docker使用code-server搭建开发环境 v2.0
安装docker
docker安装
下载安装nodejs、rust等环境
1、设置安装目录
# 创建路径
mkdir /usr/local/node
# 切换路径
cd /usr/local/node
2、安装nodejs16
# 下载
wget https://nodejs.org/dist/latest-v18.x/node-v18.17.1-linux-x64.tar.xz#解压
tar -xvf node-v18.17.1-linux-x64.tar.xz# 重命名
mv node-v18.17.1-linux-x64 nodejs18#设置环境变量
vim /etc/profile#然后把下面2句话放到文件中
export NODE_HOME=/usr/local/node/nodejs18
export PATH=$NODE_HOME/bin:$PATH
#最后刷新一下配置文件
source /etc/profile
#确认是否安装完成
node -v
npm -v
3、安装rust
- 设置国内更新路径,放到 vim /etc/profile
export RUSTUP_DIST_SERVER=https://mirrors.ustc.edu.cn/rust-static
export RUSTUP_UPDATE_ROOT=https://mirrors.ustc.edu.cn/rust-static/rustup
- 安装rust
curl --proto '=https' --tlsv1.3 -sSf https://sh.rustup.rs | sh
使用docker搭建code-server服务且引用宿主机环境
1、下载镜像
docker pull codercom/code-server
2、运行和挂载目录
docker run -d -u root --name=code-server \
-p 80:8080 -p 3000:3000 -p 8888:8888 \
-v /usr/local/node/nodejs18:/home/vscode/nodejs18/ \
-v /data/vscode/workspace:/home/vscode/workspace \
-v /root/.cargo:/home/vscode/cargo/ \
-v /root/.rustup:/home/vscode/rustup/ \
-e DEFAULT_WORKSPACE=/home/vscode/workspace \
-e PASSWORD=521123 \
-e NODE_HOME=/data/vscode/nodejs18 \
--restart=always --privileged=true codercom/code-server
- 说一下运行命令
docker run -d -u root --name=code-server \
# -p 本地端口:容器端口,code-server默认占8080,3000是我写vue3项目用的,8888是写后端用的,记得在安全组开放端口
-p 80:8080 -p 3000:3000 -p 8888:8888 \
#挂载node安装目录进去,把node共享给容器(java,golang,rust等,也可以这样挂载进去)
-v /usr/local/node/nodejs18:/home/vscode/nodejs18/ \
#把项目文件夹放出来,避免删除容器后项目也不见了
-v /data/vscode/workspace:/home/vscode/workspace \
#映射cargo
-v /root/.cargo:/home/vscode/cargo/ \
#映射rustup
-v /root/.rustup:/home/vscode/rustup/ \
-e DEFAULT_WORKSPACE=/home/coder/project \
#设置code-server登录密码
-e PASSWORD=123456 \
#这个可有可无
-e NODE_HOME=/data/vscode/nodejs18 \
# restart=always是容器随docker启动而启动,privileged=true,是给容器权限
--restart=always --privileged=true codercom/code-server
3、配置容器内的环境变量
#进入容器
docker exec -it 容器id /bin/bash#配置容器环境变量
vi /etc/profile
#然后把下面2句话放到文件中
export NODE_HOME=/home/vscode/nodejs18
export PATH=$NODE_HOME/bin:$PATH
export CARGO_HOME=/home/vscode/cargo
export PATH=$CARGO_HOME/bin:$PATH
export RUSTUP_HOME=/home/vscode/rustup
#最后刷新一下配置文件
source /etc/profile
#确认是否安装完成
node -v
npm -v
cargo -V
rustup -V
验证
- ip:80
- 然后输入密码就行
相关文章:

docker使用code-server搭建开发环境 v2.0
安装docker docker安装 下载安装nodejs、rust等环境 1、设置安装目录 # 创建路径 mkdir /usr/local/node # 切换路径 cd /usr/local/node2、安装nodejs16 # 下载 wget https://nodejs.org/dist/latest-v18.x/node-v18.17.1-linux-x64.tar.xz#解压 tar -xvf node-v18.17.1…...

