Android 基础知识4-2.9 FrameLayout(帧布局)详解
一、FrameLayout(帧布局)概述
FrameLayout又称作帧布局,它相比于LinearLayout和RelativeLayout要简单很多,因为它的应用场景也少了很多。这种布局没有方便的定位方式,所有的控件都会默认摆放在布局的左上角。
示例1代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical"><FrameLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:width="300px"android:height="300px"android:background="#aa0000" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:width="200px"android:height="200px"android:background="#00aa00" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:width="100px"android:height="100px"android:background="#0000aa" /></FrameLayout></LinearLayout>
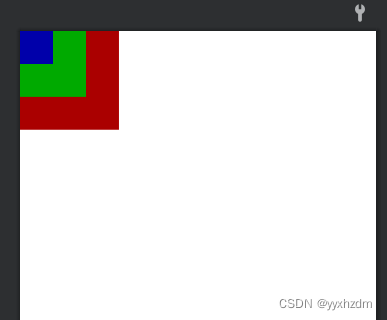
效果图1:

从布局中可以看出,红色、绿色、蓝色是依次蓝色在绿色上面,绿色在红色上面,因此可以得出FeameLayout中的控件都会默认摆放在布局的左上角。
当然除了这种默认效果之外,我们还可以使用android:layout_gravity属性来指定控件在布局中的对齐方式,这和LinearLayout中的用法是相似的。
示例2:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:id="@+id/iv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="right"android:src="@mipmap/ic_launcher" /><TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="left"android:text="This is TextView" /></FrameLayout>
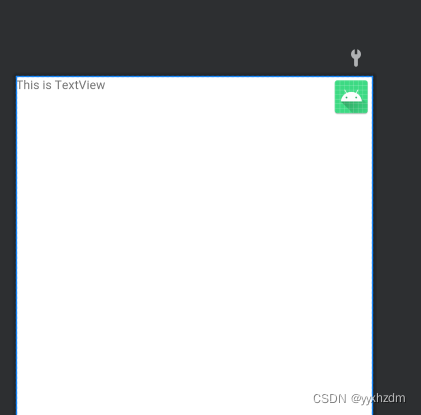
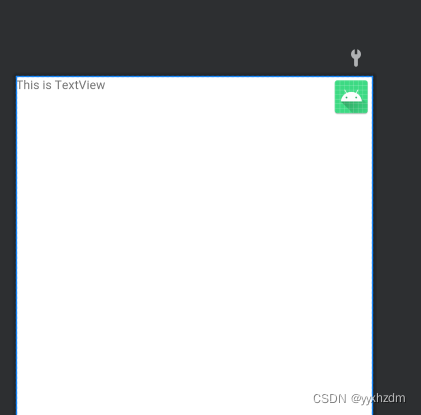
效果图2:

相关文章:

Android 基础知识4-2.9 FrameLayout(帧布局)详解
一、FrameLayout(帧布局)概述 FrameLayout又称作帧布局,它相比于LinearLayout和RelativeLayout要简单很多,因为它的应用场景也少了很多。这种布局没有方便的定位方式,所有的控件都会默认摆放在布局的左上角。 示例1代…...

Go语言xorm框架
xorm xorm是一个简单而强大的Go语言ORM库通过它可以使数据库操作非常简便。 官网: https://xorm.io/ 中文文档: https://gitea.com/xorm/xorm/src/branch/master/README_CN.md 特性 支持 Struct 和数据库表之间的灵活映射,并支持自动同步事务支持同时支持原始SQL…...

