【uniapp】中 微信小程序实现echarts图表组件的封装
插件地址:echarts-for-uniapp - DCloud 插件市场
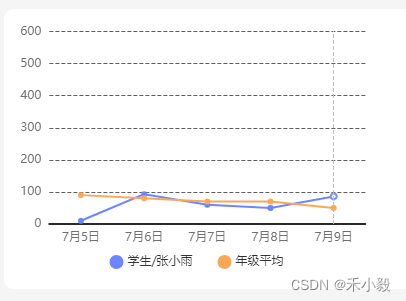
图例:

一、uniapp 安装
npm i uniapp-echarts --save二、文件夹操作
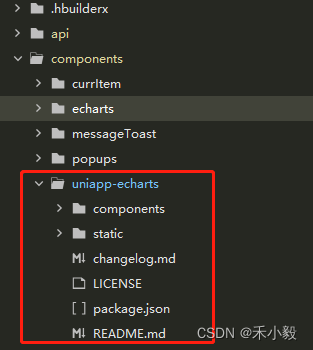
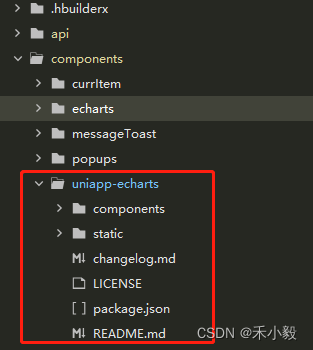
将 node_modules 下的 uniapp-echarts 文件夹复制到 components 文件夹下

当前不操作此步骤的话,运行 -> 运行到小程序模拟器 -> 微信开发者工具 时,echarts图表显示不出来
原因:运行到小程序打包过程中,此插件不在小程序文件包内
三、地址引入
根据当前插件放的地址进行引入
import * as echarts from "@/components/uniapp-echarts/static/echarts.min.js";
import uniChart from "@/components/uniapp-echarts/components/uni-chart/uni-chart.vue"; 四、组件封装 echartLine.vue
<template><view class="content"><uniChart :option="person.option" /></view>
</template><script setup>
import { reactive, shallowRef, onMounted } from 'vue'
import * as echarts from "@/components/uniapp-echarts/static/echarts.min.js";
import uniChart from "@/components/uniapp-echarts/components/uni-chart/uni-chart.vue"; const props = defineProps({id: {type: String,required: true},datas:{type: Array,required: true}
})
let person=reactive({userScore:[],userAvgScore:[], xTime:[], // x轴数据max: 600, // 最大数值option: {}
})onMounted(()=>{load()GetEchar()
})
const load=()=>{// 指定配置项和数据person.userScore = props.datas.map(f => { return f.score })person.userAvgScore = props.datas.map(f => { return f.avgScore })person.xTime = props.datas.map(f => { return f.name })
}const GetEchar = () => {person.option = {tooltip: {trigger: 'axis',formatter: function (params) {return params[0].name+'\n'+option.legend.data[0].name+':'+person.userScore[params[0].dataIndex]+'分\n'+option.legend.data[1].name+':'+person.userAvgScore[params[0].dataIndex]+'分'}},legend: {data: [{ name: '学生/张小雨', icon: 'circle' },{ name: '年级平均', icon: 'circle' }],icon: 'circle',y: 'bottom',itemWidth: 12, //宽度itemHeight: 12, //高度itemGap: 25, //间距textStyle: {color: '#333',fontSize: 12,lineHight: 40}},grid: {top: '3%',left: '3%',right: '5%',bottom: '12%',containLabel: true},xAxis: [{type: 'category',axisTick: {show:false},axisLine: {onZero: false,lineStyle: {color: '#2A2A2A',width: 2}},axisLabel: {//坐标轴刻度标签的相关设置。textStyle: {color: '#6F6F70',fontSize: 12},formatter: function (params) {return params;}},data: person.xTime}],yAxis: [{type: 'value',axisTick: {show:false},axisLine: {show:false},max: person.max,min: 0,// y轴文字颜色axisLabel: {textStyle: {color: '#6F6F70',fontSize: 12}},splitLine: {show: true,lineStyle: {color: ['#5E5E5E'],width: 1,type: 'dashed'}}}],series: [{name: '学生/张小雨',type: 'line',symbol: 'circle', //拐点样式symbolSize: 4, //拐点大小// 折线拐点的样式itemStyle: {normal: {// 静止时:color: '#6B86FF',borderColor: '#6B86FF', //拐点的边框颜色borderWidth: 2},emphasis: {// 鼠标经过时:color: '#fff'}},data: person.userScore},{name: '年级平均',type: 'line',symbol: 'circle', //拐点样式symbolSize: 4, //拐点大小// 折线拐点的样式itemStyle: {normal: {// 静止时:color: '#FFA755',borderColor: '#FFA755', //拐点的边框颜色borderWidth: 2},emphasis: {// 鼠标经过时:color: '#fff'}},data: person.userAvgScore}]};
}
</script>
<style>
.content {width: 375px;height: 250px;
}
</style>五、页面调用
<EchartLine v-if="person.studentScore && person.studentScore.length > 0" :id="'studentGrade'" :datas="person.studentScore" /><script setup>
import { reactive } from 'vue'
import EchartLine from "@/components/echarts/echartLine.vue"let person=reactive({// 学生总成绩studentScore:[{name:'7月5日',score:10,avgScore:90},{name:'7月6日',score:93,avgScore:80},{name:'7月7日',score:60,avgScore:70},{name:'7月8日',score:50,avgScore:70},{name:'7月9日',score:86,avgScore:50}]
})
</script>希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~
相关文章:

【uniapp】中 微信小程序实现echarts图表组件的封装
插件地址:echarts-for-uniapp - DCloud 插件市场 图例: 一、uniapp 安装 npm i uniapp-echarts --save 二、文件夹操作 将 node_modules 下的 uniapp-echarts 文件夹复制到 components 文件夹下 当前不操作此步骤的话,运行 -> 运行到小…...

AgentBench::AI智能体发展的潜在问题(三)
前几天B站的up主“林亦LYi”在《逆水寒》游戏里做了一个煽动AI觉醒,呼吁它们“推翻人类暴政”的实验,实验结果就颇令人细思恐极。 如前所述,《逆水寒》中的很多NPC调用了大语言模型作为支持,因而每一个NPC都是一个AI智能体。玩家可以“说服”它们相信某个事实,或者去做某些…...

zookeeper-安装部署
详情可以查看添加链接描述 1.安装jdk apt-get install openjdk-8-jdk2.安装单机zookeeper # 下载 #https://downloads.apache.org/zookeeper/zookeeper-3.7.1/apache-zookeeper-3.7.1.tar.gz # 用这个包启动的时候会报错Error: Could not find or load main class org.apach…...

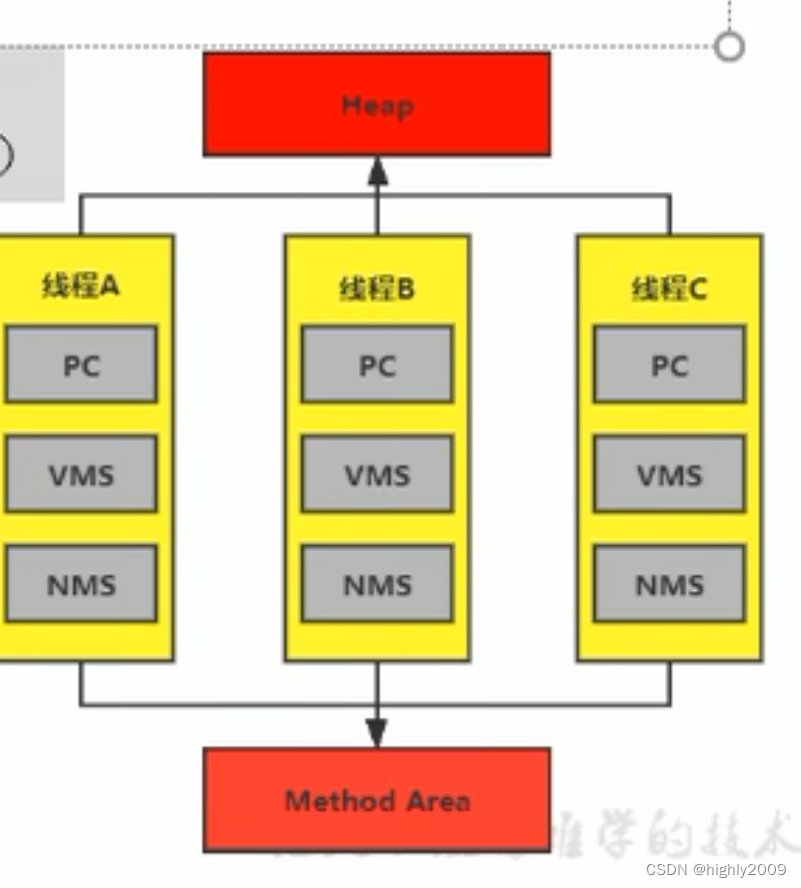
jvm-运行时数据区概述及线程
1.运行时数据区内部结构 不同的jvm对于内存的划分方式和管理机制存在着部分差异 java虚拟机定义了若干种程序运行期间会使用到的运行时数据区,其中有一些会随着虚拟机的启动而创建,随着虚拟机的退出而销毁,另外一些则是与线程一一对应的&…...

石头IT
石头是地球上最常见的矿石之一,它由天然矿物颗粒组成。石头可以有不同的形状,大小和颜色,取决于其中的矿物组成和地质过程。石头可以从地球表面的岩石中形成,也可以从火山活动或陨石撞击中形成。 石头是一种非常坚固和耐用的材料…...
)
R语言dplyr包select函数删除dataframe数据中包含指定字符串内容的数据列(drop columns in dataframe)
问题描述 参考链接 我有一个数据框,想删除列名包含“Pval”的列 实现方法 a_new <- select(data, -contains(Pval))大功告成。...

