【实战】十一、看板页面及任务组页面开发(三) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十五)
文章目录
- 一、项目起航:项目初始化与配置
- 二、React 与 Hook 应用:实现项目列表
- 三、TS 应用:JS神助攻 - 强类型
- 四、JWT、用户认证与异步请求
- 五、CSS 其实很简单 - 用 CSS-in-JS 添加样式
- 六、用户体验优化 - 加载中和错误状态处理
- 七、Hook,路由,与 URL 状态管理
- 八、用户选择器与项目编辑功能
- 九、深入React 状态管理与Redux机制
- 十、用 react-query 获取数据,管理缓存
- 十一、看板页面及任务组页面开发
- 1~3
- 4~6
- 7.编辑任务功能
- 8.看板和任务删除功能
学习内容来源:React + React Hook + TS 最佳实践-慕课网
相对原教程,我在学习开始时(2023.03)采用的是当前最新版本:
| 项 | 版本 |
|---|---|
| react & react-dom | ^18.2.0 |
| react-router & react-router-dom | ^6.11.2 |
| antd | ^4.24.8 |
| @commitlint/cli & @commitlint/config-conventional | ^17.4.4 |
| eslint-config-prettier | ^8.6.0 |
| husky | ^8.0.3 |
| lint-staged | ^13.1.2 |
| prettier | 2.8.4 |
| json-server | 0.17.2 |
| craco-less | ^2.0.0 |
| @craco/craco | ^7.1.0 |
| qs | ^6.11.0 |
| dayjs | ^1.11.7 |
| react-helmet | ^6.1.0 |
| @types/react-helmet | ^6.1.6 |
| react-query | ^6.1.0 |
| @welldone-software/why-did-you-render | ^7.0.1 |
| @emotion/react & @emotion/styled | ^11.10.6 |
具体配置、操作和内容会有差异,“坑”也会有所不同。。。
一、项目起航:项目初始化与配置
- 一、项目起航:项目初始化与配置
二、React 与 Hook 应用:实现项目列表
- 二、React 与 Hook 应用:实现项目列表
三、TS 应用:JS神助攻 - 强类型
- 三、 TS 应用:JS神助攻 - 强类型
四、JWT、用户认证与异步请求
- 四、 JWT、用户认证与异步请求(上)
- 四、 JWT、用户认证与异步请求(下)
五、CSS 其实很简单 - 用 CSS-in-JS 添加样式
- 五、CSS 其实很简单 - 用 CSS-in-JS 添加样式(上)
- 五、CSS 其实很简单 - 用 CSS-in-JS 添加样式(下)
六、用户体验优化 - 加载中和错误状态处理
- 六、用户体验优化 - 加载中和错误状态处理(上)
- 六、用户体验优化 - 加载中和错误状态处理(中)
- 六、用户体验优化 - 加载中和错误状态处理(下)
七、Hook,路由,与 URL 状态管理
- 七、Hook,路由,与 URL 状态管理(上)
- 七、Hook,路由,与 URL 状态管理(中)
- 七、Hook,路由,与 URL 状态管理(下)
八、用户选择器与项目编辑功能
- 八、用户选择器与项目编辑功能(上)
- 八、用户选择器与项目编辑功能(下)
九、深入React 状态管理与Redux机制
- 九、深入React 状态管理与Redux机制(一)
- 九、深入React 状态管理与Redux机制(二)
- 九、深入React 状态管理与Redux机制(三)
- 九、深入React 状态管理与Redux机制(四)
- 九、深入React 状态管理与Redux机制(五)
十、用 react-query 获取数据,管理缓存
- 十、用 react-query 获取数据,管理缓存(上)
- 十、用 react-query 获取数据,管理缓存(下)
十一、看板页面及任务组页面开发
1~3
- 十一、看板页面及任务组页面开发(一)
4~6
- 十一、看板页面及任务组页面开发(二)
7.编辑任务功能
接下来新建编辑任务的组件:
先准备好调用编辑任务接口和获取任务详情的 Hook,编辑 src\utils\task.ts:
...
import { useAddConfig, useEditConfig } from "./use-optimistic-options";export const useEditTask = (queryKey: QueryKey) => {const client = useHttp();return useMutation((params: Partial<Task>) =>client(`tasks/${params.id}`, {method: "PATCH",data: params,}),useEditConfig(queryKey));
};export const useTask = (id?: number) => {const client = useHttp();return useQuery<Task>(["task", id], () => client(`tasks/${id}`), {enabled: Boolean(id),});
};
编辑 src\screens\ViewBoard\utils.ts(新增 useTasksModal):
...
