javascript期末作业【三维房屋设计】 【源码+文档下载】
1、引入three.js库
- 官网下载three.js 库

- 放置目录并引用

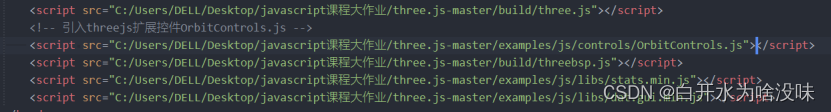
引入js文件:

- 设置场景(scene)
(1)创建场景对象

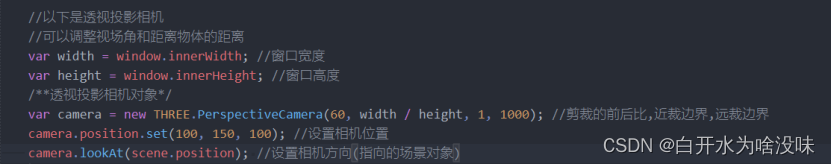
(2)设置透明相机
1,透明相机的优点
透明相机机制更符合于人的视角,在场景预览和游戏场景多有使用,可以自行设置近裁边界,远裁边界.

(3)设置光源

(4)设置自动渲染器

(5)设置鼠标控制器控制场景旋转

- 创建网格对象
(1) 基本原理
1.建立3D模型(以立方体为例)

2.设置材料

3.建立网格对象mesh,设置mesh位置

4.将网格对象加入场景
![]()
5.添加辅助坐标系,方便操作

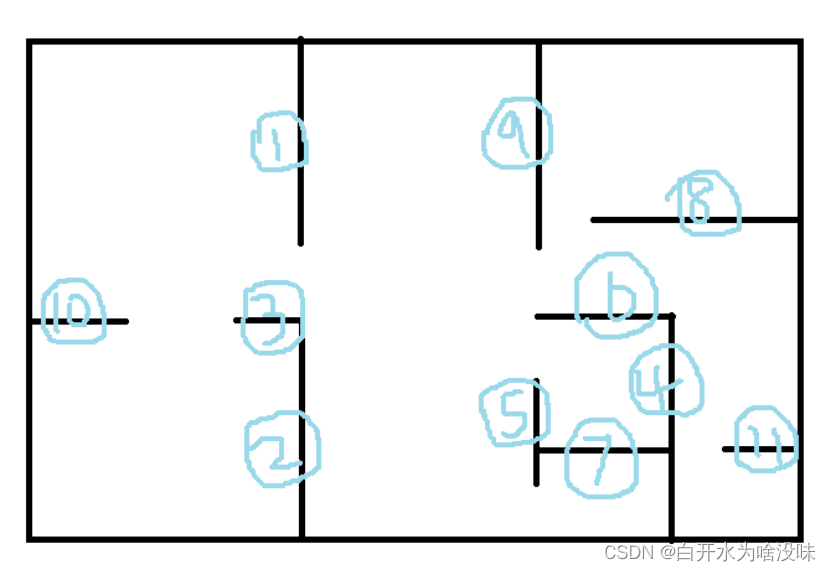
(2)给前后左右墙编号易于以后操作

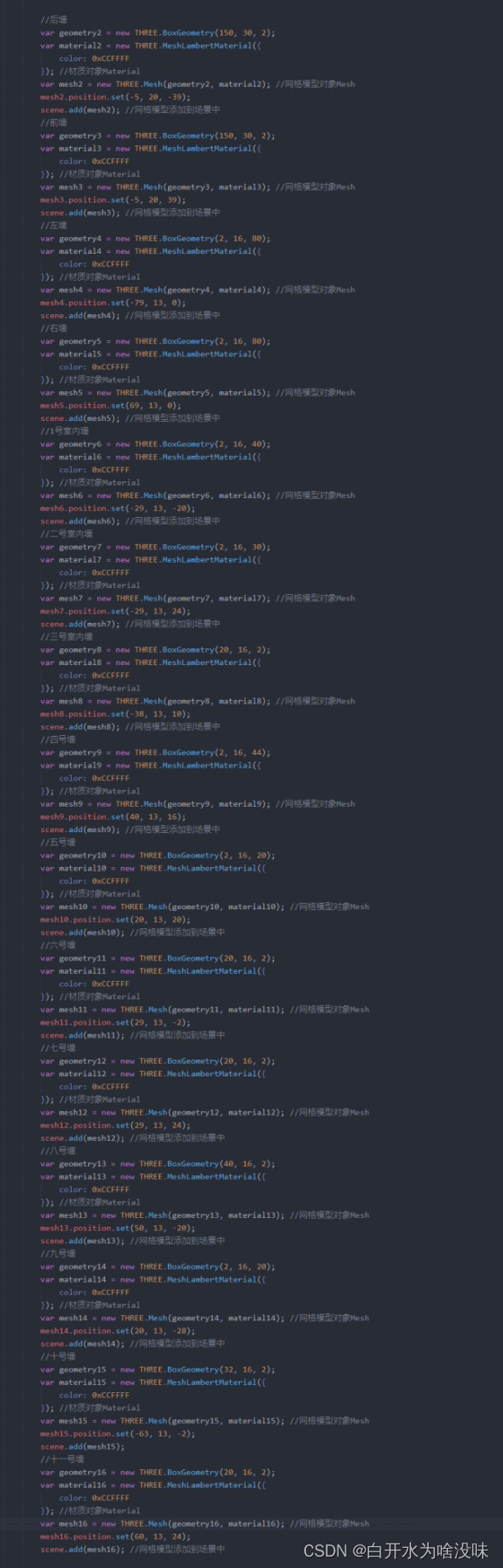
1.创建地板和前后左右墙:

2.创建各个房间的隔板墙

3.代码:

- ThreeBSP差集制造窟窿
- 基本原理
1. ThreeBSP库,可以将现有的模型组合出更多个性的模型来使用。我们可以使用ThreeBSP库里面的三个函数进行现有模型的组合,分别是:差集(相减)、并集(组合、相加)、交集(两几何体重合的部分)。这里主要用它的subtract差集函数制造窟窿.
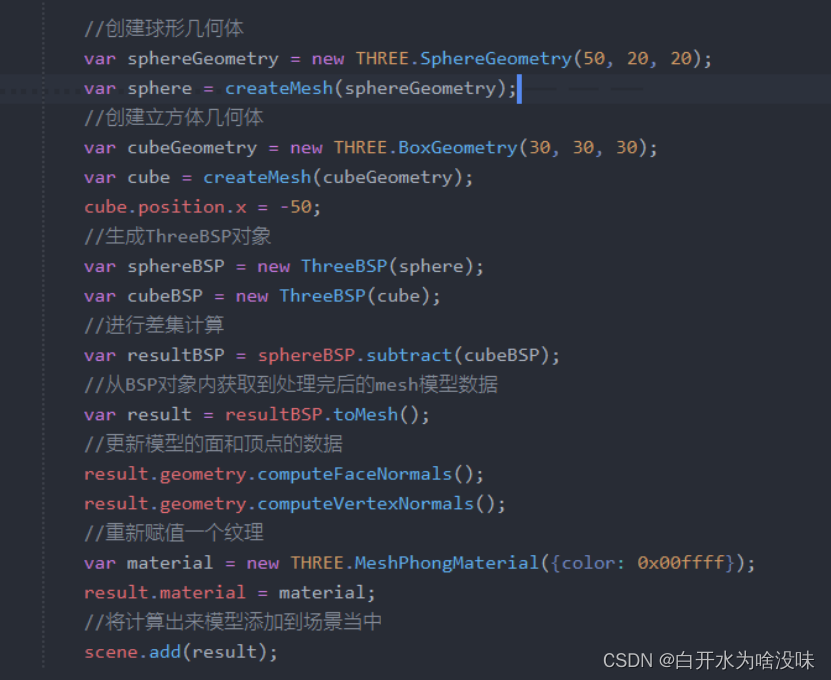
2.主要代码

