ElasticSearch索引库、文档、RestClient操作
文章目录
- 一、索引库
- 1、mapping属性
- 2、索引库的crud
- 二、文档的crud
- 三、RestClient
一、索引库
es中的索引是指相同类型的文档集合,即mysql中表的概念
映射:索引中文档字段的约束,比如名称、类型
1、mapping属性
mapping映射是对索引库中文档的约束。类似mysql对表单字段的约束
{"id":[1, 2, 3, 4, 5],"name":{"firstname":"明","lastname":"李"}
}
- type:字段数据类型,常见的类型有:
- 字符串:text(可分词的文本)、keyword(不可分词的文本,例如国家、品牌、IP地址)
- 布尔:boolean
- 日期:date
- 数值:long、short、byte、integer、double、float
- Object:对象
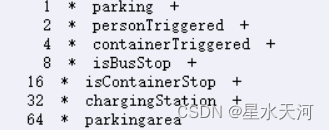
es里面没有数组类型,json格式key、value,允许value有多个值。上图id字段
- index:是否创建索引,默认为true。就是是否创建倒排索引,不创建之后就不能通过它搜索。
- analyzer:使用那种分词器
- properties:该字段的子字段,上面name
2、索引库的crud
# 建立索引库
PUT /linsy
{"mappings": {"properties": {"info": {"type": "text","analyzer": "ik_smart"},"email": {"type": "keyword","index": false},"name": {"type": "object","properties": {"firstname": {"type": "keyword"},"lastName": {"type": "keyword"}}}}}
}查询索引库 GET /索引库名 GET /linsy
删除索引库 DELETE /索引库名
ES 禁止修改索引库字段类型及属性,会影响整个索引的结构,但是允许在原有索引库中新增字段。
注意不能新增已有字段
PUT /索引库名/_mapping
{"properties": {"新字段名": {"type": "新字段类型"}}
}
二、文档的crud
新增操作
POST /索引库名/_doc/文档id
{"字段1": "值1“,"字段2": "值2","字段3": "值3",
}
查询 GET /索引库名/_doc/文档id
删除 DELETE /索引库名/_doc/文档id
# 文档操作
# 插入
POST /linsy/_doc/1
{"age": "11","email": "linsy@linsy.work","info": "this is a first test 文档","name": {"firstname": "明","lastName": "李"}
}GET /linsy/_doc/1DELETE /linsy/_doc/1POST /linsy/_update/1
{"doc":{"age":1111}
}
修改文档:
- 全量修改:删除旧文档,添加新文档。就是将上面新增的 DSL 改为 PUT
PUT /索引库名/_doc/文档id
{"字段1": "值1“,"字段2": "值2","字段3": "值3",
}
- 增量修改,修改指定字段
POST /索引库名/_update/文档id
{"doc":{"字段名":"新的值"}
}
三、RestClient
springboot 导入elasticsearch依赖需注意,它默认使用的版本和springboot的版本一致,你需要对应到安装在服务器上的版本。
<dependency><groupId>org.elasticsearch.client</groupId><artifactId>elasticsearch-rest-high-level-client</artifactId></dependency>
<properties><java.version>8</java.version><elasticsearch.version>7.17.11</elasticsearch.version></properties>



创建索引库的mapping映射
PUT /hotel
{"mappings": {"properties": {"id":{"type": "keyword"},"name":{"type": "text","analyzer": "ik_max_word","copy_to": "all"},"address":{"type": "keyword","index": false},"price":{"type": "integer"},"score":{"type": "integer"},"brand":{"type": "keyword","copy_to": "all"},"city":{"type": "keyword"},"starName":{"type": "keyword"},"business":{"type": "keyword","copy_to": "all"},"location":{"type": "geo_point"},"pic":{"type": "keyword","index": false},"all":{"type": "text","analyzer": "ik_max_word"}}}
}
RestHighLevelClient 的使用

