typescript基础之null和undefined
TypeScript是一种基于JavaScript的编程语言,它支持静态类型检查和面向对象的特性。TypeScript中的null和undefined是两种基本类型,它们分别表示空值或未定义的值。在本文中,我将介绍TypeScript中null和undefined的含义、区别、检查方法和使用注意事项。
null和undefined的含义
• null表示一个空或不存在的对象,它是一个字面量,可以直接赋值给变量或常量。例如:
let obj: object = null; // obj是一个空对象• undefined表示一个声明了但没有赋值的变量,或者一个不存在的属性或索引。它也是一个字面量,可以直接赋值给变量或常量。例如:
let x: number; // x是一个未定义的变量
console.log(x); // undefined
console.log(y); // error: y is not defined
let arr: number[] = [1, 2, 3];
console.log(arr[3]); // undefinednull和undefined的区别
• null和undefined在类型上是不同的,null属于object类型,而undefined属于undefined类型。我们可以用typeof运算符来检查它们的类型。例如:
console.log(typeof null); // object
console.log(typeof undefined); // undefined• null和undefined在值上也是不同的,null表示一个空值,而undefined表示一个未知的值。我们可以用===运算符来比较它们是否相等。例如:
console.log(null === undefined); // false• null和undefined在默认情况下都是所有类型的子类型,即它们可以赋值给任何类型。但是如果我们开启了strictNullChecks选项,那么只有any、void、null和undefined类型可以接受null或undefined赋值,其他类型则会报错。例如:
let s: string = 'hello';
s = null; // error: Type 'null' is not assignable to type 'string'.
s = undefined; // error: Type 'undefined' is not assignable to type 'string'. • 如果我们想要让某个类型可以接受null或undefined赋值,我们可以使用联合类型(Union Type),即用|符号连接多个类型。例如:
let s: string | null | undefined = 'hello';
s = null; // ok
s = undefined; // oknull和undefined的检查方法
• 我们可以使用==运算符来同时检查null和undefined,因为它们在这种情况下会被视为相等。例如:
let x: number | null | undefined;
if (x == null) {console.log('x is null or undefined');
}• 我们也可以使用===运算符来分别检查null和undefined,因为它们在这种情况下会被视为不等。例如:
let x: number | null | undefined;
if (x === null) {console.log('x is null');
}
if (x === undefined) {console.log('x is undefined');
}• 我们还可以使用!运算符来否定null或undefined,因为它们都是falsy值,即在布尔上下文中会被转换为false。例如:
let x: number | null | undefined;
if (!x) {console.log('x is falsy');
}• 我们还可以使用??运算符来提供一个默认值,当左侧的表达式为null或undefined时,返回右侧的表达式。这个运算符叫做Nullish Coalescing Operator(空值合并运算符)。例如:
let x: number | null | undefined;
let y = x ?? 0; // y is 0 if x is null or undefined, otherwise y is x• 我们还可以使用?.运算符来访问一个可能为null或undefined的对象的属性或方法。这个运算符叫做Optional Chaining Operator(可选链运算符)。如果对象为null或undefined,则返回undefined,否则返回正常的结果。例如:
interface Person {name: string;age?: number;
}let p: Person | null = null;
console.log(p?.name); // undefined
console.log(p?.age); // undefined
p = { name: 'Alice', age: 20 };
console.log(p?.name); // Alice
console.log(p?.age); // 20null和undefined的使用注意事项
• 我们应该尽量避免使用null,因为它会增加代码的复杂度和出错的可能性。我们可以使用undefined来表示一个缺失或未知的值,或者使用其他更具体的值,如空字符串、空数组、空对象等。
• 我们应该尽量使用===运算符来比较null和undefined,因为它会保持它们的类型和值不变,避免一些隐式的类型转换和意外的结果。
• 我们应该尽量使用??运算符来提供一个默认值,因为它只会在null或undefined时生效,而不会影响其他falsy值,如0、''、false等。
• 我们应该尽量使用?.运算符来访问一个可能为null或undefined的对象的属性或方法,因为它会避免抛出TypeError异常,而是返回undefined,这样我们可以更容易地处理错误情况。
相关文章:

typescript基础之null和undefined
TypeScript是一种基于JavaScript的编程语言,它支持静态类型检查和面向对象的特性。TypeScript中的null和undefined是两种基本类型,它们分别表示空值或未定义的值。在本文中,我将介绍TypeScript中null和undefined的含义、区别、检查方法和使用…...

