Android MVVM架构模式,详详详细学习
MVVM(Model-View-ViewModel)
是一种基于数据绑定的架构模式,用于设计和组织应用程序的代码结构。它将应用程序分为三个主要部分:Model(模型)、View(视图)和ViewModel(视图模型)。
- Model(模型):负责处理数据和业务逻辑。它可以是从网络获取的数据、数据库中的数据或其他数据源。Model层通常是独立于界面的,可以在多个界面之间共享。
- View(视图):负责展示数据和与用户进行交互。它可以是Activity、Fragment、View等。View层主要负责UI的展示和用户输入的响应。
- ViewModel(视图模型):连接View和Model,作为View和Model之间的桥梁。它负责从Model中获取数据,并将数据转换为View层可以直接使用的形式。ViewModel还负责监听Model的数据变化,并通知View进行更新。ViewModel通常是与View一一对应的,每个View都有一个对应的ViewModel。
MVVM的特点和优势
- 解耦合:MVVM通过将View和Model解耦合,使得它们可以独立开发和测试。ViewModel作为中间层,将数据从Model传递给View,避免了直接在View中处理业务逻辑的情况。
- 可维护性:MVVM的分层结构使得代码更易于维护。View只负责展示数据和用户交互,ViewModel负责处理业务逻辑和数据转换,Model负责数据的获取和存储。这种分离使得代码更加清晰和可读,也方便进行单元测试。
- 数据驱动UI:MVVM采用数据绑定的方式,将Model的数据与View进行绑定。当Model的数据发生变化时,ViewModel会自动更新View的显示,无需手动更新UI。这种方式可以减少手动更新UI的代码量,提高开发效率。
- 可测试性:由于MVVM的分层结构和数据驱动UI的特点,可以更容易地进行单元测试。ViewModel中的业务逻辑可以独立于View进行测试,而不需要依赖于Android系统或UI组件。
常见架构模式(MVC和MVP)区别
- MVC(Model-View-Controller):MVC模式中,Controller负责处理用户输入和业务逻辑,Model负责数据和业务逻辑,View负责展示数据。与MVC相比,MVVM将Controller分离为ViewModel,将数据绑定的方式集成进来,使得代码更加简洁和清晰。
- MVP(Model-View-Presenter):MVP模式中,Presenter负责处理用户输入和业务逻辑,Model负责数据和业务逻辑,View负责展示数据。与MVP相比,MVVM将Presenter分离为ViewModel
MVVM三个核心组件
在MVVM模式中,有三个核心组件:Model(模型)、View(视图)和ViewModel(视图模型)。它们各自具有不同的职责和作用,并通过数据绑定机制实现彼此之间的关系和交互。
Model(模型):
- 职责:负责处理数据和业务逻辑。它可以是从网络获取的数据、数据库中的数据或其他数据源。Model层通常是独立于界面的,可以在多个界面之间共享。 - 作用:提供数据和处理数据的方法,封装业务逻辑。 - 示例代码:
java public class User { private String name; private int age; // getter and setter methods // 数据获取的方法 public LiveData getUser() { // 从网络或数据库获取用户数据 return userRepository.getUser(); } // 数据更新的方法 public void updateUser(User user) { // 更新用户数据 userRepository.updateUser(user); } // ... }
View(视图):
- 职责:负责展示数据和与用户进行交互。它可以是Activity、Fragment、View等。View层主要负责UI的展示和用户输入的响应。 - 作用:将ViewModel中的数据展示给用户,并将用户的输入传递给ViewModel。 - 示例代码:
java public class MainActivity extends AppCompatActivity { private UserViewModel userViewModel; private TextView nameTextView; private TextView ageTextView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); nameTextView = findViewById(R.id.nameTextView); ageTextView = findViewById(R.id.ageTextView); userViewModel = new ViewModelProvider(this).get(UserViewModel.class); userViewModel.getUser().observe(this, user -> { // 更新UI显示 nameTextView.setText(user.getName()); ageTextView.setText(String.valueOf(user.getAge())); }); } // 处理用户输入的方法 public void onUpdateUserClick(View view) { // 从UI获取用户输入 String name = nameEditText.getText().toString(); int age = Integer.parseInt(ageEditText.getText().toString()); // 更新ViewModel中的数据 User user = new User(name, age); userViewModel.updateUser(user); } // ... }
ViewModel(视图模型):
- 职责:连接View和Model,作为View和Model之间的桥梁。它负责从Model中获取数据,并将数据转换为View层可以直接使用的形式。ViewModel还负责监听Model的数据变化,并通知View进行更新。ViewModel通常是与View一一对应的,每个View都有一个对应的ViewModel。 - 作用:处理View层的数据展示和用户交互,并与Model层进行交互。 - 示例代码:
javapublic class UserViewModel extends ViewModel {private User user;private UserRepository userRepository;
• public UserViewModel() {
• userRepository = new UserRepository();
• user = new User();
• }
• // 获取数据的方法 public LiveData<User> getUser() {
• return user.getUser();
• }
• // 更新数据的方法
• public void updateUser(User user
) {user.updateUser(user);}
