相同数字的积木游戏
题目描述
题目描述
小华和小薇一起通过玩积木游戏学习数学。
他们有很多积木,每个积木块上都有一个数字,积木块上的数字可能相同。
小华随机拿一些积木挨着排成一排,请小薇找到这排积木中数字相同目所处位置最远的2块积木块,计算他们的距离。
小薇请你帮忙替她解决这个问题。
输入
第一行输入为N,表示小华排成一排的积大总数。
接下来 N 行每行一个数字,表示小花排成一排的积大上数字。
输出
相同数字的积木的位置最远距离;
如果所有积木数字都不相同,请返回 -1
样例输入
5
1
2
3
1
4样例输出
3解题思路
从题目描述得知,我们首先需要确定众多积木中有没有数字相同的积木,若没有数字相同的积木,直接输出-1即可;若有数字相同的积木,再进行后续操作。
通过将数组中的元素存到HashMap中,key值代表元素,value值代表元素出现次数。若哈希表的大小和数组大小相同,则说明数组内每个元素都只出现了1次,没有相同数字的积木。否则,双指针遍历数组,找到相同数字的距离,取最大值。
AC代码
import java.util.HashMap;
import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner sc = new Scanner(System.in);int N = sc.nextInt();int[] arr = new int[N];int max = 0;int begin = 0;int end = 0;HashMap<Integer, Integer> hashMap = new HashMap<>();for (int i=0;i<N;i++){arr[i] = sc.nextInt();if (!hashMap.containsKey(arr[i])){hashMap.put(arr[i],1);}else {hashMap.put(arr[i], hashMap.get(arr[i]) +1 );}}//若哈希表的长度 和 数组长度 相等,则说明数组内每个元素都只出现了1次,没有相同数字的积木。if (hashMap.size() == arr.length){System.out.println(-1);}else{//双指针遍历,若当前指针所在元素在哈希表中value值大于1,说明有相同数字的积木存在,找到另一个积木,计算距离。for (int i=0;i<N;i++){if (hashMap.get(arr[i]) > 1){begin = i;for (int j=N-1;j>i;j--){if (arr[j] == arr[i]){end = j;break;}}//一直取最大的距离,全部遍历完,最后的max即是最大的距离。max = Math.max(max,end - begin);}}System.out.println(max);}}
}
相关文章:

相同数字的积木游戏
题目描述 题目描述 小华和小薇一起通过玩积木游戏学习数学。 他们有很多积木,每个积木块上都有一个数字,积木块上的数字可能相同。 小华随机拿一些积木挨着排成一排,请小薇找到这排积木中数字相同目所处位置最远的2块积木块,计算…...

安防监控视频云存储EasyCVR平台H.265转码功能更新:新增分辨率配置
安防视频集中存储EasyCVR视频监控综合管理平台可以根据不同的场景需求,让平台在内网、专网、VPN、广域网、互联网等各种环境下进行音视频的采集、接入与多端分发。在视频能力上,视频云存储平台EasyCVR可实现视频实时直播、云端录像、视频云存储、视频存储…...

图数据库_Neo4j学习cypher语言_常用函数_关系函数_字符串函数_聚合函数_数据库备份_数据库恢复---Neo4j图数据库工作笔记0008
然后再来看一些常用函数,和字符串函数,这里举个例子,然后其他的 类似 可以看到substring字符串截取函数 可以看到截取成功 聚合函数 这里用了一个count(n) 统计函数,可以看到效果 关系函数,我们用过就是id(r) 可以取出对应的r的id来这样.....
)
LeetCode150道面试经典题-- 加一(简单)
1.题目 给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一。 最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。 你可以假设除了整数 0 之外,这个整数不会以零开头。 2.示例 示例 1: 输入&am…...

Centos7 配置Docker镜像加速器
docker实战(一):centos7 yum安装docker docker实战(二):基础命令篇 docker实战(三):docker网络模式(超详细) docker实战(四):docker架构原理 docker实战(五):docker镜像及仓库配置 docker实战(六):docker 网络及数据卷设置 docker实战(七):docker 性质及版本选择 认知升…...

微信小程序中pdf的上传、下载及excel导出
微信小程序中pdf的上传、下载及excel导出 pdf上传上传1:上传2: pdf下载导出excel pdf上传 上传两种方法: 上传1: 1.用vant weapp组件: //pdf上传--vant weapp组件 <view class"content"><van-u…...