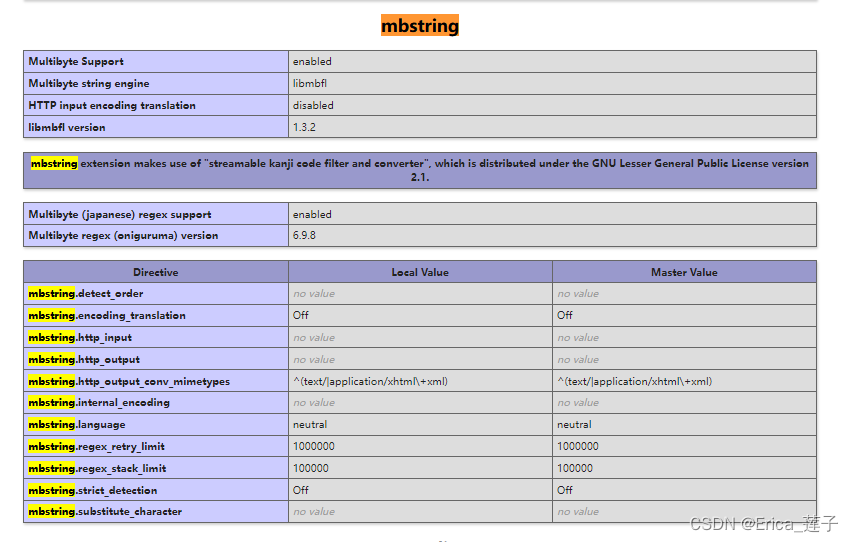
php_mb_strlen指定扩展
1 中文在utf-字符集下占3个字节,所以计算出来长度为9。 2 可以引入php多字节字符的扩展,默认是没有的,需要自己配置这个函数 3 找到php.ini文件,去掉;extension mbstring的注释,接着重启apache服务 可以看到准确输出的中文的长度…...

利用OpenCV光流算法实现视频特征点跟踪
光流简介 光流(optical flow)是运动物体在观察成像平面上的像素运动的瞬时速度。光流法是利用图像序列中像素在时间域上的变化以及相邻帧之间的相关性来找到上一帧跟当前帧之间存在的对应关系,从而计算出相邻帧之间物体的运动信息的一种方法。…...

探索无限创造力的星辰大道,画出想象的浩瀚宇宙!-turtle
介绍 视频教程地址在此:https://www.bilibili.com/video/BV1Pm4y1H7Tb/ 大家好,欢迎来到本视频!今天,我们将一同探索Python编程世界中的一个有趣而创意的库——Turtle库。无需专业绘画技能,你就可以轻松地用代码绘制…...

