vue2和vue3响应式原理
Object.DefineProperty
配置对象的主要属性有:
value:20 //添加的属性的value enumerable:true //是否可以被枚举获取到 默认:false writeable:true //value是否可以被修改 默认:false configurable:true //是否可以被删除 默认:false get(){} //当这个属性被获取的时候调用 set(){} //当这个属性被修改的时候调用
Object.defineProperty(对象,要添加得键,{配置对象})
vue2响应式的缺陷
1.使用对象上定义新属性时,Object.defineProperty监听不到。**因为Object.DefineProperty只能对对象的单个属性劫持,如果要对对象进行劫持,需要遍历。
const user = {name: "jack",} var name = user.name;Object.defineProperty(user, "name", {enumerable: true,writeable: true,configurable: true,
get() {return name},set(e) {name = e}})user.age = 20; // 并没有触发setconsole.log(user);delete user.age; //并没有触发setconsole.log(user);
2.Object.defineProperty无法监控到数组下标的变化。
let arr = [1, 2, 3]let obj = {}//把arr作为obj的属性监听Object.defineProperty(obj, 'arr', {get() {console.log('触发了get')return arr},set(newVal) {console.log('触发了set', newVal)arr = newVal}})console.log(obj.arr) //触发了get [1,2,3] obj.arr = [1, 2, 3, 4] //触发了set [1,2,3,4] obj.arr.push(5) //触发了getobj.arr.unshift() //触发了getobj.arr.pop() // //触发了getobj.arr.shift() //触发了get3 object.defineProperty 只能劫持对象的属性。从而需要对每个对象,每个属性进行遍历,如果,属性值是对象,还需要深度遍历
const data = {name: 'jack',age: 20,children: {name: 'john'}}
function observer(target) {if (target === null || typeof target !== 'object') {return target}for (let key in target) {//target[key]作为valuelet value = target[key]observer(value)//调用自身,监控内部对象,如果不加遍历不到嵌套对象中的数据,无法修改Object.defineProperty(target, key, {get() {console.log('Object.defineProperty触发了get');return value},set(newValue) {console.log('Object.defineProperty触发了set');if (newValue !== value) {value = newValue//updateView()}}})}}observer(data)data.children.name = 'marray'//此时会调用get和set方法修改数据Vue3中使用的响应式Proxy
在Vue3中则是使用Proxy来进行数据劫持,Proxy不同于Object.defineProperty的是,它是对整个数据对象进行数据劫持,而Object.defineProperty是对数据对象的某个属性进行数据劫持(如果是多层需要循环绑定)。
Proxy 对象用于定义基本操作的自定义行为(如属性查找、赋值、枚举、函数调用等)。IE不兼容。基本格式为:
const p = new Proxy(target, handler) 参数: target: 要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。 handler: 一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为。
handler 对象是一个容纳一批特定属性的占位符对象。它包含有 Proxy 的各个捕获器(trap):
handler.getPrototypeOf() handler.setPrototypeOf() handler.isExtensible() handler.preventExtensions() handler.getOwnPropertyDescriptor() handler.defineProperty() handler.has()//in 操作符的捕捉器。 handler.get(target, property) handler.set(target, property, value) handler.deleteProperty()//delete 操作符的捕捉器。 handler.ownKeys() handler.apply() handler.construct()//new 操作符的捕捉器。