Python写一个创意五子棋游戏
前言 在本教程中,我们将使用Python写一个创意五子棋游戏 📝个人主页→数据挖掘博主ZTLJQ的主页 个人推荐python学习系列: ☄️爬虫JS逆向系列专栏 - 爬虫逆向教学 ☄️python系列专栏 - 从零开始学python 首先 GomokuGame 类的构造函数 __ini…...

Nvidia Jetson 编解码开发(1)介绍
前言 由于项目需要,需要开发Jetson平台的硬件编解码; 优化CPU带宽,后续主要以介绍硬件编解码为主 1.Jetson各平台编解码性能说明 如下是拿了Jetson nano/tx2/Xavier等几个平台做对比; 这里说明的编解码性能主要是对硬件来说的…...

【操作系统】24王道考研笔记——第一章 计算机系统概述
第一章 计算机系统概述 一、操作系统基本概念 1.1 定义 1.2 特征 并发 (并行:指两个或多个事件在同一时刻同时发生) 共享 (并发性指计算机系统中同时存在中多个运行着的程序,共享性指系统中的资源可供内存中多个并…...

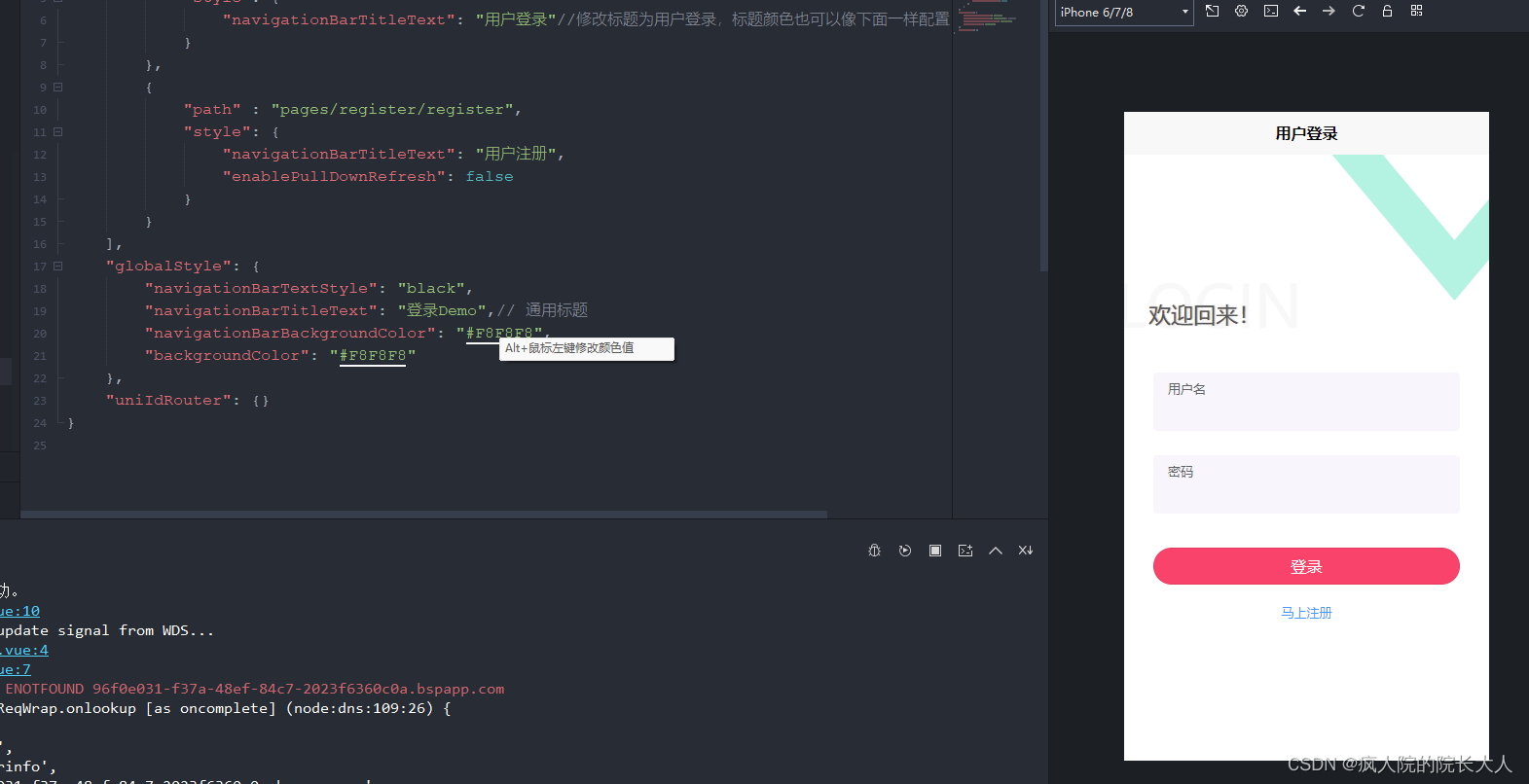
菜鸟Vue教程 - 实现带国际化的注册登陆页面
初接触vue的时候觉得vue好难,因为项目中要用到,就硬着头皮上,慢慢的发现也不难,无外乎画个布局,然后通过样式调整界面。在通过属性和方法跟js交互。js就和我们写的java代码差不多了,复杂一点的就是引用这种…...