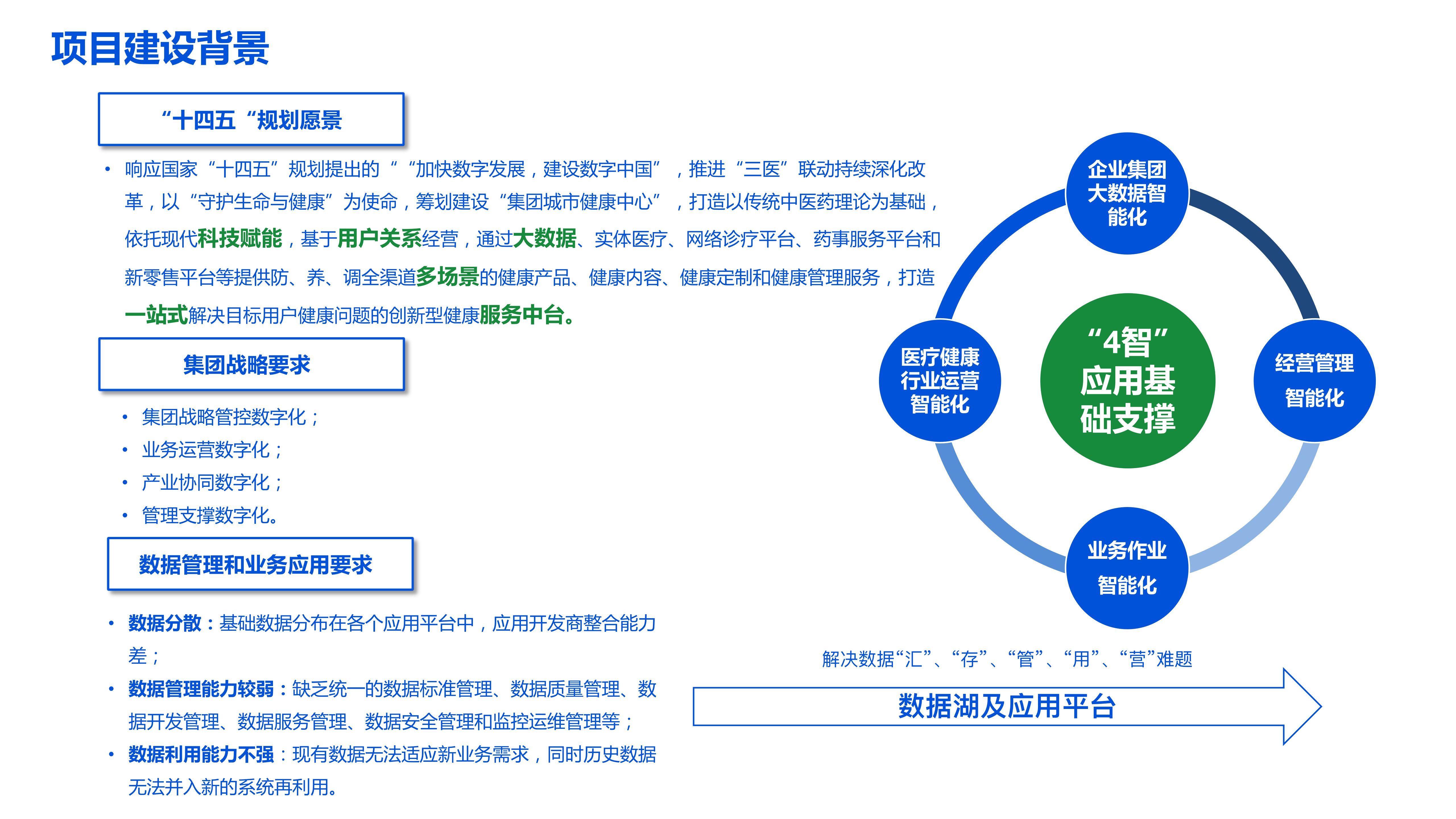
企业数字化转型大数据湖一体化平台项目建设方案PPT
导读:原文《企业数字化转型大数据湖一体化平台项目建设方案PPT》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 喜欢文章,您可以点赞评论转发…...

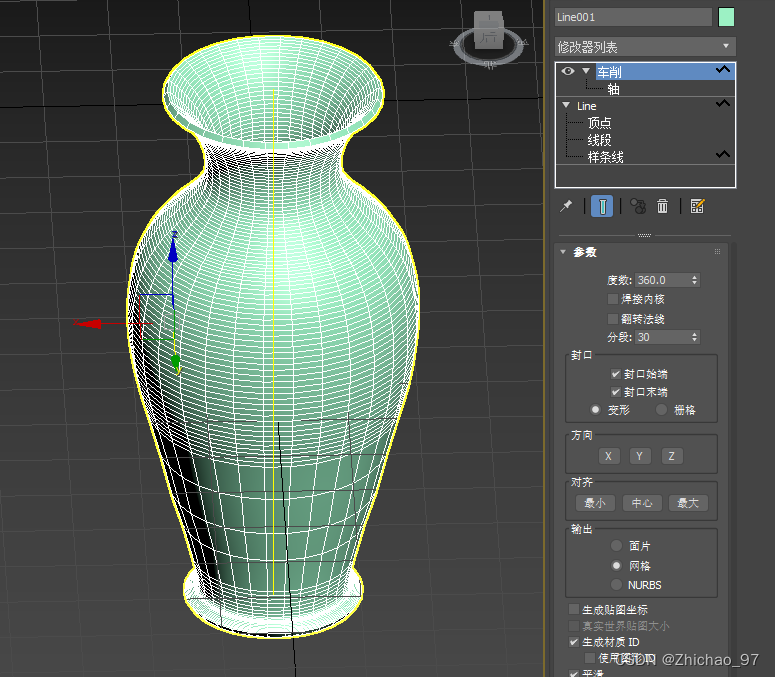
【3Ds Max】车削命令的简单使用(以制作花瓶为例)
简介 在3ds Max中,"车削"(Lathe)是一种建模命令,用于创建围绕轴线旋转的几何形状。通过车削命令,您可以将一个闭合的平面或曲线几何形状旋转,从而生成一个立体对象。这种方法常用于创建圆柱体、…...

