vue实现文件上传,前后端
前端封装el-upload组件,父组件传值dialogVisible(用于显示el-dialog),子组件接收,并且关闭的时候返回一个值(用于隐藏el-dialog),最多上传五个文件,文件格式为.jpg\pdf\png
<template><div><el-dialog width="30%" :visible.sync="dialogShow" append-to-body @close='handleCancle' title="上传发票" class="uploadDialog"><!-- list-type="picture" --><el-uploadref="upload":auto-upload="false":http-request="uploadFile":on-change="changeFileLength":limit="5":on-exceed="handleExceed"action=""accept=".pdf,.jpg,.png" multiple><i class="el-icon-upload"></i><div class="el-upload__text">点击上传文件</div></el-upload><!-- 上传时点击的按钮 --><el-button @click="upload" type="success">上传文件</el-button></el-dialog></div>
</template>
<script>
import { upload } from "@/api/invoice/invoiceManagement";export default {name: "uploadCT",props:{dialogVisible:{type:Boolean,default:false,require:true,}},watch: {dialogVisible: {handler(val) {this.dialogShow = val},deep: true, // 深度监听immediate: true, // 初次监听即执行 },},data(){return{// 上传文件的列表uploadFiles: [],// 上传文件的个数filesLength: 0,// 上传需要附带的信息info:{id:"",name:"",},//显示dialogShow:this.dialogVisible,}},methods:{//超出限制提示handleExceed(files, fileList) {this.$message.warning(`当前限制选择 5 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);},//关闭handleCancle(){this.uploadFiles= [];// 上传文件的个数this.filesLength= 0;this.dialogShow = false;this.$emit('closeUploadDialog',this.dialogShow);this.$refs.upload.clearFiles();},// 修改当前文件列表长度changeFileLength(file, fileList){this.filesLength = fileList.length},// 用户点击上传调用async upload(){// 触发上传 调用配置 :http-request="uploadFile"// 即触发 uploadFile函数await this.$refs.upload.submit();// 上传完成后执行的操作 ...this.$modal.msgSuccess("上传成功");},// 该函数还是会被调用多次// 每次param参数传入一个文件uploadFile(param){console.log("参数",param);// 将文件加入需要上传的文件列表this.uploadFiles.push(param.file)// 当uploadFiles长度等于用户需要上传的文件数时进行上传if (this.uploadFiles.length == this.filesLength){// 创建FormData上传let fd = new FormData()// 将全部文件添加至FormData中this.uploadFiles.forEach(file => {fd.append('file', file)})// 将附加信息添加至FormDatafd.append("id", this.info.id)fd.append("name", this.info.name)// 配置请求头const config = {headers: {"Content-Type": "multipart/form-data",}}console.log("参数",fd);// 上传文件upload(fd).then(res => {/*上传成功处理*/console.log(res);if(res.msg=='上传成功'){this.uploadFiles=[];this.filesLength = 0;this.dialogShow = false;this.$emit('closeUploadDialog',this.dialogShow);this.$refs.upload.clearFiles();}}).catch(err => {/*报错处理*/});}}}
}
</script>后端接收
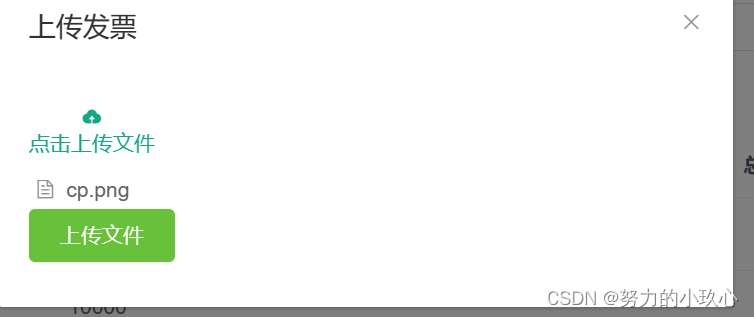
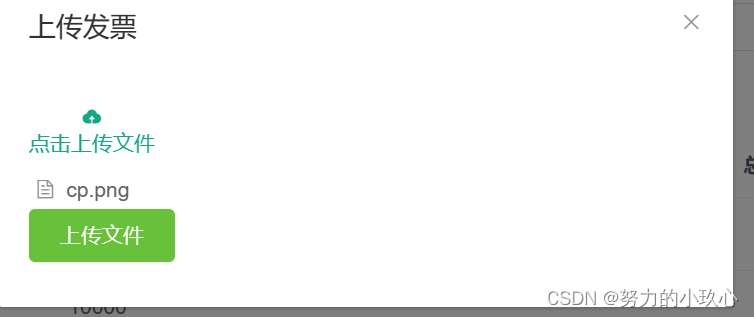
@PostMapping("/upload")public AjaxResult upload(@RequestParam(value = "file") MultipartFile[] file){try {String localPath = "";//1.1获取当前日期,当做本地磁盘的目录Date nowDate = DateUtils.getNowDate();String format = new SimpleDateFormat("YYYYMMDD").format(nowDate);String localPathPrefix = "C:\\"+format;for(MultipartFile f:file){// 获取文件名String fileName = f.getOriginalFilename();// 获取文件后缀String prefix = fileName.substring(fileName.lastIndexOf("."));// 保存文件到本地磁盘localPath = localPathPrefix+"\\"+fileName;File localFile = new File(localPath);if (!localFile.getParentFile().exists()) {localFile.getParentFile().mkdirs();}//写入到本地磁盘f.transferTo(localFile);// 获取文件在本地磁盘上的路径String filePath = localFile.getAbsolutePath();log.info("文件名称:"+fileName+"已经存入本地磁盘,全路径为:"+filePath);//上传到文件服务器,自己掉接口//上传完成后,删除本地临时磁盘文件if (localFile.delete()) {log.info(localFile.getName() + "已经删除");} else {log.info("文件删除失败");}}//删除本次磁盘的日期目录File file1 = new File(localPathPrefix);if (file1.delete()) {log.info(file1.getName() + "已经删除");} else {log.info("文件删除失败");}}catch (Exception e){System.out.println(e);return error("上传失败");}return success("上传成功");}效果展示