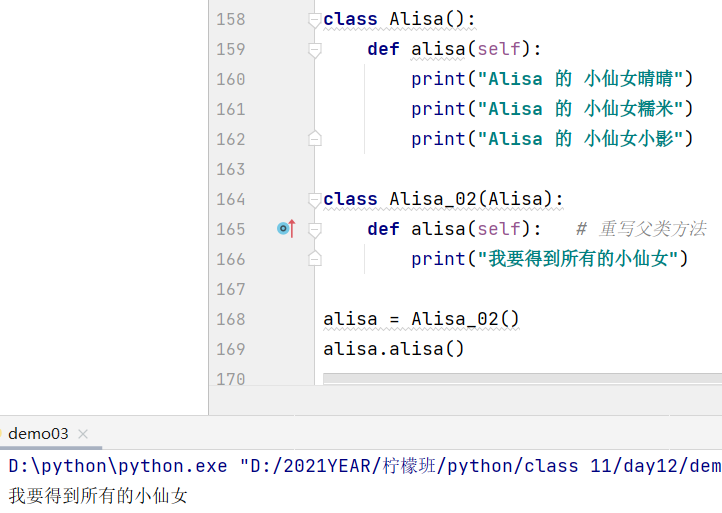
Python_11 类的方法
一、查缺补漏 1. 实例方法必须用类实例化对象()来调用,用类来调用时会执行,但是self中不是实例化类地址而是传的字符串 二、类中的方法 1. 实例方法 1. 定义在类里面的普通方法(函数) 2. 第一个参数必须是类实例,在方法调用的时候会自动…...
——Centos7更新)
CentOS系统环境搭建(一)——Centos7更新
Centos7更新 更新 yum(包括centos内核) yum update执行后,系统将更新到centos 7.9。 从这一篇文章开始开始,我将开始在centos系统环境搭建🔗https://blog.csdn.net/weixin_43982359/category_12411496.html中开始对C…...

Mariadb高可用MHA
目录 前言 一、概述 (一)、概念 (二)、组成 (三)、特点 (四)、工作原理 二、案例 (一)、构建MHA 1.所有节点ssh免密登录 2、MySQL主从复制 &#x…...

SASS 学习笔记 II
SASS 学习笔记 II 上篇笔记,SASS 学习笔记 中包含: 配置 变量 嵌套 这里加一个扩展,嵌套中有一个 & 的用法,使用 & 可以指代当前 block 中的 selector,后面可以追加其他的选择器。如当前的 scope 是 form&a…...

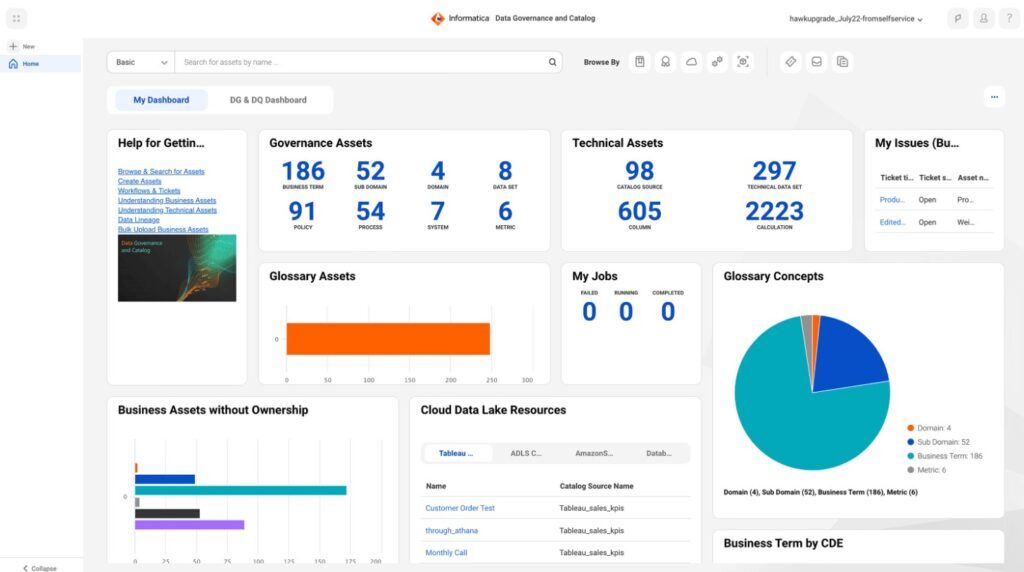
提高 Snowflake 工作效率的 6 大工具
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 Snowflake 彻底改变了企业存储、处理和分析数据的方式,提供了无与伦比的灵活性、可扩展性和性能。但是,与任何强大的技术一样,要真正利用其潜力,必须拥有…...