Mybatis ORDER BY 排序失效 ORDER BY 与 CASE WHEN THEN 排序问题
一、ORDER BY 排序失效 如果传递给 mapper 的参数值是以 #{test_参数} 的形式,那么就会报错 具体如下: 传递参数是 name 排序规则是升序 asc package com.ruoyi.web.mapper; public interface TestMapper {List<TestEntity> getTestData( Para…...

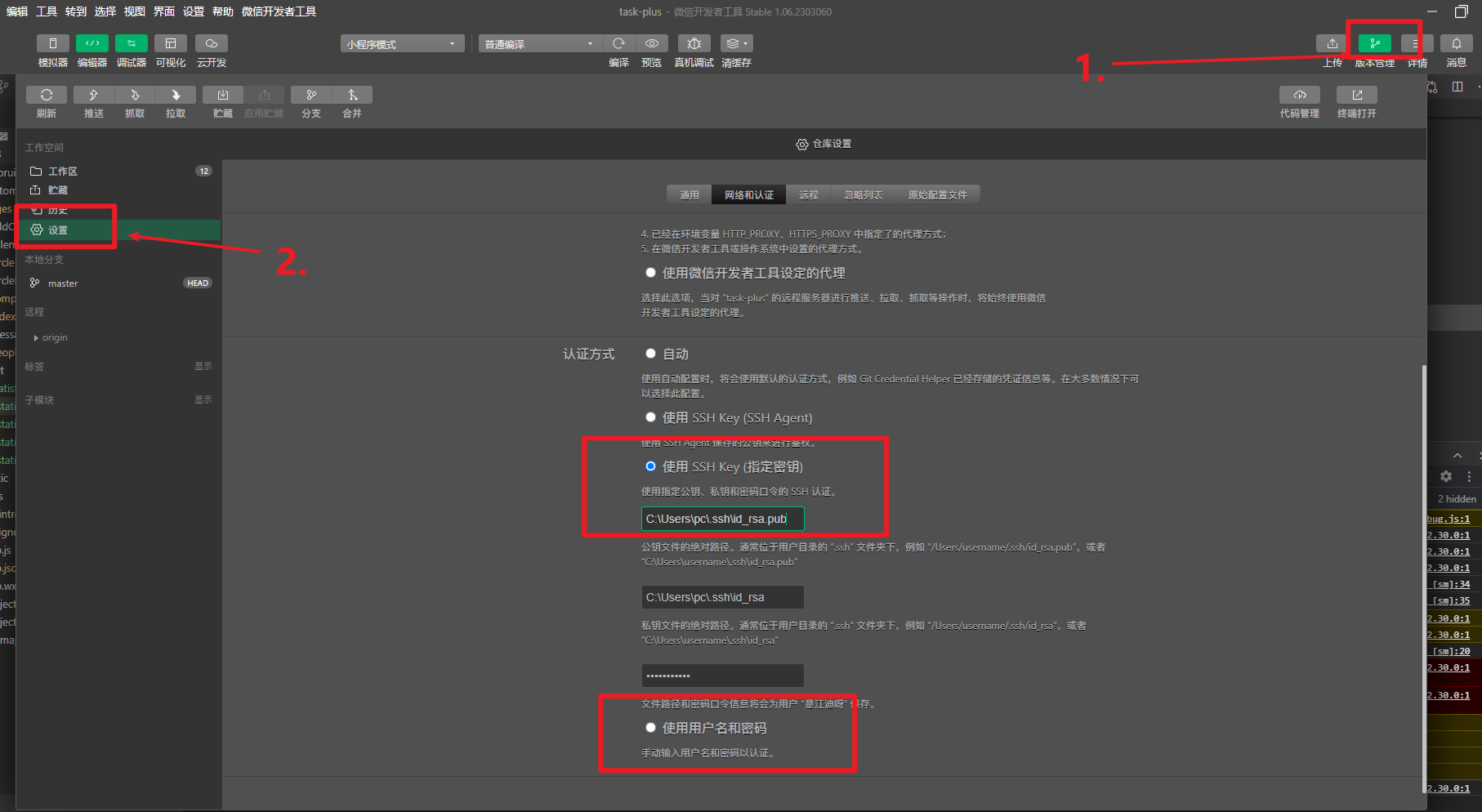
日常BUG——微信小程序提交代码报错
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一、问题描述 在使用微信小程序开发工具进行提交代码时,报出如下错误: Invalid a…...