相关文章:

vue实现文件上传,前后端
前端封装el-upload组件,父组件传值dialogVisible(用于显示el-dialog),子组件接收,并且关闭的时候返回一个值(用于隐藏el-dialog),最多上传五个文件,文件格式为.jpg\pdf\png <tem…...

OJ练习第151题——克隆图
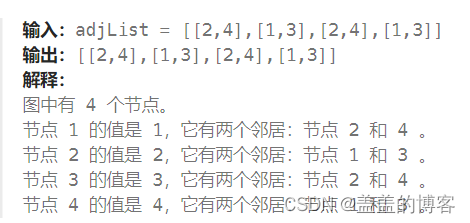
克隆图 力扣链接:133. 克隆图 题目描述 给你无向 连通 图中一个节点的引用,请你返回该图的 深拷贝(克隆)。 示例 分析 对于一张图而言,它的深拷贝即构建一张与原图结构,值均一样的图,但是…...

keepalived+lvs实现高可用
目录 环境 1.配置real-server服务器 2.配置keepalived和lvs 3.测试: 概述 keepalivedlvs实现高可用: lvs可以监控后端服务器,当服务器宕机之后可以对其进行故障切换。 keepalived是对VIP进行检测,当某一个主机的vip错误&…...

【Let‘s make it big】英语合集61~70
61(82) top-of-range it doesn’t get any better than this There seems to be a problem with my account What seems to be the problem withdraw money from my saving account charged an overdraft fee we don’t give loans to customers whose accounts are overdrawn…...

python实现图像的二分类
要实现图像的二分类,可以使用深度学习中的卷积神经网络(Convolutional Neural Network, CNN)模型。下面是一个使用Keras库实现的简单CNN模型示例: from keras.models import Sequential from keras.layers import Conv2D, MaxPoo…...

8.深浅拷贝和异常处理
开发中我们经常需要复制一个对象。如果直接用赋值会有下面问题: 8.1 浅拷贝 首先浅拷贝和深拷贝只针对引用类型 浅拷贝:拷贝的是地址 常见方法: 1.拷贝对象:Object.assgin() / 展开运算符{…obj} 拷贝对象 2.拷贝数组:Array.prototype.con…...

Element Plus el-table 数据为空时自定义内容【默认为 No Data】
1. 通过 Table 属性设置 <div class"el-plus-table"><el-table empty-text"暂无数据" :data"tableData" style"width: 100%"><el-table-column prop"date" label"Date" width"180" /&g…...