(2)引入库文件:
1.引入ThreeBSP.js库文件
![]()
以下是相关应用:
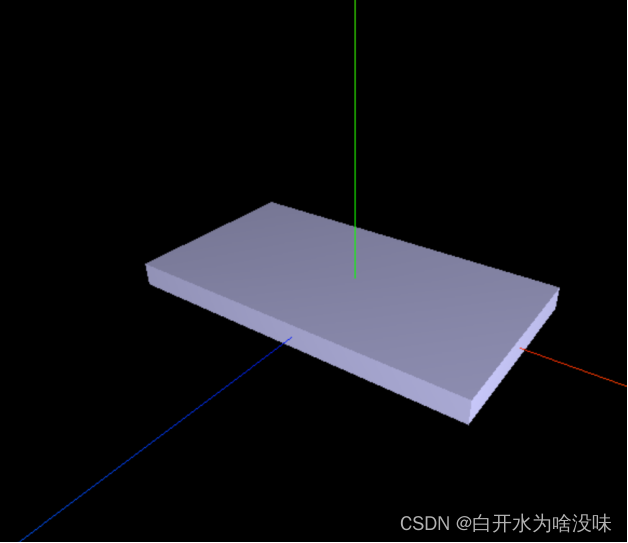
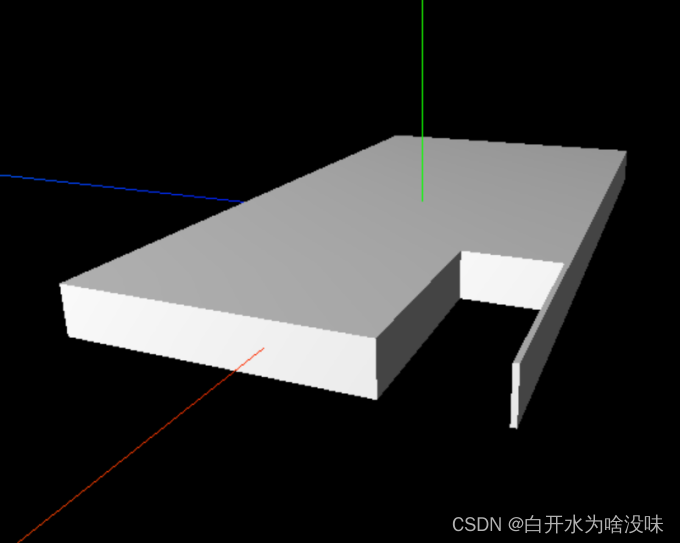
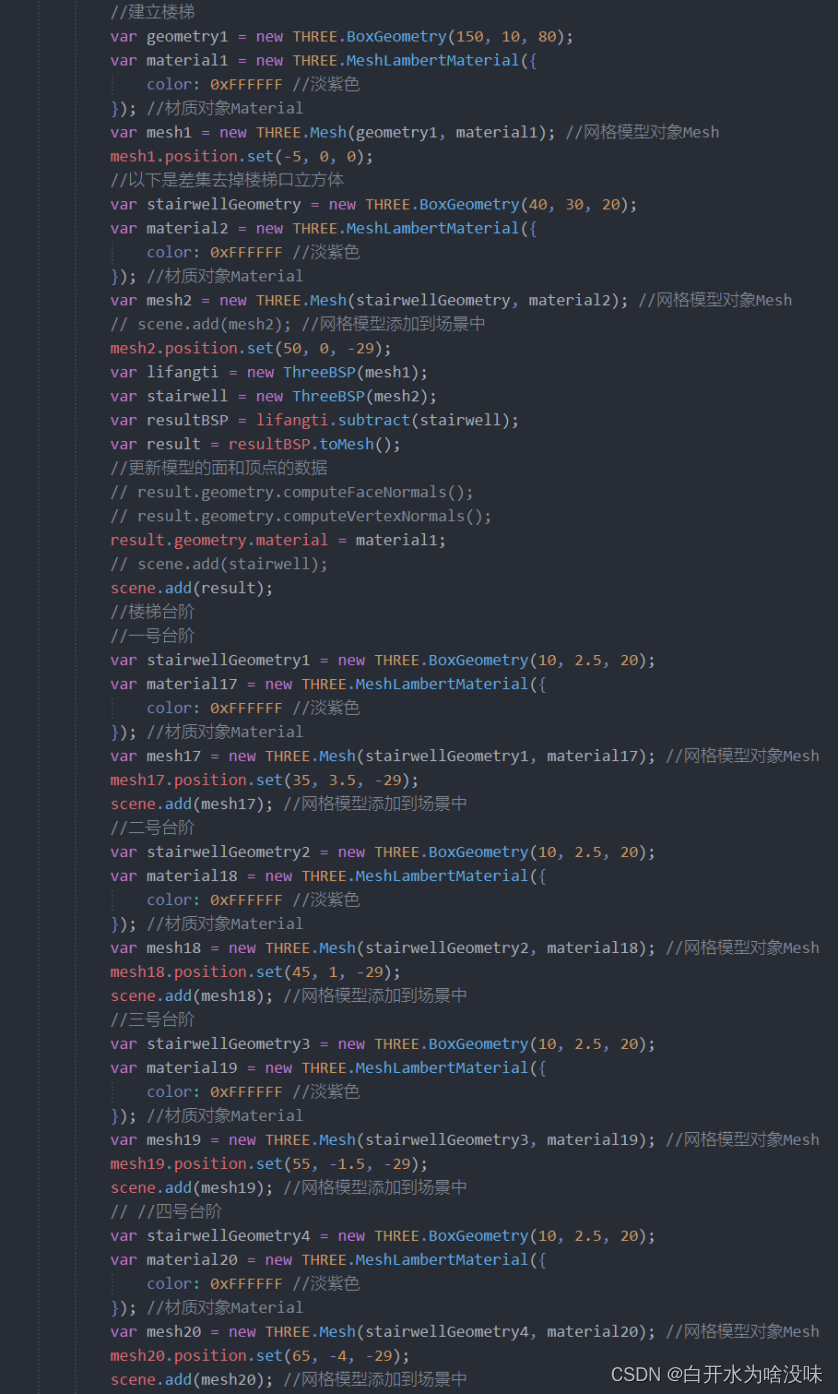
(3)在底座上制造楼梯空间
- 创建一个立方体

- 与底座做差集

3.结合结果新建mesh模型

4.将模型加入场景中

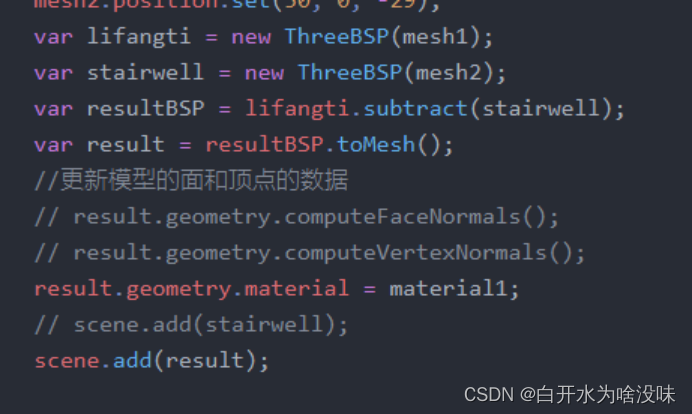
5.代码:

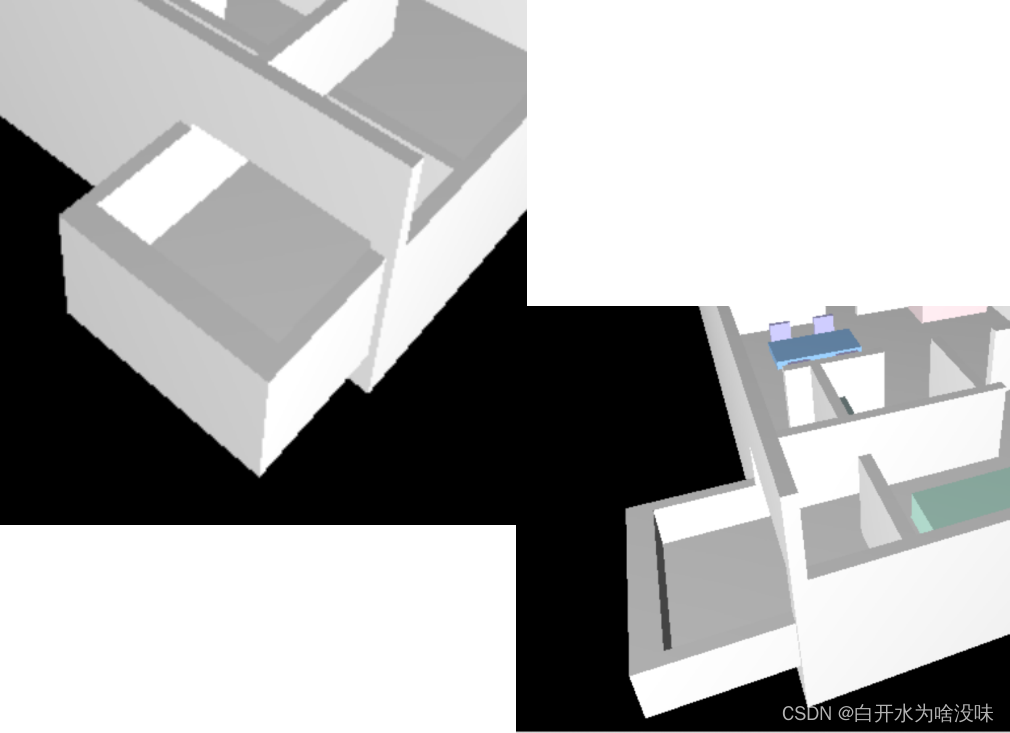
(4)创造阳台
1.基本思路
用一个大立方体套小立方体 做差集

再将前墙与小立方体做差集

2.代码:


- 制造贴图美化室内:
(1)挂一幅画
1.在网上下载一张图片并修改名称放到根目录中

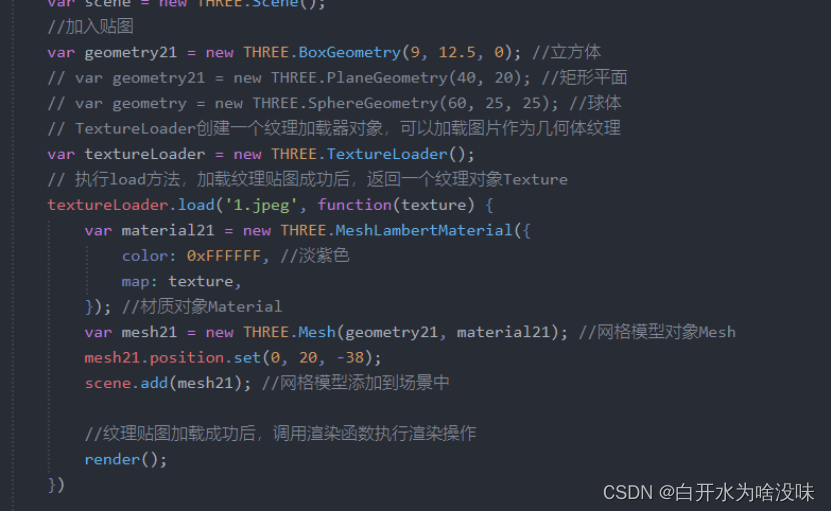
2.贴图到场景墙壁

- 代码:

- 制造家具模型并放置
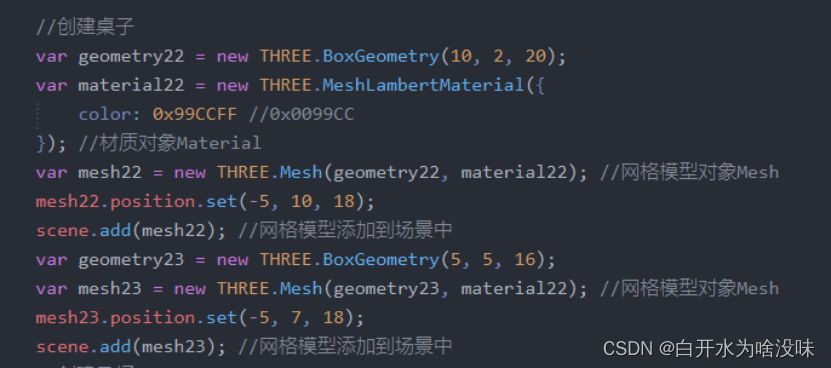
(1)创建一个桌子
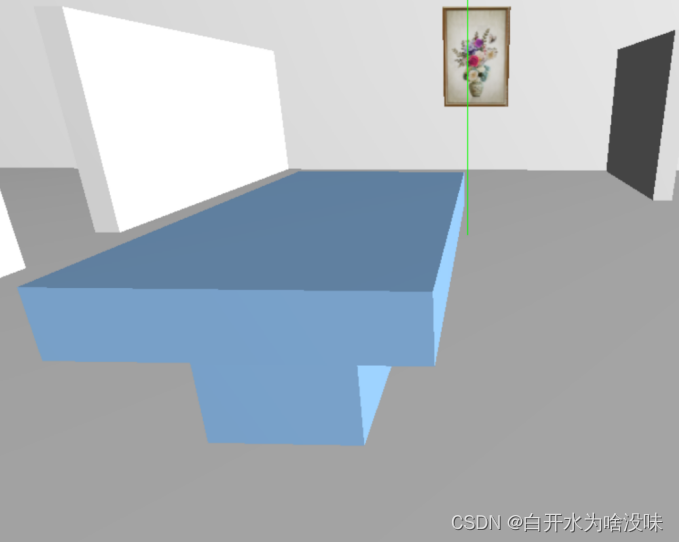
1.建立立方体桌面再建立底台
2. 效果:

代码:

(2)创建一个马桶
1.思路:用一个大圆柱扣去小圆柱
2.具体实现
建立大圆柱:

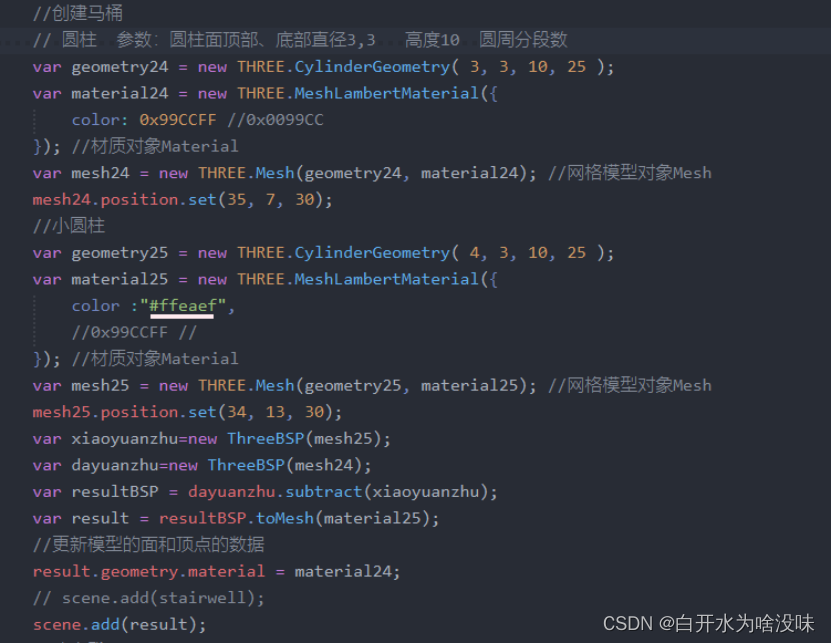
建立小圆柱并与大圆柱做差集
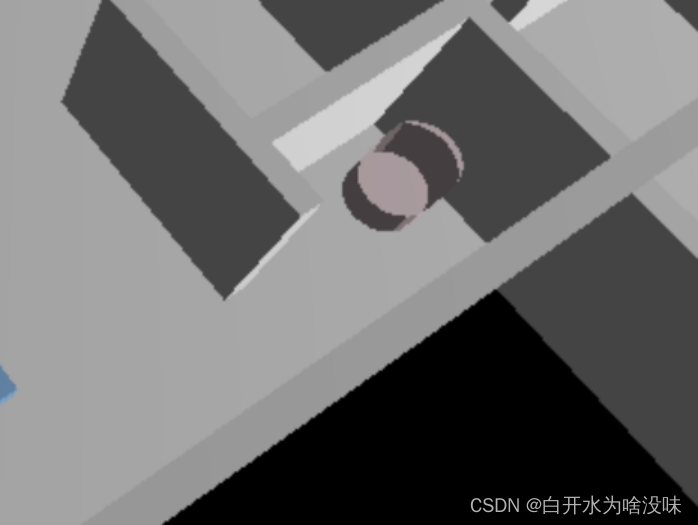
最终效果:

代码:

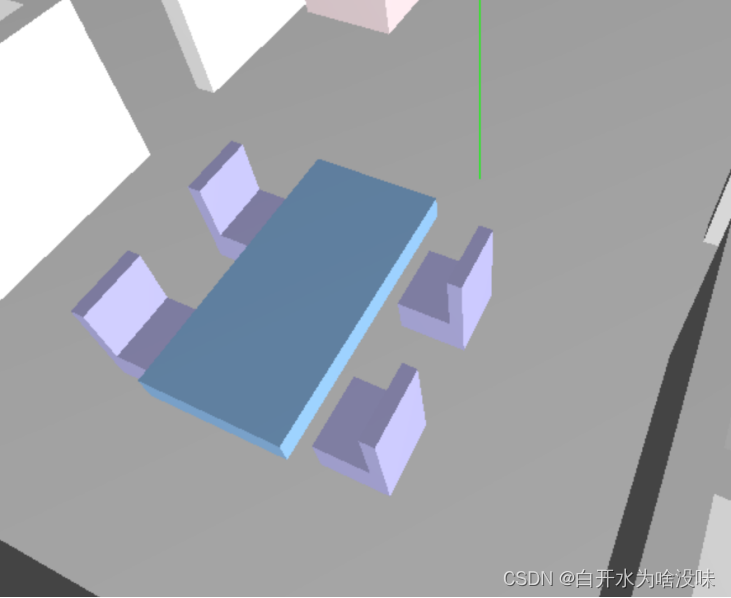
(3)创建四个凳子
思路:和马桶的思路差不多再用另一个立方体与之做差集得到

再利用循环在桌子两侧分别建立两个

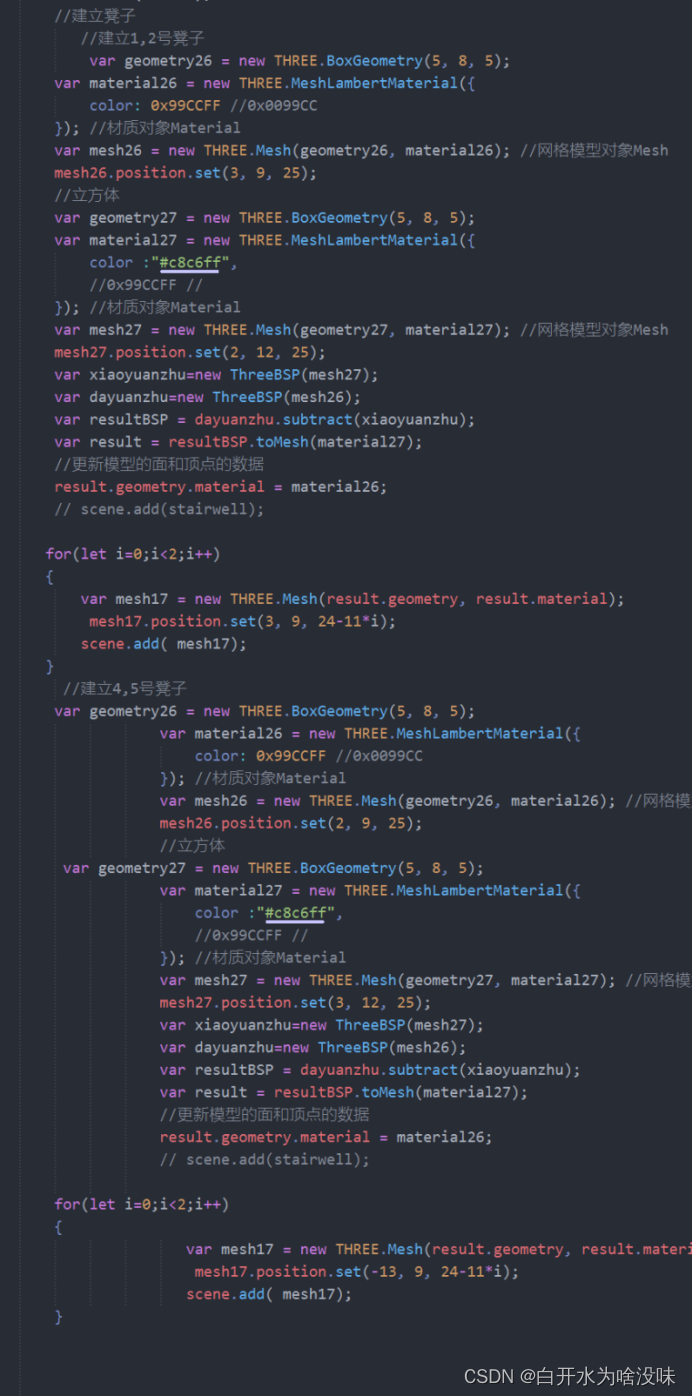
代码:

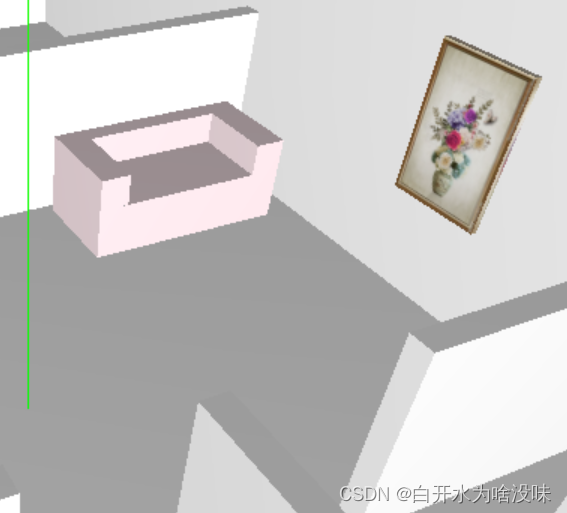
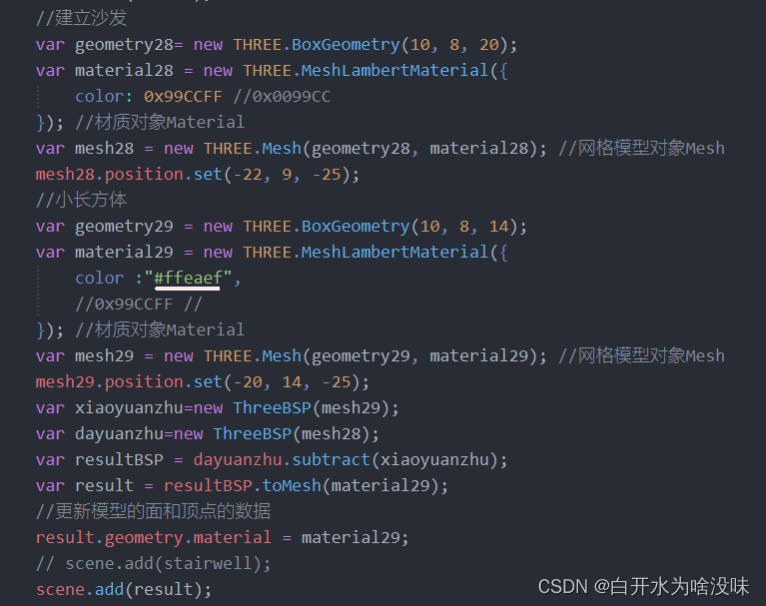
(4)创建一个沙发
1.和创建凳子的思路差不多

代码:

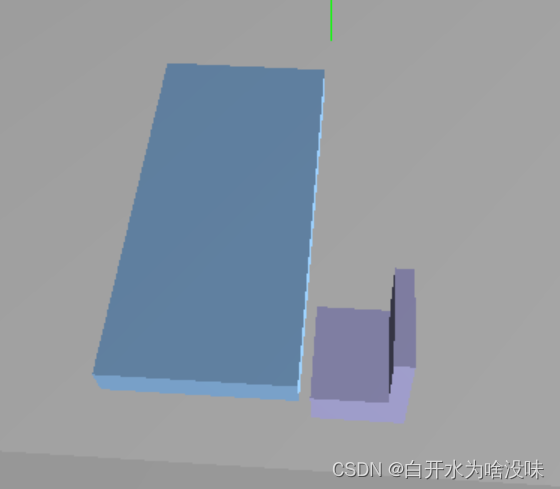
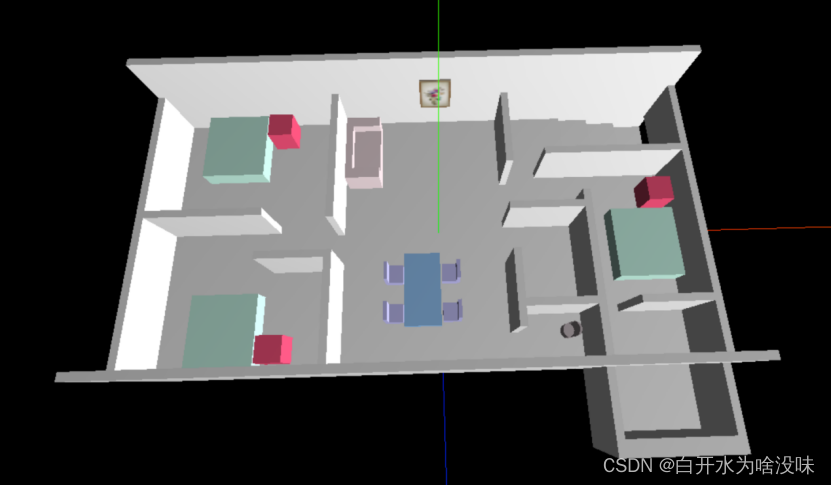
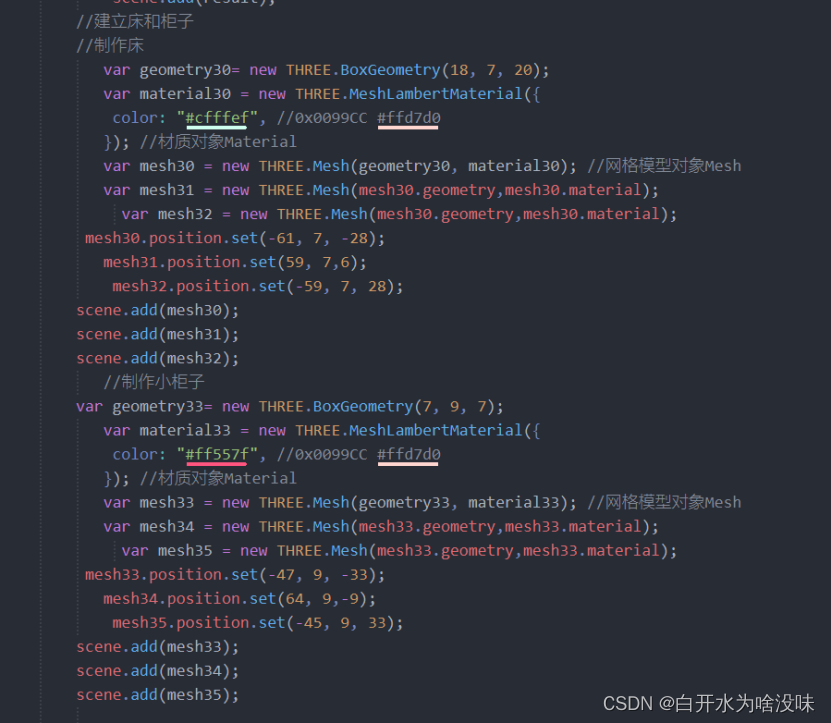
(5)建一个床和两个柜子
1.用简单扁平的立方体当作简易的床

再制作小柜子
- 也是用普通的小立方体当作柜子

代码:

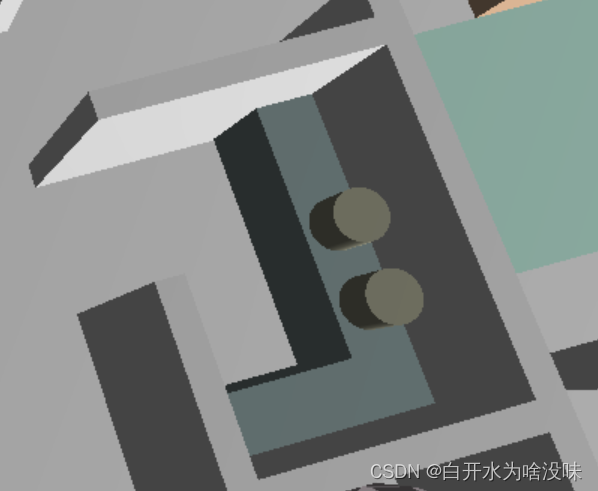
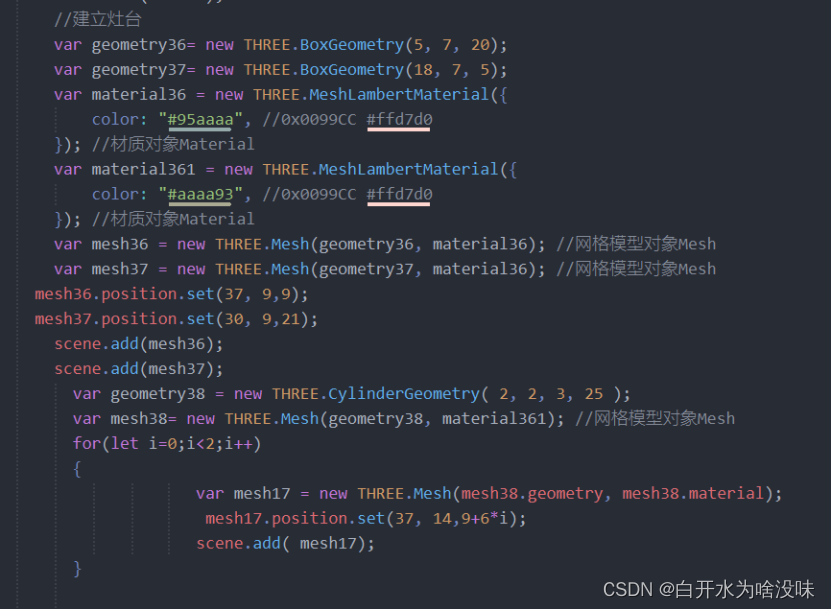
(6)创建一个灶台
1.用两个黑色立方体当作大理石平台,用两个圆柱体当作锅

代码:

- 完善细节
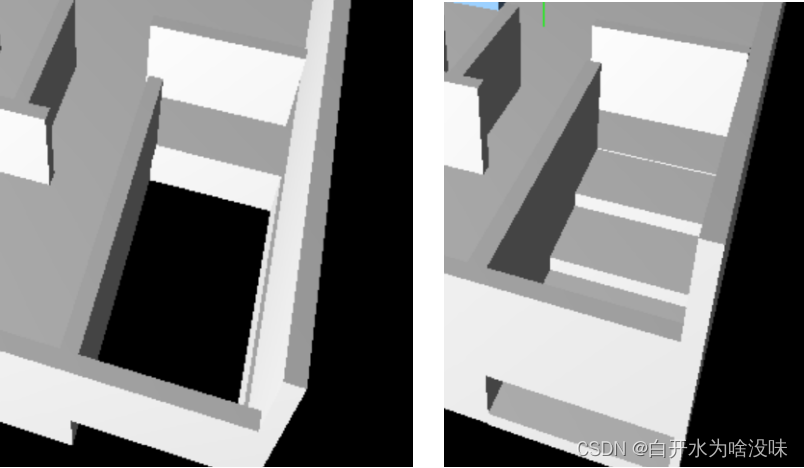
(1)插入四个立方体台阶
1.创建四个台阶,并放入楼梯空间

代码:

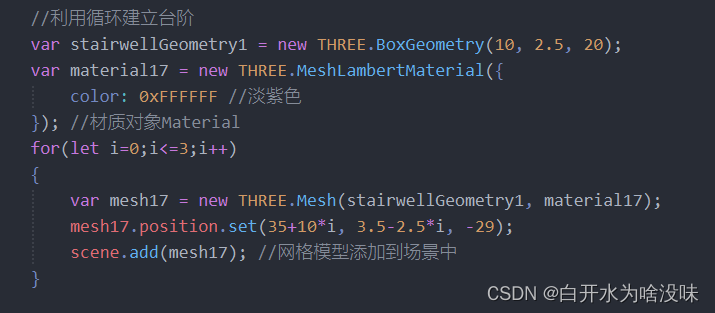
后来发现 可以用循环解决多次创建台阶,效果与原来一样.
优化后代码如下:

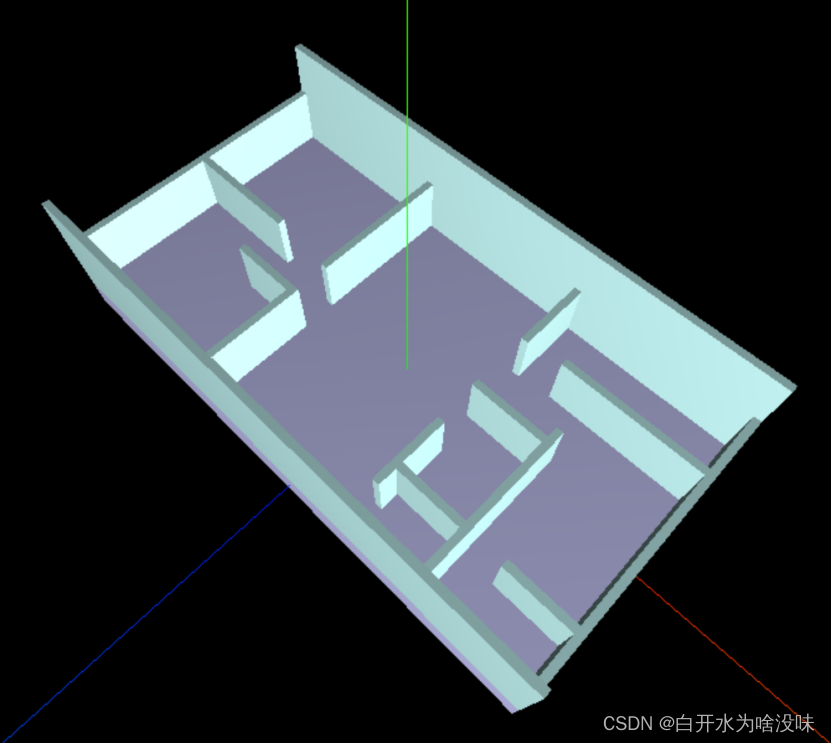
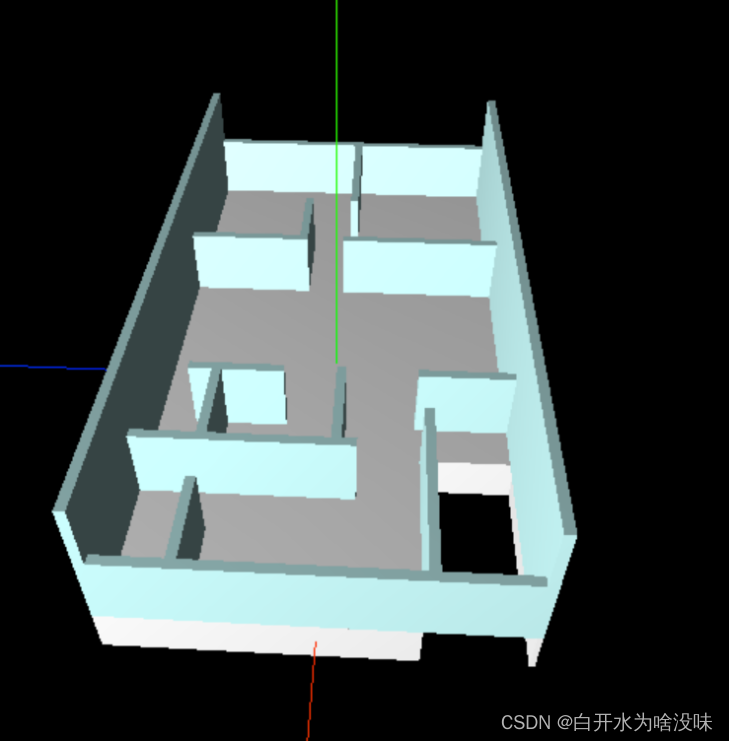
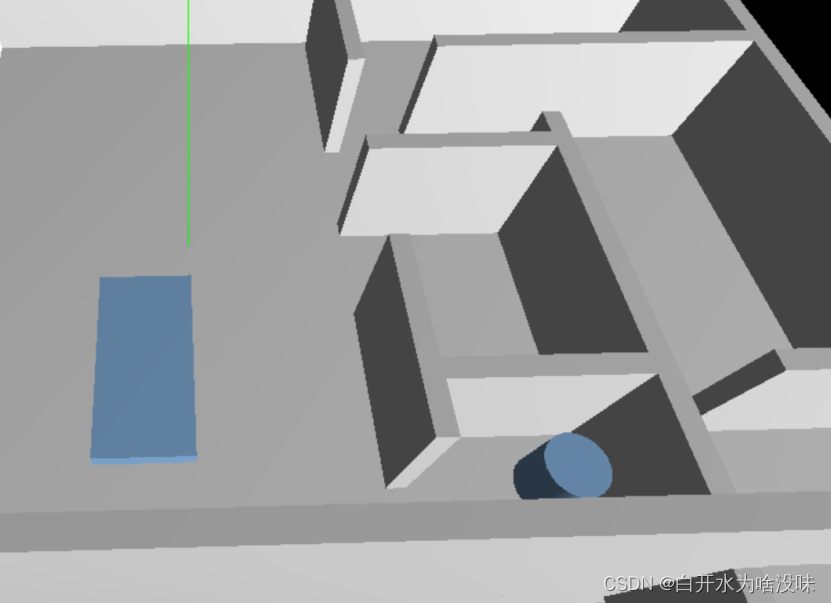
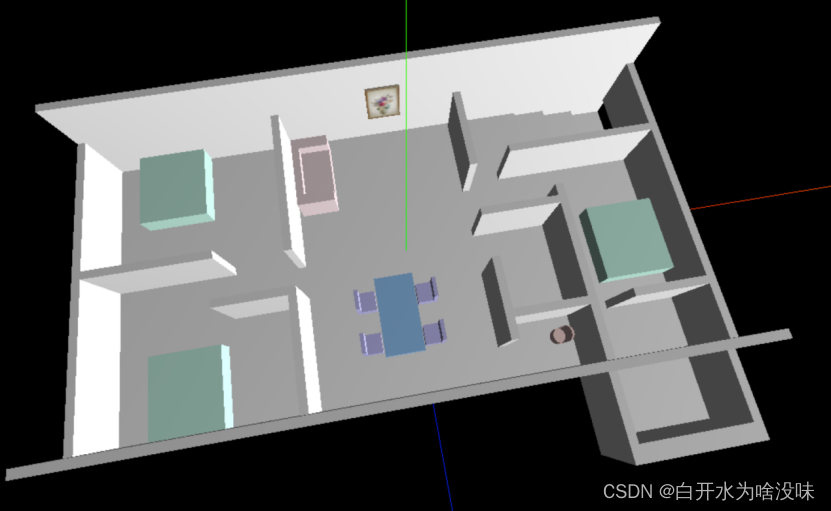
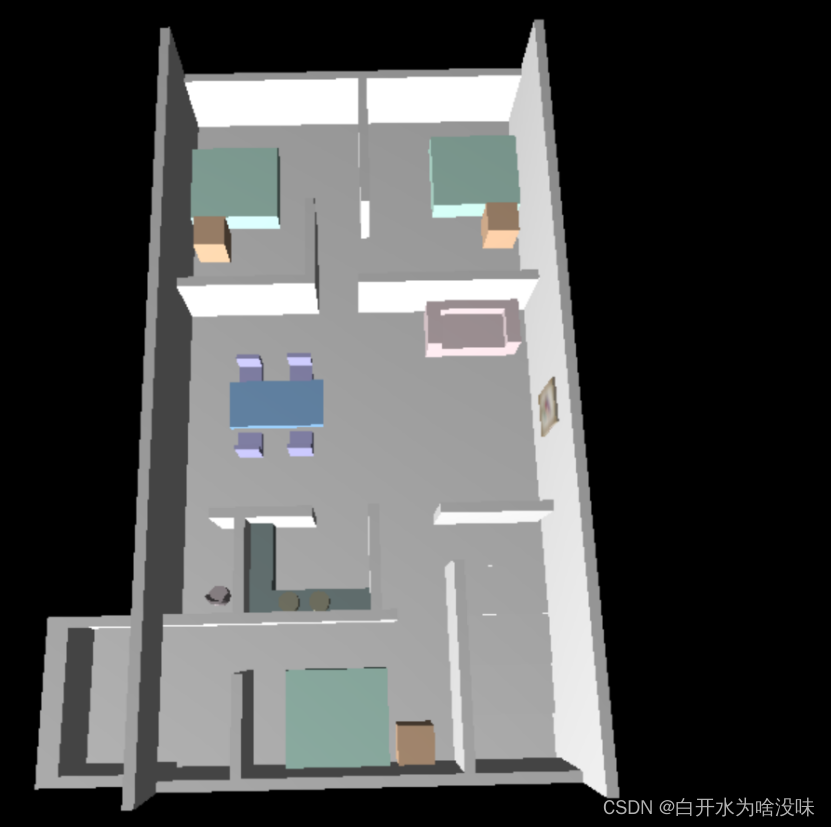
- 产品完成预览
- 经历初步学习,产品大概成型.