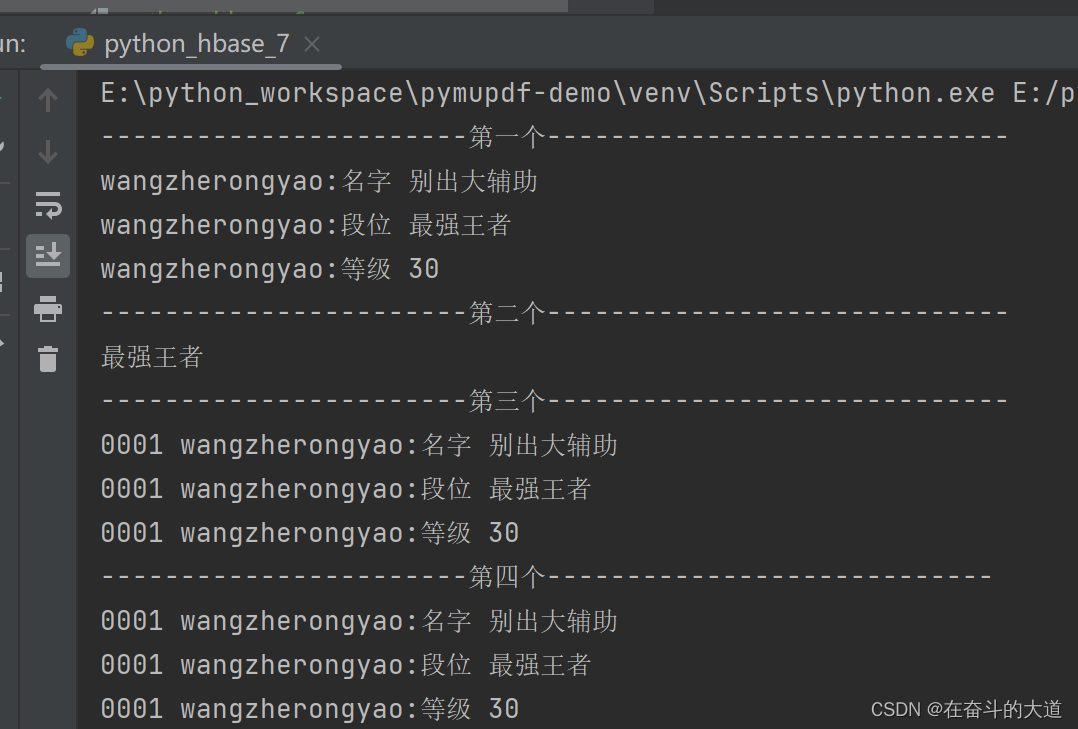
Python 3 使用HBase 总结
HBase 简介和安装 请参考文章:HBase 一文读懂 Python3 HBase API HBase 前期准备 1 安装happybase库操作hbase 安装该库 pip install happybase2 确保 Hadoop 和 Zookeeper 可用并开启 确保Hadoop 正常运行 确保Zookeeper 正常运行3 开启HBase thrift服务 使用命…...

Maven方式构建SpringBoot项目
目录 1、创建maven项目 2、添加springboot相关依赖 3、配置启动端口 4、修改APP文件 5、配置controller 6、启动应用 1、创建maven项目 项目如下: 2、添加springboot相关依赖 <parent><groupId>org.springframework.boot</groupId><arti…...

