设计HTML5列表和超链接
在网页中,大部分信息都是列表结构,如菜单栏、图文列表、分类导航、新闻列表、栏目列表等。HTML5定义了一套列表标签,通过列表结构实现对网页信息的合理排版。另外,网页中还包含大量超链接,通过它实现网页、位置的跳转,超链接能够把整个网站、互联网联系在一起。列表结构与超链接关系紧密,经常需要配合使用。
1、定义列表
1.1、无序列表
无序列表是一种不分排序的列表结构,使用<ul>标签定义,在<ul>标签中可以包含多个<li>标签定义的列表项目。
【示例1】使用无序列表定义一元二次方程的求解方法,预览效果如下图所示。
<h1>解一元二次方程</h1><p>一元二次方程求解有四种方法:</p><ul><li>直接开平方法 </li><li>配方法 </li><li>公式法 </li><li>分解因式法</li></ul>

无序列表可以分为一级无序列表和多级无序列表。一级无序列表在浏览器中解析后,会在每个列表项目的前面添加一个小黑点的修饰符,而多级无序列表则会根据级数调整列表项目的修饰符。
【示例2】在页面中设计三层嵌套的多级列表结构,浏览器默认解析的显示效果如下图所示。
<ul><li>一级列表项目1<ul><li>二级列表项目1</li><li>二级列表项目2<ul><li>三级列表项目1</li><li>三级列表项目2</li></ul></li></ul></li><li>一级列表项目2</li></ul>

无序列表在嵌套结构中随着其所包含的列表级数的增加而逐渐缩进,并且随着列表级数的增加而改变不同的修饰符。合理使用列表结构能让页面的结构更加清晰。
1.2、有序列表
有序列表是一种在意排序位置的列表结构,使用
- 标签定义,其中包含多个
<li>列表项目标签。在强调项目排序的栏目中,选用有序列表会更科学,如新闻列表(根据新闻时间排序)、排行榜(强调项目的名次)等。
【示例1】列表结构在网页中比较常见,其应用范畴比较宽泛,既可以是新闻列表、销售列表,也可以是导航、菜单、图表等。下面代码显示3种列表应用样式,效果如下图所示。
<h1>列表应用</h1><h2>百度互联网新闻分类列表</h2><ol><li>网友热论网络文学:渐入主流还是刹那流星?</li><li>电信封杀路由器? 消费者质疑:强迫交易</li><li>大学生创业俱乐部为大学生自主创业助力</li></ol><h2>焊机产品型号列表</h2><ul><li>直流氩弧焊机系列 </li><li>空气等离子切割机系列</li><li>氩焊/手弧/切割三用机系列</li></ul><h2>站点导航菜单列表</h2><ul><li>微博</li><li>社区</li><li>新闻</li></ul>

【示例2】有序列表也可分为一级有序列表和多级有序列表。浏览器在默认解析时都是将有序列表以阿拉伯数字表示,并增加缩进,如下图所示。
<ol><li>一级列表项目1<ol><li>二级列表项目1</li><li>二级列表项目2<ol><li>三级列表项目1</li><li>三级列表项目2</li></ol></li></ol></li><li>一级列表项目2</li></ol>

<ol>标签包含3个比较实用的属性,这些属性同时获得HTML5的支持,且reversed为新增属性。具体说明如下表所示:

【示例3】设计有序列表降序显示,序列的起始值为5,类型为大写罗马数字,效果如下图所示:
<ol type="I" start="5" reversed ><li>黄鹤楼 <span>崔颢</span> </li><li>送元二使安西 <span>王维</span> </li><li>凉州词(黄河远上) <span>王之涣</span> </li><li> 登鹳雀楼 <span>王之涣</span> </li><li> 登岳阳楼 <span>杜甫</span> </li></ol>

1.3、描述列表
描述列表是一种特殊的结构,它包括词条和解释两块内容,包含的标签说明如下:
<dl>…</dl>:标识描述列表。- … :标识词条。
-
- …
:标识解释。
【示例1】下面代码定义了一个中药词条列表。
<h2>中药词条列表</h2><dl><dt>丹皮</dt><dd>为毛茛科多年生落叶小灌木植物牡丹的根皮。产于安徽、山东等地。秋季采收,晒干。生用或炒用。</dd></dl>

在上面的列表结构中,“丹皮”是词条,而“为毛茛科多年生落叶小灌木植物牡丹的根皮。产于安徽、山东等地。秋季采收,晒干。生用或炒用”是对词条进行的描述(或解释)。
【示例2】下面代码使用描述列表显示两个成语的解释。
<h1>成语词条列表</h1><dl><dt>知无不言,言无不尽</dt><dd>知道的就说,要说就毫无保留。</dd><dt>智者千虑,必有一失</dt><dd>不管多聪明的人,在很多次的考虑中,也一定会出现个别错误。</dd></dl>
提示:描述列表内的
和
单条形式如下:
<dl><dt>描述列表标题</dt><dd>描述列表内容</dd></dl>

一带多形式如下:
<dl><dt>描述列表标题1</dt><dd>描述列表内容1</dd><dt>描述列表标题2</dt><dd>描述列表内容2</dd></dl>

