CSS自学框架之动画
这一节,自学CSS动画。主要学习了淡入淡出、淡入缩放、缩放、移动、旋转动画效果。先看一下成果。

优雅的过渡动画,为你的页面添加另一份趣味! 在你的选择器里插入 animation 属性,并添加框架内置的 @keyframes 即可实现!
一、CSS代码
/* 旋转 */@keyframes rotate{ from{ transform: rotate(0deg) } to{ transform: rotate(360deg) } }@-webkit-keyframes rotate{ from{ transform: rotate(0deg) } to{ transform: rotate(360deg) } }/*淡入淡出*/@keyframes fade-in{ from{ opacity: 0 } to{ opacity: 1 } }@-webkit-keyframes fade-in{ from{ opacity: 0 } to{ opacity: 1 } } @keyframes fade-off{ from{ opacity: 1 } to{ opacity: 0 } }@-webkit-keyframes fade-off{ from{ opacity: 1 } to{ opacity: 0 } } @keyframes fade-in-top{ from{ opacity: 0; transform: translateY(20px) } to{ opacity: 1; transform: translateY(0) } }@-webkit-keyframes fade-in-top{ from{ opacity: 0; transform: translateY(20px) } to{ opacity: 1; transform: translateY(0) } } @keyframes fade-in-bottom{ from{ opacity: 0; transform: translateY(-20px) } to{ opacity: 1; transform: translateY(0) } }@-webkit-keyframes fade-in-bottom{ from{ opacity: 0; transform: translateY(-20px) } to{ opacity: 1; transform: translateY(0) } } @keyframes fade-in-left{ from{ opacity: 0; transform: translateX(20px) } to{ opacity: 1; transform: translateX(0) } }@-webkit-keyframes fade-in-left{ from{ opacity: 0; transform: translateX(20px) } to{ opacity: 1; transform: translateX(0) } } @keyframes fade-in-right{ from{ opacity: 0; transform: translateX(-20px) } to{ opacity: 1; transform: translateX(0) } }@-webkit-keyframes fade-in-right{ from{ opacity: 0; transform: translateX(-20px) } to{ opacity: 1; transform: translateX(0) } }/*淡入缩放*/@keyframes fade-small-large{ from{ opacity: 0; transform: scale(.5, .5) } to{ opacity: 1; transform: scale(1, 1) } }@-webkit-keyframes fade-small-large{ from{ opacity: 0; transform: scale(.5, .5) } to{ opacity: 1; transform: scale(1, 1) } } @keyframes fade-large-small{ from{ opacity: 1; transform: scale(1, 1) } to{ opacity: 0; transform: scale(.5, .5) } }@-webkit-keyframes fade-large-small{ from{ opacity: 1; transform: scale(1, 1) } to{ opacity: 0; transform: scale(.5, .5) } } @keyframes fade-larger-small{ from{ opacity: 0; transform: scale(1.5, 1.5) } to{ opacity: 1; transform: scale(1, 1) } }@-webkit-keyframes fade-larger-small{ from{ opacity: 0; transform: scale(1.5, 1.5) } to{ opacity: 1; transform: scale(1, 1) } } @keyframes fade-small-larger{ from{ opacity: 1; transform: scale(1, 1) } to{ opacity: 0; transform: scale(1.5, 1.5) } }@-webkit-keyframes fade-small-larger{ from{ opacity: 1; transform: scale(1, 1) } to{ opacity: 0; transform: scale(1.5, 1.5) } } @keyframes scale-small-large{ from{ transform: scale(0, 0) } to{ transform: scale(1, 1) } }@-webkit-keyframes scale-small-large{ from{ transform: scale(0, 0) } to{ transform: scale(1, 1) } } @keyframes scale-large-small{ from{ transform: scale(1, 1) } to{ transform: scale(0, 0) } }@-webkit-keyframes scale-large-small{ from{ transform: scale(1, 1) } to{ transform: scale(0, 0) } }/*移动动画*/@keyframes up-and-down{ from{ transform: translateY(-20px) } to{ transform: translateY(20px) } }@-webkit-keyframes up-and-down{ from{ transform: translateY(-20px) } to{ transform: translateY(20px) } } @keyframes left-and-right{ from{ transform: translateX(-20px) } to{ transform: translateX(20px) } }@-webkit-keyframes left-and-right{ from{ transform: translateX(-20px) } to{ transform: translateX(20px) } }
在这里插入代码片
二、html
<div class="mythBox mid">优雅的过渡动画,为你的页面添加另一份趣味!在你的选择器里插入 animation 属性,并添加框架内置的 @keyframes 即可实现!