19_微信小程序之优雅实现侧滑菜单
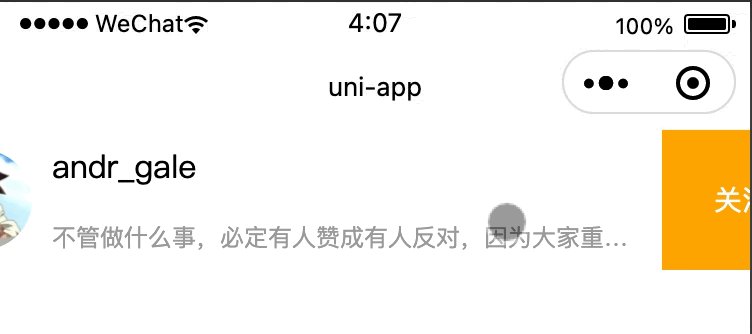
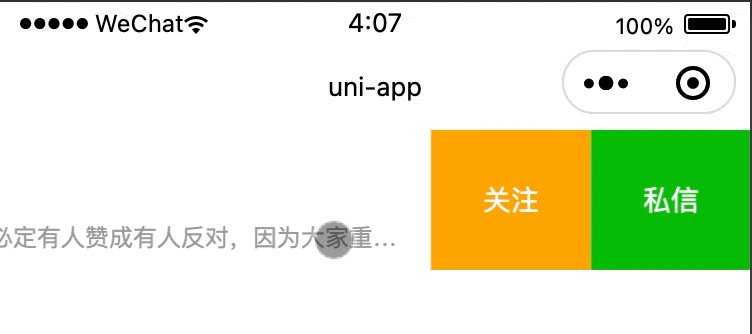
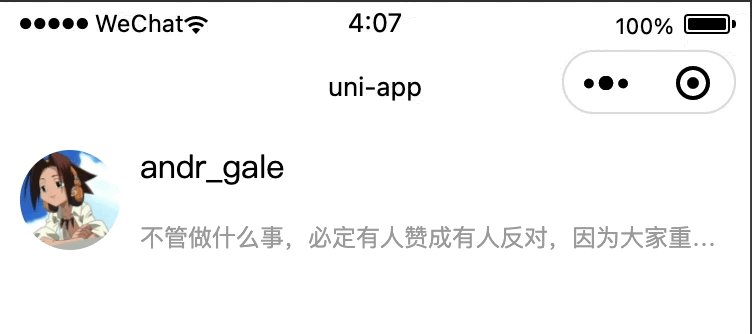
19_微信小程序之优雅实现侧滑菜单一.先上效果图 要实现这样一个效果,布局其实很简单,整体布局是一个横向滚动的scroll-view,难点在于怎么控制侧滑菜单的回弹,以及寻找回弹的边界条件? 此篇文章主要是基于uni-app来实现的…...

JSP中JDBC与javaBean学习笔记
本博文源于博主偷偷复习期末的java web,博文主要讲述JDBC API与JavaBean,涉及driver,driver Manager\connection、statement接口、PreparedStatement接口、ResultSet接口,JavaBean包含一些标记介绍。 1.JDBC API JDBC由一组接口和类组成&am…...

编译Android系统源码推荐的电脑配置
工欲善其事,必先利其器。 看到很多客户,搞Android产品开发,用的电脑配置是惨不忍睹。 这些老板脑子有坑吗... ------------ 编译Android9推荐电脑配置: 处理器:酷睿i7 5代系列 8线程以上 内存: 8GB以上…...

加油站会员管理小程序实战开发教程10
上一篇我们介绍了计算距离及到店导航的功能,本篇我们介绍一下今日油价的功能。 如果要按日显示最新的数据,那么我们首先需要有数据源来存放每日的油价数据。这里涉及数据源的时候要考虑你的数据是只录入一条,还是每日录入一条。 录入一条呢,比较简单,但有个问题是如果我…...

shell编程之条件判断和流程控制
typora-copy-images-to: pictures typora-root-url: …\pictures 文章目录typora-copy-images-to: pictures typora-root-url: ..\..\pictures本节课程目标一、条件判断语法结构2. 条件判断相关参数㈠ 判断文件类型㈡ 判断文件权限㈢ 判断文件新旧㈣ 判断整数㈤ 判断字符串㈥ 多…...

第一次接触jquery
文章目录一.关于jqurey二.什么是jqurey三.上课实例1.表格 2.鼠标移动效果 3隐藏和显示效果代码如下注意一.关于jqurey 简而言之:jQuery 是一个 JavaScript 库。 jQuery 极大地简化了 JavaScript 编程。 二.什么是jqurey jQuery 是一个 JavaScript 函数库。 jQu…...