// import { useDebounce } from "utils";
import { useTask } from "utils/task";
...export const useTasksSearchParams = () => {const [param] = useUrlQueryParam(["name","typeId","processorId","tagId",]);const projectId = useProjectIdInUrl();// const debouncedName = useDebounce(param.name)return useMemo(() => ({projectId,typeId: Number(param.typeId) || undefined,processorId: Number(param.processorId) || undefined,tagId: Number(param.tagId) || undefined,// name: debouncedName,name: param.name,}),// [projectId, param, debouncedName][projectId, param]);
};...export const useTasksModal = () => {const [{ editingTaskId }, setEditingTaskId] = useUrlQueryParam(['editingTaskId'])const { data: editingTask, isLoading } = useTask(Number(editingTaskId))const startEdit = useCallback((id: number) => {setEditingTaskId({editingTaskId: id})}, [setEditingTaskId])const close = useCallback(() => {setEditingTaskId({editingTaskId: ''})}, [setEditingTaskId])return {editingTaskId,editingTask,startEdit,close,isLoading}
}
视频中使用
useDebounce使得完全停止输入后才开始搜索,避免输入过程中频繁搜索造成系统资源浪费,且影响用户体验,博主这样更改后中文输入法无法正常使用。。。后续再解决
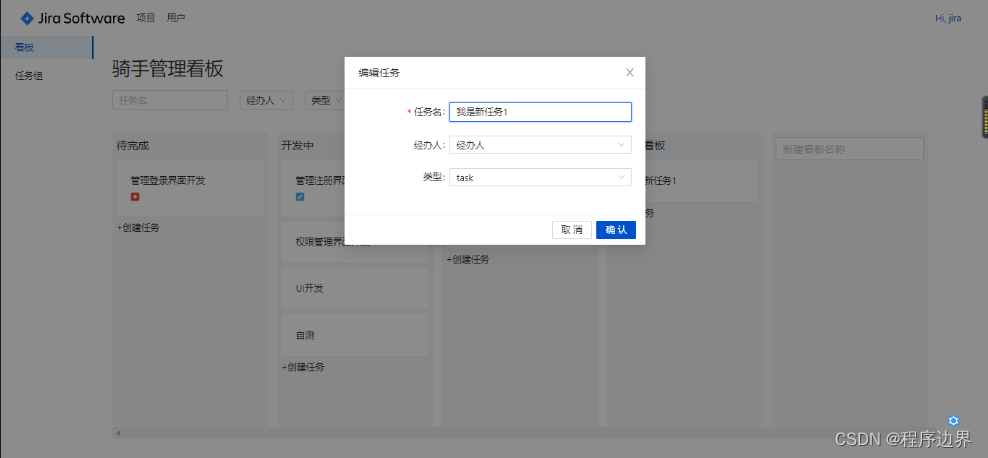
新建组件:src\screens\ViewBoard\components\taskModal.tsx:
import { useForm } from "antd/lib/form/Form"
import { useTasksModal, useTasksQueryKey } from "../utils"
import { useEditTask } from "utils/task"
import { useEffect } from "react"
import { Form, Input, Modal } from "antd"
import { UserSelect } from "components/user-select"
import { TaskTypeSelect } from "components/task-type-select"const layout = {labelCol: {span: 8},wrapperCol: {span: 16}
}export const TaskModal = () => {const [form] = useForm()const { editingTaskId, editingTask, close } = useTasksModal()const { mutateAsync: editTask, isLoading: editLoading } = useEditTask(useTasksQueryKey())const onCancel = () => {close()form.resetFields()}const onOk = async () => {await editTask({...editingTask, ...form.getFieldsValue()})close()}useEffect(() => {form.setFieldsValue(editingTask)}, [form, editingTask])return <ModalforceRender={true}onCancel={onCancel}onOk={onOk}okText={"确认"}cancelText={"取消"}confirmLoading={editLoading}title={"编辑任务"}open={!!editingTaskId}><Form {...layout} initialValues={editingTask} form={form}><Form.Itemlabel={"任务名"}name={"name"}rules={[{ required: true, message: "请输入任务名" }]}><Input /></Form.Item><Form.Item label={"经办人"} name={"processorId"}><UserSelect defaultOptionName={"经办人"} /></Form.Item><Form.Item label={"类型"} name={"typeId"}><TaskTypeSelect /></Form.Item></Form></Modal>
}
注意:与
Drawer一样,在Modal组件中使用通过useForm()提取的form绑定的Form时,需要添加forceRender属性,否则在页面打开时绑定不到会有报错,参见:【实战】React 实战项目常见报错 —— Instance created by ‘useForm’ is not connected to any Form element. Forget…
编辑:src\screens\ViewBoard\index.tsx(引入 TaskModal):
...
import { TaskModal } from "./components/taskModal";export const ViewBoard = () => {...return (<ViewContainer>...<TaskModal/></ViewContainer>);
};
...
编辑:src\screens\ViewBoard\components\ViewboardCloumn.tsx(引入 useTasksModal 使得点击 任务卡片 可以打开 TaskModal 进行编辑):
...
import { useTasksModal, useTasksSearchParams } from "../utils";
...export const ViewboardColumn = ({ viewboard }: { viewboard: Viewboard }) => {...const { startEdit } = useTasksModal()return (<Container>...<TasksContainer>{tasks?.map((task) => (<Card onClick={() => startEdit(task.id)} style={{ marginBottom: "0.5rem", cursor: 'pointer' }} key={task.id}>...</Card>))}...</TasksContainer></Container>);
};
...
查看功能和效果,点击 任务卡片 后 TaskModal 出现,编辑并确认后即可看到修改后的任务(用了乐观更新,完全无感):

8.看板和任务删除功能
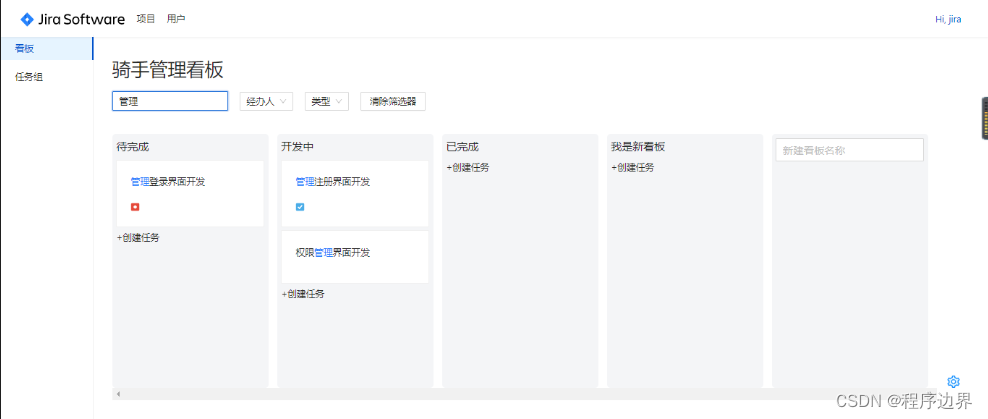
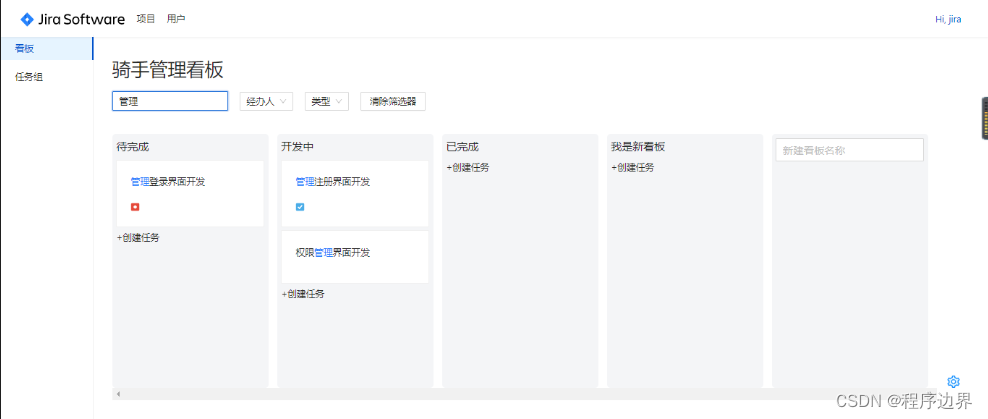
接下来先实现一个小功能,搜索结果中关键字高亮
新建 src\screens\ViewBoard\components\mark.tsx:
export const Mark = ({name, keyword}: {name: string, keyword: string}) => {if(!keyword) {return <>{name}</>}const arr = name.split(keyword)return <>{arr.map((str, index) => <span key={index}>{str}{index === arr.length -1 ? null : <span style={{ color: '#257AFD' }}>{keyword}</span>}</span>)}</>
}
编辑 src\screens\ViewBoard\components\ViewboardCloumn.tsx(引入 Task 并将 TaskCard 单独提取出来):
...
import { Task } from "types/Task";
