【100天精通python】Day39:GUI界面编程_PyQt 从入门到实战(下)_图形绘制和动画效果,数据可视化,刷新交互
目录
专栏导读
6 图形绘制与动画效果
6.1 绘制基本图形、文本和图片
6.2 实现动画效果和过渡效果
7 数据可视化
7.1 使用 Matplotlib绘制图表
7.2 使用PyQtGraph绘制图表
7.3 数据的实时刷新和交互操作
7.3.1 数据的实时刷新
7.3.2 交互操作
7.4 自定义数据可视化组件
专栏导读

专栏订阅地址:https://blog.csdn.net/qq_35831906/category_12375510.html

6 图形绘制与动画效果
6.1 绘制基本图形、文本和图片
在 PyQt6 中,你可以使用 QPainter 进行图形绘制操作。以下是一个示例,展示如何在窗口上绘制基本图形、文本和图片:
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow
from PyQt6.QtGui import QPainter, QPixmap, QColor, QPen
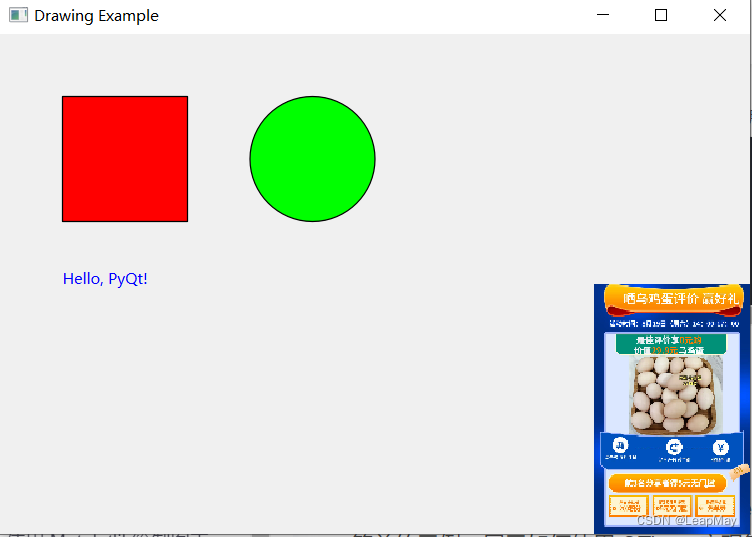
from PyQt6.QtCore import Qtclass DrawingWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("Drawing Example")self.setGeometry(100, 100, 600, 400)def paintEvent(self, event):try:painter = QPainter(self)painter.setRenderHint(QPainter.RenderHint.Antialiasing) # 修正此处# 绘制矩形painter.setBrush(QColor(255, 0, 0))painter.drawRect(50, 50, 100, 100)# 绘制椭圆painter.setBrush(QColor(0, 255, 0))painter.drawEllipse(200, 50, 100, 100)# 绘制文本painter.setPen(QPen(QColor(0, 0, 255)))painter.setFont(self.font()) # 使用默认字体painter.drawText(50, 200, "Hello, PyQt!")# 绘制图片,并使其自适应窗口pixmap = QPixmap("image.png")if not pixmap.isNull():scaled_pixmap = pixmap.scaled(self.width() // 2, self.height() // 2, Qt.AspectRatioMode.KeepAspectRatio)x = (self.width() - scaled_pixmap.width())y = (self.height() - scaled_pixmap.height()) painter.drawPixmap(x, y, scaled_pixmap)except Exception as e:print("An error occurred during painting:", str(e))def resizeEvent(self, event):# 在窗口大小改变时重新绘制self.update()if __name__ == "__main__":app = QApplication(sys.argv)window = DrawingWindow()window.show()sys.exit(app.exec())
输出:

6.2 实现动画效果和过渡效果
实现动画效果和过渡效果可以使用 QTimer 来定时更新界面,以实现图形的平滑变化。以下是一个简单的示例,展示如何使用 QTimer 实现简单的平滑过渡效果:
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QPushButton
from PyQt6.QtCore import QTimer, QRect, QPropertyAnimation
from PyQt6.QtGui import QPainter, QColor, QPen, QBrush
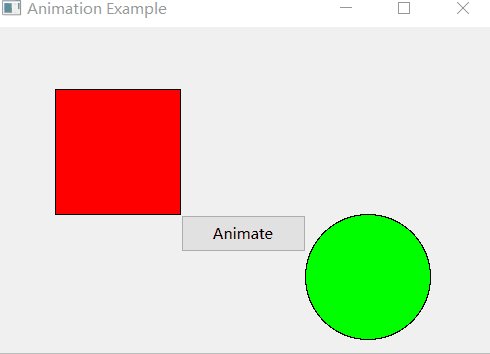
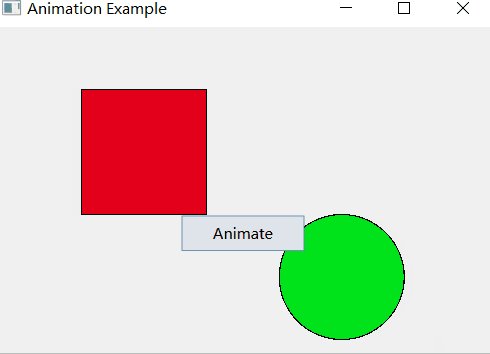
from PyQt6.QtCore import QVariantAnimationclass MyWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("Animation Example")self.setGeometry(100, 100, 400, 300)self.button = QPushButton("Animate", self)self.button.setGeometry(150, 150, 100, 30)self.button.clicked.connect(self.start_animation)# 初始位置和颜色self.rect = QRect(50, 50, 100, 100)self.rect_color = QColor(0, 0, 255) # 初始颜色self.ellipse = QRect(250, 150, 100, 100)self.ellipse_color = QColor(0, 255, 0) # 初始颜色# 颜色动画self.color_animation_rect = QVariantAnimation()self.color_animation_rect.valueChanged.connect(self.update_color_rect)self.color_animation_rect.setDuration(2000) # 2秒的动画self.color_animation_rect.setStartValue(QColor(255, 0, 0))self.color_animation_rect.setEndValue(QColor(0, 0, 255))self.color_animation_ellipse = QVariantAnimation()self.color_animation_ellipse.valueChanged.connect(self.update_color_ellipse)self.color_animation_ellipse.setDuration(2000) # 2秒的动画self.color_animation_ellipse.setStartValue(QColor(0, 255, 0))self.color_animation_ellipse.setEndValue(QColor(0, 0, 255))self.animation_timer = QTimer()self.animation_timer.timeout.connect(self.animate)def start_animation(self):self.animation_timer.start(10)self.color_animation_rect.start()self.color_animation_ellipse.start()def animate(self):try:# 移动矩形if self.rect.x() < 250:self.rect.translate(1, 0)else:self.animation_timer.stop()# 移动椭圆if self.ellipse.x() > 50:self.ellipse.translate(-1, 0)except Exception as e:print("An error occurred during animation:", str(e))self.update()def update_color_rect(self, color):self.rect_color = colordef update_color_ellipse(self, color):self.ellipse_color = colordef paintEvent(self, event):try:painter = QPainter(self)# 绘制实心矩形brush_rect = QBrush(self.rect_color)painter.setBrush(brush_rect)painter.drawRect(self.rect)# 绘制实心椭圆brush_ellipse = QBrush(self.ellipse_color)painter.setBrush(brush_ellipse)painter.drawEllipse(self.ellipse)except Exception as e:print("An error occurred during painting:", str(e))if __name__ == "__main__":app = QApplication(sys.argv)window = MyWindow()window.show()sys.exit(app.exec())