Proxy的应用——监控数组下标变化
let arr=[1,2,3]let handler={get(target, key, receiver) {console.log('get的key为 ===>' + key);return Reflect.get(target, key, receiver);},set(target, key, value, receiver){console.log('set的key为 ===>' + key, value);return Reflect.set(target, key, value, receiver);}}let p=new Proxy(arr,handler);console.log(p[0]);//get的key为 ===>0//1console.log(p.push(4));//get的key为 ===>push//get的key为 ===>length//set的key为 ===>3 4//set的key为 ===>length 4//4console.log(p);//Proxy {0: 1, 1: 2, 2: 3, 3: 4}console.log(p.shift());//get的key为 ===>shift// get的key为 ===>length// get的key为 ===>0// get的key为 ===>1// set的key为 ===>0 2// get的key为 ===>2// set的key为 ===>1 3// get的key为 ===>3// set的key为 ===>2 4// set的key为 ===>length 3// 1console.log(p);//Proxy {0: 2, 1: 3, 2: 4}
//reflect也是es6的语法,再proxy使用中常用到reflect,reflect有14中方法,
//对应proxy是一样的,但是这俩其实没关系,只是搭配着使用,proxy用来拦截,reflect用来操作。
首先我们可以看到Proxy可以监控到数组下标的变化。 在使用push时先将push的值添加到数组中,再更新数组长度,所以才会有两次get和set。 在使用shift时首先要获取到要删除的元素下标,并删除,再更新每个下标的元素,再更新数组长度。
Proxy的应用——监控对象属性的变化
const user = {name: "jack",}let handler={get(target, key, receiver) {console.log('get的key为 ===>' + key);return Reflect.get(target, key, receiver);},set(target, key, value, receiver){console.log('set的key为 ===>' + key, value);return Reflect.set(target, key, value, receiver);}}let p=new Proxy(user,handler);console.log(p.age=10);// set的key为 ===>age 10// 10console.log(p);//Proxy {name: 'jack', age: 10}
Proxy的应用——监控嵌套对象的数据变化
let obj={name: "jack",phone:{main:10086,else:110}};let handler={get:function(obj,prop){console.log('proxy触发了get');const v = Reflect.get(obj,prop);if(v !== null && typeof v === 'object'){return new Proxy(v,handler);//代理内层}else{return v; // 返回obj[prop]}},set(obj,prop,value){console.log('proxy触发了set');return Reflect.set(obj,prop,value);//设置成功返回true}};let p=new Proxy(obj,handler);
console.log(p.name);//会触发get方法//proxy触发了get//jackconsole.log(p.phone.main);//会先触发get方法获取p.b,然后触发返回的新代理对象的.c的set。//proxy触发了get//proxy触发了get//10086由此我们可以看到如果我们想要获取到内部N层的数据,proxy就会调用N次get。且proxy在实现监控嵌套对象仅需要一个递归即可实现。
总结Proxy和Object.defineProperty的区别
1.Proxy性能优于Object.defineProperty。 Proxy代理的是整个对象Object.defineProperty只代理对象上的某个属性,如果是多层嵌套的数据需要循环递归绑定;
2.对象上定义新属性时,Proxy可以监听到,Object.defineProperty监听不到。
3.数组使用下标获取和修改Object.defineProperty监听不到,Proxy可以监听到。
4.Proxy在ie浏览器存在兼容性问题
相关文章:

vue2和vue3响应式原理
Object.DefineProperty配置对象的主要属性有: value:20 //添加的属性的value enumerable:true //是否可以被枚举获取到 默认:false writeable:true //value是否可以被修改 默认:false configurable:true //是否可以被删除 默认:f…...

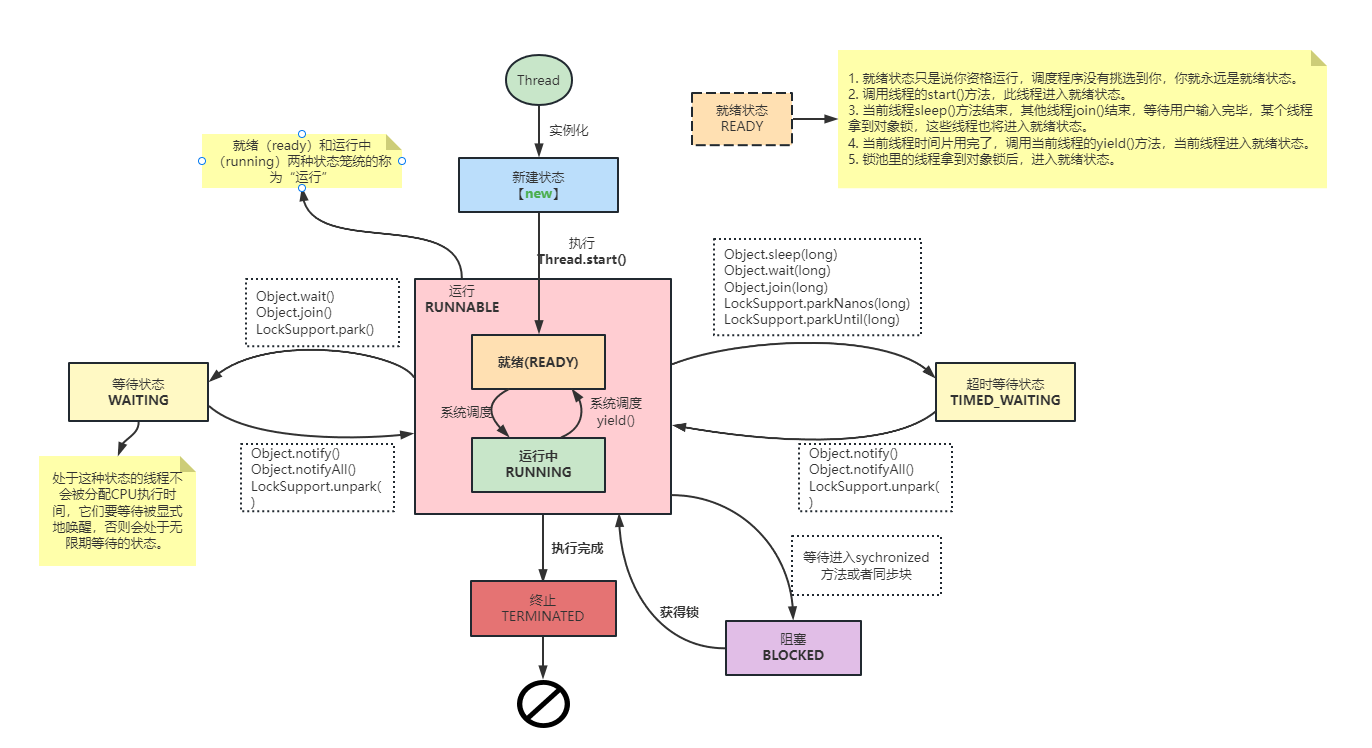
【面试八股文】每日一题:谈谈你对线程的理解
每日一题-Java核心-谈谈你对线程的理解【面试八股文】 Java线程是Java程序中的执行单元。一个Java程序可以同时运行多个线程,每个线程可以独立执行不同的任务。线程的执行是并发的,即多个线程可以同时执行。 1. 线程的特点 Java中的线程有如下的特点 轻…...

arm开发板 GDB远程调试方法
1.前言 1.在linux下开发,免不了使用gdb调试,但是linux下开发嵌入式,都是跑在ARM板子上的,网上有很多GDB的基础教程,但是能在ARM开发板用的时候,会有各种问题。 比如:*.cpp: No such file or di…...
之unxz)
Linux命令(71)之unxz
linux命令之unxz 1.unxz介绍 linux命令unxz是用来解压由xz命令压缩的文件。unxz等价于xz -d 2.unxz用法 unxz [-c] filename.xz unxz常用参数 参数说明-c <目录>将压缩文件解压到指定目录 3.实例 3.1.解压zzz.txt.xz文件至当前目录 命令: unxz zzz.tx…...

广告牌安全传感器,实时监测事故隐患尽在掌握
在现代城市中,广告牌作为商业宣传的重要媒介,已然成为城市中一道独特的风景线。然而,随着城市迅速发展,广告牌的安全问题也引起了大众关注。广告招牌一般悬挂于建筑物高处,量大面大。由于设计、材料、施工方法的缺陷&a…...

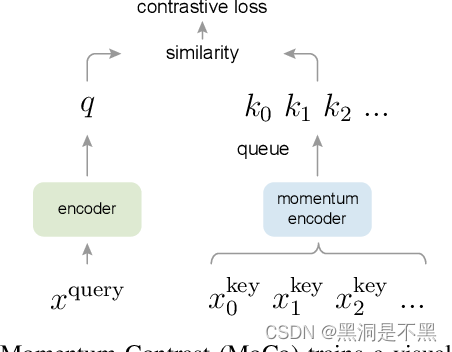
对比学习损失—InfoNCE理论理解
InfoNoise的理解 InfoNCE loss温度系数 τ \tau τ InfoNCE loss 最近在看对比学习的东西,记录点基础的东西 「对比学习」 属于无监督学习的一种,给一堆数据,没有标签,自己学习出一种特征表示。 InfoNCE 这个损失是来自于论文&am…...

