发布一个开源的新闻api(整理后就开源)
目录
说明:
基础说明
其他说明:
通用接口:
登录:
注册:
更改密码(需要token)
更换头像(需要token)
获取用户列表(需要token):
上传文件(5000端口):
获取文件(5000端口)源码文件,db文件均不能获取:
验证token(需要token):
获取系统时间:
文件接口(需要用前面获取文件的接口访问):
公告:
App介绍:
视频类新闻和文章类新闻的个数(扇形图表分析):
视频类前十文章的总得分、阅读量、点赞量、评论量数据(柱状图表分析):
一周内文章总数趋势数据(折线图表分析):
新版apk地址:
新闻类接口:
新闻列表:
点赞新闻(需要token):
取消点赞新闻(需要token):
发布新闻(需要token):
获取新闻分类下所有新闻:
关键字搜索新闻:
获取热门新闻:
获取轮播图:
获取用户发布的列表(需要token):
获取随机视频:
获取用户点赞的列表(需要token):
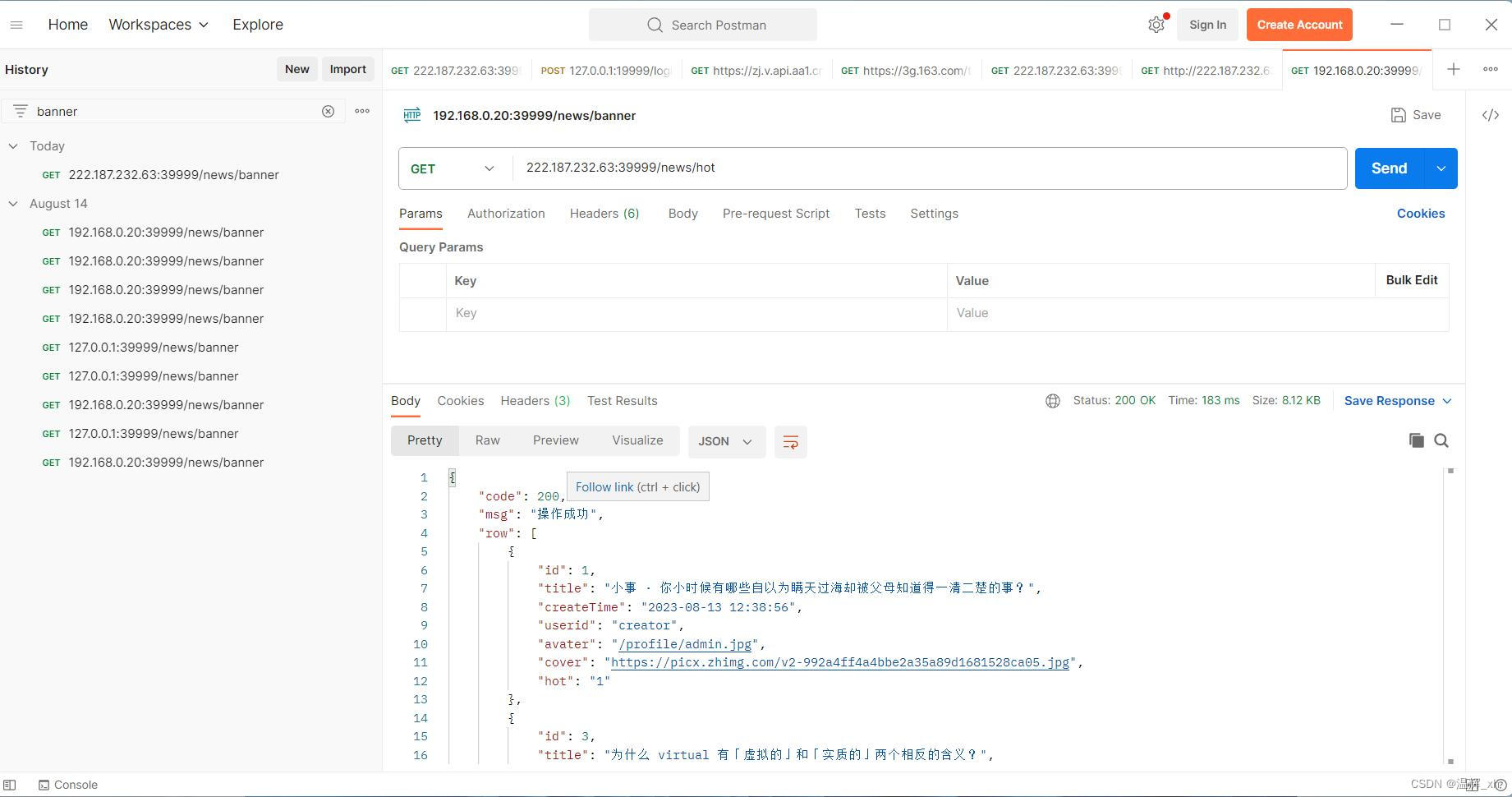
API运行和postman测试图:
编辑
关于开源:将在源码全部整理结束后开源,大家可以前往222.187.232.63:39999体验demo版本
点名表扬
说明:
首先先放出基于api写的app