RestHighLevelClient restHighLevelClient = new RestHighLevelClient(RestClient.builder(HttpHost.create("http://http://192.168.52.150:9200")));// index的增删查CreateIndexRequest createIndexRequest = new CreateIndexRequest("linsy");createIndexRequest.source("建立索引库语句(put)", XContentType.JSON);restHighLevelClient.indices().create(createIndexRequest, RequestOptions.DEFAULT);restHighLevelClient.indices().delete(new DeleteIndexRequest("要删除的索引库名"), RequestOptions.DEFAULT);// 判断是否存在boolean b = restHighLevelClient.indices().exists(new GetIndexRequest("索引库名"), RequestOptions.DEFAULT);
es8.x已经弃用了RestHighLevelClient
官方创建RestClient文档
文档的crud

查询文档


@Autowiredprivate IHotelService iHotelService;@BeforeEachpublic void before() {restHighLevelClient = new RestHighLevelClient(RestClient.builder(HttpHost.create("http://192.168.52.150:9200")));}@AfterEachpublic void after() throws IOException {restHighLevelClient.close();}@Testpublic void addDocumentTest() throws IOException {Hotel hotel = iHotelService.getById(61075);HotelDoc hotelDoc = new HotelDoc(hotel);IndexRequest indexRequest = new IndexRequest("hotel").id(hotel.getId().toString());indexRequest.source(JSON.toJSONString(hotelDoc), XContentType.JSON);restHighLevelClient.index(indexRequest, RequestOptions.DEFAULT);}@Testpublic void queryDocumentTest() throws IOException {GetResponse getResponse = restHighLevelClient.get(new GetRequest("hotel", "61075"), RequestOptions.DEFAULT);String json = getResponse.getSourceAsString();System.out.println(json);}@Testpublic void updateDocumentTest() throws IOException {UpdateRequest updateRequest = new UpdateRequest("hotel", "61075");updateRequest.doc("city", "北京","score", "90");restHighLevelClient.update(updateRequest, RequestOptions.DEFAULT);}@Testpublic void deleteDocumentTest() throws IOException {restHighLevelClient.delete(new DeleteRequest("hotel", "61075"), RequestOptions.DEFAULT);}@Testpublic void batchAdd() throws IOException {BulkRequest bulkRequest = new BulkRequest();List<Hotel> list = iHotelService.list();for (Hotel hotel : list) {HotelDoc hotelDoc = new HotelDoc(hotel);bulkRequest.add(new IndexRequest("hotel").id(hotel.getId().toString()).source(JSON.toJSONString(hotelDoc), XContentType.JSON));}restHighLevelClient.bulk(bulkRequest, RequestOptions.DEFAULT);}相关文章:

ElasticSearch索引库、文档、RestClient操作
文章目录 一、索引库1、mapping属性2、索引库的crud 二、文档的crud三、RestClient 一、索引库 es中的索引是指相同类型的文档集合,即mysql中表的概念 映射:索引中文档字段的约束,比如名称、类型 1、mapping属性 mapping映射是对索引库中文…...
)
Effective Java 案例分享(九)
46、使用无副作用的Stream 本章节主要举例了Stream的几种用法。 案例一: // Uses the streams API but not the paradigm--Dont do this! Map<String, Long> freq new HashMap<>(); try (Stream<String> words new Scanner(file).tokens()) …...