// ...}
ViewModel通过数据绑定机制将Model的数据与View进行绑定,实现数据的自动更新。当Model的数据发生变化时,ViewModel会自动通知View进行更新。这种数据绑定的方式减少了手动更新UI的代码量,提高了开发效率。
下面是一个示意图,说明了MVVM模式中Model、View和ViewModel之间的关系和交互方式:
+-------------+| Model |+-------------+||v +-------------+| ViewModel |+-------------+||v+-------------+| View |+-------------+
在这个示意图中,ViewModel通过数据绑定机制将Model的数据绑定到View上,当Model的数据发生变化时,ViewModel会自动通知View进行更新,从而实现UI的自动刷新。用户的输入通过View传递给ViewModel,ViewModel再将数据传递给Model进行处理。
通过MVVM模式,Model、View和ViewModel之间的分离和解耦合,使得代码更易于维护和测试。ViewModel作为中间层,负责处理业务逻辑和数据转换,使得View层只关注UI的展示和用户交互,而不关心具体的业务逻辑和数据处理。这种分层结构和数据绑定的方式使得代码更加清晰、可读性更强,并提高了开发效率和代码质量。
MVVM数据绑定机制
在MVVM模式中,数据绑定是实现View和ViewModel之间数据同步的关键机制。它允许将View中的UI元素(如TextView、EditText)与ViewModel中的数据属性进行绑定,当数据发生变化时,自动更新UI,同时用户的输入也会自动同步到ViewModel中。
数据绑定的原理是通过观察者模式和反射机制实现的。当ViewModel中的数据发生变化时,会触发相应的通知,通知绑定的View进行更新。而当用户在View中输入数据时,数据绑定也会将输入的数据自动同步到ViewModel中。这种双向的数据同步机制,使得View和ViewModel之间实现了数据的实时同步。
在Android中,可以使用数据绑定库(如Data Binding)来实现MVVM模式中的数据绑定。Data Binding库提供了一组注解和工具类,可以简化数据绑定的实现过程。
以下是在Android中使用Data Binding库实现MVVM模式中的数据绑定的步骤:
- 配置Data Binding库:在项目的build.gradle文件中,添加Data Binding的插件和依赖项。
// ...dataBinding {enabled = true}
}
dependencies {// ...implementation 'androidx.databinding:databinding-runtime:7.0.2'
}
- 创建布局文件:在布局文件中,使用标签包裹布局,并使用标签定义绑定的变量和表达式。
<data><variable name="user"type="com.example.mvvm.User" /></data><LinearLayout android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{user.name}" /><TextView android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{String.valueOf(user.age)}" /></LinearLayout>
</layout>
- 创建ViewModel类:创建一个与View对应的ViewModel类,并在其中定义与布局文件中绑定的变量。
java
public class UserViewModel extends BaseObservable {private String name;private int age;
// getter and setter methods
@Bindable public String getName() {return name;}
public void setName(String name) {this.name = name;notifyPropertyChanged(BR.name);}
@Bindable public int getAge() {return age;}
public void setAge(int age) {this.age = age;notifyPropertyChanged(BR.age);}
}
- 绑定数据:在Activity或Fragment中,使用DataBindingUtil类将布局文件与ViewModel进行绑定,并设置ViewModel的数据。
public class MainActivity extends AppCompatActivity {private UserViewModel userViewModel;
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);
// 创建ViewModel实例userViewModel = new UserViewModel();userViewModel.setName("John");userViewModel.setAge(25);
// 绑定ViewModel和
布局文件 ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);binding.setUser(userViewModel);}
}
通过以上步骤,我们将布局文件和ViewModel进行了绑定,同时设置了ViewModel的数据。当ViewModel中的数据发生变化时,布局文件中相应的UI元素会自动更新。同时,当用户在UI元素中输入数据时,Data Binding库也会自动将输入的数据同步到ViewModel中。
使用数据绑定的好处是能够简化代码,减少手动更新UI的代码量,提高开发效率。它还能够降低代码的耦合性,使得UI和数据逻辑的修改更加灵活和独立。另外,数据绑定还能够提高代码的可读性和可维护性,使得代码更易于理解和调试。《更多内容可查了主页信息,可捕获进阶知识》
MVVM架构模式发展趋势
MVVM模式在Android开发中已经得到广泛应用,并且在未来仍然有着较大的发展潜力。以下是一些未来发展趋势:
Jetpack Compose:
Jetpack Compose是Google推出的一种全新的UI框架,它采用了声明式UI的方式,与MVVM模式非常契合。Jetpack Compose能够简化UI开发流程,提供更加灵活和响应式的UI编程方式。
数据驱动UI:
未来,数据驱动UI的概念将会更加普及和强调。MVVM模式的数据绑定和观察者模式是实现数据驱动UI的重要手段,未来可能会有更多的框架和工具出现,进一步简化数据和UI的绑定过程。
更强大的ViewModel组件:
Android Jetpack中的ViewModel组件已经为开发者提供了很多便利,但未来可能会有更多功能和特性被添加进来,以进一步提高ViewModel的灵活性和可扩展性。
跨平台开发:
MVVM模式的解耦特性使得代码更具可移植性,未来可能会有更多的跨平台开发框架和工具出现,使得开发者能够更轻松地在不同平台上使用MVVM模式进行开发。
相关文章:

Android MVVM架构模式,详详详细学习
MVVM(Model-View-ViewModel) 是一种基于数据绑定的架构模式,用于设计和组织应用程序的代码结构。它将应用程序分为三个主要部分:Model(模型)、View(视图)和ViewModel(视…...

亿赛通电子文档安全管理系统 RCE漏洞复现
0x01 产品简介 亿赛通电子文档安全管理系统(简称:CDG)是一款电子文档安全加密软件,该系统利用驱动层透明加密技术,通过对电子文档的加密保护,防止内部员工泄密和外部人员非法窃取企业核心重要数据资产&…...

星际争霸之小霸王之小蜜蜂(三)--重构模块
目录 前言 一、为什么要重构模块 二、创建game_functions 三、创建update_screen() 四、修改alien_invasion模块 五、课后思考 总结 前言 前两天我们已经成功创建了窗口,并将小蜜蜂放在窗口的最下方中间位置,本来以为今天将学习控制小蜜蜂,结…...

JS的解析与Js2Py使用
JS的解析与Js2Py使用 JS的解析事件监听器搜索关键字请求关联JS文件 Js2PyJs2Py的简单使用安装Js2Py执行JavaScript代码调用JavaScript函数 Js2Py的应用示例创建JavaScript文件使用JavaScript JS的解析 在一个网站中,登录密码通常是会进行加密操作的,那么…...

Spring Bean的生命周期总结(包含面试题)
目录 一、Bean的初始化过程 1. 加载Spring Bean 2. 解析Bean的定义 3. Bean属性定义 4. BeanFactoryPostProcessor 扩展接口 5. 实例化Bean对象 6. Aware感知 7. 初始化方法 8. 后置处理 9. destroy 销毁 二、Bean的单例与多例模式 2.1 单例模式(Sin…...