基础说明
*部分接口需要token,即头里加入Authorization字段,token通过登录json获取
Demo api地址: 222.187.232.63:39999
Demo 文件管理地址: 222.187.232.63:5000
例如获取新闻轮播图:http://222.187.232.63:39999/news/banner
其他说明:
代码量前后端合计约6k行,较轻量
Token加入:Head里加入Authorization参数
响应参数likearray返回的是一个类似数组的字符串。需要获取后手动用split()函数去切割
由于部分数据来自网络,部分数据来自本地,本地路径考虑可移植性,没有写入完整路径,需要手动判定图片是否带有http://或https://
开发者说明:
此app前后端完全开源,前端采用java android编写,后端使用python,代码量约5k,较轻量
默认api地址为:127.0.0.1+端口号39999,文件访问地址:127.0.0.1+端口号5000
可以通过/libs/Service_Utils.py进行修改ip地址和api端口号
后端通过python编写,使用httpserver + Flask框架(主要处理文件)处理http请求
使用jwt进行动态授权token,需要获取用户,例如点赞、评论均需要传token获取用户
大部分数据存入sqlite数据库,部分数据例如公告以文件方式存储,便于修改
python打包数据可能是数据传输问题,有时候会少掉一个},可以通过此段代码解决这个问题
public static String verjson(String jsontext) {
try {
JSONObject jsonObject=new JSONObject(jsontext);
return jsontext;
} catch (JSONException e) {
return jsontext +"}";
}
}后端逻辑我懒得改了修改密码,只要传入token就可以修改,需要前端写验证(其实也不用,因为一般只有登录才能拿到token)
接下来是api文档:
通用接口:
登录:
接口名:/login
请求方式:post
参数:
username:用户名
password:密码
注册:
接口名:/Reg
请求方式:post
参数:
username:用户名
password:密码
avater:头像
更改密码(需要token)
接口名:/update_password
请求方式:post
参数:
password:密码
更换头像(需要token)
接口名:/update_avatar
请求方式:post
参数:
avater:头像
获取用户列表(需要token):
接口名:/personlist
请求方式:post
上传文件(5000端口):
接口名:/upload
请求方式:post
参数:
file:文件
获取文件(5000端口)源码文件,db文件均不能获取:
接口名:/路径名
请求方式:get
验证token(需要token):
接口名:/vertoken
请求方式:get
获取系统时间:
接口名:/gettime
请求方式:get
文件接口(需要用前面获取文件的接口访问):
公告:
接口名:/profile/notfication
请求方式:get
App介绍:
接口名:/profile/instructio
请求方式:get
视频类新闻和文章类新闻的个数(扇形图表分析):
接口名:/profile/percent
请求方式:get
视频类前十文章的总得分、阅读量、点赞量、评论量数据(柱状图表分析):
接口名:/profile/percent
请求方式:get
一周内文章总数趋势数据(折线图表分析):
接口名:/profile/trend
请求方式:get
新版apk地址:
接口名:/docs/newsapp.apk
请求方式:get
新闻类接口:
新闻列表:
接口名:/news/list
请求方式:get
参数(默认20一页):
pagenum:从哪页开始
pagenum:显示大小
点赞新闻(需要token):
接口名:/news/like
请求方式:get
参数(默认20一页):
Id:新闻的id
取消点赞新闻(需要token):
接口名:/news/unlike
请求方式:get
参数(默认20一页):
Id:新闻的id
发布新闻(需要token):
接口名:/news/create
请求方式:post
参数(如果要传视频type写视频,content写地址):
title:标题
content:正文
type:类型
cover:图像
获取新闻分类下所有新闻:
接口名:news/type=值
请求方式:get
关键字搜索新闻:
接口名:news/search=值
请求方式:get
获取热门新闻:
接口名:news/hot
请求方式:get
获取轮播图:
接口名:news/banner
请求方式:get
获取用户发布的列表(需要token):
接口名:news/pushlist
请求方式:get
获取随机视频:
接口名:/randomvideo
请求方式:get
获取用户点赞的列表(需要token):
接口名:news/likelist
请求方式:get
获取评论:
接口名:news/likelist
请求方式:get
参数:
Id:视频/新闻的id号
API运行和postman测试图:

关于开源:将在源码全部整理结束后开源,大家可以前往222.187.232.63:39999体验demo版本
点名表扬
感谢以下搬运工帮我宣传文章
http://element-ui.cn/article/show-1494297.aspx
https://www.ngui.cc/article/show-1153128.html
https://www.lmlphp.com/user/629051
https://www.ppmy.cn/news/628760.html
https://www.lmlphp.com/user/629939/article
防盗:
本文由福州职业技术学校 软件技术 温辉 qq:2151335401,3135144152编写
欢迎搬运,请复制上一行
相关文章:

发布一个开源的新闻api(整理后就开源)
目录 说明: 基础说明 其他说明: 通用接口: 登录: 注册: 更改密码(需要token) 更换头像(需要token) 获取用户列表(需要token): 上传文件(5000端口): 获取文件(5000端口)源码文件,db文件均不能获取: 验证token(需要token): 获取系统时间: 文件…...

3d max省时插件CG MAGIC功能中的材质参数可一键优化!
渲染的最终结果就是为了让渲染效果更加真实的体现。 对于一些操作上,可能还是费些时间,VRay可以说是在给材质做加法的路上越走越远,透明度、凹凸、反射等等参数细节越做越多。 对于材质参数调节的重要性大家都心里有数的。 VRay材质系统的每…...

什么是变量提升(hoisting)?它在JavaScript中是如何工作的?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 变量提升(Hoisting)⭐ 变量提升的示例:⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅&…...

.git内存清理方式
查看前15个大文件 git rev-list --objects --all | grep "$(git verify-pack -v .git/objects/pack/*.idx | sort -k 3 -n | tail -15 | awk {print$1})"删除文件夹(public/housimg文件夹目录) git filter-branch --tree-filter rm -rf publ…...

i.MX6ULL开发板无法进入NFS挂载文件系统的解决办法
问题 使用NFS网络挂载文件系统后卡住无法进入系统。 解决办法 此处不详细讲述NFS安装流程 查看板卡挂载在/home/etc/rc.init下的自启动程序 进入到../../home/etc目录下,查看rc.init文件,首先从第一行排查,查看/home/etc/netcfg文件代码内容&…...

七夕特辑——3D爱心(可监听鼠标移动)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

C++函数模板和类模板
C另一种编程思想称为泛型编程,主要利用的技术是模板 C提供两种模板机制:函数模板和类模板 C提供了模板(template)编程的概念。所谓模板,实际上是建立一个通用函数或类, 其类内部的类型和函数的形参类型不具体指定, 用…...

【Unity】编辑器下查找制定文件下的所有特定资源
需求上很简单,就是在编辑器下,找到某个制定文件下的所有特定资源(UnityEngine.Object)。Unity 没有提供专门的 API,我一开始想在网上搜索代码,发现没有现成可以直接用的。 功能实现本身并不复杂,…...

