Web前端-设计网站公共header
设计网站公共header
header元素是一个具有引导和导航作用的结构元素,很多企业网站中都有一个非常重要的header元素,一般位于网页的开头,用来显示企业名称、企业logo图片、整个网站的导航条,以及Flash形式的广告条等。
在本网站中,header元素中的内容包括网站的logo图片、网站的导航以及通过jQuery技术来循环显示的特色图片,同时还为这些图片添加了说明性关键字。header元素中的内容在浏览器中的显示结果如图23.9所示。
图23.9 旅游信息网header元素在浏览器中的显示
网站公共部分的header元素的结构示意图如图23.10所示。
图23.10 公共部分header元素的结构示意图
1.header元素中显示网站名称的代码分析
在div中存放网站的名称及logo图片,它在浏览器中的页面显示。
图23.11 网站logo及名称的显示
div元素主要是显示页面左边的logo图片,同时通过<h2></h2>显示网站的名称“我爱长春”,并通过<strong>属性对“长春”两个字进行了加粗。其实现的代码如下。
<div class="logo">
<h2>我爱<strong>长春</strong> </h2>
</div>
接下来看一下对网站logo实现CSS样式的设计,代码如下。
上述的CSS代码的主要作用如下。
对header元素中logo整体样式的设计,其中包括添加logo的图片、设置补白像素值、设置logo显示的宽度。
设置网站名称的字体大小、字体风格为斜体、字体加粗、字体颜色等。
https://www.bilibili.com/video/BV1754y1N776/?p=2&spm_id_from=pageDriver&vd_source=a7816e3b2a3a67ac39dc87f6bf92421c
相关文章:

Web前端-设计网站公共header
设计网站公共headerheader元素是一个具有引导和导航作用的结构元素,很多企业网站中都有一个非常重要的header元素,一般位于网页的开头,用来显示企业名称、企业logo图片、整个网站的导航条,以及Flash形式的广告条等。在本网站中&am…...

引用和指针傻傻分不清
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰引用和指针的区别 🌸从现象上看 🌸从编译上看 &am…...

MySQL面试题:关系型数据库SQL和非关系型数据库NoSQL
文章目录一、四大非关系型数据库与关系型数据库的对比1. 关系型数据库2. 基于列的数据库3. 键值对存储4. 文档存储5. 图形数据库参考文章(金文):四大非关系型数据库类型,你知道多少 参考文章:“行式存储”和“列式存储…...

1.Redis【介绍与安装】
1.常用数据库介绍 mysql的表类型[表引擎.存储引擎],memory表结构和表数据分开存储的,表结构保存在硬盘中,表数据保存在内存中memcache是一款软件,可以使用键值对的格式保存数据到内存中redis是意大利的工程师开发的开源免费的告诉缓存数据库,需要注意的是作者本身只开发了linu…...

DataStore快速上手1-preference
DataStore 概念 DataStore 可以存储两种类型的数据,一种是 preference,一种是 protobuf 每个进程在同一时间内仅能打开一个 DataStore 实例(或者通过其他管理手段来实现多个 DataStore 交替使用) 一个 DataStore 可以视为一张数…...

彻底掌握 MySQL InnoDB 的锁机制
本文是对沈剑大佬锁机制十多篇文章的概括总结,文末有全部链接,还参考了 10 多位其他网友的优秀分享。 1、概要 MySQL 中的锁可以按照粒度分为锁定整个表的表级锁(table-level locking)和锁定数据行的行级锁(row-level locking): 表级锁具有开…...

