vue3+ts+vite使用el-breadcrumb实现面包屑组件,实现面包屑过渡动画
简介
使用 element-plus 的 el-breadcrumb 组件,实现根据页面路由动态生成面包屑导航,并实现面包屑导航的切换过渡动画
一、先看效果加粗样式
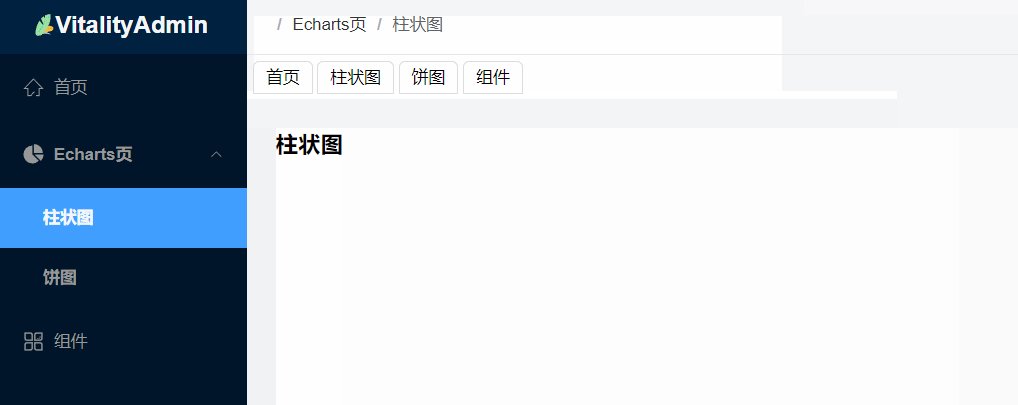
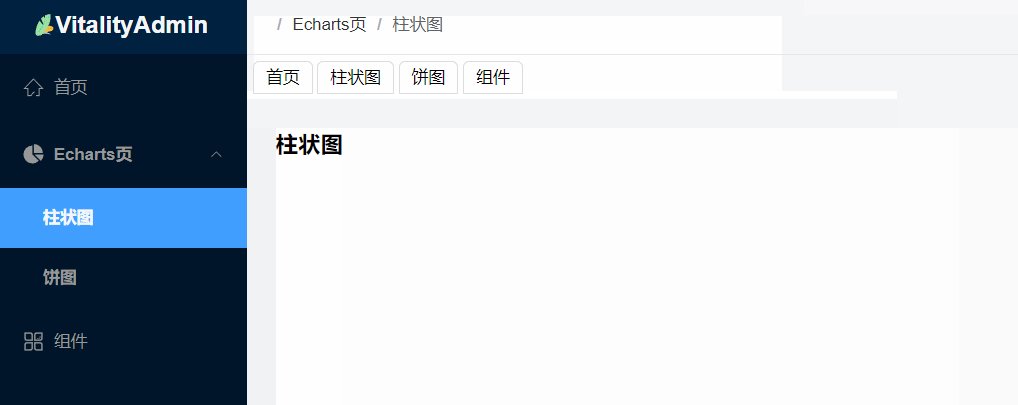
1.1 静态效果