选项方式读取配置IOption、IOptionSnapshot、IOpstionMonitor的区别
IOption, IOptionsSnapshot, 和 IOptionsMonitor 都是 ASP.NET Core 中用于访问配置选项的接口。它们在不同的场景下用于获取配置选项值,并具有不同的生命周期和行为。 IOption: IOption 是一个泛型接口,表示一个配置选项的包装器。它通常在应用程序启动时被解析并注入到需…...

linux基础面试题整理
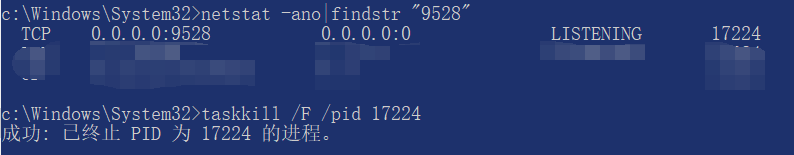
目录标题 1.说下企业为什么用linux而不用windows?2.linux学过什么,怎么学习的?3.linux基本命令4.linux查看端口、进程、文件类型、挂载5.使用top命令之后前五行会显示什么内容?6.linux怎么查找一个文件7.vim进去后的各种操作 1.说…...

IDEA开发项目时一直出现http404错误的解决方法
系列文章目录 安装cv2库时出现错误的一般解决方法_cv2库安装失败 SQL> conn sys/root as sysdbaERROR:ORA-12560: TNS: 协议适配器错误的解决方案 虚拟机启动时出现“已启用侧通道缓解”的解决方法 Hypervisor launch failed; Processor does not pr…...

NLPR、SenseTime 和 NTU 加速自动视频纵向编辑
视频人像编辑技术已经在电视、视频和电影制作中得到了应用,并有望在不断发展的网真场景中发挥关键作用。最先进的方法已经可以逼真地将同源音频合成为视频。现在,来自北京模式识别国家实验室(NLPR)、商汤科技研究和南洋理工大学的…...

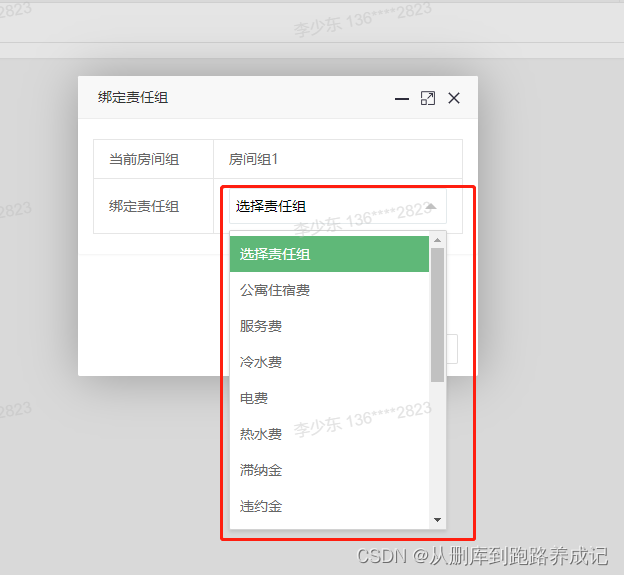
layui下拉框select 弹出层在最外层
出现问题如图所示 想要的效果是如下 这样的效果只需一行代码就能解决 .layui-layer-page .layui-layer-content{overflow: visible!important;}...
)
fnn手动实现和nn实现(包括3种激活函数、隐藏层)
原文网址:https://blog.csdn.net/m0_52910424/article/details/127819278 fnn手动实现: import time import matplotlib.pyplot as plt import numpy as np import torch import torch.nn as nn import torchvision from torch.nn.functional import cross_entrop…...

Lua + mysql 实战代码
--[[luarocks lua语言的包管理器luasql https://luarocks.org/brew install luarocksluarocks install luasql-mysql 注意此处,如果你是 mariadb,然后要求指定 MYSQL_DIR 参数的时候,千万不要指到 mariadb 的安装目录,而是要指…...