使用nginx和frp实现高效内网穿透:简单配置,畅通无阻
I. 引言 A. 介绍内网穿透的概念和用途 内网穿透是一种网络技术,它允许用户通过公共网络访问位于私有网络(内网)中的资源和服务。在传统的网络环境中,内网通常是由路由器或防火墙保护的,无法直接从外部网络访问内部资…...

Python土力学与基础工程计算.PDF-螺旋板载荷试验
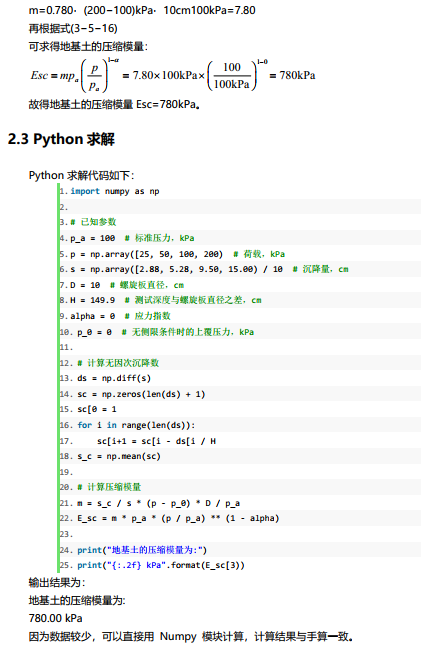
python 求解代码如下: 1. import numpy as np 2. 3. # 已知参数 4. p_a 100 # 标准压力, kPa 5. p np.array([25, 50, 100, 200) # 荷载, kPa 6. s np.array([2.88, 5.28, 9.50, 15.00) / 10 # 沉降量, cm 7. D 10 # 螺旋板直…...
低代码开发ERP:精打细算,聚焦核心投入
企业数字化转型已经成为现代商业环境中的一项关键任务。如今,企业面临着日益激烈的竞争和不断变化的市场需求。在这样的背景下,数字化转型不仅是企业生存的必然选择,也是取得竞争优势和实现可持续发展的关键因素。 在数字化转型的过程中&…...

顺序表(数据结构)
“路虽远,行则将至” ❤️主页:小赛毛 顺序表目录 1.线性表 2.顺序表 概念及结构 静态顺序表:使用定长数组存储元素。 动态顺序表:使用动态开辟的数组存储。 接口实现 1.线性表 线性表 ( linear list ) 是…...

stable_diffusion_webui docker环境配置
1.新建docker环境 docker run -tid --name e_commerce_sd --net host --runtimenvidia nvidia/cuda:11.1-cudnn8-devel-cent os7-ssh /bin/bashdocker exec -ti e_commerce_sd /bin/bash echo expor…...

【Java】常见面试题:HTTP/HTTPS、Servlet、Cookie、Linux和JVM
文章目录 1. 抓包工具(了解)2. 【经典面试题】GET和POST的区别:3. URL中不是也有这个服务器主机的IP和端口吗,为啥还要搞个Host?4. 补充5. HTTP响应状态码6. 总结HTTPS工作过程(经典面试题)7. H…...

批量爬虫采集完成任务
批量爬虫采集是现代数据获取的重要手段,然而如何高效完成这项任务却是让许多程序员头疼的问题。本文将分享一些实际操作价值高的方法,帮助你提高批量爬虫采集的效率和专业度。 目标明确,任务合理划分: 在开始批量爬虫采集前&…...

