SASS 学习笔记 II
SASS 学习笔记 II
上篇笔记,SASS 学习笔记 中包含:
-
配置
-
变量
-
嵌套
这里加一个扩展,嵌套中有一个
&的用法,使用&可以指代当前 block 中的 selector,后面可以追加其他的选择器。如当前的 scope 是form,可以在嵌套中使用&-selector指代form-selector,如:HTML 有:
<!-- Navbar --> <nav class="navbar"><div class="navbar-navigation"><div class="navbar-navigation-left"></div><div class="navbar-navigation-right"></div></div> </nav> <!-- End of Navbar -->scss 写:
.navbar {&-navigation {&-left {}&-right {}} } -
扩展
-
mixin
-
function
-
placeholder selector
-
import & partials
这部分就这剩下的一些特性/功能去学习一下,过了一遍剩下的内容,SCSS 也差不多学完了。
SCSS 高级特性
数据类型
-
数字
这个基本是数字单位,如 100px,100%,100,0.1 等
-
字符串
这个常用于字体类和 string interpolation,如
font-family: 'Arial',string interpolation 下面会说 -
颜色
hex、hsl、rgb 这种
-
布尔值
-
list
SCSS 中的 list 一般用逗号做分隔符,不过有些和 css 一致的可以用空格,如:
// 不用字符串 sass 会提示报错,node-sass好像没什么问题就是了 $colors: 'red', 'orange'; $box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); -
map
用法如下:
$colors: (primary: red,secondary: green,tertiary: blue, );// 获取方式使用内置的 map-get html {background-color: map-get($colors, primary); }我个人觉得 map 获取单一值的意义不大,不过搭配上变量+循环/if 进行配置之类的倒是很方便。
-
null
一般不存在的值 SCSS 默认就是 null,出现获取/使用 null 的时候,终端也会报错。
-
特殊
global, selector 和 function
interpolation
interpolation 就是一个将变量、表达式或选择器转换成一个字符串的方式,语法就是使用 #{},使用方法有:
$color: red;body {color: #{$color};
}$selector: '.button';
#{$selector}: {background-color: #{$color};
}
同样,这种搭配循环/if 很好用。
for 循环
语法为:@for $i from <start> through <end> {} 或 @for $i from <start> to <end> {},前者包含 end,后者不包。
同样搭配上面介绍过的一些特性会比较好用,如:
$colors2: (1: red,2: green,3: blue,4: orange,
);// @for $i from 1 to 4, 4 is exclude
@for $i from 1 through 4 {.paragraph-#{$i} {background-color: map-get($map: $colors2, $key: $i);}
}
编译后的结果为:
.paragraph-1 {background-color: red;
}.paragraph-2 {background-color: green;
}.paragraph-3 {background-color: blue;
}.paragraph-4 {background-color: orange;
}
each 循环
有点像 JS 的 for each,如果只是想获取 list 中的值,用 @each 会方便一些,也可以不需要用 map-get。
如上面的循环用 each 的写法为:
@each $i, $c in $colors2 {.paragraph-#{$i} {background-color: #{$c};}
}
这里不使用解构的方法也可以用 nth() 实现,如:
@each $item in $colors2 {.paragraph-#{nth($item, 1)} {background-color: #{nth($item, 2)};}
}
就是没这么方便。
if
也是 if/else-if/else 的用法,我觉得这种用在 media query 特别的方便。
案例
slideshow
这个主要还是用 animation 来实现的,不过使用 SCSS 的循环确实很方便,原生 CSS 定义 delay 的写法为:
.slideshow-slide:nth-child(1) {animation-delay: 0s;
}
.slideshow-slide:nth-child(2) {animation-delay: 4s;
}
.slideshow-slide:nth-child(3) {animation-delay: 8s;
}
.slideshow-slide:nth-child(4) {animation-delay: 12s;
}
.slideshow-slide:nth-child(5) {animation-delay: 16s;
}
使用 SCSS 的写法:
$animList: 1 0s, 2 4s, 3 8s, 4 12s, 5 16s;@each $item in $animList {.slideshow-slide:nth-child(#{nth($item, 1)}) {animation-delay: nth($item, 2);}
}
或者
$animList: 1, 2, 3, 4, 5;@each $item in $animList {.slideshow-slide:nth-child(#{$item}) {animation-delay: #{($item - 1) * 4}s;}
}
同样的写法也可以搭配 nth-child:
$socialMediaColors: 1 #3b5998, 2 #b31217, 3 #dc4e41, 4 #55acee, 5 #517fa4, 6#0077b5;@each $color in $socialMediaColors {.social-icons-item:nth-child(#{nth($color, 1)}) .social-icons-link {color: nth($color, 2);border: 0.1rem solid nth($color, 2);}
}
最终完成的效果:

media query
media query 主要依赖 mixin,用法如下:
@mixin response($breakpoint) {@if ($breakpoint == xl) {@media (max-width: 1200px) {@content;}} @else if ($breakpoint == lg) {@media (max-width: 1000px) {@content;}} @else if ($breakpoint == md) {@media (max-width: 760px) {@content;}} @else if ($breakpoint == sm) {@media (max-width: 560px) {@content;}}
}html {font-size: 62.5%;@include response(md) {font-size: 56.25%;}@include response(sm) {font-size: 50%;}
}
相关文章:

SASS 学习笔记 II
SASS 学习笔记 II 上篇笔记,SASS 学习笔记 中包含: 配置 变量 嵌套 这里加一个扩展,嵌套中有一个 & 的用法,使用 & 可以指代当前 block 中的 selector,后面可以追加其他的选择器。如当前的 scope 是 form&a…...

提高 Snowflake 工作效率的 6 大工具
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 Snowflake 彻底改变了企业存储、处理和分析数据的方式,提供了无与伦比的灵活性、可扩展性和性能。但是,与任何强大的技术一样,要真正利用其潜力,必须拥有…...

选项方式读取配置IOption、IOptionSnapshot、IOpstionMonitor的区别
IOption, IOptionsSnapshot, 和 IOptionsMonitor 都是 ASP.NET Core 中用于访问配置选项的接口。它们在不同的场景下用于获取配置选项值,并具有不同的生命周期和行为。 IOption: IOption 是一个泛型接口,表示一个配置选项的包装器。它通常在应用程序启动时被解析并注入到需…...

linux基础面试题整理
目录标题 1.说下企业为什么用linux而不用windows?2.linux学过什么,怎么学习的?3.linux基本命令4.linux查看端口、进程、文件类型、挂载5.使用top命令之后前五行会显示什么内容?6.linux怎么查找一个文件7.vim进去后的各种操作 1.说…...

IDEA开发项目时一直出现http404错误的解决方法
系列文章目录 安装cv2库时出现错误的一般解决方法_cv2库安装失败 SQL> conn sys/root as sysdbaERROR:ORA-12560: TNS: 协议适配器错误的解决方案 虚拟机启动时出现“已启用侧通道缓解”的解决方法 Hypervisor launch failed; Processor does not pr…...

NLPR、SenseTime 和 NTU 加速自动视频纵向编辑
视频人像编辑技术已经在电视、视频和电影制作中得到了应用,并有望在不断发展的网真场景中发挥关键作用。最先进的方法已经可以逼真地将同源音频合成为视频。现在,来自北京模式识别国家实验室(NLPR)、商汤科技研究和南洋理工大学的…...

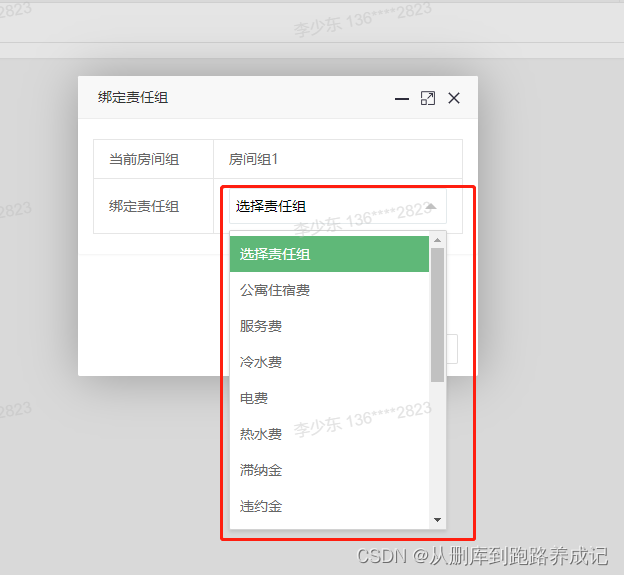
layui下拉框select 弹出层在最外层
出现问题如图所示 想要的效果是如下 这样的效果只需一行代码就能解决 .layui-layer-page .layui-layer-content{overflow: visible!important;}...
)
fnn手动实现和nn实现(包括3种激活函数、隐藏层)
原文网址:https://blog.csdn.net/m0_52910424/article/details/127819278 fnn手动实现: import time import matplotlib.pyplot as plt import numpy as np import torch import torch.nn as nn import torchvision from torch.nn.functional import cross_entrop…...