【示例3】下面描述列表中包含两个词条,用来介绍花圃中花的种类,列表结构代码如下:
<div class="flowers"><h1>花圃中的花</h1><dl><dt>玫瑰花</dt><dd>玫瑰花,一名赤蔷薇,为蔷薇科落叶灌木。茎多刺。花有紫、白两种,形似蔷薇和月季。一般用作蜜饯、
糕点等食品的配料。花瓣、根均作药用,入药多用紫玫瑰。</dd><dt>杜鹃花</dt><dd>中国十大名花之一。在所有观赏花木之中,称得上花叶兼美,地栽、盆栽皆宜,用途最为广泛。……</dd></dl></div>
当列表包含内容集中时,可以适当添加一个标题,演示效果如下图所示。

注意:描述列表不局限于定义词条解释关系,搜索引擎认为dt包含抽象、概括或简练的内容,对应的dd包含与dt内容相关联的具体、详细或生动说明。例如:
<dl><dt>软件名称</dt><dd>小时代2.6.3.10</dd><dt>软件大小</dt><dd>2431 KB</dd><dt>软件语言</dt><dd>简体中文</dd></dl>

2、定义超链接
超链接一般包括两部分:链接目标和链接标签。目标通过href定义,指定访问者单击链接时会发生什么。标签就是访问者在浏览器中看到的内容,激活标签就可以转到链接的目标。
2.1、普通链接
创建指向另一个网页的链接的方法如下:
<a href="page.html ">标签文本</a>
其中,page.html是目标网页的URL。标签文本默认突出显示,访问者激活它时,就会转到page.html所指向的页面。
可以添加一个img元素替代文本(或同文本一起)作为标签,例如:
<a href="page.html "><img src="images/1.jpg" /></a>
也可以创建指向另一个网站页面的链接,例如:
<a href="http://www.w3school.com.cn" rel="external"> W3School</a>
将href的值替换为目标URL地址,rel属性是可选的,即便没有它,链接也能照常工作。但对于指向另一网站的链接,推荐包含这个设置。此外,还可以对带有rel="external"的链接添加不同的样式,从而告知访问者这是一个指向外部网站的链接。
访问者将鼠标移到指向其他网站的链接上时,目标URL会出现在状态栏里,title文字(如果指定了)也会显示在链接旁边。
提示:可以通过键盘对网页进行导航,每按一次Tab键,焦点就会转移到HTML代码中出现的下一个链接、表单控件或图像映射。每按一次Shift+Tab键,焦点就会向前转移。这个顺序不一定与网页上出现的顺序一致,因为页面的CSS布局可能不同。通过使用tabindex属性,可以改变Tab键访问的顺序。
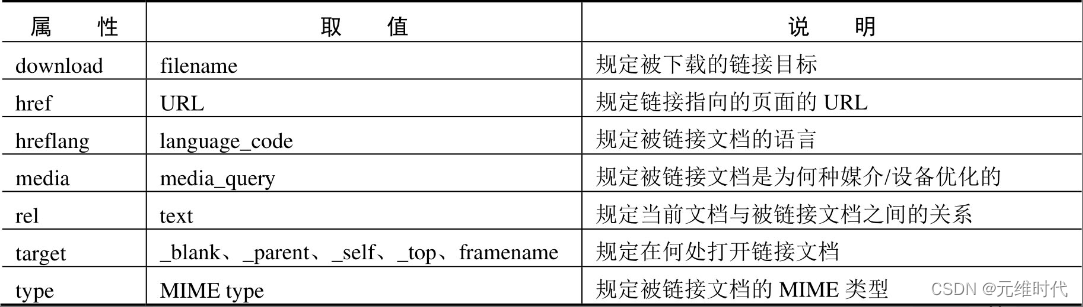
<a>标签包含众多属性,其中被HTML5支持的属性如下表所示:

提示:如果不使用href属性,则不可以使用download、hreflang、media、rel、target以及type属性。在默认状态下,被链接页面会显示在当前浏览器窗口中,可以使用target属性改变页面显示的窗口。
下面代码定义一个链接文本,设计当单击该文本时将在新的标签页中显示百度首页:
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
注意:在HTML4中,标签可以定义链接,也可以定义锚点。但是在HTML5中,标签只能定义链接,如果不设置href属性,则只是链接的占位符,而不再是一个锚点。

2.2、块链接
HTML5放开对<a>标签的使用限制,允许在链接内包含任何类型的元素或元素组,如段落、列表、整篇文章和区块,这些元素大部分为块级元素,也称为块链接。在HTML4中,链接只能包含图像、短语,以及标记文本短语的行内元素,如em、strong、cite等。
注意:链接内不能包含其他链接、音频、视频、表单控件、iframe等交互式内容。
【示例】下面以文章的一小段内容为链接,指向完整的文章。如果想让这一小段内容和提示都形成指向完整文章页面的链接,就应使用块链接。可以通过CSS让部分文字显示下画线,或者所有的文字都不会显示下画线。
<a href="pages.html"><h1>标题文本</h1><p>段落文本</p><p>更多信息</p></a>

