如何在Vue中进行单元测试?什么是Vue的模块化开发?
1、如何在Vue中进行单元测试?
在Vue中进行单元测试可以提高代码的可维护性和可读性,同时也能够帮助开发者更快地找到代码中的问题和潜在的错误。下面是一些在Vue中进行单元测试的步骤:
- 安装单元测试工具
首先需要安装一个单元测试工具,例如Jest或Mocha。可以使用npm或yarn进行安装。
- 创建测试文件
在测试目录下创建一个测试文件,例如MyComponent.spec.js。这个文件将用于编写测试用例。
- 编写测试用例
在测试文件中编写测试用例,使用相应的断言方法来验证组件的行为和输出。例如,可以使用expect()方法来验证组件的渲染结果。
- 运行测试
使用相应的命令运行测试,例如使用Jest时可以使用npm test或yarn test命令。
下面是一个简单的Vue组件的单元测试示例:
// MyComponent.spec.js
import { mount } from '@vue/test-utils'
import MyComponent from './MyComponent.vue'describe('MyComponent', () => {it('renders correct message', () => {const message = 'Hello, Vue!'const wrapper = mount(MyComponent, {propsData: { message }})expect(wrapper.text()).toMatch(message)})
})
这个示例中,我们使用@vue/test-utils库中的mount()方法来创建一个Vue组件的挂载实例,然后使用断言方法来验证组件的渲染结果是否符合预期。
2、什么是Vue的模块化开发?
Vue的模块化开发是指将Vue应用程序拆分成多个模块,每个模块都包含一个特定的功能或组件,使得代码更加模块化和可维护。模块化开发可以提高代码的可读性和可维护性,使得开发人员可以更轻松地理解和修改代码。
在Vue中,可以使用Vue CLI(命令行界面)来创建模块化应用程序。Vue CLI提供了一个命令行界面,可以用于创建、构建和运行Vue应用程序。使用Vue CLI,可以轻松地创建模块化应用程序,并使用模块化的方式组织代码。
在Vue中,可以使用模块系统来组织代码。模块系统允许将代码拆分成多个模块,每个模块都包含一个特定的功能或组件。在Vue中,可以使用ES6模块或CommonJS模块系统来组织代码。
使用Vue的模块化开发,可以将应用程序拆分成多个模块,每个模块都包含一个特定的功能或组件。例如,可以将应用程序拆分成路由模块、组件模块、状态管理模块等。每个模块都可以独立开发、测试和部署,使得代码更加模块化和可维护。
3、如何使用Webpack进行Vue的模块化开发?
使用Webpack进行Vue的模块化开发可以通过以下步骤完成:
- 安装Webpack和相关的插件
首先,需要安装Webpack和相关的插件,包括Vue插件和Webpack插件。可以使用npm或yarn进行安装,例如:
npm install webpack webpack-cli vue-loader vue-template-compiler --save-dev
- 创建Webpack配置文件
在项目根目录下创建一个名为webpack.config.js的文件,并编写Webpack配置。配置文件应该包含以下内容:
const path = require('path');
const VueLoaderPlugin = require('vue-loader/lib/plugin');module.exports = {entry: './src/main.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'},module: {rules: [{test: .js$,exclude: /node_modules/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}},{test: /\.vue$/,loader: 'vue-loader'},{test: /\.css$/,use: ['style-loader', 'css-loader']}]},plugins: [new VueLoaderPlugin()]
};
- 编写Vue组件代码
在src目录下创建Vue组件文件,例如HelloWorld.vue,并编写如下代码:
<template><div>Hello World!</div>
</template>
- 编写入口文件
main.js
在src目录下创建一个名为main.js的文件,并编写如下代码:
import Vue from 'vue';
import App from './App.vue';
import VueRouter from 'vue-router';
import VueResource from 'vue-resource';
import VueCookies from 'vue-cookies';
import 'bootstrap/dist/css/bootstrap.css'; // 引入Bootstrap样式文件,需要先安装Bootstrap依赖包,例如npm install bootstrap --save或yarn add bootstrap --dev。如果已经安装了Bootstrap,则可以省略此步骤。
import './assets/scss/main.scss'; // 引入CSS文件,需要先安装Sass依赖包,例如npm install sass-loader node-sass --save-dev或yarn add sass-loader node-sass --dev。如果已经安装了Sass,则可以省略此步骤。或者使用以下代码代替:import './assets/css/main.css'; // 引入CSS文件。注意:如果使用Sass,则需要在webpack配置中添加相应的loader。例如:module.exports = { rules: [ { test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] } ] }; }]); // 引入Vue插件,例如Vue Router、Vue Resource、Vue Cookies等。这里引入了Vue Router、Vue Resource和Vue Cookies插件。 }]); // 引入Vue实例和路由实例。 Vue.use(VueRouter); Vue.use(VueResource); Vue.use(VueCookies); const router = new VueRouter({ mode: 'history', routes: [ { path: '/', component: App } ] }); Vue.config.productionTip = false; new Vue({ router }).$mount('#app'); }]); // 引入入口文件中的组件和插件。 import './HelloWorld.vue'; import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './App.vue'; import './assets/scss/main.scss'; import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './HelloWorld.spec.js'; }]); // 引入其他组件和插件。 import './HelloWorld.spec.js'; }]);
## 4、如何在Vue中使用Websocket?在Vue中使用WebSocket可以通过以下步骤实现:1. 安装WebSocket库使用npm或yarn安装WebSocket库,例如使用npm安装ws库:```shell
npm install ws
- 引入WebSocket库
在Vue组件中引入WebSocket库:
import WebSocket from 'ws'
- 创建WebSocket连接
在Vue组件中创建WebSocket连接,并监听WebSocket事件:
export default {data () {return {websocket: null}},mounted () {this.websocket = new WebSocket('ws://localhost:8080')this.websocket.onmessage = (event) => {console.log(event.data)}}
}
在上面的代码中,我们创建了一个WebSocket连接,并监听WebSocket事件。当接收到消息时,我们将消息打印到控制台中。
4. 发送WebSocket消息
在Vue组件中发送WebSocket消息:
this.websocket.send('Hello, WebSocket!')
在上面的代码中,我们使用send方法向WebSocket服务器发送了一条消息。您可以使用send方法向WebSocket服务器发送任何您想要发送的消息。
相关文章:

如何在Vue中进行单元测试?什么是Vue的模块化开发?
1、如何在Vue中进行单元测试? 在Vue中进行单元测试可以提高代码的可维护性和可读性,同时也能够帮助开发者更快地找到代码中的问题和潜在的错误。下面是一些在Vue中进行单元测试的步骤: 安装单元测试工具 首先需要安装一个单元测试工具&…...

Matlab编程示例3:Matlab求二次积分的编程示例
1.在MATLAB中,可以使用符号计算工具箱(Symbolic Math Toolbox)中的int函数来求解二次积分。 2.下面是一个简单的MATLAB程序示例,演示二次函数f (x,y) x^2 y^2,在x∈[0 1]和y∈[0 1]的积分区间上,计算积分结果: syms…...

【Linux】线程同步和死锁
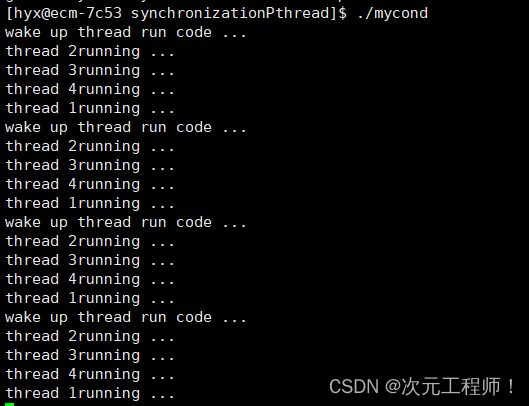
目录 死锁 什么是死锁 构成死锁的四个必要条件 如何避免死锁 线程同步 同步的引入 同步的方式 条件变量 条件变量的使用 整体代码 死锁 什么是死锁 死锁是指在一组进程中的各个进程均占有不会释放的资源,但因互相申请被其他进程所占用不会释放 的资源而处…...

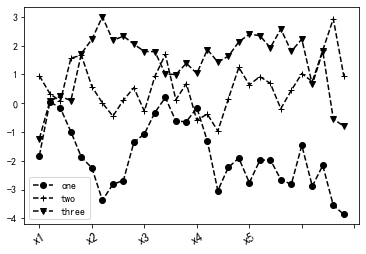
Matplotlib数据可视化(二)
目录 1.rc参数设置 1.1 lines.linestype取值 1.2 lines.marker参数的取值 1.3 绘图中文预设 1.4 示例 1.4.1 示例1 1.4.2 示例2 1.rc参数设置 利用matplotlib绘图时为了让绘制出的图形更加好看,需要对参数进行设置rc参数设置。可以通过以下代码查看matplotli…...

