小程序的数据绑定和事件绑定
小程序的数据绑定
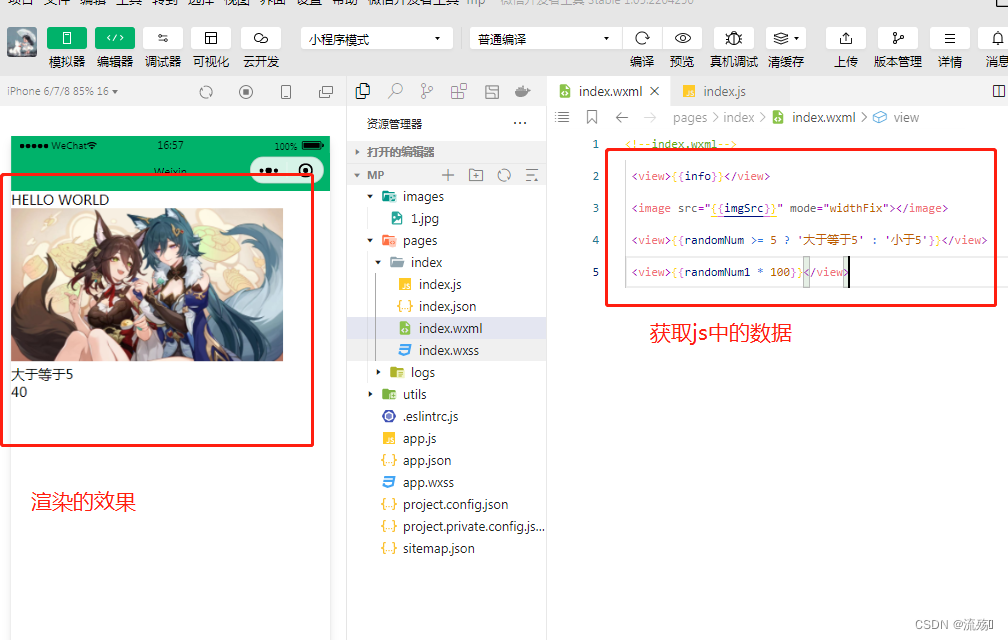
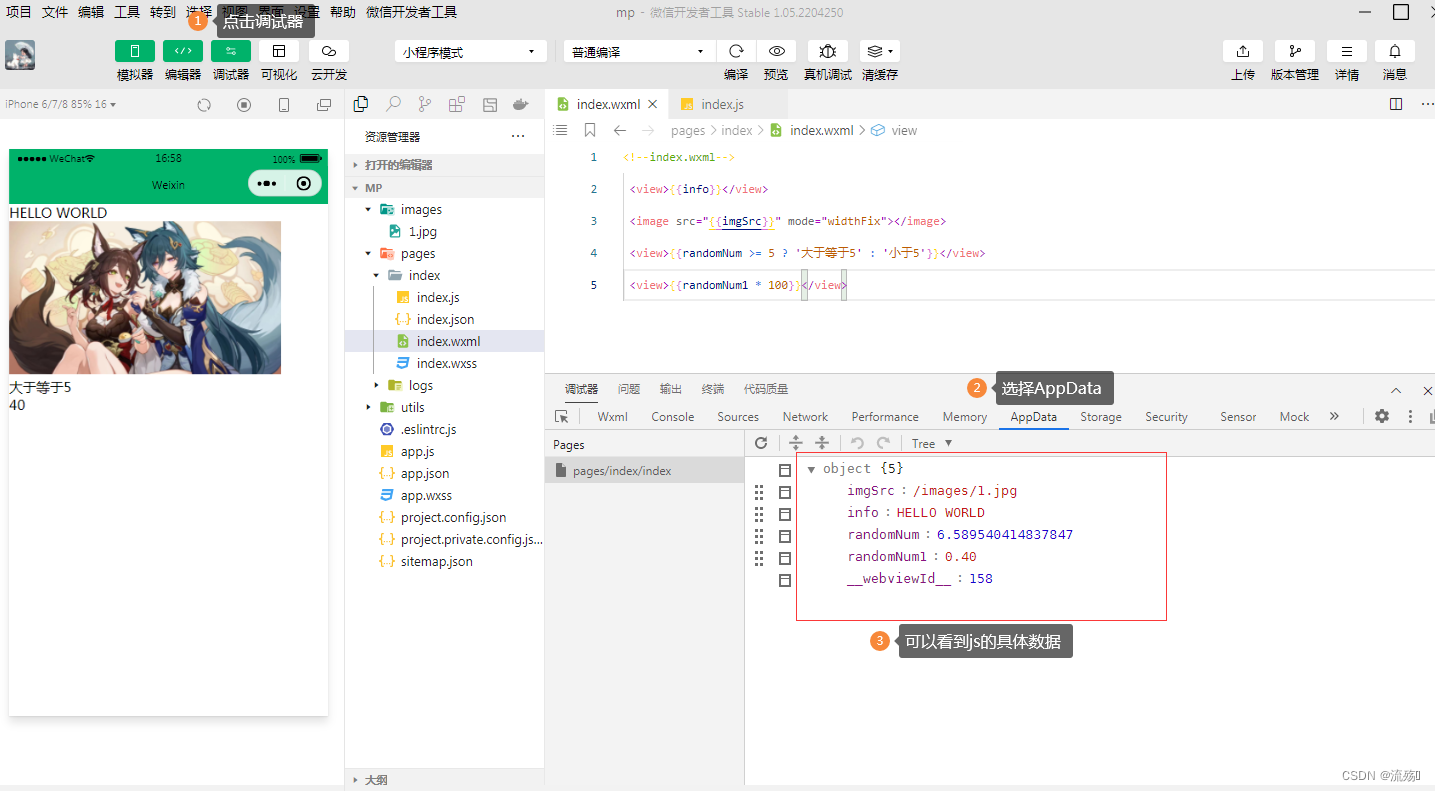
1.需要渲染的数据放在index.js中的data里
Page({data: {info:'HELLO WORLD',imgSrc:'/images/1.jpg',randomNum:Math.random()*10,randomNum1:Math.random().toFixed(2)}, })2.在WXML中通过{{}}获取数据
<view>{{info}}</view><image src="{{imgSrc}}" mode="widthFix"></image><view>{{randomNum >= 5 ? '大于等于5' : '小于5'}}</view><view>{{randomNum1 * 100}}</view>
小程序的事件绑定
