pytorch 线性层Linear详解
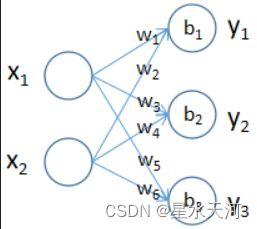
线性层就是全连接层,以一个输入特征数为2,输出特征数为3的线性层为例,其网络结构如下图所示:

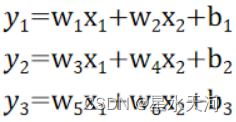
输入输出数据的关系如下:

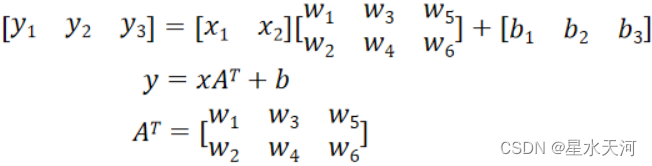
写成矩阵的形式就是:

下面通过代码进行验证:
import torch.nn as nn
linear_layer = nn.Linear(2,3)
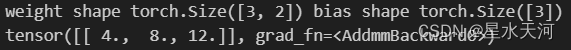
print('weight shape',linear_layer.weight.shape,'bias shape',linear_layer.bias.shape)
linear_layer.weight.data = torch.tensor([[1.,1.],[2.,2.],[3.,3.]])
linear_layer.bias.data = torch.tensor([1.,2.,3.])
x=torch.tensor([[1.,2.]]) # 输入张量应该是浮点数,否则报错
y=linear_layer(x)
print(y)
输出结果:

与期望的结果相符
torch.nn中的Linear类包含的变量weight就是上面定义的权重矩阵A,包含的变量bias是一个一维的张量。
线性层输入输出关系的矩阵形式中之所以将输入数据和输出数据写成行向量的形式,是因为Linear层可以自动处理多条输入数据的情况。如果输入的张量是一个二维张量,有N行,每一行代表一条数据,不同列代表一条数据的不同特征,那么Linear层会自动将每一条数据分别作为全连接层的输入,得到N条输出数据,Linear的返回值是一个shape为(N,out_features)的张量。例如:
x2=torch.tensor([[1.,2],[2,4]])
y2=linear_layer(x2)
print(y2)
这里有两条输入数据(1,2)和(2,4),输出数据也是两条。输出结果如下:

相关文章:

pytorch 线性层Linear详解
线性层就是全连接层,以一个输入特征数为2,输出特征数为3的线性层为例,其网络结构如下图所示: 输入输出数据的关系如下: 写成矩阵的形式就是: 下面通过代码进行验证: import torch.nn as nn …...

LeetCode 833. 字符串中的查找与替换
2235. 两整数相加 添加链接描述 给你两个整数 num1 和 num2,返回这两个整数的和。 示例 1: 输入:num1 12, num2 5 输出:17 解释:num1 是 12,num2 是 5 ,它们的和是 12 5 17 ,…...

Oracle故障案例之-19C时区补丁DSTV38更新
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA工作经验 一位上进心十足的【大数据领域博主】!😜ὡ…...

设计模式之组合模式(Composite)的C++实现
1、组合模式的提出 在软件开发过程中,使用者Client过多依赖所操作对象内部的实现结构,如果对象内部的实现结构频繁发生变化,则使用者的代码结构将要频繁地修改,不利于代码地维护和扩展性;组合模式可以解决此类问题。组…...

mongo的include方法踩坑
前言 又是不认识自己代码的一天 问题 Query query new Query(); if(StringUtils.isNotNull(reqVO.getFieldLimitList()) && reqVO.getFieldLimitList().size() > 0){for(String filedName : reqVO.getFieldLimitList()){query.fields().include(filedName);} }看到…...

阿里云无影云电脑/云桌面收费价格表_使用申请方法
阿里云无影云电脑配置具体收费价格表,4核8G企业办公型云电脑可以免费使用3个月,无影云电脑地域不同价格不同,无影云电脑费用是由云桌面配置、云盘、互联网访问带宽、AD Connector 、桌面组共用桌面session 等费用组成,阿里云百科分…...