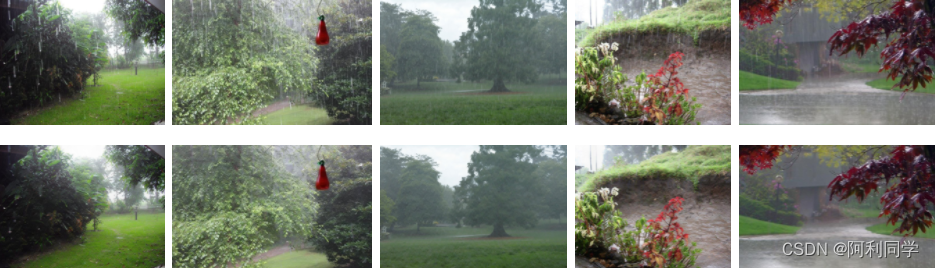
图像去雨-雨线清除-图像处理-(计算机作业附代码)
背景 多年来,图像去雨已经被广泛研究,使用传统方法和基于学习的方法。然而,传统方法如高斯混合模型和字典学习方法耗时,并且无法很好地处理受到严重雨滴影响的图像块。 算法 通过考虑雨滴条状特性和角度分布,这个问…...

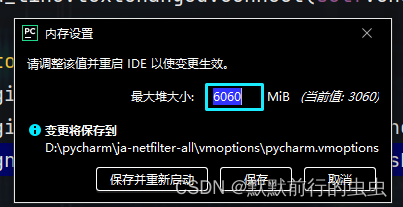
pycharm调整最大堆发挥最大
python程序运行时,怎么提高效率,设置pycharm最大堆过程如下; 一、进入设置pycharm最大堆; 二、进入设置pycharm最大堆; 如果8g设置为6g左右,占75%左右最佳...

uni-app 经验分享,从入门到离职(二)—— tabBar 底部导航栏实战基础篇
文章目录 📋前言⏬关于专栏 🎯关于小程序 tabbar 的一些知识🎯创建一个基本的 tabBar📝最后 📋前言 这篇文章的内容主题是关于小程序的 tabBar 底部导航栏的入门使用和实战技巧。通过上一篇文章的基础,我们…...

【李沐】3.2线性回归从0开始实现
%matplotlib inline import random import torch from d2l import torch as d2l1、生成数据集: 看最后的效果,用正态分布弄了一些噪音 上面这个具体实现可以看书,又想了想还是上代码把: 按照上面生成噪声,其中最后那…...

一百五十六、Kettle——Linux上安装的Kettle9.3连接ClickHouse数据库(亲测,附流程截图)
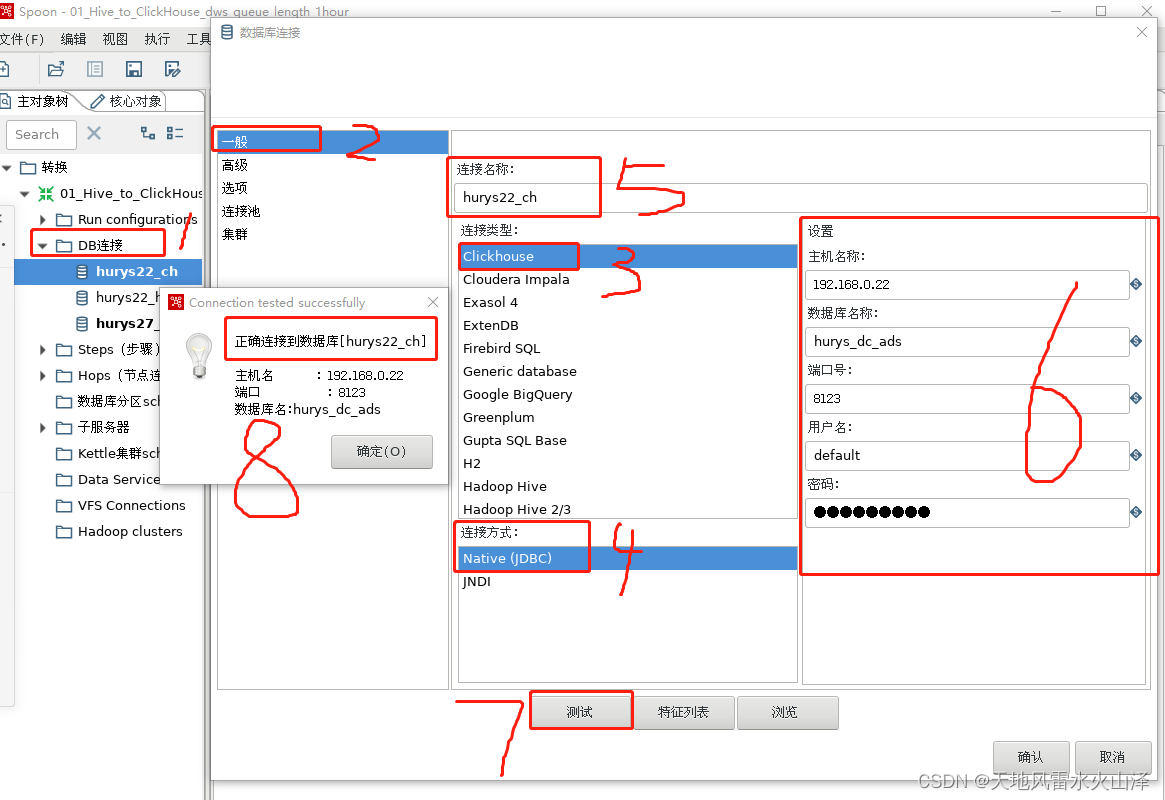
一、目标 kettle9.3在Linux上安装好后,需要与ClickHouse数据库建立连接 二、前提准备 (一)在Linux已经安装好kettle并可以启动kettle (二)已知kettle和ClickHouse版本 1、kettle版本是9.3 2、ClickHouse版本是21…...