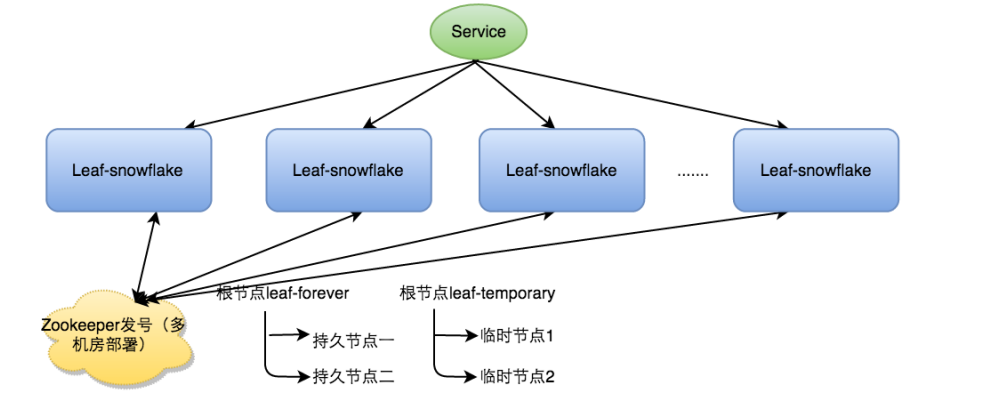
分布式唯一ID实战
目录 一、UUID二、数据库方式1、数据库生成之简单方式2、数据库生成 - 多台机器和设置步长,解决性能问题3、Leaf-segment 方案实现4、双 buffer 优化5、Leaf高可用容灾 三、基于Redis实现分布式ID四、雪花算法1、雪花算法介绍2、 雪花算法生产环境架构:3…...

el-element日期时间组件限制可选时间范围
<el-date-pickerv-model"formData.meetingTime"type"datetime"value-format"yyyy-MM-dd HH:mm:ss"style"width: 100%"placeholder"请选择日期"clearable:picker-options"pickerOptions"></el-date-picke…...

【李沐】3.3线性回归的简洁实现
1、生成数据集 import numpy as np import torch from torch.utils import data from d2l import torch as d2l true_w torch.tensor([2, -3.4]) # 定义真实权重 true_w,其中 [2, -3.4] 表示两个特征的权重值 true_b 4.2 # 定义真实偏差 true_b,表示…...