7 数据可视化
数据可视化是将数据转化为图表、图形等可视化元素,以便更直观地理解和分析数据。在 PyQt 中,你可以使用第三方库如 Matplotlib 和 PyQtGraph 来绘制图表和实现数据可视化。以下是详解和示例:
7.1 使用 Matplotlib绘制图表
Matplotlib 是一个强大的数据可视化库,可以创建各种类型的图表,包括折线图、散点图、柱状图等。
以下是一个使用 Matplotlib 在 PyQt 窗口中绘制简单折线图的示例:
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
import matplotlib.pyplot as pltclass MyWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("Matplotlib 示例") # 设置窗口标题self.setGeometry(100, 100, 800, 600) # 设置窗口位置和大小main_widget = QWidget(self)self.setCentralWidget(main_widget)layout = QVBoxLayout() # 创建垂直布局main_widget.setLayout(layout)fig, ax = plt.subplots() # 创建 Matplotlib 图形和轴对象canvas = FigureCanvas(fig) # 将图形对象放入 Matplotlib 画布中layout.addWidget(canvas) # 将画布添加到布局中x = [1, 2, 3, 4, 5]y = [10, 25, 18, 35, 30]ax.plot(x, y) # 在轴上绘制折线图if __name__ == "__main__":app = QApplication(sys.argv) # 创建应用程序对象window = MyWindow() # 创建自定义窗口对象window.show() # 显示窗口sys.exit(app.exec()) # 运行应用程序事件循环

7.2 使用PyQtGraph绘制图表
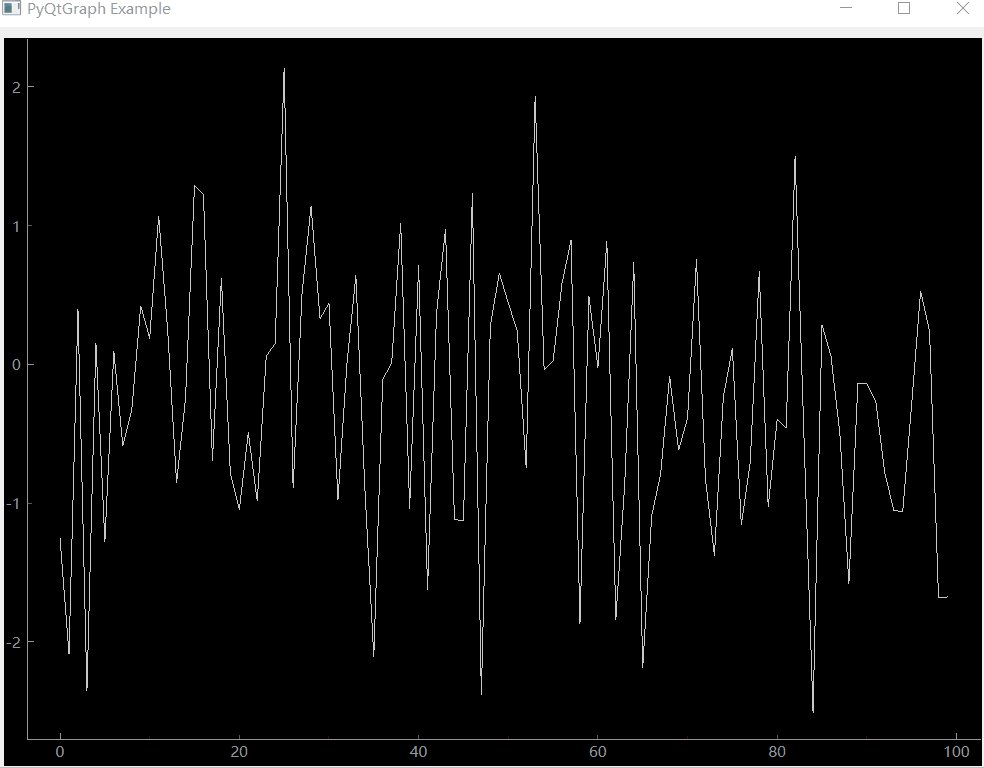
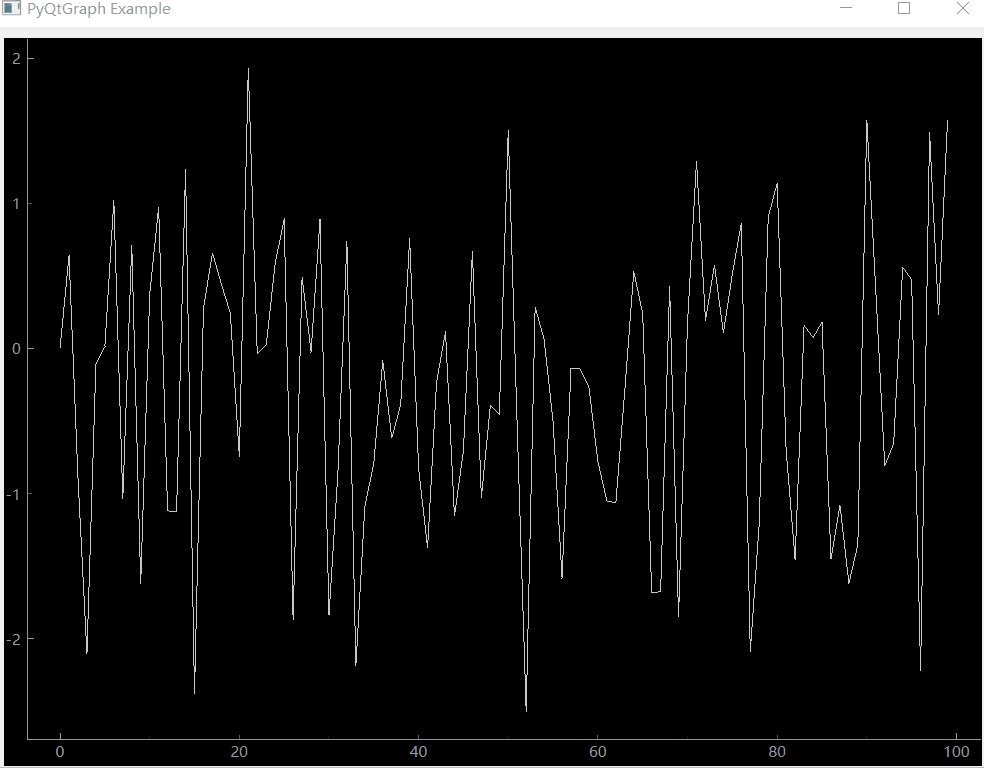
PyQtGraph 是一个专注于实时数据可视化的库,适用于需要快速显示大量数据的场景。
以下是一个使用 PyQtGraph 在 PyQt 窗口中绘制实时曲线图的示例:
import sys
import numpy as np
from PyQt6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget
import pyqtgraph as pgclass MyWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("PyQtGraph 示例") # 设置窗口标题self.setGeometry(100, 100, 800, 600) # 设置窗口位置和大小main_widget = QWidget(self)self.setCentralWidget(main_widget)layout = QVBoxLayout() # 创建垂直布局main_widget.setLayout(layout)self.plot_widget = pg.PlotWidget() # 创建 PyQtGraph 绘图部件layout.addWidget(self.plot_widget) # 将绘图部件添加到布局中self.data = np.random.normal(size=100) # 创建随机数据数组self.curve = self.plot_widget.plot(self.data) # 在绘图部件上绘制曲线def update_plot(self):self.data[:-1] = self.data[1:] # 将数据向前移动一位self.data[-1] = np.random.normal() # 生成新的随机数据self.curve.setData(self.data) # 更新绘图曲线的数据if __name__ == "__main__":app = QApplication(sys.argv) # 创建应用程序对象window = MyWindow() # 创建自定义窗口对象window.show() # 显示窗口timer = pg.QtCore.QTimer() # 创建定时器对象timer.timeout.connect(window.update_plot) # 连接定时器的超时信号和更新绘图函数timer.start(100) # 每100毫秒触发一次定时器超时信号,更新绘图sys.exit(app.exec()) # 运行应用程序事件循环