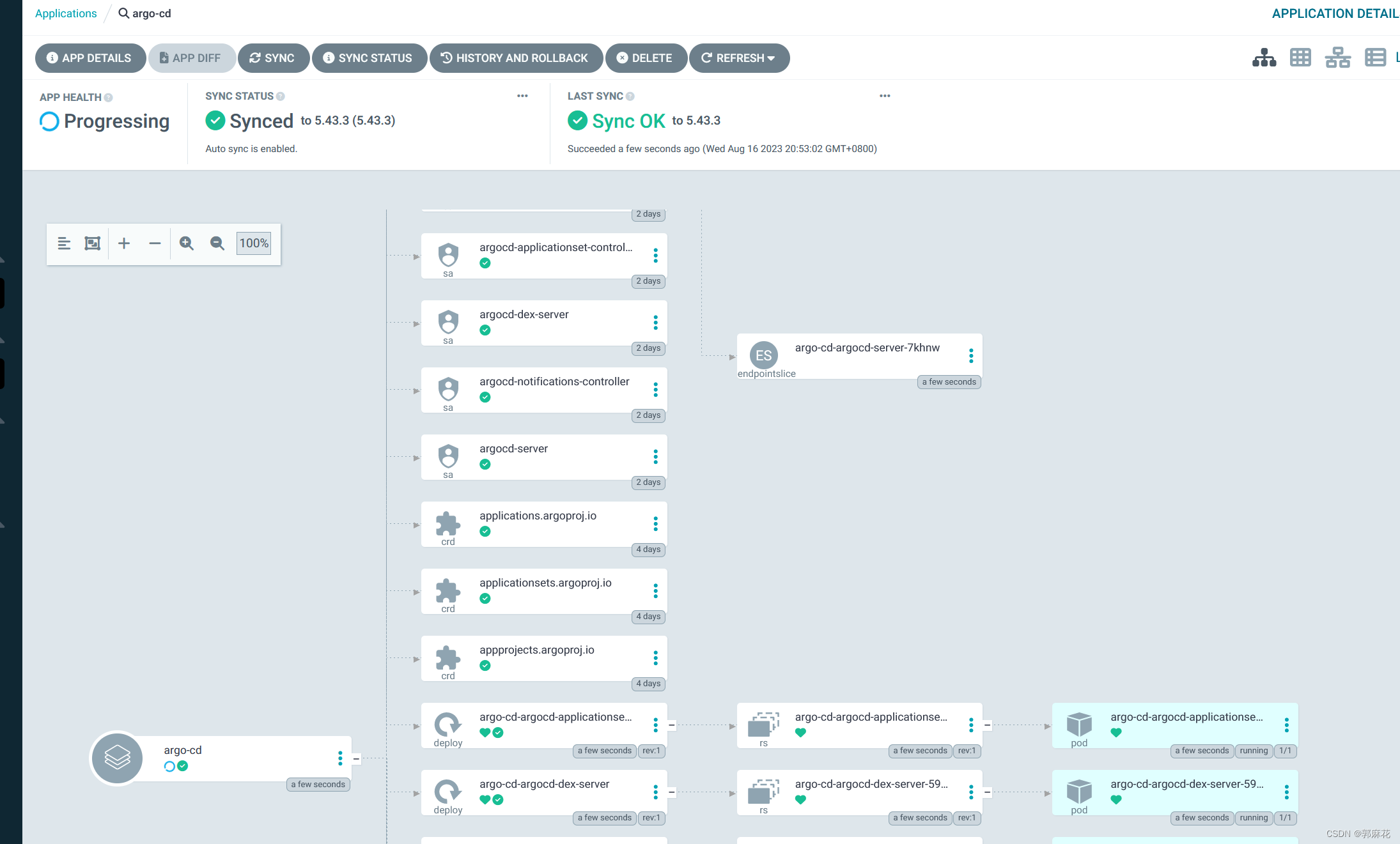
[GitOps]微服务版本控制:使用ArgoCD 部署Grafana Loki
背景介绍 请回答:你们是如何保证线上部署的服务,从服务版本到参数配置,都是和测试通过的版本是一致的呢? 本文将介绍GitOps的基本原理以及ArgoCD的使用:ArgoCD部署Grafana Loki 到k8s集群。 本文项目地址࿱…...