Vue中 引入使用 babel-polyfill 兼容低版本浏览器
注意:本文主要介绍的 vue-cli 版本:3.x, 4.x; 最近在项目中使用 webpack 打包后升级,用户反馈使用浏览器(chrome 45)访问白屏。经过排查发现:由于 chrome 45 无法兼容 ES6 语法导致的…...

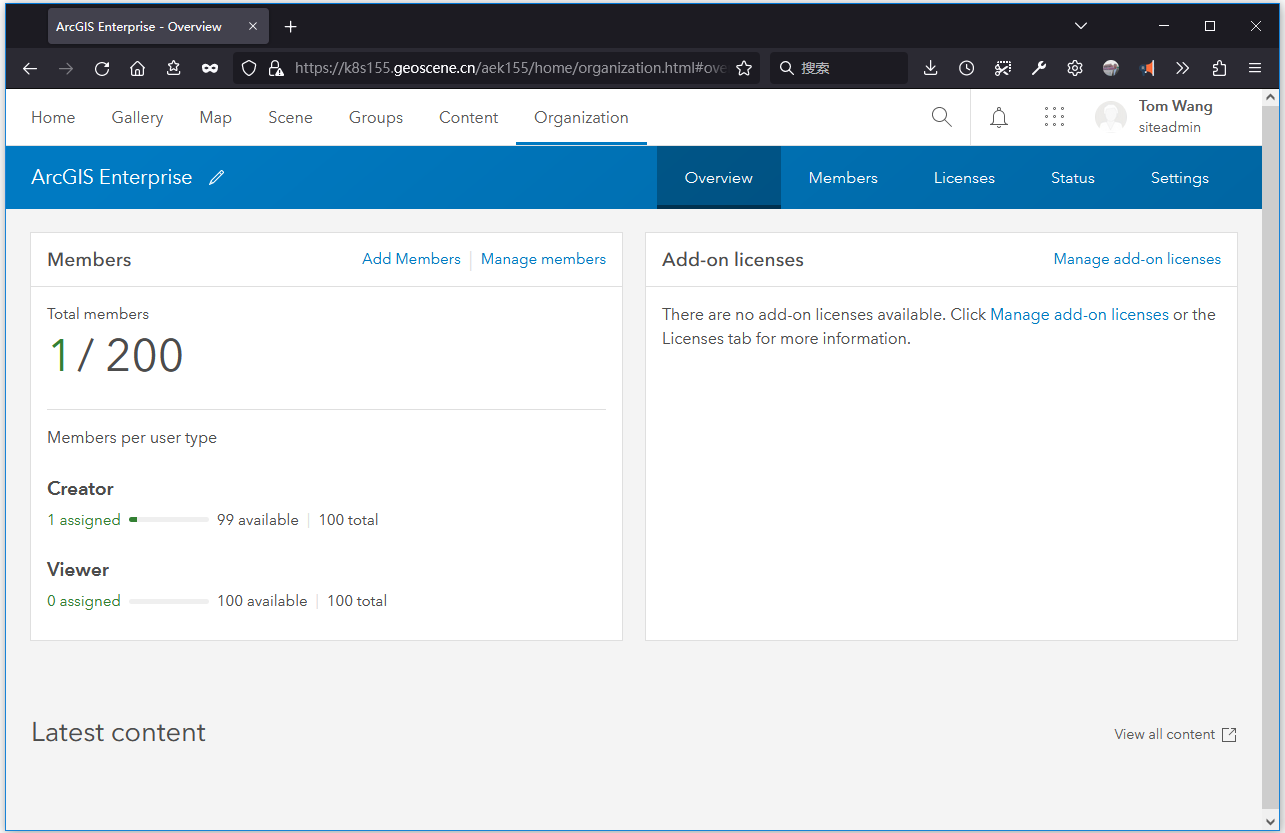
ArcGIS Enterprise on Kubernetes 11.0安装示例
博客主页:https://tomcat.blog.csdn.net 博主昵称:农民工老王 主要领域:Java、Linux、K8S 期待大家的关注💖点赞👍收藏⭐留言💬 目录安装前置条件基本安装解压文件生成秘钥执行安装脚本配置DNS方法一方法二…...

js 防抖函数 节流函数
某些事件中(如 onresize onscroll onkeydown onkeyup onmousemove …),会连续触发函数的执行,如果函数执行一些耗时的操作(如请求数据…),会影响性能,也有可能造成服务器压力。这时可以用 防抖函数 或 节流函数解决这种问题。 防…...