7.3 数据的实时刷新和交互操作
实现数据的实时刷新可以使用定时器来周期性地更新图表。在上面的 PyQtGraph 示例中,通过创建一个定时器并连接到 update_plot 方法来实现实时刷新。
数据的实时刷新和交互操作是在数据可视化中的重要部分,可以让用户更加直观地观察数据变化和与数据进行交互。本部分将详细解释如何在 PyQt 中实现数据的实时刷新和一些常见的交互操作。
7.3.1 数据的实时刷新
在数据可视化中,实时刷新通常需要使用定时器来定期更新图表或图形的显示。在 PyQt 中,可以使用 QTimer 来实现定时刷新。
以下是一个示例,展示如何在一个 Matplotlib 图表中实现数据的实时
import sys
import random
import matplotlib.pyplot as plt
from PyQt6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from PyQt6.QtCore import QTimerclass RealTimePlotWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("实时绘图示例") # 设置窗口标题self.setGeometry(100, 100, 800, 600) # 设置窗口位置和大小main_widget = QWidget(self)self.setCentralWidget(main_widget)layout = QVBoxLayout() # 创建垂直布局main_widget.setLayout(layout)self.fig, self.ax = plt.subplots() # 创建 Matplotlib 图形和轴对象self.canvas = FigureCanvas(self.fig) # 将图形对象放入 Matplotlib 画布中layout.addWidget(self.canvas) # 将画布添加到布局中self.data = [] # 存储数据self.x_values = [] # 存储 x 值self.line, = self.ax.plot(self.x_values, self.data) # 创建初始曲线对象self.timer = QTimer(self) # 创建定时器对象self.timer.timeout.connect(self.update_plot) # 连接定时器的超时信号和更新绘图函数self.timer.start(1000) # 每秒触发一次定时器超时信号def update_plot(self):new_data = random.randint(0, 100) # 生成新的随机数据self.data.append(new_data) # 将新数据添加到数据列表中self.x_values.append(len(self.data)) # 添加对应的 x 值self.line.set_xdata(self.x_values) # 更新曲线的 x 值self.line.set_ydata(self.data) # 更新曲线的 y 值self.ax.relim() # 重新计算坐标轴限制self.ax.autoscale_view() # 自动调整坐标轴范围self.canvas.draw() # 重新绘制画布if __name__ == "__main__":app = QApplication(sys.argv) # 创建应用程序对象window = RealTimePlotWindow() # 创建实时绘图窗口对象window.show() # 显示窗口sys.exit(app.exec()) # 运行应用程序事件循环