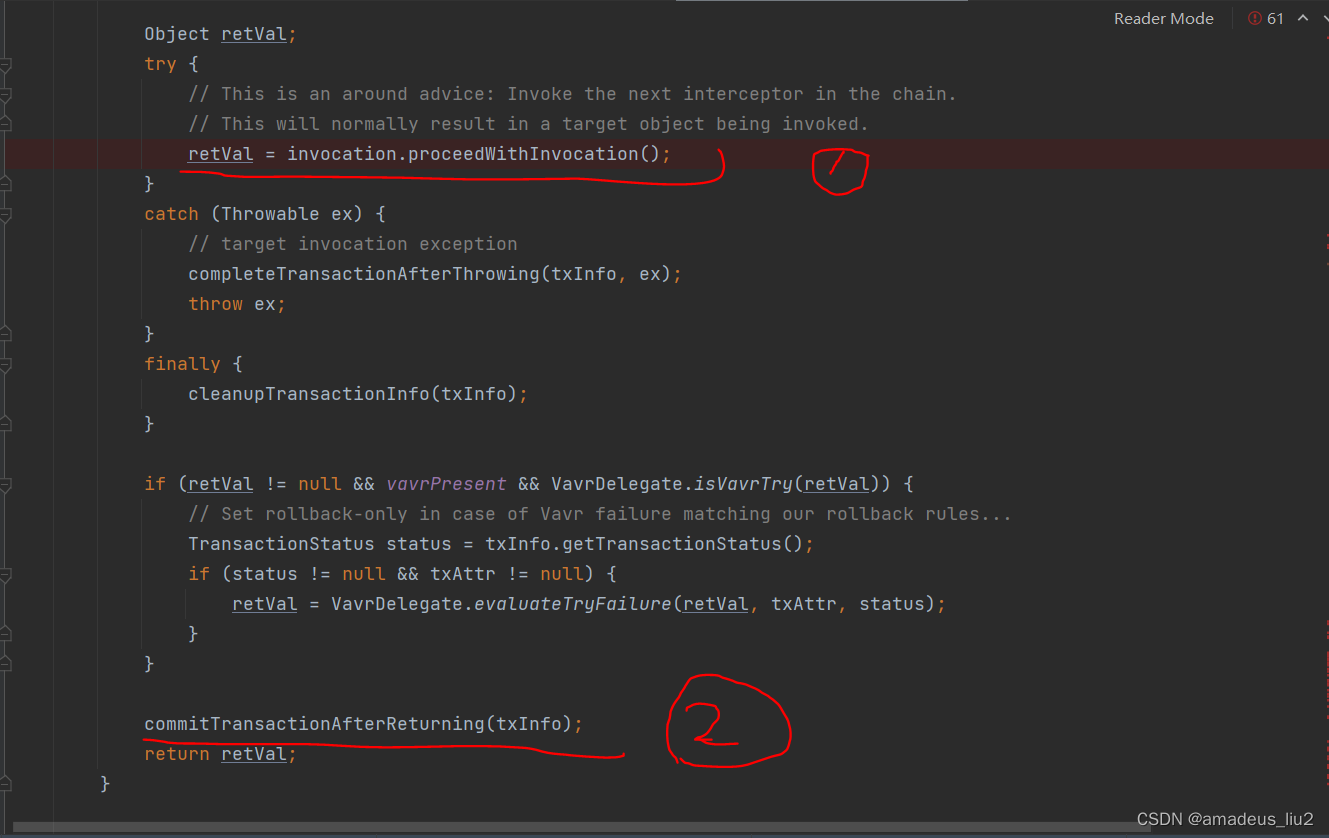
SpringBoot复习:(56)使用@Transactional注解标记的方法的执行流程
首先,如果在某个类或某个方法被标记为Transactional时,Spring boot底层会在创建这个bean时生成代理对象(默认使用cglib) 示例: 当调用studentService的addStudent方法时,会直接跳到CglibAopProxy类去执行intercept方…...

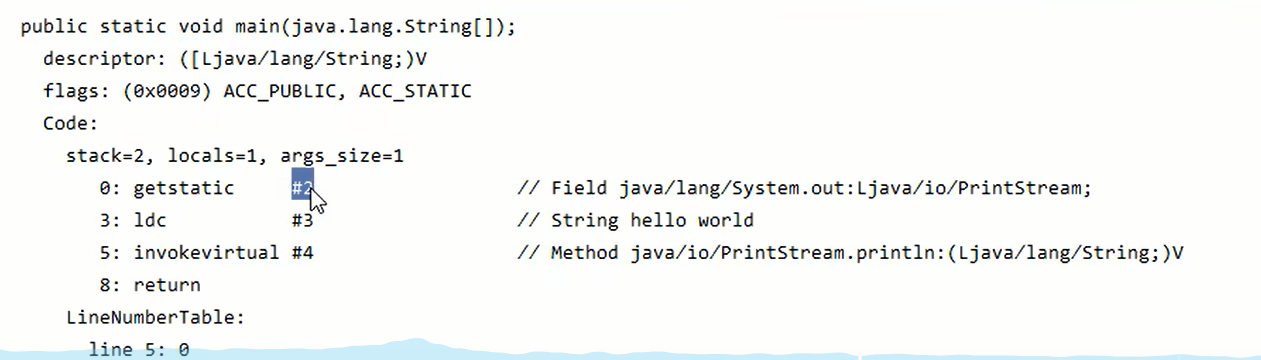
JVM——引言+JVM内存结构
引言 什么是JVM 定义: Java VirtualMachine -java 程序的运行环境 (ava 二进制字节码的运行环境) 好处: 一次编写,到处运行自动内存管理,垃圾回收功能数组下标越界检查,多态 比较: jvm jre jdk 学习jvm的作用 面试理解底层实现原理中…...
图形检测)
open cv学习 (十)图形检测
图形检测 demo1 # 绘制几何图像的轮廓 import cv2img cv2.imread("./shape1.png")gray cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) # 将图像二值化 t, binary cv2.threshold(gray, 127, 255, cv2.THRESH_BINARY)# 检测图像中的所有轮廓 contours, hierarchy cv2.f…...