Lua + mysql 实战代码
--[[luarocks lua语言的包管理器luasql https://luarocks.org/brew install luarocksluarocks install luasql-mysql 注意此处,如果你是 mariadb,然后要求指定 MYSQL_DIR 参数的时候,千万不要指到 mariadb 的安装目录,而是要指…...

智慧工地监管云平台源码 建筑施工一体化信息管理系统源码
智慧工地管理云平台系统是一种利用人工智能和物联网技术来监测和管理建筑工地的系统。它可以通过感知设备、数据处理和分析、智能控制等技术手段,实现对工地施工、设备状态、人员安全等方面的实时监控和管理。 智慧工地平台系统工作原理: 1、感知设备的…...

三.net core 自动化发布到docker (创建一个dotnet工程发布)
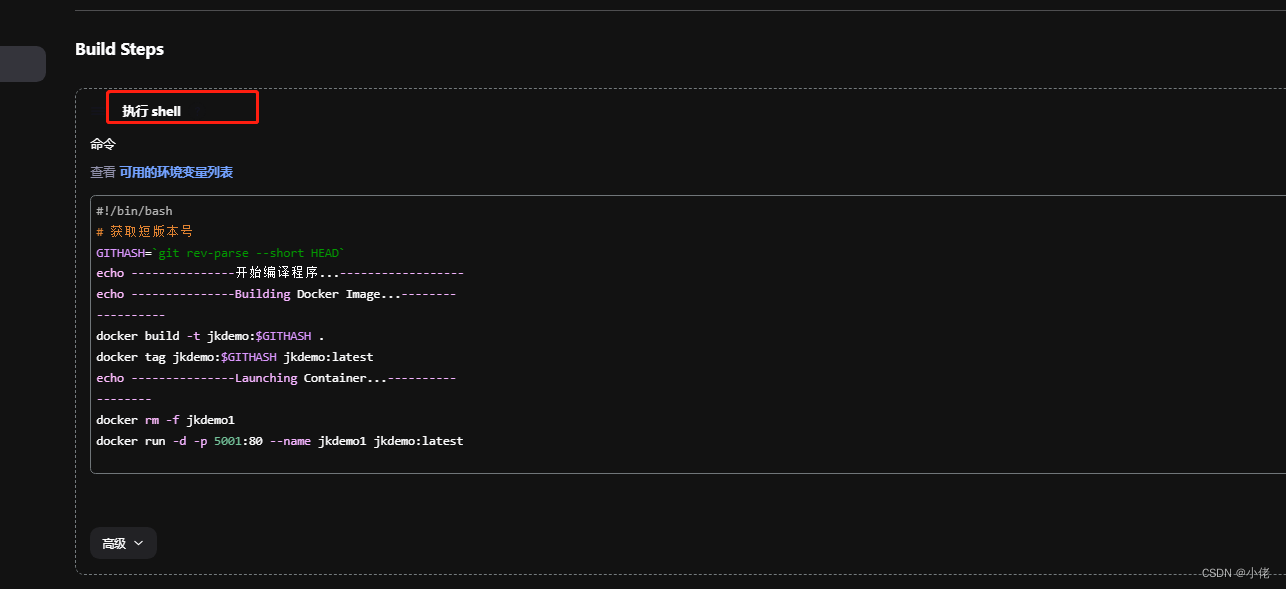
创建Jenkins-create a job 输入名称(建议不要带“”这类的字符),选择自由风格的类型(红框标注的),点击确定 用于测试,下面选项基本没有选择-配置代码地址 选择执行shell #!/bin/bash # 获取短版本号 GITHA…...

【Spring Cloud 八】Spring Cloud Gateway网关
gateway网关 系列博客背景一、什么是Spring Cloud Gateway二、为什么要使用Spring Cloud Gateway三、 Spring Cloud Gateway 三大核心概念4.1 Route(路由)4.2 Predicate(断言)4.3 Filter(过滤) 五、Spring …...

Android JNI传递CallBack接口并接收回调
在JNI中,可以通过传递一个Java接口对象的引用给C代码,并在C代码中调用该接口对象的方法,实现JAVA层监听C数据变化,下面是一个简单的示例: 在Java代码中定义一个CallBack接口和JNI方法 class TestLib {companion objec…...

