三分钟解决AE缓存预览渲染错误、暂停、卡顿问题
一、清除RAM缓存(内存)

你应该做的第一件事是清除你的RAM。这将清除当前存储在内存中的所有临时缓存文件。要执行此操作,请导航到编辑>清除>所有内存。这将从头开始重置RAM缓存
二、清空磁盘缓存

您也可以尝试清空磁盘缓存。执行此操作的最快方法是导航到“编辑”>“清除”>“所有内存和磁盘缓存”。这(显然)将清除RAM和磁盘缓存。
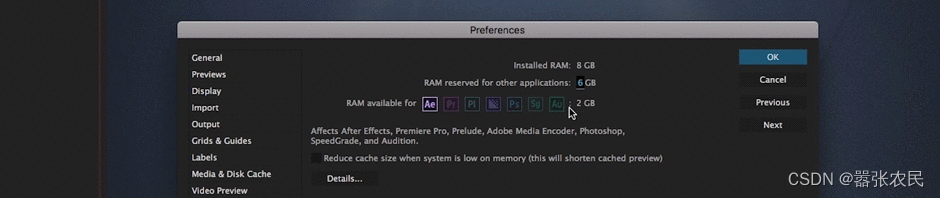
三、更改为其他应用程序保留的RAM

After Effects允许您设置可用于其他应用程序的RAM量。如果您同时打开多个应用程序,这一点尤为重要。如果您经常使用After Effects,我建议尽可能多地为After Effects提供内存。导航到After Effects>首选项>内存…从弹出菜单中将“为其他应用程序保留的RAM”的值更改为较小的数字。
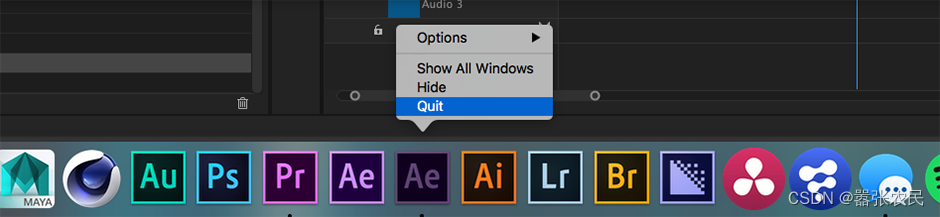
四、关闭不必要的应用程序

如果您的计算机上打开了大量应用程序,则可能需要将其关闭,以便After Effects不竞争内存。当我在After Effects项目上工作时,我有一个令人讨厌的习惯,即打开Premiere Pro。继续并关闭任何不必要的应用程序。这包括Spotify和iTunes。如果你无法忍受沉默,只需在手机上听音乐。
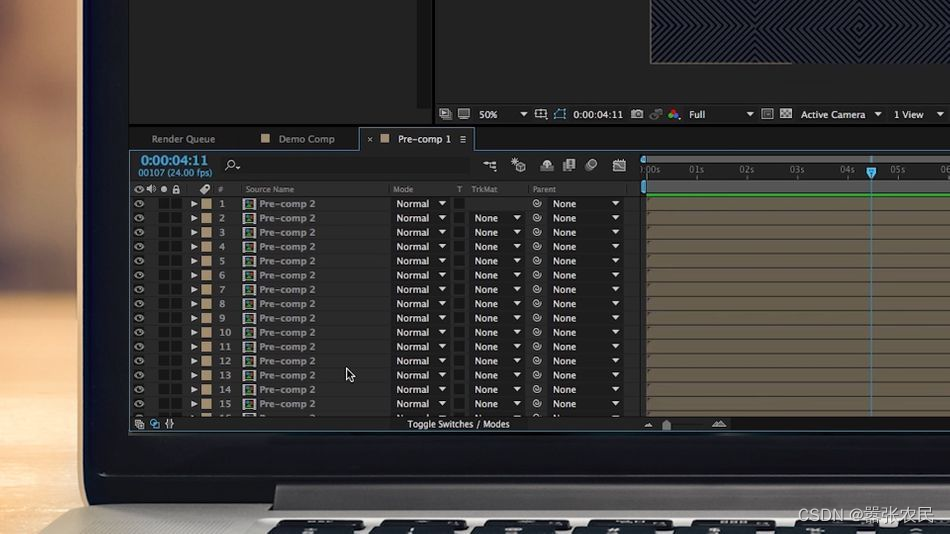
五、更改预览质量