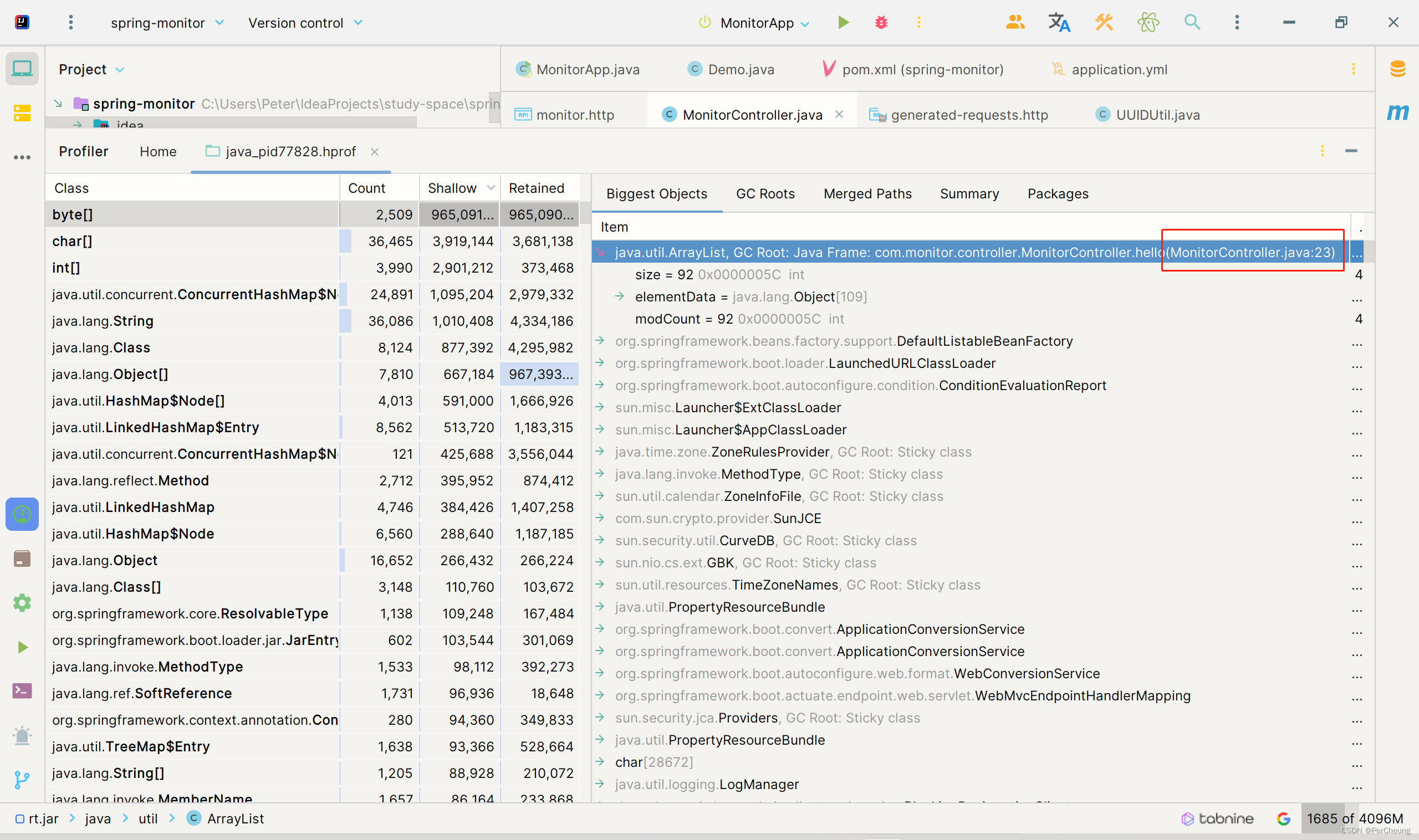
jvm内存溢出排查(使用idea自带的内存泄漏分析工具)
文章目录 1.确保生成内存溢出文件2.使用idea自带的内存泄漏分析工具3.具体实验一下 1.确保生成内存溢出文件 想分析堆内存溢出,一定在运行jar包时就写上参数-XX:HeapDumpOnOutOfMemoryError,可以看我之前关于如何运行jar包的文章。若你没有写。可以写上…...