不花一分钱,利用免费电脑软件将视频MV变成歌曲音频MP3
教程 1.点击下载电脑软件下载地址,点击下载,安装。(没有利益关系,没有打广告,只是单纯教学) 2.安装完成后,点击格式工厂 3.然后如图所示依次,点击【音频】->【-MP3】 3.然后点击…...
触达用户的几种方式)
运营知识之用户运营(一)触达用户的几种方式
运营知识之用户运营(一)触达用户的几种方式 APP推送短信(DeepLink/Deferred DeepLink):短信拉起app电子邮件 EDM电话/外呼(人工、AI)电话外呼加短信(操作步骤短链)微信生…...

cocos creator pageView 循环展示 广告牌功能
在使用 creator pageView 滑动到最大或者最小为止的时候 滑动不了没法流畅的运行到最开始或者最后那个界面 循环展示 1.策划大人有需要就是要循环流畅的展示 解决方案: 做预制件的时候 最第一个界面之前 做一个最后的界面放到最前边去 比如 1,2,3,4,5,6,7,8 修改成 8,1…...

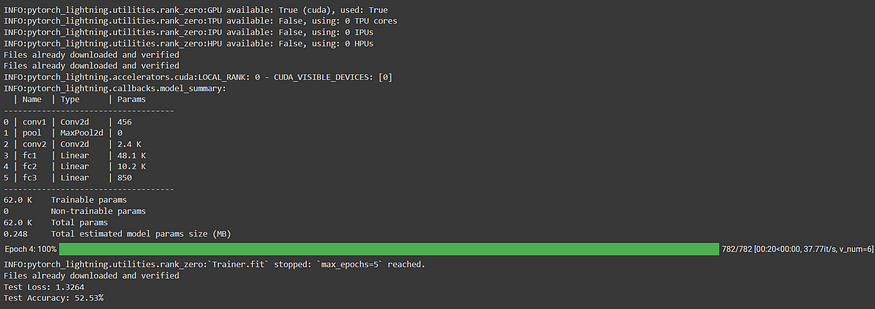
PyTorch Lightning:通过分布式训练扩展深度学习工作流
一、介绍 欢迎来到我们关于 PyTorch Lightning 系列的第二篇文章!在上一篇文章中,我们向您介绍了 PyTorch Lightning,并探讨了它在简化深度学习模型开发方面的主要功能和优势。我们了解了 PyTorch Lightning 如何为组织和构建 PyTorch 代码提…...

无涯教程-Perl - splice函数
描述 此函数从LENGTH元素的OFFSET元素中删除ARRAY元素,如果指定,则用LIST替换删除的元素。如果省略LENGTH,则从OFFSET开始删除所有内容。 语法 以下是此函数的简单语法- splice ARRAY, OFFSET, LENGTH, LISTsplice ARRAY, OFFSET, LENGTHsplice ARRAY, OFFSET返回值 该函数…...

