Vue中使用v-bind:class动态绑定多个类名
Vue.js是一个流行的前端框架,它可以帮助开发者构建动态交互的UI界面。在Vue.js开发中,经常需要动态绑定HTML元素的class(类名)属性,以改变元素的外观和行为。本文将介绍采用v-bind:class指令在Vue中如何动态绑定多个类名,以及如何优雅的应用这些类名实现更灵活的UI设计。
- 基本语法
在Vue中,我们可以使用v-bind:class指令动态绑定HTML元素的class属性。具体说来,v-bind:class可以接受一个对象作为参数,在这个对象中,每个属性的键名表示一个类名,键值表示该类名是否被应用到元素上。
例如,我们可以动态绑定一个元素上的类名,具体如下所示:
<template><div v-bind:class="{ 'red': isRed, 'bold': isBold }"> <!-- 样式类名red和bold动态绑定到isRed和isBold上 -->This is a dynamic class demo.</div>
</template><script>
export default {data() {return {isRed: true, // 样式类名red动态绑定到这个变量上isBold: false // 样式类名bold动态绑定到这个变量上};}
};
</script><style scoped>.red {color: red;}.bold {font-weight: bold;}
</style>
在上面的例子中,我们使用了v-bind:class指令,将一个对象作为参数传递给它。在这个对象中,我们定义了两个属性:'red'和'bold'。它们的键值分别与isRed和isBold绑定,当isRed和isBold的值改变时,样式类名就会被动态地应用到组件的根元素上。
注意,在class对象中,键名需要用单引号或双引号包裹起来,并用冒号(:)隔开。而且,多个类名之间要用逗号(,)隔开。当类名不需要动态绑定时,它们也可以直接写在class属性中。
- 动态绑定多个类名
Vue.js提供了非常好用的语法糖,以使动态绑定多个类名变得更加简洁明了。
我们可以在class对象中,将多个类名通过数组的形式进行统一管理。例如下面的例子展示了设置多个单独类名的方法:
<template><div class="container" v-bind:class="[color, size, font]">This is a multi-class demo.</div>
</template><script>export default {data() {return {color: 'red', // 样式类名color动态绑定到这个变量上size: 'small', // 样式类名size动态绑定到这个变量上font: 'normal', // 样式类名font动态绑定到这个变量上};}
};
</script><style scoped>.container {height: 200px;width: 200px;border: 1px solid #ccc;text-align: center;margin: 20px auto;}.red {color: red;}.small {font-size: 12px;}.normal {font-weight: normal;}</style>
在上述代码中,我们设置了一个类名为container的主容器元素,然后将三个样式类名(color、size和font)用数组的形式统一传递给了v-bind:class指令。在用户交互或业务逻辑发生变化时,这三个样式类名的值都可以随时在data中修改。Vue会自动更新DOM元素,实现了动态绑定多个类名的效果。
- 优雅使用
在Vue.js开发中,我们通常采用组件化和模块化的思路设计UI界面。因此,当我们需要给一个组件设置多个类名时,可以采用以下方式优雅的使用v-bind:class指令。
(1)使用计算属性
计算属性是Vue.js中一个非常有用的工具,它可以用于生成派生数据。我们可以使用计算属性来设置多个类名。例如:
<template><div class="container" v-bind:class="styleList">This is an elegant solution.</div>
</template><script>export default {data() {return {color: 'red', // 样式类名color动态绑定到这个变量上size: 'small', // 样式类名size动态绑定到这个变量上font: 'normal', // 样式类名font动态绑定到这个变量上};},computed: {styleList() {return [this.color, this.size, this.font];}}};
</script><style scoped>.container {height: 200px;width: 200px;border: 1px solid #ccc;text-align: center;margin: 20px auto;}.red {color: red;}.small {font-size: 12px;}.normal {font-weight: normal;}
</style>
(2)使用函数
可以将样式应用逻辑封装在函数中,如下所示:
<template><div class="container" v-bind:class="getStyle">This is another elegant solution.</div>
</template><script>export default {data() {return {color: 'red', // 样式类名color动态绑定到这个变量上size: 'small', // 样式类名size动态绑定到这个变量上font: 'normal', // 样式类名font动态绑定到这个变量上};},methods: {getStyle() {return [this.color, this.size, this.font];}}};
</script><style scoped>.container {height: 200px;width: 200px;border: 1px solid #ccc;text-align: center;margin: 20px auto;}.red {color: red;}.small {font-size: 12px;}.normal {font-weight: normal;}
</style>
用函数进行样式的组装,更灵活和可重用性更高。
- 结语
v-bind:class指令是Vue.js中一个非常强大的指令。它可以让我们通过一种简单优雅的方式来动态更新HTML元素的class属性,以实现更加灵活和美观的UI效果。本文介绍了v-bind:class指令的基本语法和常见的应用场景。希望对Vue.js开发者有所帮助。
以上就是Vue中如何使用v-bind:class动态绑定多个类名的详细内容
相关文章:

Vue中使用v-bind:class动态绑定多个类名
Vue.js是一个流行的前端框架,它可以帮助开发者构建动态交互的UI界面。在Vue.js开发中,经常需要动态绑定HTML元素的class(类名)属性,以改变元素的外观和行为。本文将介绍采用v-bind:class指令在Vue中如何动态绑定多个类…...

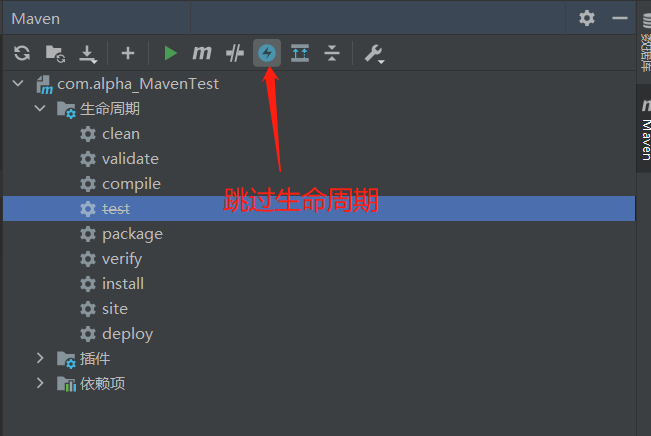
深入了解Maven(一)
目录 一.Maven介绍与功能 二.依赖管理 1.依赖的配置 2.依赖的传递性 3.排除依赖 4.依赖的作用范围 5.依赖的生命周期 一.Maven介绍与功能 maven是一个项目管理和构建工具,是基于对象模型POM实现。 Maven的作用: 便捷的依赖管理:使用…...

PostgreSQL中的密码验证方法
假设您想在客户端/服务器协议中实现密码身份验证方法。 您将如何做到这一点以及可能出现的问题是什么? 以下是 PostgreSQL 中如何完成此操作的故事。 password 一开始,PostgreSQL 只有 pg_hba.conf 中现在称为“password”的方法。 这是你能想象到的最…...

【微信小程序】小程序之间的跳转方式总结
想要从该小程序跳转到其他小程序怎么做? 方式 小程序之间的跳转方法有: wx.navigateTo:保留当前页面,跳转到应用内的某个页面,然后从该页面返回上一页的时候使用wx.navigateBack返回。wx.switchTab:跳转…...

基于Mysqlrouter+MHA+keepalived实现高可用半同步 MySQL Cluster项目
目录 项目名称: 基于Mysqlrouter MHA keepalived实现半同步主从复制MySQL Cluster MySQL Cluster: 项目架构图: 项目环境: 项目环境安装包: 项目描述: 项目IP地址规划: 项目步骤: 一…...

Android12.0 系统限制上网系列之iptables用IOemNetd实现清除所有规则的实现
1.前言 在12.0的系统rom定制化开发中,对于系统限制网络的使用,需要在system中netd网络这块的产品要求中,会要求设置屏蔽ip地址之内的功能, liunx中iptables命令也是比较重要的,接下来就来在IOemNetd这块实现清除所有自定义规则的的相关功能 2. 系统限制上网系列之iptab…...

vue2和vue3响应式原理
Object.DefineProperty配置对象的主要属性有: value:20 //添加的属性的value enumerable:true //是否可以被枚举获取到 默认:false writeable:true //value是否可以被修改 默认:false configurable:true //是否可以被删除 默认:f…...