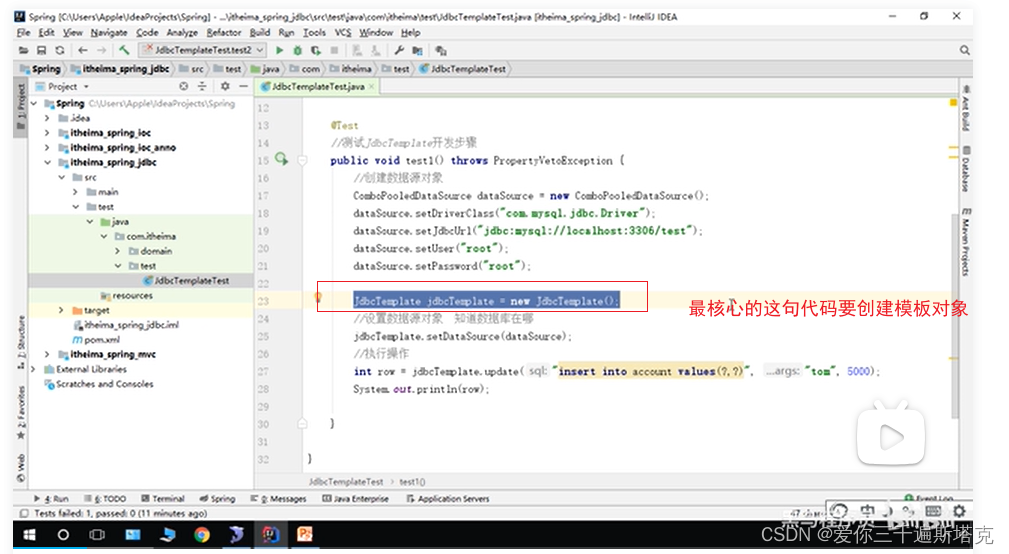
SpringjDBCTemplate_spring25
1、首先导入两个包,里面有模板 2、transtion事务 jDbc操作对象,底层默认的是事务: 3、我们java一般对实体类进行操作。 4、第一步写好坐标。 创建一个Account表 数据修改用update 数据进去了...

设计模式——桥接模式
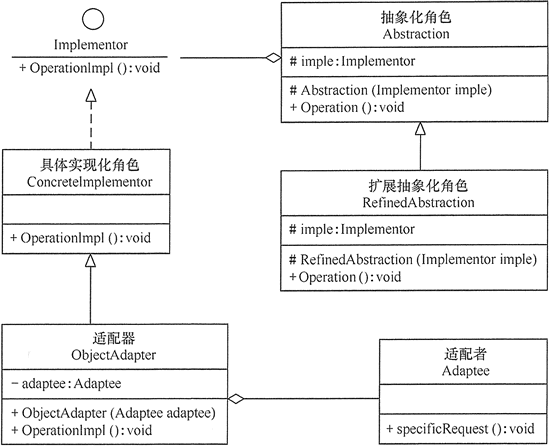
引用 桥我们大家都熟悉,顾名思义就是用来将河的两岸联系起来的。而此处的桥是用来将两个独立的结构联系起来,而这两个被联系起来的结构可以独立的变化,所有其他的理解只要建立在这个层面上就会比较容易。 基本介绍 桥接模式(Br…...

改进YOLO系列:2.添加ShuffleAttention注意力机制
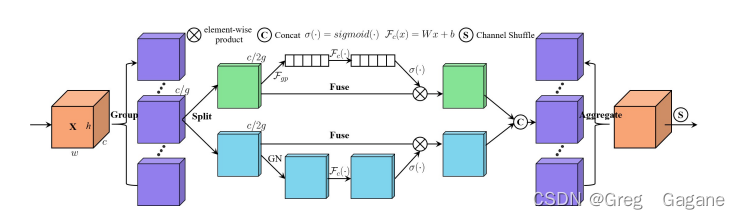
添加ShuffleAttention注意力机制 1. ShuffleAttention注意力机制论文2. ShuffleAttention注意力机制原理3. ShuffleAttention注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置1. ShuffleAttention注意力机制论文 论文题目:SA-NET: SHUFFLE ATTENTION …...

利用Opencv实现人像迁移
前言: Hello大家好,我是Dream。 今天来学习一下如何使用Opencv实现人像迁移,欢迎大家一起参与探讨交流~ 本文目录: 一、实验要求二、实验环境三、实验原理及操作1.照片准备2.图像增强3.实现美颜功能4.背景虚化5.图像二值化处理6.人…...

Lnton羚通算法算力云平台在环境配置时 OpenCV 无法显示图像是什么原因?
问题: cv2.imshow 显示图像时报错,无法显示图像 0%| | 0/1 [00:00<…...

【JavaEE进阶】MyBatis的创建及使用
文章目录 一. MyBatis简介二. MyBatis 使用1. 数据库和数据表的创建2. 创建Mybatis项目2.1 添加MyBatis框架支持2.2 设置MyBatis配置信息 3. MyBatis开发流程4. MyBatis查询数据库测试 三. MyBatis 流程1. MyBatis 查询数据库流程2. MyBatis 框架交互流程图 一. MyBatis简介 M…...

