SpringBoot + Vue 微人事(十)
职位管理前后端接口对接

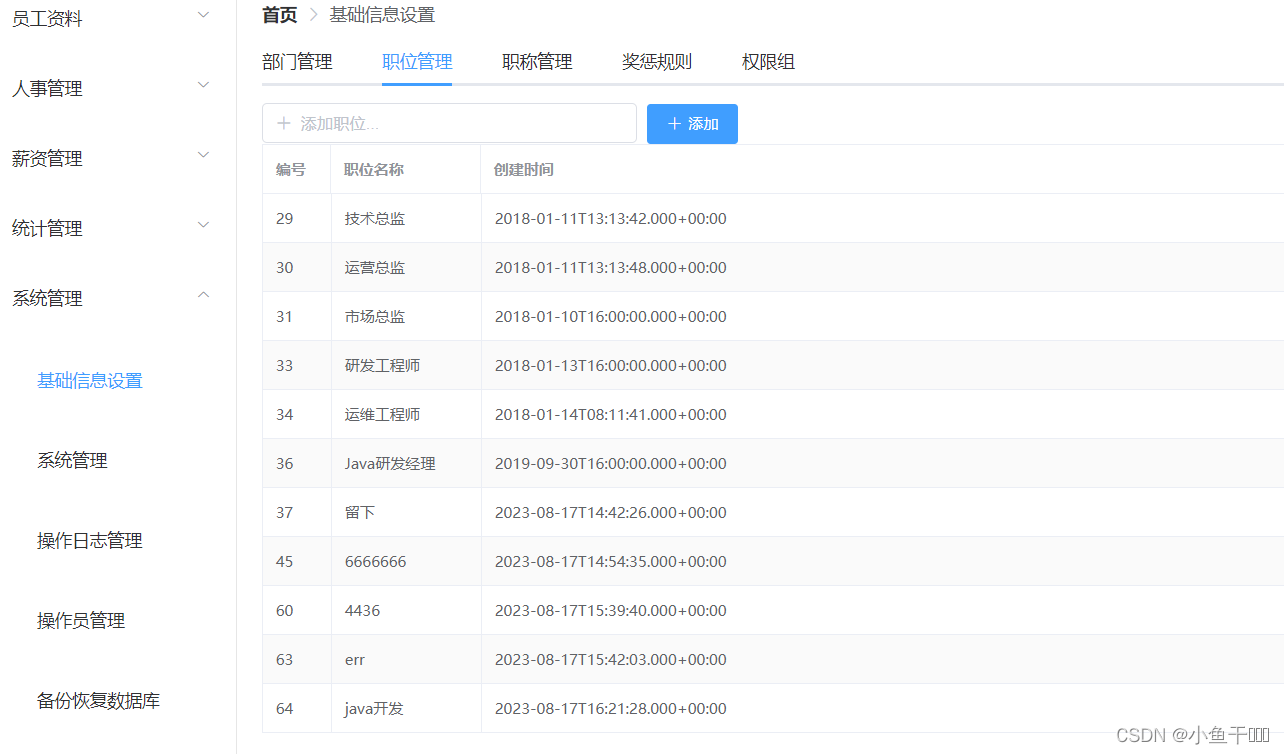
先把table中的数据展示出来,table里面的数据实际上是positions里面的数据,就是要给positions:[] 赋上值
可以在methods中定义一个initPosition方法
methods:{//定义一个初始化positions的方法initPositions(){//发送一个get请求去获取数据 请求地址是"/system/basic/pos/"this.getRequest("/system/basic/pos/").then(resp =>{//判断如果resp存在的话,请求成功if (resp){//就把positions的值赋值歌resp就行了this.positions=resp;}})}}
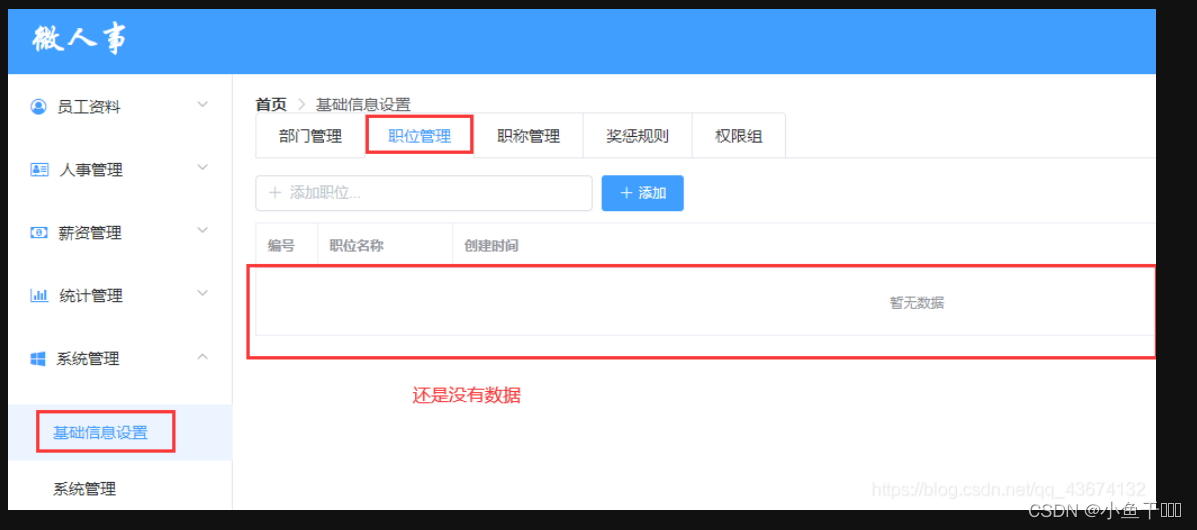
定义好之后去看职位管理的页面看有没有渲染出数据。