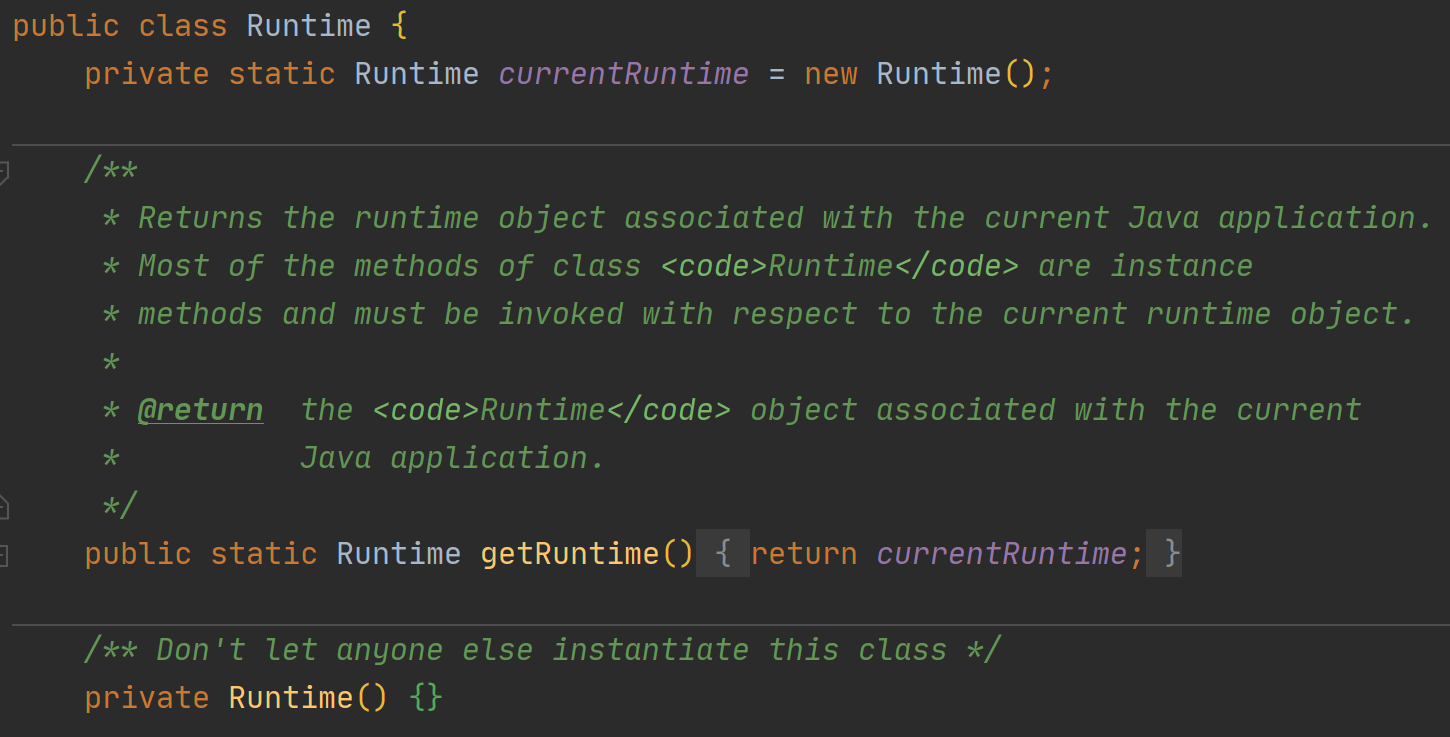
什么是单例模式
什么是单例模式 文章目录 什么是单例模式1. 单例(单个的实例)2. 单例模式应用实例3. 饿汉式 VS 懒汉式 1. 单例(单个的实例) 所谓类的单例设计模式,就是采取一定的方法保证在整个的软件系统中,对某个类只能存在一个对象实例,并且该类只提供一…...