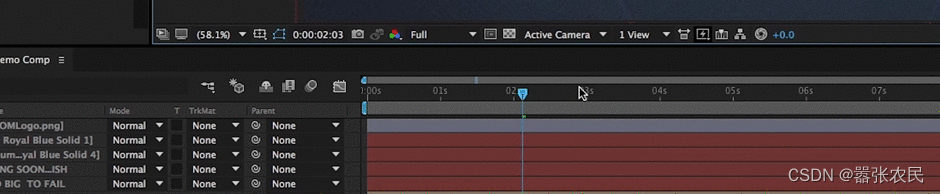
减小写入RAM的文件大小的最快方法是降低计算机的预览质量。要更改此设置,请点击合成面板底部的菜单。默认情况下,它应设置为“自动”。如果你有一个复杂的项目,将无法渲染,并将其减少到一半,三分之一或四分之一。还有一些方便的键盘快捷键用于执行此操作:
满:Cmd + J.
一半:Cmd + Shift + J.
季度:Cmd + Opt + Shift + J.
六、增加磁盘高速缓存大小
增加磁盘高速缓存大小

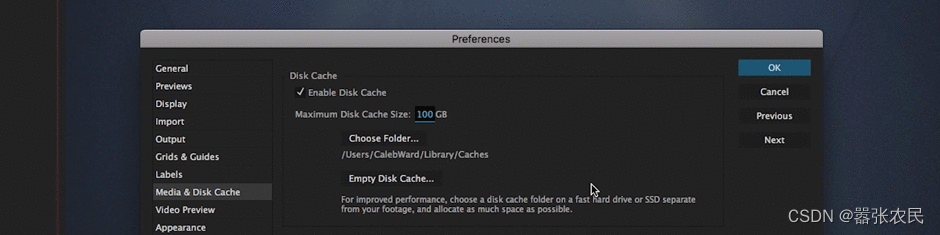
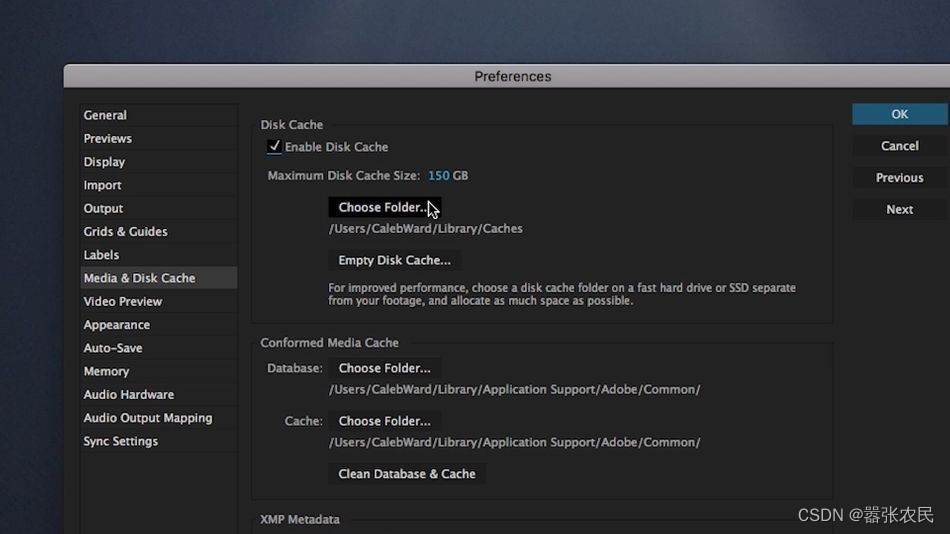
您也可能遇到一个问题,即您的磁盘缓存不够大,无法在后台有效呈现。要解决此问题,请转到After Effects>首选项>媒体和磁盘缓存。弹出窗口出现后,增加磁盘缓存的大小。我喜欢将我的容量保持在50GB以上,这对于大多数项目来说应该足够了。
七、取消选中“系统内存不足时减少缓存大小”

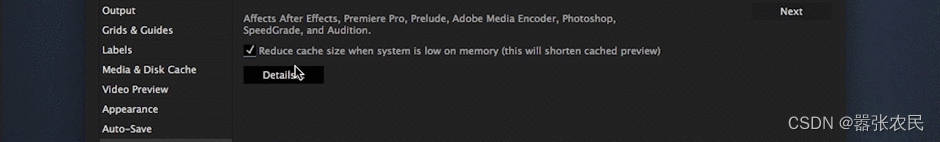
有些人通过导航到After Effects> Preferences> Memory …并取消选择’当系统内存不足时减少高速缓存大小’按钮找到了成功。
八、更改磁盘高速缓存位置

