Vue 2 组件注册
组件名的命名规则
定义组件名的两种方式:
- 短横线分隔命名,Kebab Case,例如
my-component-name。 - 单词首字母大写命名,Pascal Case,例如
MyComponentName。
第一种方式在模板中使用<my-component-name>引用该元素,第二种方式可以使用<my-component-name>或<MyComponentName>。
全局注册和局部注册
在组件基础一文中我们提到Vue.component这种组件注册方式是全局注册的。全局注册意味着它们可以在其他Vue实例中直接使用。
但有时对于某个全局注册的组件,我们并不是很频繁地使用,或者我们不再需要这个组件,但它仍会被包含在构建结果中。
于是我们可以采用局部注册的方式。
不采用模块系统的局部注册:
<div id="app"><component-a></component-a>
</div>
<script>var ComponentA = {template: '<div>Component A</div>'};new Vue({el: '#app',components: {'component-a': ComponentA},});
</script>
如果你通过 Babel 和 webpack 使用 ES2015 模块,可以像下面这样进行局部注册:
import ComponentA from './ComponentA'export default{components:{ComponentA //ComponentA:ComponentA的缩写}
}
当然,在模块化系统中,我们也可以进行全局注册,除了使用之前提到的Vue.component,还可以在使用了webpack或Vue CLI 3+的前提下,使用require.context进行全局注册:
main.js
import Vue from 'vue'
import App from './App.vue'
import upperFirst from 'lodash/upperFirst'
import camelCase from 'lodash/camelCase'const requireComponent=require.context('./components',//基础组件相对路径false,//是否递归查询其子目录/Base[A-Z]\w+.(vue|js)$/ //基础文件名的正则表达式
)requireComponent.keys().forEach(fileName=>{//获取组件配置const compoentConfig=requireCompoennt(fileName)//获取组件的PascalCase命名const componentName=upperFirst(//大写首字母camelCase(//转换字符串string为驼峰写法//获取与目录深度无关的文件名fileName.split('/').pop().replace(/\.\w+$/,'')))//全局注册组件Vue.component(componentName,// 如果这个组件选项是通过 `export default` 导出的,// 那么就会优先使用 `.default`,// 否则回退到使用模块的根。componentConfig.default || componentConfig)
})//阻止Vue在启动时生成生产提示,如下:
//You are running Vue in development mode.
//Make sure to turn on production mode when deploying for production.
//See more tips at https://vuejs.org/guide/deployment.html
Vue.config.productionTip=falsenew Vue({//从App提供的模板编译渲染函数//h代指createElement方法,接收根组件App来创建VNoderender:h=>h(App)
}).$mount('#app') //手动挂载
Vue.component用于全局注册单个组件,上面方法用于全局注册多个组件,所以会多次调用Vue.component方法。
额外话题
作者发现了Vue.config.productionTip=false在某些位置不生效的情况。
实际上观察Vue检查denvtools插件安装情况和开发模式的类型的源码部分可发现:
var inBrowser = typeof window !== "undefined";....
....// devtools global hook
/* istanbul ignore next */
if (inBrowser) {setTimeout(function () {if (config.devtools) {if (devtools) {devtools.emit('init', Vue);} else {console[console.info ? 'info' : 'log']('Download the Vue Devtools extension for a better development experience:\n' +'https://github.com/vuejs/vue-devtools');}}if (config.productionTip !== false &&typeof console !== 'undefined') {console[console.info ? 'info' : 'log']("You are running Vue in development mode.\n" +"Make sure to turn on production mode when deploying for production.\n" +"See more tips at https://vuejs.org/guide/deployment.html");}}, 0);
}
Vue.config.productionTip=false应该在inBrowser为true时就已经被设置好,而inBrowser表示当前是否是浏览器环境,它通过检测window对象是否存在来判断,window对象在页面被渲染后定义。所以,Vue.config.productionTip设置时机是在页面渲染前。body中的script标签是在body解析完后才执行的。换言之,Vue.config.productionTip设置时机是在body解析前。
相关文章:

Vue 2 组件注册
组件名的命名规则 定义组件名的两种方式: 短横线分隔命名,Kebab Case,例如my-component-name。单词首字母大写命名,Pascal Case,例如MyComponentName。 第一种方式在模板中使用<my-component-name>引用该元素…...