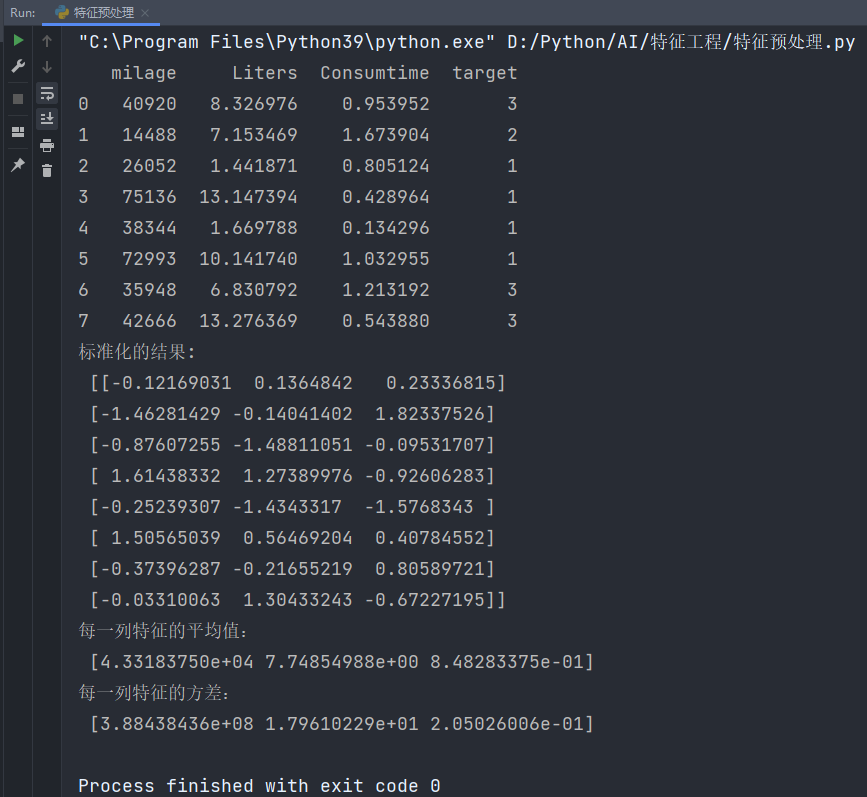
机器学习:特征工程之特征预处理
目录 特征预处理 1、简述 2、内容 3、归一化 3.1、鲁棒性 3.2、存在的问题 4、标准化 ⭐所属专栏:人工智能 文中提到的代码如有需要可以私信我发给你😊 特征预处理 1、简述 什么是特征预处理:scikit-learn的解释: provide…...

高级艺术二维码制作教程
最近不少关于二维码制作的,而且都是付费。大概就是一个好看的二维码,扫描后跳转网址。本篇文章使用Python来实现,这么简单花啥钱呢?学会,拿去卖便宜点吧。 文章目录 高级二维码制作环境安装普通二维码艺术二维码动态 …...

每日一题leetcode--使循环数组所有元素相等的最少秒数
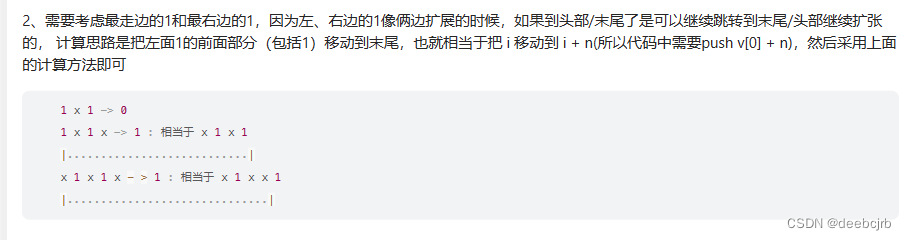
相当于扩散,每个数可以一次可以扩散到左右让其一样,问最少多少次可以让整个数组都变成一样的数 使用枚举,先将所有信息存到hash表中,然后逐一进行枚举,计算时间长短用看下图 考虑到环形数组,可以把首项n放…...