贝锐蒲公英助力电子公交站牌联网远程运维,打造智慧出行新趋势
在现代城市公共交通系统中,我们随处可见电子公交站牌的身影。作为公共交通服务的核心之一,电子公交站牌的稳定运行至关重要,公交站台的实时公交状况、公共广告信息,是市民候车时关注的焦点。 某交通科技公司在承接某市智能电子站牌…...

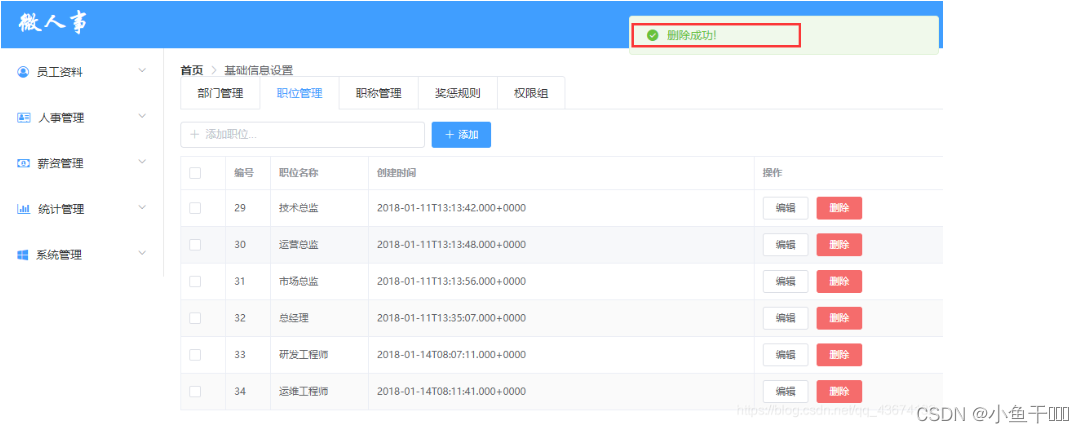
SpringBoot + Vue 微人事(十)
职位管理前后端接口对接 先把table中的数据展示出来,table里面的数据实际上是positions里面的数据,就是要给positions:[] 赋上值 可以在methods中定义一个initPosition方法 methods:{//定义一个初始化positions的方法initPositions(){//发送一个get请求…...

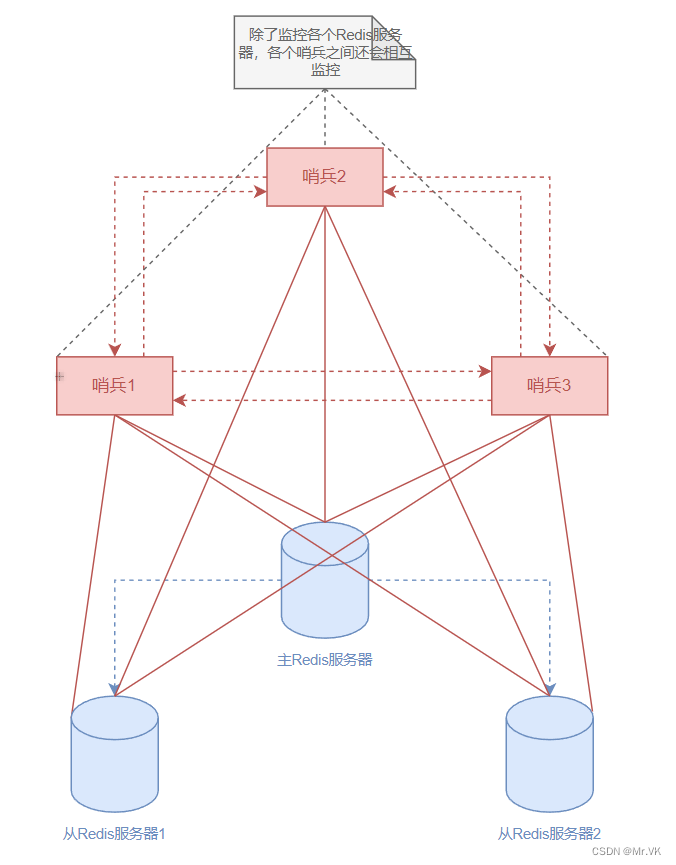
【Redis】Redis哨兵模式
【Redis】Redis哨兵模式 Redis主从模式当主服务器宕机后,需要手动把一台从服务器切换为主服务器,需要人工干预费事费力,为了解决这个问题出现了哨兵模式。 哨兵模式是是一个管理多个 Redis 实例的工具,它可以实现对 Redis 的监控…...