【C语言】字符函数和字符串函数
目录 1.求字符串长度strlen 2.长度不受限制的字符串函数 字符串拷贝strcpy 字符串追加strcat 字符串比较strcmp 3.长度受限制的字符串函数介绍strncpy strncat 编辑strncmp 4.字符串查找strstr 5.字符串分割strtok 6.错误信息报告 strerror perror 7.字符分类函…...

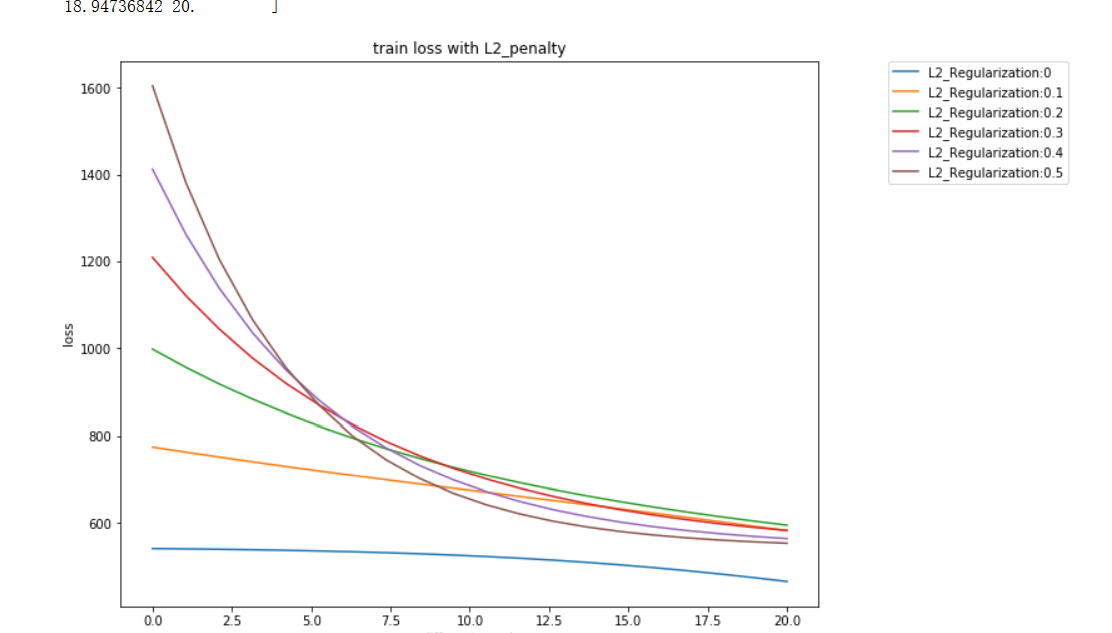
前馈神经网络正则化例子
直接看代码: import torch import numpy as np import random from IPython import display from matplotlib import pyplot as plt import torchvision import torchvision.transforms as transforms mnist_train torchvision.datasets.MNIST(root…...

spring的核心技术---bean的生命周期加案例分析详细易懂
目录 一.spring管理JavaBean的初始化过程(生命周期) Spring Bean的生命周期: 二.spring的JavaBean管理中单例模式及原型(多例)模式 2.1 . 默认为单例,但是可以配置多例 2.2.举例论证 2.2.1 默认单例 2.2…...