- 底层源码的一些理解
- 图形的形成
一般图形和几何题都是由材料和形状两部分组成的
一个图形再复杂,也都是由顶点数据集构成的
每个顶点显示一种颜色,于是用类型数组就可以存储位置点集和颜色点集,将图形按rgb颜色排列的形式显示出来,当使用顶点属性点渲染时就不需要用color属性渲染颜色。Threejs通过算法进行差值计算将三个点的颜色进行插值渲染

- 心得体会
- Three.js值得去学
其实Threejs学习起来并没有想象中的复杂,如果像学一门编程语言一样循序渐进的学它,就会收获很多知识.而且我对threejs这类建模类的东西很感兴趣。
- 思考地越慢,学js学地越快
这句话听上去有些违背常理,所以我会用一个故事来解释。我的一个朋友曾经对 JavaScript 的某些特性感到困惑。我让他和我一起过一遍他知道的内容然后解释一下哪一部分让人困惑。当他检查代码片段的时候,我注意到他有些急躁。“等等!”我说。“慢一点,跟我解释下这里的每一步。”我的朋友接着向我解释了这段代码的作用。我又一次打断他,“你还是太急了。再试一次,但是这一次,我需要你逐字逐句的跟我解释每行代码并且告诉我代码的作用。”这一次,我的朋友能够更好的解释代码中发生的事情。其中的关键是他有花时间去逐步检查每行代码而不是企图一下子理解全部。在这样的情况下,思考地越慢实际上能让你学地更快。
- Three.js (xuexihtml5.com)
- Three.js相机对象.lookAt()方法 (yanhuangxueyuan.com)
- Three.js相机位置属性.position (yanhuangxueyuan.com)
- Three.js相机位置属性.position (yanhuangxueyuan.com) Three.js相机控件OrbitControls (yanhuangxueyuan.com)
- (48条消息) 51 使用ThreeBSP库进行Three.js网格组合_现在学习也不晚-CSDN博客_threebsp
- Web前端开发技术实验与实践 作者: 储久良, 编著 出版社: 清华大学出版社 出版日期: 2018-08-01
- Three.js开发指南:WebGL的JavaScript 3D库(原书第2版) 作者:[美]乔斯·德克森(Jos Dirksen) 著;杨芬 译 出版社:机械工业出版 出版日期:2017-06-00
- 11/25做的一些改动
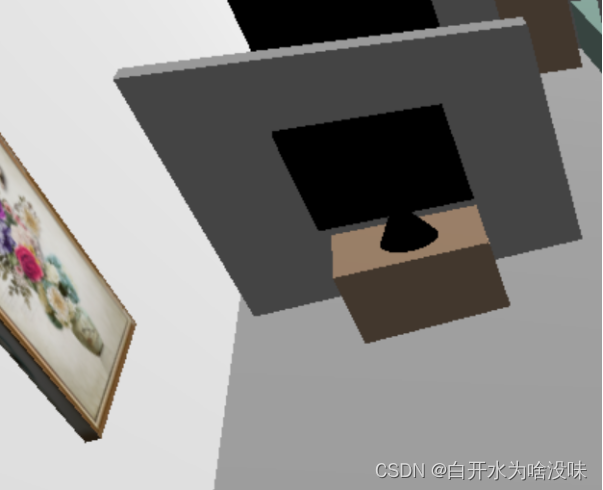
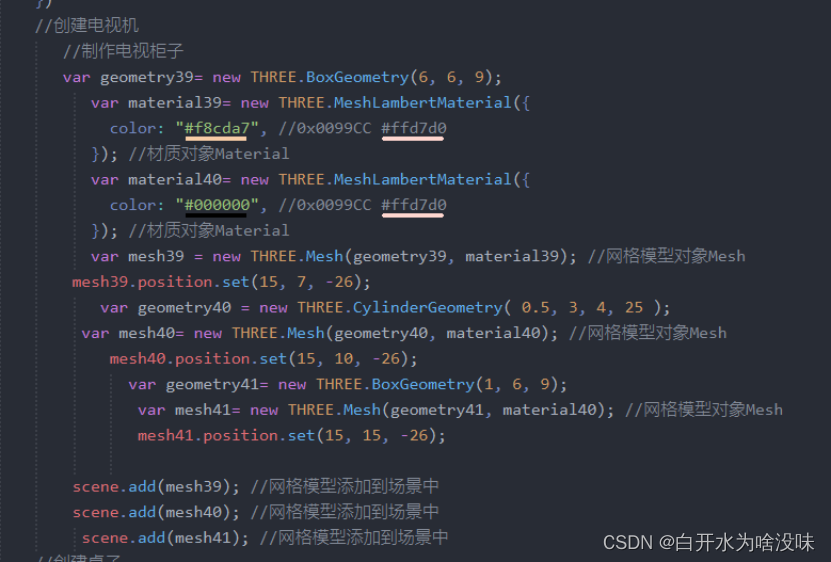
- 创建电视机
1.一个立方体加一个圆锥,完成图

- 代码:

- 创建一些窗户
1.对墙体稍微修改,扣出几个窟窿;

2.代码:

源码下载:javascript课程大作业.zip源码-Javascript文档类资源-CSDN文库
设计文档下载:三维房屋产品设计书.docx文档资源-CSDN文库
相关文章:

javascript期末作业【三维房屋设计】 【源码+文档下载】
1、引入three.js库 官网下载three.js 库 放置目录并引用 引入js文件: 设置场景(scene) (1)创建场景对象 (2)设置透明相机 1,透明相机的优点 透明相机机制更符合于人的视角,在场景预览和游戏场景多有使用…...

数组详解
1. 一维数组的创建和初始化 1.1 数组的创建 数组是一组相同类型元素的集合。 数组的创建方式: type_t arr_name [const_n]; //type_t 是指数组的元素类型 //const_n 是一个常量表达式,用来指定数组的大小 数组创建的实例: //代码1 int a…...

【记录COCO数据集格式】实例分割的annotations.json的内部格式
在此记录一下实例分割coco的annotations.json的格式 annotations.json,整体是一个字典: { "info": {"description": null,"url": null, "version": null, "year": 2023, "contributor": null, "date_created…...

mac 关于获取手机信息 终端指令
iOS真机命令(自动化测试) 获取设备的的UDID idevice_id --list # 显示当前所连接设备的 udid instruments -s devices # 列出所有设备,包括真机、模拟器、mac ideviceinfo 可以在返回的数据中找到 udid idevice_id -l 苹果手机 safari打开网…...

ios消息推送例子
通过Apple推送服务,将消息发送给特定的ios客户端,这是服务器端实例代码。需要客户端的voip key值,以及相应的客户端回调接口,支持ios9.0以上版本。 下载地址:https://download.csdn.net/download/m0_37567738/8821559…...

LabVIEW开发最小化5G系统测试平台
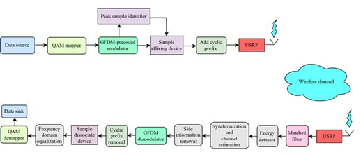
LabVIEW开发最小化5G系统测试平台 由于具有大量存储能力和数据的应用程序的智能手机的激增,当前一代产品被迫提高其吞吐效率。正交频分复用由于其卓越的品质,如单抽头均衡和具有成本效益的实施,现在被广泛用作物理层技术。这些好处是以严格的…...

如何用输入函数为数组赋值
在编写程序时我们经常使用数组,而数组的大小可能是很大的但是我们并不需要为每个元素都自己赋值,我们可能会自定义输入数组元素个数,我们应该如何实现通过输入函数为数组赋值呢? 目录 第一种: 第二种: 第一…...

【Python COM】Word 自动纵向合并相同内容单元格
使用场景 docxtempl 库不支持动态纵向合并单元格,所以写了这段代码用来曲线救国。 使用方法 需要纵向合并的单元格加上在文本末尾加上“【纵向合并】”,然后调用此函数,就会自动纵向合并相同内容的单元格。 代码 需要安装 pywin32 库。 …...

maven 环境变量的配置
1、安装好maven /home/sunyuhua/dev/apache-maven-3.9.32、编辑环境变量 vi /etc/profile.d/maven.shexport MAVEN_HOME/home/sunyuhua/dev/apache-maven-3.9.3 export PATH$PATH:$MAVEN_HOME/bin3、执行source source /etc/profile4、检验 mvn -version5、附注:…...

flutter-设置开屏页 解决开屏白屏问题
flutter_native_splash 当您的应用程序打开时,本机应用程序会短暂加载 Flutter。默认情况下,在此期间,本机应用程序会显示白色启动屏幕。该包自动生成 iOS、Android 和 Web 本机代码,用于自定义本机启动画面背景颜色和启动图像。支…...