<br/><br/><button class="btn yellow" style="animation:rotate linear 2s infinite; -webkit-animation: rotate linear 2s infinite">旋转动画</button><button class="btn yellow" style="animation: rotate 1s infinite">旋转</button><br/><br/><hr/><h1>淡入淡出</h1><button class="btn green" style="animation: fade-in 1s infinite;animation-iteration-count: 1;">一般淡入</button><button class="btn green" style="animation: fade-off 1s infinite">一般淡出</button><button class="btn green" style="animation: fade-in-top 1s infinite">向上淡入</button><button class="btn green" style="animation: fade-in-bottom 1s infinite">向下淡入</button><button class="btn green" style="animation: fade-in-left 1s infinite">向左淡入</button><button class="btn green" style="animation: fade-in-right 1s infinite">向右淡入</button><br/><br/><hr/><h1>缩放动画</h1><button class="btn yellow" style="animation: fade-small-large 1s infinite">从小到大</button><button class="btn yellow" style="animation: fade-large-small 1s infinite">从大到小</button><button class="btn yellow" style="animation: fade-larger-small 1s infinite">从更大缩小</button><button class="btn yellow" style="animation: fade-small-larger 1s infinite">从正常放大</button><br/><br/><button class="btn yellow" style="animation: scale-small-large 1s infinite"">从小变大</button><button class="btn yellow" style="animation: scale-large-small 1s infinite">从大变小</button><hr/><h1>移动动画</h1><button class="btn yellow" style="animation: up-and-down alternate 1s infinite">上下运动</button><button class="btn yellow" style="animation: left-and-right alternate 1s infinite">左右运动</button></div> | 类型 | 名称 | 行为 |
|---|---|---|
| 淡入淡出 | fade-in | 一般淡入 |
| 淡入淡出 | fade-off | 一般淡出 |
| 淡入淡出 | fade-in-top | 向上淡入 |
| 淡入淡出 | fade-in-bottom | 向下淡入 |
| 淡入淡出 | fade-in-left | 向左淡入 |
| 淡入淡出 | fade-in-right | 向右淡入 |
| 淡入缩放 | fade-small-large | 从大变小的淡入 |
| 淡入缩放 fade-large-small | 从小变大的淡入 | |
| 淡入缩放 | fade-larger-small | 从更大变小的淡入 |
| 淡入缩放 | fade-small-larger | 从小变更大的淡出 |
| 缩放 | scale-small-large | 从小变大 |
| 缩放 | scale-small-large | 从大变小 |
| 摆动 | scale-small-large | 上下摆动 |
| 摆动scale-small-large | 左右摆动 | |
| 旋转 | rotate | 旋转 |
三、完整代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* #2eb872 #a3de83 #feffe4 #fa4659 */html,body,dl,dt,dd,ol,ul,h1,h2,h3,h4,h5,h6,pre,code,form,p,fieldset,legend,figure {margin: 0;padding: 0;}*,*:before,*:after {box-sizing: border-box}/*box-sizing: border-box就是将border和padding数值包含在width和height之内,这样的好处就是修改border和padding数值盒子的大小不变。*/:root {--red: #fa4659;--yellow: #ffb03a;--blue: #3498db;--green: #27a17e;--white: #ffffff;/* 容器 */--wrapper-width: 75em;--wrapper-padding: 1.25em;/* 边框 */--radius: .5em;--border-color: transparent;--border-width: 1px;--gray: #ccc;--padd: 2em;--primary: var(--blue);--secondly: var(--yellow);--gray: #ccc;--light-gray: #ddd;--lighter-gray: #eee;color: #353535;-webkit-text-size-adjust: 100%;-webkit-tap-highlight-color: transparent;font: 16px/1.5 'Microsoft Yahei', 'PingFang SC', 'Hiragino Sans GB', sans-serif;/*正常分辨率 基础字体大小 16px*/line-height: 30px;}/*小于 500px 时(移动设备)基础字体大小14px*/@media screen and (max-width: 500px) {html.font-auto {font-size: 14px}}/*大于 1921px 时(2K 屏幕)基础字体大小18px*/@media screen and (min-width: 1921px) {html.font-auto {font-size: 18px}}/* 容器 */.mythBox {margin: 0 auto;padding: 0 var(--wrapper-padding); max-width: var(--wrapper-width);}.mythBox.min {max-width: 50em;}.mythBox.mid {max-width: 65em;}.mythBox.max {max-width: 85em;}.mythBox.full {max-width: 100%;}.mythBox.thin {padding: 0 .75em;}.mythBox.thick {padding: 0 1.5em;}.mythBox.clear {padding-left: 0;padding-right: 0;}/* 浮动 */.float-none {float: none !important;}.float-left {float: left !important;}.float-right {float: right !important;}.clearfix:after {content: '';clear: both;display: block;}/* 背景颜色 */.bg-red {background-color: var(--red);}.bg-green {background-color: var(--green);}.bg-yellow {background-color: var(--yellow);}.bg-blue {background-color: var(--blue);}/* 文字有关 */.font-s {font-size: .875em;}/*小字体*/.font-m {font-size: 1.125em}/*正常字体*/.font-l {font-size: 1.25em}/*大字体*/.text-left {text-align: left !important;}/*左侧对齐*/.text-right {text-align: right !important;}/*右侧对齐*/.text-center {text-align: center !important;}/*居中对齐*/.text-justify {text-align: justify !important;}/*两端对齐*/.text-break {word-break: break-all !important;}.text-nowrap {white-space: nowrap !important;}.text-ellipsis {overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}/* - 分割线 */hr {border: 0;margin: 1.5em 0;border-top: var(--border-width) var(--gray) solid;}/* 标题 */h1 {font-size: 2em;}h1,h2,h3,h4,h5,h6 {margin-bottom: 1rem;}h1:last-child,h2:last-child,h3:last-child,h4:last-child,h5:last-child,h6:last-child,p:last-child {margin-bottom: 0}p {line-height: 1.8;margin-bottom: .3em;}a {color: var(--primary);text-decoration: none;}a:hover {color: var(--secondly);}/*<em>呈现为被强调的文本。