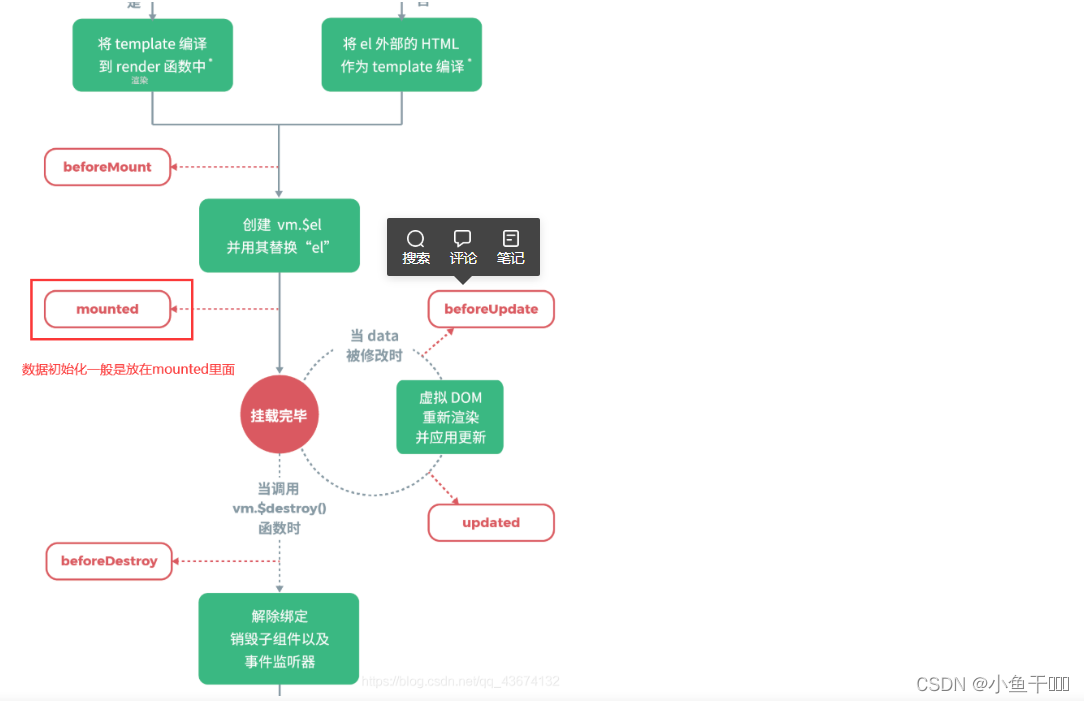
为什么没数据呢?我们可以看到我们定义的initPositions并没有调用,我们以前是登录的时候要点击登录的按钮去调用方法,但是我们这个不应该点,应该是页面一加载就会自动的去执行。那么如果让方法自动去执行呢?这时候就要用到vue的生命周期里面的钩子函数

当这个组件初始化的时候,会自动执行mounted方法,我们在mounted方法里面去调用initPositions就行了
mounted(){this.initPositions();},