系统架构师---软件重用、基于架构的软件设计、软件模型
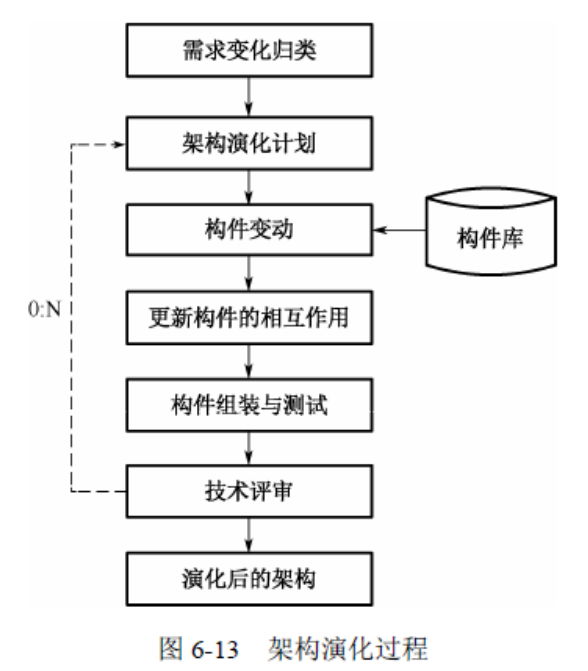
目录 软件重用 构件技术 基于架构的软件设计 ABSD方法与生命周期 抽象功能需求 用例 抽象的质量和业务需求 架构选项 质量场景 约束 基于架构的软件开发模型 架构需求 需求获取 标识构件 需求评审 架构设计 架构文档 架构复审 架构实现 架构演化 前言&…...

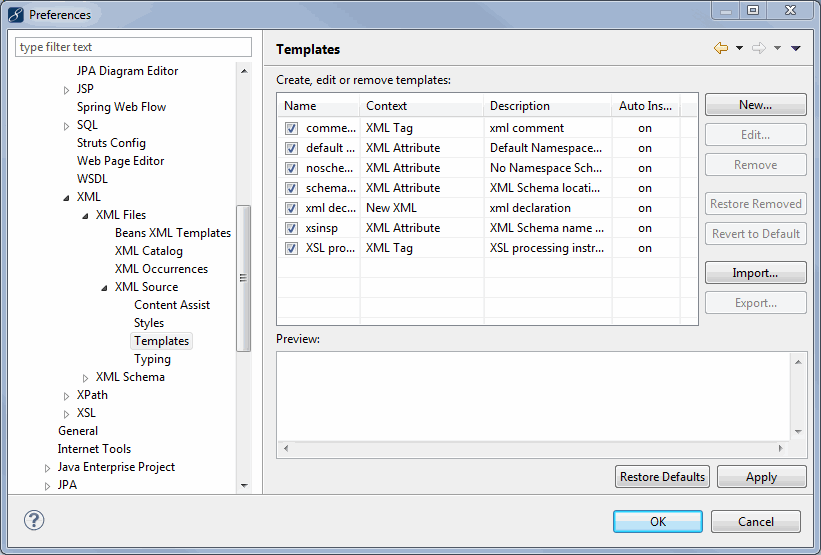
【Web开发指南】MyEclipse XML编辑器的高级功能简介
MyEclipse v2023.1.2离线版下载 1. 在MyEclipse中编辑XML 本文档介绍MyEclipse XML编辑器中的一些可用的函数,MyEclipse XML编辑器包括高级XML编辑,例如: 语法高亮显示标签和属性内容辅助实时验证(当您输入时)文档内容的源(Sou…...

