WebApIs 第五天
window对象
- BOM(浏览器对象模型)
- 定时器-延时函数
- JS执行机制
- location对象
- navigator对象
- histroy对象
本地存储
一.BOM(浏览器对象模型)
① BOM是浏览器对象模型

- window 对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document alert console.log() 这些都是window的属性,基本的BOM的属性和方法都是window的
- 所有通过var定义在全局作用域中的变量,函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window
二.定时器 --延时函数
① 让代码延迟执行的函数,叫setTimeout
② 语法:setTimeout(回调函数,等待的毫秒数)
③ setTimeout 只执行一次,把一段代码延迟执行,调用的时候会省略window
setTimeout(function() {
// 两秒之后执行console.log('时间到了');
}, 2000)④ 清除延时函数
let timer = setTimeout(function () {
// 两秒之后执行console.log('时间到了')
}, 2000)clearTimeout(timer)⑤ 注意点
- 延时器需要等待,所以后面的代码先执行
- 每一次调用延时器就会产生一个新的延时器
⑥ 两种定时器对比:执行次数
- 延时函数:执行一次
- 间歇函数:每隔一段时间就执行一次,除非手动清除
三.JS执行机制
3.1概念
- JS语言一大特点就是单线程,也就是说同一时间只能做一件事
- 单线程的原因:JS是为处理页面中用户的交互,以及操作DOM诞生的,比如我们对某个DOM元素进行添加或者删除操作,不能同时进行,应该先添加,再删除
- 单线程就意味着所有任务都需要排队,前一个任务结束,才会执行另一个任务,这样导致的问题是JS执行的时间过长,造成页面的渲染不连贯,导致页面渲染加载阻塞
- 为了解决这个问题,JS中出现了同步和异步
- 同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的,同步的,比如做饭的同步
- 异步:在做一件事的同时,还在做另外一件事
- 本质区别:这条流水线上各个流程的执行顺序不同
- 同步任务:同步任务都在主线程上执行,形成一个执行栈
- 异步任务:JS的异步是通过回调函数实现的,异步任务相关添加到任务队列中(任务队列也称为消息队列)
- 异步任务的类型
① 普通事件:click resize
② 资源加载: load error
③ 定时器: setInterval setTimeout
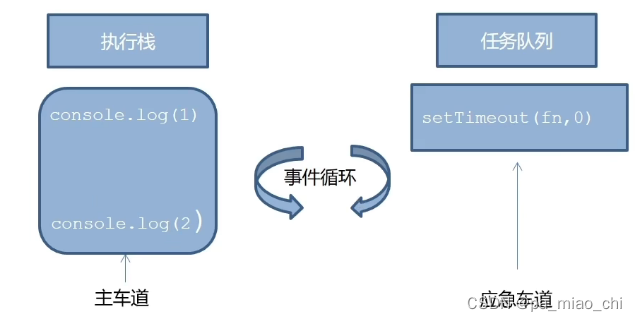
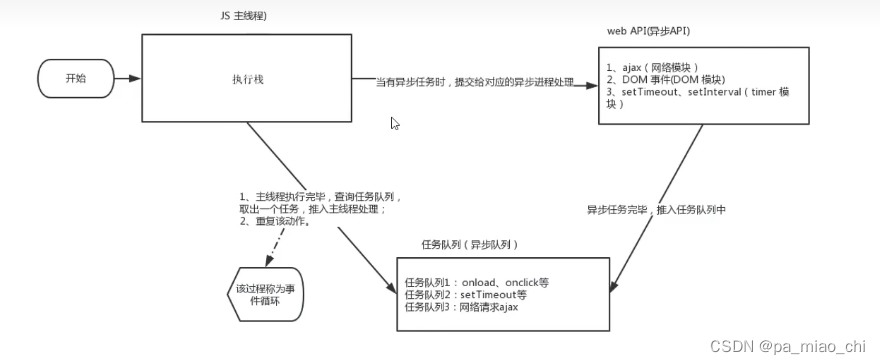
3.2 JS执行机制
- 先执行执行栈中的同步任务
- 异步任务放入任务队列中
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序修改任务队列中的异步任务,被读取的异步任务结束等待状态,进入执行栈,开始执行
- 这个过程称为事件循环(event loop)
- 主线程不断重复获得任务,执行任务,再获取任务,再执行


四.location对象
① location 的数据类型是对象,它拆分并保存了URL地址的各个组成部分
② 常用属性和方法:
- href:获取完整的URL地址,对其赋值时用于地址的跳转
// href 利用JS的方法去跳转页面
location.href = 'http://www.baidu.com'- search属性获取地址中携带的参数,?后面的部分