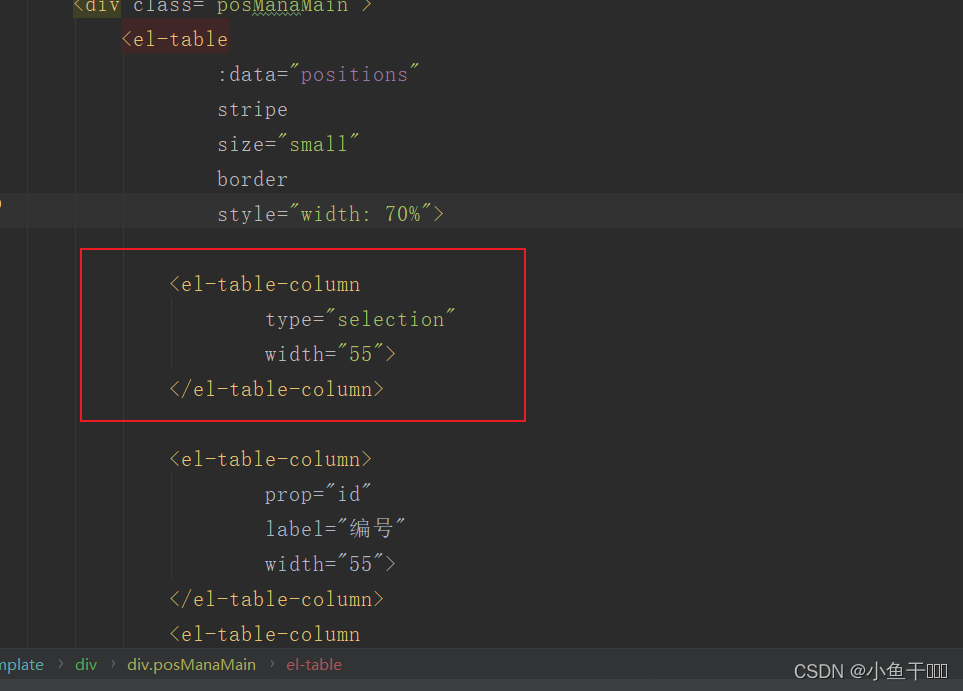
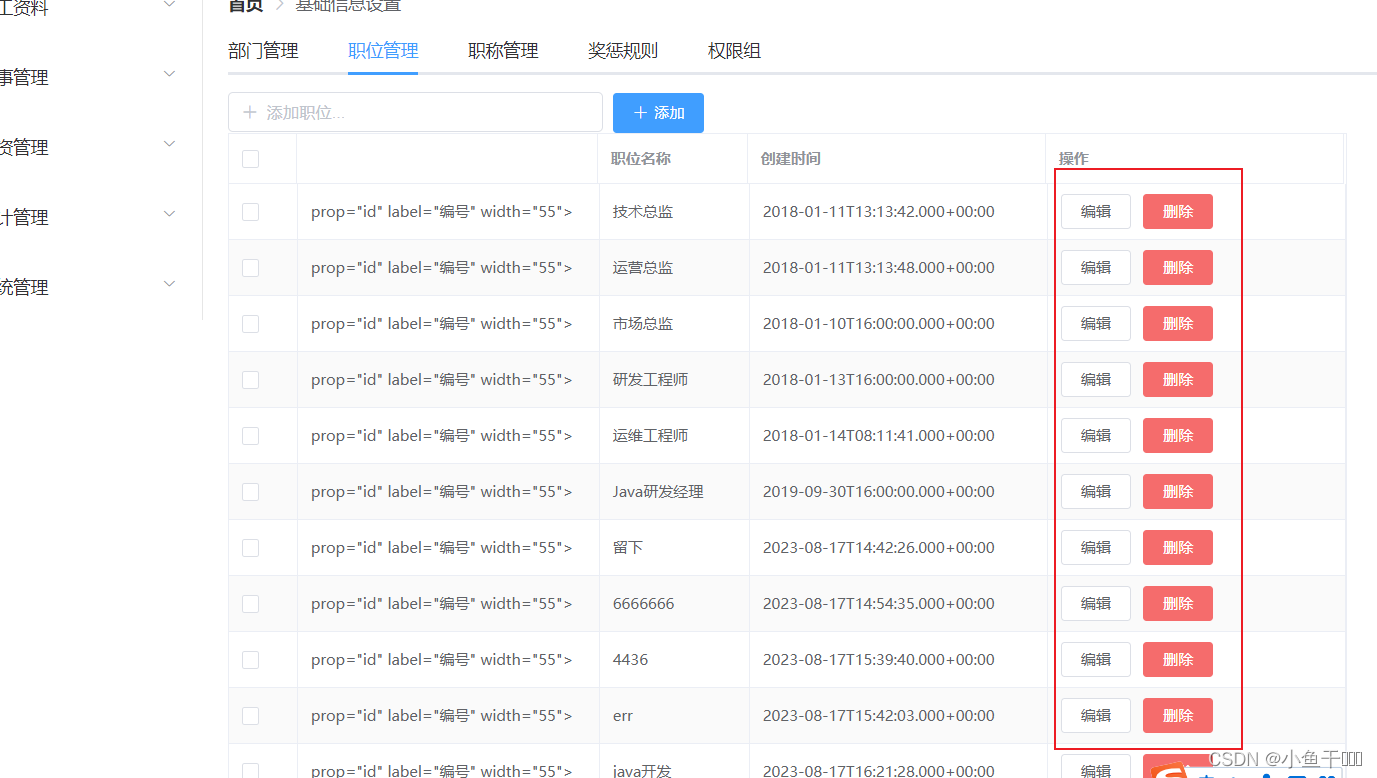
要在表格的前面加上多选按钮的话呢,只需要加上如下一段代码即可
<el-table-columntype="selection"width="55"></el-table-column>

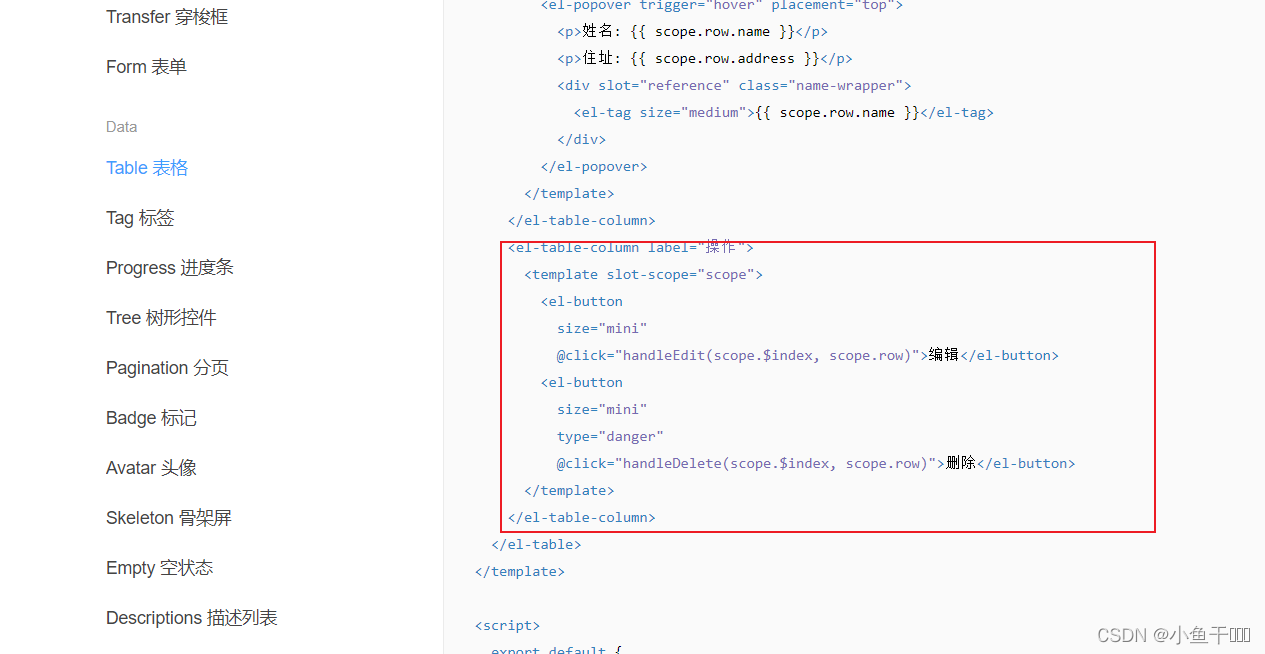
在表格里面添加编辑和删除操作,新增代码如下:scope.$index:当前操作到第几行 scope.row:这一行对应的json对象

