关于vant2 组件van-dropdown-item,在IOS手机上,特定条件下无法点击问题的探讨
情景重现
先贴有问题的代码
<template><div :class="showBar ? 'homeContain' : 'homeContain-nobar'"><div class="contant" id="content"><van-dialog v-model="loading" :before-close="onBeforeClose" :show-confirm-button="false"><div style="text-align: center; line-height: 100px"><van-loading size="24px">加载中...</van-loading></div></van-dialog><div><div class="contian-title-div"><div style="display: flex"><div class="contain-title">{{ hospitalName }}</div><van-dropdown-menu style="flex: 1"><van-dropdown-itemv-model="valueUserName":options="optionUserName"@change="userNameChange"/></van-dropdown-menu></div></div><div v-if="list.length === 0"><div class="text-center" style="padding-top: 60px; height: 70vh"><div class="back-white pad-16 border-r-10"><img src="@/assets/images/room/noHos.png" width="150" /><h3>暂无排队记录</h3></div></div></div><div style="display: flex; flex-direction: column" v-else><div style="overflow-y: scroll; height: 72vh"><van-list@load="onLoad"style="margin: 10px; flex: 2 1 0%; margin-top: 1.6rem"><divclass="back-white pad-16 border-r-10"style="margin: 1em 0 0 0"v-for="item in list":key="item.id"><div><imgsrc="@/assets/images/icon/boy.png"class="contain-img"v-if="userSex === 1"/><imgsrc="@/assets/images/icon/girl.png"class="contain-img"v-if="userSex === 2"/><div style="display: flex; padding: 8px"><div class="contain-div1"><div class="contain-name">{{ item.patientName }}</div><divclass="gray-9"style="font-size: 14px"v-if="userPhone">{{userPhone.replace(/(\d{3})\d{4}(\d{4})/, "$1****$2")}}</div></div><div class="contain-div-right"><div class="contain-name">{{ item.deptName }}</div><div class="gray-9" style="font-size: 14px">{{ item.orgName }}</div></div></div></div><div class="boxcard" style="margin-top: 10px"><div><divclass="div-notice"style=" margin-bottom: 10px;"v-if="item.seeNo - item.seeingNo > 0">{{ item.seeingName }} {{ item.seeingNo }} {{ item.seeingDocTime?'