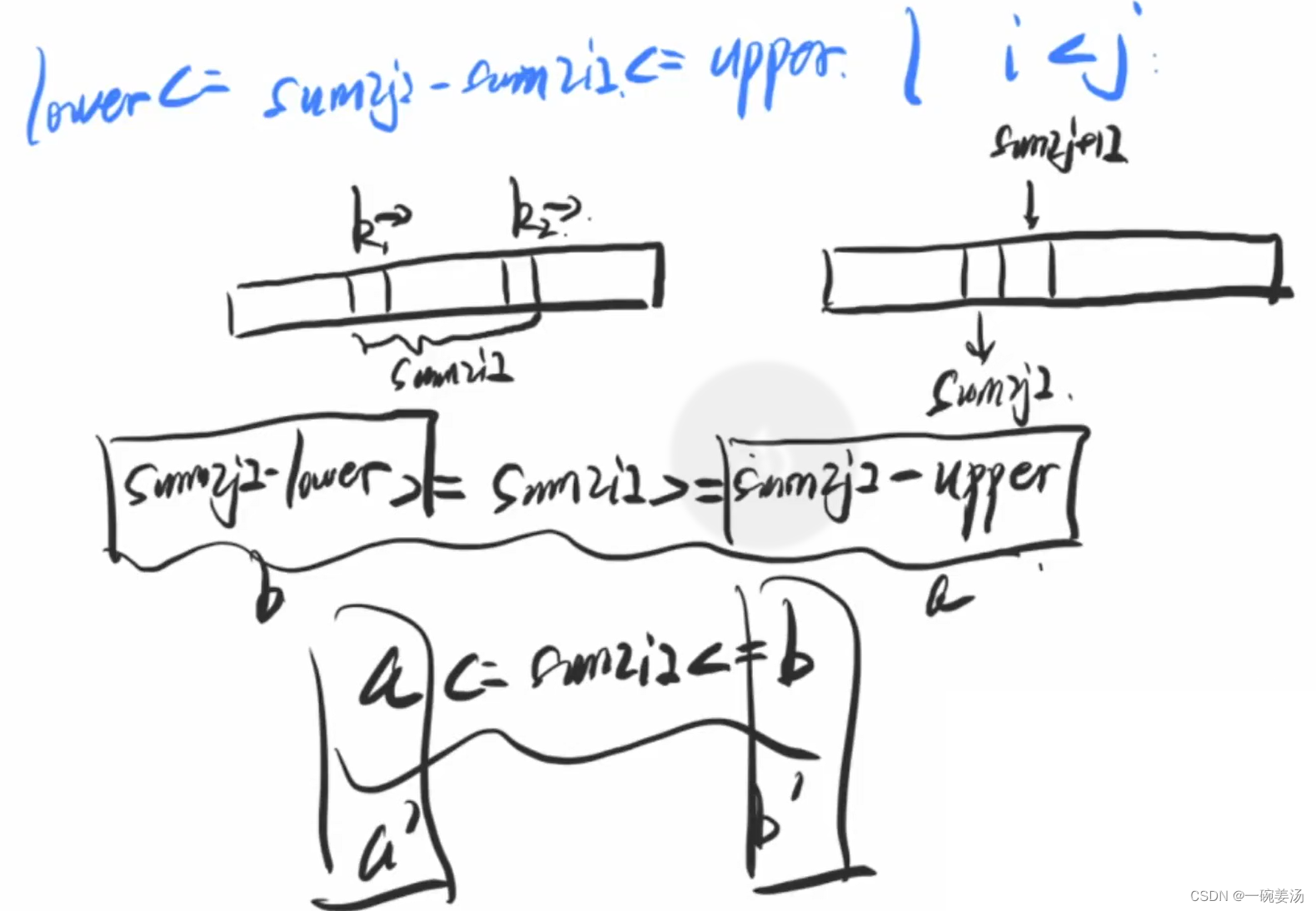
归并排序:从二路到多路
前言 我们所熟知的快速排序和归并排序都是非常优秀的排序算法。 但是快速排序和归并排序的一个区别就是:快速排序是一种内部排序,而归并排序是一种外部排序。 简单理解归并排序:递归地拆分,回溯过程中,将排序结果进…...

【Vue】运行项目报错 This dependency was not found
背景 运行Vue 项目报错,提示This dependency was not found;然后我根据提示 执行 npm install --save vue/types/umd ,执行后发现错误,我一开始一直以为是我本地装不上这个依赖。后来找了资料后,看到应该是自己的代码里面随意的i…...

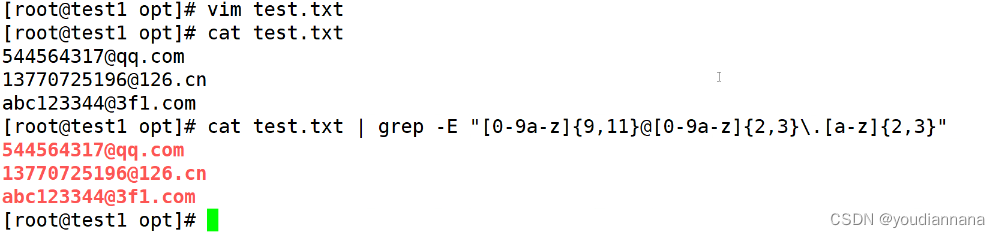
Shell编程之正则表达式
文本处理器:三剑客:grep查找sed awk shell正则表达式由一类特殊字符以及文本字符所编写的一种模式,处理文本当中的内容,其中的一些字符不表示字符的字面含义表示一种控制或者通配的功能 通配符:匹配文件名和目录名&a…...