<el-table-column label="操作"><!--scope.$index:当前操作到第几行 scope.row:这一行对应的json对象 --><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template>
</el-table-column>
//定义编辑按钮的方法
handleEdit(index,data){},
//定义删除按钮的方法
handleDelete(index,data){},
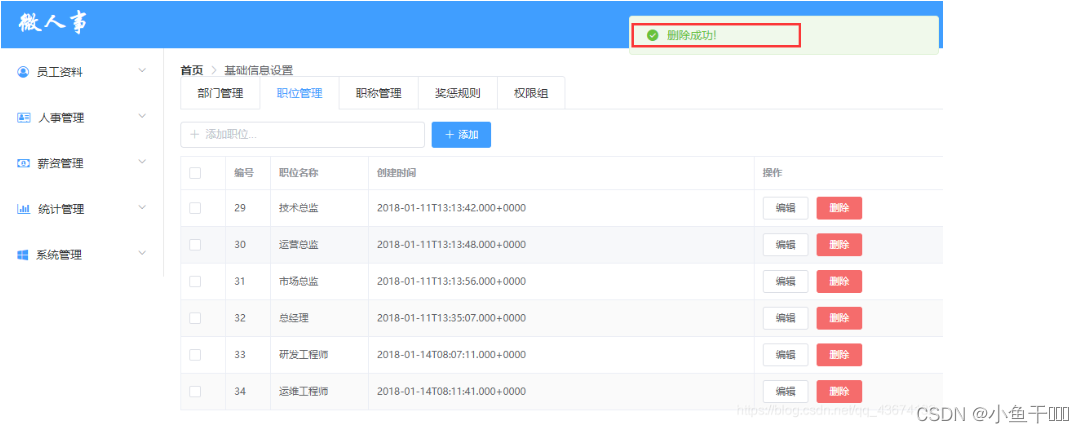
效果如下图所示:

如何实现添加方法,这个也挺简单,在下面html标签里面加上@click=“addPosition()”

<el-button type="primary" icon="el-icon-plus" size="small" @click="addPosition()">添加</el-button>
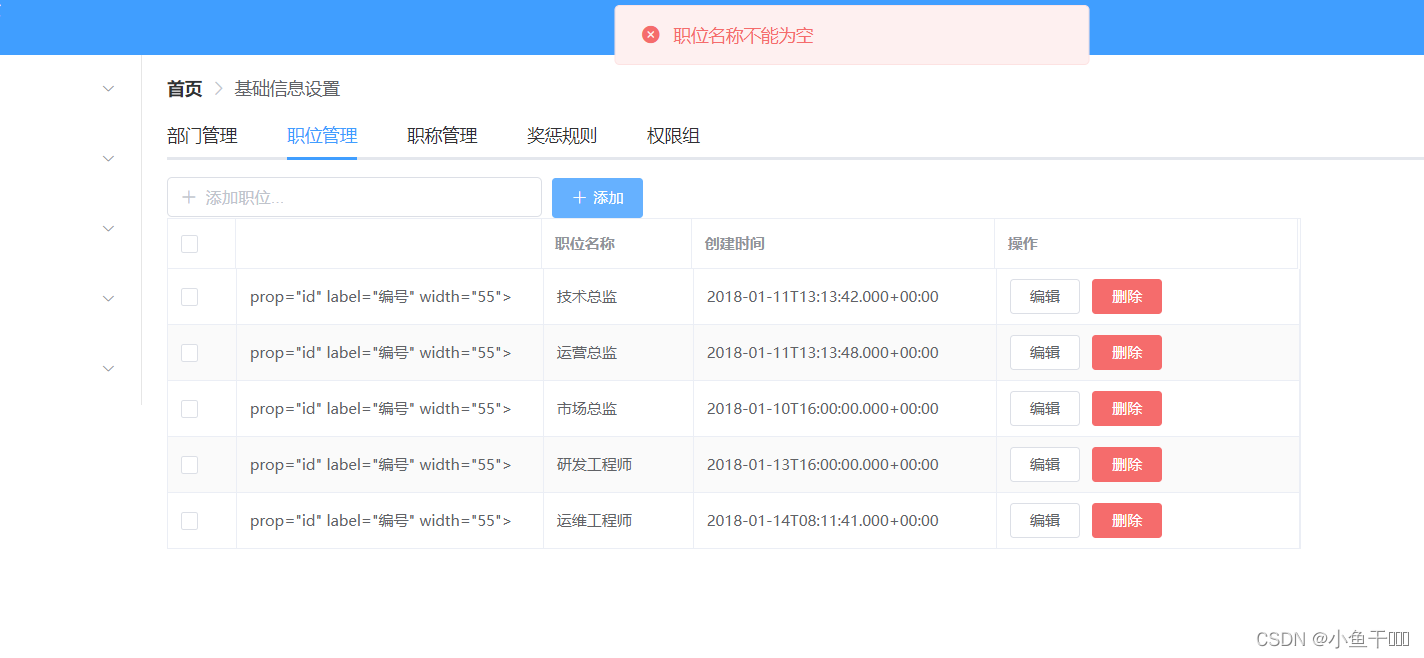
在methods中的定义的添加方法的代码如下;首先要判断用户是否输入了名字,输入了就去发送添加的请求地址,添加成功之后调用initPositions方法刷新数据,没有输入则弹出提示框。