什么是事件:渲染层到逻辑层的通讯方式,将用户在渲染层的行为传递到逻辑层
常见的事件
- tap(触摸后离开)
- input(文本框输入)
- change(状态改变)
通过bind来绑定事件
bindtap/bind:tap事件对象的属性列表
事件回调触发时,会收到一个事件对象event,它的属性如下所示
type 事件类型 timeStamp 页面打开到触发事件所用的毫秒数 target 触发事件的组件的一些属性值集合(触发事件的源头组件) currentTarget 当前组件的一些属性值集合(正在触发事件的组件) detail 额外的信息 touches 触摸事件,当前停留在屏幕上触摸点信息的数组 changedTouches 触摸事件,当前变化的触摸点信息的数组 1.给组件绑定事件
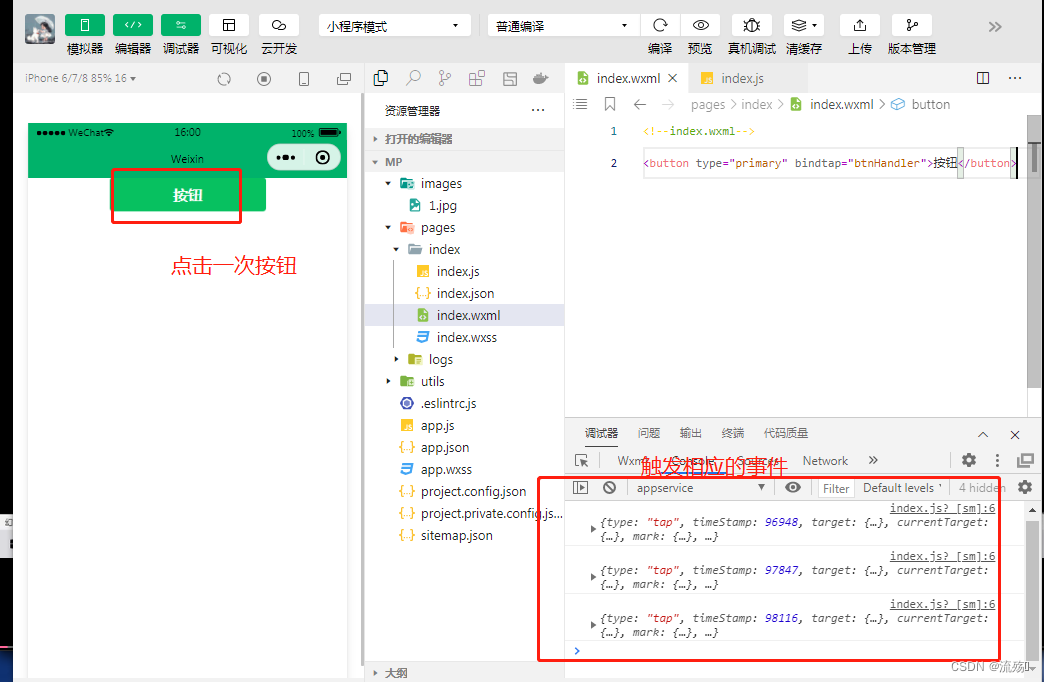
<button type="primary" bindtap="btnHandler">按钮</button>2.点击组件触发的事件