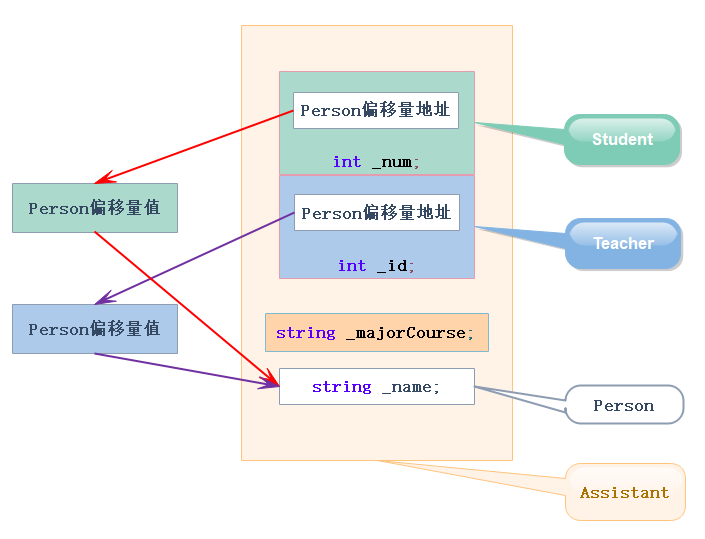
C++继承
1.继承的概念及定义 1.1继承的概念 继承机制是面向对象程序设计使代码可以复用的最重要的手段,它允许程序员在保持原有类特性的基础上进行扩展,增加功能,这样产生新的类,称派生类。继承呈现了面向对象程序设计的层次结构&#x…...

动态代理是基于什么原理?
第6讲 | 动态代理是基于什么原理? 编程语言通常有各种不同的分类角度,动态类型和静态类型就是其中一种分类角度,简单区分就是语言类型信息是在运行时检查,还是编译期检查。 与其近似的还有一个对比,就是所谓强类型和弱…...

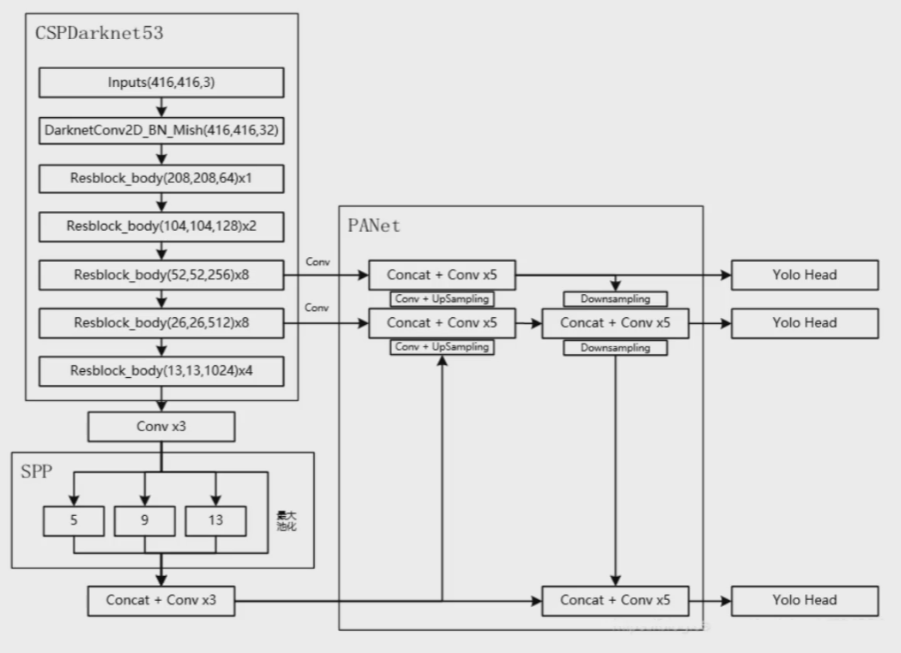
YOLO-V4经典物体检测算法介绍
在前文我们介绍了YOLO-V1~V3版本都做了哪些事,本文我们继续介绍YOLO-V4版本。YOLO的作者在发表完V3之后,发现YOLO产品被美国军方应用到了很多军事战争当中,这是他所不希望看见的,因此宣布不再继续研究。但历史和科技总是随时间不断…...