7.3.2 交互操作
在数据可视化中,用户可以通过交互操作来与图表或图形进行互动,比如缩放、平移、鼠标悬停显示数据点等。Matplotlib 和 PyQtGraph 都提供了丰富的交互功能。
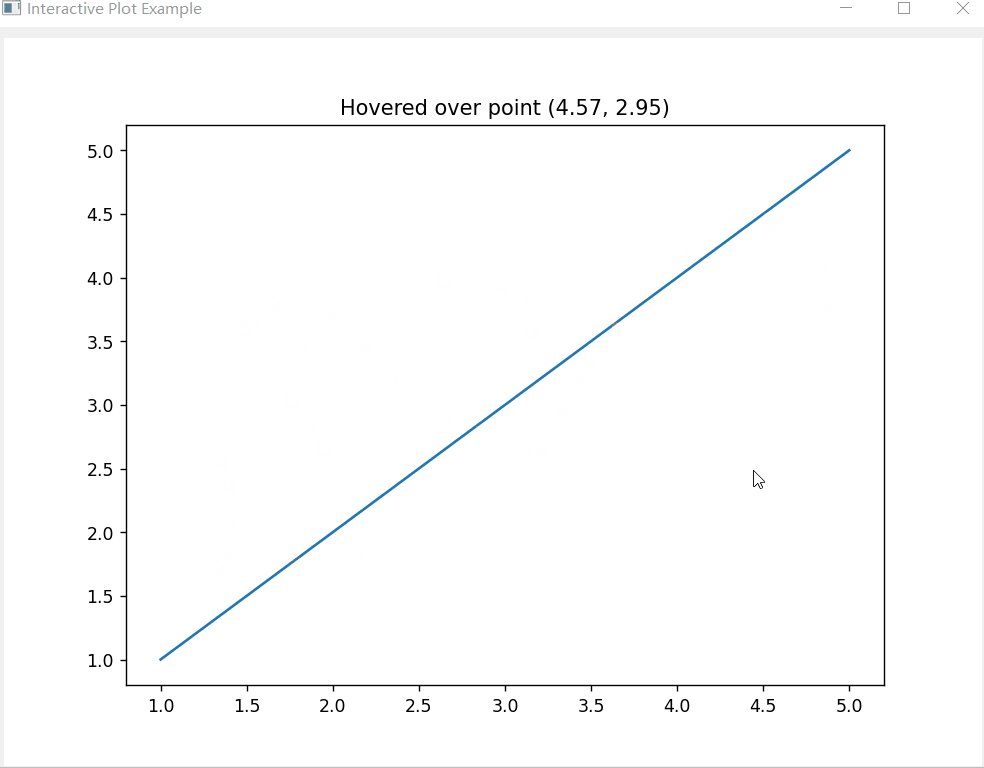
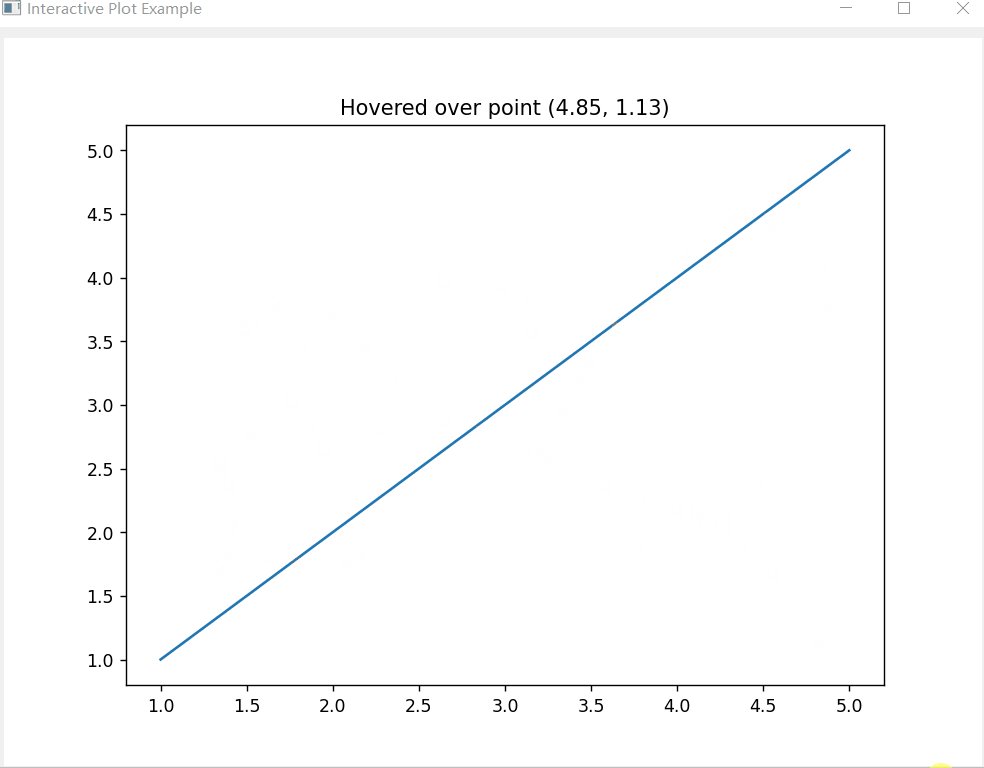
以下是一个使用 Matplotlib 实现鼠标悬停显示数据点的示例:
import sys
import matplotlib.pyplot as plt
from PyQt6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvasclass InteractivePlotWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("交互式绘图示例") # 设置窗口标题self.setGeometry(100, 100, 800, 600) # 设置窗口位置和大小main_widget = QWidget(self)self.setCentralWidget(main_widget)layout = QVBoxLayout() # 创建垂直布局main_widget.setLayout(layout)self.fig, self.ax = plt.subplots() # 创建 Matplotlib 图形和轴对象self.canvas = FigureCanvas(self.fig) # 将图形对象放入 Matplotlib 画布中layout.addWidget(self.canvas) # 将画布添加到布局中self.data = [1, 2, 3, 4, 5]self.x_values = [1, 2, 3, 4, 5]self.line, = self.ax.plot(self.x_values, self.data) # 创建初始曲线对象self.cid = self.fig.canvas.mpl_connect("motion_notify_event", self.on_hover) # 连接鼠标移动事件和悬停函数def on_hover(self, event):if event.inaxes == self.ax: # 如果鼠标位于图形轴上x, y = event.xdata, event.ydata # 获取鼠标位置的数据坐标self.ax.set_title(f"悬停于点 ({x:.2f}, {y:.2f})") # 设置标题显示鼠标位置self.canvas.draw() # 重新绘制画布以更新标题显示if __name__ == "__main__":app = QApplication(sys.argv) # 创建应用程序对象window = InteractivePlotWindow() # 创建交互式绘图窗口对象window.show() # 显示窗口sys.exit(app.exec()) # 运行应用程序事件循环
在这个示例中,鼠标悬停在图表上时,会在图表的标题中显示鼠标所在的数据点坐标。

