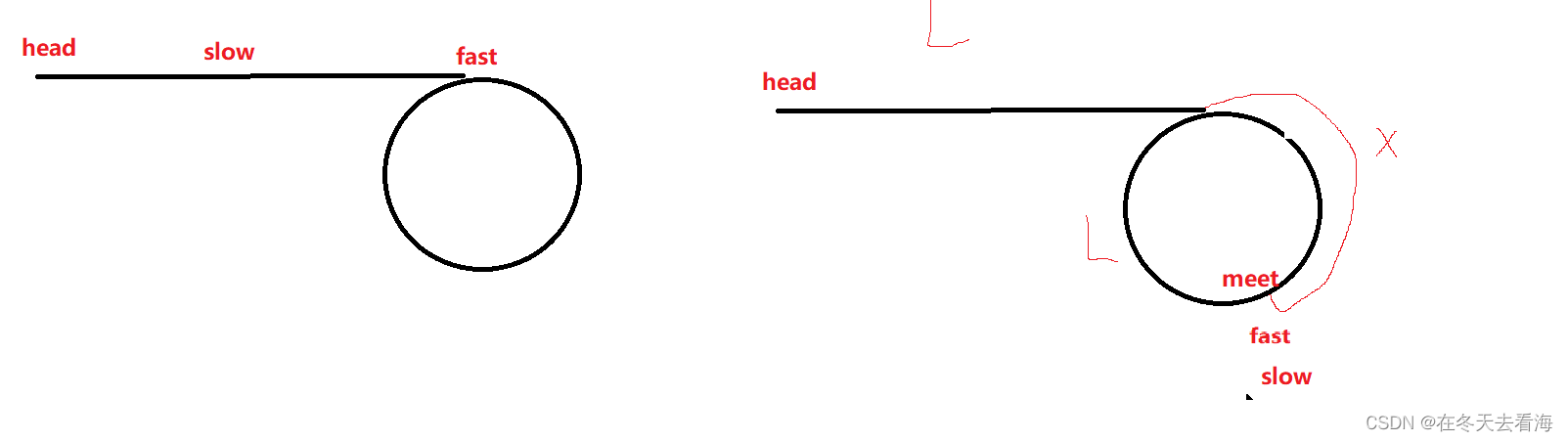
环形链表笔记(自用)
环形链表 不管怎么样slow最多走半圈了, 快慢指针slow走一步,fast走两步最合适,因为假设fast和slow相差n每一次他们前进,就会相差n-1步,这样他们一定会相遇,如果是环形链表的话。 代码 /*** Definition for…...

js循环中发起请求数据不一致问题
项目场景: 在公司的一个项目中需要使用循环更改查询条件,然后查询子表数据,但是在查询过程中for下面的key变化了之后,查询中的key却并没有变化,导致查询的参数不一致,从未结果数据出错 for(let i 0;i<…...
工作流自动化:提升效率、节约成本的重要工具
在现代社会中,软件和技术的运用使得我们的日常活动变得更加简单和高效。然而,这些技术也有自身的特点和独特之处。尽管我们使用这些工具来简化工作,但有时仍需要一些人工干预,比如手动数据录入。在工作场所中,手动数据…...

仿牛客论坛项目day7|Kafka
一、阻塞队列 创建了一个生产者线程和一个消费者线程。生产者线程向队列中放入元素,消费者线程从队列中取出元素。我们可以看到,当队列为空时,消费者线程会被阻塞,直到生产者线程向队列中放入新的元素。 二、Kafka入门 发布、订阅…...

[SpringCloud] 组件性能优化技巧
Feign 配置优化hystrix配置 优化ribbon 优化Servlet 容器 优化Zuul配置 优化 文章目录 1.Servlet 容器 优化2.Feign 配置优化3.Zuul配置 优化4.hystrix配置 优化5.ribbon 优化 1.Servlet 容器 优化 默认情况下, Spring Boot 使用 Tomcat 来作为内嵌的 Servlet 容器, 可以将 We…...

okhttp下载文件 Java下载文件 javaokhttp下载文件 下载文件 java下载 okhttp下载 okhttp
okhttp下载文件 Java下载文件 javaokhttp下载文件 下载文件 java下载 okhttp下载 okhttp 1、引入Maven1.1、okhttp发起请求官网Demo 2、下载文件3、扩充,读写 txt文件内容3.1读写内容 示例 http客户端 用的是 okhttp,也可以用 UrlConnetcion或者apache …...