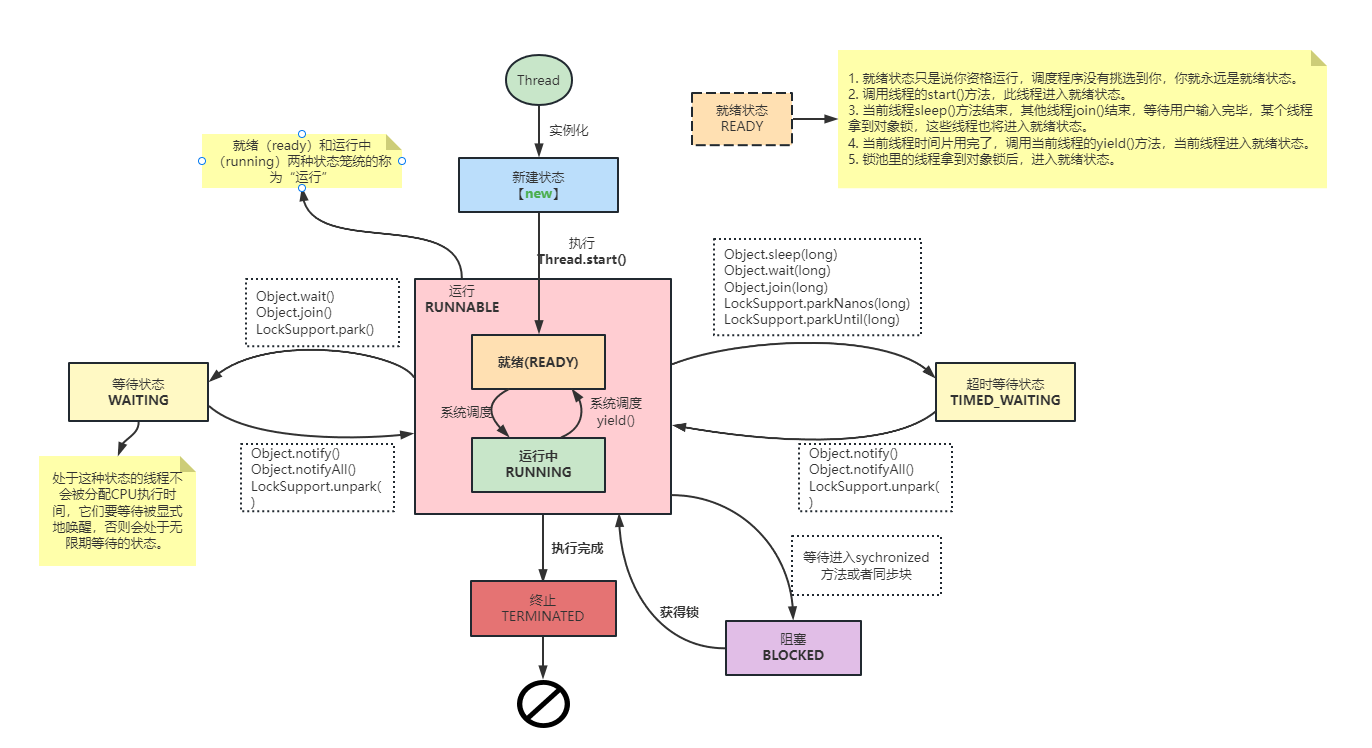
【面试八股文】每日一题:谈谈你对线程的理解
每日一题-Java核心-谈谈你对线程的理解【面试八股文】 Java线程是Java程序中的执行单元。一个Java程序可以同时运行多个线程,每个线程可以独立执行不同的任务。线程的执行是并发的,即多个线程可以同时执行。 1. 线程的特点 Java中的线程有如下的特点 轻…...

arm开发板 GDB远程调试方法
1.前言 1.在linux下开发,免不了使用gdb调试,但是linux下开发嵌入式,都是跑在ARM板子上的,网上有很多GDB的基础教程,但是能在ARM开发板用的时候,会有各种问题。 比如:*.cpp: No such file or di…...
之unxz)
Linux命令(71)之unxz
linux命令之unxz 1.unxz介绍 linux命令unxz是用来解压由xz命令压缩的文件。unxz等价于xz -d 2.unxz用法 unxz [-c] filename.xz unxz常用参数 参数说明-c <目录>将压缩文件解压到指定目录 3.实例 3.1.解压zzz.txt.xz文件至当前目录 命令: unxz zzz.tx…...

广告牌安全传感器,实时监测事故隐患尽在掌握
在现代城市中,广告牌作为商业宣传的重要媒介,已然成为城市中一道独特的风景线。然而,随着城市迅速发展,广告牌的安全问题也引起了大众关注。广告招牌一般悬挂于建筑物高处,量大面大。由于设计、材料、施工方法的缺陷&a…...