一般建议将最相关的内容放在链接的开头,而且不要在一个链接中放入过多的内容。例如:
<a href="pioneer-valley.html"><h1>标题文本</h1><img src="images/1.jpg" width="143" height="131" alt="1" /><img src=" images/2.jpg" width="202" height="131" alt="2" /><p>段落文本</p></a>
注意:不要过度地使用块链接,尽量避免将一大段内容使用一个链接包起来。
2.3、锚点链接
锚点链接是定向同一页面或者其他页面中的特定位置的链接。例如,在一个很长的页面的底部设置一个锚点,单击后可以跳转到页面顶部,这样避免了上下滚动的麻烦。
创建锚点链接的方法如下。
第1步,创建用于链接的锚点。任何被定义了ID值的元素都可以作为锚点标记,都可以定义指向该位置点的锚点链接。注意,给页面标签的ID锚点命名时不要含有空格,同时不要置于绝对定位元素内。
第2步,在当前页面或者其他页面的不同位置定义链接,为<a>标签设置href属性,属性值为“#+锚点名称”,如输入“#p4”。如果链接到不同的页面,如test.html,则输入“test.html#p4”,可以使用绝对路径,也可以使用相对路径。注意,锚点名称是区分大小写的。
【示例】定义一个锚点链接,链接到同一个页面的不同位置,效果如下图所示。当单击网页顶部的文本链接后,会跳转到页面底部的图片4所在位置。
<body><p><a href="#p4">查看图片4</a> </p><h2>图片1</h2><p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\1.jpg" /></p><h2>图片2</h2><p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\2.jpg" /></p><h2>图片3</h2><p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\3.jpg" /></p><h2 id="p4">图片4</h2><p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\4.jpg" /></p><h2>图片5</h2><p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\5.png" /></p><h2>图片6</h2><p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\6.jpeg" /></p></body>


2.4、目标链接
链接指向的目标可以是网页、位置,也可以是一张图片、一个电子邮件地址、一个文件、FTP服务器,甚至是一个应用程序、一段JavaScript脚本。
【示例1】如果浏览器能够识别href属性指向链接的目标类型,会直接在浏览器中显示;如果浏览器不能识别该类型,会弹出“文件下载”对话框,允许用户下载到本地,如下图所示。
<p><a href="images/1.jpg">链接到图片</a> </p><p><a href="demo.html">链接到网页</a> </p><p><a href="demo.docx">链接到Word文档</a> </p>

定义链接地址为邮箱地址,即为email链接。通过email链接可以为用户提供方便的反馈与交流机会。当浏览者单击邮件链接时,会自动打开客户端浏览器默认的电子邮件处理程序,收件人的邮件地址被电子邮件链接中指定的地址自动更新,浏览者不用手工输入。
创建email链接的方法如下:
为<a>标签设置href属性,属性值为“mailto:+电子邮件地址+?+subject=+邮件主题”,其中subject表示邮件主题,为可选项目,例如,mailto:namee@mysite.cn?subject=意见和建议。
【示例2】下面使用标签创建电子邮件链接:
<a href="mailto:namee@mysite.cn">namee@mysite.cn</a>
注意:如果为href属性设置“#”,则表示一个空链接,单击空链接,页面不会发生变化。
<a href="javascript:alert("谢谢关注,投票已结束。");">我要投票</a>
如果为href属性设置JavaScript脚本,单击脚本链接,将会执行脚本:
<a href="javascript:alert("谢谢关注,投票已结束。");">我要投票</a>
2.5、下载链接
HTML5新增download属性,使用该属性可以强制浏览器执行下载操作,而不是直接解析并显示出来。
【示例】比较链接使用download和不使用download的区别。
<p><a href="images/1.jpg" download >下载图片</a></p><p><a href="images/1.jpg" >浏览图片</a></p>
提示:目前,只有Firefox和Chrome浏览器支持download属性。
2.6、图像热点
图像热点就是为图像的局部区域定义链接,当单击热点区域时,会激活链接,并跳转到指定目标页面或位置。图像热点是一种特殊的链接形式,常用来在图像上设置多热点的导航。
使用<map>和<area>标签可以定义图像热点,具体说明如下:
<map>:定义热点区域。该标签包含id属性,可定义热点区域的ID,或者定义可选的name属性,也可以作为一个句柄,与热点图像进行绑定。<img>中的usemap属性可引用<map>中的id或name属性(根据浏览器),所以应同时向<map>添加id和name属性。<area>:定义图像映射中的区域,area元素必须嵌套在<map>标签中。该标签包含一个必须设置的属性alt,定义热点区域的替换文本。该标签包含多个可选属性,其说明如下表所示。

【示例】下面代码具体演示了如何为一幅图片定义多个热点区域。
<img src="images/china.jpg" width="618" height="499" border="0" usemap="#Map"><map name="Map"><area shape="circle" coords="221,261,40" href="show.php?name=青海"><area shape="poly" coords="411,251,394,267,375,280,395,295,407,299,431,307,436,303,429,284,431,271,426,255" href=
"show.php?name=河南"><area shape="poly" coords="385,336,371,346,370,375,376,385,394,395,403,403,410,397,419,393,426,385,425,359,418,343,
399,337" href="show.php?name=湖南"></map>
2.7、框架链接
HTML5已经不支持frameset框架,但是仍然支持iframe浮动框架。浮动框架可以自由控制窗口大小,可以配合网页布局在任何位置插入窗口。
使用iframe创建浮动框架的用法如下:
<iframe src="URL">
src表示浮动框架中显示网页的路径,可以是绝对路径,也可以是相对路径。
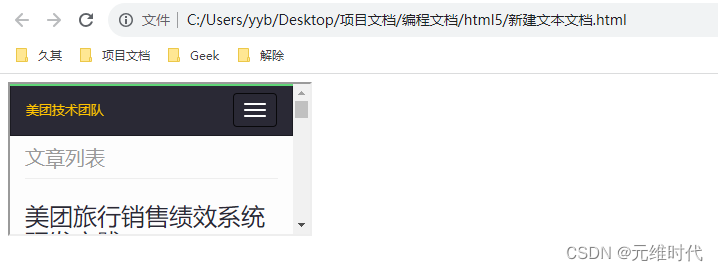
【示例】下面代码是在浮动框架中链接到美团,显示效果如下图所示。
<iframe src="https://tech.meituan.com//page/19.html"></iframe>