人们在After Effects中渲染时遇到的一个常见问题是将项目文件和磁盘缓存放在同一个驱动器上。这可能会使您的机器陷入困境,因为After Effects会同时读取和写入文件到同一个驱动器。相反,建议您将磁盘缓存和项目文件分隔为两个单独的驱动器。我通常将项目文件放在外部SSD上,将磁盘缓存放在本地存储上。要更改磁盘缓存位置,请导航到After Effects>首选项>媒体和磁盘缓存,然后选择磁盘缓存下的“选择文件夹”。
九、保存并关闭After Effects

虽然有时看起来很明显,但通常只需关闭After Effects并将其打开即可解决此错误。根据我的经验,这将解决几个预览渲染的问题,但错误可能会再次弹出。
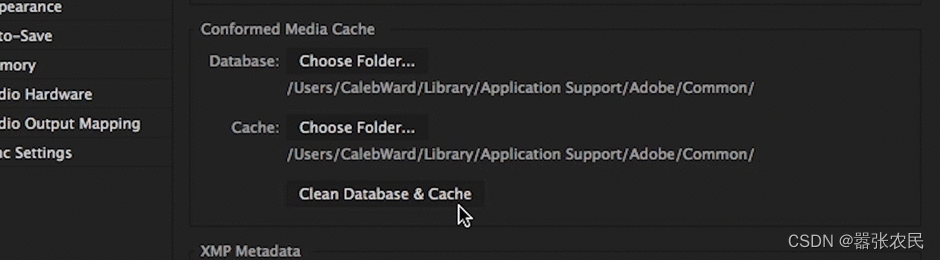
十、清理数据库和缓存

如果你已经做到这一点并仍然看到可怕的错误,那不是世界末日,但我们需要开始变得有创意。尝试通过导航到After Effects>首选项>媒体和磁盘缓存来清理数据库和缓存。一旦你在那里点击’清理数据库和缓存’。
十一、将工作区域设置为适当的持续时间

有时,通过将工作区域设置为所需的确切长度,可以解决这个恼人的错误。您可以使用B和N键快速更改可预览的工作区域,以设置工作区域的开始和结束。
十二、设置您感兴趣的区域

在After Effects中工作时,您可能会偶然设置一次或两次感兴趣的区域,但是当您尝试在After Effects中预览视频帧的一小部分时,这个很少使用的工具实际上非常有用。简而言之,After Effects将渲染视频的较小部分而不是整个帧。您可以通过导航到合成面板底部的小兴趣区域按钮来激活“感兴趣区域”工具。
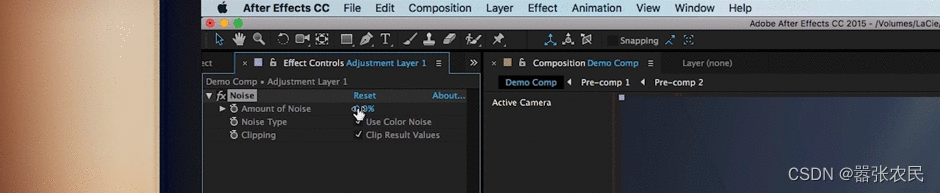
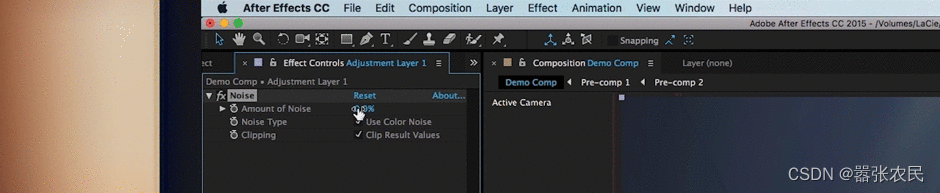
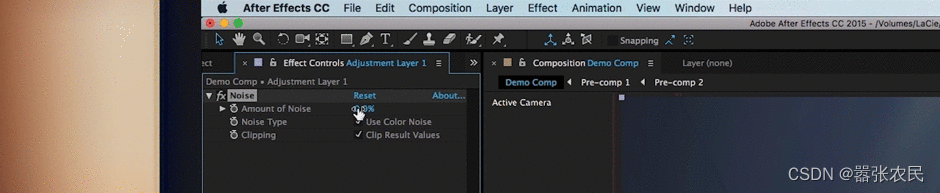
十三、优化您的效果

并非所有After Effects都是平等的。像镜头模糊效果这样的效果在你的机器上比在快速盒子模糊效果下强烈得多。在放弃项目之前,请尝试更改场景可能不需要的任何效果。
十四、组织你的项目

问问自己是否以有效和实用的方式组织了项目。一个包含数百个预编译和不必要的大型资产文件的项目可能会从一些更好的组织中受益。想要跳进一个大项目并开始制作动画可能很诱人,但这实际上是在一个混乱的项目中迷失方向的快速方法。花一些时间在前端来计划你的项目,你可能不会得到“缓存预览”错误。
十五、渲染而不是预览