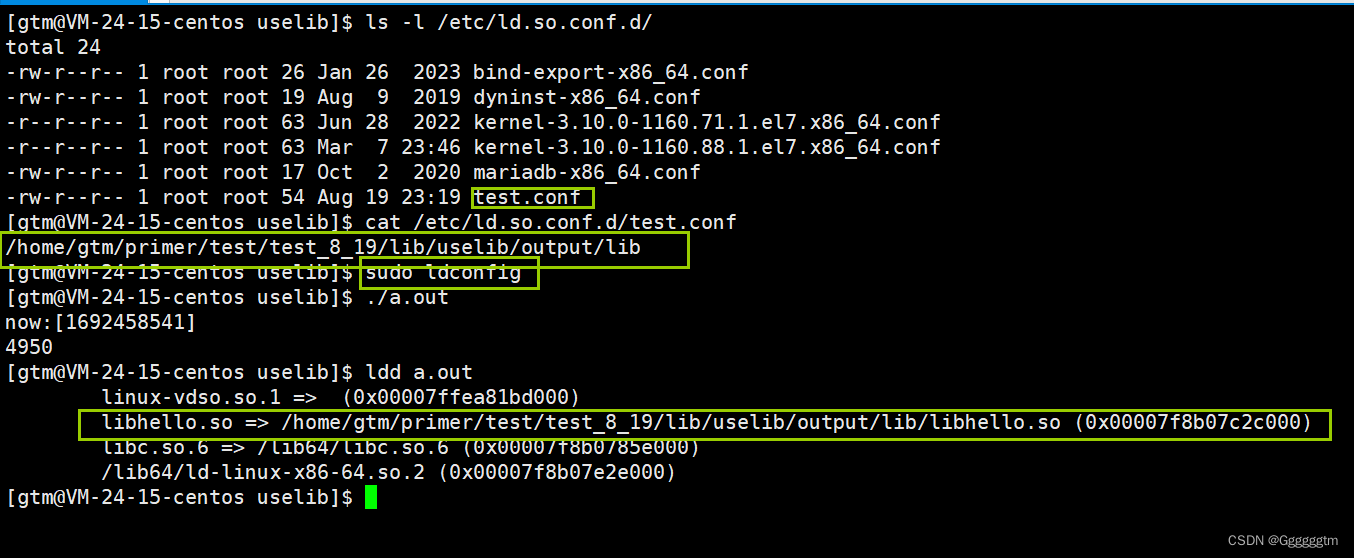
【Linux从入门到精通】动静态库的原理与制作详解
本篇文章主要是围绕动静态库的原理与制作进行展开讲解的。其中涉及到了inode的概念引入和软硬连接的讲解。会结合实际操作对这些抽象的概念进行解释,希望会对你有所帮助。 文章目录 一、inode 概念 二、软硬链接 2、1 软连接 2、2 硬链接 三、动静态库概念 3、1 静态…...

【mybatis】mapper.xml中foreach的用法,含批量查询、插入、修改、删除方法的使用