Yarn节点unhealthy解决办法
这几天用Spark计算任务时,发现yarn上有两个节点不参与计算,很是tm的离谱。使用下面的命令查看Yarn上的nodemanager节点状态yarn node -list -all发现两个节点处于unhealthy状态。经过Google查明原因:这种情况一般是因为那个节点上HDFS文件过多…...

【jumpServer 功能梳理】
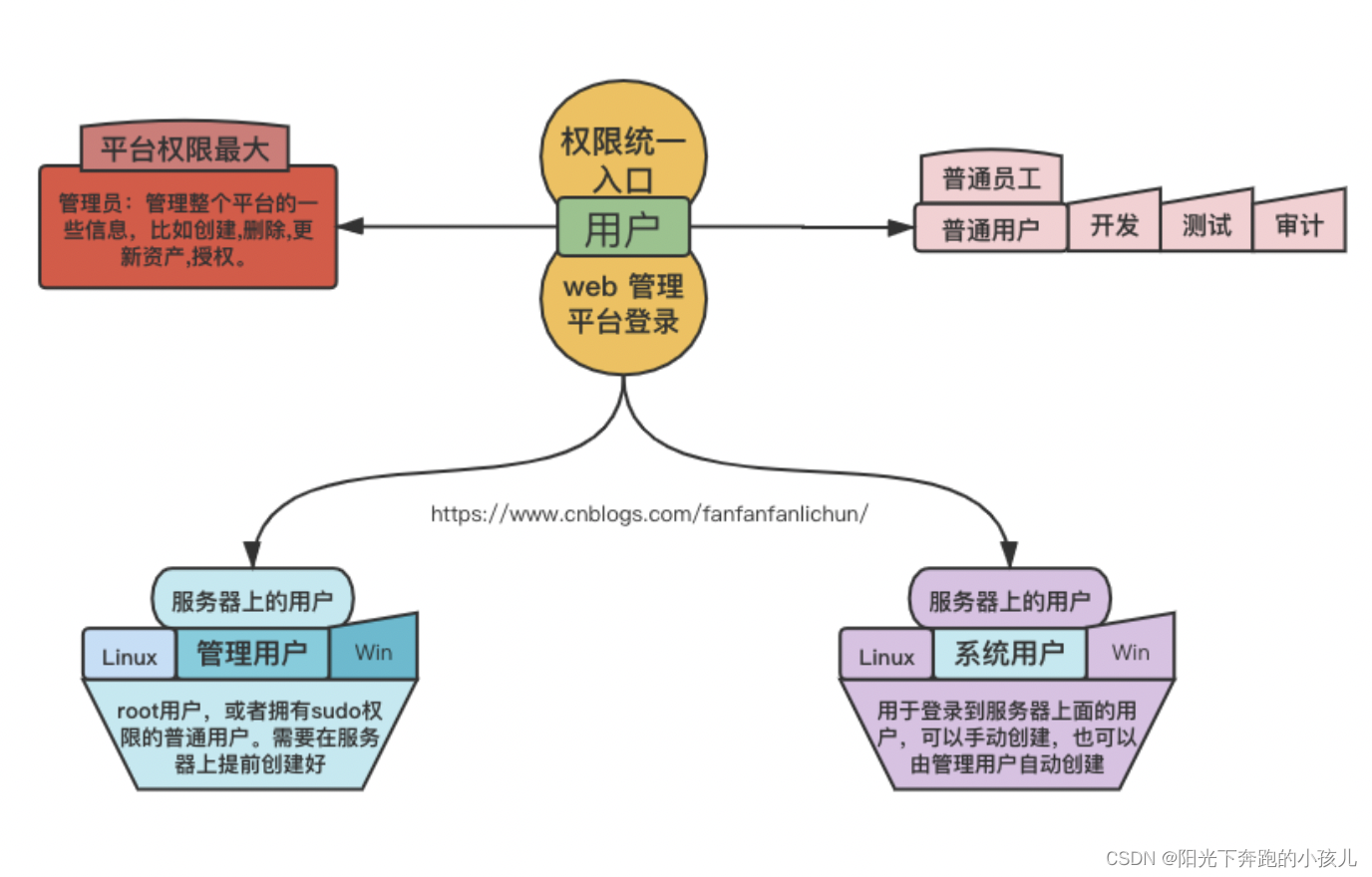
用户管理 1.1 用户列表 创建jumpServe 账号 ;角色分为用户 管理员;更新账号信息;查看用户详情以及授权的资产; 1.2 用户组 用户组,这个组的意义在于用一个统称对接资源;用户组包含多个用户,可以操作增加删除…...