虽然这肯定不是After Effects设计用来做一个可行的解决方案,但是在渲染队列中渲染你的项目而不是在After Effects中预览项目。例如,如果您正在处理巨大的Element 3D序列,那么在线框预览模式下工作可能是有意义的,直到您准备好导出为止。在某种程度上,这种动画制作方法非常类似于3D管道,我们刚刚被After Effects在合成内部快速预览所破坏。
十六、优化您的机器

现在是时候看看你的电脑了。我们都知道After Effects是一个非常激烈的操作程序。如果您已优化项目并仍然收到错误,则可能需要考虑升级硬件。首先要看的是你的RAM(因为那是存储RAM缓存的地方),但老实说,如果系统的任何部分缺乏,它可能会使整个动画过程停止。请查看Adobe 推荐的系统规格,以了解您应该运行的机器类型。当然系统升级会花费一些钱,但如果你每天都在After Effects工作,那绝对值得。
最后弄完记得重启电脑!!!
相关文章:

三分钟解决AE缓存预览渲染错误、暂停、卡顿问题
一、清除RAM缓存(内存) 你应该做的第一件事是清除你的RAM。这将清除当前存储在内存中的所有临时缓存文件。要执行此操作,请导航到编辑>清除>所有内存。这将从头开始重置RAM缓存 二、清空磁盘缓存 您也可以尝试清空磁盘缓存。执行此操作…...

朴实无华的数据增强然后训练一下应用在电网异物检测领域,好像有自己的数据集就能发文了
RCNN-based foreign object detection for securing power transmission lines (RCNN4SPTL) Abstract 本文提出了一种新的深度学习网络——RCNN4SPTL (RCNN -based Foreign Object Detection for Securing Power Transmission lines),该网络适用于检测输电线路上的…...

【使用教程】在Ubuntu下运行CANopen通信PMM伺服电机使用教程(NimServoSDK_V2.0.0)
本教程将指导您在Ubuntu操作系统下使用NimServoSDK_V2.0.0来运行CANopen通信的PMM系列一体化伺服电机。我们将介绍必要的步骤和命令,以确保您能够成功地配置和控制PMM系列一体化伺服电机。 NimServoSDK_V2.0.0是一款用于PMM一体化伺服电机的软件开发工具包。它提供了…...

vue3+ts+vite项目页面初始化loading加载效果
简介 一分钟实现 vue-pure-admin 同款项目加载时的 loading 效果 一、先看效果 1.1 静态效果 1.2 动态效果 二、上代码 核心代码在body里面,代码中已标明。找到你项目的 index.html ,复制粘贴进去即可 <!DOCTYPE html> <html lang"en…...

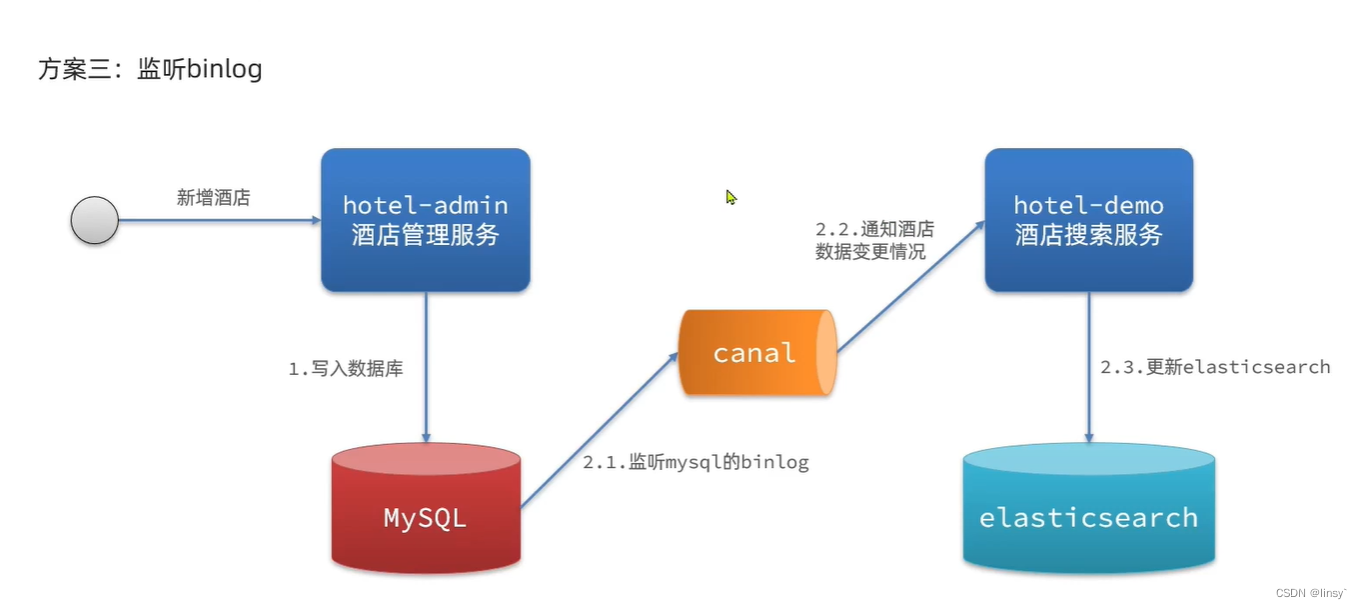
ElasticSearch 数据聚合、自动补全(自定义分词器)、数据同步
文章目录 数据聚合一、聚合的种类二、DSL实现聚合1、Bucket(桶)聚合2、Metrics(度量)聚合 三、RestAPI实现聚合 自动补全一、拼音分词器二、自定义分词器三、自动补全查询四、实现搜索款自动补全(例酒店信息࿰…...