综上所述,实现数据的实时刷新和交互操作可以增强数据可视化的效果,让用户更好地与数据进行互动。在 PyQt 中,使用定时器和相应的事件处理函数可以实现数据的实时刷新,而使用事件处理函数可以实现各种交互操作。
7.4 自定义数据可视化组件
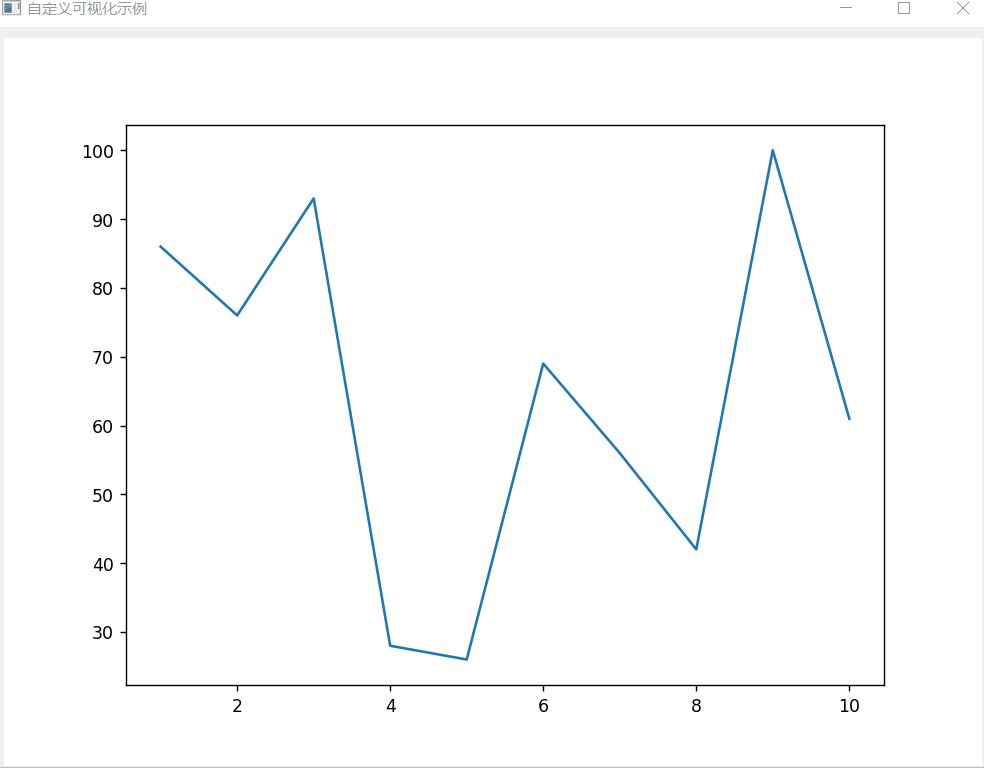
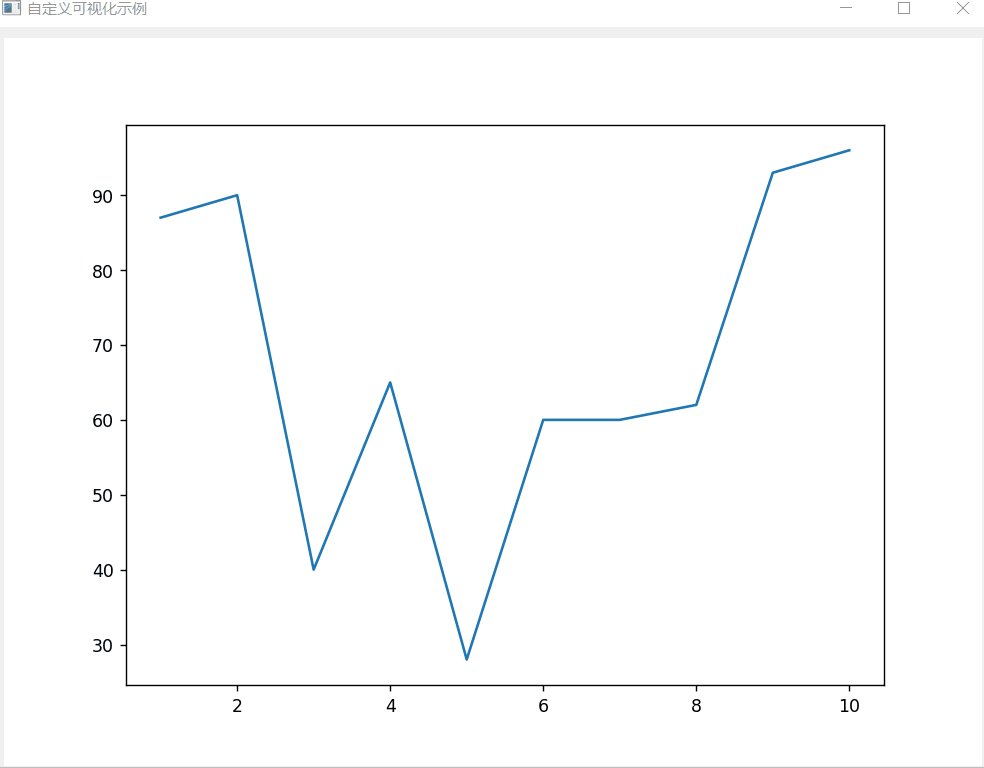
在 PyQt 中,你可以通过自定义数据可视化组件来满足特定需求,这可以包括自定义图表、图形、绘图区域等。自定义数据可视化组件允许你根据应用程序的要求创建特定样式、功能和交互效果。下面是一个简单的示例,演示如何在 PyQt 中创建自定义的数据可视化组件。
import sys
import random
from PyQt6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget
from PyQt6.QtCore import Qt
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
import matplotlib.pyplot as pltclass CustomVisualization(QWidget):def __init__(self):super().__init__()layout = QVBoxLayout() # 创建垂直布局self.setLayout(layout)self.fig, self.ax = plt.subplots() # 创建 Matplotlib 图形和轴对象self.canvas = FigureCanvas(self.fig) # 将图形对象放入 Matplotlib 画布中layout.addWidget(self.canvas) # 将画布添加到布局中self.data = [random.randint(0, 100) for _ in range(10)] # 随机数据self.x_values = list(range(1, 11)) # x 值self.line, = self.ax.plot(self.x_values, self.data) # 创建初始曲线对象def update_data(self):self.data = [random.randint(0, 100) for _ in range(10)] # 生成新的随机数据self.line.set_ydata(self.data) # 更新曲线的 y 值self.ax.relim() # 重新计算坐标轴限制self.ax.autoscale_view() # 自动调整坐标轴范围self.canvas.draw() # 重新绘制画布class CustomVisualizationWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("自定义可视化示例") # 设置窗口标题self.setGeometry(100, 100, 800, 600) # 设置窗口位置和大小self.custom_viz = CustomVisualization() # 创建自定义可视化部件self.setCentralWidget(self.custom_viz) # 将部件设置为中心部件self.timer = Nonedef start_timer(self):if self.timer is None:self.timer = self.startTimer(1000) # 创建定时器并每秒触发一次def timerEvent(self, event):self.custom_viz.update_data() # 在定时器触发时更新数据if __name__ == "__main__":app = QApplication(sys.argv) # 创建应用程序对象window = CustomVisualizationWindow() # 创建自定义可视化窗口对象window.show() # 显示窗口window.start_timer() # 启动定时器sys.exit(app.exec()) # 运行应用程序事件循环