添加成功之后调用initPositions方法刷新数据

也可以添加完成之后清空输入框 this.pos.name=’ ';
addPosition(){if (this.pos.name){//this.pos :参数是posthis.postRequest("/system/basic/pos/",this.pos).then(resp=>{if(resp){//添加成功之后需要把表格刷新一下 可以直接用initPositions,重新加载数据this.initPositions();this.pos.name='';}})} else {this.$message.error("职位名称不可以为空");}},
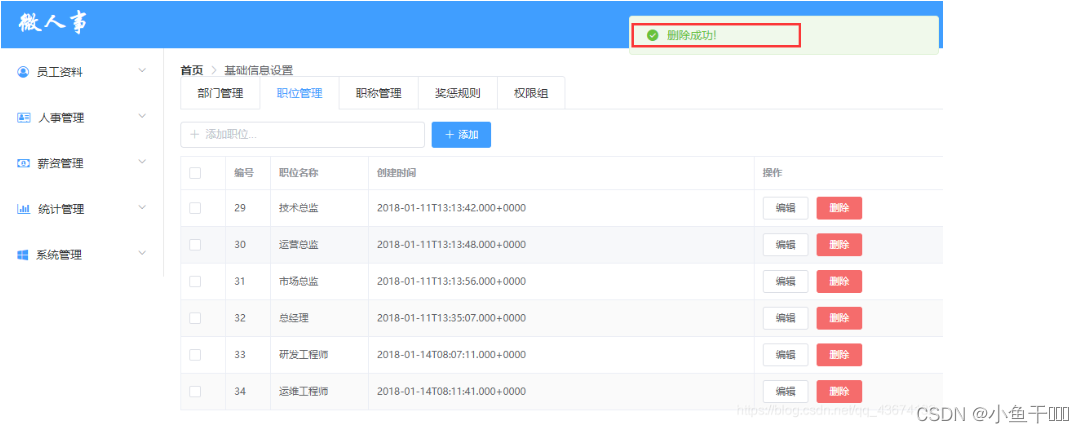
添加按钮已经做完了,开始做删除按钮,代码如下:借助Element UI里面的MessageBox弹框
//定义删除按钮的方法handleDelete(index,data){this.$confirm('此操作将永久删除【'+data.name+'】职位, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.deleteRequest("/system/basic/pos/"+data.id).then(resp=>{if (resp){this.initPositions();}})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},
删除效果如下图:

相关文章:

SpringBoot + Vue 微人事(十)
职位管理前后端接口对接 先把table中的数据展示出来,table里面的数据实际上是positions里面的数据,就是要给positions:[] 赋上值 可以在methods中定义一个initPosition方法 methods:{//定义一个初始化positions的方法initPositions(){//发送一个get请求…...

【Redis】Redis哨兵模式
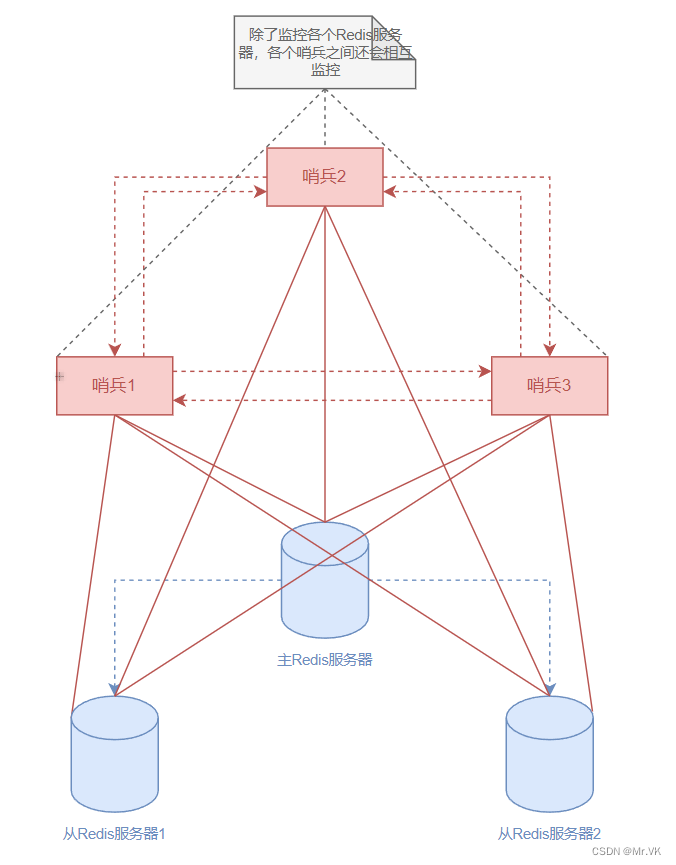
【Redis】Redis哨兵模式 Redis主从模式当主服务器宕机后,需要手动把一台从服务器切换为主服务器,需要人工干预费事费力,为了解决这个问题出现了哨兵模式。 哨兵模式是是一个管理多个 Redis 实例的工具,它可以实现对 Redis 的监控…...