mark标签定义带有记号的文本。*/em,mark,kbd {font-size: .875em;padding: .25em .5em;border-radius: var(--radius);}abbr[title] {cursor: help;text-decoration: none;border-bottom: 1px dotted;}/*提示功能*/kbd {color: #fff;background: #333;font-family: 'Consolas', 'Courier New', monospace, "微软雅黑"; }/*在文档中格式化文本:*/em {color: var(--white);font-style: normal;background-color: var(--primary);}em.red {color: var(--white);background: var(--red);}em.yellow {color: var(--white);background: var(--yellow);}em.blue {color: var(--white);background: var(--blue);}em.green {color: var(--white);background: var(--green);}/*引用 */blockquote {margin: 0 0 1em;line-height: 1.8;font-style: oblique;background: #f5fafd;padding: 1em 1em 1em 2em;border-left: 5px #3498db solid;}/* 文章 */article {letter-spacing: .03em;}article a {word-break: break-all;}article>* {margin-bottom: 1em}article>*:last-child {margin-bottom: 0}article h1,article h2,article h3 {font-size: 1.2em;}article h4,article h5,article h6 {font-size: 1.1em;}article ul,article ol,article dl {line-height: 1.8}/* 图片 */img {max-width: 100%;vertical-align: middle;}/*按钮*/button {margin: 0;outline: 0;}.btn {color: inherit;cursor: pointer;background: #fff;padding: .5em 1em;display: inline-block;border-radius: var(--radius);border: var(--border-width) solid var(--border-color);}.btn:hover {color: var(--red)}/*按钮颜色 */.btn.red {color: var(--white);background-color: var(--red);}.btn.yellow {color: var(--white);background-color: var(--yellow);}.btn.blue {color: var(--white);background-color: var(--blue);}.btn.green {color: var(--white);background-color: var(--green);}.btn.transparent {background-color: transparent;}/*禁用的按钮*/.btn[disabled] {opacity: .5;cursor: not-allowed;}/*按钮尺寸 */.btn.small {font-size: .5em;}.btn.middle,.btn.large {padding: .75em 1.5em}.btn.large {font-size: 1.2em;}/* 浮漂提示框 */[myth-tag] {position: relative;}[myth-tag]:before,[myth-tag]:after {z-index: 1;opacity: 0;position: absolute;pointer-events: none;transition: opacity .3s;}/* 小箭头 */[myth-tag]:before {width: 0;height: 0;content: '';border: .5rem solid var(--border-color);}[myth-tag~=top]:before {bottom: 100%;border-top-color: rgba(0, 0, 0, .7);}[myth-tag~=bottom]:before {top: 100%;border-bottom-color: rgba(0, 0, 0, .7);}[myth-tag~=top]:before,[myth-tag~=bottom]:before {left: 50%;transform: translateX(-50%);}[myth-tag=left]:before {right: 100%;border-left-color: rgba(0, 0, 0, .7);}[myth-tag=right]:before {left: 100%;border-right-color: rgba(0, 0, 0, .7);}[myth-tag=left]:before,[myth-tag=right]:before {top: 50%;transform: translateY(-50%);}/*文字 */[myth-tag~=top]:after {bottom: 100%;margin-bottom: 1rem;}[myth-tag~=bottom]:after {top: 100%;margin-top: 1rem;}[myth-tag=top]:after,[myth-tag=bottom]:after {left: 50%;transform: translateX(-50%);}[myth-tag=left]:after {right: 100%;margin-right: 1rem;}[myth-tag=right]:after {left: 100%;margin-left: 1rem;}[myth-tag=left]:after,[myth-tag=right]:after {top: 50%;transform: translateY(-50%);}/* -- 组合对齐方式 */[myth-tag~=left][myth-tag~=top]:after,[myth-tag~=left][myth-tag~=bottom]:after {right: 0;min-width: 4em;}[myth-tag~=right][myth-tag~=top]:after,[myth-tag~=right][myth-tag~=bottom]:after {left: 0;min-width: 4em;}[myth-text]:hover:before,[myth-text]:hover:after {opacity: 1}[myth-text]:after {color: #fff;font-size: .85rem;white-space: nowrap;border-radius: .5rem;padding: .25rem .5rem;content: attr(myth-text);background: rgba(0, 0, 0, .7);}/* 栅格 *//* row-gap 的属性指定的行之间的间隙大小 */.row {display: flex;flex-wrap: wrap;row-gap: .3em;margin: 0 2em}.col-12 {flex: 0 0 100%;}.col-6 {flex: 0 0 50%;}.col-4 {flex: 0 0 33.3333%}.col-3 {flex: 0 0 25%;}.col-2 {flex: 1;} .BetweenList{display: flex;flex-wrap: wrap;}.BetweenList.col2 .item{width:49.5%;background-color: #333;height: 50px;margin-bottom: 5px;}.BetweenList.col2 .item:not(:nth-child(2n)) {margin-right: calc(1% / 1);}.BetweenList.col3 .item{width:33%;background-color: #333;height: 50px;margin-bottom: 5px;}.BetweenList.col3 .item:not(:nth-child(3n)) {margin-right: calc(1% / 2);}.BetweenList.col4 .item{width:24%;background-color: #333;height: 50px;margin-bottom: 5px;}.BetweenList.col4 .item:not(:nth-child(4n)) {margin-right: calc(4% / 3);}.BetweenList.col5 .item{width:19%;background-color: #333;height: 50px;margin-bottom: 5px;}.BetweenList.col5 .item:not(:nth-child(5n)) {margin-right: calc(5% / 4);}ul,ol{margin-left: 1.25em;} /* - 表格 */.myth-table{width: 100%;overflow-x: auto;overflow-y: hidden;border-radius: var(--radius);}table{border: 0;width: 100%;max-width: 100%;caption-side: bottom;border-collapse: collapse;}th:not([align]){text-align: inherit;text-align: -webkit-match-parent;}th, td{ padding: .75em }table thead tr{border-bottom: min(2px, calc(var(--border-width) * 2)) solid var(--gray);border-bottom-color: var(--gray);}table tbody tr{border-bottom: var(--border-width) solid var(--gray);transition: border-color .3s, background-color .3s;}table tbody tr:last-child{ border-bottom: 0 } table tbody tr:hover{ background-color: var(--gray) } /* - 蓝色风格 */table.fill thead{background-color: var(--primary);border-bottom: none;}table.fill thead tr{border-bottom: none;}table.fill thead th, table.fill thead td{color: #fff;}table.fill tbody tr{border-bottom: none;}table.fill tbody tr:nth-child(even) th, table.fill tbody tr:nth-child(even){background-color: #f7f7f7;}/*表单*/fieldset{border: none;margin-bottom: 2em;}fieldset > *{ margin-bottom: 1em }fieldset:last-child{ margin-bottom: 0 }fieldset legend{ margin: 0 0 1em }/* legend标签是CSS中用于定义各种列表样式的重要标签之一 */fieldset input:not([type="checkbox"]):not([type="radio"]), fieldset select, fieldset textarea{ width: 100% }fieldset label{display: block; user-select: none;}fieldset label > span:first-child{opacity: .6;white-space: nowrap;margin-bottom: .5rem;display: inline-block;}/* :required 选择器在表单元素是必填项时设置指定样式。 */fieldset label.required > span:first-child:after{color: red;content: "*";margin-left: .25em;}input[disabled], textarea[disabled]{cursor: no-drop !important;}input, select, textarea{margin: 0;outline: none;font: inherit;max-width: 100%;background: none;vertical-align: middle;}input[disabled], textarea[disabled]{cursor: no-drop !important;}input[type*="date"], input[type="email"], input[type="month"], input[type="number"], input[type="password"], input[type="search"], input[type="tel"], input[type="text"], input[type="time"], input[type="url"], input[type="week"],select, textarea{padding: .5em;color: inherit;border-radius: var(--radius);border: var(--border-width) var(--gray) solid;}input.invalid, input:out-of-range{border-color: #c40b00;background: rgba(255, 0, 0, .1);}/* 文件选择 */input[type="file"]:not([hidden]){display: flex;align-items: center;} input[type="file"]::-webkit-file-upload-button{color: #fff;border: none;outline: none;padding: .5em 1em;font-size: inherit;margin-right: .5em;display: inline-block;border-radius: var(--radius);background-color: var(--primary);}/* 颜色选择器 */input[type="color"]{width: 3em !important;height: 3em !important;border: none;padding: 0;}input[type="color"]::-webkit-color-swatch-wrapper{padding: 0;}input[type="color"]::-moz-color-swatch{border: none;}input[type="color"]::-webkit-color-swatch{border: none;border-radius: var(--radius);}/* 滑动条 */input[type="range"]{margin: 0;height: 100%;-webkit-appearance: none;-moz-appearance: none;cursor: ew-resize;cursor: grab;overflow: hidden;min-height: 1.5rem;} input[type="range"]:focus{outline: none;box-shadow: none;} input[type="range"]:active::-webkit-slider-thumb{border-color: var(--primary);background-color: var(--primary);}input[type="range"]:active::-moz-range-thumb{border-color: var(--primary);background-color: var(--primary);} input[type="range"]:focus::-ms-thumb{border-color: var(--primary); background-color: var(--primary);} input[type="range"]::-moz-focus-outer{ border: 0 }input[type="range"]::-webkit-slider-runnable-track{content: '';height: calc(var(--border-width) * 2);pointer-events: none;background-color: var(--primary);} input[type="range"]::-webkit-slider-thumb{width: 1em;height: 1em;-webkit-appearance: none;appearance: none;background: #fff;border-radius: 5em;margin-top: calc(-.5em + var(--border-width));border: var(--border-width) solid rgba(0, 0, 0, .15);transition: .3s border-color, .3s background-color;} input[type="range"]::-moz-range-track{height: 2px;background: rgba(0, 50, 126, .12);} input[type="range"]::-moz-range-thumb{width: 1em;height: 1em;background: #fff;border-radius: 5em;margin-top: calc(-.5em + var(--border-width));border: var(--border-width) solid rgba(0, 0, 0, .15);transition: .3s border-color, .3s background-color;} input[type="range"]::-moz-range-progress{border: 0;height: 2px;margin-top: 0;background-color: var(--primary);} /* 进度条 */progress{overflow: auto;border-radius: 50px;} progress::-webkit-progress-bar{background-color: #eee;}/* 多选框 */input[type="checkbox"], input[type="radio"]{float: left;width: 1.5em;height: 1.5em;cursor: pointer;position: relative;margin: 0 .5em 0 0;-moz-appearance: none;-webkit-appearance: none;} input[type="checkbox"]:before, input[type="radio"]:before{content: '';width: 100%;height: 100%;display: block;box-shadow: 0 0 0 var(--border-width) var(--gray) inset;transition: background-color .3s, box-shadow .3s;} input[type="checkbox"]:after{top: 10%;left: 10%;width: 30%; height: 60%;content: '';position: absolute;transition: transform .3s;transform-origin: 100% 100%;border-right: .15em solid #fff;border-bottom: .15em solid #fff;transform: rotate(45deg) scale(0);}input[type="radio"], input[type="radio"]:before{ border-radius: 100% }input[type="checkbox"], input[type="checkbox"]:before{ border-radius: .2em } input[type="radio"]:checked:before{background-color: var(--primary);border: var(--border-width) solid var(--primary);box-shadow: 0 0 0 .2em #fff inset;} input[type="checkbox"]:checked:before{box-shadow: none;background-color: var(--primary);} input[type="checkbox"]:checked:after{transform: rotate(45deg) scale(1);}/* -- 开关按钮 */input[type="checkbox"].switch{width: 4em;height: 2em;float: none;cursor: pointer;position: relative;box-sizing: content-box;border-radius: calc(var(--radius) * 10);border: var(--border-width) solid var(--gray);background-color: var(--lighter-gray);transition: border .3s, background-color .3s;} input[type="checkbox"].switch:before{margin: 0;border: 0;width: 2em;height: 2em;content: '';display: block;box-shadow: none;background: #fff;position: absolute;transition: transform .3s;border-radius: calc(var(--radius) * 10);} input[type="checkbox"].switch:after{ content: normal } input[type="checkbox"].switch:checked{box-shadow: none;border-color: var(--primary);background-color: var(--primary);}input.switch:checked:before{background: #fff;transform: translateX(2em);}/* 一行表单 */form .inline label, fieldset.inline label{display: inline-block;vertical-align: bottom;margin: 0 .75em .75em 0;}/* 动画 *//* 旋转 */@keyframes rotate{ from{ transform: rotate(0deg) } to{ transform: rotate(360deg) } }@-webkit-keyframes rotate{ from{ transform: rotate(0deg) } to{ transform: rotate(360deg) } }/*淡入淡出*/@keyframes fade-in{ from{ opacity: 0 } to{ opacity: 1 } }@-webkit-keyframes fade-in{ from{ opacity: 0 } to{ opacity: 1 } } @keyframes fade-off{ from{ opacity: 1 } to{ opacity: 0 } }@-webkit-keyframes fade-off{ from{ opacity: 1 } to{ opacity: 0 } } @keyframes fade-in-top{ from{ opacity: 0; transform: translateY(20px) } to{ opacity: 1; transform: translateY(0) } }@-webkit-keyframes fade-in-top{ from{ opacity: 0; transform: translateY(20px) } to{ opacity: 1; transform: translateY(0) } } @keyframes fade-in-bottom{ from{ opacity: 0; transform: translateY(-20px) } to{ opacity: 1; transform: translateY(0) } }@-webkit-keyframes fade-in-bottom{ from{ opacity: 0; transform: translateY(-20px) } to{ opacity: 1; transform: translateY(0) } } @keyframes fade-in-left{ from{ opacity: 0; transform: translateX(20px) } to{ opacity: 1; transform: translateX(0) } }@-webkit-keyframes fade-in-left{ from{ opacity: 0; transform: translateX(20px) } to{ opacity: 1; transform: translateX(0) } } @keyframes fade-in-right{ from{ opacity: 0; transform: translateX(-20px) } to{ opacity: 1; transform: translateX(0) } }@-webkit-keyframes fade-in-right{ from{ opacity: 0; transform: translateX(-20px) } to{ opacity: 1; transform: translateX(0) } }/*淡入缩放*/@keyframes fade-small-large{ from{ opacity: 0; transform: scale(.5, .5) } to{ opacity: 1; transform: scale(1, 1) } }@-webkit-keyframes fade-small-large{ from{ opacity: 0; transform: scale(.5, .5) } to{ opacity: 1; transform: scale(1, 1) } } @keyframes fade-large-small{ from{ opacity: 1; transform: scale(1, 1) } to{ opacity: 0; transform: scale(.5, .5) } }@-webkit-keyframes fade-large-small{ from{ opacity: 1; transform: scale(1, 1) } to{ opacity: 0; transform: scale(.5, .5) } } @keyframes fade-larger-small{ from{ opacity: 0; transform: scale(1.5, 1.5) } to{ opacity: 1; transform: scale(1, 1) } }@-webkit-keyframes fade-larger-small{ from{ opacity: 0; transform: scale(1.5, 1.5) } to{ opacity: 1; transform: scale(1, 1) } } @keyframes fade-small-larger{ from{ opacity: 1; transform: scale(1, 1) } to{ opacity: 0; transform: scale(1.5, 1.5) } }@-webkit-keyframes fade-small-larger{ from{ opacity: 1; transform: scale(1, 1) } to{ opacity: 0; transform: scale(1.5, 1.5) } } @keyframes scale-small-large{ from{ transform: scale(0, 0) } to{ transform: scale(1, 1) } }@-webkit-keyframes scale-small-large{ from{ transform: scale(0, 0) } to{ transform: scale(1, 1) } } @keyframes scale-large-small{ from{ transform: scale(1, 1) } to{ transform: scale(0, 0) } }@-webkit-keyframes scale-large-small{ from{ transform: scale(1, 1) } to{ transform: scale(0, 0) } }/*移动动画*/@keyframes up-and-down{ from{ transform: translateY(-20px) } to{ transform: translateY(20px) } }@-webkit-keyframes up-and-down{ from{ transform: translateY(-20px) } to{ transform: translateY(20px) } } @keyframes left-and-right{ from{ transform: translateX(-20px) } to{ transform: translateX(20px) } }@-webkit-keyframes left-and-right{ from{ transform: translateX(-20px) } to{ transform: translateX(20px) } }</style><meta name="viewport" content="width=device-width, maximum-scale=1, initial-scale=1"/></head><body><div class="mythBox mid">优雅的过渡动画,为你的页面添加另一份趣味!在你的选择器里插入 animation 属性,并添加框架内置的 @keyframes 即可实现!<br/><br/><button class="btn yellow" style="animation:rotate linear 2s infinite; -webkit-animation: rotate linear 2s infinite">旋转动画</button><button class="btn yellow" style="animation: rotate 1s infinite">旋转</button><br/><br/><hr/><h1>淡入淡出</h1><button class="btn green" style="animation: fade-in 1s infinite;animation-iteration-count: 1;">一般淡入</button><button class="btn green" style="animation: fade-off 1s infinite">一般淡出</button><button class="btn green" style="animation: fade-in-top 1s infinite">向上淡入</button><button class="btn green" style="animation: fade-in-bottom 1s infinite">向下淡入</button><button class="btn green" style="animation: fade-in-left 1s infinite">向左淡入</button><button class="btn green" style="animation: fade-in-right 1s infinite">向右淡入</button><br/><br/><hr/><h1>缩放动画</h1><button class="btn yellow" style="animation: fade-small-large 1s infinite">从小到大</button><button class="btn yellow" style="animation: fade-large-small 1s infinite">从大到小</button><button class="btn yellow" style="animation: fade-larger-small 1s infinite">从更大缩小</button><button class="btn yellow" style="animation: fade-small-larger 1s infinite">从正常放大</button><br/><br/><button class="btn yellow" style="animation: scale-small-large 1s infinite"">从小变大</button><button class="btn yellow" style="animation: scale-large-small 1s infinite">从大变小</button><hr/><h1>移动动画</h1><button class="btn yellow" style="animation: up-and-down alternate 1s infinite">上下运动</button><button class="btn yellow" style="animation: left-and-right alternate 1s infinite">左右运动</button></div> </body></body>
</html>
相关文章:

CSS自学框架之动画
这一节,自学CSS动画。主要学习了淡入淡出、淡入缩放、缩放、移动、旋转动画效果。先看一下成果。 优雅的过渡动画,为你的页面添加另一份趣味! 在你的选择器里插入 animation 属性,并添加框架内置的 keyframes 即可实现࿰…...

RabbitMQ的5种消息队列
RabbitMQ的5种消息队列 1、七种模式介绍与应用场景 1.1 简单模式(Hello World) 一个生产者对应一个消费者,RabbitMQ 相当于一个消息代理,负责将 A 的消息转发给 B。 应用场景:将发送的电子邮件放到消息队列,然后邮件服务在队列…...

【C语言】选择排序
基本原理 先找到数组中最大的那个数,将最大的数放到数组最右端(交换a[maxid]和a[len-1]这两个数的位置),然后继续从a[0]到a[len-2]中找到最大的数,然后交换a[maxid]和a[len-2]位置,依次查找交换,…...

异步更新队列 - Vue2 响应式
前言 这篇文章分析了 Vue 更新过程中使用的异步更新队列的相关代码。通过对异步更新队列的研究和学习,加深对 Vue 更新机制的理解 什么是异步更新队列 先看看下面的例子: <div id"app"><div id"div" v-if"isShow&…...
_抗锯齿(附带下载链接)】)
【Unity的URP渲染管线下实现扩展后处理Volume组件_TemporalAntiAliasing(TAA)_抗锯齿(附带下载链接)】
【Unity的URP渲染管线下的TAA抗锯齿】 背景:1. Unity内置的抗锯齿只能够满足部分画面需求。展示一个锯齿示例。2. 在75寸大屏电视上跑通展示一个锯齿示例。- 在Camera上配置3. 安装了一个TAA组建,最后打包APK在安卓机上运行报错。- 经过测试排查,发现是没有将后处理的shader…...

NineData通过AWS FTR认证,打造安全可靠的数据管理平台
近日,NineData 作为新一代的云原生智能数据管理平台,成功通过了 AWS(Amazon Web Service)的 FTR 认证。NineData 在 FTR 认证过程中表现出色,成功通过了各项严格的测试和评估,在数据安全管理、技术应用、流…...

Qt应用开发(基础篇)——滚屏区域类 QScrollArea
一、前言 QScrollArea类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,是Qt滚动视图的常用部件。 滚屏区域基类 QAbstractScrollArea 框架类 QFrame QScrollArea类提供了对另一个小部件的滚动视图,基础功能、滚动条控制、界面策…...

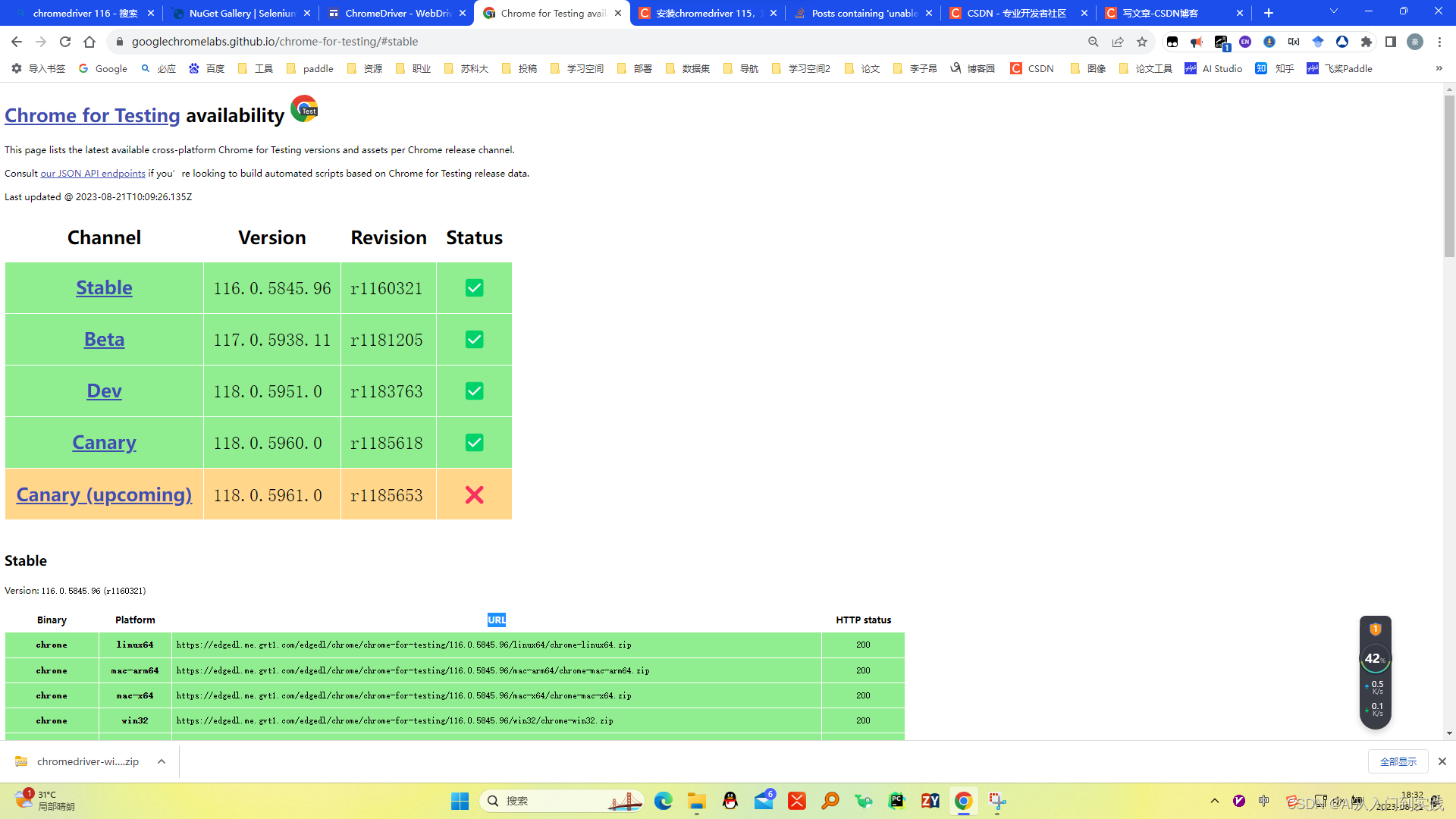
安装最新版chromedriver 116,亲测可用
Version Selection...

html题库
什么是HTML? HTML的全称为 超文本标记语言 ,是一种 标记语言 。 它包括一系列标签 ,通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。 DOCTYPE 的作用是什么?标准模式与兼容模式(…...