- hash属性获取地址中的哈希值,符号#后面部分
![]()
- 方法reload:用来刷新当前页面,传入参数true时表示强制刷新
<button class="reload">刷新</button>reload.addEventListener('click', function () {// reload传入数据为true时表示强制刷新 // f5刷新location.reload()
// 传入参数true时为 ctrl + F5强制刷新location.reload(true)
})五. navigator 对象
① navigator 的数据类型是对象,该对象下记录了浏览器自身的相关信息
② 常用属性和方法
- 通过userAgent检测浏览器的版本及平台
六.history对象
① history的数据类型是对象,主要管理历史记录,该对象与浏览器地址栏的操作相对应,前进,后退,历史记录等
② history常用的属性和方法

const back = document.querySelector('button:first-child')const forward = back.nextElementSiblingback.addEventListener('click', function() {// 后退一步// history.back()history.go(-1)})// 前进一步forward.addEventListener('click', function() {// history.forward()history.go(1)})七. 本地存储
- 本地存储介绍
- 本地存储分类
- 存储复杂数据类型
7.1 本地存储介绍
① 为了满足各种各样的需求,会经常性再本地存储大量的数据,HTML5规范提出了相关解决方案
- 数据存储在用户浏览器中
- 设置,读取方便,甚至页面刷新不丢失数据
- 容量很大,sessionStorage和localStorage约5M左右
- 页面刷新数据不会丢失
② localStorage
作用:可以将数据永久存储在本地,除非手动删除,否则关闭页面也会存在
特性:
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
语法:
- 存储数据:localStorage.setItem('uname', 'pink')
- 获取数据:console.log(localStorage.getItem('uname'))
- 删除数据:localStorage.removeItem('uname')
- 如果有的话就是修改:localStorage.setItem('uname', 'red')
③ sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- 用法和localStorage基本相同
八.字符串拼接新思路
- 利用map() 和 join() 数组方法实现字符串拼接
① map
- 可以遍历数组,处理数据并返回新的数组
const arr = ['red', 'blue', 'green']
// 要用返回值去接收
const newArr = arr.map(function(ele, index) {return ele + '颜色'
})- map也称为映射,映射指的是两个元素的集之间元素互相 “对应” 的关系
- map重点在于有返回值,forEach没有返回值
② join
- join() 方法用于把数组中的所有元素转换一个字符串
- 数组元素是通过参数里面指定的分隔符进行分隔的
// 小括号为空,用逗号分割
console.log(newArr.join())
// 小括号为空字符串,元素之间没有分隔符
console.log(newArr.join(''))
// 如果不是空的或者空字符串,就用括号里面的字符进行分割
console.log(newArr.join('|'))相关文章:

WebApIs 第五天
window对象 BOM(浏览器对象模型)定时器-延时函数JS执行机制location对象navigator对象histroy对象 本地存储 一.BOM(浏览器对象模型) ① BOM是浏览器对象模型 window 对象是一个全局对象,也可以说是JavaScript中的…...

按斤称的C++散知识
一、多线程 std::thread()、join() 的用法:使用std::thread()可以创建一个线程,同时指定线程执行函数以及参数,同时也可使用lamda表达式。 #include <iostream> #include <thread>void threadFunction(int num) {std::cout <…...

C++策略模式
1 简介: 策略模式是一种行为型设计模式,用于在运行时根据不同的情况选择不同的算法或行为。它将算法封装成一个个具体的策略类,并使这些策略类可以相互替换,以达到动态改变对象的行为的目的。 2 实现步骤: 以下是使用…...

如何在网页下载腾讯视频为本地MP4格式
1.打开腾讯视频官网地址 腾讯视频 2.搜索你想要下载的视频 3. 点击分享,选择复制通用代码 <iframe frameborder="0" src="ht...

opencv-yolov8-目标检测
import cv2 from ultralytics import YOLO# 模型加载权重model YOLO(yolov8n.pt)# 视频路径cap cv2.VideoCapture(0)# 对视频中检测到目标画框标出来 while cap.isOpened():# Read a frame from the videosuccess, frame cap.read()if success:# Run YOLOv8 inference on th…...

CRYPTO 密码学-笔记
一、古典密码学 1.替换法:用固定的信息,将原文替换成密文 替换法的加密方式:一种是单表替换,另一种是多表替换 单表替换:原文和密文使用同一张表 abcde---》sfdgh 多表替换:有多涨表,原文和密文…...

基于YOLOv8模型的五类动物目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8模型的五类动物目标检测系统可用于日常生活中检测与定位动物目标(狼、鹿、猪、兔和浣熊),利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与…...

Java课题笔记~ SpringBoot基础配置
二、基础配置 1. 配置文件格式 问题导入 框架常见的配置文件有哪几种形式? 1.1 修改服务器端口 http://localhost:8080/books/1 >>> http://localhost/books/1 SpringBoot提供了多种属性配置方式 application.properties server.port80 applicati…...

vue实现文件上传,前后端
前端封装el-upload组件,父组件传值dialogVisible(用于显示el-dialog),子组件接收,并且关闭的时候返回一个值(用于隐藏el-dialog),最多上传五个文件,文件格式为.jpg\pdf\png <tem…...