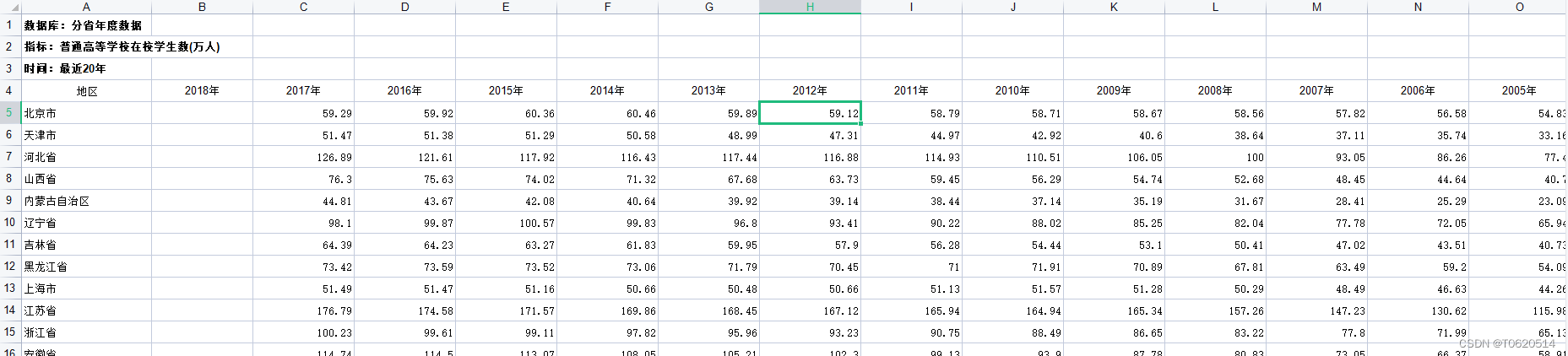
中国各省人力资本测算就业人员受教育程度构成(2000-2021年)
数据来源:自主整理 时间跨度:2000-2021年 区域范围:全国各省 指标说明: 人力资本测算公式:(小学*6初中*9高中*12大专及以上*16)/六岁及以上人口 参考文献: [1]罗仁福, 刘承芳,…...