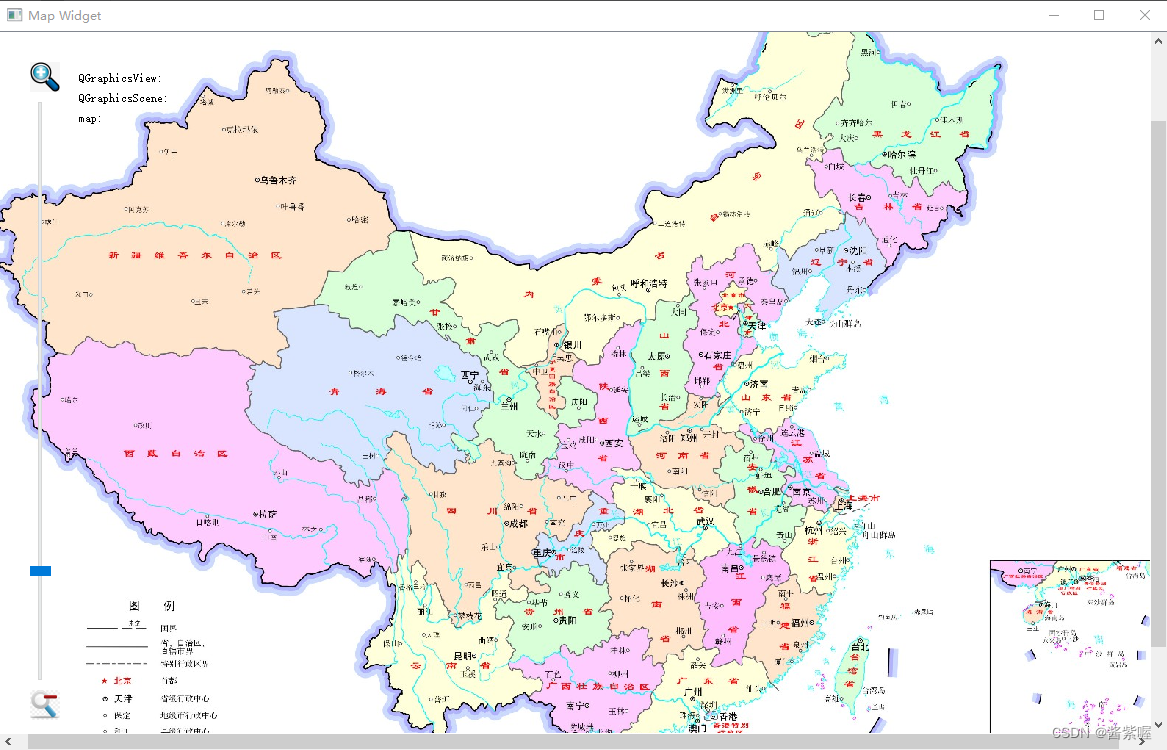
QGraphicsView 实例3地图浏览器
主要介绍Graphics View框架,实现地图的浏览、放大、缩小,以及显示各个位置的视图、场景和地图坐标 效果图: mapwidget.h #ifndef MAPWIDGET_H #define MAPWIDGET_H #include <QLabel> #include <QMouseEvent> #include <QGraphicsView&…...