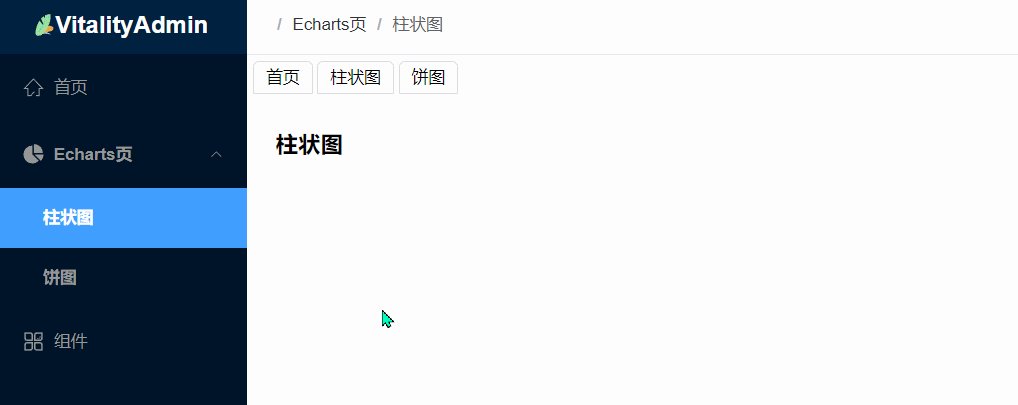
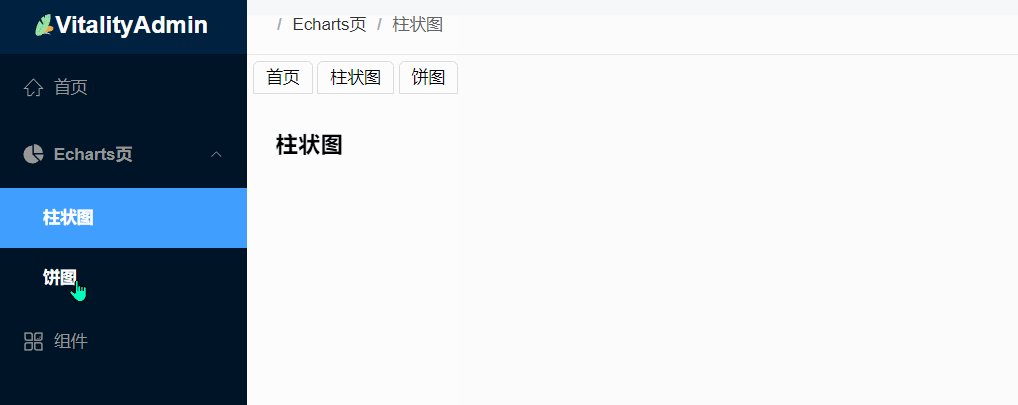
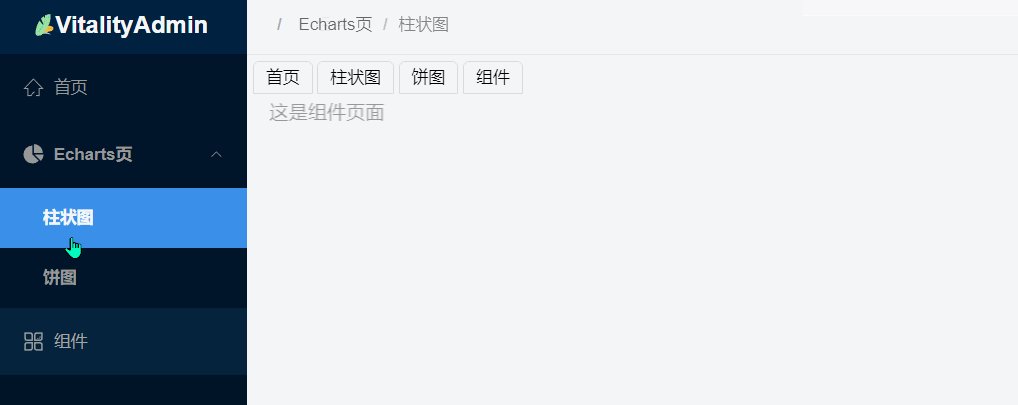
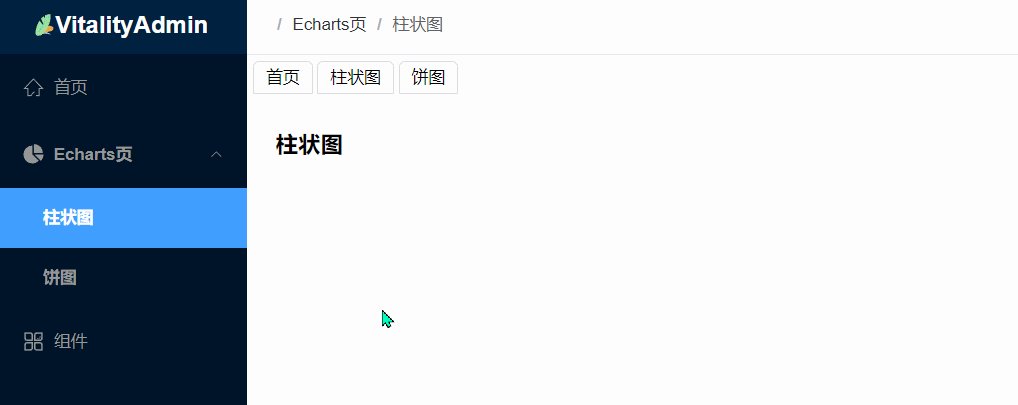
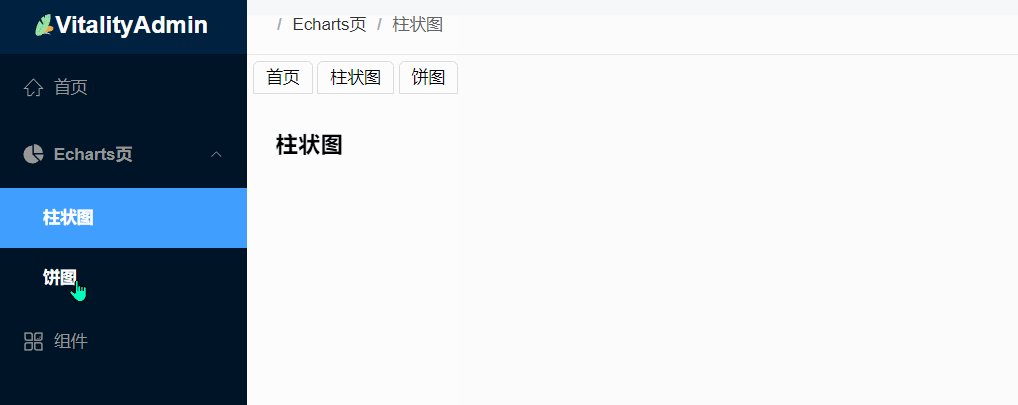
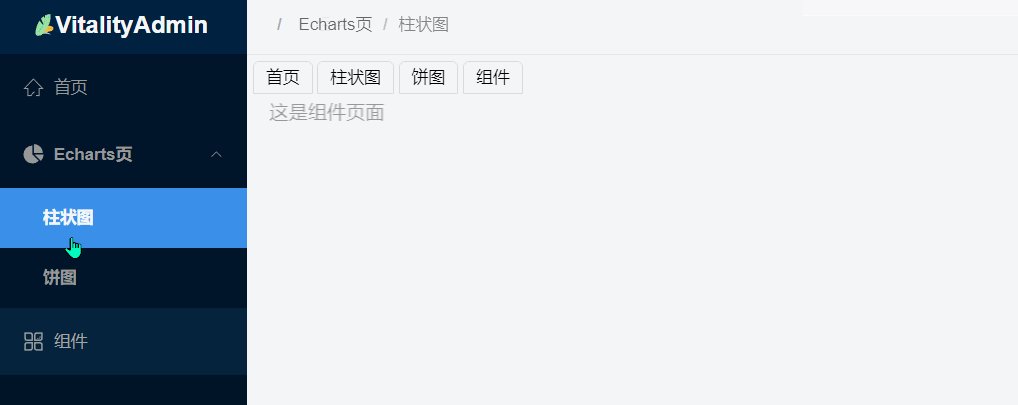
1.2 动态效果