OJ练习第151题——克隆图
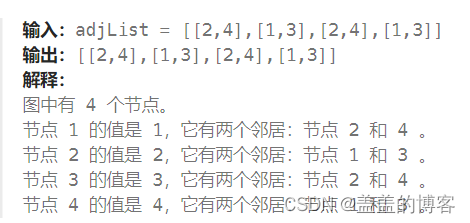
克隆图 力扣链接:133. 克隆图 题目描述 给你无向 连通 图中一个节点的引用,请你返回该图的 深拷贝(克隆)。 示例 分析 对于一张图而言,它的深拷贝即构建一张与原图结构,值均一样的图,但是…...

keepalived+lvs实现高可用
目录 环境 1.配置real-server服务器 2.配置keepalived和lvs 3.测试: 概述 keepalivedlvs实现高可用: lvs可以监控后端服务器,当服务器宕机之后可以对其进行故障切换。 keepalived是对VIP进行检测,当某一个主机的vip错误&…...

【Let‘s make it big】英语合集61~70
61(82) top-of-range it doesn’t get any better than this There seems to be a problem with my account What seems to be the problem withdraw money from my saving account charged an overdraft fee we don’t give loans to customers whose accounts are overdrawn…...

python实现图像的二分类
要实现图像的二分类,可以使用深度学习中的卷积神经网络(Convolutional Neural Network, CNN)模型。下面是一个使用Keras库实现的简单CNN模型示例: from keras.models import Sequential from keras.layers import Conv2D, MaxPoo…...

8.深浅拷贝和异常处理
开发中我们经常需要复制一个对象。如果直接用赋值会有下面问题: 8.1 浅拷贝 首先浅拷贝和深拷贝只针对引用类型 浅拷贝:拷贝的是地址 常见方法: 1.拷贝对象:Object.assgin() / 展开运算符{…obj} 拷贝对象 2.拷贝数组:Array.prototype.con…...

Element Plus el-table 数据为空时自定义内容【默认为 No Data】
1. 通过 Table 属性设置 <div class"el-plus-table"><el-table empty-text"暂无数据" :data"tableData" style"width: 100%"><el-table-column prop"date" label"Date" width"180" /&g…...

使用nginx和frp实现高效内网穿透:简单配置,畅通无阻
I. 引言 A. 介绍内网穿透的概念和用途 内网穿透是一种网络技术,它允许用户通过公共网络访问位于私有网络(内网)中的资源和服务。在传统的网络环境中,内网通常是由路由器或防火墙保护的,无法直接从外部网络访问内部资…...

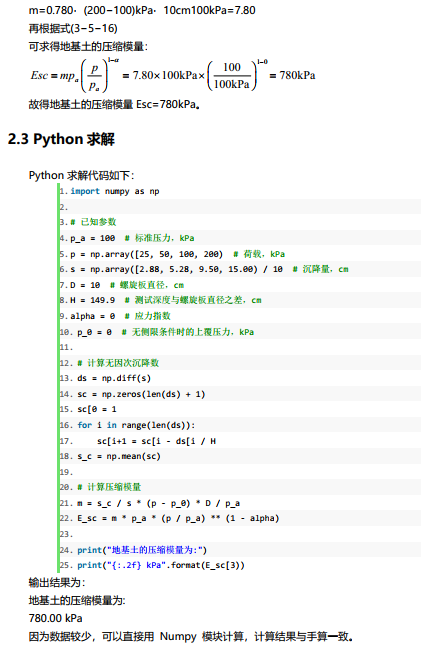
Python土力学与基础工程计算.PDF-螺旋板载荷试验
python 求解代码如下: 1. import numpy as np 2. 3. # 已知参数 4. p_a 100 # 标准压力, kPa 5. p np.array([25, 50, 100, 200) # 荷载, kPa 6. s np.array([2.88, 5.28, 9.50, 15.00) / 10 # 沉降量, cm 7. D 10 # 螺旋板直…...
低代码开发ERP:精打细算,聚焦核心投入
企业数字化转型已经成为现代商业环境中的一项关键任务。如今,企业面临着日益激烈的竞争和不断变化的市场需求。在这样的背景下,数字化转型不仅是企业生存的必然选择,也是取得竞争优势和实现可持续发展的关键因素。 在数字化转型的过程中&…...

顺序表(数据结构)
“路虽远,行则将至” ❤️主页:小赛毛 顺序表目录 1.线性表 2.顺序表 概念及结构 静态顺序表:使用定长数组存储元素。 动态顺序表:使用动态开辟的数组存储。 接口实现 1.线性表 线性表 ( linear list ) 是…...

stable_diffusion_webui docker环境配置
1.新建docker环境 docker run -tid --name e_commerce_sd --net host --runtimenvidia nvidia/cuda:11.1-cudnn8-devel-cent os7-ssh /bin/bashdocker exec -ti e_commerce_sd /bin/bash echo expor…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