神经网络基础-神经网络补充概念-18-多个样本的向量化
概念 多个样本的向量化通常涉及将一组样本数据组织成矩阵形式,其中每一行代表一个样本,每一列代表样本的特征。这种向量化可以使你更有效地处理和操作多个样本,特别是在机器学习和数据分析中。 代码实现 import numpy as np# 多个样本的数…...

*看门狗1
//while部分是我们在项目中具体需要写的代码,这部分的程序可以用独立看门狗来监控 //如果我们知道这部分代码的执行时间,比如是500ms,那么我们可以设置独立看门狗的 //溢出时间是600ms,比500ms多一点,如果要被监控的程…...

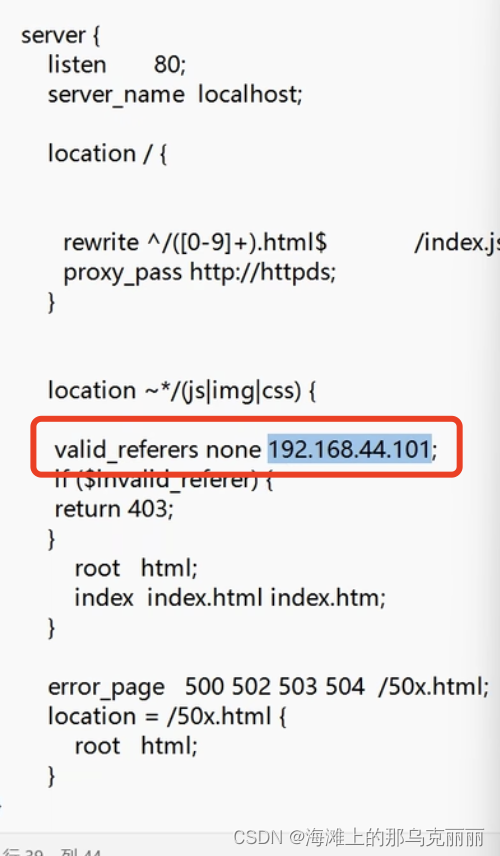
nginx防盗链
防盗链介绍 通过二次访问,请求头中带有referer,的方式不允许访问静态资源。 我们只希望用户通过反向代理服务器才可以拿到我们的静态资源,不希望别的服务器通过二次请求拿到我们的静态资源。 盗链是指在自己的页面上展示一些并不在自己服务…...

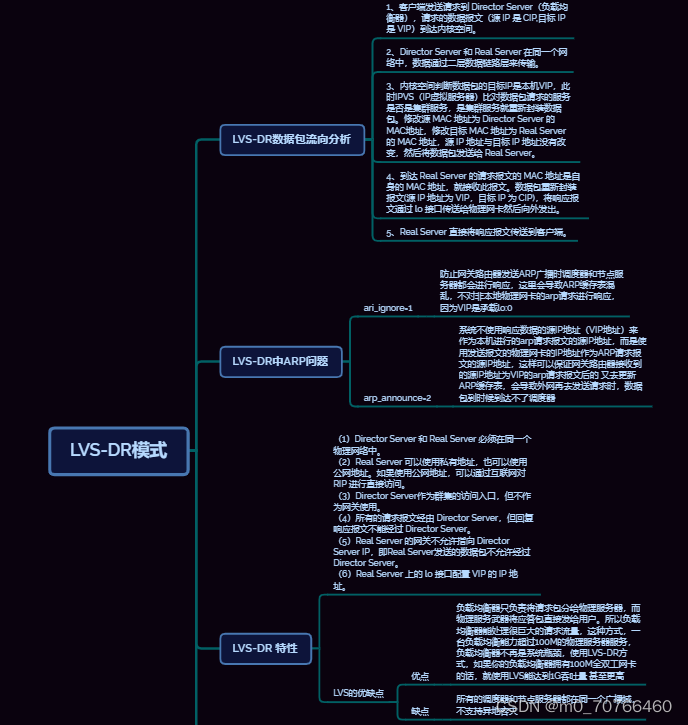
8月16日上课内容 第二章 部署LVS-DR群集
本章结构: 数据包流向分析: 数据包流向分析: (1)客户端发送请求到 Director Server(负载均衡器),请求的数据报文(源 IP 是 CIP,目标 IP 是 VIP)到达内核空间。 …...

