基于springboot+vue的考研资讯平台(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:考研、资讯、考研资讯等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui、layui框架、数据层采用mybatis,功能齐全,界面美观。
功能介绍:
本课题要求实现一套考研资讯平台,系统主要分为前台和后台。主要包括学生前台:首页、考研资讯、报考指南、资料信息、论坛信息、我的、跳转到后台、购物车、客服,
管理员:首页、个人中心、考研资讯管理、学生管理、报考指南管理、资料信息管理、资料分类管理、论坛管理、系统管理、订单管理,
学生后台:首页、个人中心、我的收藏管理、订单管理等功能。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、layui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是首页

考研资讯

报考指南

资料信息

资讯详情

个人中心

后台登录

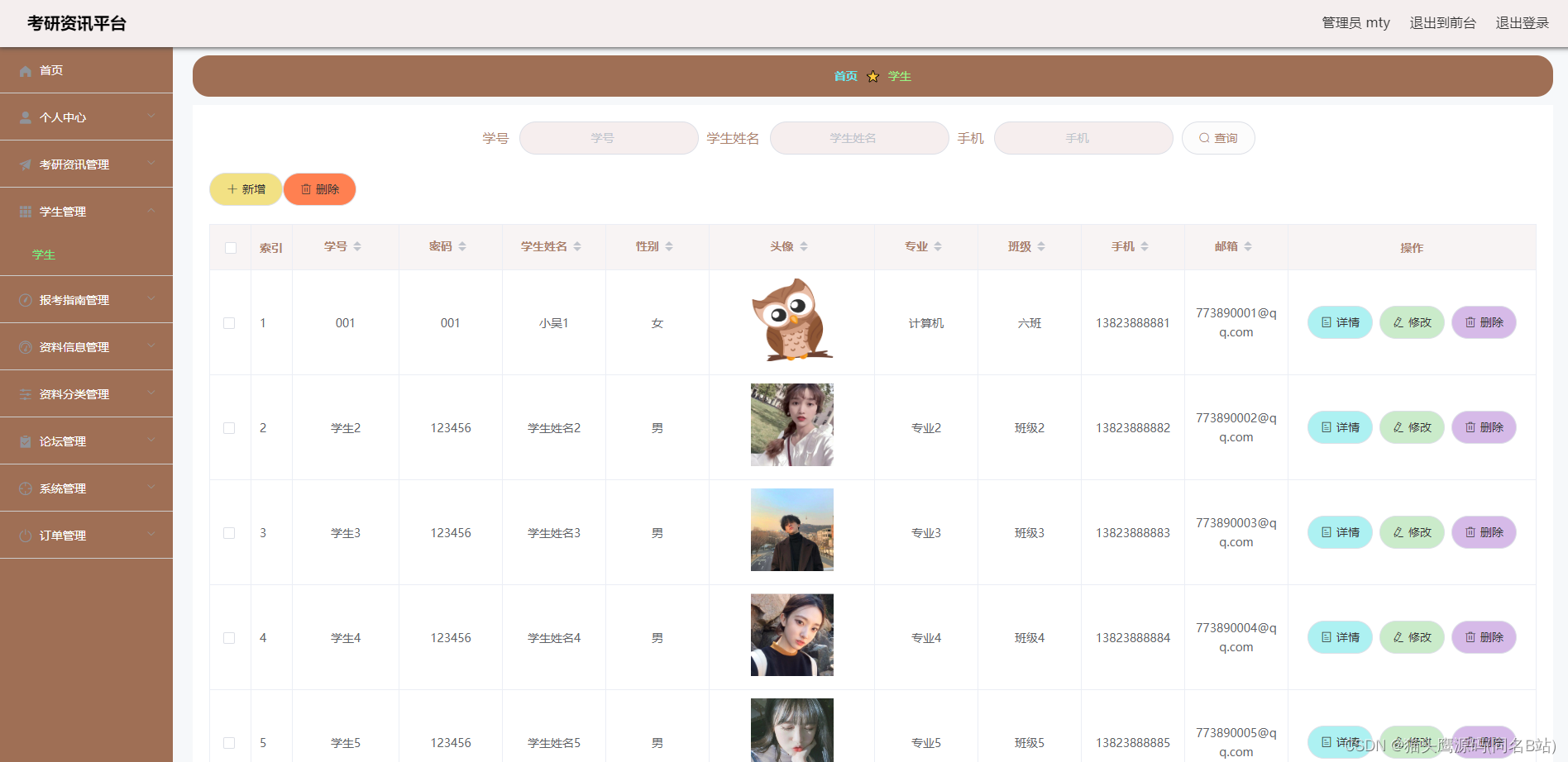
学生管理

考研资讯管理

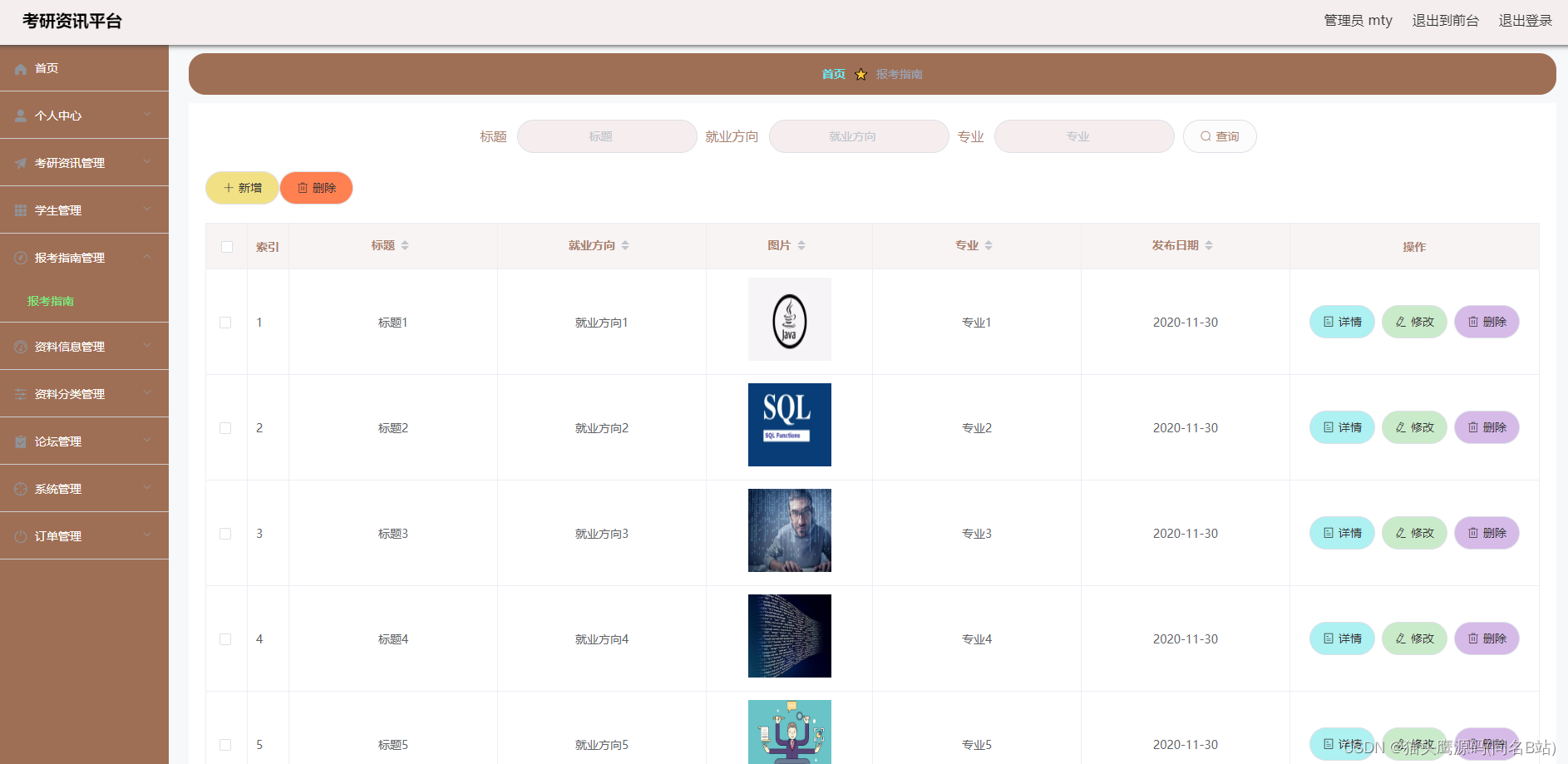
报考指南管理

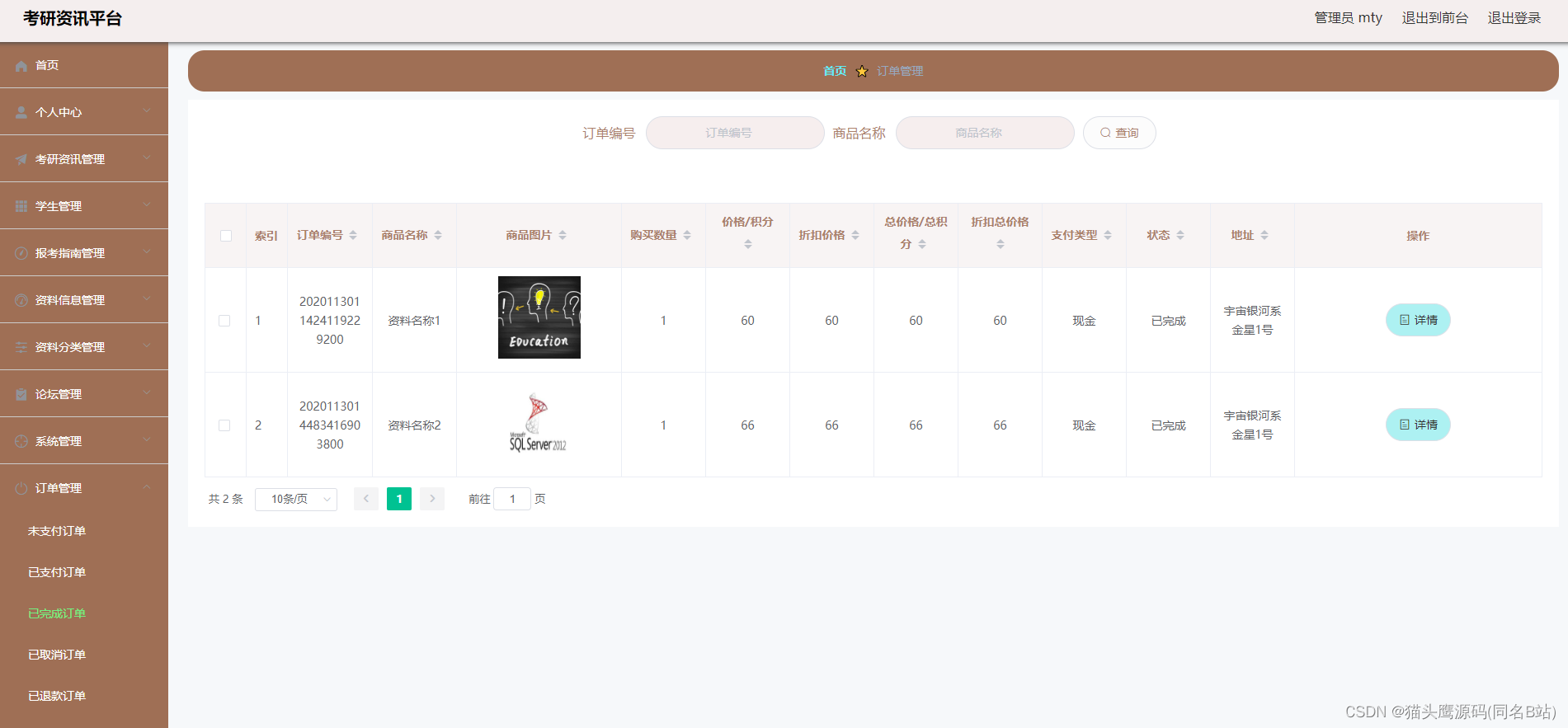
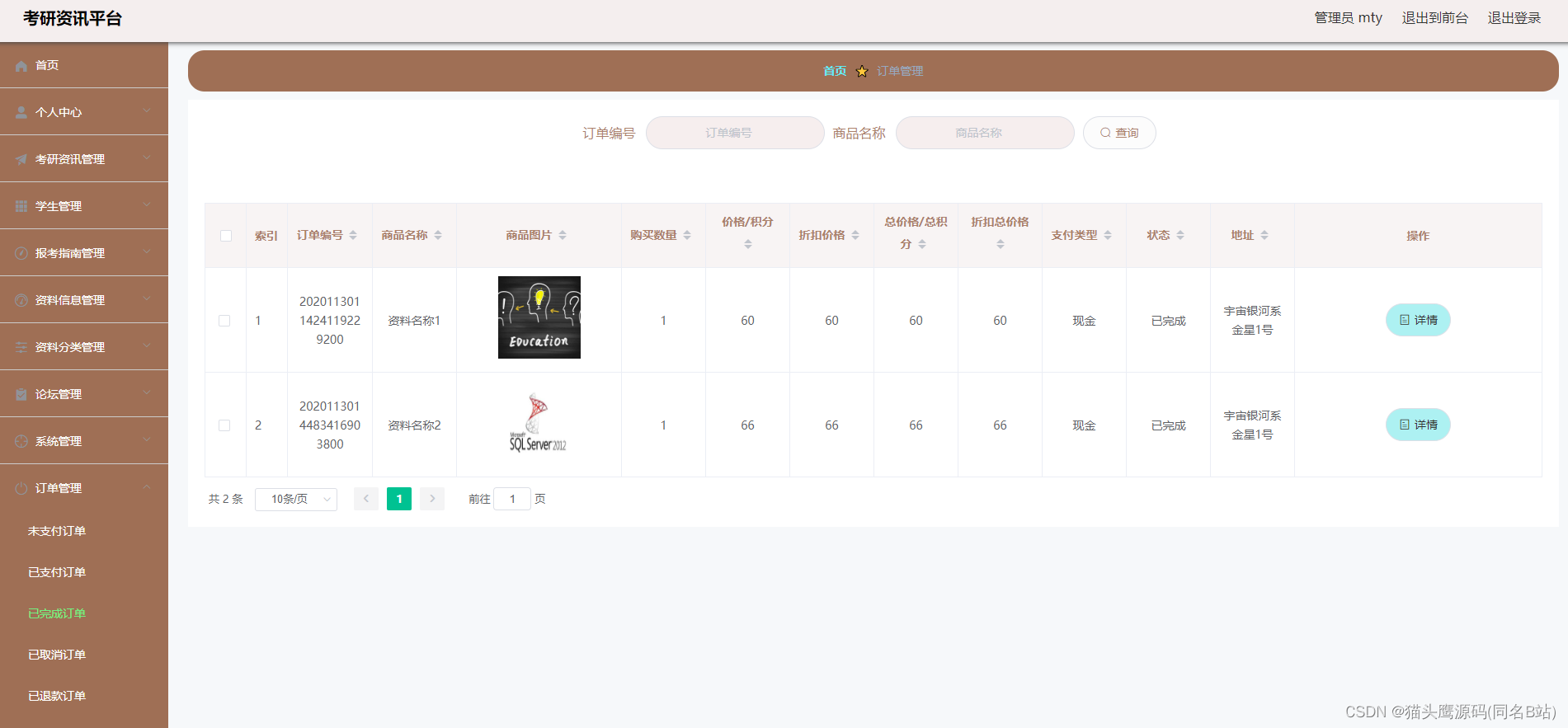
订单管理

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,BaokaozhinanEntity baokaozhinan, HttpServletRequest request){EntityWrapper<BaokaozhinanEntity> ew = new EntityWrapper<BaokaozhinanEntity>();PageUtils page = baokaozhinanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, baokaozhinan), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,BaokaozhinanEntity baokaozhinan, HttpServletRequest request){EntityWrapper<BaokaozhinanEntity> ew = new EntityWrapper<BaokaozhinanEntity>();PageUtils page = baokaozhinanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, baokaozhinan), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( BaokaozhinanEntity baokaozhinan){EntityWrapper<BaokaozhinanEntity> ew = new EntityWrapper<BaokaozhinanEntity>();ew.allEq(MPUtil.allEQMapPre( baokaozhinan, "baokaozhinan")); return R.ok().put("data", baokaozhinanService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(BaokaozhinanEntity baokaozhinan){EntityWrapper< BaokaozhinanEntity> ew = new EntityWrapper< BaokaozhinanEntity>();ew.allEq(MPUtil.allEQMapPre( baokaozhinan, "baokaozhinan")); BaokaozhinanView baokaozhinanView = baokaozhinanService.selectView(ew);return R.ok("查询报考指南成功").put("data", baokaozhinanView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){BaokaozhinanEntity baokaozhinan = baokaozhinanService.selectById(id);return R.ok().put("data", baokaozhinan);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") String id){BaokaozhinanEntity baokaozhinan = baokaozhinanService.selectById(id);return R.ok().put("data", baokaozhinan);}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
相关文章:

基于springboot+vue的考研资讯平台(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

学习网络编程No.3【socket理论实战】
引言: 北京时间:2023/8/12/15:32,自前天晚上更新完文章,看了一下鹅厂新出的《扫毒3》摆烂至现在,不知道是长大了,还是近年港片就那样,给我的感觉不是很好,也可能是国内市场对港片不…...