1048:有一门课不及格的学生
【题目描述】 给出一名学生的语文和数学成绩,判断他是否恰好有一门课不及格(成绩小于60分)。若该生恰好有一门课不及格,输出1;否则输出0。 【输入】 一行,包含两个在0到100之间的整数,分别是该生的语文成绩和数学成…...
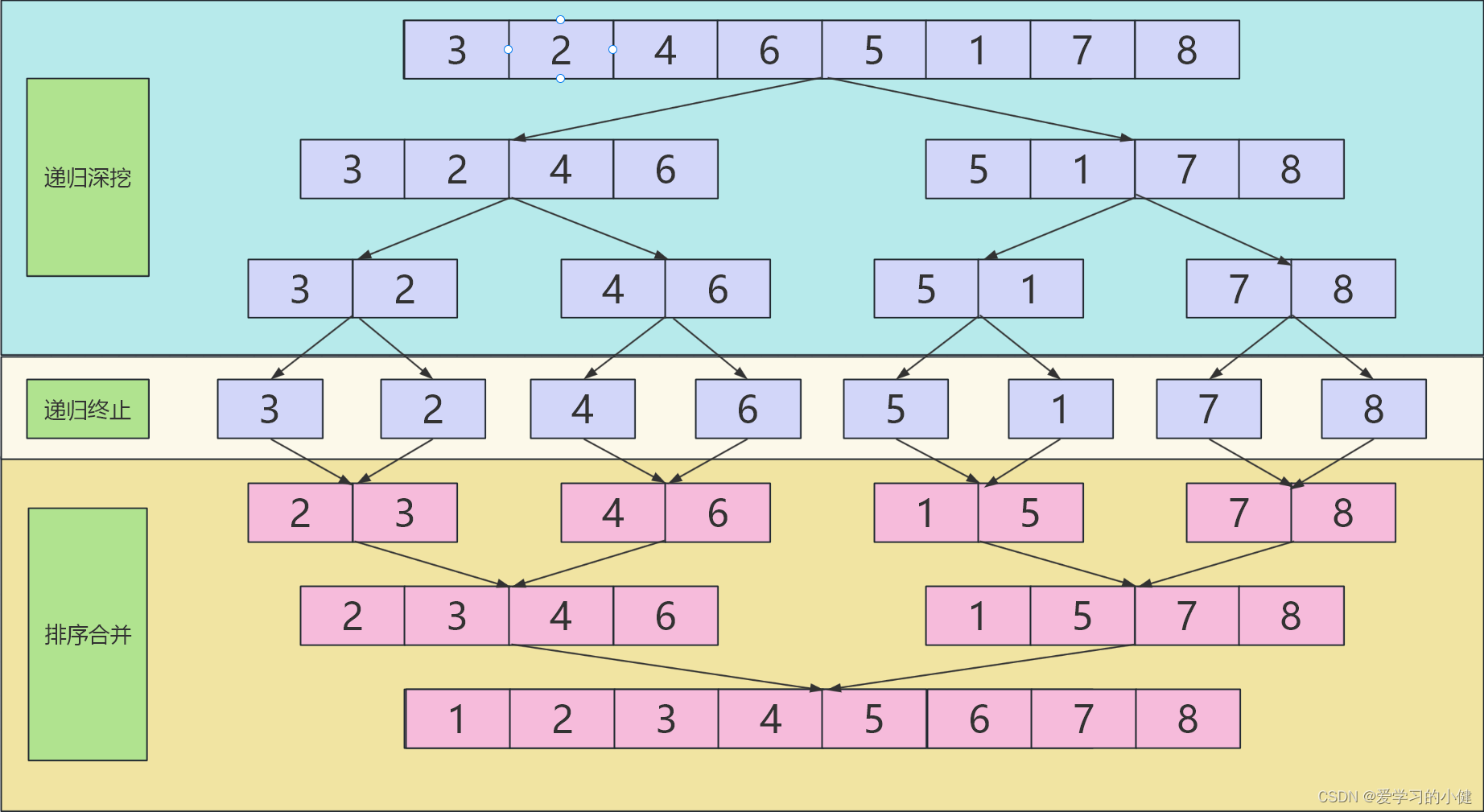
数据结构——B-树、B+树、B*树
一、B-树 1. B-树概念 B树是一种适合外查找的、平衡的多叉树。一棵m阶(m>2)的B树,是一棵平衡的M路平衡搜索树,它可以是空树或满足以下性质: (1)根节点至少有两个孩子。 (2&#…...