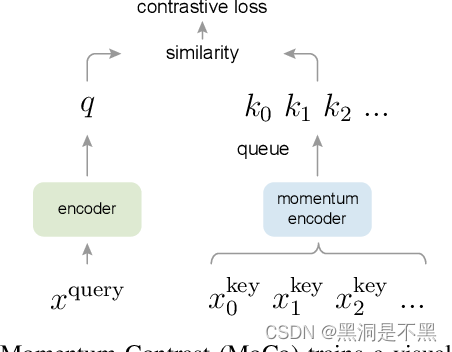
对比学习损失—InfoNCE理论理解
InfoNoise的理解 InfoNCE loss温度系数 τ \tau τ InfoNCE loss 最近在看对比学习的东西,记录点基础的东西 「对比学习」 属于无监督学习的一种,给一堆数据,没有标签,自己学习出一种特征表示。 InfoNCE 这个损失是来自于论文&am…...

贝锐蒲公英助力电子公交站牌联网远程运维,打造智慧出行新趋势
在现代城市公共交通系统中,我们随处可见电子公交站牌的身影。作为公共交通服务的核心之一,电子公交站牌的稳定运行至关重要,公交站台的实时公交状况、公共广告信息,是市民候车时关注的焦点。 某交通科技公司在承接某市智能电子站牌…...

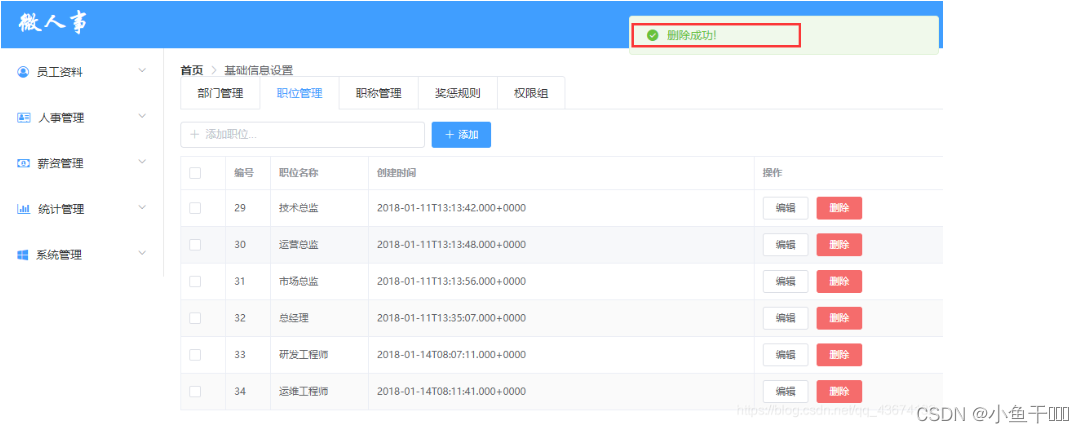
SpringBoot + Vue 微人事(十)
职位管理前后端接口对接 先把table中的数据展示出来,table里面的数据实际上是positions里面的数据,就是要给positions:[] 赋上值 可以在methods中定义一个initPosition方法 methods:{//定义一个初始化positions的方法initPositions(){//发送一个get请求…...

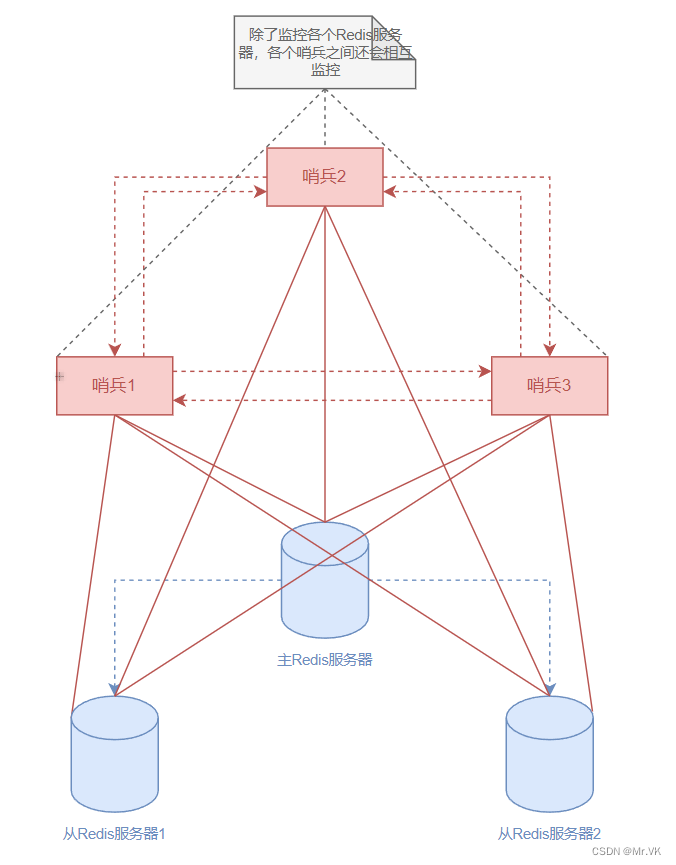
【Redis】Redis哨兵模式
【Redis】Redis哨兵模式 Redis主从模式当主服务器宕机后,需要手动把一台从服务器切换为主服务器,需要人工干预费事费力,为了解决这个问题出现了哨兵模式。 哨兵模式是是一个管理多个 Redis 实例的工具,它可以实现对 Redis 的监控…...