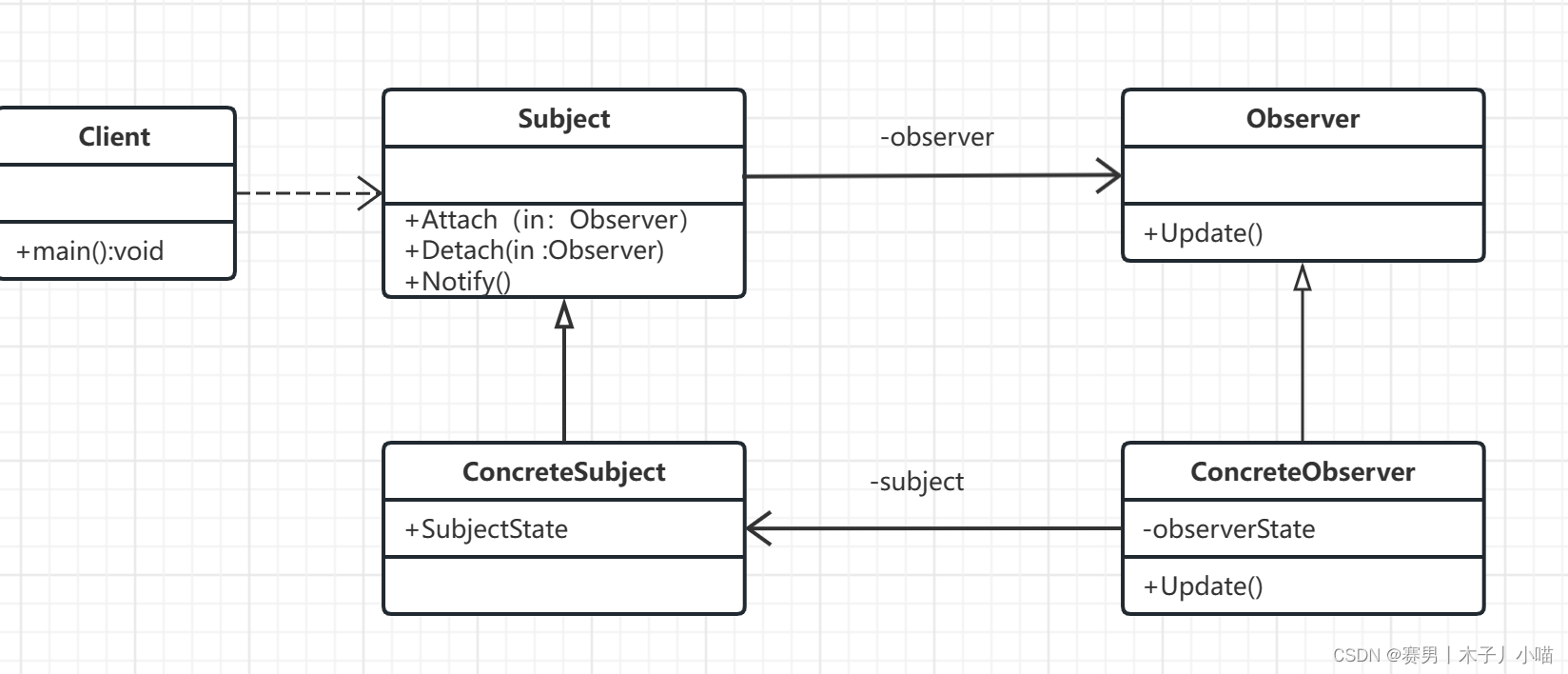
设计模式-观察者模式(观察者模式的需求衍变过程详解,关于监听的理解)
目录 前言概念你有过这样的问题吗? 详细介绍原理:应用场景: 实现方式:类图代码 问题回答监听,为什么叫监听,具体代码是哪观察者模式的需求衍变过程观察者是为什么是行为型 总结: 前言 在软件设计…...

vue+electron中实现文件下载打开wps预览
下载事件 win.webContents.downloadURL(url) 触发session的will-download事件 win.webContents.session.on(will-download, (event, downloadItem, webContents) > {// 设置文件保存路径// 如果用户没有设置保存路径,Electron将使用默认方式来确定保存路径&am…...