Page({ btnHandler(e){console.log(e)} })3.查看绑定的效果
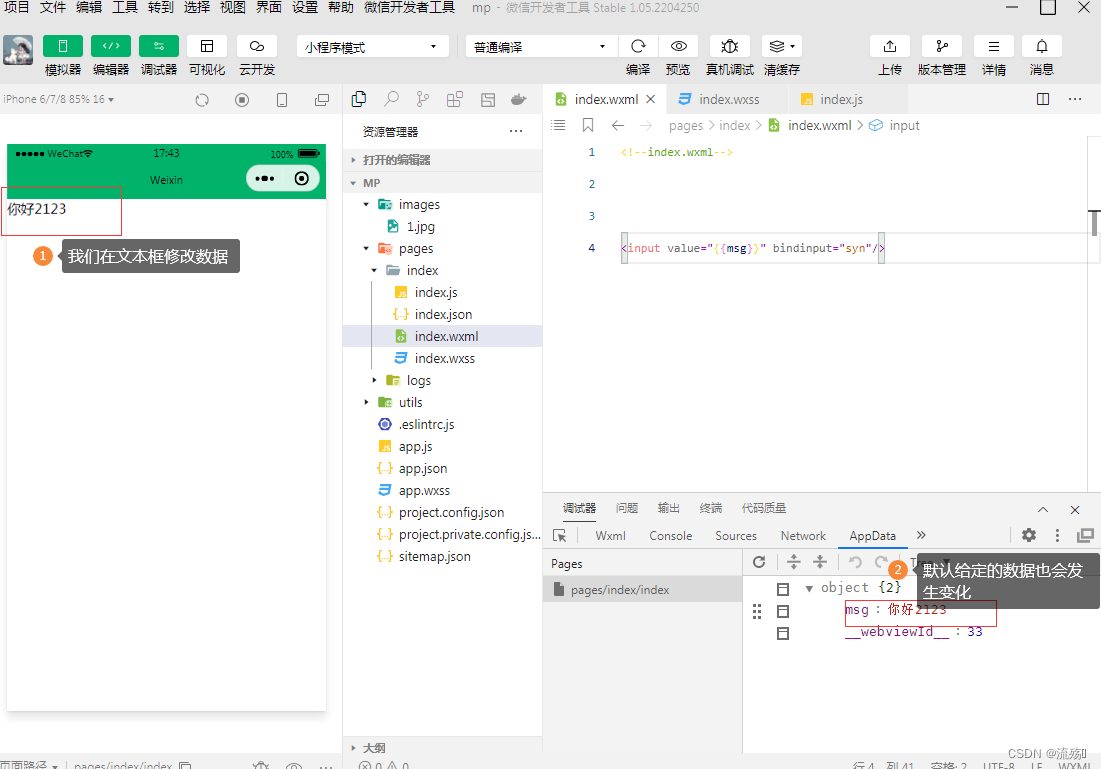
将事件绑定的数据进行渲染并且同步(vue的v-model事件)
1.创建一个共享的数据
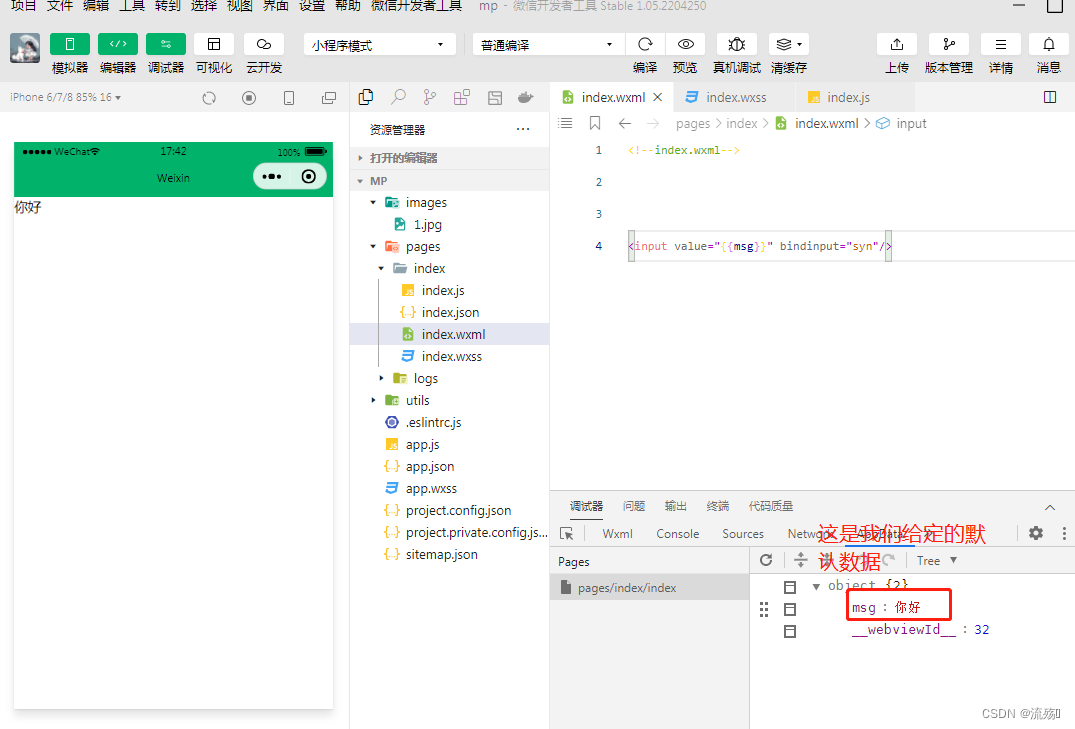
Page({ data:{ msg:"你好"}, })2.将input组件绑定一个事件 syn并渲染数据
{{}} 获取数据
<input value="{{msg}}" bindinput="syn"/>3.在js中编写syn的事件,将数据进行同步
this.setData 给数据重新进行赋值
Page({ data:{ msg:"你好"}, syn(e){this.setData({msg: e.detail.value})} })
相关文章:

小程序的数据绑定和事件绑定
小程序的数据绑定 1.需要渲染的数据放在index.js中的data里 Page({data: {info:HELLO WORLD,imgSrc:/images/1.jpg,randomNum:Math.random()*10,randomNum1:Math.random().toFixed(2)}, }) 2.在WXML中通过{{}}获取数据 <view>{{info}}</view><image src"{{…...

第四章MyBatis核心配置文件
environments与environment标签 environments主要用来配置环境,属性default表示默认环境,值为environment的idenvironment为具体环境,属性id表示环境唯一标识environments可以有多个environment 加载默认环境 sqlSessionFactory sqlSessi…...

⛳ Docker - Centos 安装配置
目录 ⛳ Docker - Centos 安装配置🏭 Docker 安装:📢 一、安装依赖包💬 二、添加 Docker 下载源地址🐾 三、更新yum缓存👣 四、安装Docker💻 五、启动Docker🎁 六、查看Docker状态和…...
Python web实战之Django 的跨站点请求伪造(CSRF)保护详解
关键词:Python、Web、Django、跨站请求伪造、CSRF 大家好,今天我将分享web关于安全的话题:Django 的跨站点请求伪造(CSRF)保护,介绍 CSRF 的概念、原理和保护方法. 1. CSRF 是什么? CSRF&#…...