二、全量代码
<script lang="ts" setup>
import { ref, watch } from 'vue';
import type { RouteLocationNormalizedLoaded } from 'vue-router';
import { useRouter } from 'vue-router';
const { currentRoute } = useRouter();
const breadcrumbItems = ref();
// 监听当前路由的name变化
watch(() => currentRoute.value,(route: RouteLocationNormalizedLoaded) => {breadcrumbItems.value = route.matched;},{ immediate: true }
);
</script><template><el-breadcrumb separator="/"><transition-group name="breadcrumb"><el-breadcrumb-item:key="item.path"v-for="item in breadcrumbItems":to="{ path: `${item.path}` }"class="breadcrumb-item">{{ item.meta.title }}</el-breadcrumb-item></transition-group></el-breadcrumb>
</template><style lang="scss">
.el-breadcrumb {height: 48px;line-height: 48px;margin-left: 16px;
}
.el-breadcrumb__inner,
.el-breadcrumb__inner a {font-weight: 400 !important;
}/* 面包屑过渡动画 */
.breadcrumb-enter-active {transition: all 0.4s;
}.breadcrumb-leave-active {transition: all 0.3s;
}.breadcrumb-enter-from,
.breadcrumb-leave-active {opacity: 0;transform: translateX(20px);
}.breadcrumb-leave-active {position: absolute;
}
</style>相关文章:

vue3+ts+vite使用el-breadcrumb实现面包屑组件,实现面包屑过渡动画
简介 使用 element-plus 的 el-breadcrumb 组件,实现根据页面路由动态生成面包屑导航,并实现面包屑导航的切换过渡动画 一、先看效果加粗样式 1.1 静态效果 1.2 动态效果 二、全量代码 <script lang"ts" setup> import { ref, watch…...