系统架构师---软件重用、基于架构的软件设计、软件模型
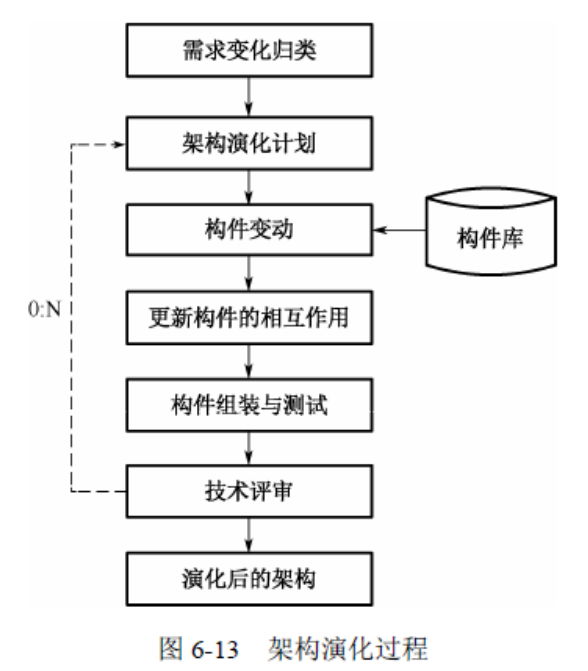
目录 软件重用 构件技术 基于架构的软件设计 ABSD方法与生命周期 抽象功能需求 用例 抽象的质量和业务需求 架构选项 质量场景 约束 基于架构的软件开发模型 架构需求 需求获取 标识构件 需求评审 架构设计 架构文档 架构复审 架构实现 架构演化 前言&…...

【Web开发指南】MyEclipse XML编辑器的高级功能简介
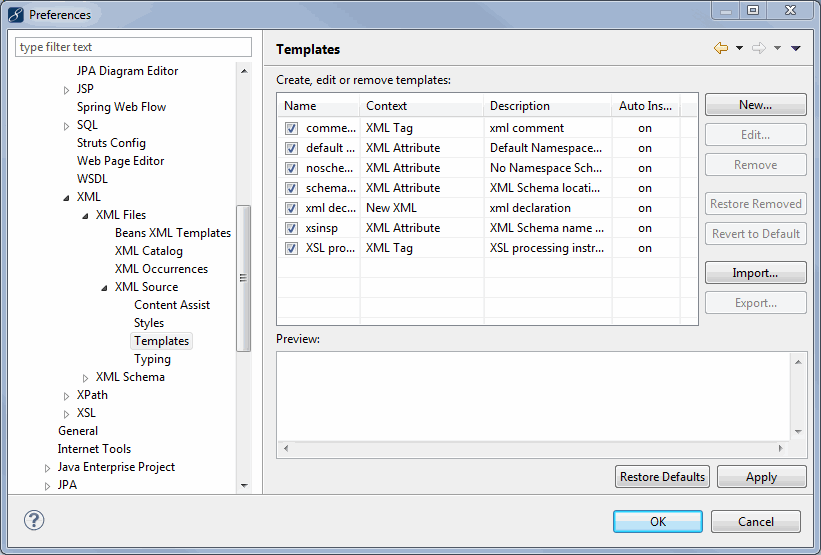
MyEclipse v2023.1.2离线版下载 1. 在MyEclipse中编辑XML 本文档介绍MyEclipse XML编辑器中的一些可用的函数,MyEclipse XML编辑器包括高级XML编辑,例如: 语法高亮显示标签和属性内容辅助实时验证(当您输入时)文档内容的源(Sou…...

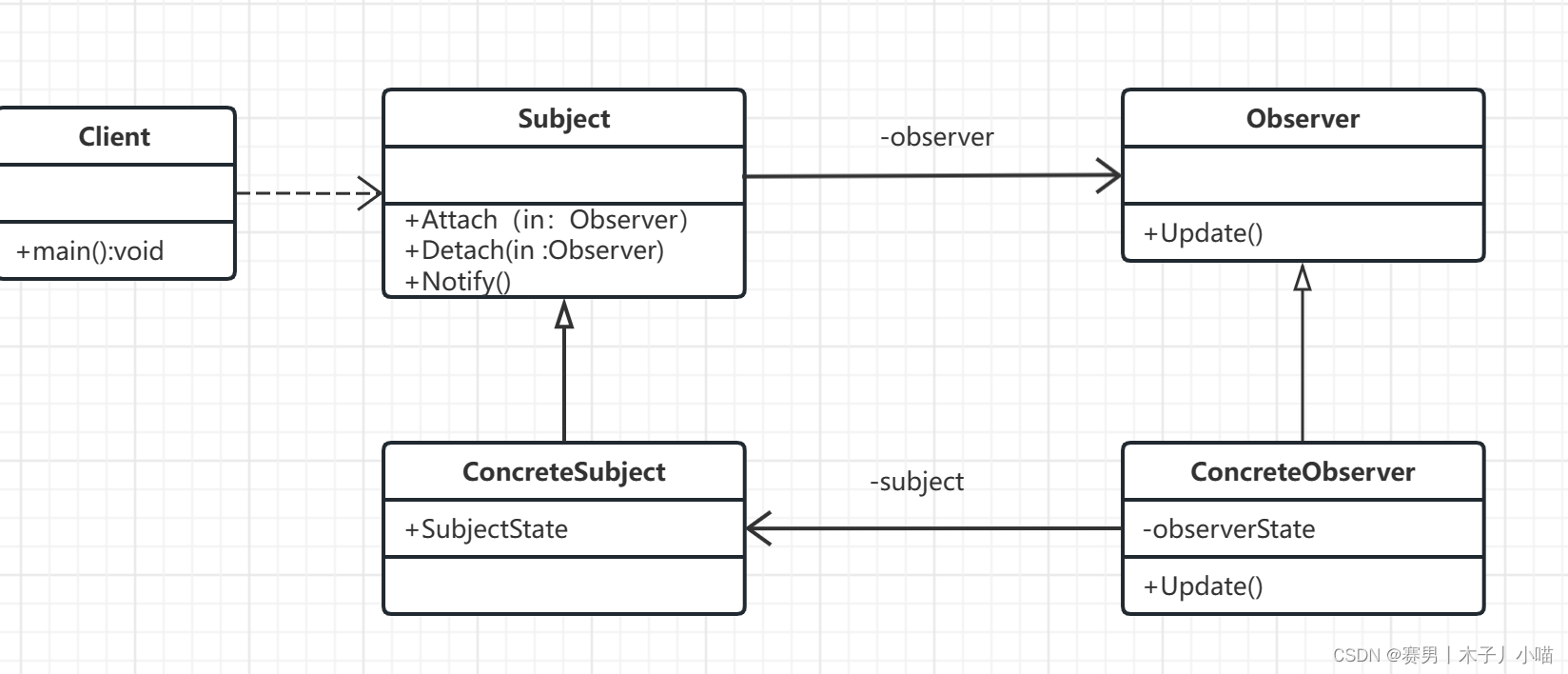
设计模式-观察者模式(观察者模式的需求衍变过程详解,关于监听的理解)
目录 前言概念你有过这样的问题吗? 详细介绍原理:应用场景: 实现方式:类图代码 问题回答监听,为什么叫监听,具体代码是哪观察者模式的需求衍变过程观察者是为什么是行为型 总结: 前言 在软件设计…...