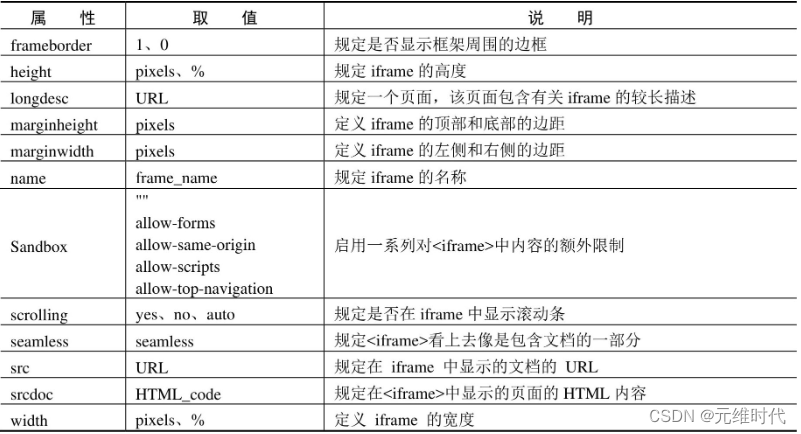
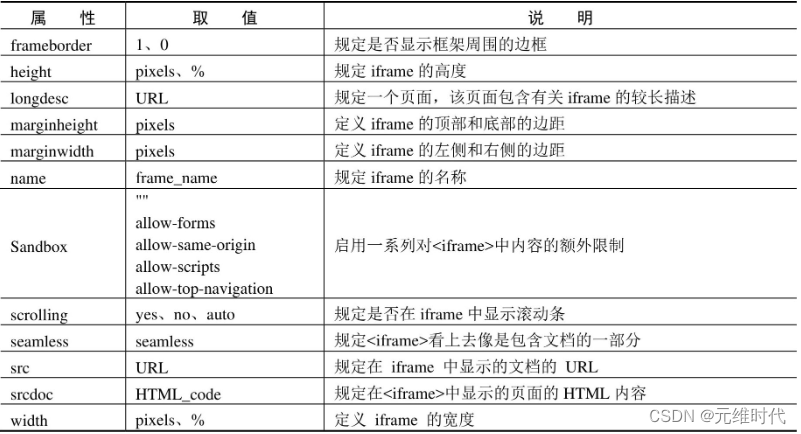
在默认情况下,浮动框架的宽度和高度为220px×120px。如果需要调整浮动框架的尺寸,应该使用CSS样式。标签包含多个属性,其中被HTML5支持或新增的属性如下表所示:

相关文章:

设计HTML5列表和超链接
在网页中,大部分信息都是列表结构,如菜单栏、图文列表、分类导航、新闻列表、栏目列表等。HTML5定义了一套列表标签,通过列表结构实现对网页信息的合理排版。另外,网页中还包含大量超链接,通过它实现网页、位置的跳转&…...

React Native 环境搭建
本文以 Android 开发环境(MacBook,已安装 JDK、SDK、Android Studio )为基础而进行 React Native 环境搭建,iOS 环境类似,可参考搭建。 1、安装 Homebrew 命令: ruby -e "$(curl -fsSL https://raw…...

【uniapp】中 微信小程序实现echarts图表组件的封装
插件地址:echarts-for-uniapp - DCloud 插件市场 图例: 一、uniapp 安装 npm i uniapp-echarts --save 二、文件夹操作 将 node_modules 下的 uniapp-echarts 文件夹复制到 components 文件夹下 当前不操作此步骤的话,运行 -> 运行到小…...

AgentBench::AI智能体发展的潜在问题(三)
前几天B站的up主“林亦LYi”在《逆水寒》游戏里做了一个煽动AI觉醒,呼吁它们“推翻人类暴政”的实验,实验结果就颇令人细思恐极。 如前所述,《逆水寒》中的很多NPC调用了大语言模型作为支持,因而每一个NPC都是一个AI智能体。玩家可以“说服”它们相信某个事实,或者去做某些…...

zookeeper-安装部署
详情可以查看添加链接描述 1.安装jdk apt-get install openjdk-8-jdk2.安装单机zookeeper # 下载 #https://downloads.apache.org/zookeeper/zookeeper-3.7.1/apache-zookeeper-3.7.1.tar.gz # 用这个包启动的时候会报错Error: Could not find or load main class org.apach…...

