五款拿来就能用的炫酷表白代码
「作者主页」:士别三日wyx
「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者
「推荐专栏」:小白零基础《Python入门到精通》
五款炫酷表白代码
- 1、无限弹窗表白
- 2、做我女朋友好吗,不同意就关机
- 3、爱心发射
- 4、心动表白
- 5、玫瑰花
1、无限弹窗表白
Python弹窗表白代码,根据电脑性能设置弹窗个数,效果图如下:

完整代码如下,不用导入模块,复制就能用
import tkinter as tk
import random
import threading
import timedef dow():window = tk.Tk()width = window.winfo_screenwidth()height = window.winfo_screenheight()a = random.randrange(0, width)b = random.randrange(0, height)window.title('七夕快乐') # 弹窗的名字,都可以修改的window.geometry("200x50" + "+" + str(a) + "+" + str(b)) # 弹窗大小,不建议修改tk.Label(window,text='七夕快乐!', # 标签的文字,随便改bg='pink', # 背景颜色font=('楷体', 17), # 字体和字体大小width=15, height=2 # 标签长宽).pack() # 固定窗口位置window.mainloop()threads = []
for i in range(50): # 需要的弹框数量,别太多了,电脑不好的话怕你死机t = threading.Thread(target=dow)threads.append(t)time.sleep(0.1)threads[i].start()
2、做我女朋友好吗,不同意就关机
复制到文本文件,后缀名改成vbs就能运行,效果如下。


完整代码如下,复制就能用
Set Seven = WScript.CreateObject("WScript.Shell")
strDesktop = Seven.SpecialFolders("AllUsersDesktop")
set oShellLink = Seven.CreateShortcut(strDesktop & "\\Seven.url")
oShellLink.Save
se_key = (MsgBox("我喜欢你很久了,你可以做我女朋友吗 是=同意 否=拒绝 ",4,"我没有开玩笑!!!"))
If se_key=6 Then
MsgBox "谢谢你给了我这次机会,I Love You",64,"Love you"
Else
seven.Run "shutdown.exe -s -t 600"
agn=(MsgBox ("我真的很喜欢你!求你了,别拒绝我,好吗?是=同意 否=拒绝",4,"别拒绝我,好吗?"))
If agn=6 Then
seven.Run "shutdown.exe -a"
MsgBox "谢谢你给了我这次机会,I Love You",,"Love you"
WScript.Sleep 500
Else
MsgBox "唉,那祝你能找到自己喜欢的人,若可回头,记住,我在你身后一直等你!--爱你的人",64,"祝你幸福!!"
seven.Run "shutdown.exe -a"
MsgBox "其实你拒绝了我,我也不会关你电脑的!因为你是我最重要的人,我不会捉弄你的!",64,"我愿意等你!"
End If
End If
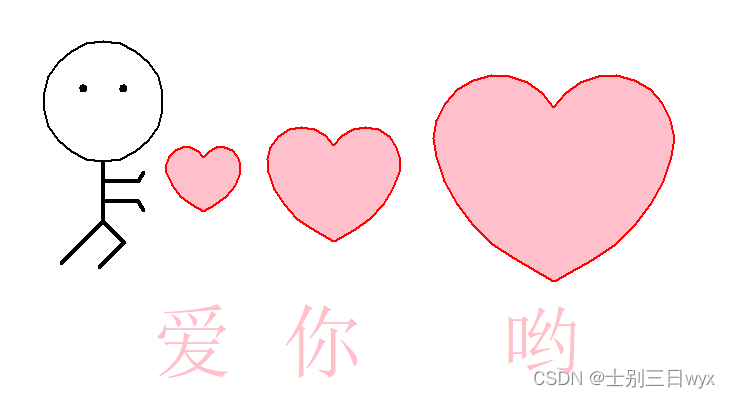
3、爱心发射
Python海龟图绘制爱心发射代码,效果图如下:

完整代码如下,需要下载 turtle 模块
import turtle
import time
from turtle import mainloop, hideturtledef clear_all():turtle.penup()turtle.goto(0, 0)turtle.color('white')turtle.pensize(800)turtle.pendown()turtle.setheading(0)turtle.fd(300)turtle.bk(600)# 重定位海龟的位置
def go_to(x, y, state):turtle.pendown() if state else turtle.penup()turtle.goto(x, y)def draw_heart(size):turtle.color('red', 'pink')turtle.pensize(2)turtle.pendown()turtle.setheading(150)turtle.begin_fill()turtle.fd(size)turtle.circle(size * -3.745, 45)turtle.circle(size * -1.431, 165)turtle.left(120)turtle.circle(size * -1.431, 165)turtle.circle(size * -3.745, 45)turtle.fd(size)turtle.end_fill()# 画出发射爱心的小人
def draw_people(x, y):turtle.penup()turtle.goto(x, y)turtle.pendown()turtle.pensize(2)turtle.color('black')turtle.setheading(0)turtle.circle(60, 360)turtle.penup()turtle.setheading(90)turtle.fd(75)turtle.setheading(180)turtle.fd(20)turtle.pensize(4)turtle.pendown()turtle.circle(2, 360)turtle.setheading(0)turtle.penup()turtle.fd(40)turtle.pensize(4)turtle.pendown()turtle.circle(-2, 360)turtle.penup()turtle.goto(x, y)turtle.setheading(-90)turtle.pendown()turtle.fd(20)turtle.setheading(0)turtle.fd(35)turtle.setheading(60)turtle.fd(10)turtle.penup()turtle.goto(x, y)turtle.setheading(-90)turtle.pendown()turtle.fd(40)turtle.setheading(0)turtle.fd(35)turtle.setheading(-60)turtle.fd(10)turtle.penup()turtle.goto(x, y)turtle.setheading(-90)turtle.pendown()turtle.fd(60)turtle.setheading(-135)turtle.fd(60)turtle.bk(60)turtle.setheading(-45)turtle.fd(30)turtle.setheading(-135)turtle.fd(35)turtle.penup()# 绘制文字
def draw_text(text, t_color, font_size, show_time):turtle.penup()turtle.goto(-350, 0)turtle.color(t_color)turtle.write(text, font=('宋体', font_size, 'normal'))time.sleep(show_time)clear_all()# 爱心发射
def draw_():turtle.speed(0)draw_people(-250, 20)turtle.penup()turtle.goto(-150, -30)draw_heart(14)turtle.penup()turtle.goto(-200, -200)turtle.color('pink')turtle.write('爱', font=('宋体', 60, 'normal'))turtle.penup()turtle.goto(-20, -60)draw_heart(25)turtle.penup()turtle.goto(-70, -200)turtle.color('pink')turtle.write('你', font=('宋体', 60, 'normal'))turtle.penup()turtle.goto(200, -100)draw_heart(45)turtle.penup()turtle.goto(150, -200)turtle.color('pink')turtle.write('哟', font=('宋体', 60, 'normal'))turtle.hideturtle()time.sleep(3)def main():# 隐藏海龟hideturtle()turtle.setup(900, 500)draw_text("准备好了吗?", "black", 60, 0)draw_text("接下来", "skyblue", 60, 0)draw_text("马上七夕,码上七夕", "pink", 60, 3)draw_()# 使用mainloop防止窗口卡死mainloop()main()
4、心动表白
HTML跳动爱心特效,复制到HTML文件访问即可,效果图如下:

完整代码如下,复制就能用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name="Keywords" content="关键字,关键词"><meta name="Description" content="描述和简介"><title>send to love</title><style type="text/css">*{margin:0;padding:0;}body,ul,li,ol,dl,dd,p,h1,h2,h3,h4,h5,h6{ margin:0;}a{text-decoration:none;color: inherit;}img{display: block;border:none;}ol,ul{list-style:none;}.clearfix:after {content: "";display: block;clear: both;}.fl{ float: left;}.fr{ float: right;}html{height: 100%;background: -webkit-radial-gradient(center,#153170,#000);}.heart{ position: relative; width: 300px; height: 300px; margin: 200px auto;transform: rotate(45deg);animation: move 2s infinite alternate ;}.heart div{ position: absolute; width: 200px; height: 200px; background: red;}.heart .middle{ right: 0; bottom: 0; width: 200px; height: 200px;}.heart .left{ left: 0; bottom: 0; border-radius: 50%;}.heart .right{ top: 0; right: 0;border-radius: 50%;}.heart p{ width: 200px; height: 30px; font: bold 25px/30px "";text-align:center; color: #fff;}.heart p{ position: absolute; right: 0; bottom: 85px; transform: rotate(-45deg);}@-webkit-keyframes move{10%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }20%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }30%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }40%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }50%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }60%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }70%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }80%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 10px #fff;}90%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }}</style></head><body><div class="heart"><div class="left"></div><div class="middle"></div><div class="right"></div><p>I Love You</p></div></body></html>
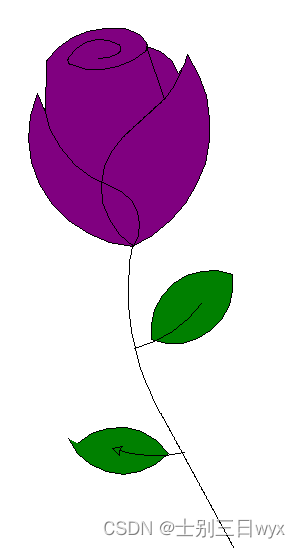
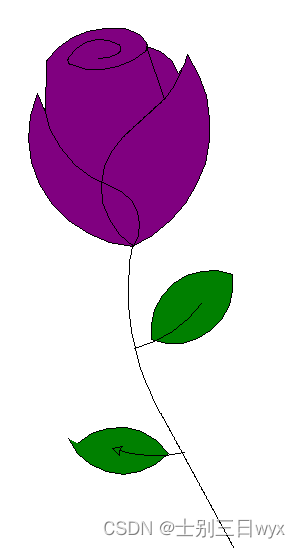
5、玫瑰花
Python海龟图绘制玫瑰花代码,效果图如下:

完整代码如下,需要下载 turtle 模块
import turtle as tdef Curve_Draw(n, r, d=1):for i in range(n):t.left(d)t.circle(r, abs(d))s = 0.2
t.setup(450 * 5 * s, 750 * 5 * s)
t.pencolor('black')
t.fillcolor('purple')
t.speed(100)
t.penup()
t.goto(0, 900 * s)
t.pendown()t.begin_fill()
t.circle(200 * s, 30)
Curve_Draw(60, 50 * s)
t.circle(200 * s, 30)
Curve_Draw(4, 100 * s)
t.circle(200 * s, 50)
Curve_Draw(50, 50 * s)
t.circle(350 * s, 65)
Curve_Draw(40, 70 * s)
t.circle(150 * s, 50)
Curve_Draw(20, 50 * s, -1)
t.circle(400 * s, 60)
Curve_Draw(18, 50 * s)
t.fd(250 * s)
t.right(150)
t.circle(-500 * s, 12)
t.left(140)
t.circle(550 * s, 110)
t.left(27)
t.circle(650 * s, 100)
t.left(130)
t.circle(-300 * s, 20)
t.right(123)
t.circle(220 * s, 57)
t.end_fill()t.left(120)
t.fd(280 * s)
t.left(115)
t.circle(300 * s, 33)
t.left(180)
t.circle(-300 * s, 33)
Curve_Draw(70, 225 * s, -1)
t.circle(350 * s, 104)
t.left(90)
t.circle(200 * s, 105)
t.circle(-500 * s, 63)
t.penup()
t.goto(170 * s, -30 * s)
t.pendown()
t.left(160)
Curve_Draw(20, 2500 * s)
Curve_Draw(220, 250 * s, -1)t.fillcolor('green')
t.penup()
t.goto(670 * s, -180 * s)
t.pendown()
t.right(140)
t.begin_fill()
t.circle(300 * s, 120)
t.left(60)
t.circle(300 * s, 120)
t.end_fill()
t.penup()
t.goto(180 * s, -550 * s)
t.pendown()
t.right(85)
t.circle(600 * s, 40)t.penup()
t.goto(-150 * s, -1000 * s)
t.pendown()
t.begin_fill()
t.rt(120)
t.circle(300 * s, 115)
t.left(75)
t.circle(300 * s, 100)
t.end_fill()
t.penup()
t.goto(430 * s, -1070 * s)
t.pendown()
t.right(30)
t.circle(-600 * s, 35)
t.done()
相关文章:

五款拿来就能用的炫酷表白代码
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:小白零基础《Python入门到精通》 五款炫酷表白代码 1、无限弹窗表白2、做我女朋友好吗,不同意就关机3、…...

Springboot 封装整活 Mybatis 动态查询条件SQL自动组装拼接
前言 ps:最近在参与3100保卫战,战况很激烈,刚刚打完仗,来更新一下之前写了一半的博客。 该篇针对日常写查询的时候,那些动态条件sql 做个简单的封装,自动生成(抛砖引玉,搞个小玩具&a…...

宝塔部署Java+Vue前后端分离项目经验总结
前言 之前部署服务器都是在Linux环境下自己一点一点安装软件,听说用宝塔傻瓜式部署更快,这次浅浅尝试了一把。 确实简单! 1、 买服务器 咋买服务器略,记得服务器装系统就装 Cent OS 7系列即可,我装的7.6。 2、创建…...

【公告】停止更新
CSDN 博客的限制太多了。阅读体验也非常差。后续将不再 CSDN 上更新。 逐步迁移到掘金和个人博客。 欢迎关注 掘金:0xforee 个人博客:0xforee’s blog...

AutoHotKey+VSCode开发扩展推荐
原来一直用的大众推荐的SciTeAHK版,最近发现VSCode更舒服一些,有几个必装的扩展推荐一下: AutoHotkey Plus 请注意不是AutoHotkey Plus Plus。如果在扩展商店里搜索会有两个,一个是Plus,一个是Plus Plus。我选择Pllus&…...

了解 JSON 格式
一、JSON 基础 JSON(JavaScript Object Notation,JavaScript 对象表示法)是一种轻量级的数据交换格式,JSON 的设计目的是使得数据的存储和交换变得简单。 JSON 易于人的阅读和书写,同时也易于机器的解析和生成。尽管 J…...

[RDMA] 高性能异步的消息传递和RPC :Accelio
1. Introduce Accelio是一个高性能异步的可靠消息传递和RPC库,能优化硬件加速。 RDMA和TCP / IP传输被实现,并且其他的传输也能被实现,如共享存储器可以利用这个高效和方便的API的优点。Accelio 是 Mellanox 公司的RDMA中间件,用…...

typescript报错:‘name‘ was also declared here
问题再现 用 Typescript 时, 遇到一个声明常量 name 的报错。代码如下: let name:string"zhangsan"; let num:number1001;执行编译时报错: 原因 在默认状态下,typescript 将 DOM typings 作为全局的运行环境&#…...

第十章:联邦学习视觉案例
代码 传送门...