angular相关知识点总结
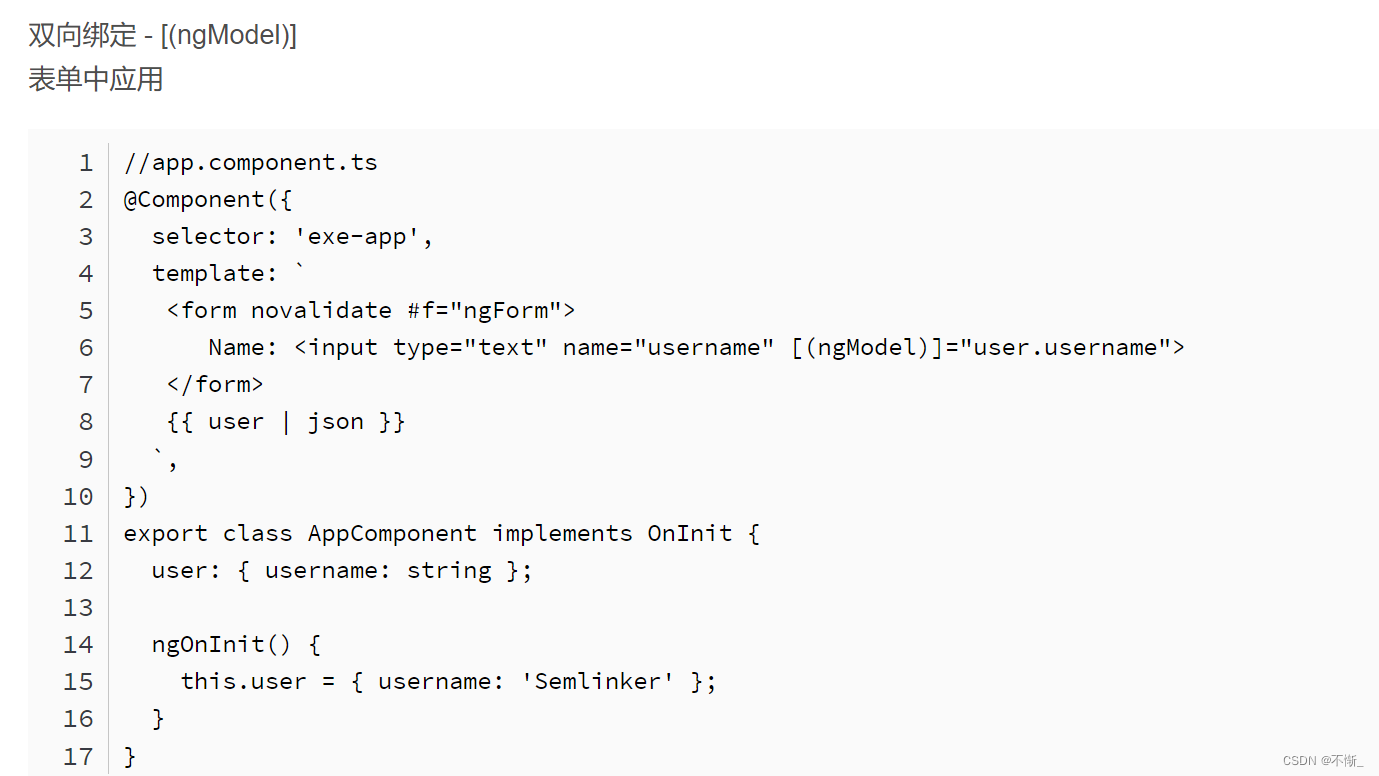
创建 angualr 组件和传值 angular组件其实就是个xxx.component.ts,本质还是ts文件一个html文件 1.创建组件:在Angular中,可以使用命令行工具ng generate component创建一个新组件。例如: ng generate component my-component这将创建一个名…...

大坝安全监测系统:水库“守坝人”!
一、项目背景 随着社会经济的迅速发展,我国水资源利用率越来越高,各类水利水电工规模进一步扩大。在抗洪救灾、水利发电等方面带来巨大的经济和社会效益。但受多种因素影响,大坝的安全问题日益严重。大量工程实践证明,为保证大坝…...

CentOS7安装配置OpenVNP连接远端服务器
在项目当中需要访问一个三方接口及数据库,但是需要在CentOS7服务器上先配置OpenVPN,然后才能连接,现将整体配置过程记录如下。 安装 yum -y install epel-release yum -y install openvpn 查看版本 openvpn --version 配置客户端证书 打开…...