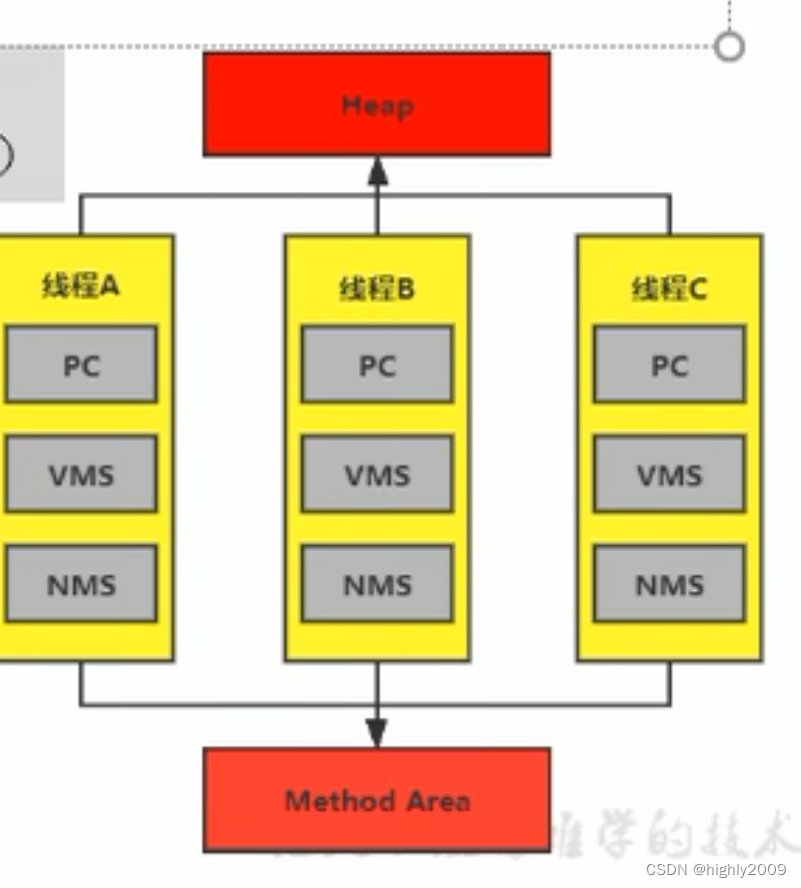
jvm-运行时数据区概述及线程
1.运行时数据区内部结构 不同的jvm对于内存的划分方式和管理机制存在着部分差异 java虚拟机定义了若干种程序运行期间会使用到的运行时数据区,其中有一些会随着虚拟机的启动而创建,随着虚拟机的退出而销毁,另外一些则是与线程一一对应的&…...

石头IT
石头是地球上最常见的矿石之一,它由天然矿物颗粒组成。石头可以有不同的形状,大小和颜色,取决于其中的矿物组成和地质过程。石头可以从地球表面的岩石中形成,也可以从火山活动或陨石撞击中形成。 石头是一种非常坚固和耐用的材料…...
)
R语言dplyr包select函数删除dataframe数据中包含指定字符串内容的数据列(drop columns in dataframe)
问题描述 参考链接 我有一个数据框,想删除列名包含“Pval”的列 实现方法 a_new <- select(data, -contains(Pval))大功告成。...

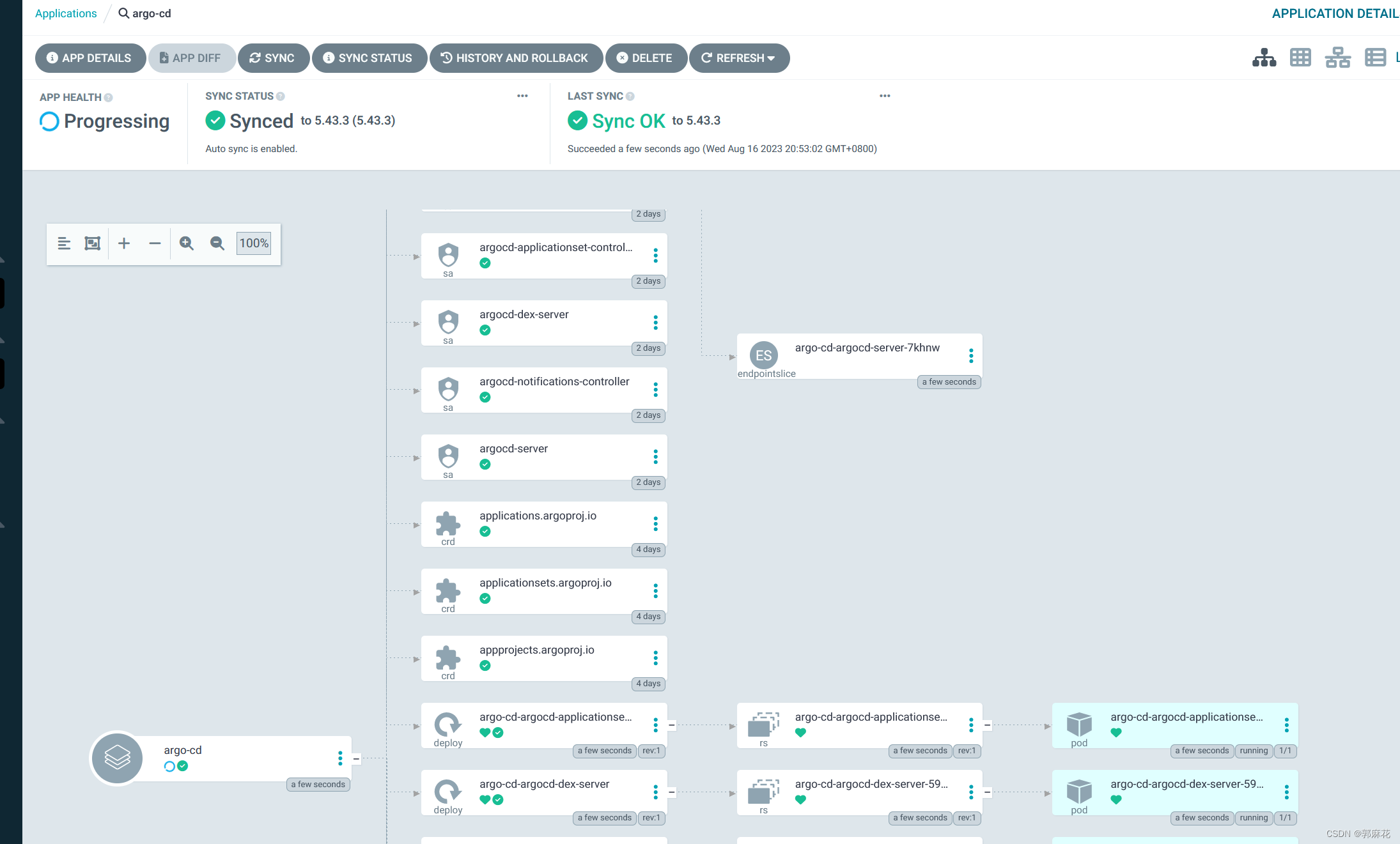
[GitOps]微服务版本控制:使用ArgoCD 部署Grafana Loki
背景介绍 请回答:你们是如何保证线上部署的服务,从服务版本到参数配置,都是和测试通过的版本是一致的呢? 本文将介绍GitOps的基本原理以及ArgoCD的使用:ArgoCD部署Grafana Loki 到k8s集群。 本文项目地址࿱…...