学习游戏开发引擎,打造梦想中的虚拟世界!
游戏开发引擎是游戏开发过程中的关键工具,它们提供了开发者所需的各种功能和资源,加速了游戏的制作过程。以下是一些常用的游戏开发引擎以及它们的优势: Unity(Unity3D): 优势: Unity 是目前最…...

AI搜索引擎助力科学家创新
开发者希望通过帮助科学家从大量文献中发现联系从而解放科学家,让他们专注于发现和创新。 图片来源:The Project Twins 对于专注于历史的研究者Mushtaq Bilal来说,他在未来科技中投入了大量时间。 Bilal在丹麦南部大学( Universit…...

神经网络基础-神经网络补充概念-50-学习率衰减
概念 学习率衰减(Learning Rate Decay)是一种优化算法,在训练深度学习模型时逐渐减小学习率,以便在训练的后期更加稳定地收敛到最优解。学习率衰减可以帮助在训练初期更快地靠近最优解,而在接近最优解时减小学习率可以…...
)
android.system.ErrnoException: open failed: EPERM (Operation not permitted)
android 10(Q)开始增加了沙盒机制,不能直接把文件保存到/sdcard目录下,只能保存到APP专属目录下;AndroidManifest.xml在标签下增加属性【android:requestLegacyExternalStorage“true”】可以暂时保存到/sdcard路径下,但是Android…...

基于 KubeSphere 的应用容器化在智能网联汽车领域的实践
公司简介 某国家级智能网联汽车研究中心成立于 2018 年,是担当产业发展咨询与建议、共性技术研发中心、创新成果转化的国家级创新平台,旨在提高我国在智能网联汽车及相关产业在全球价值链中的地位。 目前着力建设基于大数据与云计算的智能汽车云端运营…...

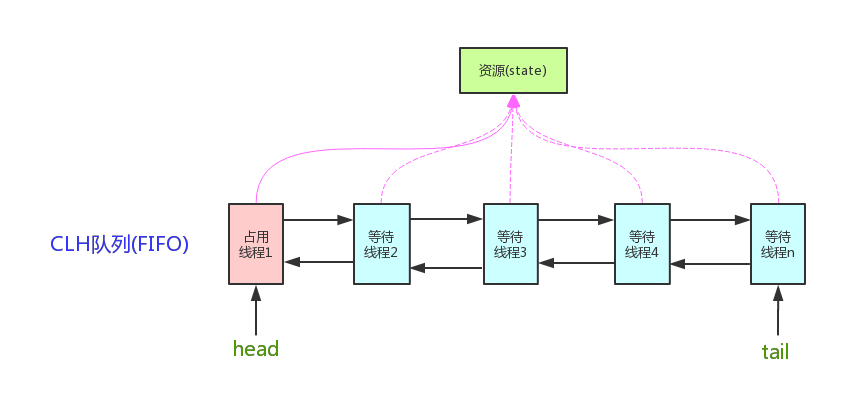
面试之ReentrantLock
一,ReentrantLock 1.ReentrantLock是什么? ReentrantLock实现了Lock接口,是一个可重入且独占式的锁,和Synchronized关键字类似,不过ReentrantLock更灵活,更强大,增加了轮询、超时、中断、公平锁…...

系统学习Linux-MongoDB
概述 mongodb是一个nosql数据库,它有高性能、无模式、文档型的特点。是nosql数据库中功能最丰富,最像关系数据库的。数据库格式为BSON 相关概念实例:系统上运行的mongodb的进程,类似于mysql实例;库:每个数…...
的介绍与创建)
【带着学Pytorch】2、张量(Tensor)的介绍与创建
一、Tensor介绍 1.1、 张量是什么? 最开始在出现CPU和GPU, GPU出现主要解决的问题时并行计算,在此基础上的软件层面的工作基本上围绕着并行计算进行的,张量也不例外。 首先,我们先来聊聊 编程语言,python,java ,C,C++等,他们都有的共同特点是什么?在大学中计算机类…...