这个示例中创建了一个自定义的数据可视化组件
CustomVisualization,它使用 Matplotlib 在 PyQt 窗口中绘制一个折线图。通过定时器,可以周期性地更新数据并实现数据的实时刷新。你可以根据需求对自定义可视化组件进行扩展,添加交互功能、定制样式等。
相关文章:

【100天精通python】Day39:GUI界面编程_PyQt 从入门到实战(下)_图形绘制和动画效果,数据可视化,刷新交互
目录 专栏导读 6 图形绘制与动画效果 6.1 绘制基本图形、文本和图片 6.2 实现动画效果和过渡效果 7 数据可视化 7.1 使用 Matplotlib绘制图表 7.2 使用PyQtGraph绘制图表 7.3 数据的实时刷新和交互操作 7.3.1 数据的实时刷新 7.3.2 交互操作 7.4 自定义数据可视化…...

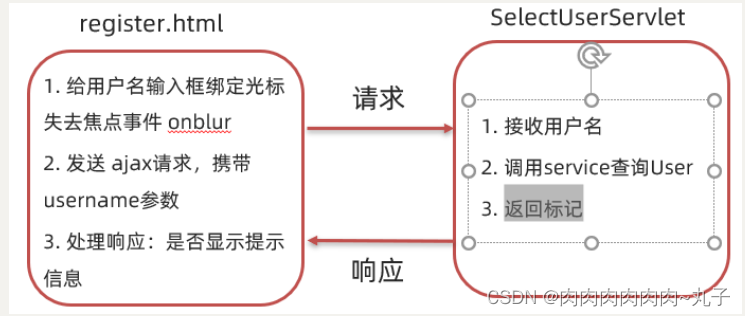
Java课题笔记~ Ajax
1.1 概述 AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。 我们先来说概念中的 JavaScript 和 XML,JavaScript 表明该技术和前端相关;XML 是指以此进行数据交换。 1.1.1 作用 AJAX 作用有以下两方面: 与服…...

调整mysql 最大传输数据 max_allowed_packet=500M
查看 -- show VARIABLES like %max_allowed_packet%; -- set global max_allowed_packet 1024*1024*64;-- show variables like %timeout%; -- show global status like com_kill; show global variables like max_allowed_packet; -- set global max_allowed_packet1024*102…...

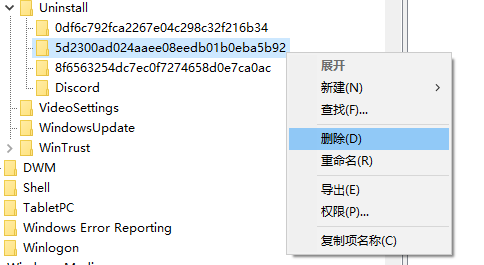
【工具】 删除Chrome安装的“创建快捷方式”
创建Chrome的快捷方式,可以放在桌面,想用时双击就可以打开网页,比书签(brookmark)结构化管理更方便。 但是,安装一时爽,卸载有问题。 如果用 windows 控制面板\所有控制面板项\程序和功能 卸载…...

windows上的docker自动化部署到服务器脚本
1、mvn install后,双击这个bat,实现docker build后上传到124服务器,并且重启124服务器 **echo offsetlocal:: 定义镜像名称和版本变量 set IMAGE_NAMEweb set IMAGE_VERSION1.3.1:: 清理本地文件 echo Cleaning up... del service-%IMAGE_N…...

VoxWeekly|The Sandbox 生态周报|20230814
欢迎来到由 The Sandbox 发布的《VoxWeekly》。我们会在每周发布,对上一周 The Sandbox 生态系统所发生的事情进行总结。 如果你喜欢我们内容,欢迎与朋友和家人分享。请订阅我们的 Medium 、关注我们的 Twitter,并加入 Discord 社区…...

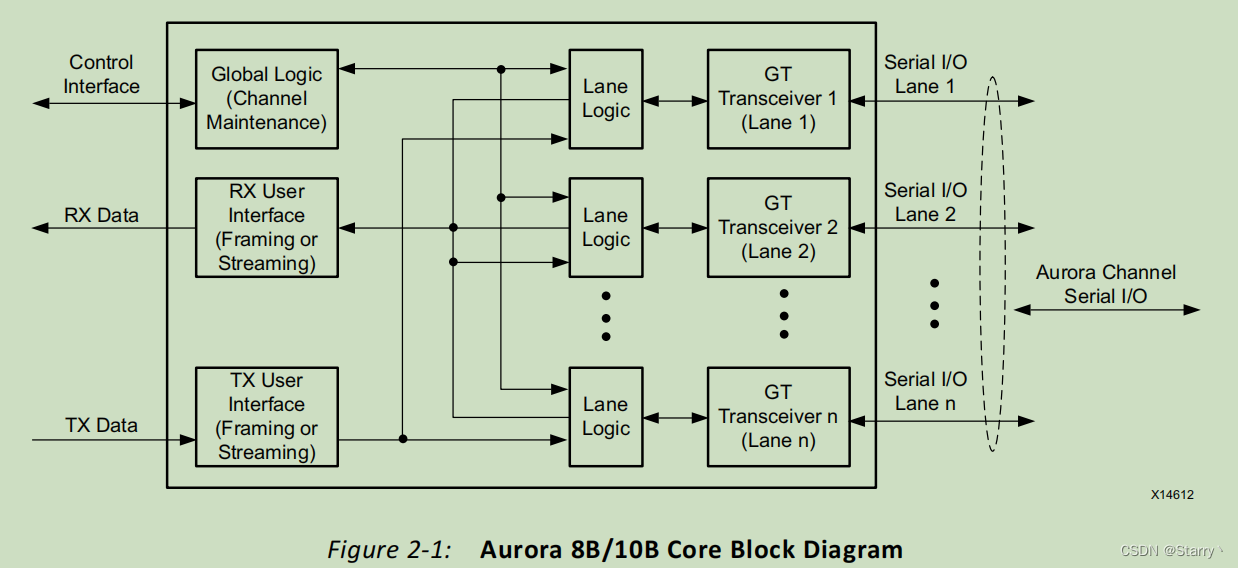
Aurora 8B/10B
目录 1. Overview2. Feature List2. Block Diagram3. Ports Description3.1. User InterfaceFraming InterfaceStreaming InterfaceUser Flow Control(UFC)Native Flow Control(NFC) 3.2. Status and Control Ports3.3. Transceiv…...