JS内存泄漏
JS内存泄漏 1.意外的全局变量 全局变量的生命周期很长,直到页面关闭,它都存活,所以全局变量上的内存一直都不会被回收 当全局变量使用不当,没有及时回收(手动赋值null),或者拼写错误等将某个变…...

线程和进程同步互斥你真的掌握了吗?(同步互斥机制保姆级讲解与应用)
目录 同步互斥的概念 互斥锁 初始化互斥锁 销毁互斥锁 申请上锁 解锁 案例1:没有互斥锁 多任务的运行情况 案例2:有互斥锁 多任务的运行情况 死锁 读写锁 初始化读写锁 销毁读写锁 申请读锁 申请写锁 释放读写锁 案例:两个任务…...

Android 9.0 Vold挂载流程解析(上)
前言 我们分2篇文章来介绍Android 9.0中存储卡的挂载流程,本篇文章先介绍总体的挂载模块、Vold进程的入口main函数的详细分析,有了这些基础知识,下一篇中我们再详细介绍收到驱动层消息是怎么挂载和卸载存储卡的,还有framework层如…...

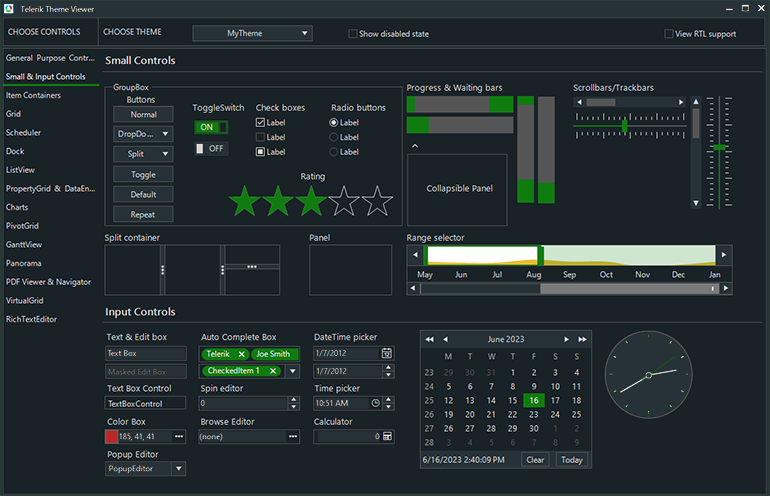
界面组件Telerik UI for WinForms R2 2023——拥有VS2022暗黑主题
Telerik UI for WinForms拥有适用Windows Forms的110多个令人惊叹的UI控件。所有的UI for WinForms控件都具有完整的主题支持,可以轻松地帮助开发人员在桌面和平板电脑应用程序提供一致美观的下一代用户体验。 Telerik UI for WinForms R2 2023于今年6月份发布&…...

vue+elementui 实现文本超出长度显示省略号,鼠标移上悬浮展示全部内容
一、场景 表单内的输入框一般为固定宽度,当输入框内容长度超出输入框宽度时,需要显示省略号,并设置鼠标移到输入框上时悬浮展示全部内容。 <el-tooltipplacement"top-start"effect"light":content"basicData[Or…...

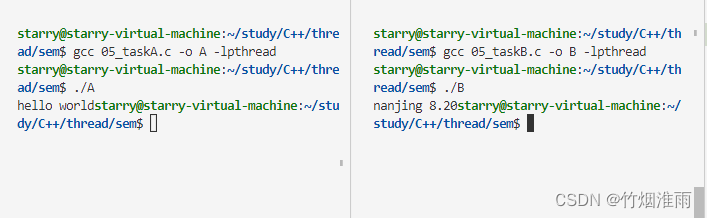
【STM32RT-Thread零基础入门】 5. 线程创建应用(线程创建、删除、初始化、脱离、启动、睡眠)
硬件:STM32F103ZET6、ST-LINK、usb转串口工具、4个LED灯、1个蜂鸣器、4个1k电阻、2个按键、面包板、杜邦线 文章目录 前言一、线程管理接口介绍二、任务:使用多线程的方式同时实现led闪烁和按键控制喇叭(扫描法)1. RT-Thread相关接…...