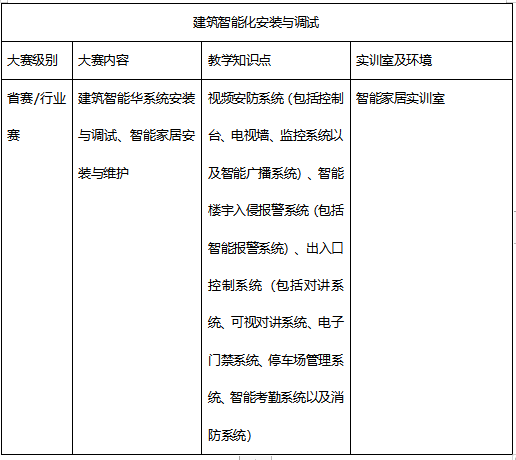
职业学院物联网实训室建设方案
一、概述 1.1专业背景 物联网(Internet of Things)被称为继计算机、互联网之后世界信息产业第三次浪潮,它并非一个全新的技术领域,而是现代信息技术发展到一定阶段后出现的一种聚合性应用与技术提升,是随着传感网、通…...

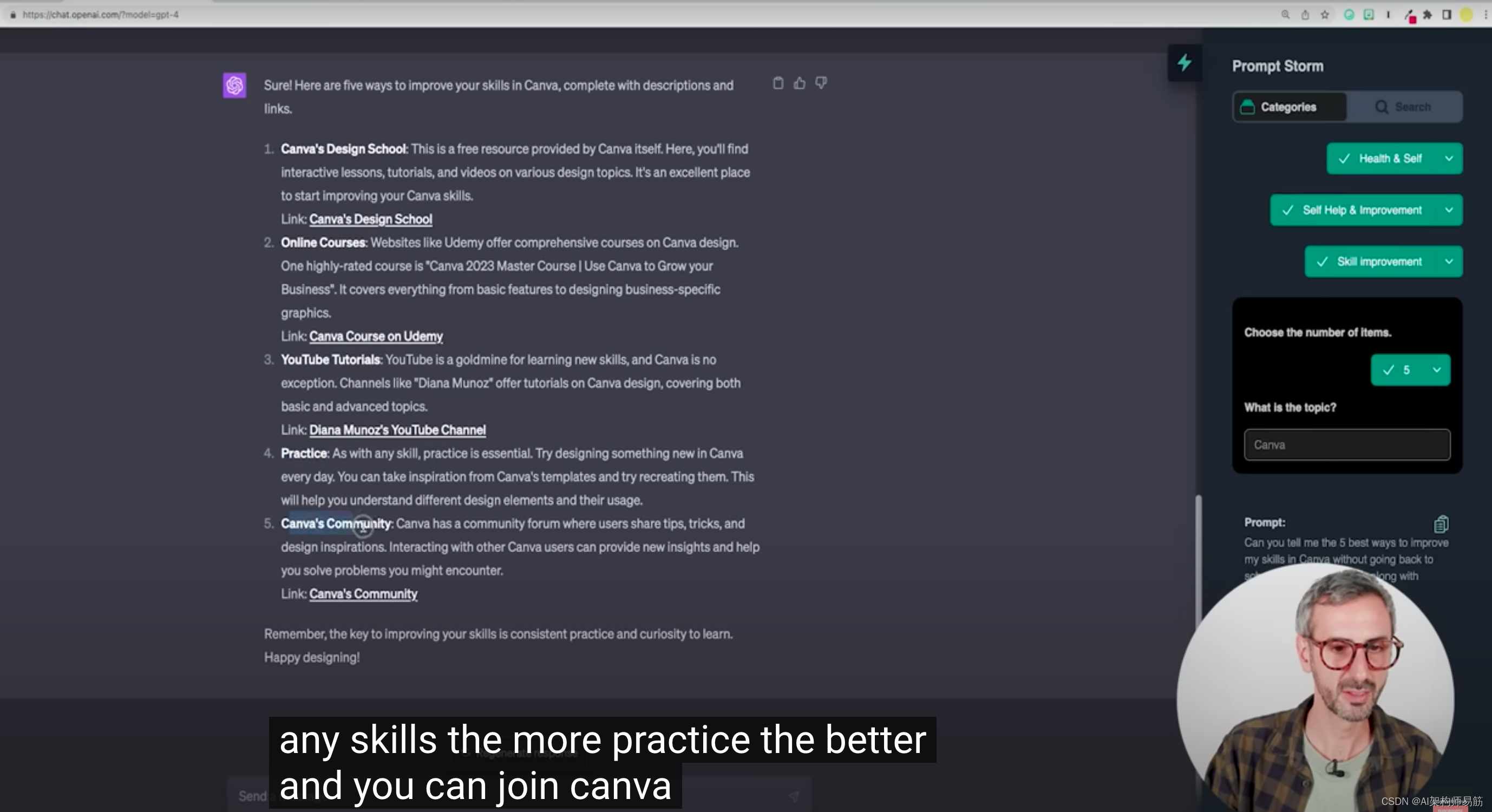
3 个 ChatGPT 插件您需要立即下载3 ChatGPT Extensions You need to Download Immediately
在16世纪,西班牙探险家皮萨罗带领约200名西班牙士兵和37匹马进入了印加帝国。尽管印加帝国的军队数量达到了数万,其中包括5,000名精锐步兵和3,000名弓箭手,他们装备有大刀、长矛和弓箭等传统武器。但皮萨罗的军队中有100名火枪手,…...