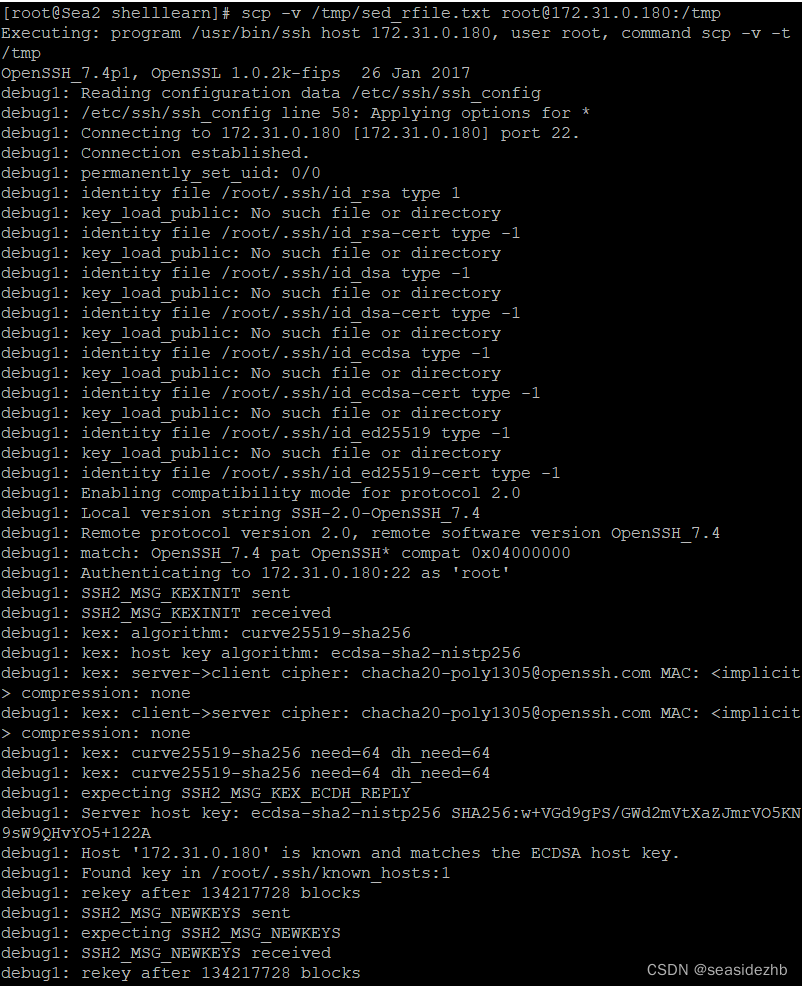
Linux学习之ssh和scp
ls /etc/ssh可以看到这个目录下有一些文件,而/etc/ssh/ssh_config是客户端配置文件,/etc/ssh/sshd_config是服务端配置文件。 cat -n /etc/ssh/sshd_config | grep "Port "可以看一下sshd监听端口的配置信息,发现这个配置端口是22…...
录制游戏视频的软件有哪些?分享3款软件!
“有录制游戏视频的软件推荐吗?最近迷上了网游,想录制点自己高端操作的游戏画面,但是不知道用什么软件录屏比较好,就想问问大家,有没有好用的录制游戏视频软件。” 在游戏领域,玩家们喜欢通过录制游戏视频…...