('+item.seeingDocTime+')':'' }}</div><divstyle="text-align: center"class="gray-9">当前叫号</div></div><div><divclass="div-notice"v-if="item.seeNo - item.seeingNo < 0">现已过您的号码, <br>如有疑问请咨询服务台</div><divclass="div-notice"v-if="item.seeNo - item.seeingNo == 0">请至{{ item.deptName }}诊室就诊</div><div style="text-align: center" class="gray-9"></div></div><van-row style="margin-top: 10px"><van-col span="12">您的号码:{{ item.seeNo }}</van-col><van-colspan="12"style="align-items: flex-end;display: flex;flex-direction: column;">预约时间: {{ item.seeDocTime?item.seeDocTime:'-:-' }}</van-col></van-row></div></div></van-list></div></div><div style="margin: 20px"><van-buttonroundblocktype="primary"@click="refreshList()":loading="submitBol"loading-text="刷新中...">刷新</van-button><div class="last-fresh-time" v-if="lastRefreshTime">最后刷新时间:{{ lastRefreshTime }}</div></div></div></div></div>
</template>
样式
<style scoped>
.last-fresh-time {display: flex;justify-content: center;margin: 10px;font-size: 12px;color: #9b9b9b;
}.contian-title-div {position: fixed;width: 100%;line-height: 0.58667rem;background: #fff;
}
.contain-title {flex: 1 1 0%;background-color: #fff;position: relative;align-items: center;display: flex;justify-content: center;color: #323233;font-size: 14px;line-height: 0.58667rem;
}
.contain-img {height: 45px;width: 45px;border-radius: 50%;float: left;margin-right: 5px;
}
.contain-name {font-size: 14px;font-weight: 600;
}
.contain-div1 {flex: 1;margin-left: 5px;
}
.contain-div-right {flex: 1;margin-right: 5px;align-items: flex-end;display: flex;flex-direction: column;
}
.contant {padding: 0;
}
.van-dropdown-menu >>> .van-dropdown-menu__bar {box-shadow: 0 0 0;
}.div-notice {text-align: center;font-size: 18px;font-weight: 550;margin-top: 20px;margin-bottom: 20px;
}
</style>
van-dropdown-menu >>> .van-dropdown-menu__bar
这一行是对组件内的样式进行了修改
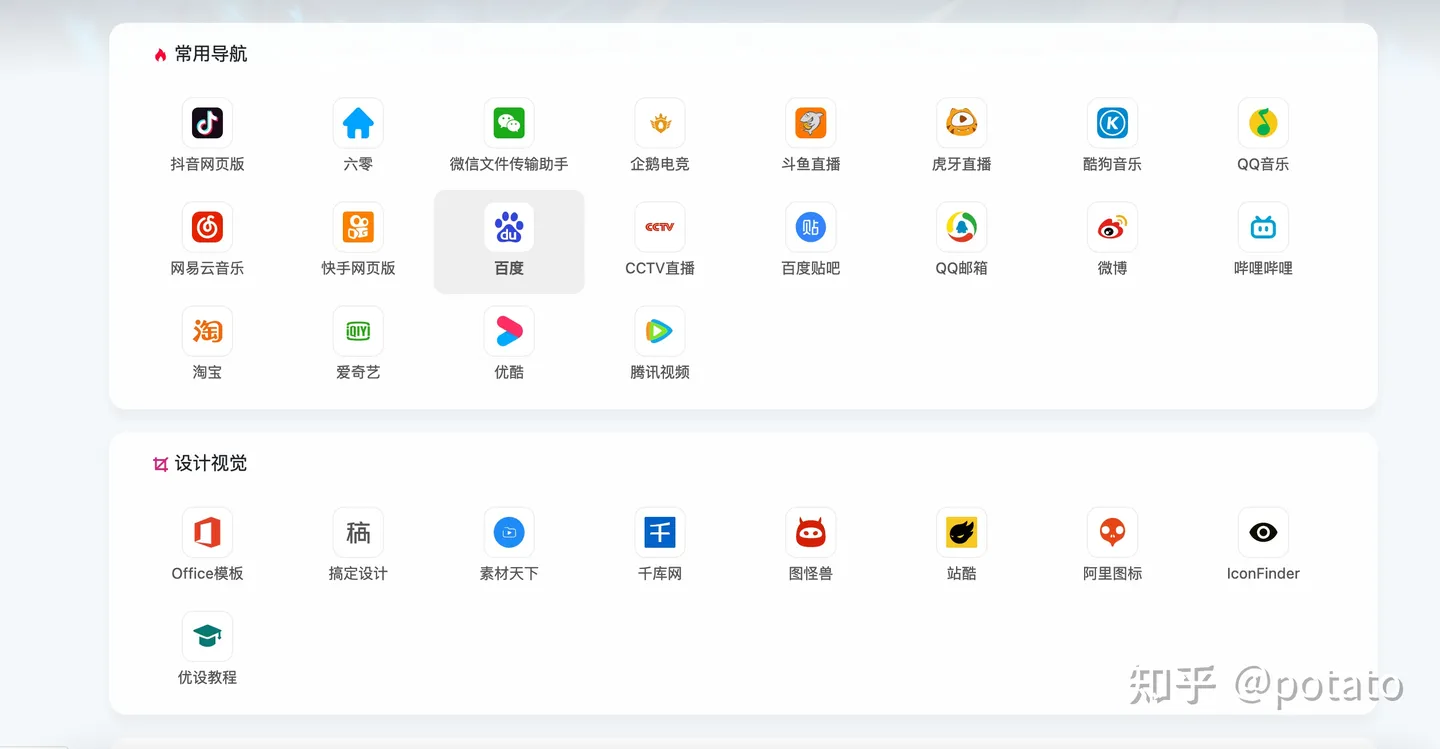
上个图直观一些