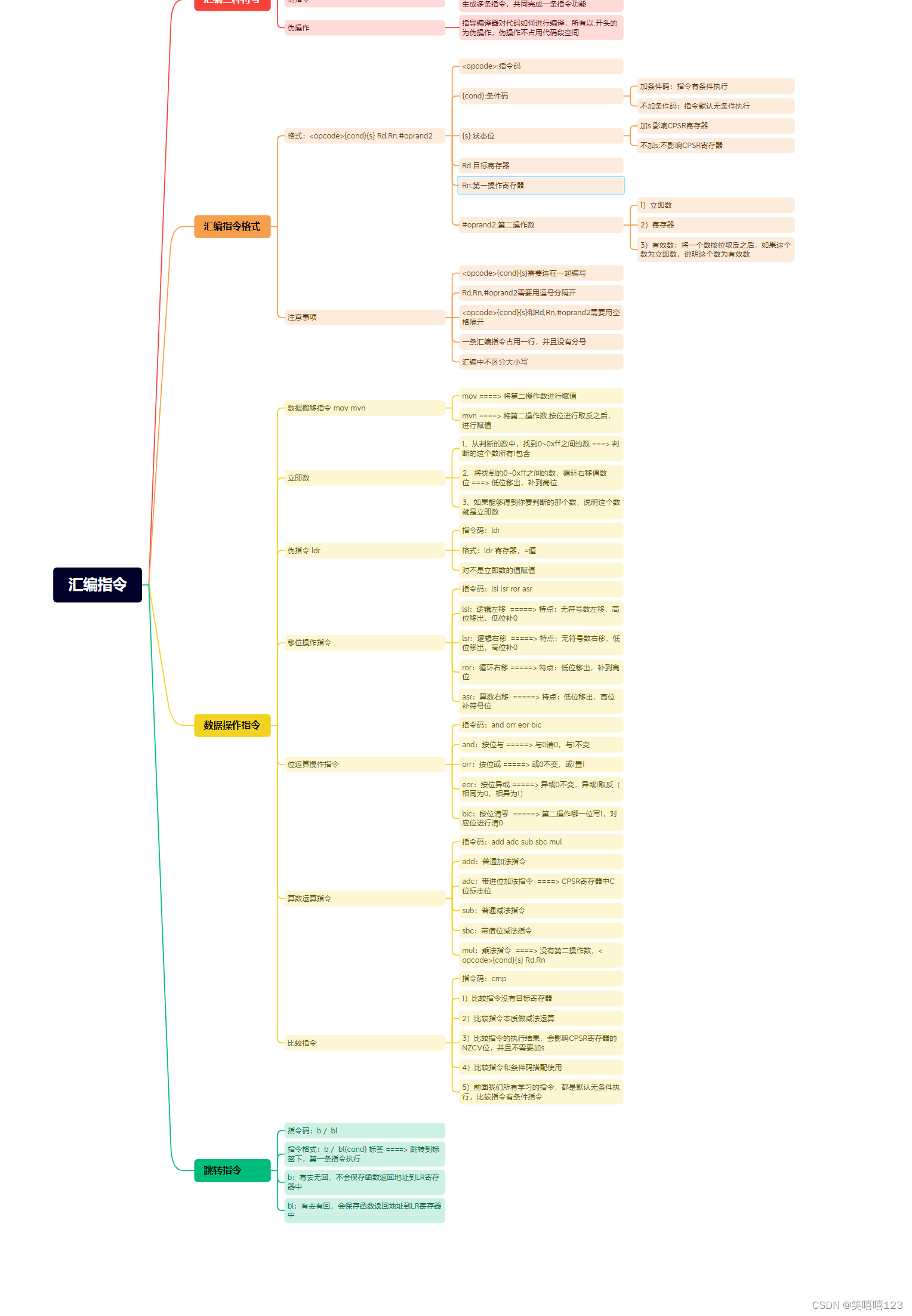
ARM(汇编指令)
.global _start _start:/*mov r0,#0x5mov r1,#0x6 bl LoopLoop:cmp r0,r1beq stopsubhi r0,r0,r1subcc r1,r1,r0mov pc,lr*/ mov r0,#0x1mov r1,#0x0mov r2,#0x64bl Loop Loop:cmp r0,r2bhi stopadd r1,r1,r0add r0,r0,#0x01mov pc,lr stop:B stop.end...

神经网络基础-神经网络补充概念-01-二分分类
概念 二分分类是一种常见的机器学习任务,其目标是将一组数据点分成两个不同的类别。在二分分类中,每个数据点都有一个与之关联的标签,通常是“正类”或“负类”。算法的任务是根据数据点的特征来学习一个模型,以便能够准确地将新…...
 线程同步)
Linux16(1) 线程同步
目录 1、概念 2、线程的实现: 3、线程同步: 4、使用信号量: 5、使用信号量实现进程同步: 6、使用互斥锁 7、使用互斥锁实现线程同步 8、读写锁 9、使用读写锁 10、使用读写锁实现进程同步 1、概念 线程:进程…...