import { Mark } from "./mark";...const TaskCard = ({task}: {task: Task}) => {const { startEdit } = useTasksModal();const { name: keyword } = useTasksSearchParams()return <CardonClick={() => startEdit(task.id)}style={{ marginBottom: "0.5rem", cursor: "pointer" }}key={task.id}><p><Mark keyword={keyword} name={task.name}/></p><TaskTypeIcon id={task.id} /></Card>
}export const ViewboardColumn = ({ viewboard }: { viewboard: Viewboard }) => {const { data: allTasks } = useTasks(useTasksSearchParams());const tasks = allTasks?.filter((task) => task.kanbanId === viewboard.id);return (<Container><h3>{viewboard.name}</h3><TasksContainer>{tasks?.map((task) => <TaskCard task={task}/>)}<CreateTask kanbanId={viewboard.id} /></TasksContainer></Container>);
};
...
查看效果:

下面开始开发删除功能
编辑 src\utils\viewboard.ts(创建并导出 useDeleteViewBoard):
...
export const useDeleteViewBoard = (queryKey: QueryKey) => {const client = useHttp();return useMutation((id?: number) =>client(`kanbans/${id}`, {method: "DELETE",}),useDeleteConfig(queryKey));
};
编辑 src\screens\ViewBoard\components\ViewboardCloumn.tsx:
...
import { Button, Card, Dropdown, MenuProps, Modal, Row } from "antd";
import { useDeleteViewBoard } from "utils/viewboard";...export const ViewboardColumn = ({ viewboard }: { viewboard: Viewboard }) => {const { data: allTasks } = useTasks(useTasksSearchParams());const tasks = allTasks?.filter((task) => task.kanbanId === viewboard.id);return (<Container><Row><h3>{viewboard.name}</h3><More viewboard={viewboard}/></Row><TasksContainer>{tasks?.map((task) => <TaskCard task={task}/>)}<CreateTask kanbanId={viewboard.id} /></TasksContainer></Container>);
};const More = ({ viewboard }: { viewboard: Viewboard }) => {const {mutateAsync: deleteViewBoard} = useDeleteViewBoard(useViewBoardQueryKey())const startDelete = () => {Modal.confirm({okText: '确定',cancelText: '取消',title: '确定删除看板吗?',onOk() {deleteViewBoard(viewboard.id)}})}const items: MenuProps["items"] = [{key: 1,label: "删除",onClick: startDelete,},];return <Dropdown menu={{ items }}><Button type="link" onClick={(e) => e.preventDefault()}>...</Button></Dropdown>
}
...