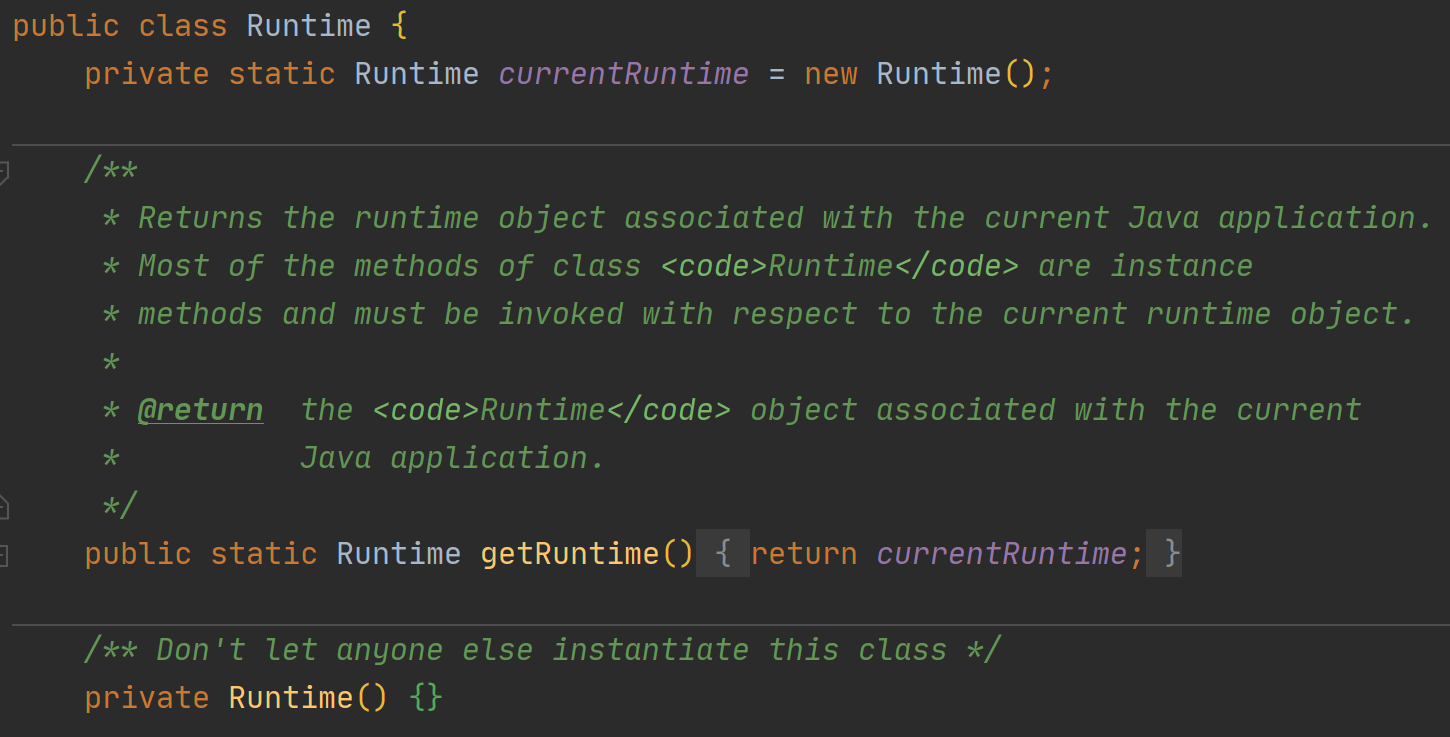
什么是单例模式
什么是单例模式 文章目录 什么是单例模式1. 单例(单个的实例)2. 单例模式应用实例3. 饿汉式 VS 懒汉式 1. 单例(单个的实例) 所谓类的单例设计模式,就是采取一定的方法保证在整个的软件系统中,对某个类只能存在一个对象实例,并且该类只提供一…...