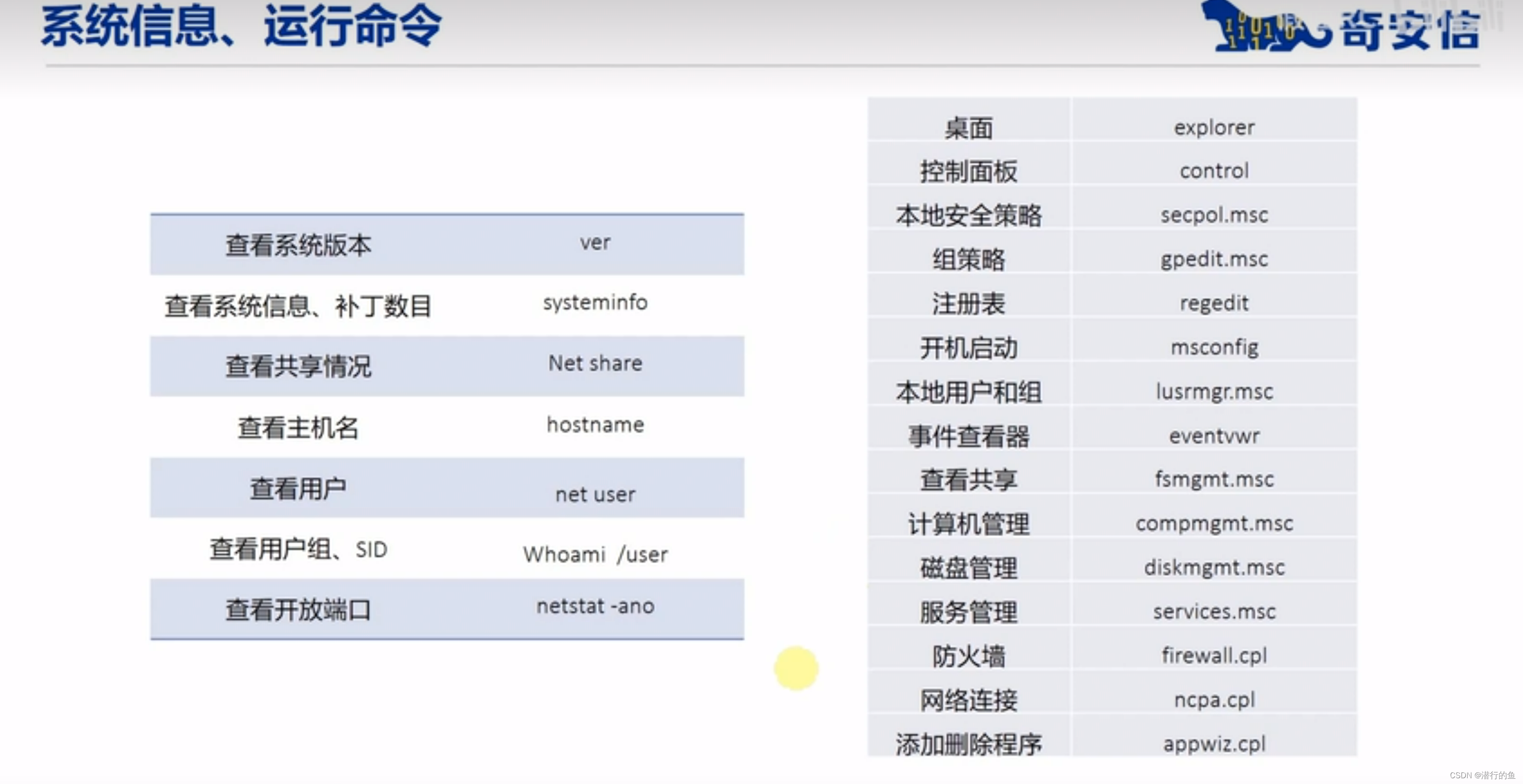
Windows基础安全知识
目录 常用DOS命令 ipconfig ping dir cd net user 常用DOS命令 内置账户访问控制 Windows访问控制 安全标识符 访问控制项 用户账户控制 UAC令牌 其他安全配置 本地安全策略 用户密码策略复杂性要求 强制密码历史: 禁止密码重复使用 密码最短使用期限…...

自定义注解和自定义注解处理器来扫描所有带有某个特定注解的Controller层
在Spring Boot中,您可以使用自定义注解和自定义注解处理器来扫描所有带有某个特定注解的Controller层。 以下是一个简单的示例,演示如何实现这个功能: 首先,创建自定义注解 CustomAnnotation ,用于标记需要被扫描的C…...

浏览器渲染原理 - 输入url 回车后发生了什么
目录 渲染时间点渲染流水线1,解析(parse)HTML1.1,DOM树1.2,CSSOM树1.3,解析时遇到 css 是怎么做的1.4,解析时遇到 js 是怎么做的 2,样式计算 Recalculate style3,布局 la…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