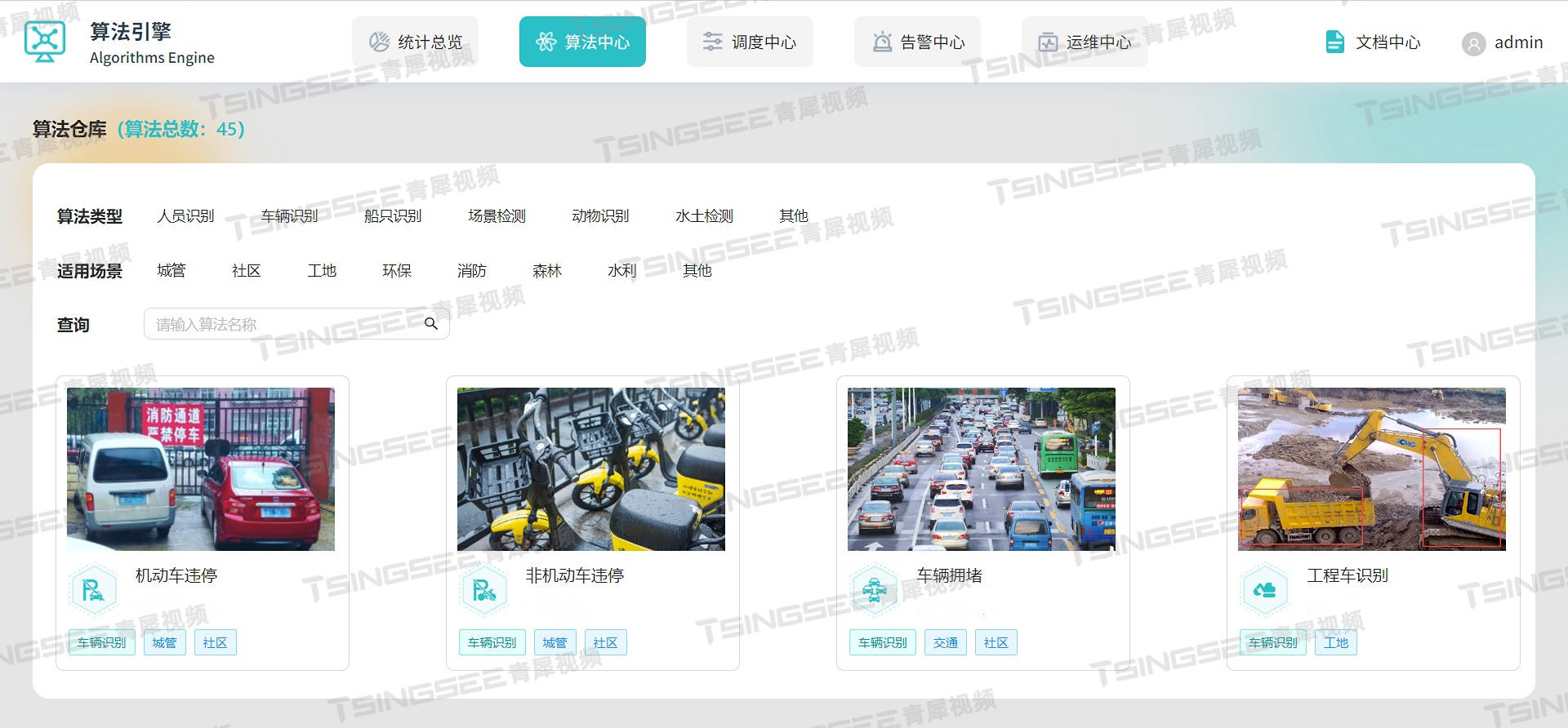
智慧工地监管云平台源码 建筑施工一体化信息管理系统源码
智慧工地管理云平台系统是一种利用人工智能和物联网技术来监测和管理建筑工地的系统。它可以通过感知设备、数据处理和分析、智能控制等技术手段,实现对工地施工、设备状态、人员安全等方面的实时监控和管理。 智慧工地平台系统工作原理: 1、感知设备的…...