【Maven教程】(一)入门介绍篇:Maven基础概念与其他构建工具:理解构建过程与Maven的多重作用,以及与敏捷开发的关系 ~
Maven入门介绍篇 1️⃣ 基础概念1.1 构建1.2 maven对构建的支持1.3 Maven的其他作用 2️⃣ 其他构建工具2.1 IDE2.2 Make2.3 Ant2.4 Jenkins 3️⃣ Maven与敏捷开发🌾 总结 1️⃣ 基础概念 "Maven"可以翻译为 “知识的积累者” 或 “专家”。这个词源于波…...

今天,谷歌Chrome浏览器部署抗量子密码
谷歌已开始部署混合密钥封装机制(KEM),以保护在建立安全的 TLS 网络连接时共享对称加密机密。 8月10日,Chrome 浏览器安全技术项目经理Devon O’Brien解释说,从 8 月 15 日发布的 Chrome 浏览器 116 开始,谷…...

SUMO traci接口控制电动车前往充电站充电
首先需要创建带有停车位的充电站(停车场和充电站二合一),具体参考我的专栏中其他文章。如果在仿真的某个时刻,希望能够控制电动车前往指定的充电站充电,并且在完成充电后继续前往车辆原来的目的地,那么可以使用以下API:…...

现代CSS中的换行布局技术
在现代网页设计中,为了适应不同屏幕尺寸和设备类型,换行布局是一项重要的技术。通过合适的布局技术,我们可以实现内容的自适应和优雅的排版。本文将介绍CSS中几种常见的换行布局技术,探索它们的属性、代码示例和解析,帮…...

简单理解Python中的深拷贝与浅拷贝
I. 简介 深拷贝会递归的创建一个完全独立的对象副本,包括所有嵌套的对象,而浅拷贝只复制嵌套对象的引用,不复制嵌套对象本身。 简单来说就是两者都对原对象进行了复制,因此使用is运算符来比较新旧对象时,返回的都是F…...

C++之std::pair<uint64_t, size_t>应用实例(一百七十七)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

前端打开后端返回的HTML格式的数据
前端打开后端返回的 HTML格式 的数据: 后端返回的数据格式如下示例: 前端通过 js 方式处理(核心代码如下) console.log(回调, path); // path 是后端返回的 HTML 格式数据// 必须要存进localstorage,否则会报错&am…...

How to deal with document-oriented data
Schema designData models for e-commerceNuts and bolts of databases, collection, and documents. Principles of schema design What are your application access pattern?Whats the basic unit of data? the basic unit of data is the BSON documentWhat are the ca…...

Http 状态码汇总
文章目录 Http 状态码汇总1xx(信息性状态码)2xx(成功状态码)3xx(重定向状态码)4xx(客户端错误状态码)5xx(服务器错误状态码) Http 状态码汇总 1xx(…...

mysql自定义实体类框架
根据表结构自动生产实体类和方法,根据反射与io生成,可自定义扩展方法 package com.digital.web.front; /*** pom依赖* <dependency>* <groupId>mysql</groupId>* <artifactId>mysql-connector-java</artifactId>* <version>5.1.27</ve…...

批量将Excel中的第二列内容从拼音转换为汉字
要批量将Excel中的第二列内容从拼音转换为汉字,您可以使用Python的openpyxl库来实现。下面是一个示例代码,演示如何读取Excel文件并将第二列内容进行拼音转汉字: from openpyxl import load_workbook from xpinyin import Pinyin # 打开Exce…...

消息推送:精准推送,提升运营效果,增添平台活力
对于app开发者而言,没有什么途径比消息推送更能直接、即时地触及目标用户群体了。消息推送与我们的日常生活息息相关,各种APP的状态和通知都通过消息推送来告知用户,引起用户的注意,吸引用户点开app。总而言之,推送服务…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