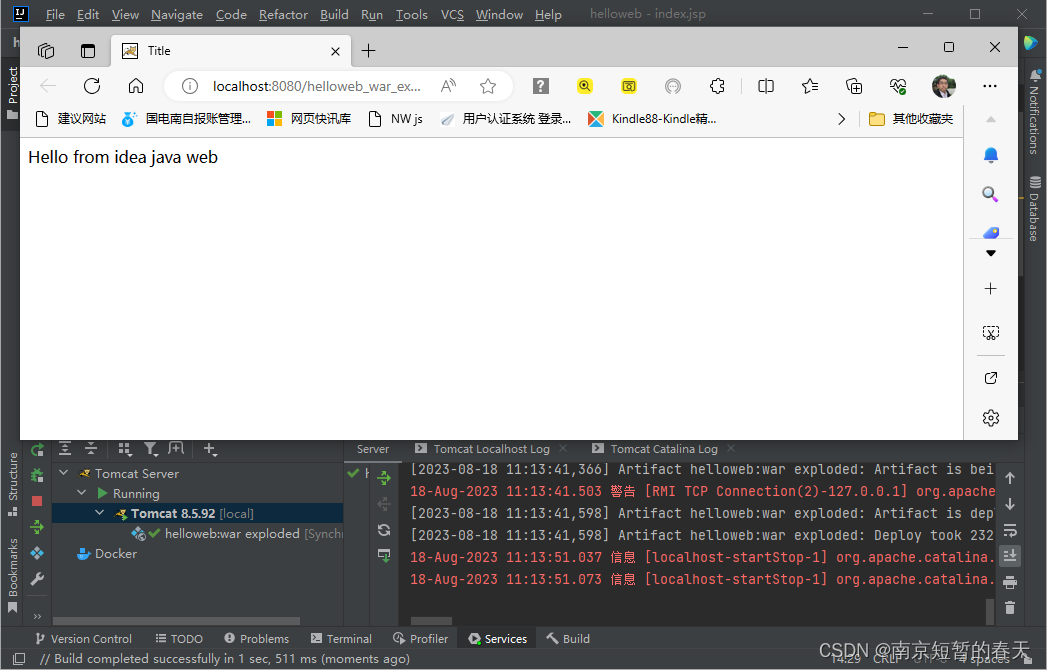
intelij idea 2023 创建java web项目
1.点击New Project 2.创建项目名称为helloweb ,jdk版本这里使用8,更高版本也不影响工程创建 点击create 3.新建的工程是空的,点击File-> Project Structure 4.点击Modules 5.点击加号,然后键盘输入web可以搜索到web模块&…...

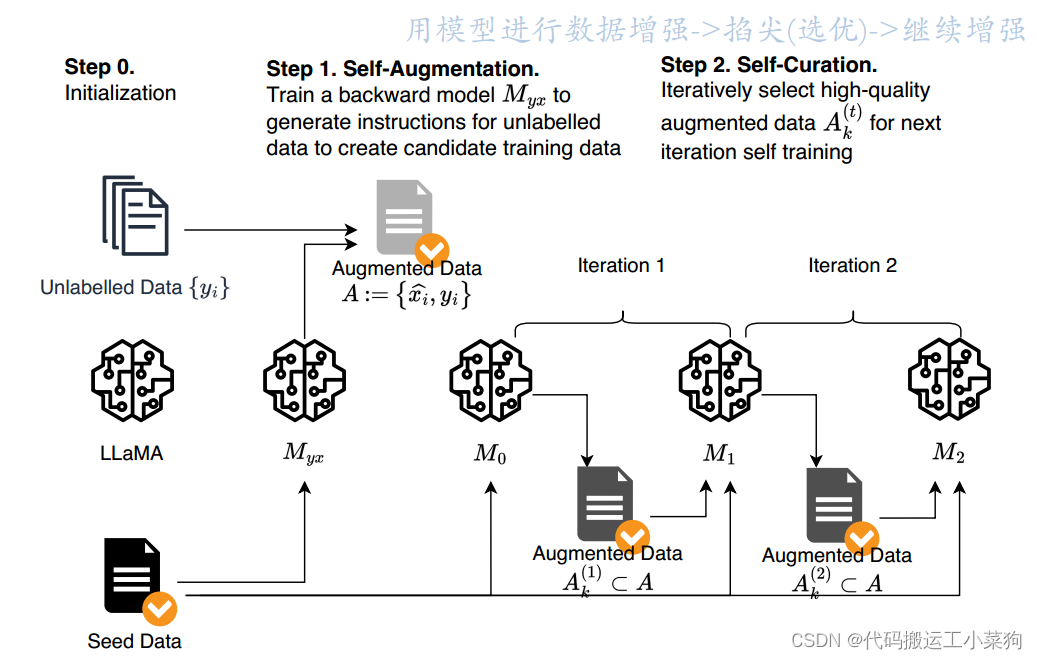
【论文笔记】基于指令回译的语言模型自对齐-MetaAI
MetaAI最近发布的Humpback,论文链接:https://arxiv.org/abs/2308.06259 解决什么问题? 大量高质量的指令微调数据集的生成。 思路 在这项工作中,我们通过开发迭代自训练算法来利用大量未标记的数据来创建高质量的指令调优数据集…...