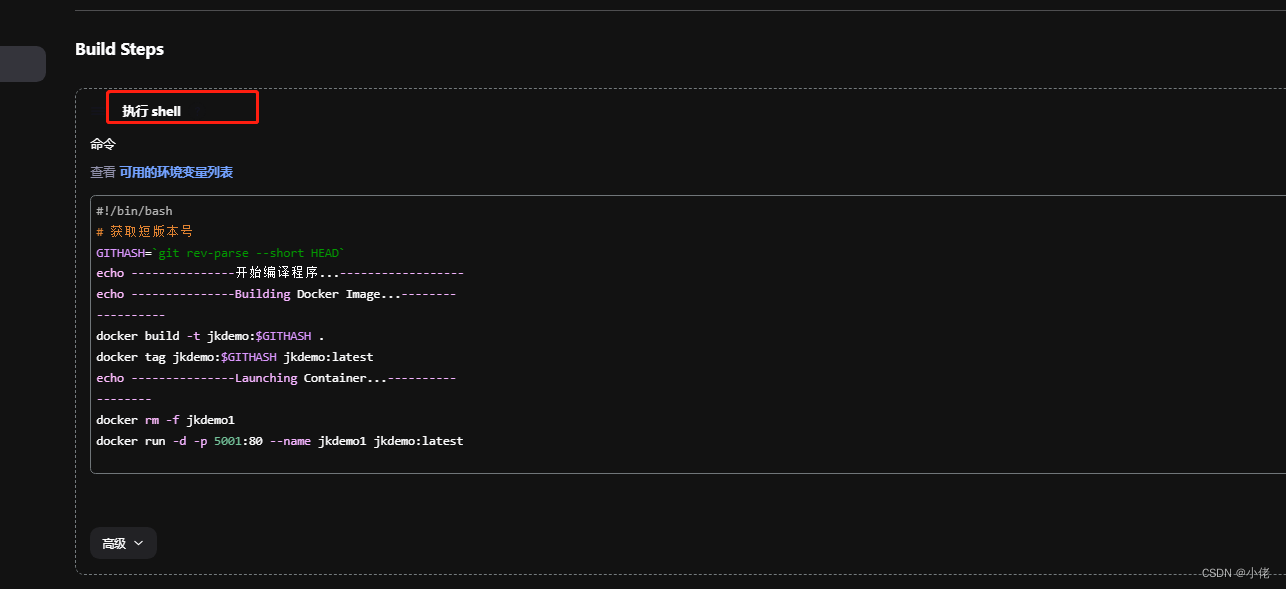
三.net core 自动化发布到docker (创建一个dotnet工程发布)
创建Jenkins-create a job 输入名称(建议不要带“”这类的字符),选择自由风格的类型(红框标注的),点击确定 用于测试,下面选项基本没有选择-配置代码地址 选择执行shell #!/bin/bash # 获取短版本号 GITHA…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

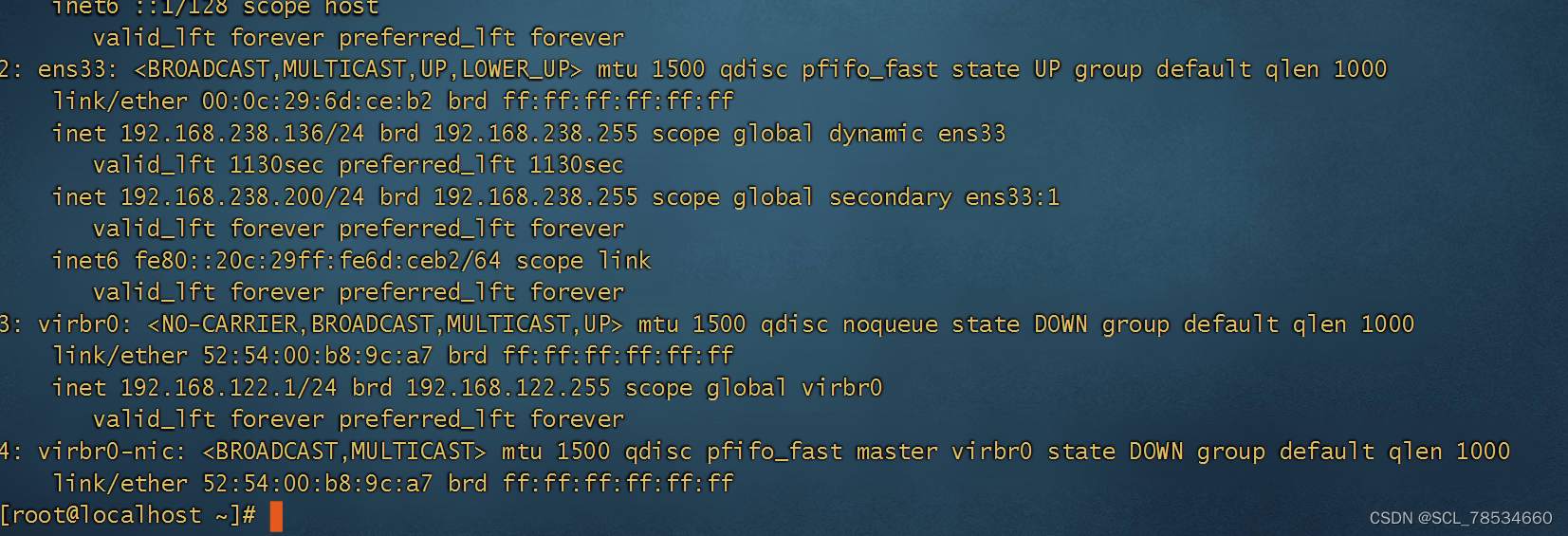
VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...