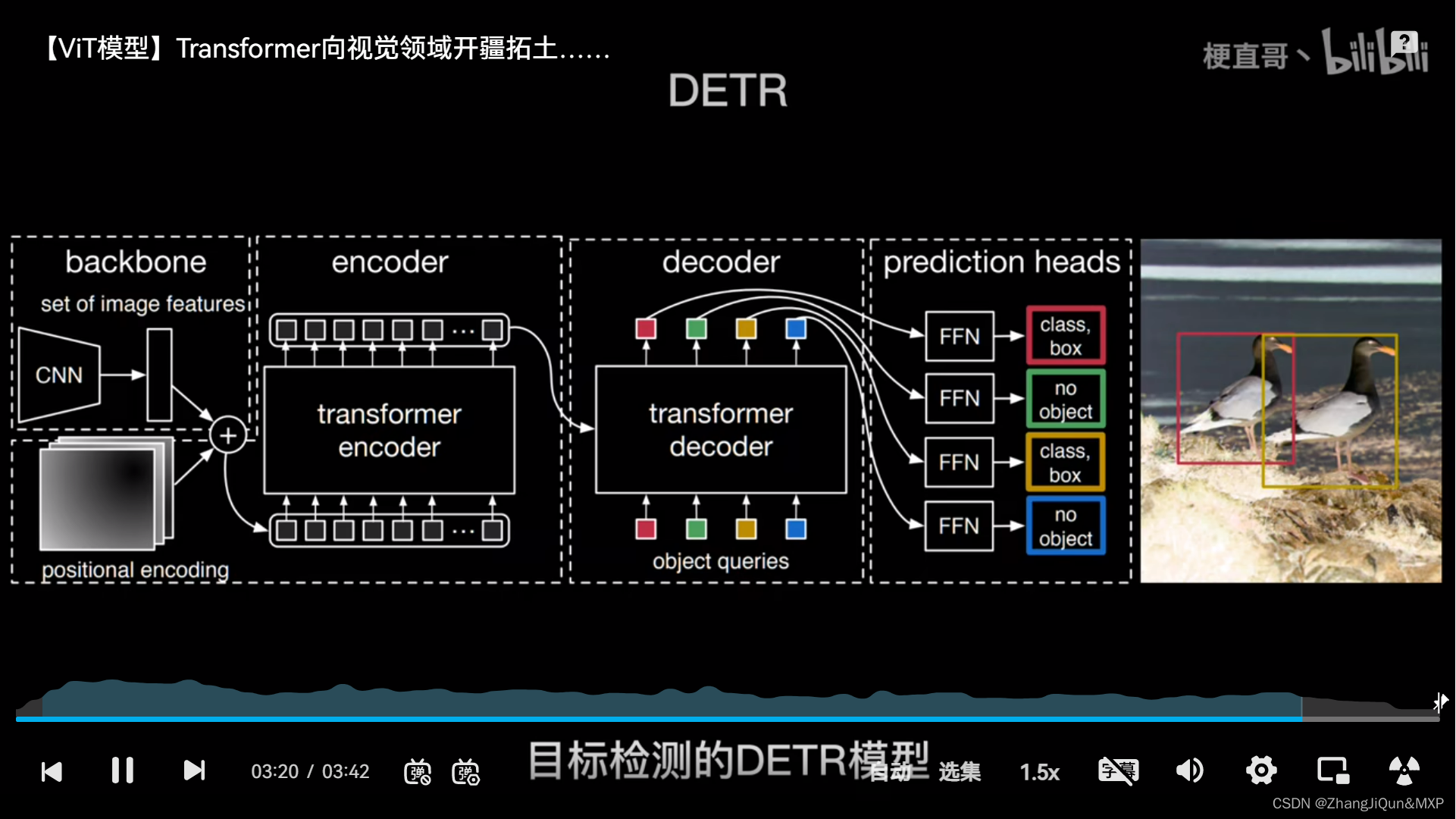
ViT模型架构和CNN区别
目录 Vision Transformer如何工作 ViT模型架构 ViT工作原理解析 步骤1:将图片转换成patches序列 步骤2:将patches铺平 步骤3:添加Position embedding 步骤4:添加class token 步骤5:输入Transformer Encoder 步…...