右上角人名可以切换,用到的就是van-dropdown-menu,这个在web,在android,都没有问题,但是在IOS机型上,有时候点击没反应。刚开始以为是不兼容,但是在某些情况下又能切换,所以排除了不兼容的情况,多次试验以后,发现在排队列表没有数据的情况下,可以切换,有数据的情况下,不能切换
经过排查,一个一个修改,试验,是一个样式引起的问题
.contian-title-div {position: fixed;width: 100%;line-height: 0.58667rem;background: #fff;
}
把这个 position: fixed;删掉,在IOS上,和van-dropdown-menu有冲突,会出现点击没反应的问题
相关文章:

关于vant2 组件van-dropdown-item,在IOS手机上,特定条件下无法点击问题的探讨
情景重现 先贴有问题的代码 <template><div :class"showBar ? homeContain : homeContain-nobar"><div class"contant" id"content"><van-dialog v-model"loading" :before-close"onBeforeClose" :…...

一零七一、Spring大海捞针篇
IOC,AOP? IOC(控制反转)是一种设计模式,它将对象的创建、依赖注入和管理交给了容器来完成,而不是由开发者手动管理。 这样做的好处是降低了组件之间的耦合度,提高了代码的可维护性和可扩展性。 …...

请求并发控制
请求并发数量控制 并发限制 要求:多个请求做并发限制,请求完成后执行回调 思路: 首次循环启动能够执行的任务 取出能执行的任务推入执行器执行 执行器更新当前并发数,并且再请求完成时继续取出任务推入执行器 当所有请求完…...

创建密码库/创建用户帐户/更新 Ansible 库的密钥/ 配置cron作业
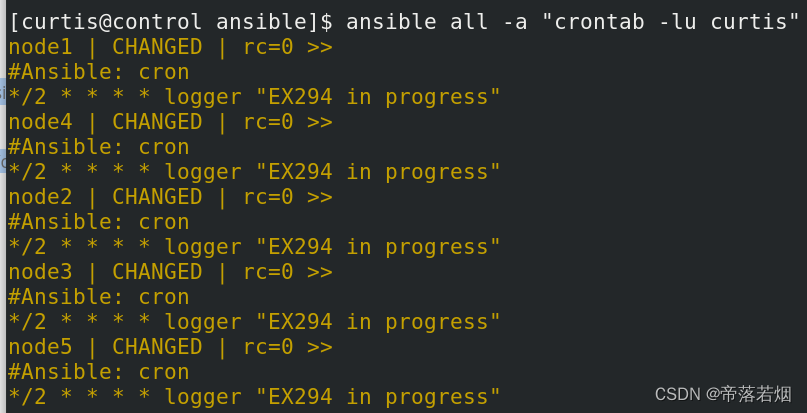
目录 创建密码库 创建用户帐户 更新 Ansible 库的密钥 配置cron作业 创建密码库 按照下方所述,创建一个 Ansible 库来存储用户密码: 库名称为 /home/curtis/ansible/locker.yml 库中含有两个变量,名称如下: pw_developer&#…...

vue实现穿梭框,ctrl多选,shift多选
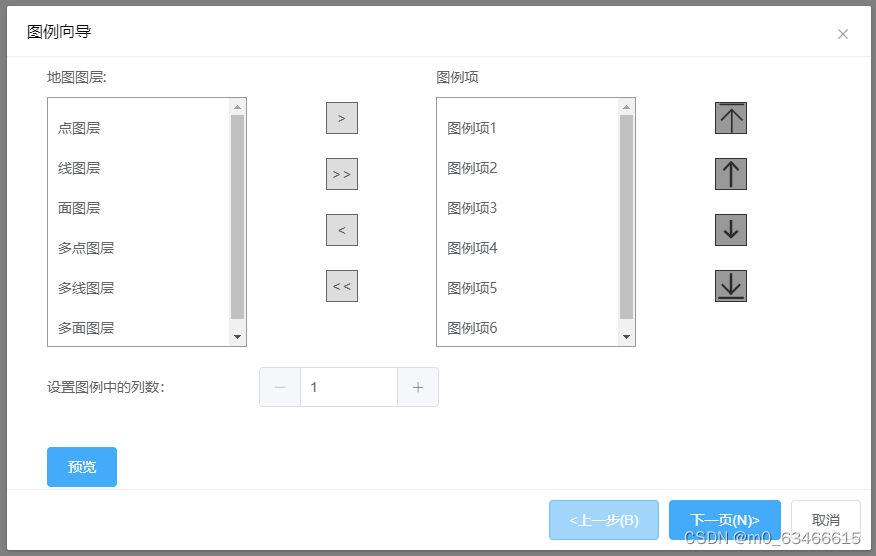
效果图 代码 <template><div class"container"><!--左侧--><div><div class"title">{{ titles[0] }}</div><div class"layerContainer"><div v-for"item in leftLayerArray":key"…...