UniApp 制作高德地图插件
1、下载Uni插件项目 在Uni官网下载Uni插件项目,并参考官网插件项目创建插件项目. 开发者须知 | uni小程序SDK 如果下载下来项目运行不了可以参考下面链接进行处理 UniApp原生插件制作_wangdaoyin2010的博客-CSDN博客 2、引入高德SDK 2.1 在高德官网下载对应SD…...

C# 图像处理之灰色图转化为RGB图像
咨询通义千问的“C# 图像处理之灰色图转化为RGB图像”结果,看看如何: 在C#中,可以使用Image类来处理图像。要将灰色图像转换为RGB图像,可以按照以下步骤进行操作: 1.创建一个灰色图像对象。 Image grayImage Imag…...

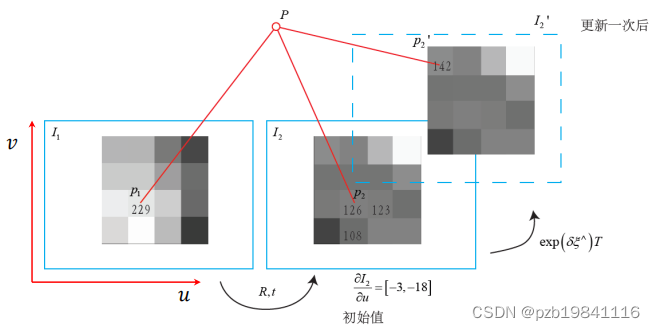
从零实战SLAM-第八课(非特征点的视觉里程计)
在七月算法报的班,老师讲的蛮好。好记性不如烂笔头,关键内容还是记录一下吧,课程入口,感兴趣的同学可以学习一下。 --------------------------------------------------------------------------------------------------------…...

Azure使用CLI创建VM
使用CLI创建VM之前,确保资源中的IP资源已经释放掉了,避免创建的过程中没有可以利用的公共IP地址打开 cloudshell ,并输入创建CLI的命令如下,-n指定名称,-g指定资源组,image指定镜像,admin-usernam指定用户名…...
>和 *const ())
Rust: 聊聊AtomicPtr<()>和 *const ()
在Bytes库在github源码(https://docs.rs/bytes/1.1.0/src/bytes/bytes.rs.html#94-100)有关Bytes的定义中, pub struct Bytes {ptr: *const u8,len: usize, // inlined "trait object"data: AtomicPtr<()>, vtable: &st…...

公网远程连接Redis数据库详解
文章目录 1. Linux(centos8)安装redis数据库2. 配置redis数据库3. 内网穿透3.1 安装cpolar内网穿透3.2 创建隧道映射本地端口 4. 配置固定TCP端口地址4.1 保留一个固定tcp地址4.2 配置固定TCP地址4.3 使用固定的tcp地址连接 前言 洁洁的个人主页 我就问你有没有发挥࿰…...

天津报web前端培训班一定要选贵的吗?
根据这几年数据显示,IT行业飞速发展,岗位需求增多,Web前端是个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过五年,Web前端开发是从网页制作演变而来,名称是有很明显的时代特性。 Web前端就业形…...

iptables学习笔记
iptables的结构: iptables由上而下,由Tables,Chains,Rules组成。 一、iptables的表tables与链chains iptables有Filter, NAT, Mangle, Raw四种内建表: 1. Filter表 Filter是iptables的默认表,它有以下…...

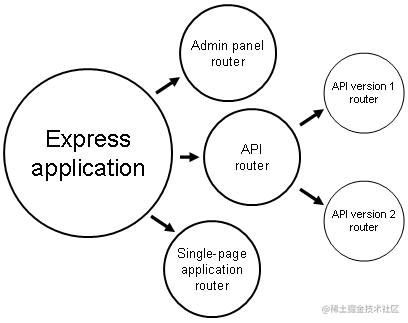
Express 实战(一):概览
在正式学习 Express 内容之前,我们有必要从大的方面了解一下 Node.js 。 在很长的一段时间里,JavaScript 一门编写浏览器中运行脚本的语言。不过近些年,随着互联网的发展以及技术进步,JavaScript 迎来了一个集中爆发的时代。一个…...