第4章 性能分析中的术语和指标
Linux perf和Intel VTune Profiler工具。 4.1 退休指令与执行指令 考虑到投机执行,CPU执行的指令要不退休指令多。Linux perf使用perf stat -e instruction ./a.exe即可获得退休指令的数量。 4.2 CPU利用率 CPU利用率表示在一段时间内的繁忙程度,用时…...

数字化转型能带来哪些价值?_光点科技
随着科技的迅猛发展,数字化转型已成为企业和组织的一项重要战略。它不仅改变了商业模式和运营方式,还为各行各业带来了诸多新的机遇和价值。在这篇文章中,我们将探讨数字化转型所能带来的价值。 数字化转型能够显著提升效率和生产力。通过引入…...

适用于Android™的Windows子系统Windows Subsystem fo r Android™Win11安装指南
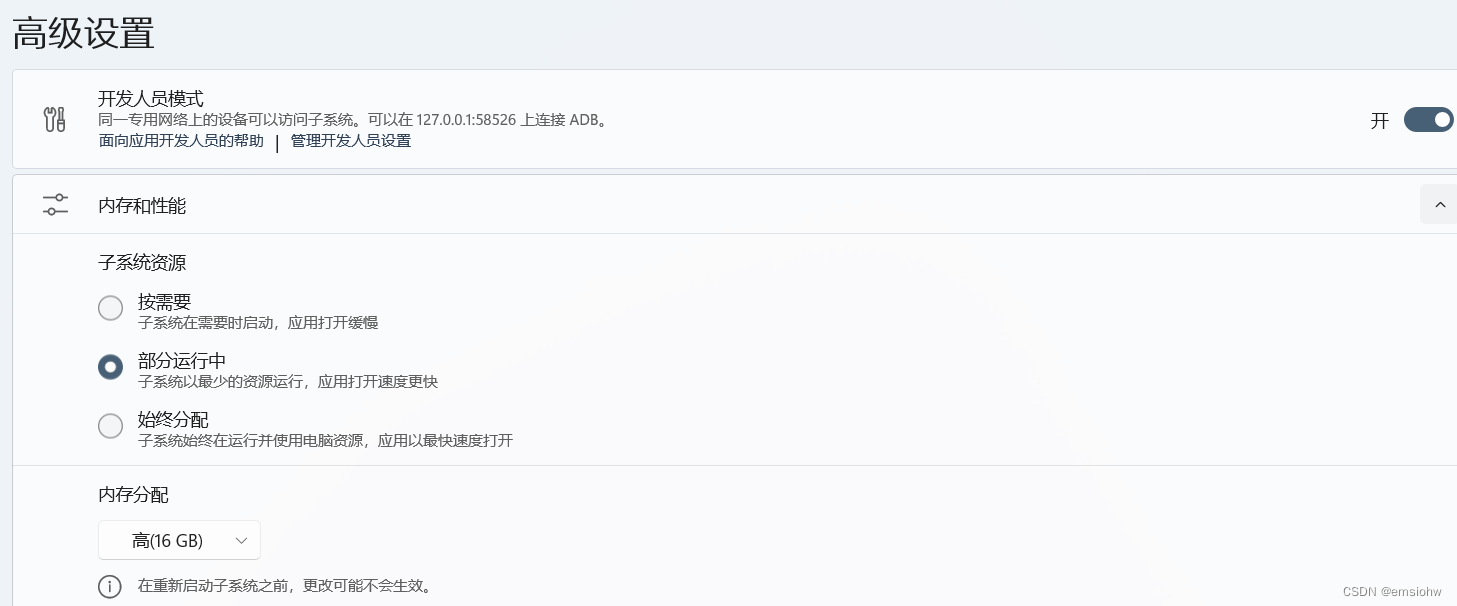
文章目录 一、需求二、Windows Subsystem for Android™Win11简介三、安装教程1.查看BIOS是否开启虚拟化2.安装Hyper-V、虚拟机平台3.启动虚拟机管理程序(可选)4.安装适用于Android™的Windows子系统5.相关设置 一、需求 需要在电脑上进行网课APP(无客户端只有App&…...