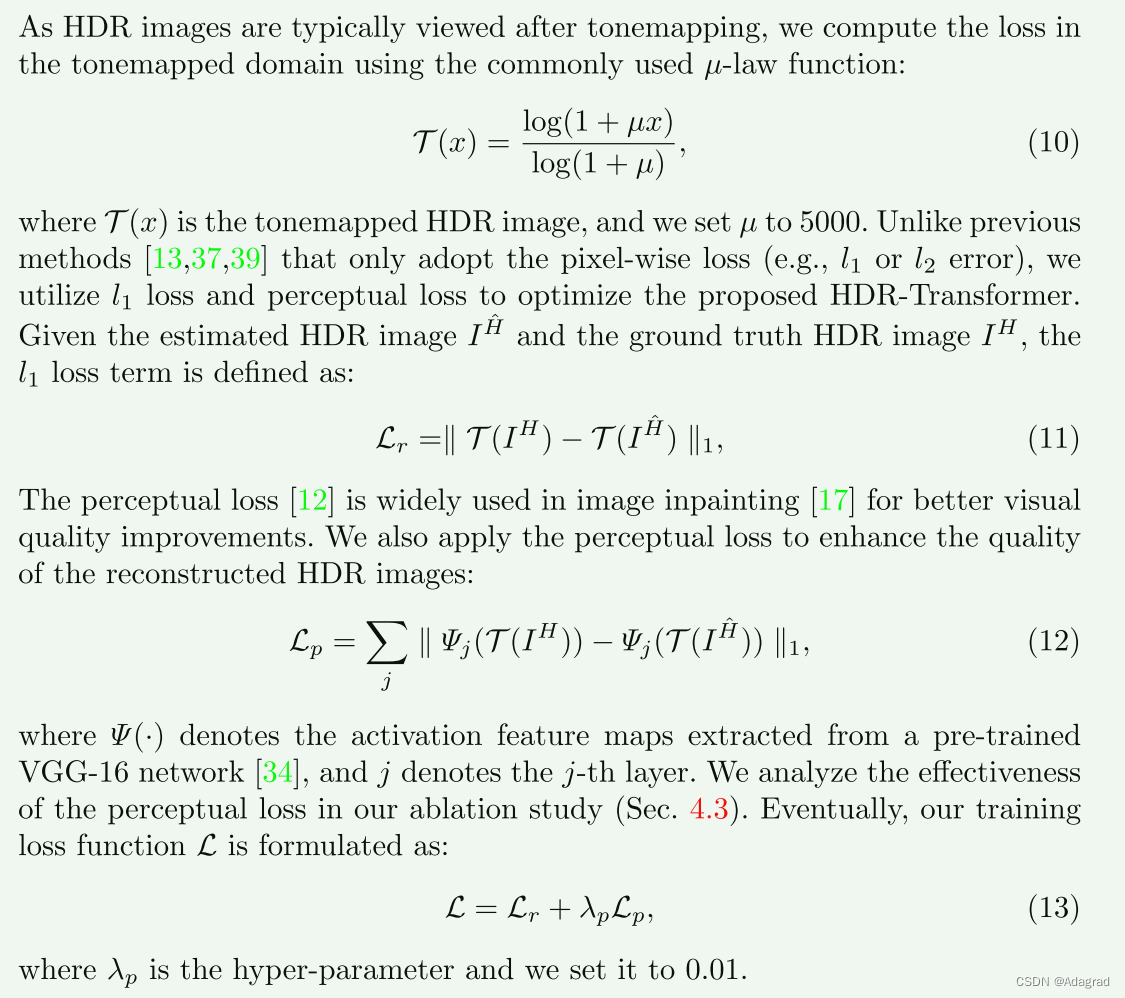
Ghost-free High Dynamic Range Imaging withContext-aware Transformer
Abstract 高动态范围(HDR)去鬼算法旨在生成具有真实感细节的无鬼HDR图像。 受感受野局部性的限制,现有的基于CNN的方法在大运动和严重饱和度的情况下容易产生重影伪影和强度畸变。 本文提出了一种新的上下文感知视觉转换器(CA-VIT)用于高动态…...

过来,我告诉你个秘密:送给程序员男友最好的礼物,快教你对象学习磁盘分区啦!小点声哈,别让其他人学会了!
[原文连接:来自给点知识](过来,我告诉你个秘密:送给程序员男友最好的礼物,快教你对象学习磁盘分区啦!小点声哈,别让其他人学会了!) 再唱不出那样的歌曲 听到都会红着脸躲避 虽然会经常忘了我依然爱着你 …...

Cadence+硬件每日学习十个知识点(38)23.8.18 (Cadence的使用,界面介绍)
文章目录 1.Cadence有共享数据库的途径2.Cadence启动3.Cadence界面菜单简介(file、edit、view、place、options)4.Cadence界面的图标简介5.我的下载资源有三本书 1.Cadence有共享数据库的途径 答: AD缺少共享数据库的途径,目前我…...