深入探讨lowess算法:纯C++实现与局部加权多项式回归的数据平滑技术
引言 在统计学和数据科学中,有时我们面对的数据是嘈杂的、充满噪声的。为了更好地揭示数据的潜在趋势和结构,数据平滑技术成为了一个重要工具。lowess或称为局部加权多项式回归是其中的一种流行方法,它对每一个点给予一个权重,根…...
 Groth16的可塑性)
Sui安全篇|详解零知识证明 (ZKP) Groth16的可塑性
Sui Move允许用户使用Groth16进行高效验证任何非确定性多项式时间(Non-deterministic Polynomial time ,NP)状态。Groth16是一种高效且广泛使用的零知识简洁非交互知识证明(Zero-Knowledge Succinct Non-interactive Argument of …...

记录--webpack和vite原理
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 每次用vite创建项目秒建好,前几天用vue-cli创建了一个项目,足足等了我一分钟,那为什么用 vite 比 webpack 要快呢,这篇文章带你梳理清楚它们的原理…...

Windows系统中使用bat脚本启动git bash 并运行指定命令 - 懒人一键git更新
目标 双击"autoGitPull.bat",自动打开git bash,并cd到项目,逐个git pull,保留git bash窗口展示进度。 脚本 start "" "D:\Program Files\Git\git-bash.exe" -c "echo autoGitPull &&…...

elementui form组件出现英文提示
今天让解决一个bug,是表单组件提示词会出现英文。 问题情景如下: 有时会出现中文,有时会出现英文。 解决方法: 经查看,代码采用的是elementui的form组件,在el-form-item中使用了required属性,同…...

使用windows Api简单验证ISO9660文件格式,以及装载和卸载镜像文件
使用IIsoImageManager接口简单验证ISO镜像文件正确性,使用AttachVirtualDisk装载ISO镜像文件,和使用DetachVirtualDisk卸载,(只支持windows 8及以上系统) 导读 IIsoImageManager 验证ISO文件正确性AttachVirtualDisk 装载镜像文件DetachVirtualDisk 卸载镜像文件其他相关函…...

iPhone 15受益:骁龙8 Gen 3可能缺席部分安卓旗舰机
明年一批领先的安卓手机的性能可能与今年的机型非常相似。硅成本的上涨可能是原因。 你可以想象,2024年许多最好的手机都会在Snapdragon 8 Gen 3上运行,这是高通公司针对移动设备的顶级芯片系统的更新,尚未宣布。然而,来自中国的…...

理解持续测试,才算理解DevOps
软件产品的成功与否,在很大程度上取决于对市场需求的及时把控,采用DevOps可以加快产品交付速度,改善用户体验,从而有助于保持领先于竞争对手的优势。 作为敏捷开发方法论的一种扩展,DevOps强调开发、测试和运维不同团…...

使用OpenCV与深度学习从视频和图像中精准识别人脸: Python实践指南
第一部分: 引言与背景 人脸识别已经成为了当代技术领域中最热门和广泛应用的话题之一。从智能手机的解锁功能到机场的安全检查,人脸识别技术无处不在。在这篇文章中,我们将使用Python中的OpenCV库和深度学习模型,深入探讨如何从视频和图像中…...

面试之快速学习C++11-完美转发,nullptr, shared_ptr,unique_ptr,weak_ptr,shared_from_this
完美转发及其实现 函数模版可以将自己的参数完美地转发给内部调用的其他函数。所谓完美,即不仅能准确地转发参数的值,还能保证被转发参数的左右值属性不变引用折叠:如果任一引用为左值引用,则结果为左值引用,否则为右…...

android resoure资源图片颜色值错乱
最近androidstudio开发,添加一些颜色值或者drawable资源文件时,运行app,颜色值或者图片对应不上,暂时找不到原因,望告知。 暂时解决方法:...

leetcode第 357/358 场周赛
2817. 限制条件下元素之间的最小绝对差 可能别人有更好的解法,我这写法是不断往线段树中插入数值,每次先插入nums[i-x],然后搜索(1到i)中的最大值和(i到max)中的最小值去更新ans。 class Solution { public:struct node{int mx,…...
Jmeter 分布式性能测试避坑指南
在做后端服务器性能测试中,我们会经常听到分布式。那你,是否了解分布式呢?今天,我们就来给大家讲讲,在企业实战中,如何使用分布式进行性能测试,实战过程中,又有哪些地方要特别注意&a…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...