2023国赛数学建模思路 - 案例:FPTree-频繁模式树算法
文章目录 算法介绍FP树表示法构建FP树实现代码 建模资料 ## 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 算法介绍 FP-Tree算法全称是FrequentPattern Tree算法,就是频繁模式树算法,…...

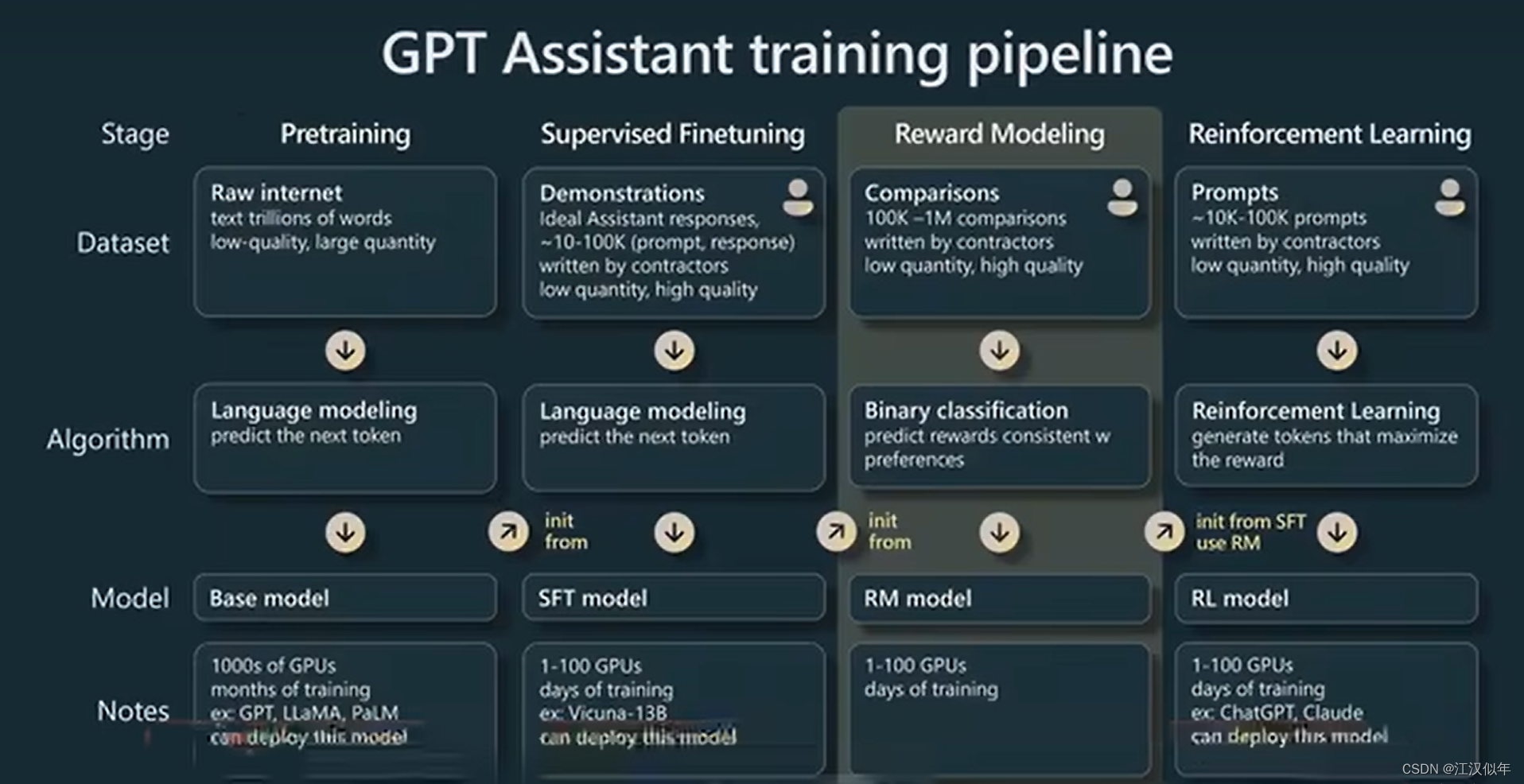
GPT系列总结
1.GPT1 无监督预训练有监督的子任务finetuning https://cdn.openai.com/research-covers/language-unsupervised/language_understanding_paper.pdf 1.1 Unsupervised pre-training (1)基于一个transformer decoder,通过一个窗口的输入得…...