发布python模仿2023年全国职业的移动应用开发赛项样式开发的开源的新闻api,以及安卓接入案例代码
python模仿2023年全国职业的移动应用开发赛项样式开发的开源的新闻api,以及原生安卓接入案例代码案例 源码地址:keyxh/newsapi: python模仿2023年全国职业的移动应用开发赛项样式开发的开源的新闻api,以及安卓接入案例代码 (github.com) 目录 1.环境配…...

adb command
查看屏幕分辨率 adb shell wm size 查看dpi adb shell dumpsys window | grep ‘dpi’ WIFI调试: adb tcpip 5555adb connect 设备ip 注意,USB拔插会断掉,所以插上USB后再 adb connect 设备ip。【注意】华为手机自建热点的ip一般是192.1…...

在ARM服务器上一键安装Proxmox VE(以在Oracle Cloud VPS上为例)(甲骨文)
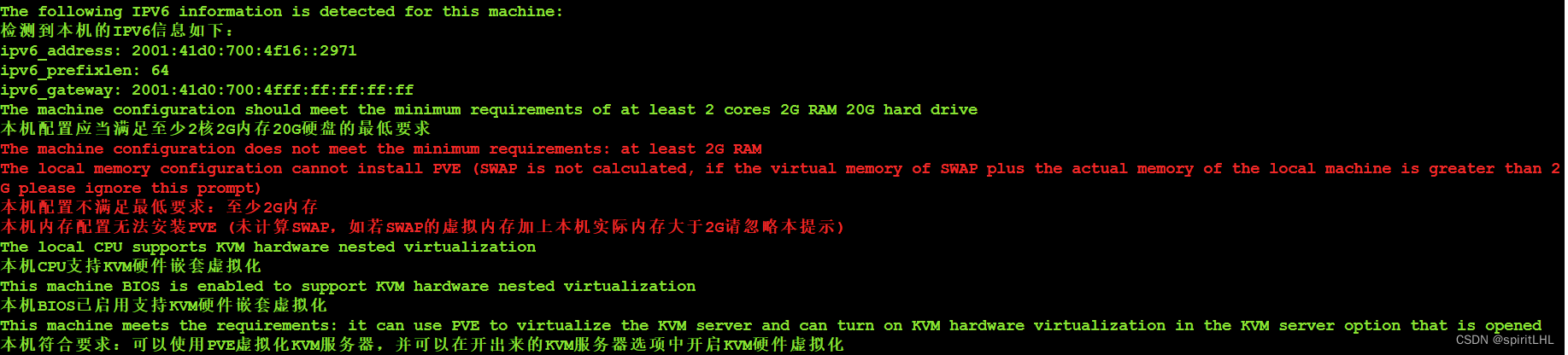
前言 如题,具体用到的说明文档如下 virt.spiritlhl.net 具体流程 首先是按照说明,先得看看自己的服务器符不符合安装 Proxmox VE的条件 https://virt.spiritlhl.net/guide/pve_precheck.html#%E5%90%84%E7%A7%8D%E8%A6%81%E6%B1%82 有提到硬件和软…...
)
KMP算法(JS)
KMP算法 什么时KMP算法 KMP算法是一种改进的字符串匹配算法 由D.E.Knuth,J.H.Morris和 V.R.Pratt提出的,因此人们称它为克努特—莫里斯—普拉特操作(简称KMP算法)。 KMP的主要思想是当出现字符串不匹配时,可以知道…...