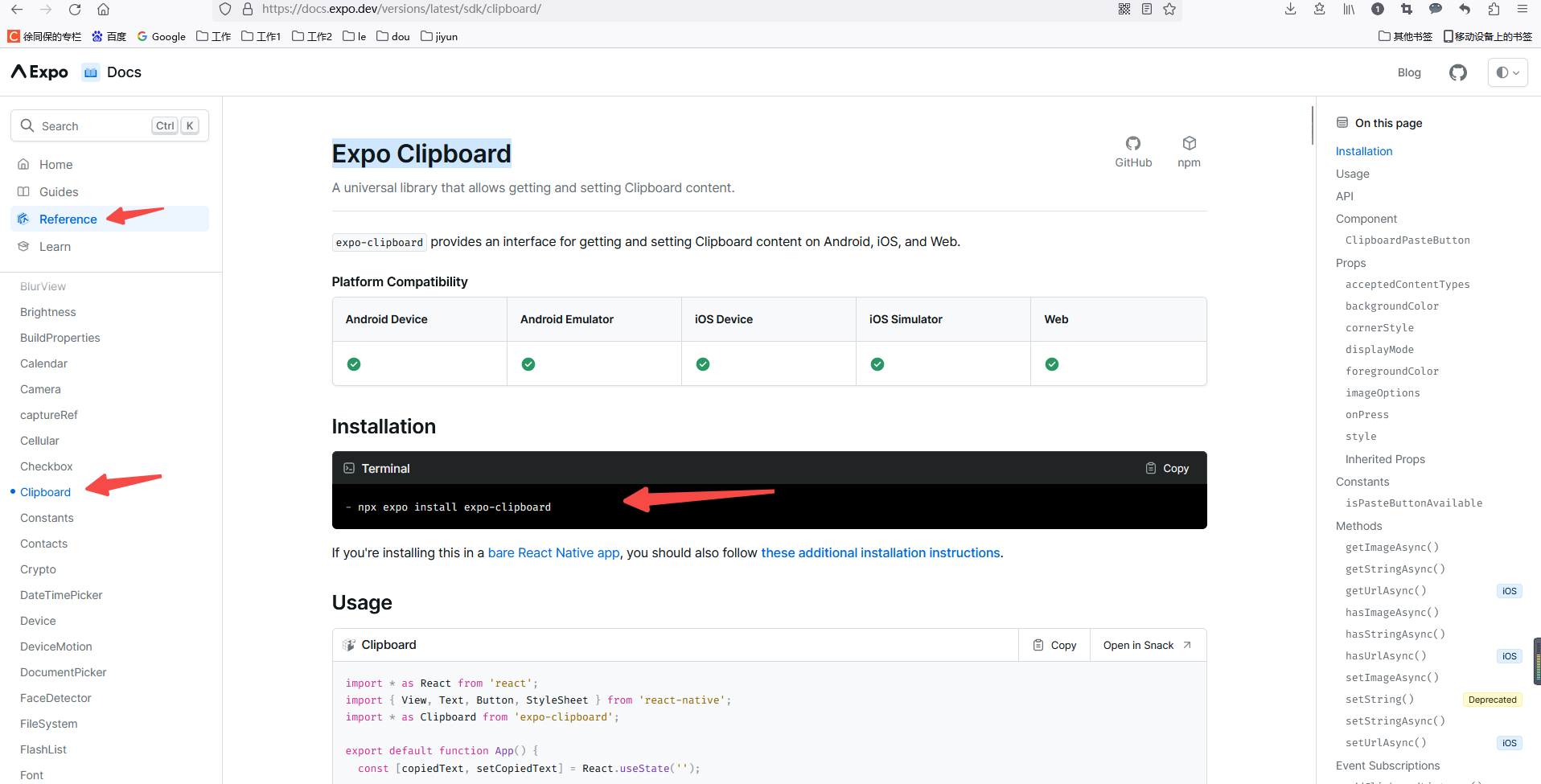
React Native Expo项目,复制文本到剪切板
装包: npx expo install expo-clipboard import * as Clipboard from expo-clipboardconst handleCopy async (text) > {await Clipboard.setStringAsync(text)Toast.show(复制成功, {duration: 3000,position: Toast.positions.CENTER,})} 参考链接:…...