计算机竞赛 python+深度学习+opencv实现植物识别算法系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的植物识别算法研究与实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:4分工作量:4分创新点:4分 🧿 更多…...

深度探索ChatGPT:如何进行专业提问以获取精确答案
ChatGPT,作为OpenAI的先锋,已经展示出其惊人的交流和理解能力。但如何才能充分利用其潜能,并与之进行更深入、更专业的交流呢? 下面,我们将从专业的角度探讨一些提问策略,并附上实际案例,让你更加熟练地与…...

1.vue3+vite开发中axios使用及跨域问题解决
一、跨域问题解决 1.基于vitevue3配置时,在vite.congig.js文件server项目中添加 proxy代理 文件名:vite.congig.js server: {open: true,//启动项目自动弹出浏览器port: 3000,proxy: {/api: {target: http://localhost:8000/api/,changeOrigin: true,rew…...

【LangChain】P1 LangChain 应用程序的核心构建模块 LLMChain 以及其三大部分
LangChain 的核心构建模块 LLMChain LangChain 应用程序的核心构建模块语言模型 - LLMs提示模板 - Prompt templates输出解析器 - Output Parsers LLMChain 组合 LangChain 应用程序的核心构建模块 LangChain 应用程序的核心构建模块 LLMChain 由三部分组成: 语言…...

关于查看处理端口号和进程[linux]
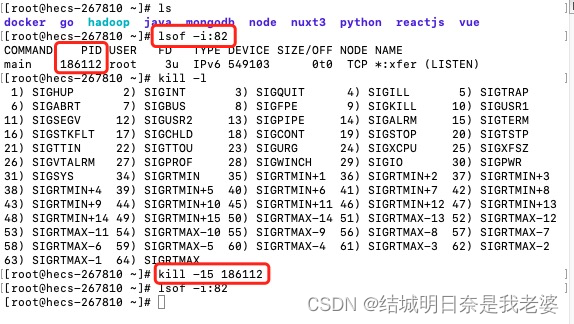
查看端口号 lsof -i:端口号如果-bash: lsof: 未找到命令那我们可以执行yum install lsof 删除端口号进程 一般我们都会使用kill命令 kill -l#列出所有可用信号1 (HUP):重新加载进程。9 (KILL):杀死一个进程。15 (TERM):正常停止一个进程。 …...
 函数和 strncat() 函数)
C 语言的 strcat() 函数和 strncat() 函数
文章目录 strcat() 函数strncat() 函数 strcat() 函数 原型: char *strcat(char *dest, const char *src) 参数: dest – 指向目标数组,该数组包含了一个 C 字符串,且足够容纳追加后的字符串。 src – 指向要追加的字符串,该字符串不会覆…...