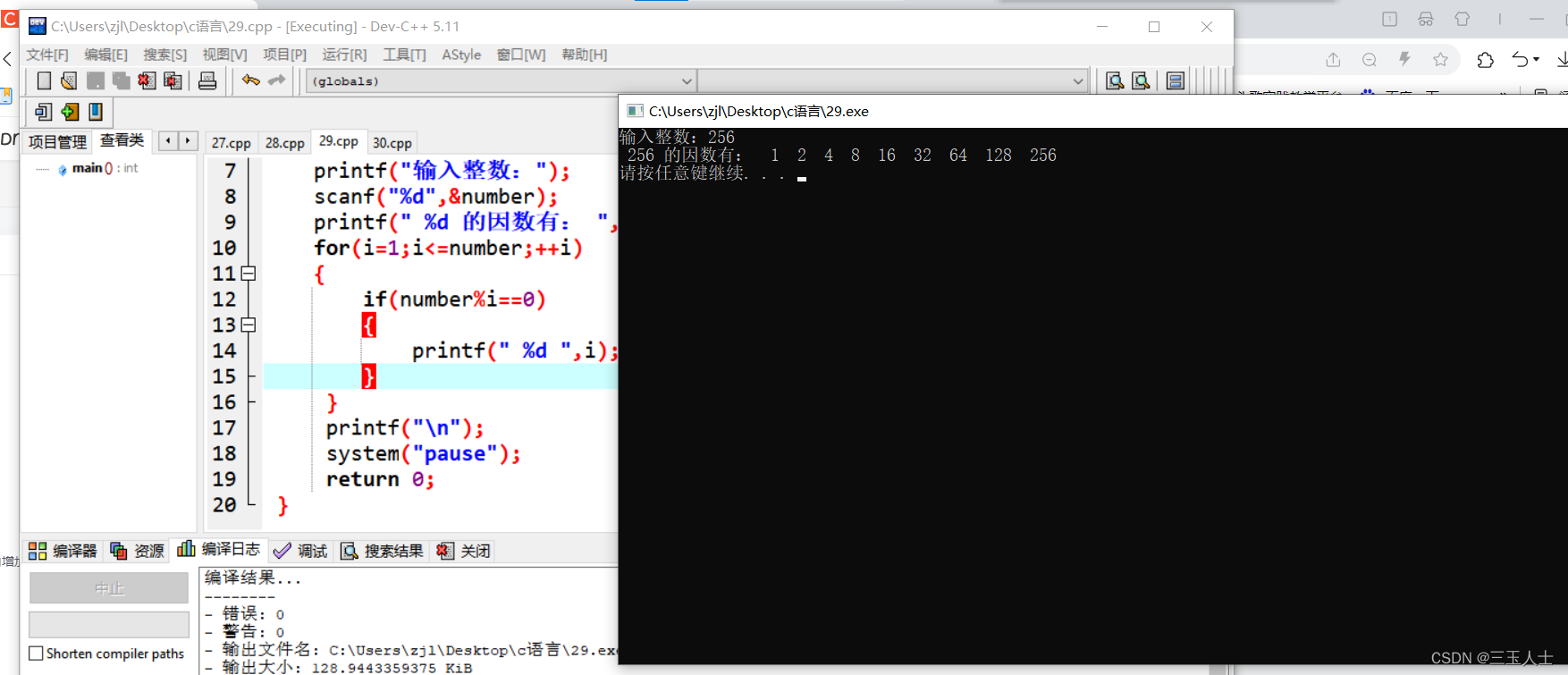
c语言——输出一个整数的所有因数
//输出一个整数的所有因数 #include<stdio.h> #include<stdlib.h> int main() {int number,i;printf("输入整数:");scanf("%d",&number);printf(" %d 的因数有: ",number);for(i1;i<number;i){if(numb…...