测试一下删除看板,功能正常
下面是删除任务功能
编辑 src\utils\task.ts(创建并导出 useDeleteTask):
...
export const useDeleteTask = (queryKey: QueryKey) => {const client = useHttp();return useMutation((id?: number) =>client(`tasks/${id}`, {method: "DELETE",}),useDeleteConfig(queryKey));
};
编辑 src\screens\ViewBoard\components\taskModal.tsx:
...
import { useDeleteTask, useEditTask } from "utils/task";export const TaskModal = () => {...const { mutateAsync: deleteTask } = useDeleteTask(useTasksQueryKey());...const startDelete = () => {close();Modal.confirm({okText: '确定',cancelText: '取消',title: '确定删除看板吗?',onOk() {deleteTask(Number(editingTaskId));}})}return (<Modal {...}><Form {...}>...</Form><div style={{ textAlign: 'right' }}><Button style={{fontSize: '14px'}} size="small" onClick={startDelete}>删除</Button></div></Modal>);
};
测试一下删除任务,功能正常
部分引用笔记还在草稿阶段,敬请期待。。。
相关文章:

【实战】十一、看板页面及任务组页面开发(三) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十五)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

金额千位符自定义指令
自定义指令文件 moneyFormat.js /*** v-money 金额千分位转换*/export default {inserted: inputFormatter({// 格式化函数formatter(num, util) {if(num null || num || num undefined || typeof(num) undefined){return }if(util 万元 || util 万){return formatMone…...

请不要用 JSON 作为配置文件,使用JSON做配置文件的缺点
我最近关注到有的项目使用JSON作为配置文件。我觉得这不是个好主意。 这不是JSON的设计目的,因此也不是它擅长的。JSON旨在成为一种“轻量级数据交换格式”,并声称它“易于人类读写”和“易于机器解析和生成”。 作为一种数据交换格式,JSON是…...

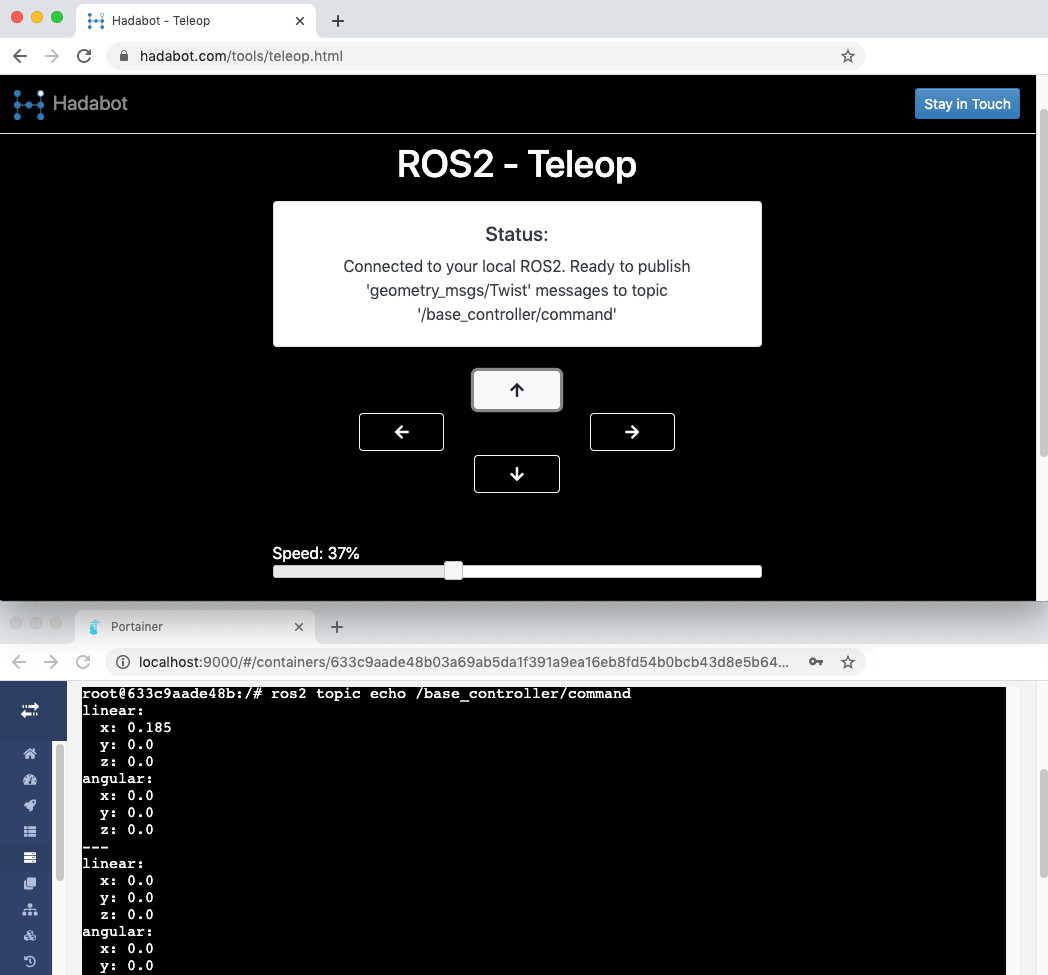
Hadabot:从网络浏览器操作 ROS2 远程控制器
一、说明 Hadabot Hadabot是一个学习ROS2和机器人技术的机器人套件。使用 Hadabot,您将能够以最小的挫败感和恐吓来构建和编程物理 ROS2 机器人。Hadabot套件目前正在开发中。它将仅针对ROS2功能,并强调基于Web的用户界面。 随着开发的进展&a…...

Kotlin 协程
Kotlin 协程(Coroutines)是一种轻量级的并发编程解决方案,旨在简化异步操作和多线程编程。它提供了一种顺序和非阻塞的方式来处理并发任务,使得代码可以更加简洁和易于理解。Kotlin 协程通过提供一套高级 API,使并发代…...

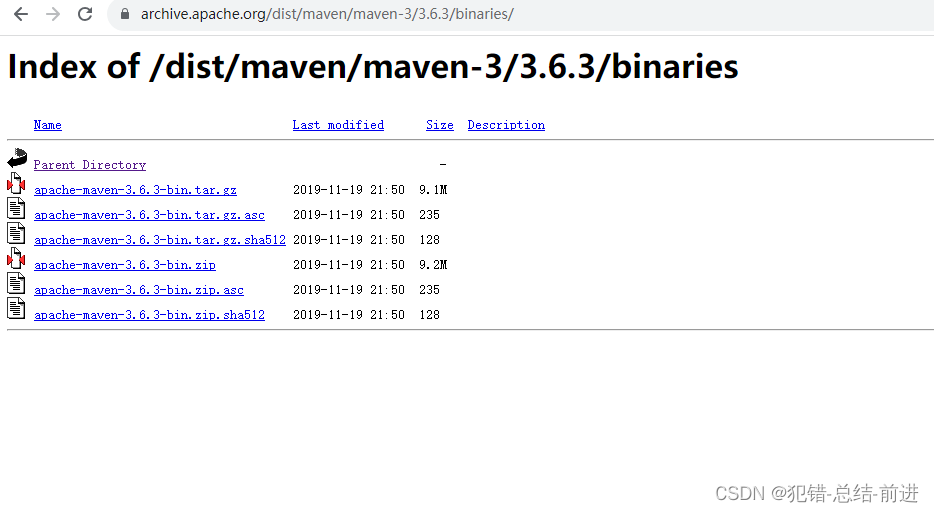
maven 从官网下载指定版本
1. 进入官网下载页面 Maven – Download Apache Maven 点击下图所示链接 2. 进入文件页,选择需要的版本 3. 选binaries 4. 选文件,下载即可...