【Java 动态数据统计图】动态数据统计思路案例(动态,排序,数组)四(116)
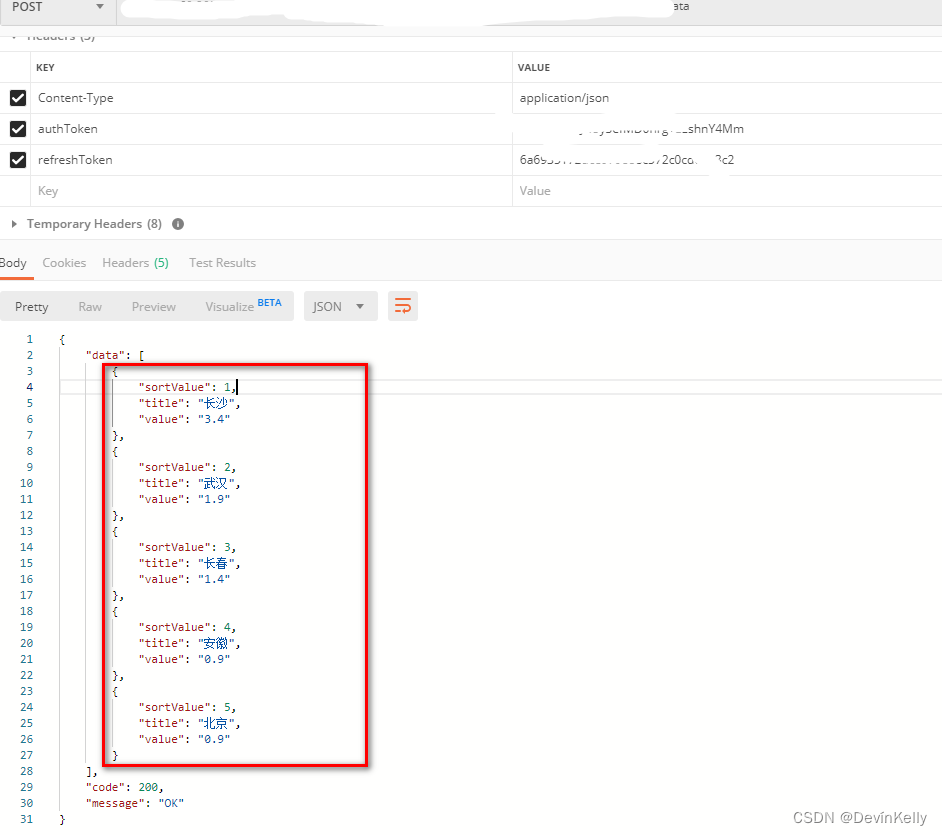
需求::前端根据后端的返回数据:画统计图; 1.动态获取地域数据以及数据中的平均值,按照平均值降序排序; 说明: X轴是动态的,有对应区域数据则展示; X轴 区域数据降序排序…...

Chrome命令行开关
Electron 支持的命令行开关 –client-certificatepath 设置客户端的证书文件 path . –ignore-connections-limitdomains 忽略用 , 分隔的 domains 列表的连接限制. –disable-http-cache 禁止请求 HTTP 时使用磁盘缓存. –remote-debugging-portport 在指定的 端口 通…...

元宇宙赛道加速破圈 和数软件抓住“元宇宙游戏”发展新风口
当下海外游戏市场仍然具备较大的增长空间。据机构预测,至2025年全球移动游戏市场规模将达1606亿美元,对应2020-2025年复合增长率11%。与此同时,随着元宇宙概念持续升温,国内外多家互联网巨头纷纷入场。行业分析平台New…...

Vue的鼠标键盘事件
Vue的鼠标键盘事件 原生 鼠标事件(将v-on简写为) click // 点击 dblclick // 双击 mousedown // 按下 mousemove // 移动 mouseleave // 离开 mouseout // 移出 mouseenter // 进入 mouseover // 鼠标悬浮mousedown.left 键盘事件 keydown //键盘按下时触发 keypress …...