【福建事业单位-综合基础知识】05民法典
这里写自定义目录标题 一、民法概述概念原则总结 二、自然人概念总结 三、民事法律行为总结 民法考察2-4题(重点总则篇) 一、民法概述 概念原则 总结 二、自然人 概念 总结 三、民事法律行为 总结...

微服务篇
微服务篇 springcloud 常见组件有哪些 面试官: Spring Cloud 5大组件有哪些? 候选人: 早期我们一般认为的Spring Cloud五大组件是 Eureka:注册中心Ribbon:负载均衡Feign:远程调用Hystrix:…...

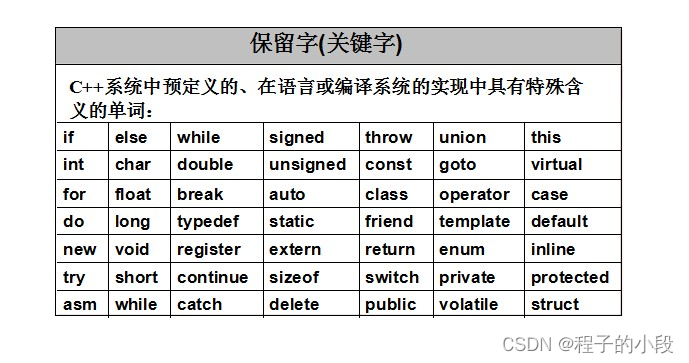
C++ 的关键字(保留字)完整介绍
1. asm asm (指令字符串):允许在 C 程序中嵌入汇编代码。 2. auto auto(自动,automatic)是存储类型标识符,表明变量"自动"具有本地范围,块范围的变量声明(如for循环体内的变量声明…...

C#小轮子:MiniExcel,快速操作Excel
文章目录 前言环境安装功能测试普通读写读新建Excel表格完全一致测试:成功大小写测试:严格大小写别名读测试:成功 写普通写别名写内容追加更新模板写 其它功能xlsx和CSV互转 前言 Excel的操作是我们最常用的操作,Excel相当于一个…...