图数据库_Neo4j和SpringBoot整合使用_创建节点_删除节点_创建关系_使用CQL操作图谱---Neo4j图数据库工作笔记0009
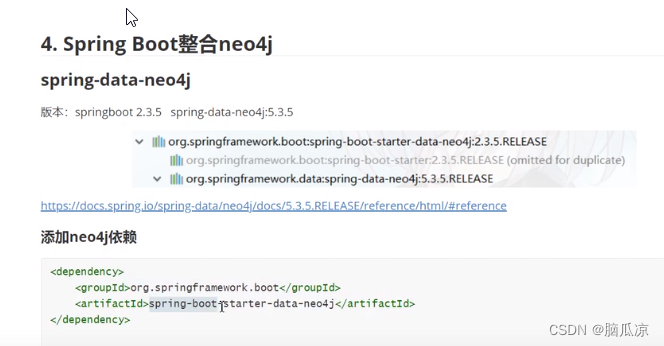
首先需要引入依赖 springboot提供了一个spring data neo4j来操作 neo4j 可以看到它的架构 这个是下载下来的jar包来看看 有很多cypher对吧 可以看到就是通过封装的驱动来操作graph database 然后开始弄一下 首先添加依赖...

Uniapp连接蓝牙设备
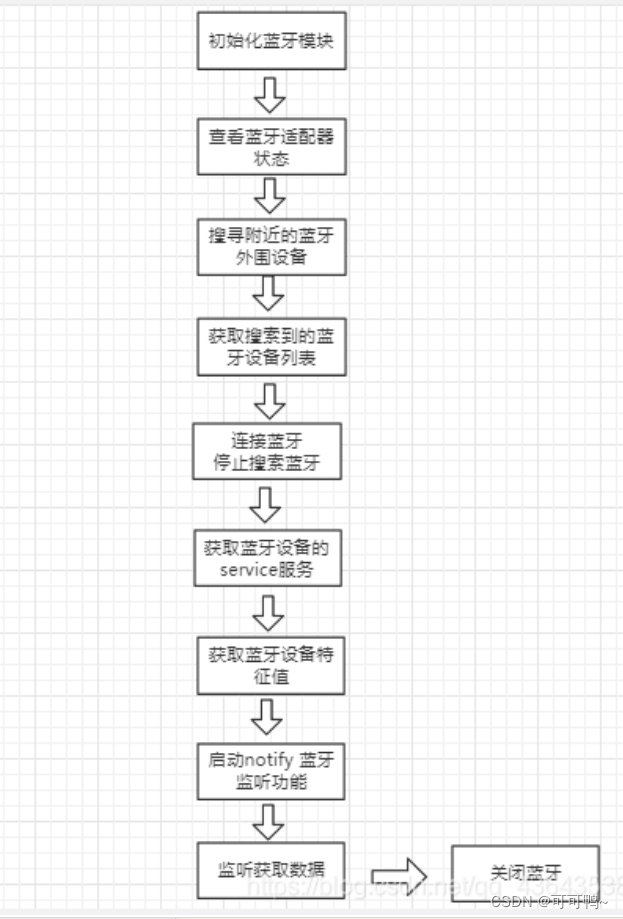
一、效果图 二、流程图 三、实现 UI <uni-list><uni-list :border="true"><!-- 显示圆形头像 -->...

linux切换到root用户:su root和sudo su命令的区别
前言 工作过程中遇到需要切换到root用户下去执行命令 方法1:工作中常会选择这个方法 利用su root命令 临时获取root用户权限,工作目录不变 好处:不需要知道root用户的密码,直接输入普通用户的密码即可 方法2 利用sudo su命…...