Android11 中 LED 使用-RK3568
文章目录 前言原理图设备树驱动前言 现在我们来学习点亮LED 原理图 然后对应在核心板原理图上查找 Working_LEDEN_H_GPIO0_B7,如下图所示: 那么我们只要控制 GPIO0_B7 即可控制 led 的亮灭。 设备树 leds: leds {compatible = "gpio-leds";work_led: work {gpi…...

BC77 有序序列插入一个数
描述 有一个有序数字序列,从小到大排序,将一个新输入的数插入到序列中,保证插入新数后,序列仍然是升序。 输入描述 第一行输入一个整数(0≤N≤50)。 第二行输入N个升序排列的整数,输入用空格分隔的N个整数。 第三…...
)
通过脚本使用Cppcheck做静态测试并生成报告(Windows)
1.安装cppcheck 先从cppcheck官方网站下载cppcheck的安装包。 注: (1)官网地址:https://sourceforge.net/projects/cppcheck (2)截止2023年8月,官方发布的最新版本是cppcheck-2.11-x64-Setup.…...

工业安全生产信息化平台的基本架构和关键功能分享
工业安全生产信息化平台是指利用信息技术手段,将工业安全生产管理与数据采集、传输、处理相结合,实现对工业安全生产全过程的数字化、信息化、智能化管理的平台。它通过集成多种信息系统和设备,实现对重大危险源监控预警、安全风险分级管控、…...

每日一道面试题之session 和 cookie 有什么区别?
Session和Cookie是两种在Web开发中用于跟踪用户状态的机制: 它们之间的区别如下: 存储位置:Cookie是存储在用户浏览器中的小型文本文件,而Session是存储在服务器上的数据结构。 数据安全性:Cookie中的数据可以被用户…...

SHELL 基础 显示字符颜色, 修改历史命令,Linux里的命令 执行顺序
echo 打印命令 : 显示字符串 : [rootserver ~]# echo this is SHELL language this is SHELL language [rootserver ~]# echo this is SHELL language this is SHELL language [rootserver ~]# echo "this is SHELL language" this is SH…...

Vue 和 JQuery 的区别在哪?为什么 JQuery 会被 Vue 取代?
在 Web 前端开发领域,我们经常会遇到一些不同的工具和框架,其中 Vue 和 JQuery, JQuery 是曾经备受欢迎的选择,而现在 Vue 是大多数人的选择。本文将探讨 Vue 和 JQuery 之间的区别,并讨论为什么越来越多的开发人员放弃 JQuery 而…...

Spring 中 Bean 注入与获取
Spring 中有哪些方式可以把 Bean 注入到 IOC 容器? 关于这个问题,我的回答入下:把 Bean 注入到 IOC 容器里面的方式有 7 种方式 1. 使用 xml 的方式来声明 Bean 的定义,Spring 容器在启动的时候会加载并解析这 个 xml,…...

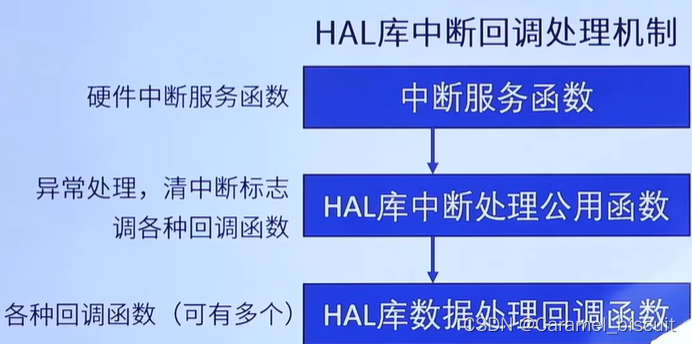
STM32 中断复习
中断 打断CPU执行正常的程序,转而处理紧急程序,然后返回原暂停的程序继续运行,就叫中断。 在确定时间内对相应事件作出响应,如:温度监控(定时器中断)。故障处理,检测到故障&#x…...

Django的模型
定义模型 from django.db import models class User(models.Model):# 类属性是表示表的字段username models.CharField(max_length50,uniqueTrue)password models.CharField(max_length200)create_time models.DateTimeField(auto_now_addTrue) # auto_now_add新增数据时间…...

非计算机科班如何丝滑转码
近年来,很多人想要从其他行业跳槽转入计算机领域。非计算机科班如何丝滑转码? 方向一:如何规划才能实现转码? 对于非计算机科班的人来说,想要在计算机领域实现顺利的转码并不是一件容易的事情,但也并非不…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...