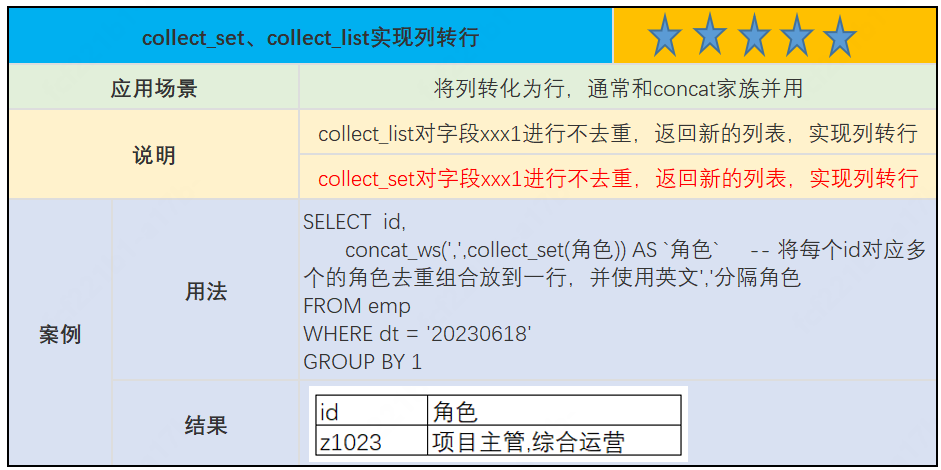
hive高频使用的拼接函数及“避坑”
hive高频使用的拼接函数及“避坑” 说到拼接函数应用场景和使用频次还是非常高,比如一个员工在公司充当多个角色,我们在底层存数的时候往往是多行,但是应用的时候我们通常会只需要一行,角色字段进行拼接,这样join其他…...

windows ipv4 多ip地址设置,默认网关跃点和自动跃点是什么意思?(跃点数)
文章目录 Windows中的IPv4多IP地址设置以及默认网关跃点和自动跃点的含义引言IPv4和IPv6:简介多IP地址设置:Windows环境中的实现默认网关跃点:概念和作用自动跃点:何时使用?关于“跃点数”如何确定应该设置多少跃点数&…...

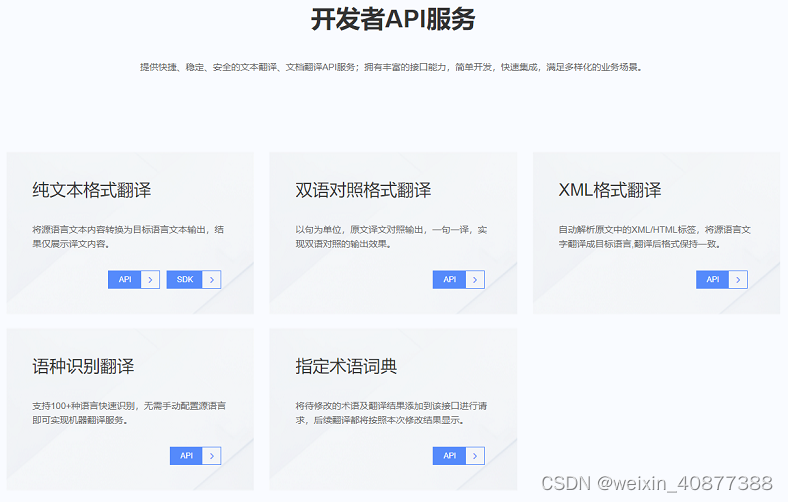
java_免费文本翻译API_小牛翻译
目录 前言 开始集成API 纯文本翻译接口 双语对照翻译接口 指定术语翻译接口 总结 前言 网络上对百度,有道等的文本翻译API集成的文章比较多,所以集成的第一篇选择了小牛翻译的文本翻译API。 小牛翻译文本翻译API,支持388个语种࿰…...

flink消费kafka数据,按照指定时间开始消费
kafka中根据时间戳开始消费数据 import org.apache.flink.api.java.utils.ParameterTool; import org.apache.flink.connector.kafka.source.enumerator.initializer.OffsetsInitializer; import org.apache.flink.kafka.shaded.org.apache.kafka.clients.consumer.OffsetRese…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...