一、xml文件中foreach的主要属性 foreach元素的属性主要有 collection,item,index,separator,open,close。 collection: 表示集合,数据源 item :表示集合中的每一个元素 index :用于…...

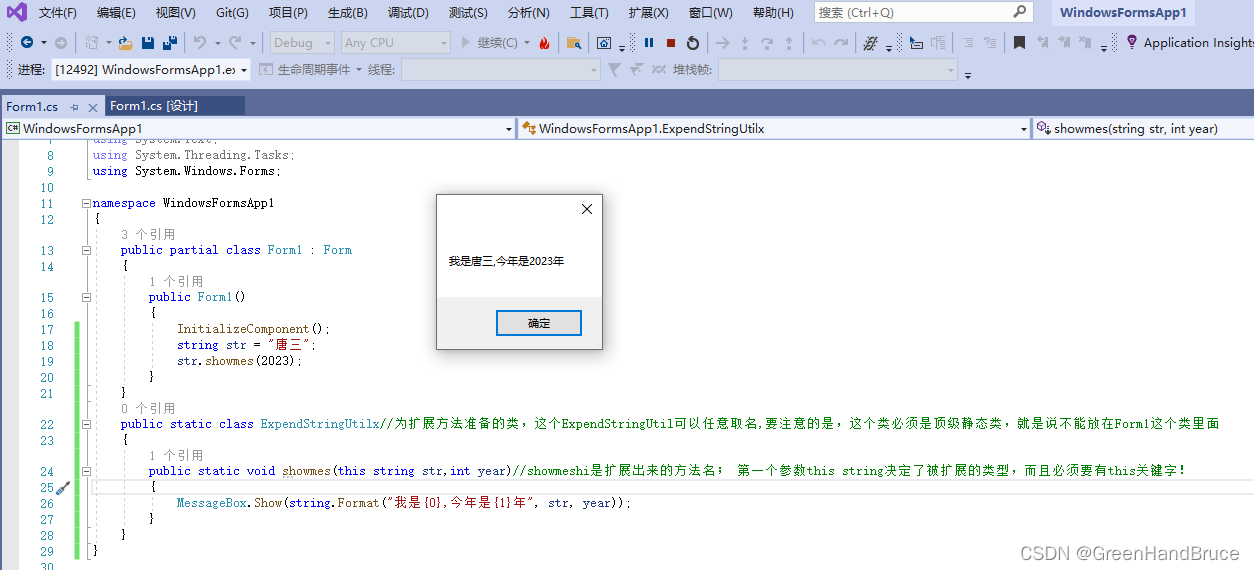
c#扩展方法的使用
扩展方法可以向现有类型“添加”方法,无需创建新的派生类型、重新编译或以其他方式修改原始类型,用起来很方便,下面是我写的例子,为string这个常用的类型添加一个showmes方法,以下是扩展方法的代码: public…...