系统架构师---软件重用、基于架构的软件设计、软件模型
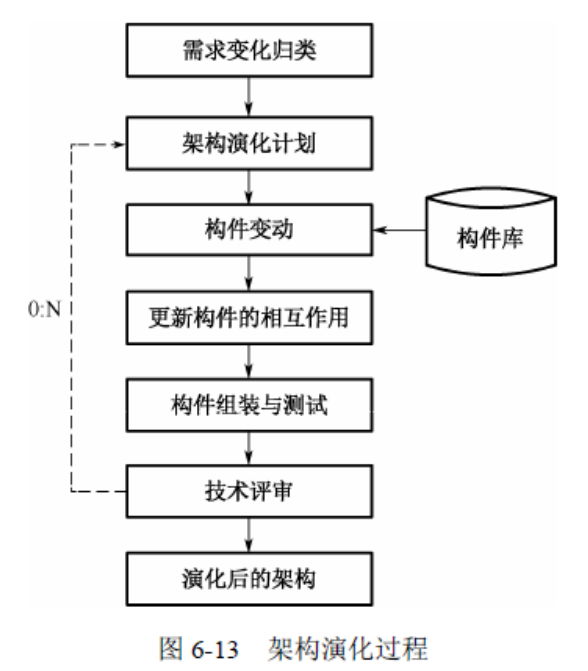
目录 软件重用 构件技术 基于架构的软件设计 ABSD方法与生命周期 抽象功能需求 用例 抽象的质量和业务需求 架构选项 质量场景 约束 基于架构的软件开发模型 架构需求 需求获取 标识构件 需求评审 架构设计 架构文档 架构复审 架构实现 架构演化 前言&…...

【Web开发指南】MyEclipse XML编辑器的高级功能简介
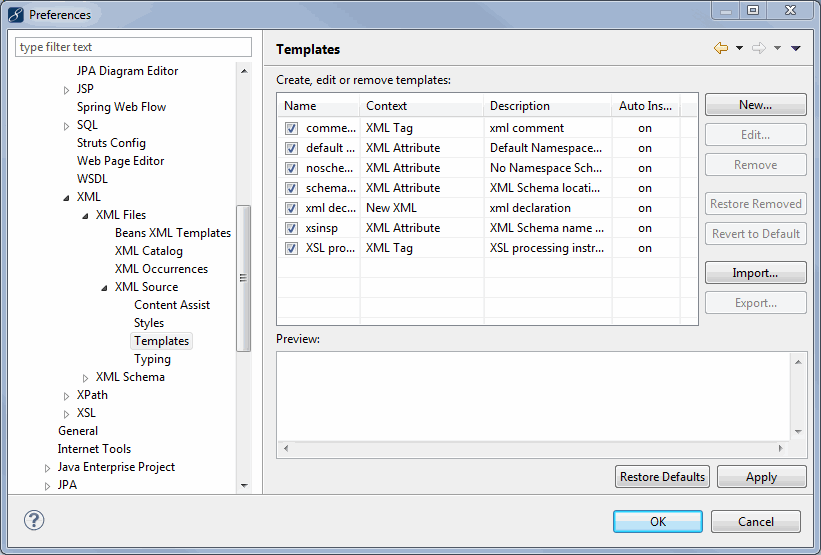
MyEclipse v2023.1.2离线版下载 1. 在MyEclipse中编辑XML 本文档介绍MyEclipse XML编辑器中的一些可用的函数,MyEclipse XML编辑器包括高级XML编辑,例如: 语法高亮显示标签和属性内容辅助实时验证(当您输入时)文档内容的源(Sou…...