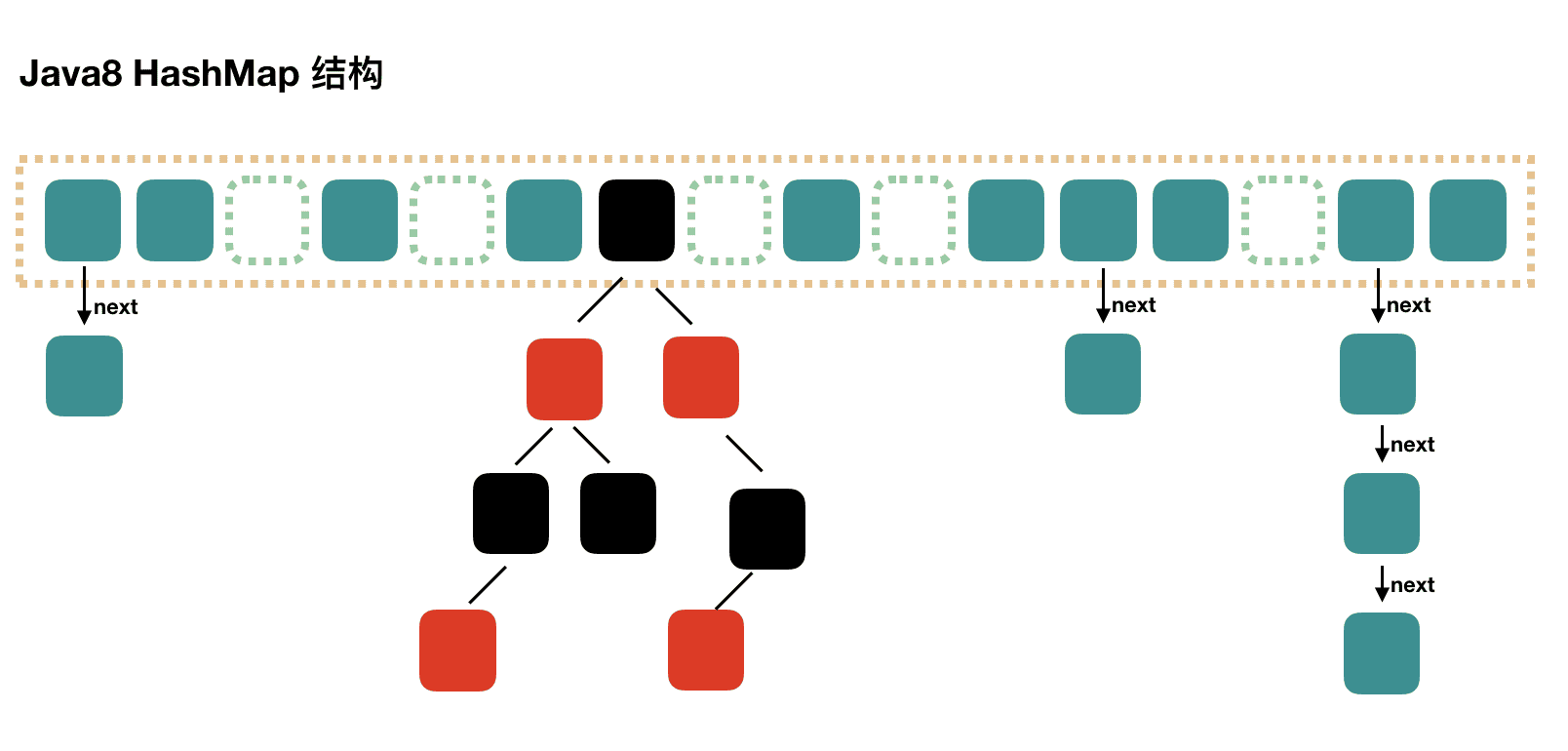
java面试题-集合篇
Collection1.Collection有哪些类?Java集合框架中的Collection接口是所有集合类的基础接口,定义了一些基本的集合操作,如添加元素、删除元素、判断是否包含某个元素等。常见的集合类包括List、Set和Queue。ListList接口定义了按照索引访问和操…...
)
Python 异步: 同时运行多个协程(10)
asyncio 的一个好处是我们可以同时运行许多协程。这些协同程序可以在一个组中创建并存储,然后同时一起执行。这可以使用 asyncio.gather() 函数来实现。 让我们仔细看看。 1. 什么是 Asyncio gather() asyncio.gather() 模块函数允许调用者将多个可等待对象组合在一…...