rhel 8.7 部署 keepalived+haproxy 实现 mysql 双主高可用场景
文章目录 [toc]部署 mysql关闭防火墙关闭 selinux创建相关目录创建 mysql 用户配置 PATH 变量验证 mysql 命令切换到 mysql 用户在 172.72.0.116 生成配置文件在 172.72.0.137 生成配置文件mysql 初始化启动 mysql 服务修改 mysql 的 root 用户密码配置主从关系172.72.0.137 配…...

常见指令以及权限理解
常见指令以及权限理解 命令格式: command [-options] parameter1 parameter1 命令 选项 参数1 参数2 1.command为命令名称,例如变化目录的cd等 2.中括号[ ]实际在命令中是不存在的,这个中括号代表可选,通常选项前面会添加一个符号…...

OpenCV基础知识(6)— 滤波器
前言:Hello大家好,我是小哥谈。在尽量保留原图像信息的情况下,去除图像内噪声、降低细节层次信息等一系列过程,被叫做图像的平滑处理(或者叫图像的模糊处理)。实现平滑处理最常用的工具就是滤波器。通过调节…...

IOC容器的基础功能设计模式
构造模式 构造器的目的和构造函数一样,但是构造器可以提供丰富的api来简化对象的构造 构造模式用于简化被构造对象的创建,通过提供一大堆的api来丰富简化构造过程,增加调用者的体验。 构造者需要提供一个Build方法用于构建和返回将要构造的…...

FFmpeg参数说明FFmpegAndroid饺子视频播放器
FFmpegAndroid https://github.com/xufuji456/FFmpegAndroid https://github.com/lipangit/JiaoZiVideoPlayer/tree/develop 饺子视频播放器 ffmpeg 不是内部或外部命令,也不是可运行的程序 或批处理文件 http://www.360doc.com/content/21/0204/15/54508727_9606…...
)
DNS入门学习:DNS解析生效问题(中科三方)
在修改域名解析记录或DNS服务器之后,DNS解析并不会立即生效,这给很多网站管理者带来了很多困扰,了解DNS解析生效原理以及不同情况下DNS解析生效时间,对于网站管理工作有很大帮助。本文中科三方针对不同情况下DNS解析生效时间做下简…...

Ubuntu22.04编译安装Mysql5.7.35
新升级的ubuntu22.04版本,该版本默认openssl已经升级到3.0,所以编译过程遇到一些问题记录一下。 编译步骤: 安装依赖 gcc g已经安装过就不需要再安装了。 apt-get install cmake apt-get install libaio-dev apt-get install libncurses5…...

C++音乐播放系统
C音乐播放系统 音乐的好处c发出声音乐谱与赫兹对照把歌打到c上 学习c的同学们都知道,c是一个一本正经的编程语言,因该没有人用它来做游戏、做病毒、做…做…做音乐播放系统吧!! 音乐的好处 提升情绪:音乐能够影响我们…...

Django笔记之log日志记录详解
以下是一个简单的 logging 模块示例,可以先预览一下,接下来会详细介绍各个模块的具体功能: LOGGING {version: 1,disable_existing_loggers: False,formatters: {verbose: {format: %(levelname)s %(message)s,}},handlers: {file_1: {leve…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