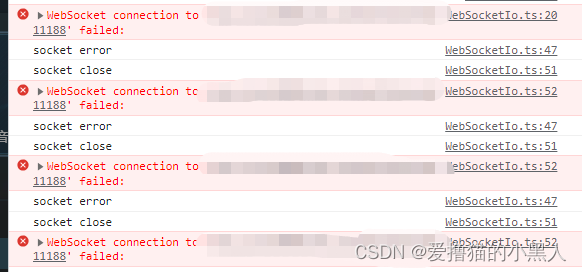
屏蔽socket 实例化时,握手阶段报错信息WebSocket connection to ‘***‘ failed
事情起因是这样的: 我们网站是需要socket链接实行实时推送服务,有恶意竞争对手通过抓包或者断网,获取到了我们的socket链接地址,那么他就可以通过java写一个脚本无限链接这个socket地址。形成dos攻击。使socket服务器资源耗尽&…...

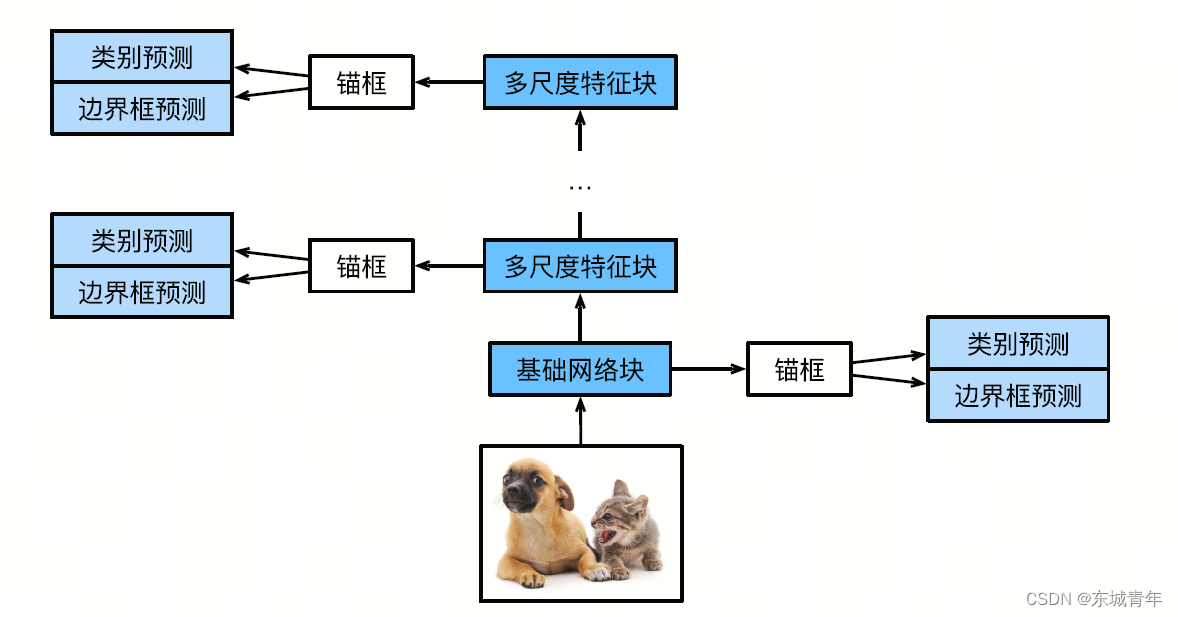
单发多框检测(SSD)【动手学深度学习】
单发多框检测模型主要由一个基础网络块和若干多尺度特征块串联而成。基本网络用于从输入图像中提取特征,可以使用深度卷积神经网络,原论文中选用了在分类层之前阶段的VGG,现在也常用ResNet替代。 我们可以设计基础网络,使它输出的高和宽较大,这样基于该特征图生成的锚框数…...