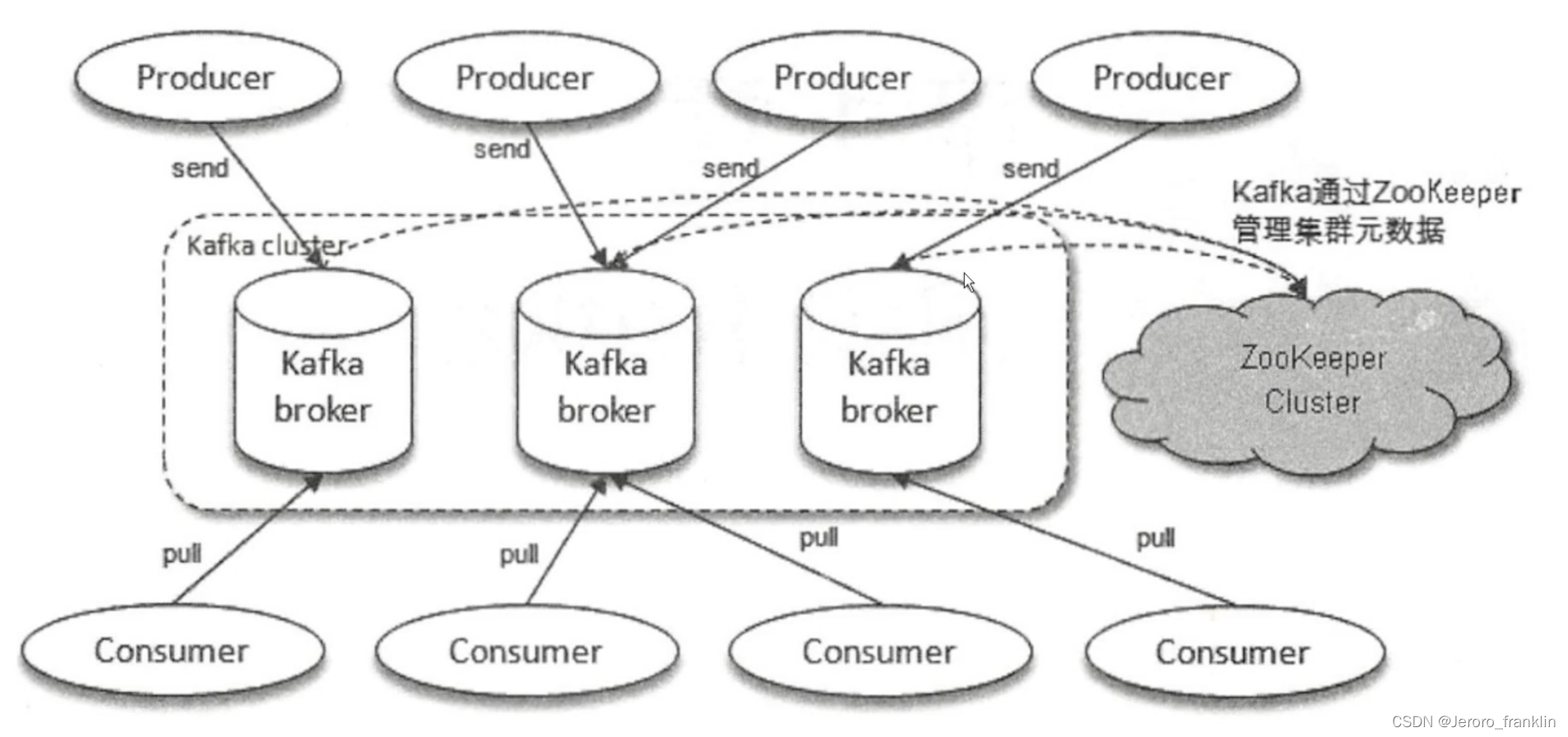
kafka-- kafka集群 架构模型职责分派讲解
一、 kafka集群 架构模型职责分派讲解 生产者将消息发送到相应的Topic,而消费者通过从Topic拉取消息来消费 Kafka奇数个节点消费者consumer会将消息拉去过来生产者producer会将消息发送出去数据管理 放在zookeeper...
)
Effective C++条款07——为多态基类声明virtual析构函数(构造/析构/赋值运算)
有许多种做法可以记录时间,因此,设计一个TimeKeeper base class和一些derived classes 作为不同的计时方法,相当合情合理: class TimeKeeper { public:TimeKeeper();~TimeKeeper();// ... };class AtomicClock: public TimeKeepe…...