Bytebase 2.6.0 - 支持通过 LDAP 配置 SSO,支持 RisingWave 数据库
🚀 新功能 支持通过 LDAP 配置 SSO。支持增加多个只读连接。Schema 模版支持列类型约束。支持 RisingWave 数据库。库表同步功能支持 TiDB。数据脱敏功能支持 SQL Server。SQL 审核 CI 功能支持 Azure DevOps。 🎄 改进 支持设置数据库的环境与所属实…...

C# 读取pcd、ply点云文件数据
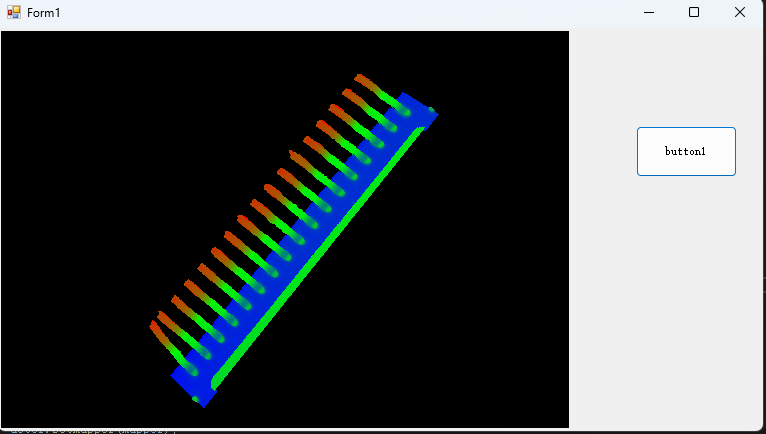
最近研究了下用pcl读取点云数据,又做了个C#的dll,方便读取,同样这个dll基于pcl 最新版本1.13.1版本开发。 上次做的需要先得到点云长度,再获取数据。这次这个定义了一个PointCloudXYZ类来存数据。将下面的dll拷贝到可执行目录下&a…...

LeetCode1387 将整数按权重排序
思路 首先是这种计算权重的方式很有可能出现重复,所以需要记忆化搜索记忆化搜索:先查表再计算,先存表再返回。将整数 x 和计算的权重分别存储数组的0和1的位置重写compare将数组排序按规则排序返回结果 代码 class Solution {private Hash…...

正则表达式--Intellij IDEA常用的替换
原文网址:正则表达式--Intellij IDEA常用的替换_IT利刃出鞘的博客-CSDN博客 简介 本文介绍IDEA使用正则表达式进行替换时的常用的一些示例。 根据注释加注解 需求 将 /*** abc*/ 改为: /*** abc*/ ApiModelOperation("abc") 方法 选…...

前端如何安全的渲染HTML字符串?
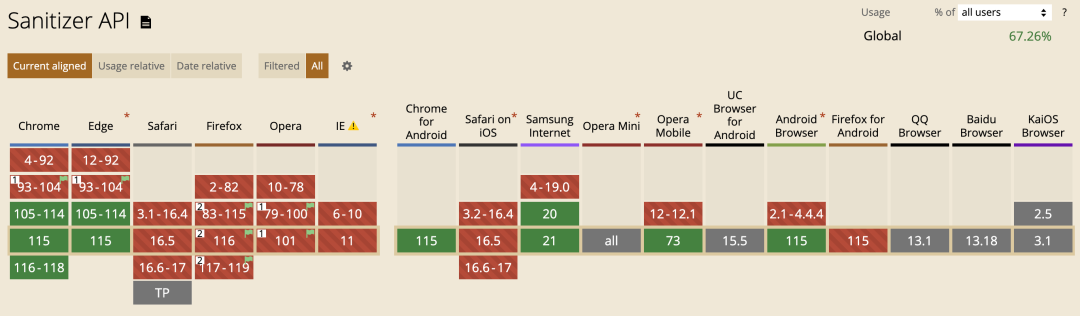
在现代的Web 应用中,动态生成和渲染 HTML 字符串是很常见的需求。然而,不正确地渲染HTML字符串可能会导致安全漏洞,例如跨站脚本攻击(XSS)。为了确保应用的安全性,我们需要采取一些措施来在安全的环境下渲染…...

C++学习第十四天----for循环
1.递增/递减运算符和指针 将*和同时用于指针的优先级? 答:前缀递增,前缀递减和解除引用运算符的优先级相同,以从右到左的方式进行结合;后缀递增和后缀递减的优先级相同,但比前缀运算符的优先级高࿰…...