mqtt学习记录
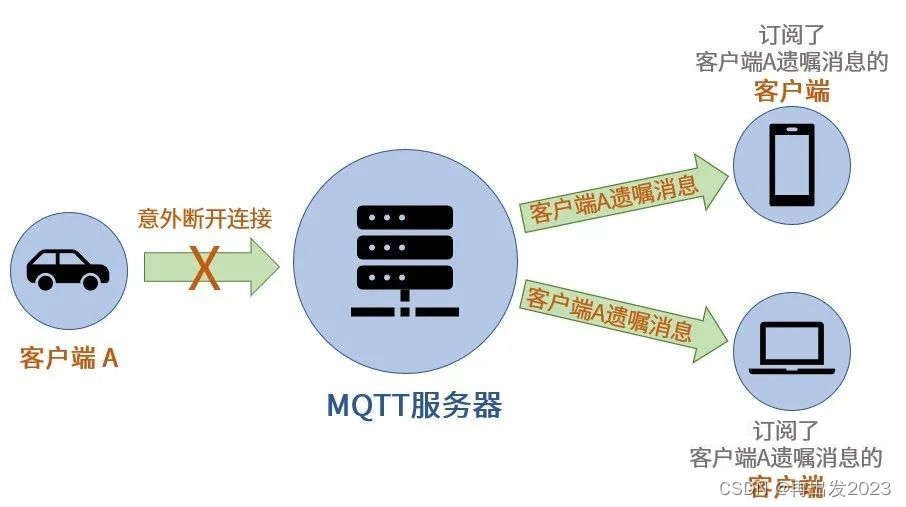
目录 1 匿名登录2 ⽤户名密码登录,配置接收的主题mosquitto 配置文件修改添加⽤户信息添加topic和⽤户的关系登录演示 3 遗嘱机制 1 匿名登录 ⾸先打开三个终端, 启动代理服务:mosquitto -v -v 详细模式 打印调试信息 默认占⽤:…...

爬虫逆向实战(十八)--某得科技登录
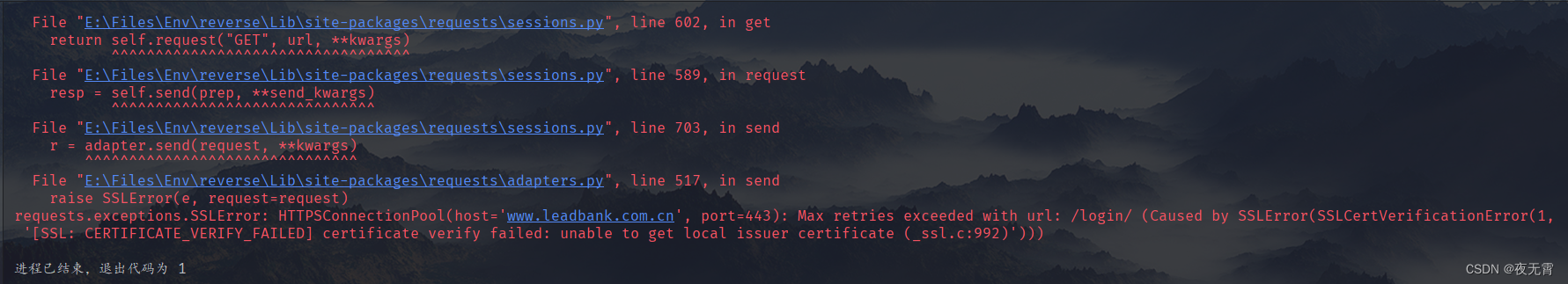
一、数据接口分析 主页地址:某得科技 1、抓包 通过抓包可以发现数据接口是AjaxLogin 2、判断是否有加密参数 请求参数是否加密? 查看“载荷”模块可以发现有一个password加密参数和一个__RequestVerificationToken 请求头是否加密? 无…...