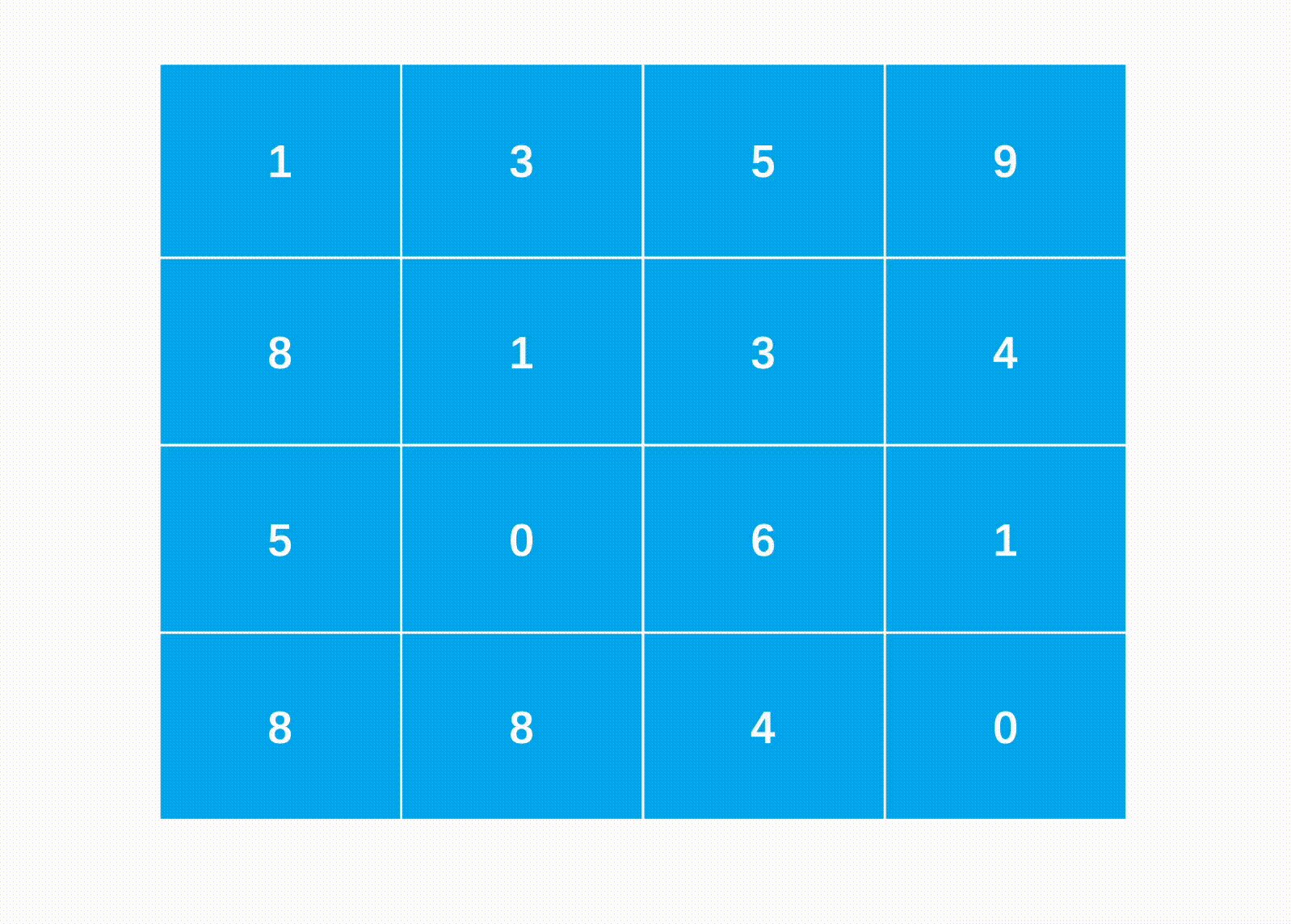
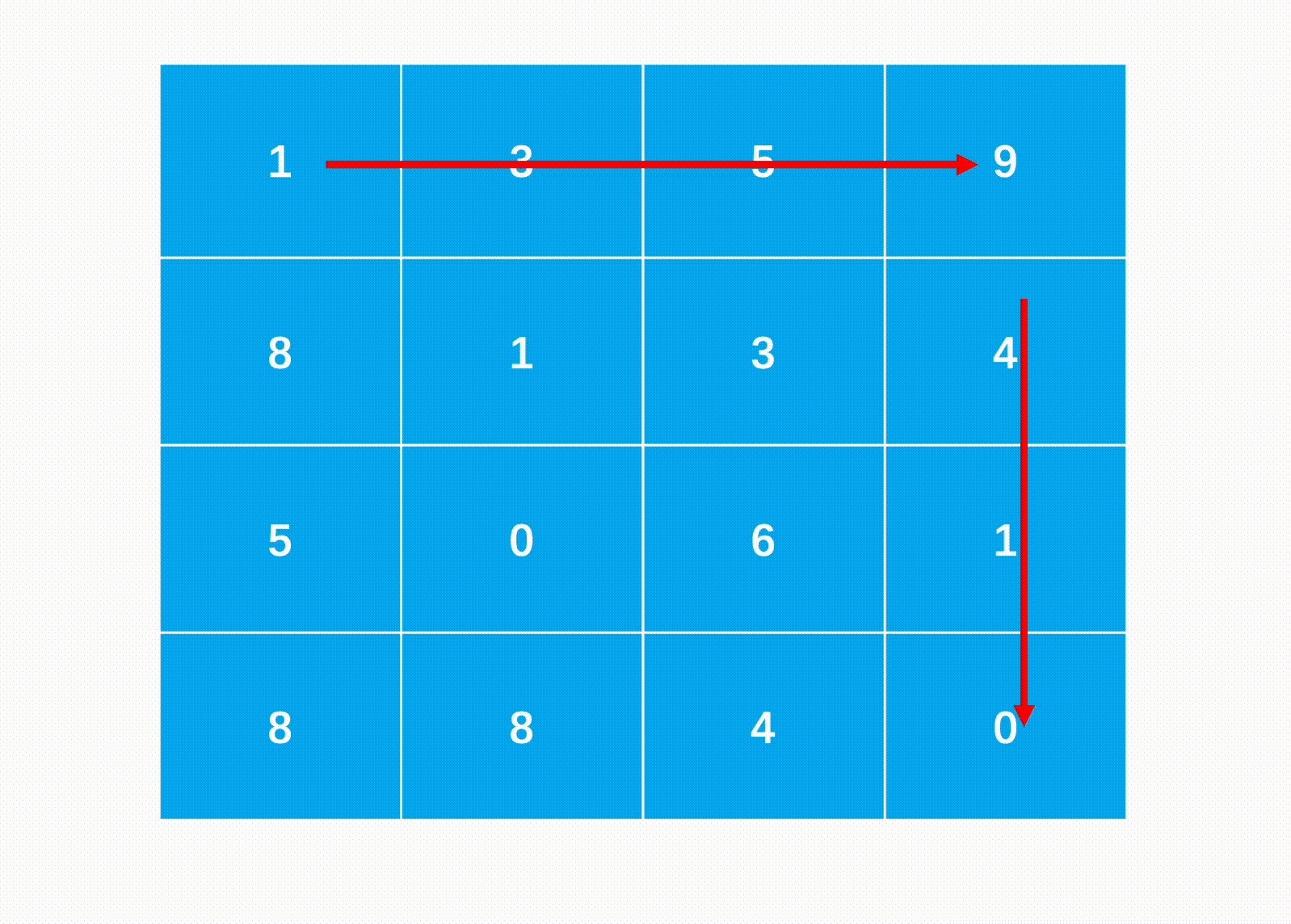
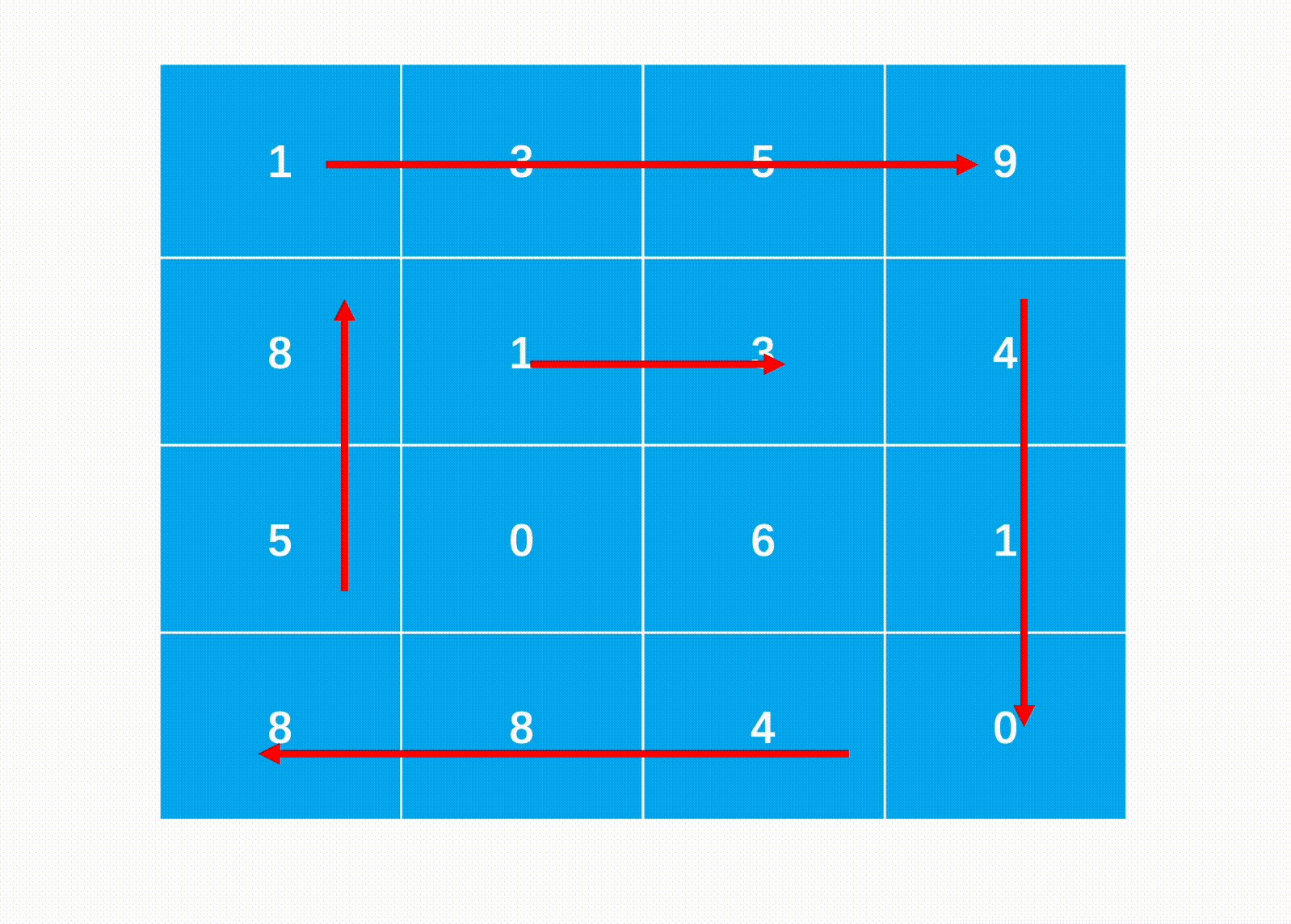
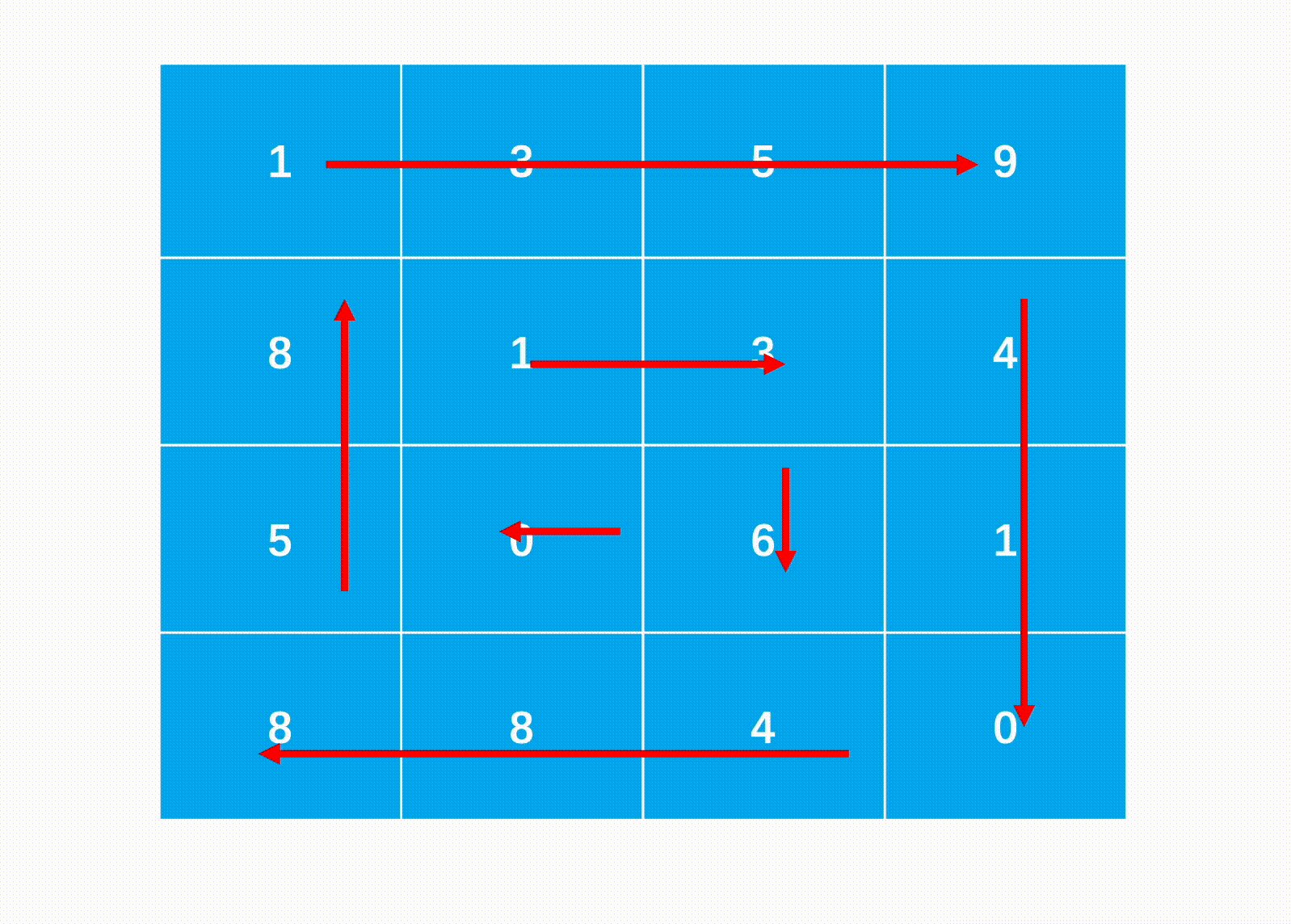
每日一题——螺旋矩阵
题目 给定一个m x n大小的矩阵(m行,n列),按螺旋的顺序返回矩阵中的所有元素。 数据范围:0≤n,m≤10,矩阵中任意元素都满足 ∣val∣≤100 要求:空间复杂度 O(nm) ,时间复杂度 O(nm)…...
每天10个小知识点)
前端面试的性能优化部分(12)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...