数据结构---串(赋值,求子串,比较,定位)
目录 一.初始化 顺序表中串的存储 串的链式存储 二.赋值操作:将str赋值给S 链式表 顺序表 三.复制操作:将chars复制到str中 链式表 顺序表 四.判空操作 链式表 顺序表 五.清空操作 六.串联结 链式表 顺序表 七.求子串 链式表 顺序表…...

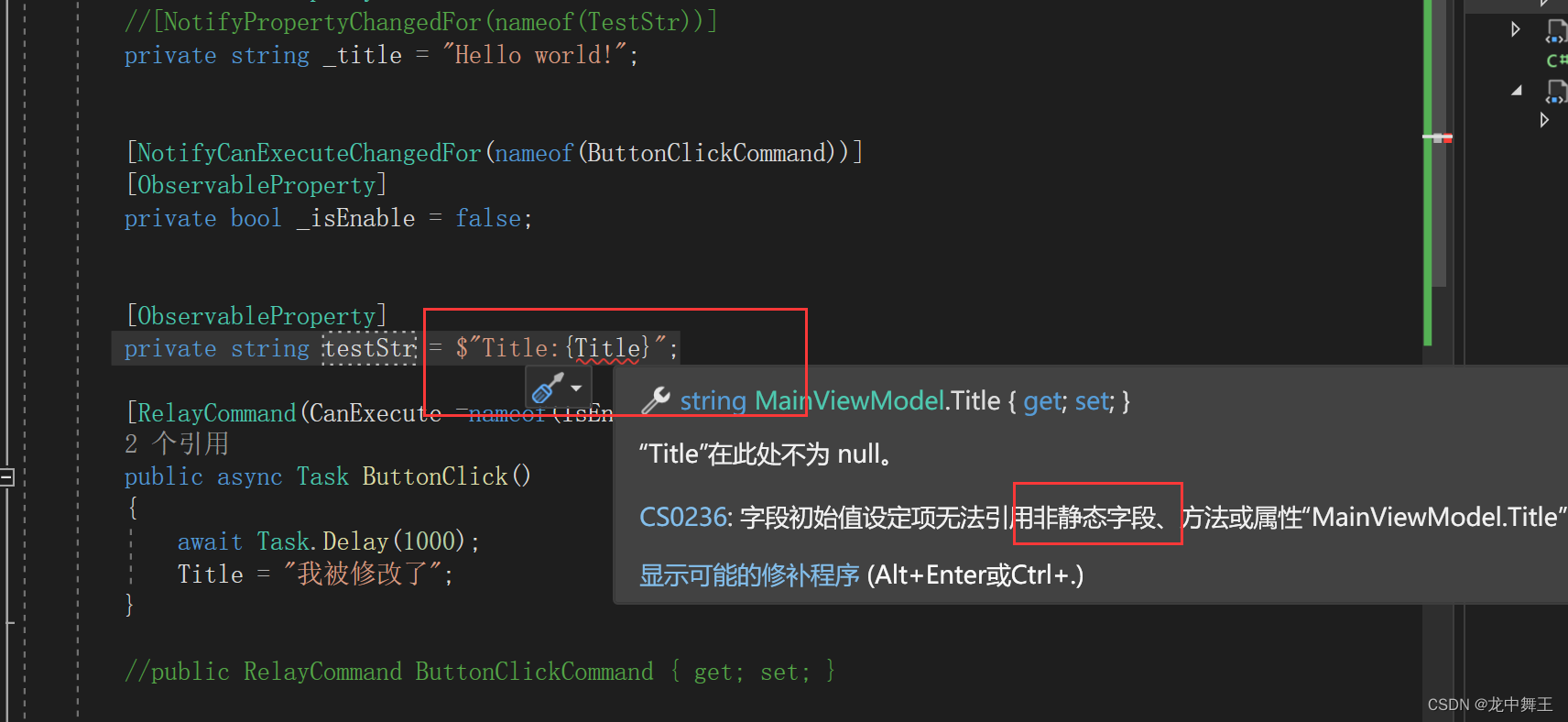
WPF CommunityToolkit.Mvvm
文章目录 前言ToolkitNuget安装简单使用SetProperty,通知更新RealyCommandCanExecute 新功能,代码生成器ObservablePropertyNotifyCanExecuteChangedForRelayCommand其他功能对应关系 NotifyPropertyChangedFor 前言 CommunityToolkit.Mvvm(…...