04- Matplotlib数据可视化详解 (数据库)
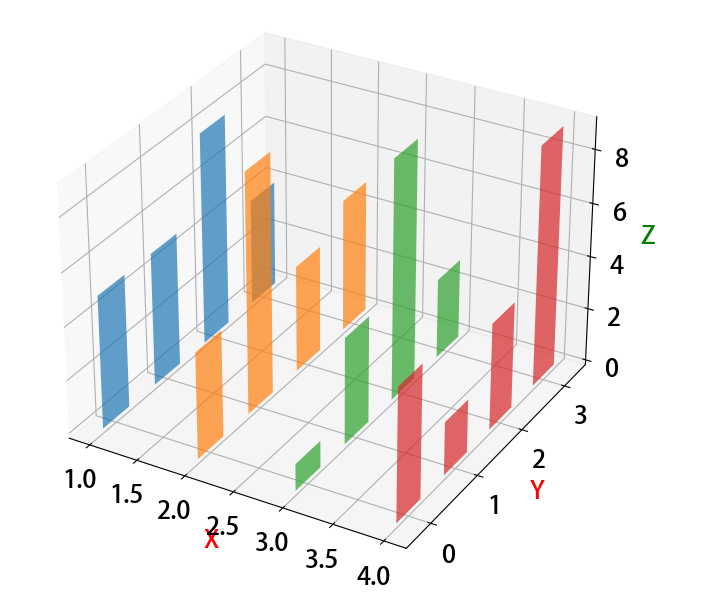
Matplotlib的亮点: import matplotlib.pyplot as plt # 导包plt.figure(figsize (9, 6) , 设置图片大小plt. plot(x, y), 画图绘制网格线: 线型, 颜色, 透明度plt.grid(linestyle --, color green, alpha0.75) # linestyle: 样式, color: 颜色, alpha: 透明度plt.axis(…...

高性能MySQL -- 查询性能优化
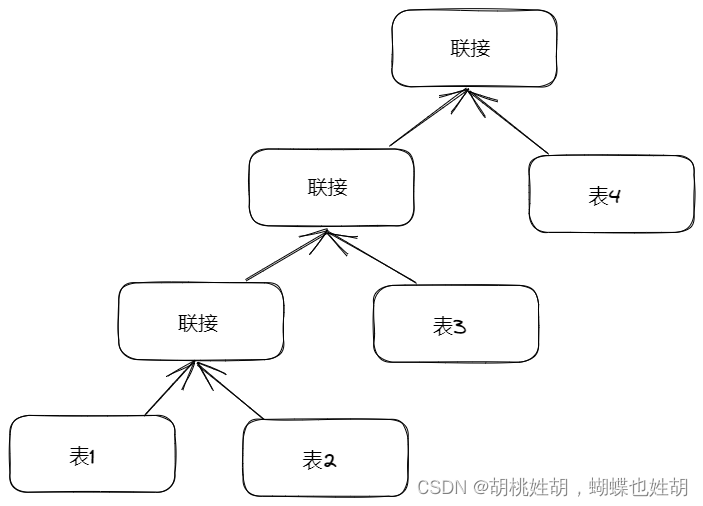
一般来说一个好的程序:查询优化,索引优化,库表结构要同时进行优化。今天我们来讲一下查询优化。 我们需要对MySQL的架构有基本认知,所以这里贴一张图大家看看: 图片来自于《小林coding》 为什么从查询会慢࿱…...