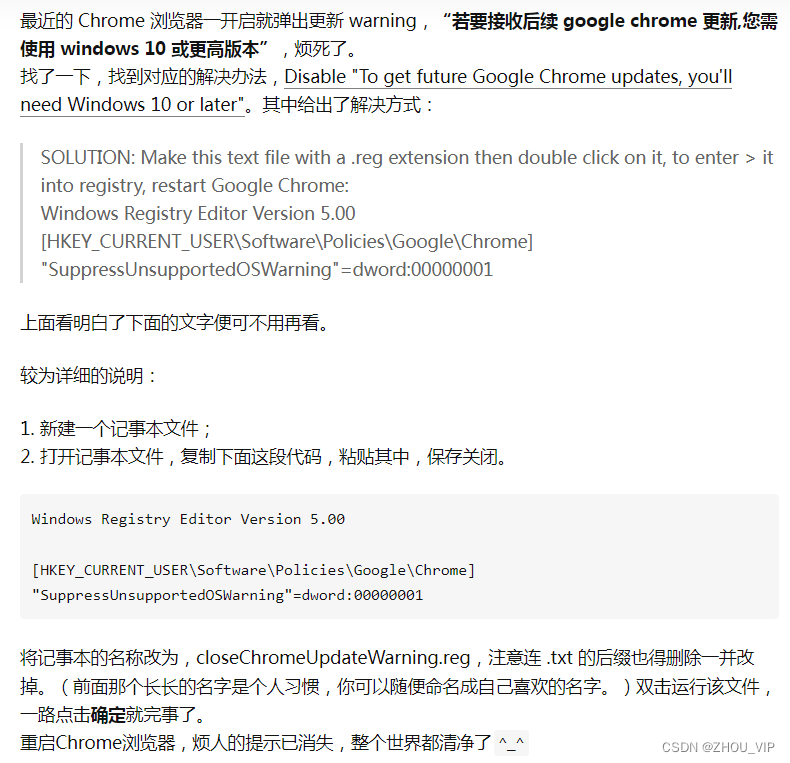
如何关闭“若要接收后续google chrome更新,您需使用windows10或更高版本”
Windows Registry Editor Version 5.00[HKEY_CURRENT_USER\Software\Policies\Google\Chrome] "SuppressUnsupportedOSWarning"dword:00000001 如何关闭“若要接收后续 google chrome 更新,您需使用 windows 10 或更高版本” - 知乎...

python中使用xml快速创建Caption和URL书签管理器应用程序
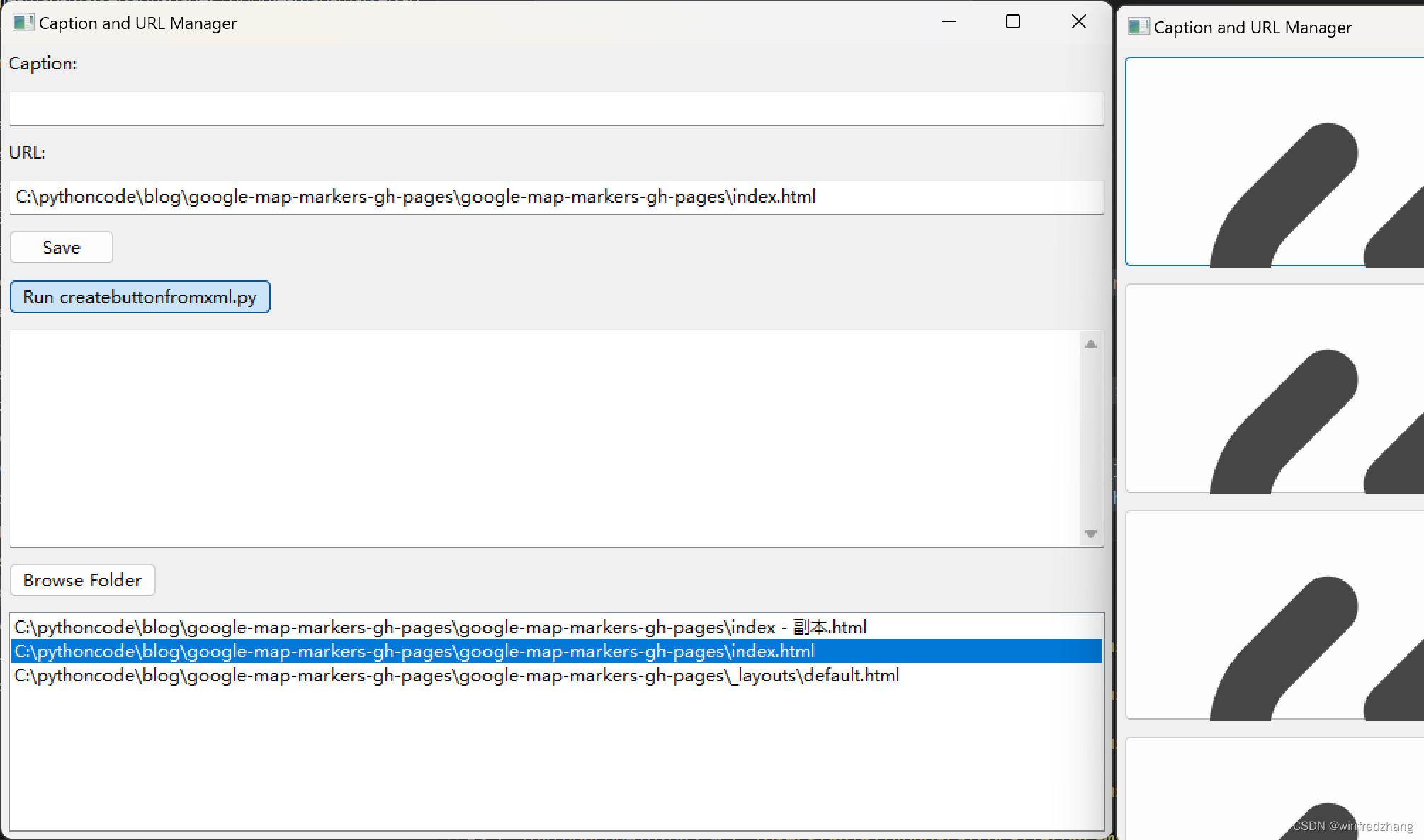
导语: 本文介绍如何使用wxPython库创建一个Caption和URL管理器应用程序。该应用程序具有图形用户界面,允许用户输入Caption和URL,并将其保存到XML文件中。此外,还提供了浏览文件夹并选择HTML文件的功能,并可以运行另一…...