vue+electron中实现文件下载打开wps预览
下载事件 win.webContents.downloadURL(url) 触发session的will-download事件 win.webContents.session.on(will-download, (event, downloadItem, webContents) > {// 设置文件保存路径// 如果用户没有设置保存路径,Electron将使用默认方式来确定保存路径&am…...

第4章 性能分析中的术语和指标
Linux perf和Intel VTune Profiler工具。 4.1 退休指令与执行指令 考虑到投机执行,CPU执行的指令要不退休指令多。Linux perf使用perf stat -e instruction ./a.exe即可获得退休指令的数量。 4.2 CPU利用率 CPU利用率表示在一段时间内的繁忙程度,用时…...

数字化转型能带来哪些价值?_光点科技
随着科技的迅猛发展,数字化转型已成为企业和组织的一项重要战略。它不仅改变了商业模式和运营方式,还为各行各业带来了诸多新的机遇和价值。在这篇文章中,我们将探讨数字化转型所能带来的价值。 数字化转型能够显著提升效率和生产力。通过引入…...

适用于Android™的Windows子系统Windows Subsystem fo r Android™Win11安装指南
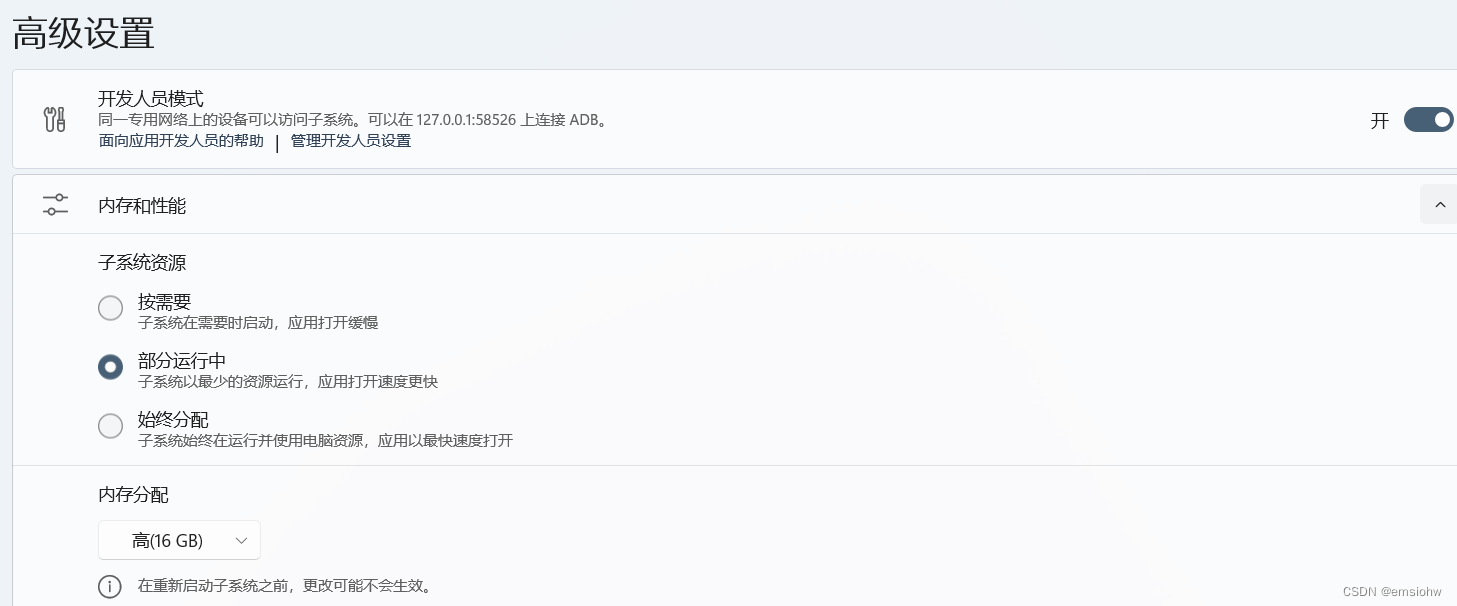
文章目录 一、需求二、Windows Subsystem for Android™Win11简介三、安装教程1.查看BIOS是否开启虚拟化2.安装Hyper-V、虚拟机平台3.启动虚拟机管理程序(可选)4.安装适用于Android™的Windows子系统5.相关设置 一、需求 需要在电脑上进行网课APP(无客户端只有App&…...