SpringBoot中的可扩展接口
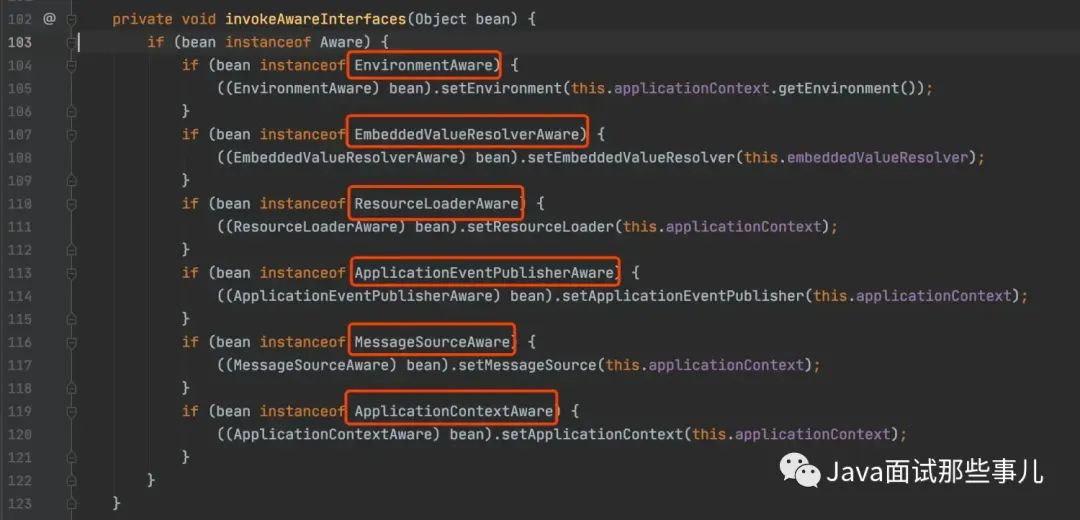
目录 # 背景 # 可扩展的接口启动调用顺序图 # ApplicationContextInitializer # BeanDefinitionRegistryPostProcessor # BeanFactoryPostProcessor # InstantiationAwareBeanPostProcessor # SmartInstantiationAwareBeanPostProcessor # BeanFactoryAware # Applicati…...

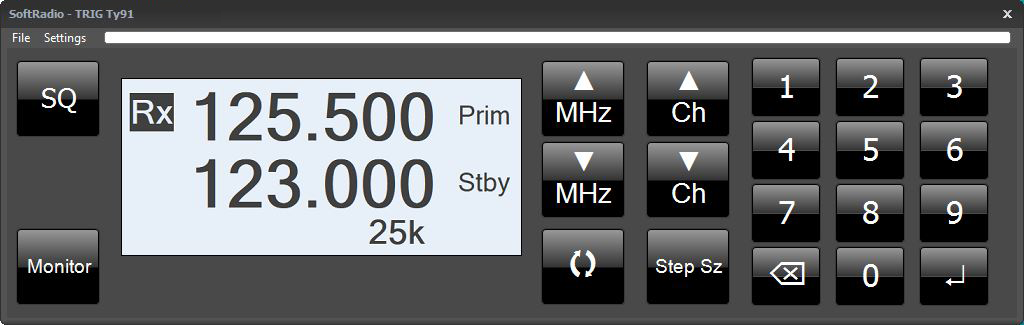
中大型无人机远程VHF语音电台系统方案
方案背景 中大型无人机在执行飞行任务时,特别是在管制空域飞行时地面航管人员需要通过语音与无人机通信。按《无人驾驶航空器飞行管理暂行条例》规定,中大型无人机应当进行适航管理。物流无人机和载人eVTOL都将进行适航管理,所以无人机也要有…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