MySQL和MariaDB的版本对应关系
MariaDB 10.0和MariaDB 10.1可以作为MySQL 5.6的有限替代。 MariaDB 10.2可以作为MySQL 5.7的有限替代。 一,目前最新版本 MariaDB 10.5.8 10.4.17 10.3.27 10.2.36 MySQL 8.0.23 二,oracle MySQL版本和MariaDB版本对应表: MariaDB版本 …...

Python数据的输入与输出
编辑:2023-08-14 17:00 Python是一种高级编程语言,它支持多种输入输出方式,包括标准输入输出、文件输入输出等。本文将从以下几个方面详细阐述Python数据的输入与输出。 一、标准输入输出 Python中的标准输入和标准输出指的是控制台输入输…...

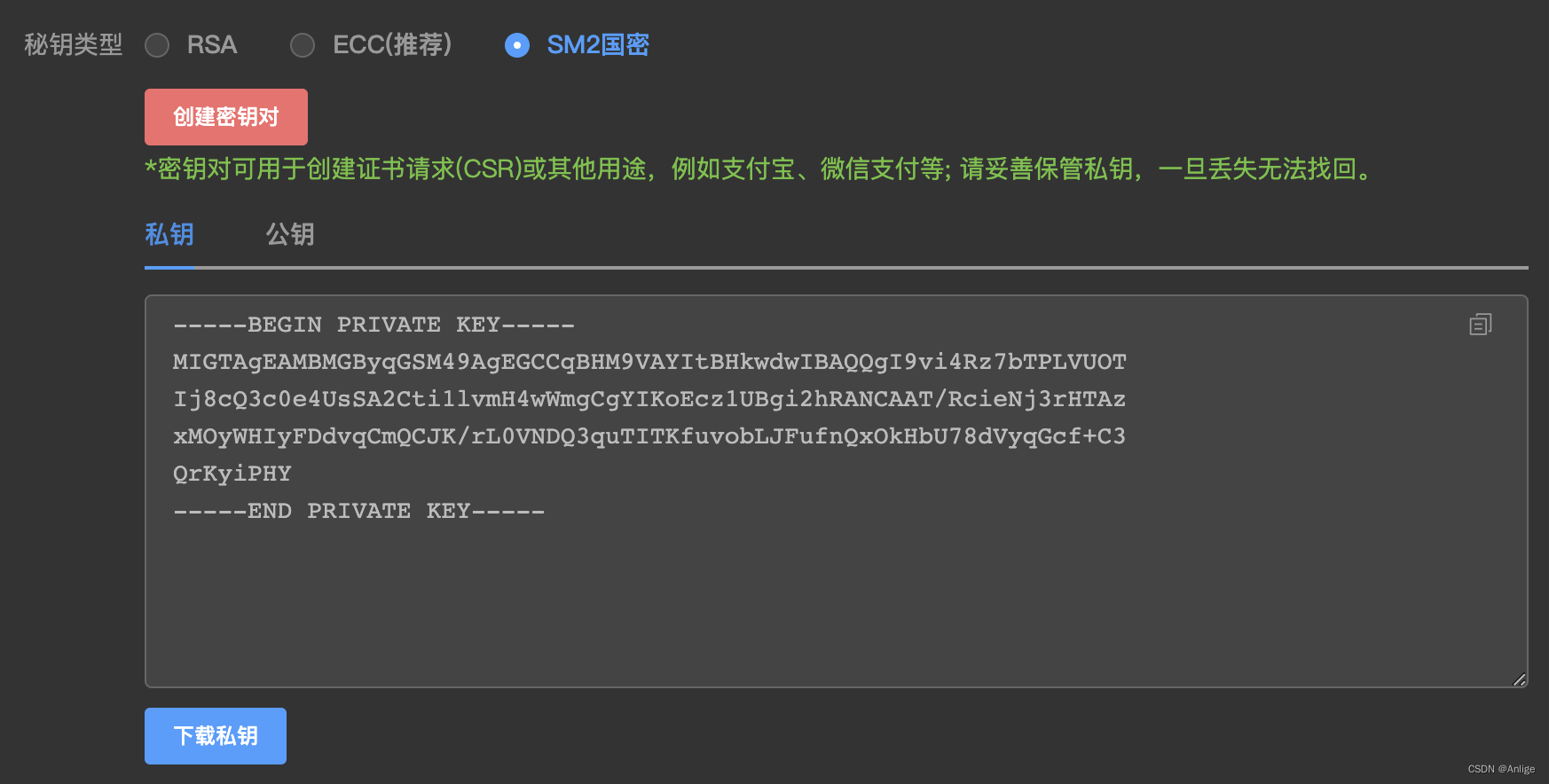
生成国密密钥对
在线生成国密密钥对 生成的密钥对要妥善保管,丢失是无法找回的。...