用友Java后端笔试2023-8-5
计算被直线划分区域 在笛卡尔坐标系,存在区域[A,B],被不同线划分成多块小的区域,简单起见,假设这些不同线都直线并且不存在三条直线相交于一点的情况。 img 那么,如何快速计算某个时刻,在 X 坐标轴上[ A,…...

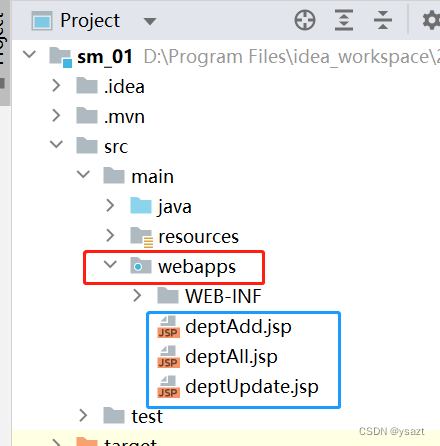
idea2023 springboot2.7.5+mybatis+jsp 初学单表增删改查
创建项目 因为2.7.14使用量较少,特更改spring-boot为2.7.5版本 配置端口号 打开Sm01Application类,右键运行启动项目,或者按照如下箭头启动 启动后,控制台提示如下信息表示成功 此刻在浏览器中输入:http://lo…...

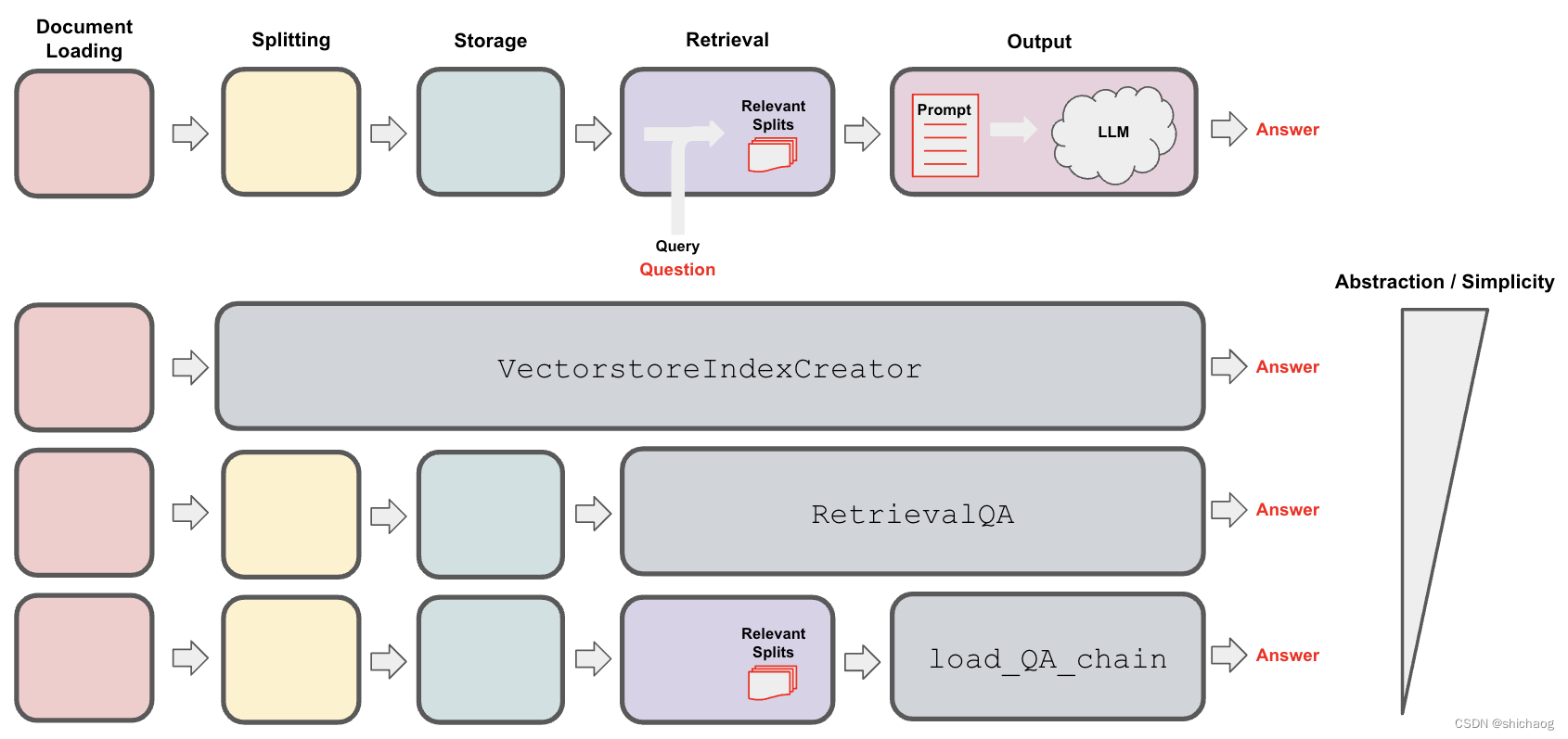
大语言模型之四-LlaMA-2从模型到应用
最近开源大语言模型LlaMA-2火出圈,从huggingface的Open LLM Leaderboard开源大语言模型排行榜可以看到LlaMA-2还是非常有潜力的开源商用大语言模型之一,相比InstructGPT,LlaMA-2在数据质量、培训技术、能力评估、安全评估和责任发布方面进行了…...