“RFID与光伏板的完美融合:探索能源科技的新时代!“
随着科技的不断发展,人类创造出了许多令人惊叹的发明。其中,RFID(Radio Frequency Identification)技术的应用在各个领域日益广泛。最近的研究表明,将RFID技术应用于光伏板领域,不仅可以提高光伏板的效率&a…...
)
算法leetcode|71. 简化路径(rust重拳出击)
文章目录 71. 简化路径:样例 1:样例 2:样例 3:样例 4:提示: 分析:题解:rust:go:c:python:java: 71. 简化路径:…...

网络技术Vlan技术STP(第一课)
一 Vlan技术的学习 对命令的增删改查 #### 1)创建vlan[SW1]vlan 2 [2-4094] 创建vlan[SW1]vlan batch 10 20 30 创建多个不连续的vlan[SW1]display vlan 查看vlan信息[SW1]vlan batch 50 to 60创建多个连续的vlan[SW1]vlan2[SW1-vlan2]description caiwu添加描述信…...

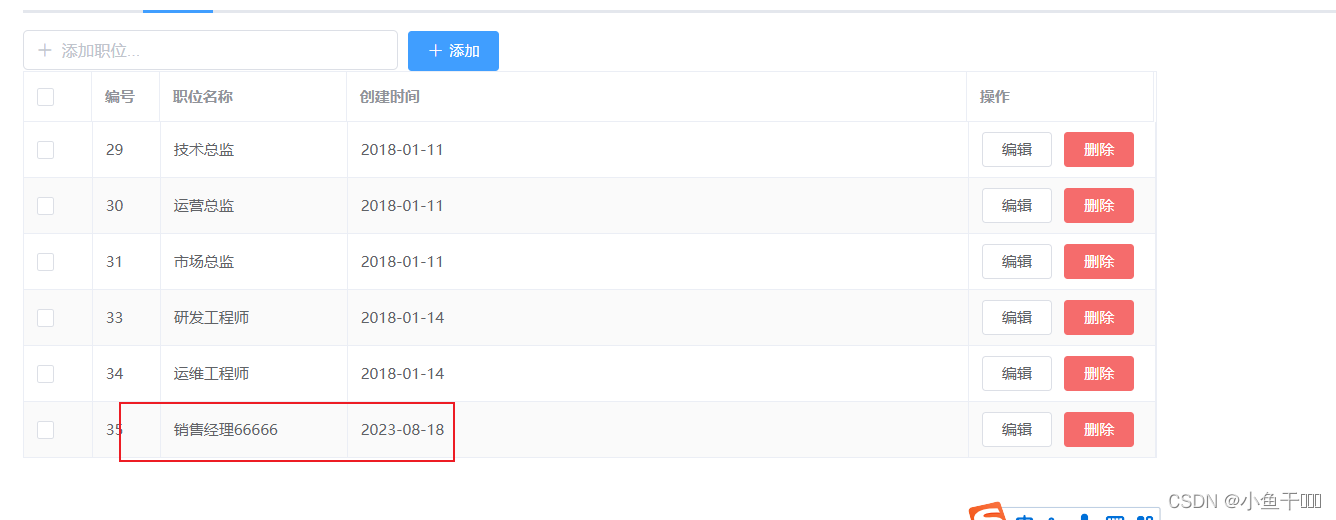
SpringBoo t+ Vue 微人事 (十一)
职位修改操作 在对话框里面做编辑的操作 添加对话框 <el-dialogtitle"修改职位":visible.sync"dialogVisible"width"30%"><div><el-tag>职位名称</el-tag><el-input size"small" class"updatePosIn…...

自动驾驶卡车量产-第一章-用户需求
1、中国干线物流行业现状 万亿级市场,规模巨大。由中重卡承运的干线运输占到整体公路货运市场的82%,全国中重卡保有量约730 万台1,市场规模达4.6 万亿元1,体量全球第一,超过同城物流及乘用出租市场规模之和。同样&…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