Android Binder机制之一(简介)
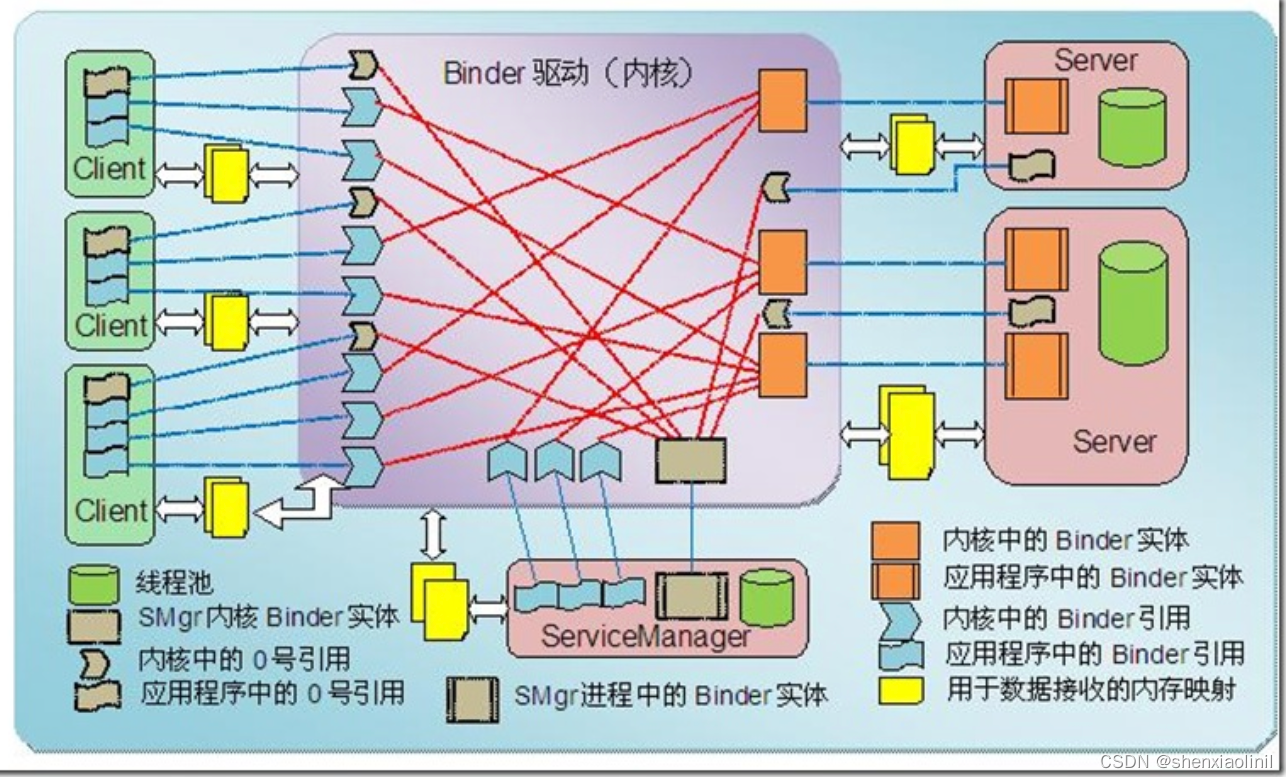
目录 前言 一、Android 进程间通信方式 二、Binder架构图 三、Binder涉及角色 3.1 Binder驱动 3.2 Binder实体 3.3 Binder引用 3.4 远程服务 3.5 ServiceManager守护进程 四、涉及源码 前言 这是本人第N次看Binder 相关知识了,其实每次看都有新的收获&…...

《SOC芯片研究框架》深度科普,发展趋势、技术特点、产业链一文看懂
片上系统SoC(System on Chip),即在一块芯片上集成一整个信息处理系统,简单来说 SoC芯片是在中央处理器CPU的基础上扩展音视频功能和专用接口的超大规模集成电路,是智能设备的“大脑”。随着半导体工艺的发展࿰…...

WebRTC中的ICE
ICE简介 ICE是用于UDP媒体传输的NAT穿透协议(适当扩展也可以支持TCP),它需要利用STUN和TURN协议来完成工作。 STUN协议提供了获取一个内网地址对应的公网地址映射关系(NAT Binding)的机制,并且提供了它们…...

了解webpack
文章目录一、webpack是什么?二、为什么要使用webpack三、webpack的五个核心概念四、安装webpack提示:以下是本篇文章正文内容,下面案例可供参考 一、webpack是什么? 本质上,webpack 是一个用于现代 JavaScript 应用程…...

NoSQL数据库详细介绍
一、NoSQL发展历史 NoSQL 一词最早出现于 1998 年,是 Carlo Strozzi 开发的一个轻量、开源、不提供 SQL 功能的关系数据库。 2009 年,Last.fm 的 Johan Oskarsson 发起了一次关于分布式开源数据库的讨论,来自 Rackspace 的 Eric Evans 再次…...

【2023】华为OD机试真题Java-题目0210-优秀学员统计
优秀学员统计 题目描述 公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。 每个员工会对应一个id,每天的打卡记录记录当天打卡员工的id集合,一共30天。 请你实现代码帮助统计出打卡次数top5的员…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