C++ string 的用法
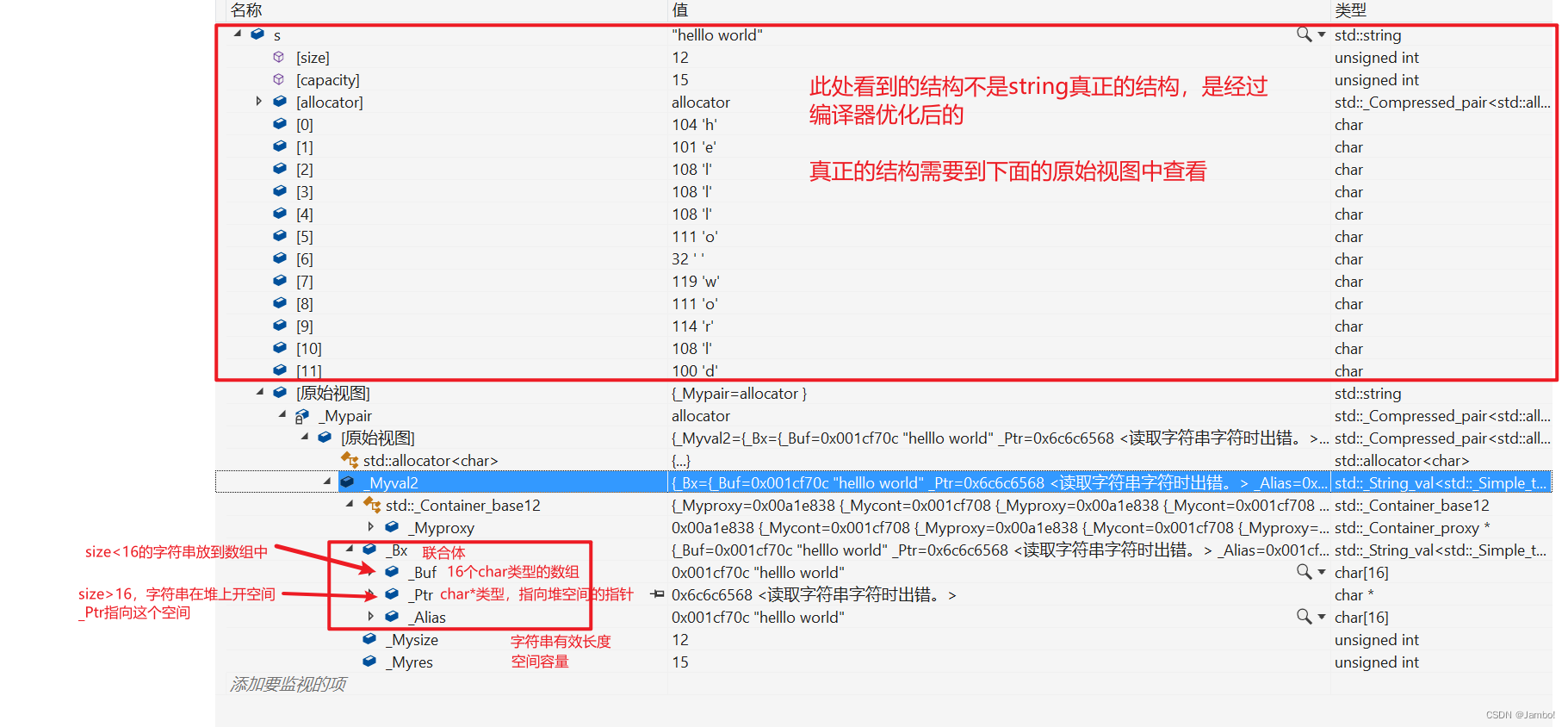
目录 string类string类接口函数及基本用法构造函数,析构函数及赋值重载函数元素访问相关函数operator[]atback和front 迭代器iterator容量操作size()和length()capacity()max_sizeclearemptyreserveresizeshrink_to_fit string类对象修改操作operatorpush_backappen…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

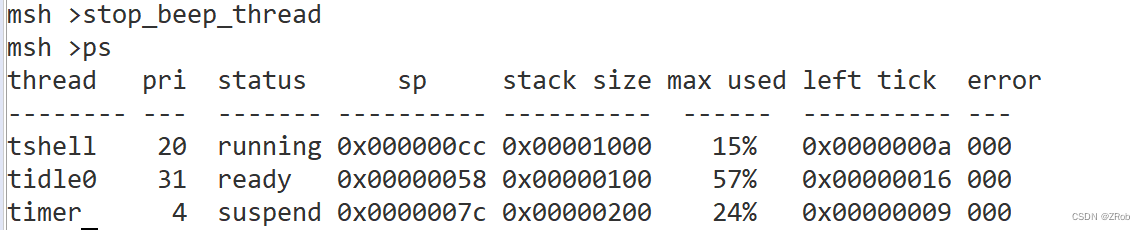
STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