恢复NuGet包_解决:System.BadImageFormatException:无法加载文件或程序集
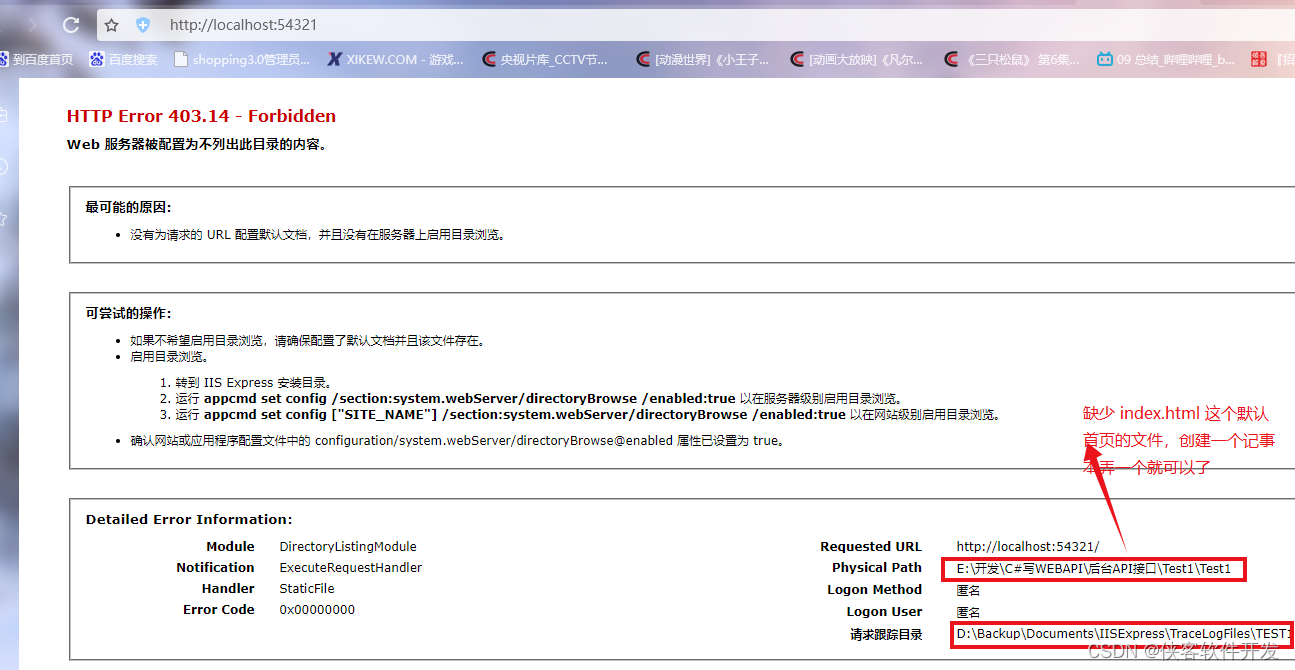
C#工程 主要是开发了一个 web api接口,这个工程源码去年还可以的,今年换了一个电脑打开工程就报错。 错误提示如下: 在 Microsoft.CodeAnalysis.CSharp.CommandLine.Program.Main(String[] args) Test1 System.BadImageFormatEx…...

Django学习笔记(2)
创建app 属于自动执行了python manage.py 直接在里面运行startapp app01就可以创建app01的项目了 之后在setting.py中注册app01 INSTALLED_APPS ["django.contrib.admin","django.contrib.auth","django.contrib.contenttypes","django.c…...

高德地图开发者平台Python应用实践:快速入门周边商业环境信息查询
高德地图开发平台提供了丰富的API接口,可以方便地进行地图数据的开发和分析。在商业分析数据采集中,使用高德地图开发平台的周边查询功能可以快速获取周边商圈、小区等信息,为商业决策提供数据支持。 针对您的需求,我建议采用以下…...

【ES6】—let 声明方式
一、不属于顶层对象window let 关键字声明的变量,不会挂载到window的属性 var a 5 console.log(a) console.log(window.a) // 5 // 5 // 变量a 被挂载到window属性上了 , a window.alet b 6 console.log(b) console.log(window.b) // 6 // undefin…...

【数据分析入门】Jupyter Notebook
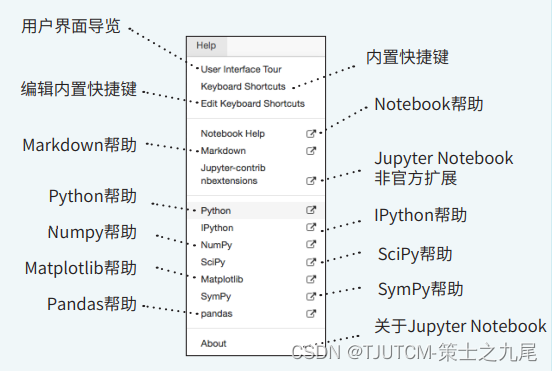
目录 一、保存/加载二、适用多种编程语言三、编写代码与文本3.1 编辑单元格3.2 插入单元格3.3 运行单元格3.4 查看单元格 四、Widgets五、帮助 Jupyter Notebook是基于网页的用于交互计算的应用程序。其可被应用于全过程计算:开发、文档编写、运行代码和展示结果。 …...

反射知识总结
1、反射概述 反射是指对于任何一个Class类,在"运行的时候"都可以直接得到这个类全部成分。在运行时,可以直接得到这个类的构造器对象:Constructor在运行时。可以直接得到这个类的成员变量对象:Field在运行时,…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