快速解决在进入浏览器时,明明连接了网络,但是显示你尚未连接,代理服务器可能有问题。
在进入浏览器时,明明连接了网络,但是显示你尚未连接,代理服务器可能有问题,如下图。 一般情况下,可能是因为你使用了某些VPN,然后VPN使用时修改了你的网络设置,我们可以通过以下方法快速解决。 …...

TypeScript入门指南
TypeScript学习总结内容目录: TypeScript概述 TypeScript特性。Javascript与TypeScript的区别 * TypeScript安装及其环境搭建TypeScript类型声明 * 单个类型声明,多个类型声明 * 任意类型声明 * 函数类型声明 * unknown类型…...

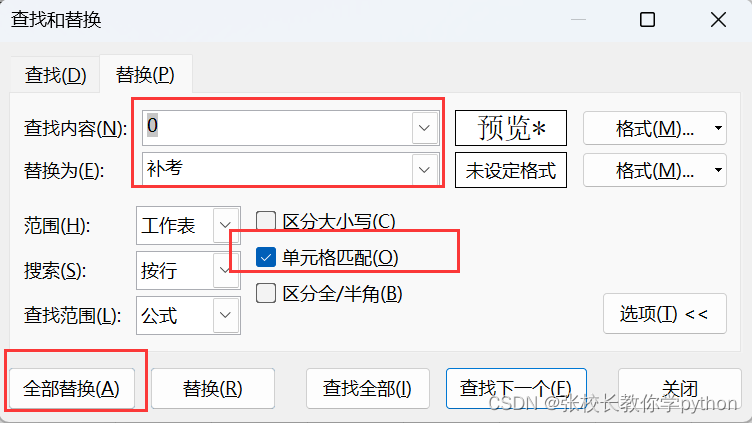
excel中定位条件,excel中有哪些数据类型、excel常见错误值、查找与替换
一、如何定位条件 操作步骤:开始 - 查找和选择 - 定位条件(ctrl G 或 F5) 注:如果F5不可用,可能是这个快捷键被占用了 案例:使用定位条件选择取余中空单元格,填入100,按组合键ct…...

19c_ogg搭建
1.环境介绍 源端:192.168.56.101 目标端:192.168.56.100 背景:数据从主库cdb主机定位,同步到从库 2.配置ogg 2.1 开启归档、强制日志、补充日志 --ogg 主备都需要配置 SQL> alter database archivelog; SQL> alter databa…...
)
网络通信原理网络层TCP/IP协议(第四十三课)
1.什么是TCP/IP 目前应用广泛的网络通信协议集 国际互联网上电脑相互通信的规则、约定。 2.主机通信的三要素 IP地址:用来标识一个节点的网络地址(区分网络中电脑身份的地址,如人有名字) 子网掩码:配合IP地址确定网络号 IP路由:网关的地址,网络的出口 3.IP地址 …...

yolov5封装进ros系统
一,要具备ROS环境 ROS环境搭建可以参考我之前的文章 ROS参考文章1 ROS参考文章2 建立ROS工作空间 ROS系统由自己的编译空间规则。 cd 你自己想要的文件夹(我一般是home目录) mkdir -p (你自己的文件夹名字,比如我是yolov5…...

Flowable 源码目录结构
title: Flowable 源码目录结构 date: 2023-8-17 23:47:20 tags: - Flowable 下载源码 下载地址:flowable/flowable-engine at flowable-6.7.2 (github.com) Git 下载方式:git clone gitgithub.com:flowable/flowable-engine.git 切换分支 git checkout -…...

科大讯飞星火模型申请与chatgpt 3.5模型以及new bing的对比
科大讯飞星火模型 申请科大讯飞星火认知大模型账号科大讯飞星火认知大模型使用1.界面介绍2. 在编程能力上与chatgpt 3.5对比科大讯飞星火模型chatgpt 3.5模型 3. 在图片生成能力上与new bing对比 总结 申请科大讯飞星火认知大模型账号 注册网址: 科大讯飞星火认知大…...

无涯教程-TensorFlow - 分布式计算
本章将重点介绍如何开始使用分布式TensorFlow,目的是帮助开发人员了解重复出现的基本分布式TF概念,如TF服务器。无涯教程将使用Jupyter Notebook分布式TensorFlow。 第1步 - 导入分布式计算必需的必要模块- import tensorflow as tf 第2步 - …...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