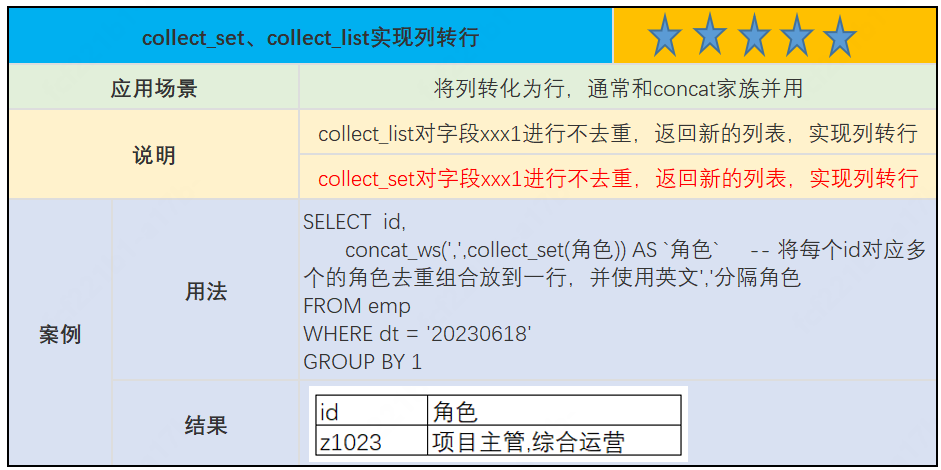
hive高频使用的拼接函数及“避坑”
hive高频使用的拼接函数及“避坑” 说到拼接函数应用场景和使用频次还是非常高,比如一个员工在公司充当多个角色,我们在底层存数的时候往往是多行,但是应用的时候我们通常会只需要一行,角色字段进行拼接,这样join其他…...

windows ipv4 多ip地址设置,默认网关跃点和自动跃点是什么意思?(跃点数)
文章目录 Windows中的IPv4多IP地址设置以及默认网关跃点和自动跃点的含义引言IPv4和IPv6:简介多IP地址设置:Windows环境中的实现默认网关跃点:概念和作用自动跃点:何时使用?关于“跃点数”如何确定应该设置多少跃点数&…...

java_免费文本翻译API_小牛翻译
目录 前言 开始集成API 纯文本翻译接口 双语对照翻译接口 指定术语翻译接口 总结 前言 网络上对百度,有道等的文本翻译API集成的文章比较多,所以集成的第一篇选择了小牛翻译的文本翻译API。 小牛翻译文本翻译API,支持388个语种࿰…...

flink消费kafka数据,按照指定时间开始消费
kafka中根据时间戳开始消费数据 import org.apache.flink.api.java.utils.ParameterTool; import org.apache.flink.connector.kafka.source.enumerator.initializer.OffsetsInitializer; import org.apache.flink.kafka.shaded.org.apache.kafka.clients.consumer.OffsetRese…...

【SpringCloud】Feign使用
文章目录 配置maven启动类添加yml 使用添加Feign服务Controller 其他设置超时设置YML开启OpenFeign客户端超时控制(Ribbon Timeout)OpenFeign日志打印功能日志级别YML开启日志 配置 maven <dependencies><!--openfeign--><dependency&g…...

WebApIs 第五天
window对象 BOM(浏览器对象模型)定时器-延时函数JS执行机制location对象navigator对象histroy对象 本地存储 一.BOM(浏览器对象模型) ① BOM是浏览器对象模型 window 对象是一个全局对象,也可以说是JavaScript中的…...

按斤称的C++散知识
一、多线程 std::thread()、join() 的用法:使用std::thread()可以创建一个线程,同时指定线程执行函数以及参数,同时也可使用lamda表达式。 #include <iostream> #include <thread>void threadFunction(int num) {std::cout <…...

C++策略模式
1 简介: 策略模式是一种行为型设计模式,用于在运行时根据不同的情况选择不同的算法或行为。它将算法封装成一个个具体的策略类,并使这些策略类可以相互替换,以达到动态改变对象的行为的目的。 2 实现步骤: 以下是使用…...

如何在网页下载腾讯视频为本地MP4格式
1.打开腾讯视频官网地址 腾讯视频 2.搜索你想要下载的视频 3. 点击分享,选择复制通用代码 <iframe frameborder="0" src="ht...

opencv-yolov8-目标检测
import cv2 from ultralytics import YOLO# 模型加载权重model YOLO(yolov8n.pt)# 视频路径cap cv2.VideoCapture(0)# 对视频中检测到目标画框标出来 while cap.isOpened():# Read a frame from the videosuccess, frame cap.read()if success:# Run YOLOv8 inference on th…...

CRYPTO 密码学-笔记
一、古典密码学 1.替换法:用固定的信息,将原文替换成密文 替换法的加密方式:一种是单表替换,另一种是多表替换 单表替换:原文和密文使用同一张表 abcde---》sfdgh 多表替换:有多涨表,原文和密文…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