设计模式-观察者模式(观察者模式的需求衍变过程详解,关于监听的理解)
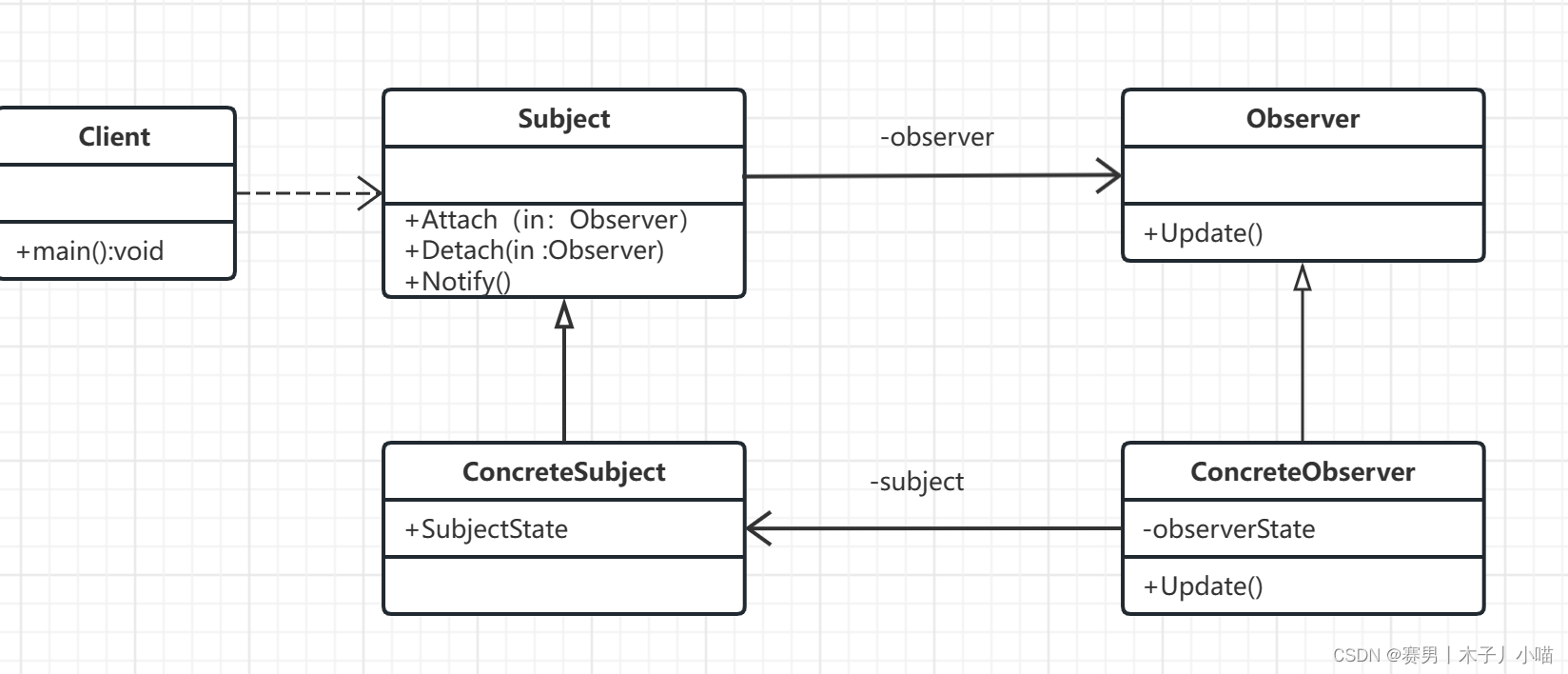
目录 前言概念你有过这样的问题吗? 详细介绍原理:应用场景: 实现方式:类图代码 问题回答监听,为什么叫监听,具体代码是哪观察者模式的需求衍变过程观察者是为什么是行为型 总结: 前言 在软件设计…...

vue+electron中实现文件下载打开wps预览
下载事件 win.webContents.downloadURL(url) 触发session的will-download事件 win.webContents.session.on(will-download, (event, downloadItem, webContents) > {// 设置文件保存路径// 如果用户没有设置保存路径,Electron将使用默认方式来确定保存路径&am…...

第4章 性能分析中的术语和指标
Linux perf和Intel VTune Profiler工具。 4.1 退休指令与执行指令 考虑到投机执行,CPU执行的指令要不退休指令多。Linux perf使用perf stat -e instruction ./a.exe即可获得退休指令的数量。 4.2 CPU利用率 CPU利用率表示在一段时间内的繁忙程度,用时…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