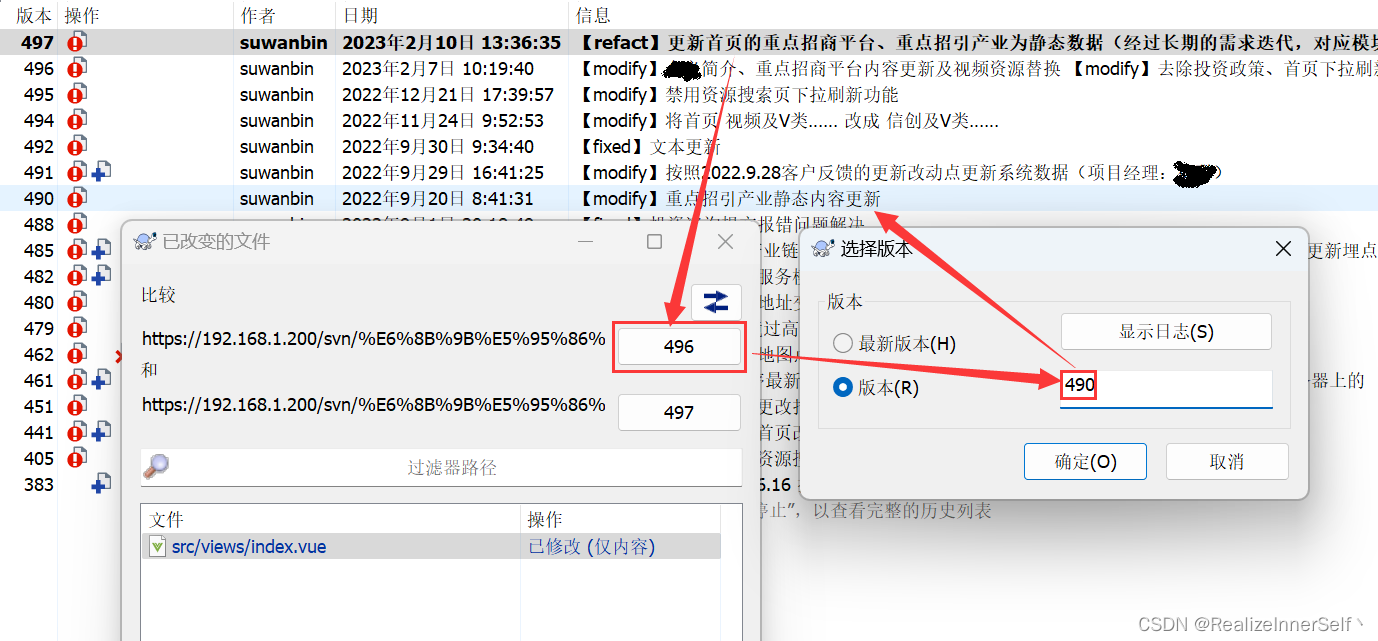
SVN 获取多版本间的更新内容
文章目录背景介绍操作步骤 - 获取某段时间内的代码更新内容背景介绍 公司有个项目期初明确要做微信小程序,没有做其他端的意向,并且当时团队人数有限,没有项目实践过 uniapp,项目时间周期紧,就没有用 uniapp 去实现 然…...

c++ const使用说明
作⽤ 1. 修饰变量,说明该变量不可以被改变; 2. 修饰指针,分为指向常量的指针和指针常量; 3. 常量引⽤,经常⽤于形参类型,即避免了拷⻉,⼜避免了函数对值的修改; 4. 修饰成员函数…...

VSTO 开发 EXCEL 委托与多线程的极简示例
VSTO 开发 EXCEL 委托与多线程的极简示例问题解决步骤代码问题 这几天做 excel 加载项时遇到一个问题,对话框弹窗显示后,需要等待网络数据的返回来填充 ListBox 控件,由于网络延迟问题,整个窗体连带 Excel 一起白屏卡顿 5-10秒&a…...

spring之使用Spring的AOP
文章目录前言一、准备工作1、添加相应的依赖2、添加相应的命名空间3、创建目标类4、创建切面二、使用AOP1.在切面类中编写增强代码以及切点表达式2、开启aspectj的自动代理3、测试类4、测试结果前言 Spring对AOP的实现包括以下三种方式 1、Spring框架结合AspectJ框架实现的AOP…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