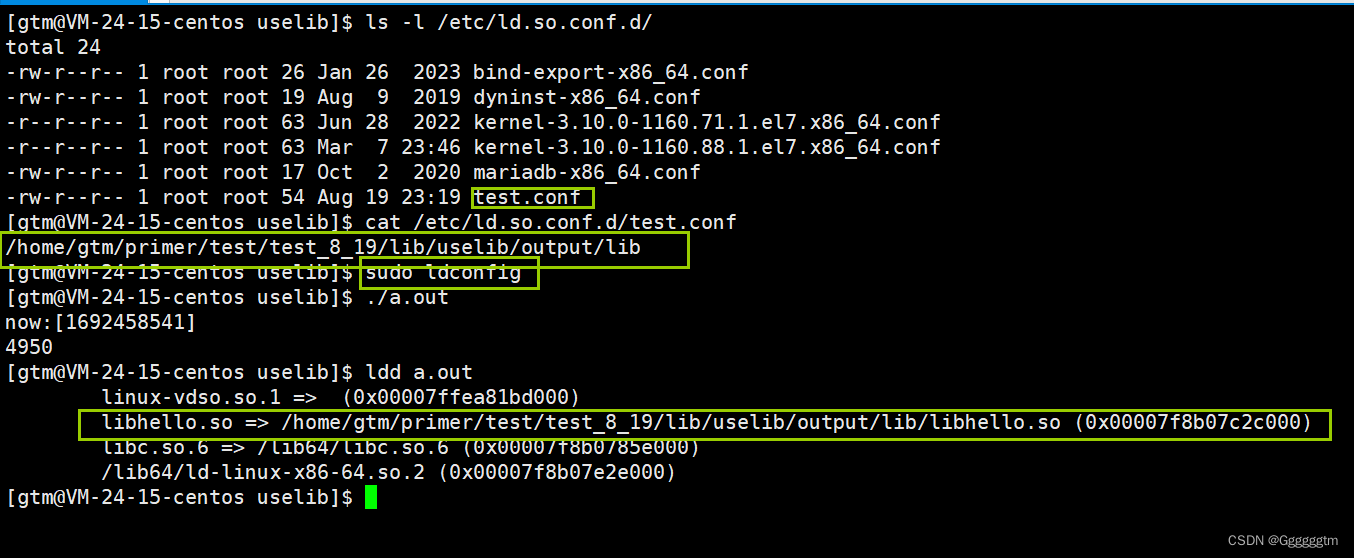
【Linux从入门到精通】动静态库的原理与制作详解
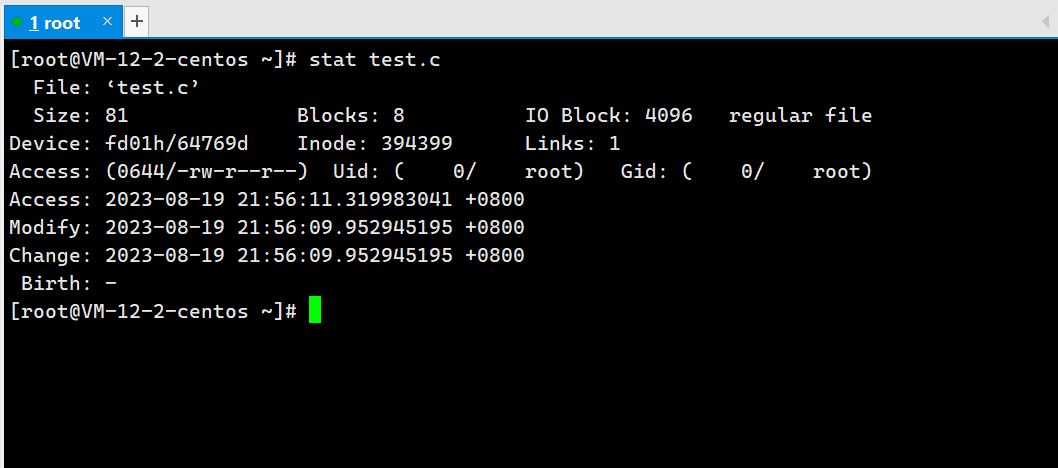
本篇文章主要是围绕动静态库的原理与制作进行展开讲解的。其中涉及到了inode的概念引入和软硬连接的讲解。会结合实际操作对这些抽象的概念进行解释,希望会对你有所帮助。 文章目录 一、inode 概念 二、软硬链接 2、1 软连接 2、2 硬链接 三、动静态库概念 3、1 静态…...