Win11中zookeeper的下载与安装
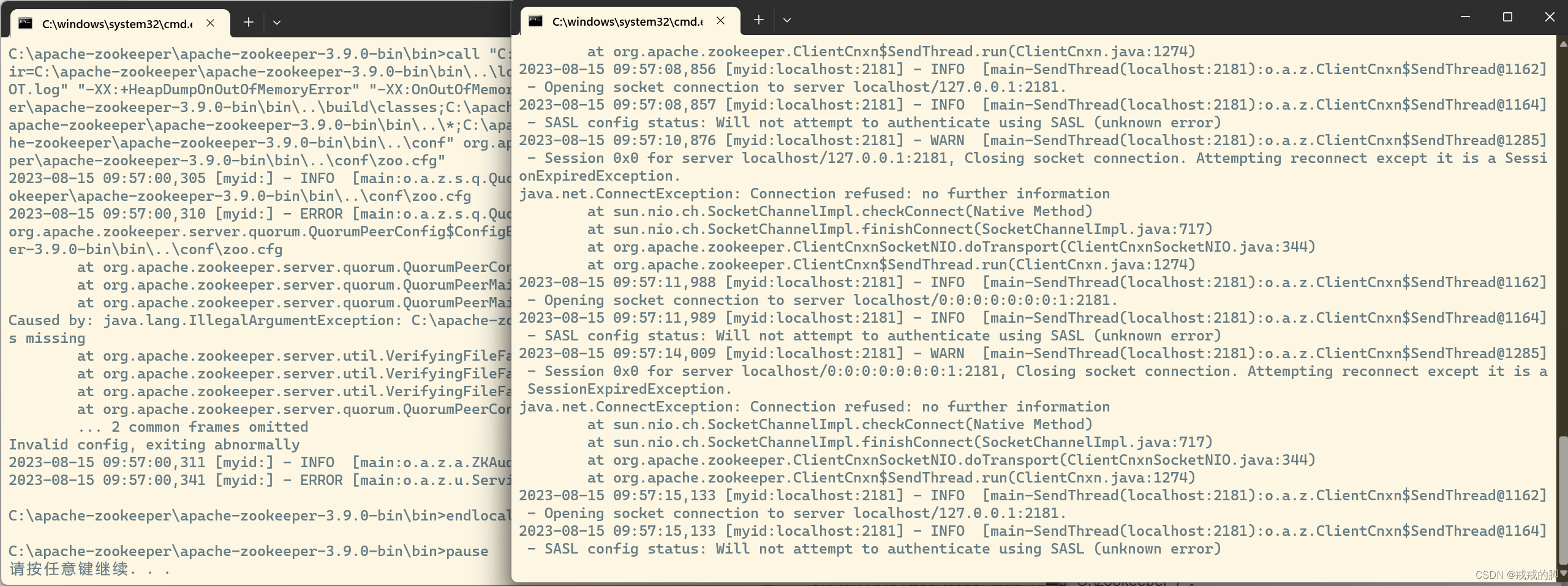
下载步骤 打开浏览器,前往 Apache ZooKeeper 的官方网站:zookeeper官方。在主页上点击"Project"选项,并点击"Release" 点击Download按钮,跳转到下载目录 在下载页面中,选择版本号,并点…...
)
ubuntu22.04 找不到串口,串口ttyusb时断时续的问题(拔插以后能检测到,过会儿就检测不到了)
1. 问题描述 ubuntu22.04的PC,在连接USB串口的时候,有时能找到ttyUSB0,有时找不到,如下: base) airsairs-Precision-3630-Tower:~$ ls -l /dev/ttyUSB* crwxrwxrwx 1 root dialout 188, 0 Aug 17 16:36 /dev/ttyUSB0 (base) air…...

Pinia基础教程
Pinia wiki Pinia 起始于 2019 年 11 月左右的一次实验,其目的是设计一个拥有组合式 API 的 Vue 状态管理库。从那时起,我们就倾向于同时支持 Vue 2 和 Vue 3,并且不强制要求开发者使用组合式 API,我们的初心至今没有改变。除了安…...