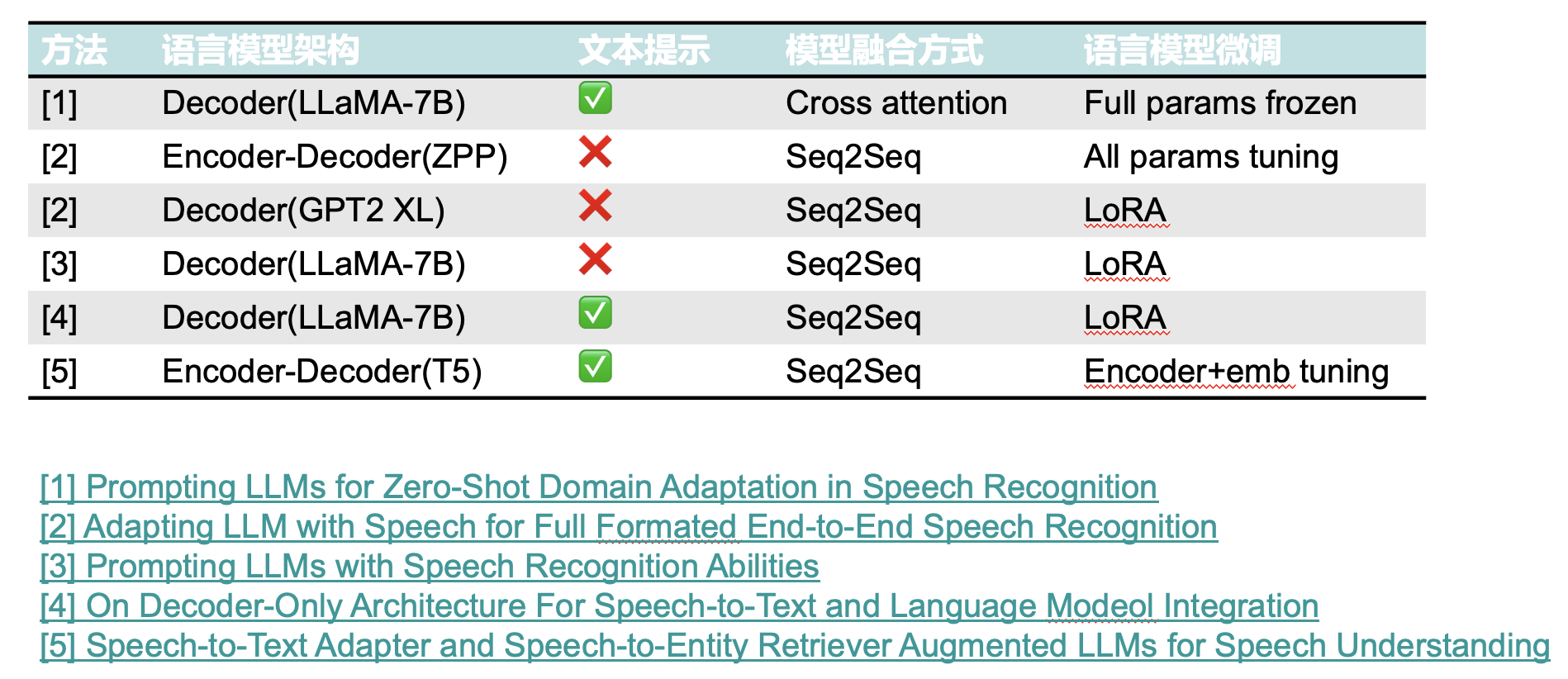
ASR(自动语音识别)任务中的LLM(大语言模型)
一、LLM大语言模型的特点 二、大语言模型在ASR任务中的应用 浅度融合 浅层融合指的是LLM本身并没有和音频信息进行直接计算。其仅对ASR模型输出的文本结果进行重打分或者质量评估。 深度融合 LLM与ASR模型进行深度结合,统一语音和文本的编码空间或者直接利用ASR…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