Java-数组
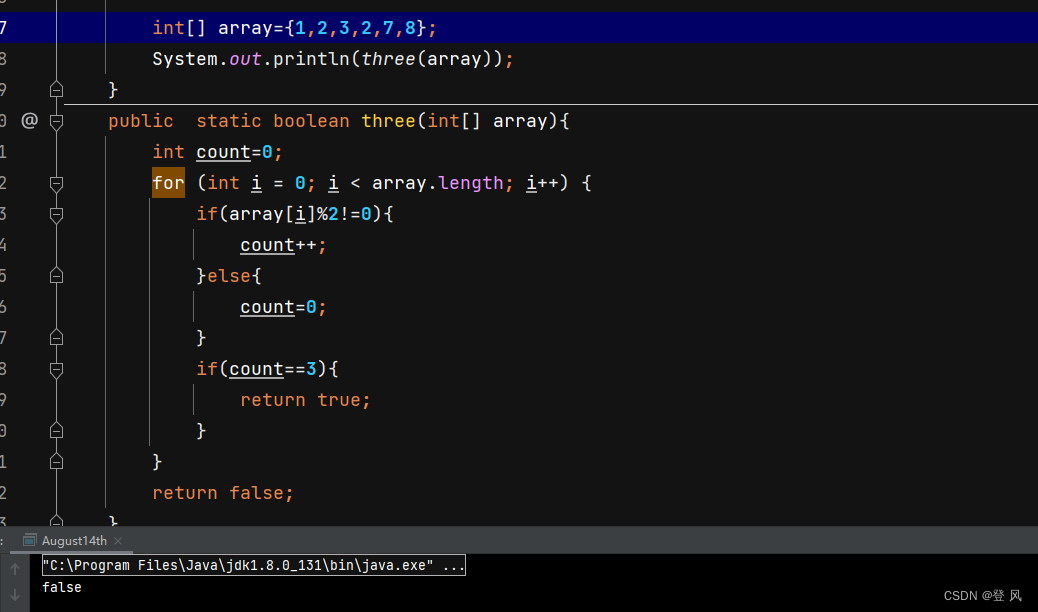
什么是数组 数组:可以看成是相同类型元素的一个集合。在内存中是一段连续的空间。 在java中, 数组中存放的元素其类型相同数组的空间是连在一起的每个空间有自己的编号,起始位置的编号为0,即数组的下标。 数组的创建及初始化 数…...

Dart 入门Hello world
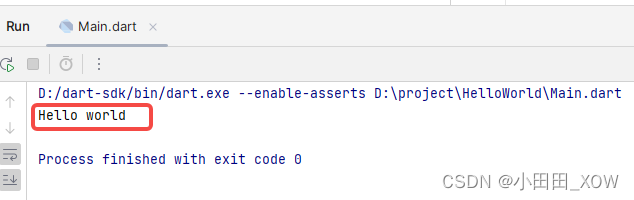
1、下载Dart sdk IntelliJ & Android Studio | Dart 2、安装Dart 插件 3、安装后重启IDEA,创建Dart项目 4、创建dart文件 5、编写函数: void main() {print("Hello world"); } 6、运行: 官网学习:Dart 语言开发文…...

HTML是什么?
HTML是什么? 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器…...

【UniApp开发小程序】商品详情展示+评论、评论展示、评论点赞+商品收藏【后端基于若依管理系统开发】
文章目录 界面效果界面实现工具js页面日期格式化 后端收藏ControllerServicemapper 评论ControllerServiceMapper 商品Controller 阅读Service 界面效果 【说明】 界面中商品的图片来源于闲鱼,若侵权请联系删除 【商品详情】 【评论】 界面实现 工具js 该工…...

rabbitMq安装后无法启动可视化页面http://localhost:15672处理
本次安装环境信息: 系统:win10 64位专业版 erlang:otp_win64_23.0 rabbitMQ:rabbitmq-server-3.8.5 安装rabbitMQ需要依赖erlang语言环境,所以需要我们下载erlang的环境安装程序。 一、下载安装程序 rabbitMQ安装…...

材料行业可以转IC设计后端吗?
近来有许多材料行业的小伙伴通过后台来问我对于职业规划的看法,甚至有些小伙伴直接点明了某个行业适不适合自己,那么我这边仅以近年来比较热门的数字芯片设计来展开讲讲,材料适不适合转行做IC呢。 对于理工科的同学而言,选择哪个…...

vue3 基础知识
vue3创建一个项目 PS D:\code> npm init vuelatestVue.js - The Progressive JavaScript Framework√ Add TypeScript? ... No / Yes √ Add JSX Support? ... No / Yes √ Add Vue Router for Single Page Application development? ... No / Yes √ Add Pinia for sta…...

【线性代数-3Blue1Brown】- 2 线性组合、张成的空间与基
飞书原文链接:Docs...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