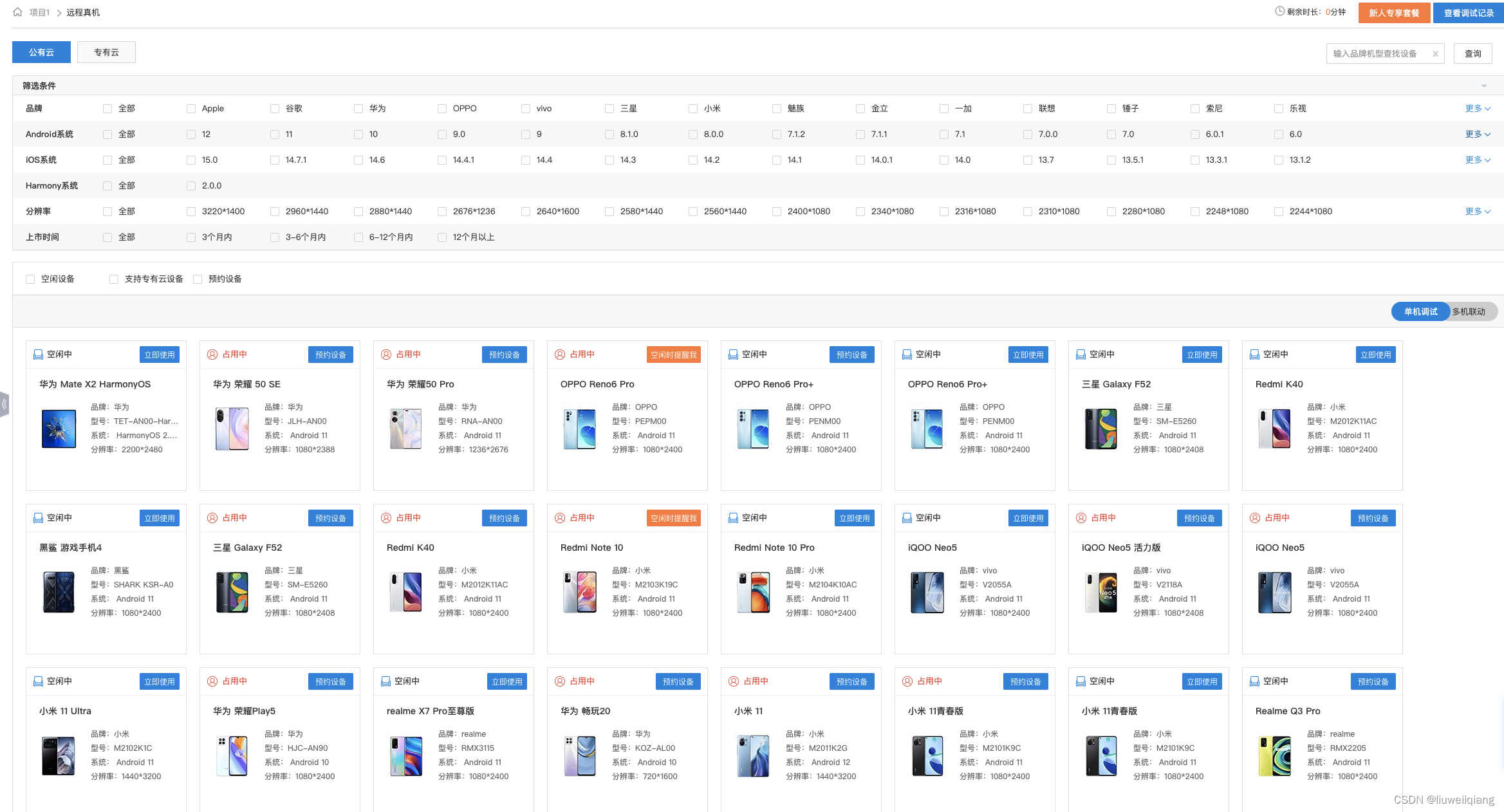
Android 远程真机调研
背景 现有的安卓测试机器较少,很难满足 SDK 的兼容性测试及线上问题(特殊机型)验证,基于真机成本较高且数量较多的前提下,可以考虑使用云测平台上的机器进行验证,因此需要针对各云测平台进行调研、比较。 …...
)
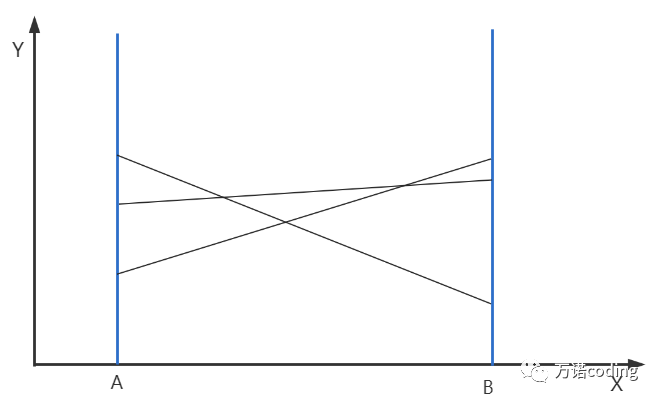
B. 攻防演练 (2021CCPC女生赛)
题意: 给出一个长度为n的字符,字符是前m个小写字母,有q个询问,每次询问一个最短子序列的长度满足不是[l,r]内任意一个子序列 思路: [l,r]中子序列可以看成是从[l,r]中的某个位置开始,跳到下一个字符的位…...