Oracle/PL/SQL奇技淫巧之Json转表
在Oracle中,有些时候我们需要在一个json文档中查数据 这个时候我们可以通过JSON_TABLE函数来把 json文档 提取成一张可以执行正常查询操作的表 先看JSON_TABLE函数的基础用法: JSON_TABLE(json_data, $.json_path COLUMNS (column_definitions))其中&a…...

每日一学——网络安全
网络安全设计、原则、审计等知识点的精讲如下: 网络安全设计与原则: 网络安全设计是指在系统或网络的设计过程中考虑到安全性,并采取相应的安全措施来保护系统或网络不受威胁。安全设计原则包括最小权限原则(Least Privilege Prin…...

python中的lstm:介绍和基本使用方法
python中的lstm:介绍和基本使用方法 未使用插件 LSTM(Long Short-Term Memory)是一种循环神经网络(RNN)的变体,专门用于处理序列数据。LSTM 可以记忆序列中的长期依赖关系,这使得它非常适合于各…...

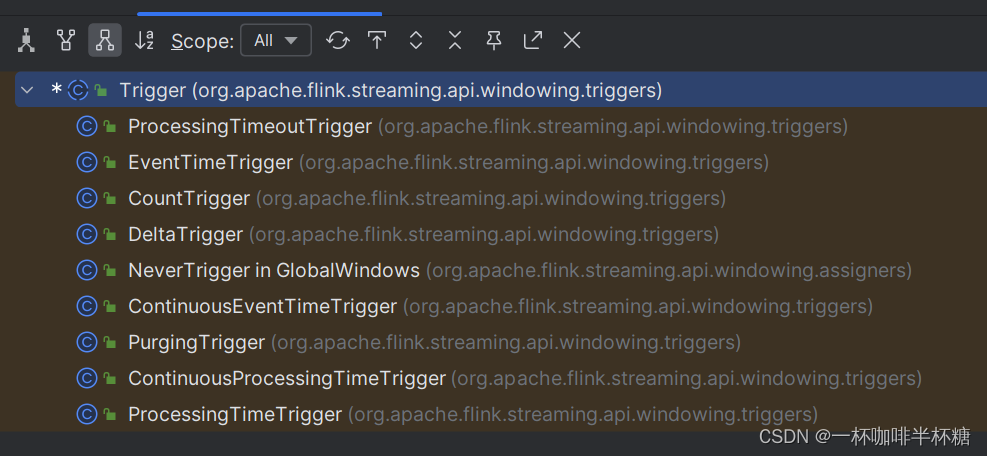
【Flink】Flink窗口触发器
数据进入到窗口的时候,窗口是否触发后续的计算由窗口触发器决定,每种类型的窗口都有对应的窗口触发机制。WindowAssigner 默认的 Trigger通常可解决大多数的情况。我们通常使用方式如下,调用trigger()方法把我们想执行触发器传递进去: SingleOutputStreamOperator<Produ…...

深度云化时代,什么样的云网络才是企业的“心头好”?
科技云报道原创。 近年来企业上云的快速推进,对云网络提出了更多需求。 最初,云网络只是满足互联网业务公网接入。 随着移动互联网的发展,企业对云上网络安全隔离能力和互访能力、企业数据中心与云上网络互联、构建混合云的能力࿰…...

【快应用】快应用广告学习之激励视频广告
【关键词】 快应用、激励视频广告、广告接入 【介绍】 一、关于激励视频广告 定义:用户通过观看完整的视频广告,获得应用内相关的奖励。适用场景:游戏/快游戏的通关、继续机会、道具获取、积分等场景中,阅读、影音等应用的权益体系…...

国产化系统中遇到的视频花屏、卡顿以及延迟问题的记录与总结
目录 1、国产化系统概述 1.1、国产化操作系统与国产化CPU 1.2、国产化服务器操作系统 1.3、当前国产化系统的主流配置 2、视频解码花屏与卡顿问题 2.1、视频解码花屏 2.2、视频解码卡顿 2.3、关于I帧和P帧的说明 3、国产显卡处理速度慢导致图像卡顿问题 3.1、视频延…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