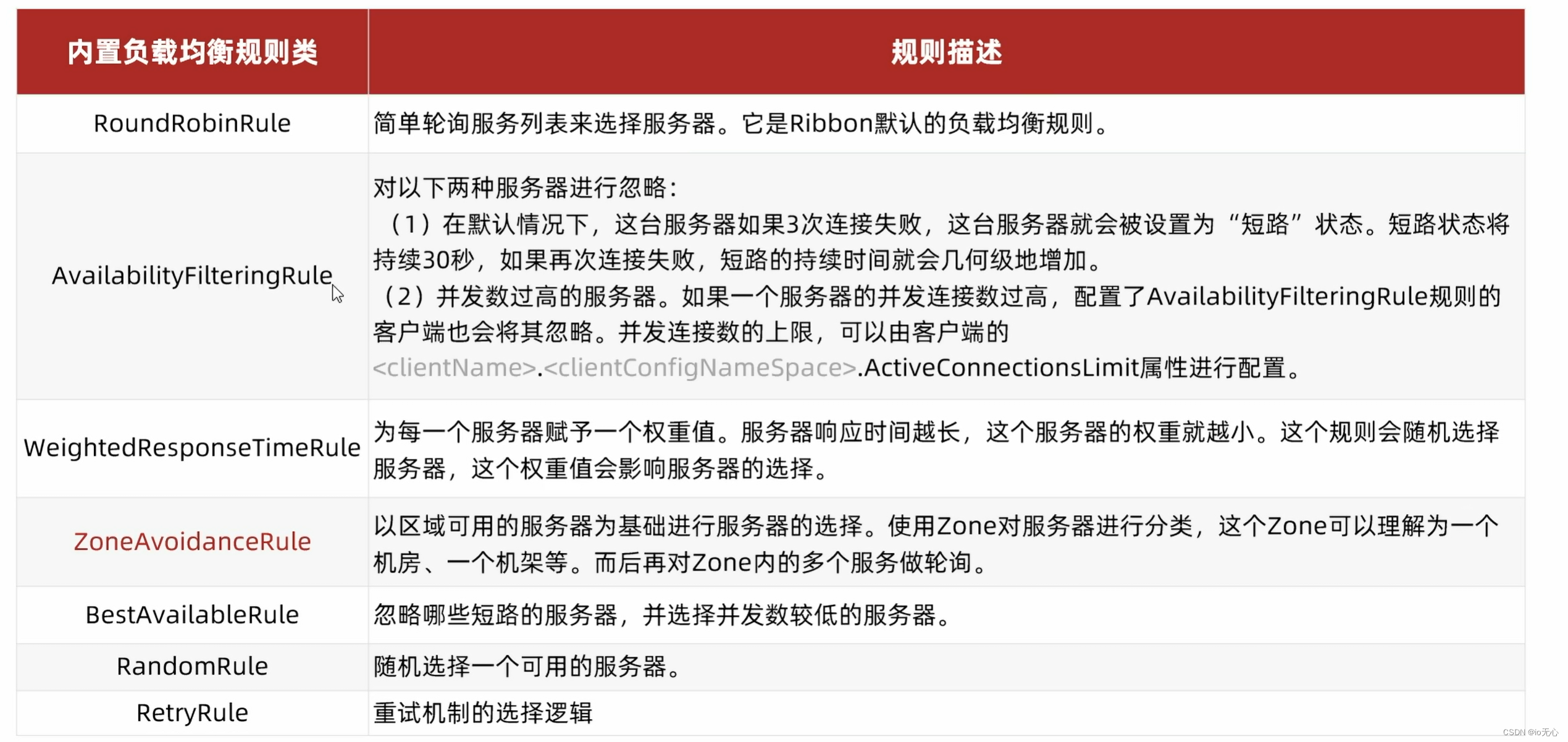
Ribbon负载均衡
Ribbon与Eureka的关系 Eureka的服务拉取与负载均衡都是由Ribbon来实现的。 当服务发送http://userservice/user/xxxhtt://userservice/user/xxx请求时,是无法到达userservice服务的,会通过Ribbon会把这个请求拦截下来,通过Eureka-server转换…...

LeetCode--HOT100题(33)
目录 题目描述:148. 排序链表(中等)题目接口解题思路代码 PS: 题目描述:148. 排序链表(中等) 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 LeetCode做题链接࿱…...

【docker练习】
1.安装docker服务,配置镜像加速器 看这篇文章https://blog.csdn.net/HealerCCX/article/details/132342679?spm1001.2014.3001.5501 2.下载系统镜像(Ubuntu、 centos) [rootnode1 ~]# docker pull centos [rootnode1 ~]# docker pull ubu…...