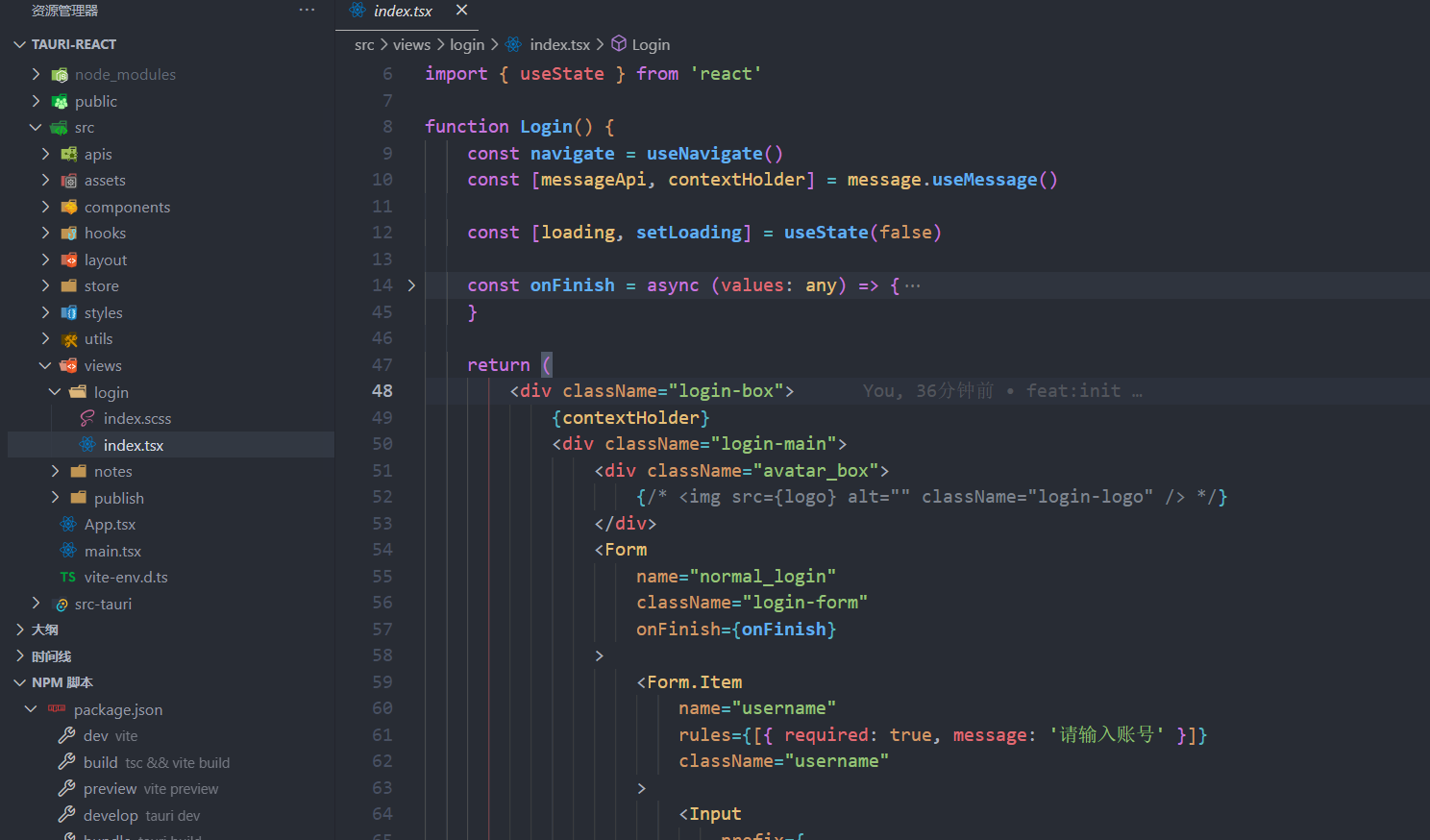
tauri-react:快速开发跨平台软件的架子,支持自定义头部UI拖拽移动和窗口阴影效果
tauri-react 一个使用 taurireacttsantd 开发跨平台软件的模板,支持窗口头部自定义和窗口阴影,不用再自己做适配了,拿来即用,非常 nice。而且已经封装好了 tauri 的 http 请求工具,省去很多弯路。 开原地址ÿ…...

k8s 自身原理之 Service
好不容易,终于来到 k8s 自身的原理之 关于 Service 的一部分了 前面我们用 2 个简图展示了 pod 之间和 pod 与 node 之间是如何通信息的,且通信的数据包是不会经过 NAT 网络地址转换的 那么 Service 又是如何实现呢? Service 我们知道是用…...

arduino Xiao ESP32C3 oled0.96 下雪花
Xiao ESP32C3使用oled 0.96实现下雪的功能 雪花下落的时候, 随机生成半径和位置 sandR和sandX,sandY 保存雪花下落位置的时候, 将其周边一圈设置为-1, 标记为有雪花 其他雪花下落的时候, 其他雪花的一圈如果遇到-1, 则停止下落, 并重复2 #include "oled.h" void …...

ElasticSearch索引库、文档、RestClient操作
文章目录 一、索引库1、mapping属性2、索引库的crud 二、文档的crud三、RestClient 一、索引库 es中的索引是指相同类型的文档集合,即mysql中表的概念 映射:索引中文档字段的约束,比如名称、类型 1、mapping属性 mapping映射是对索引库中文…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