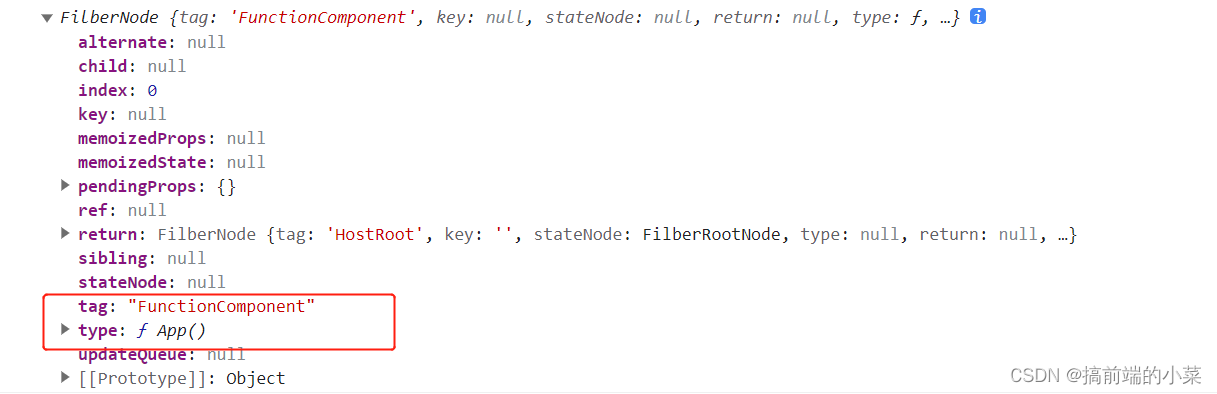
React源码解析18(5)------ 实现函数组件【修改beginWork和completeWork】
摘要 经过之前的几篇文章,我们实现了基本的jsx,在页面渲染的过程。但是如果是通过函数组件写出来的组件,还是不能渲染到页面上的。 所以这一篇,主要是对之前写得方法进行修改,从而能够显示函数组件,所以现…...

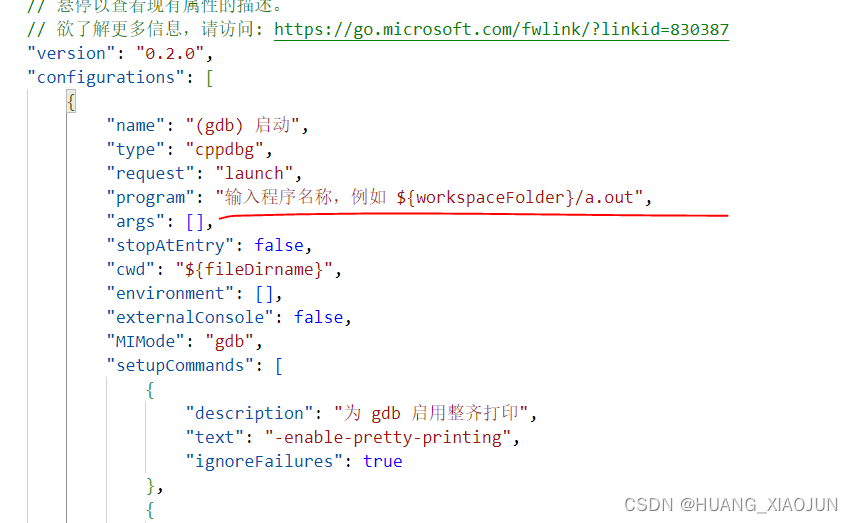
vscode ssh 远程 gdb 调试
一、点运行与调试,生成launch.json 文件 二、点添加配置,选择GDB 三、修改启动程序路径...