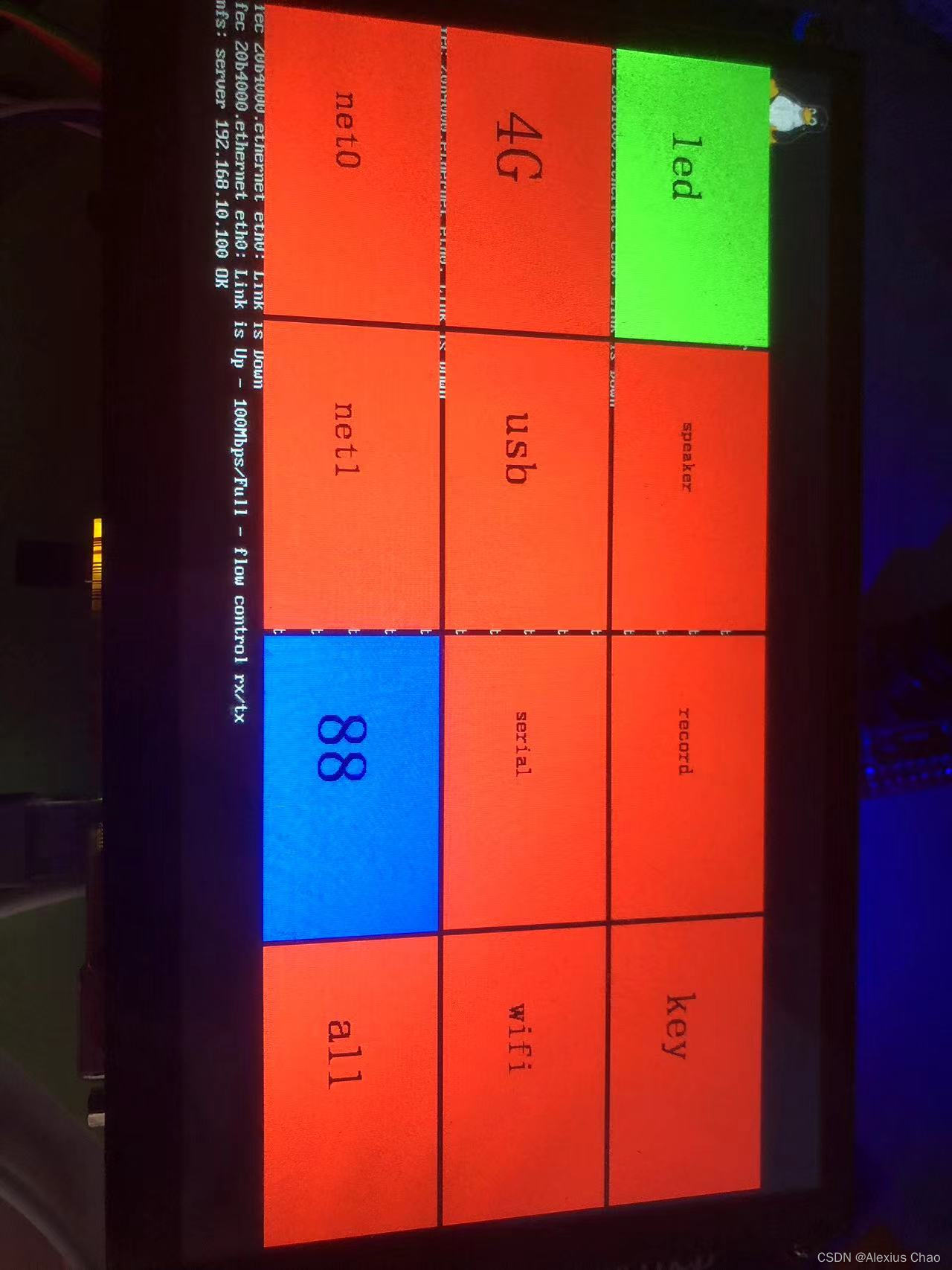
韦东山-电子量产工具项目:业务系统
代码结构 所有代码都已通过测试跑通,其中代码结构如下: 一、include文件夹 1.1 common.h #ifndef _COMMON_H #define _COMMON_Htypedef struct Region {int iLeftUpX; //区域左上方的坐标int iLeftUpY; //区域左下方的坐标int iWidth; //区域宽…...

React(6)
1.React插槽 import React, { Component } from react import Child from ./compoent/Childexport default class App extends Component {render() {return (<div><Child><div>App下的div</div></Child></div>)} }import React, { Compon…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