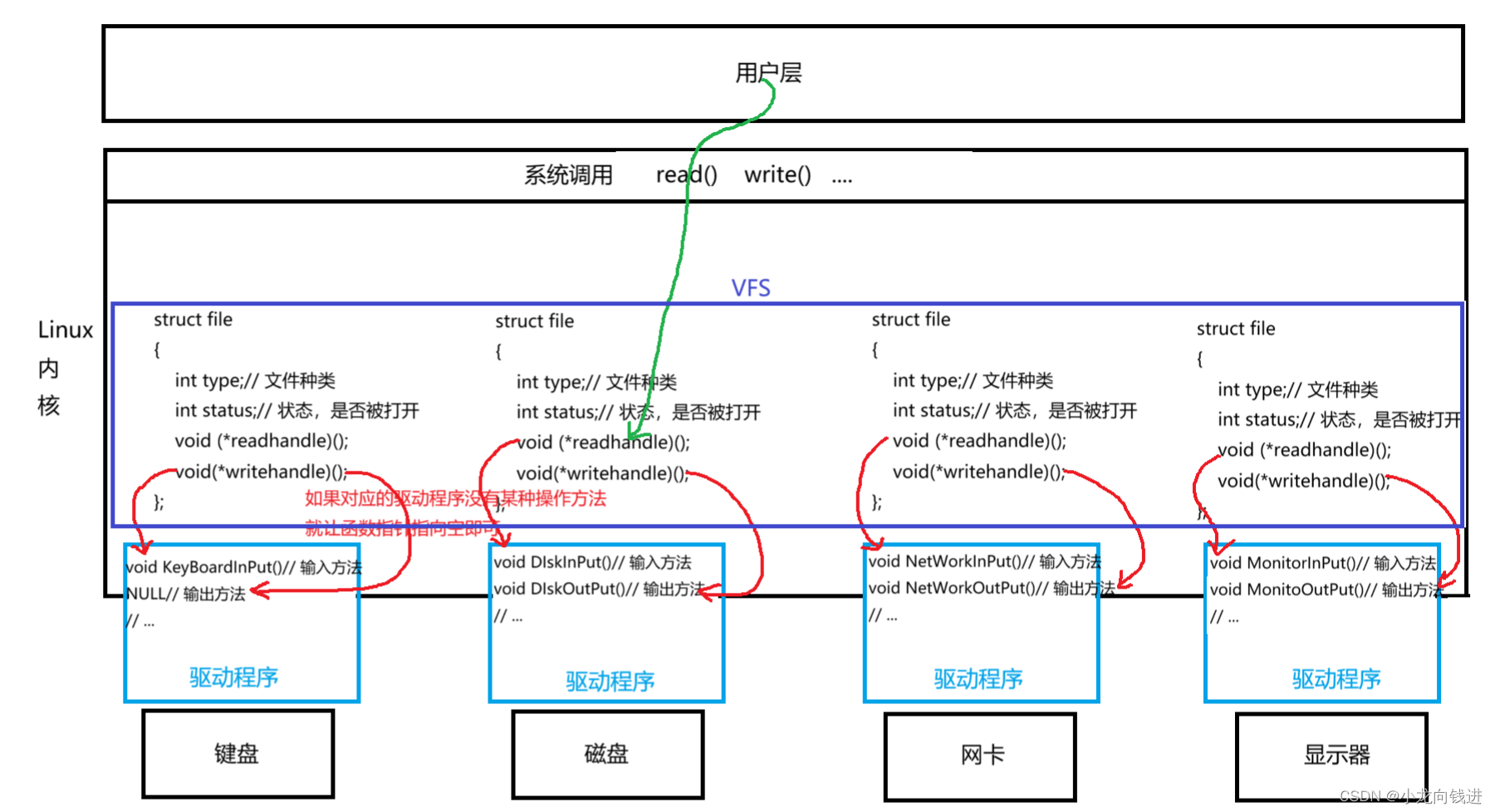
简单理解Linux中的一切皆文件
一款操作系统要管理各种各样不同的硬件,因为硬件的不同所以它们使用的文件系统也不同。但是按道理来说,文件系统的不同对于用户来说可不是一件好事,操作不同的硬件就要使用不同的方法。 但是Linux有一切皆文件。 简单来说,Linux…...

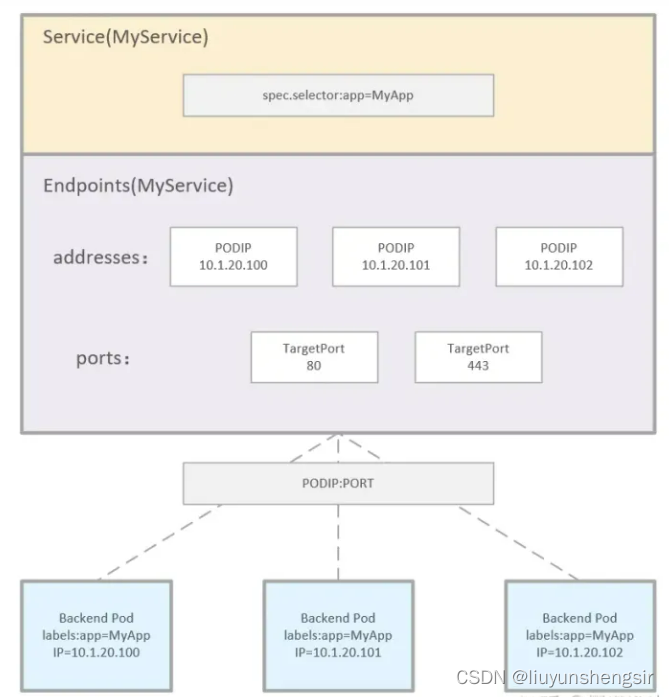
Kubernetes的endpoint
简介 Kubernetes的endpoint(终结点)是用于将服务绑定到集群中其他组件的网络地址。Endpoint为服务提供了一个稳定的虚拟IP地址,它会负责将流量从Service路由到后端Pod。 下面是使用Kubernetes的endpoint的详细步骤: 创建一个Se…...

第四章,向量组,2-矩阵等价与向量组等价的关系
第四章,向量组,2-矩阵等价与向量组等价的关系 矩阵乘法与线性表示矩阵等价与向量组等价 玩转线性代数(23)线性组合与线性表示的应用的笔记,相关证明以及例子见原文 矩阵乘法与线性表示 设有 A m ∗ n B n ∗ l C m ∗ l A_{m*n}B_{n*l}C_{m…...

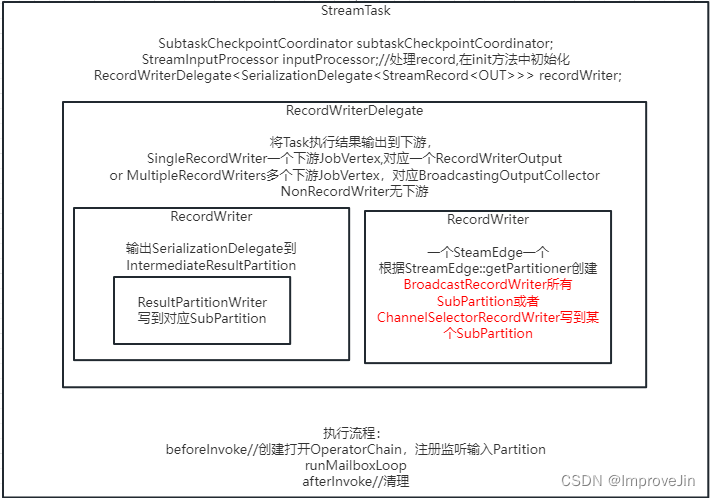
Flink源码之StreamTask启动流程
每个ExecutionVertex分配Slot后,JobMaster就会向Slot所在的TaskExecutor提交RPC请求执行Task,接口为TaskExecutorGateway::submitTask CompletableFuture<Acknowledge> submitTask(TaskDeploymentDescriptor tdd, JobMasterId jobMasterId, RpcTi…...
)
【BASH】回顾与知识点梳理(三十)
【BASH】回顾与知识点梳理 三十 三十. 进程的观察30.1 ps :将某个时间点的进程运作情况撷取下来仅观察自己的 bash 相关进程: ps -l观察系统所有进程: ps aux 30.2 top:动态观察进程的变化30.3 pstree 该系列目录 --> 【BASH】…...