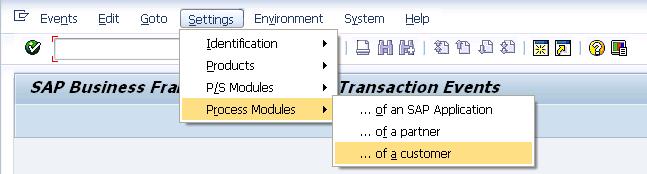
SAP BTEs 业务交易事件/增强(Business Transaction Event)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、BTEs是什么? 二、使用步骤 1.查找BTE event 2.处理FM 总结 前言 SAP BTEs是一种新型的增强方式,可以通过事务代码FIFB打开&#…...

leetcode做题笔记90. 子集 II
给你一个整数数组 nums ,其中可能包含重复元素,请你返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。返回的解集中,子集可以按 任意顺序 排列。 思路一:回溯 int comp(const void* a, cons…...

“开发和运维”只是一个开始,最终目标是构建高质量的软件工程
随着技术的飞速发展,软件行业不断寻求改进和创新的方法来提供更高质量的产品。在这方面,DevOps已经展现出了巨大的潜力。通过打破开发和运维之间的壁垒,DevOps将持续集成、持续交付和自动化流程引入到软件开发中,使团队能够更快地…...

自学C#,要懂得善用MSDN
很多初学者学习编程,都会通过看别人写的教程、或者录制的视频,来学习。 这是一个非常好的途径,因为这个是非常高效的。 但是这样,存在两个问题: 1、教程不够全面:任何再好的教程,都无法囊括所…...

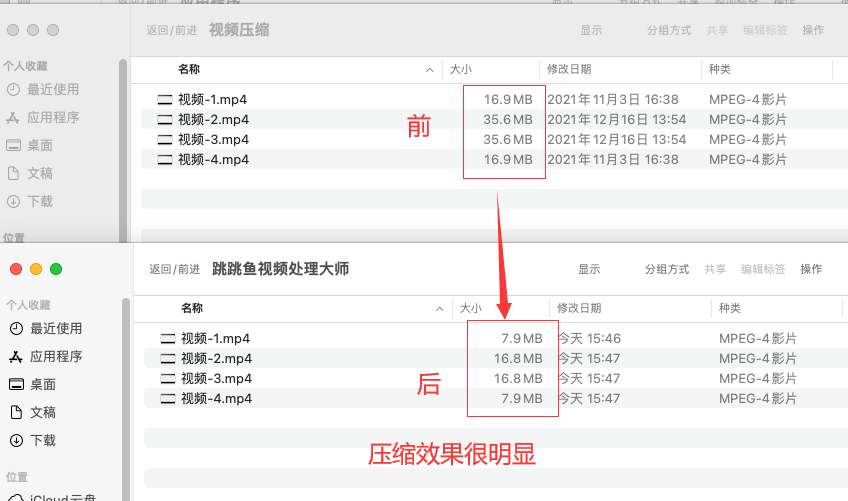
mac上如何压缩视频大小?
mac上如何压缩视频大小?由于视频文件体积庞大,常常会占据我们设备的大量存储空间。通常情况下,我们选择删除视频以释放内存,但这将永久丢失它们。然而,有一种更好的方法可以在不删除视频的情况下减小内存占用ÿ…...

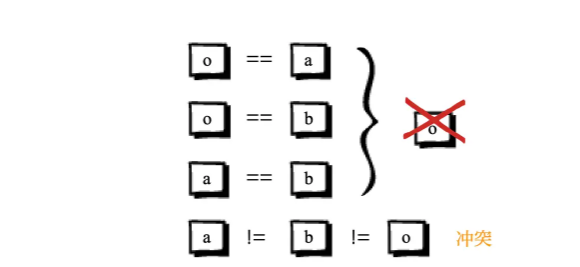
git merge规则
参考文档:https://juejin.cn/post/7129333439299321887 丹尼尔:Hi,蛋兄,周杰伦都出新专辑了,你咋还不更新啊,真的打算半年一更啊? 蛋先生:好像确实是这样,要不࿰…...