【mybatis】mapper.xml中foreach的用法,含批量查询、插入、修改、删除方法的使用
一、xml文件中foreach的主要属性 foreach元素的属性主要有 collection,item,index,separator,open,close。 collection: 表示集合,数据源 item :表示集合中的每一个元素 index :用于…...

c#扩展方法的使用
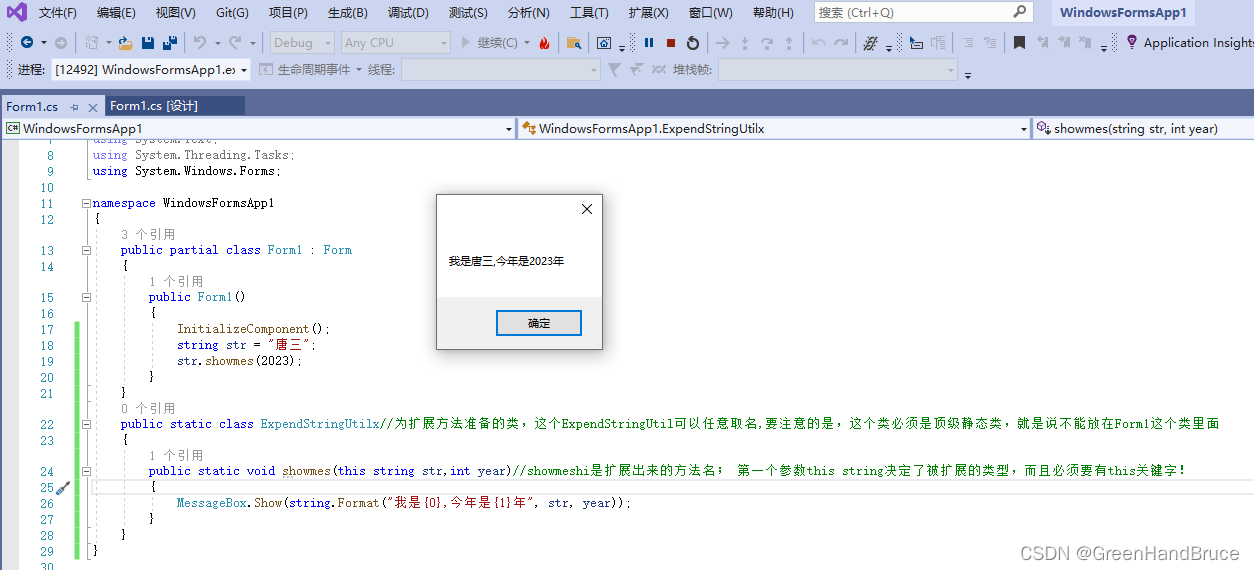
扩展方法可以向现有类型“添加”方法,无需创建新的派生类型、重新编译或以其他方式修改原始类型,用起来很方便,下面是我写的例子,为string这个常用的类型添加一个showmes方法,以下是扩展方法的代码: public…...

rhel 8.7 部署 keepalived+haproxy 实现 mysql 双主高可用场景
文章目录 [toc]部署 mysql关闭防火墙关闭 selinux创建相关目录创建 mysql 用户配置 PATH 变量验证 mysql 命令切换到 mysql 用户在 172.72.0.116 生成配置文件在 172.72.0.137 生成配置文件mysql 初始化启动 mysql 服务修改 mysql 的 root 用户密码配置主从关系172.72.0.137 配…...

常见指令以及权限理解
常见指令以及权限理解 命令格式: command [-options] parameter1 parameter1 命令 选项 参数1 参数2 1.command为命令名称,例如变化目录的cd等 2.中括号[ ]实际在命令中是不存在的,这个中括号代表可选,通常选项前面会添加一个符号…...

OpenCV基础知识(6)— 滤波器
前言:Hello大家好,我是小哥谈。在尽量保留原图像信息的情况下,去除图像内噪声、降低细节层次信息等一系列过程,被叫做图像的平滑处理(或者叫图像的模糊处理)。实现平滑处理最常用的工具就是滤波器。通过调节…...

IOC容器的基础功能设计模式
构造模式 构造器的目的和构造函数一样,但是构造器可以提供丰富的api来简化对象的构造 构造模式用于简化被构造对象的创建,通过提供一大堆的api来丰富简化构造过程,增加调用者的体验。 构造者需要提供一个Build方法用于构建和返回将要构造的…...

FFmpeg参数说明FFmpegAndroid饺子视频播放器
FFmpegAndroid https://github.com/xufuji456/FFmpegAndroid https://github.com/lipangit/JiaoZiVideoPlayer/tree/develop 饺子视频播放器 ffmpeg 不是内部或外部命令,也不是可运行的程序 或批处理文件 http://www.360doc.com/content/21/0204/15/54508727_9606…...
)
DNS入门学习:DNS解析生效问题(中科三方)
在修改域名解析记录或DNS服务器之后,DNS解析并不会立即生效,这给很多网站管理者带来了很多困扰,了解DNS解析生效原理以及不同情况下DNS解析生效时间,对于网站管理工作有很大帮助。本文中科三方针对不同情况下DNS解析生效时间做下简…...

Ubuntu22.04编译安装Mysql5.7.35
新升级的ubuntu22.04版本,该版本默认openssl已经升级到3.0,所以编译过程遇到一些问题记录一下。 编译步骤: 安装依赖 gcc g已经安装过就不需要再安装了。 apt-get install cmake apt-get install libaio-dev apt-get install libncurses5…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