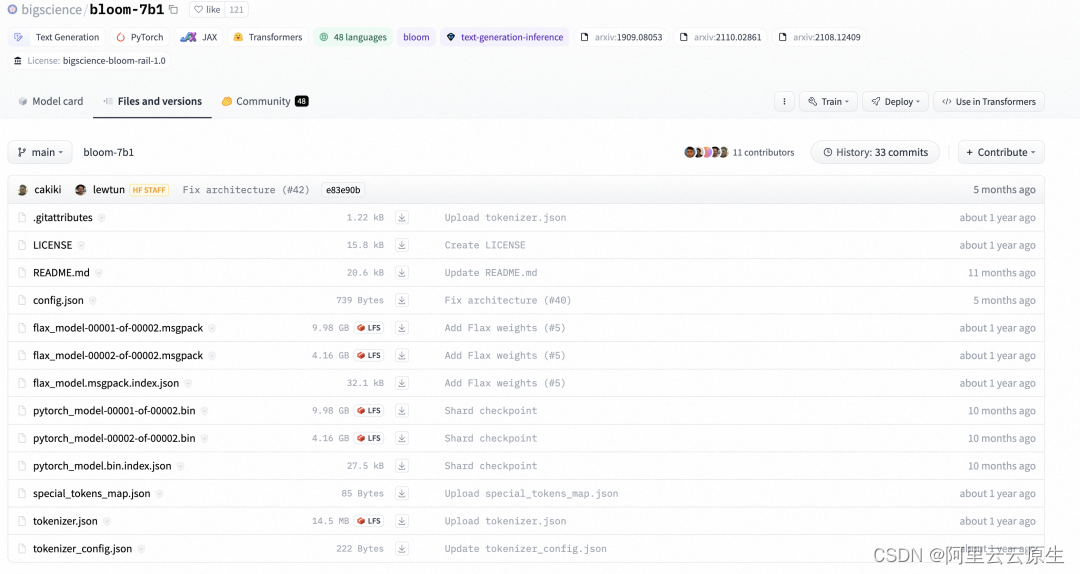
云原生 AI 工程化实践之 FasterTransformer 加速 LLM 推理
作者:颜廷帅(瀚廷) 01 背景 OpenAI 在 3 月 15 日发布了备受瞩目的 GPT4,它在司法考试和程序编程领域的惊人表现让大家对大语言模型的热情达到了顶点。人们纷纷议论我们是否已经跨入通用人工智能的时代。与此同时,基…...

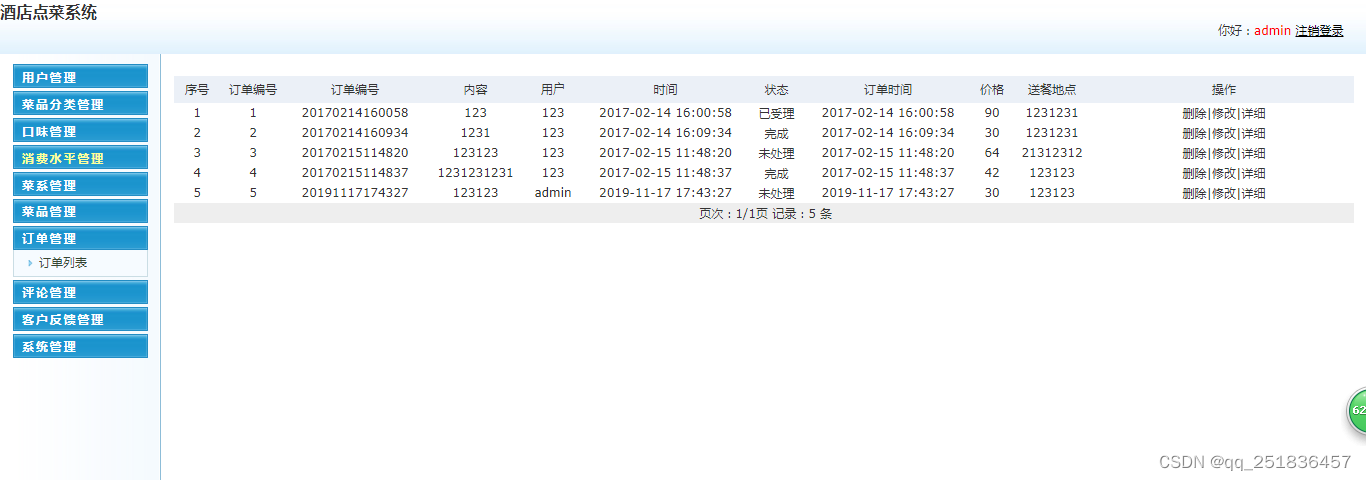
PHP酒店点菜管理系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 酒店点菜管理系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 代码下载 https://download.csdn.net/download/qq_41221322/88232051 论文 https://…...

【面试复盘】知乎暑期实习算法工程师二面
来源:投稿 作者:LSC 编辑:学姐 1. 自我介绍 2. 介绍自己的项目 3. 编程题 判断一个链表是不是会文链表class ListNode: def __init__(self, val, nextNone):self.val valself.next nextdef reverse(head):pre Nonep headwhile p ! No…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