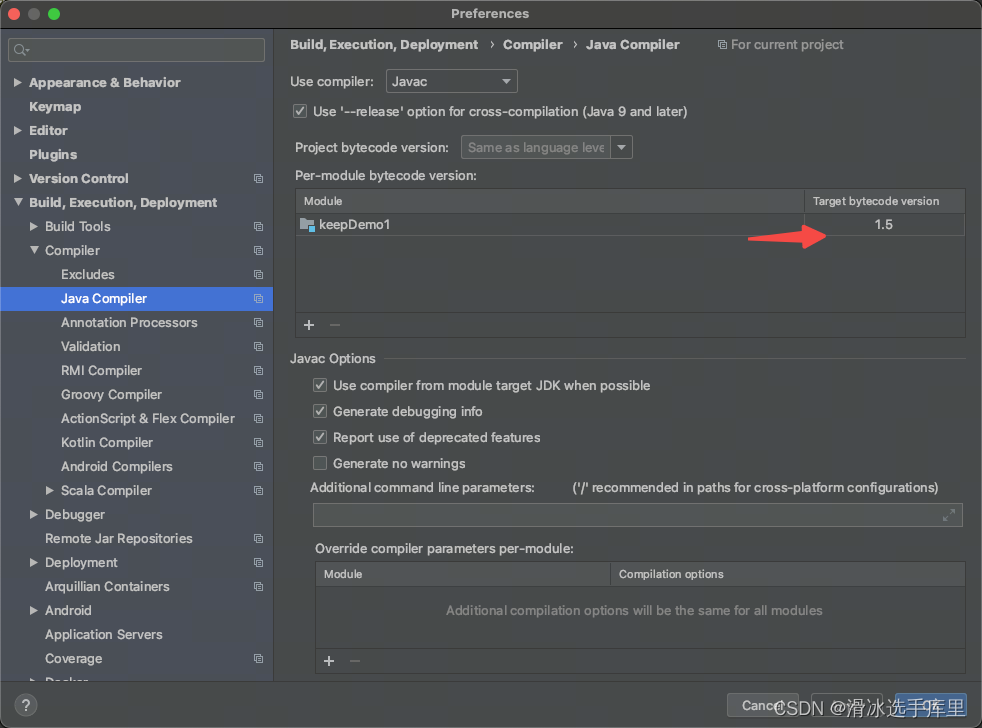
MAC环境,在IDEA执行报错java: -source 1.5 中不支持 diamond 运算符
Error:(41, 51) java: -source 1.5 中不支持 diamond 运算符 (请使用 -source 7 或更高版本以启用 diamond 运算符) 进入设置 修改java版本 pom文件中加入 <plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin&l…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