分类预测 | MATLAB实现DBN-SVM深度置信网络结合支持向量机多输入分类预测
分类预测 | MATLAB实现DBN-SVM深度置信网络结合支持向量机多输入分类预测 目录 分类预测 | MATLAB实现DBN-SVM深度置信网络结合支持向量机多输入分类预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.分类预测 | MATLAB实现DBN-SVM深度置信网络结合支持向量机多输入分…...

Vue中使用v-bind:class动态绑定多个类名
Vue.js是一个流行的前端框架,它可以帮助开发者构建动态交互的UI界面。在Vue.js开发中,经常需要动态绑定HTML元素的class(类名)属性,以改变元素的外观和行为。本文将介绍采用v-bind:class指令在Vue中如何动态绑定多个类…...

深入了解Maven(一)
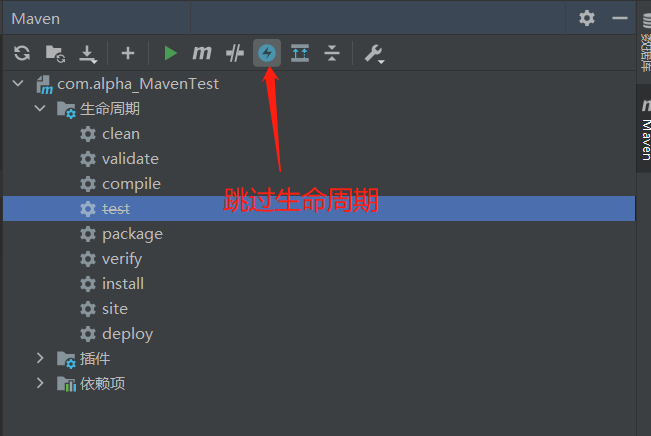
目录 一.Maven介绍与功能 二.依赖管理 1.依赖的配置 2.依赖的传递性 3.排除依赖 4.依赖的作用范围 5.依赖的生命周期 一.Maven介绍与功能 maven是一个项目管理和构建工具,是基于对象模型POM实现。 Maven的作用: 便捷的依赖管理:使用…...

PostgreSQL中的密码验证方法
假设您想在客户端/服务器协议中实现密码身份验证方法。 您将如何做到这一点以及可能出现的问题是什么? 以下是 PostgreSQL 中如何完成此操作的故事。 password 一开始,PostgreSQL 只有 pg_hba.conf 中现在称为“password”的方法。 这是你能想象到的最…...

【微信小程序】小程序之间的跳转方式总结
想要从该小程序跳转到其他小程序怎么做? 方式 小程序之间的跳转方法有: wx.navigateTo:保留当前页面,跳转到应用内的某个页面,然后从该页面返回上一页的时候使用wx.navigateBack返回。wx.switchTab:跳转…...

基于Mysqlrouter+MHA+keepalived实现高可用半同步 MySQL Cluster项目
目录 项目名称: 基于Mysqlrouter MHA keepalived实现半同步主从复制MySQL Cluster MySQL Cluster: 项目架构图: 项目环境: 项目环境安装包: 项目描述: 项目IP地址规划: 项目步骤: 一…...

Android12.0 系统限制上网系列之iptables用IOemNetd实现清除所有规则的实现
1.前言 在12.0的系统rom定制化开发中,对于系统限制网络的使用,需要在system中netd网络这块的产品要求中,会要求设置屏蔽ip地址之内的功能, liunx中iptables命令也是比较重要的,接下来就来在IOemNetd这块实现清除所有自定义规则的的相关功能 2. 系统限制上网系列之iptab…...

vue2和vue3响应式原理
Object.DefineProperty配置对象的主要属性有: value:20 //添加的属性的value enumerable:true //是否可以被枚举获取到 默认:false writeable:true //value是否可以被修改 默认:false configurable:true //是否可以被删除 默认:f…...

【面试八股文】每日一题:谈谈你对线程的理解
每日一题-Java核心-谈谈你对线程的理解【面试八股文】 Java线程是Java程序中的执行单元。一个Java程序可以同时运行多个线程,每个线程可以独立执行不同的任务。线程的执行是并发的,即多个线程可以同时执行。 1. 线程的特点 Java中的线程有如下的特点 轻…...

arm开发板 GDB远程调试方法
1.前言 1.在linux下开发,免不了使用gdb调试,但是linux下开发嵌入式,都是跑在ARM板子上的,网上有很多GDB的基础教程,但是能在ARM开发板用的时候,会有各种问题。 比如:*.cpp: No such file or di…...
之unxz)
Linux命令(71)之unxz
linux命令之unxz 1.unxz介绍 linux命令unxz是用来解压由xz命令压缩的文件。unxz等价于xz -d 2.unxz用法 unxz [-c] filename.xz unxz常用参数 参数说明-c <目录>将压缩文件解压到指定目录 3.实例 3.1.解压zzz.txt.xz文件至当前目录 命令: unxz zzz.tx…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