【NOIP】标题统计
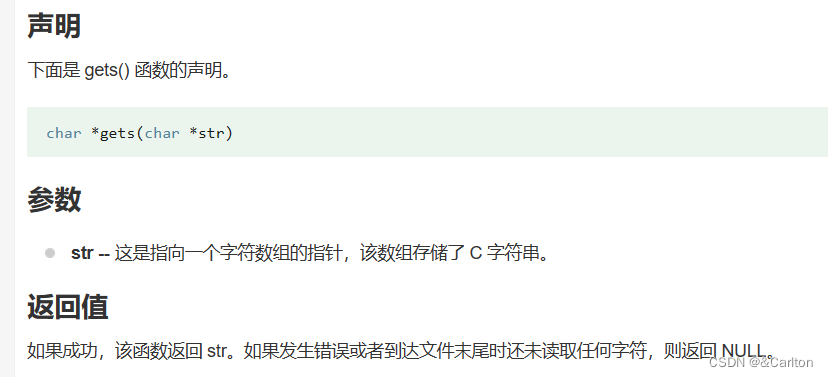
author:&Carlton tags:模拟,字符串 topic:【NOIP】标题统计 language:C website:P5015 [NOIP2018 普及组] 标题统计 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) date:2023年8月20日…...

BOXTRADE-天启量化分析平台 系统功能预览
BOXTRADE-天启量化分析平台 系统功能预览 系统功能预览 1.登录 首页 参考登录文档 2. A股 行情与策略分析 2.1 A股股票列表 可以筛选和搜索 2.2 A股行情及策略回测 2.2.1 行情数据提供除权和前复权,后复权数据;外链公司信息 2.2.2 内置策略执行结果…...

解决Kibana(OpenSearch)某些字段无法搜索问题
背景 最近在OpenSearch查看线上日志的时候,发现某个索引下有些字段无法直接在界面上筛选,搜索到也不高亮,非常的不方便,就像下面这样 字段左侧两个筛选按钮禁用了无法点击,提示 Unindexed fields can not be searched…...

代码随想录训练营day15|102.层序遍历 226.翻转二叉树 101.对称二叉树
TOC 前言 代码随想录算法训练营day15 一、Leetcode 102.层序遍历 1.题目 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点)。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:…...

Nginx 配置https以及wss
一、申请https证书 可以在阿里云申请免费ssl证书,一年更换一次 二、Nginx配置ssl upstream tomcat_web{server 127.0.0.1:8080; }server {listen 443 ssl;server_name www.xxx.com;## 配置日志文件access_log /var/log/nginx/web/xxx-ssl-access.log main;er…...

Log4net在.Net Winform项目中的使用
引言: Log4net是一个流行的日志记录工具,可以帮助开发人员在应用程序中实现高效的日志记录。本文将提供一个详细的分步骤示例,来帮助您在.Net Winform项目中使用Log4net。 目录 一、安装Log4net二、配置Log4net三、在项目中使用Log4net四、初…...

从零到一制作扫雷游戏——C语言
什么是扫雷游戏? 扫雷游戏作为一种老少咸宜的益智游戏, 它的游戏目标十分简单,就是要求玩家在最短的时间内, 根据点击格子之后所出现的数字来找出所有没有炸弹的格子, 同时在找的时候要避免点到炸弹,一…...

Python 数据挖掘与机器学习教程
详情点击链接:Python 数据挖掘与机器学习教程 模块一:Python编程 Python编程入门 1、Python环境搭建( 下载、安装与版本选择)。 2、如何选择Python编辑器?(IDLE、Notepad、PyCharm、Jupyter…ÿ…...

排序小白必读:掌握插入排序的基本原理
一、插入排序是什么? 它是一种简单直观的排序算法。类似于整理扑克牌,想象你手上有一堆未排序的牌,你将它们逐个插入已排序的牌堆中的正确位置。拿起一张牌,与已排序的牌进行比较,将它插入到合适的位置。重复这个过程…...

html常见兼容性问题
1. png24位的图片在iE6浏览器上出现背景 解决方案:做成PNG8,也可以引用一段脚本处理. 2. 浏览器默认的margin和padding不同 解决方案:加一个全局的 *{margin:0;padding:0;} 来统一。 3. IE6双边距bug:在IE6下,如果对…...

Docker实战:docker compose 搭建Redis
1、配置文件准备 redis 配置文件:https://pan.baidu.com/s/1YreI9_1BMh8XRyyV9BH08g2、创建目录并赋权 mkdir -p /home/docker/redis/data /home/redis/logs /home/redis/conf chmod -R 777 /home/docker/redis/data* chmod -R 777 /home/docker/redis/logs*3、re…...

Debian11 Crontab
Crontab用户命令 可执行文件 crontab命令的可执行文件在哪儿? $ which -a crontab /usr/bin/crontab /bin/crontabcrontab命令的可执行文件有2个:/usr/bin/crontab 和 /bin/crontab $ diff /usr/bin/crontab /bin/crontab $diff 发现这两个文件并无区…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