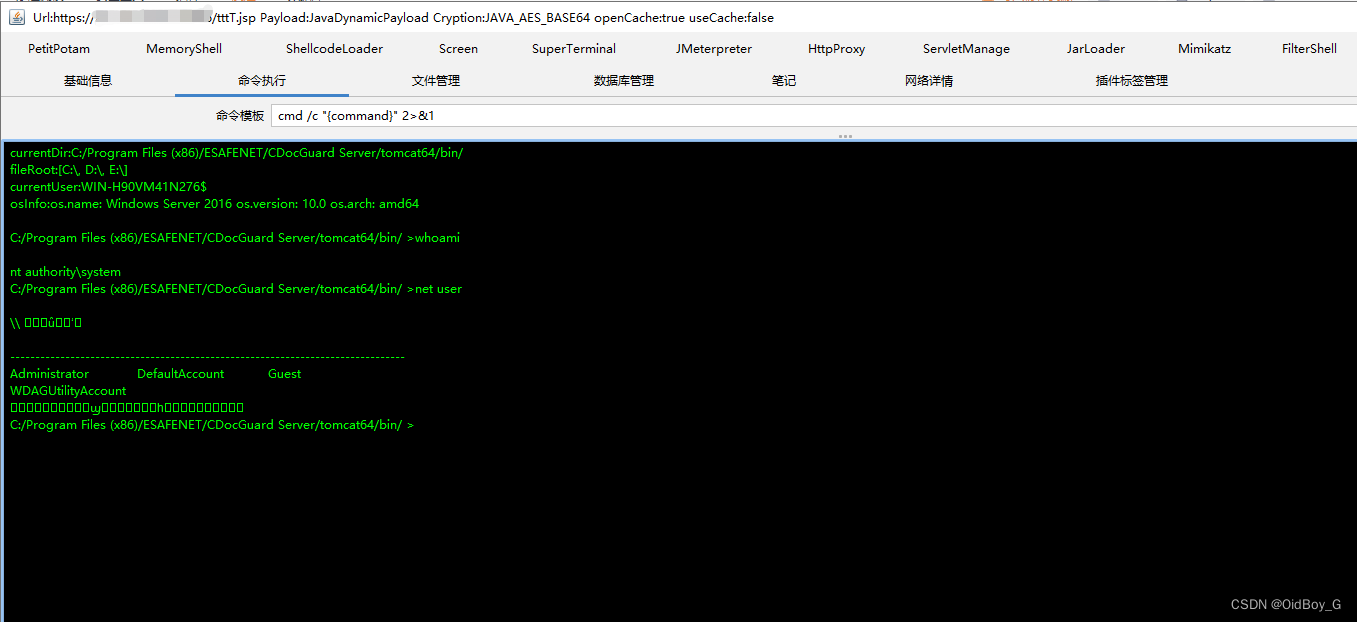
亿赛通电子文档安全管理系统任意文件上传漏洞复现
0x01 产品简介 亿赛通电子文档安全管理系统(简称:CDG)是一款电子文档安全加密软件,该系统利用驱动层透明加密技术,通过对电子文档的加密保护,防止内部员工泄密和外部人员非法窃取企业核心重要数据资产&…...

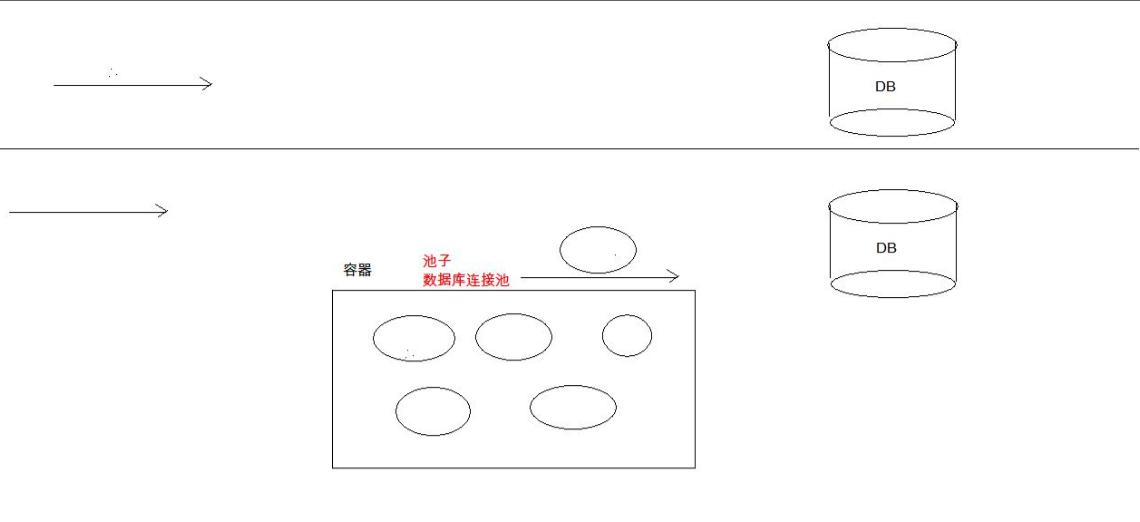
java:数据库连接池
概念 举个例子来说吧,假设我们开了一家餐馆,客人来了,我们就请一个服务员,使用完后再把他开除了,下个客人再来了,我们再请一个,使用完再开除。 这是不是我们现在使用 JDBC 连接数据库的场景&a…...
-条形图(一))
可视化绘图技巧100篇基础篇(三)-条形图(一)
目录 前言 适用场景 图例 条形图分类 多系列条形图 单系列条形图...

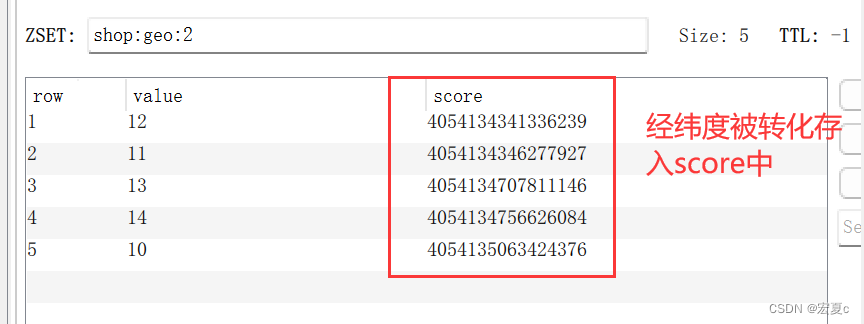
如何使用Redis实现附近商家查询
导读 在日常生活中,我们经常能看见查询附近商家的功能。 常见的场景有,比如你在点外卖的时候,就可能需要按照距离查询附近几百米或者几公里的商家。 本文将介绍如何使用Redis实现按照距离查询附近商户的功能,并以SpringBoot项目…...

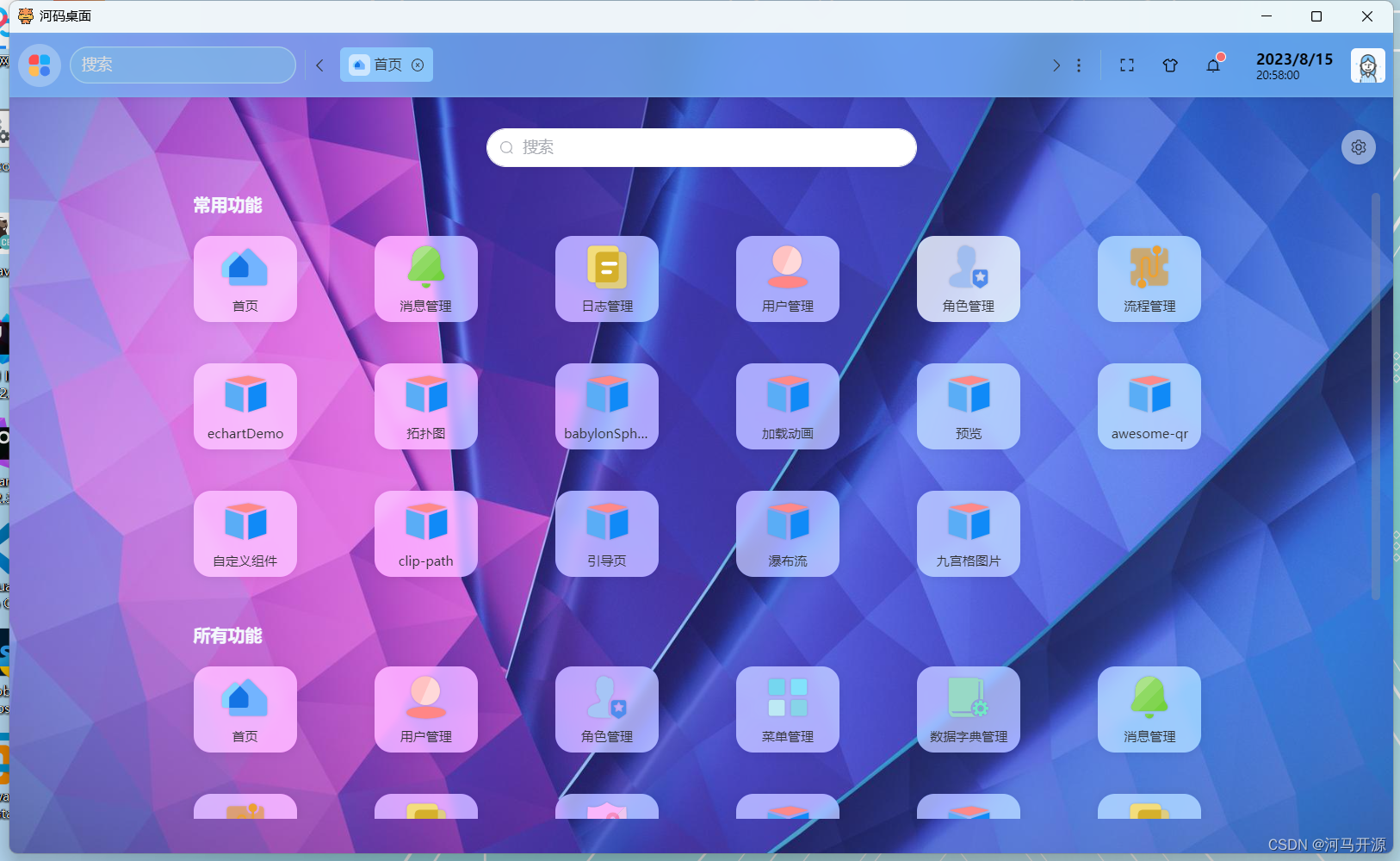
于vue3+vite+element pro + pnpm开源项目
河码桌面是一个基于vue3viteelement pro pnpm 创建的monorepo项目,项目采用的是类操作系统的web界面,操作起来简单又方便,符合用户习惯,又没有操作系统的复杂! 有两个两个分支,一个是web版本,…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...