【周末闲谈】关于“数据库”你又知道多少?
个人主页:【😊个人主页】 系列专栏:【❤️周末闲谈】 系列目录 ✨第一周 二进制VS三进制 ✨第二周 文心一言,模仿还是超越? ✨第二周 畅想AR 文章目录 系列目录前言数据库数据库的五大特点数据库介绍数据库管理系统&a…...

C++ 对象生成:构造函数
对象生成:构造函数 一、构造函数特性二、三种构造函数1.无参构造函数2.有参构造函数3.拷贝构造函数 一、构造函数特性 C编译器提供了构造函数供程序生成对象这是一个与类同名的函数,参数可以有多种形式(重载)没有返回类型声明一般…...

RFID如何在汽车混流生产中进行车辆跟踪?
在汽车混流生产中,RFID技术可以对每个车辆进行唯一标识,从而实现车辆生产全程跟踪。实时确定车辆的位置、状态和生产过程,生产管理系统就能够对生产流程进行实时监控和管理,及时发现和解决问题,提高生产效率和质量。 焊…...

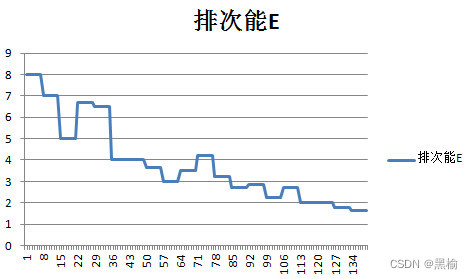
差值结构的复合底部
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) 让网络的输入只有3个节点,AB训练集各由6张二值化的图片组成,让A 中有3个点,B中有1个点,且不重合,统计迭代次数并排序。 其中有20组数据 让迭代次数与排斥能成反比,排…...

在Docker 上使用 Nginx 配置https及wss
预先创建挂载文件 /mydata/nginx/conf/nginx.conf /mydata/nginx/cert /mydata/nginx/conf.d /mydata/nginx/html /mydata/nginx/logs运行并且挂载容器 docker run -p 80:80 -p 443:443 --name nginx01 --restartalways \ -v /mydata/nginx/conf/nginx.conf:/etc/nginx/ngi…...

git回退操作
1. 在工作区回退: 此时文件没有经过任何提交 git checkout -- filename2. git add之后回退 git reset HEAD3. git commit 之后回退 git reset --hard commit_id(前4位)其中,commit_id可通过git log查看,例如: qzcryqz MINGW6…...

C++系列-类和对象-静态成员
类和对象-静态成员 静态成员静态成员变量静态成员函数 静态成员 静态成员就是在成员变量或者是成员函数前面加上static关键字。 静态成员变量 所有对象共享同一份数据在编译阶段分配内存类内声明,类外初始化可以通过对象或者类名进行访问。静态成员变量也具有访问…...

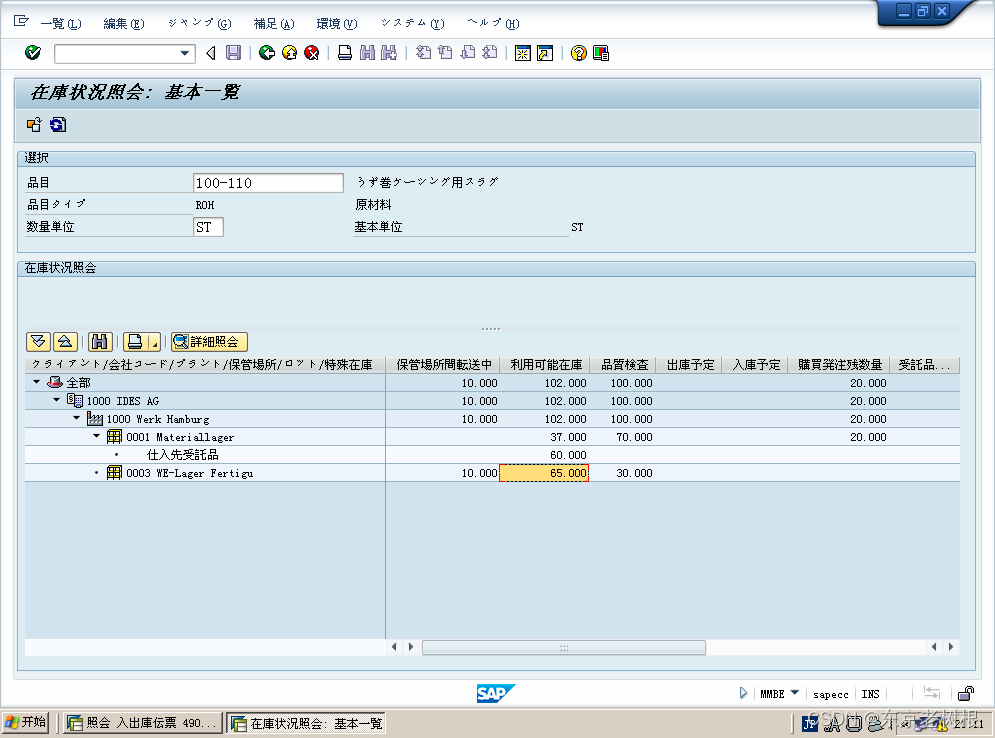
SAP MM学习笔记26- SAP中 振替转记(转移过账)和 在库转送(库存转储)2- 品目Code振替转记 和 在库转送
SAP 中在库移动 不仅有入库(GR),出库(GI),也可以是单纯内部的转记或转送。 1,振替转记(转移过账) 2,在库转送(库存转储) 1ÿ…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