Vue开发中如何解决国际化语言切换问题
Vue开发中如何解决国际化语言切换问题 引言: 在如今的全球化时代,应用程序的国际化变得越来越重要。为了让不同地区的用户能够更好地使用应用程序,我们需要对内容进行本地化,以适应不同语言和文化环境。对于使用Vue进行开发的应用…...

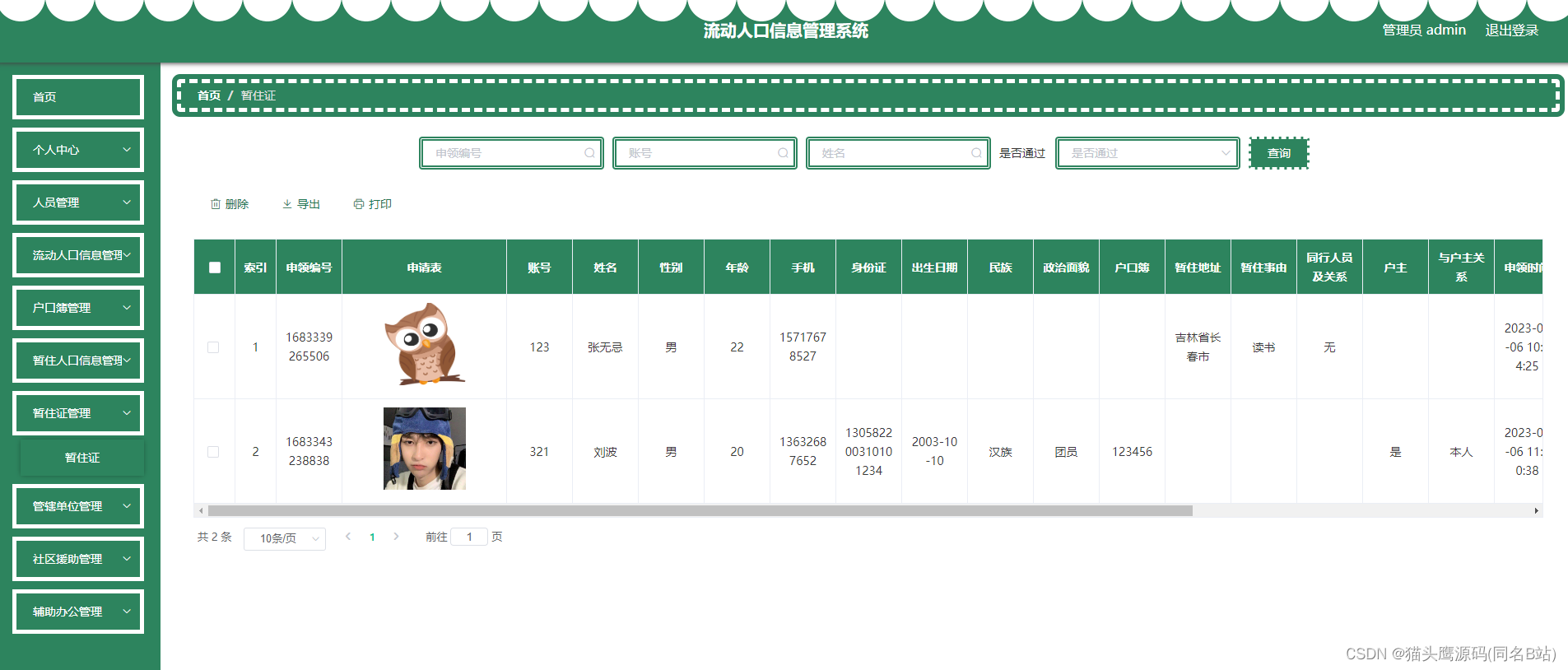
基于springboot+vue的流动人口登记系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

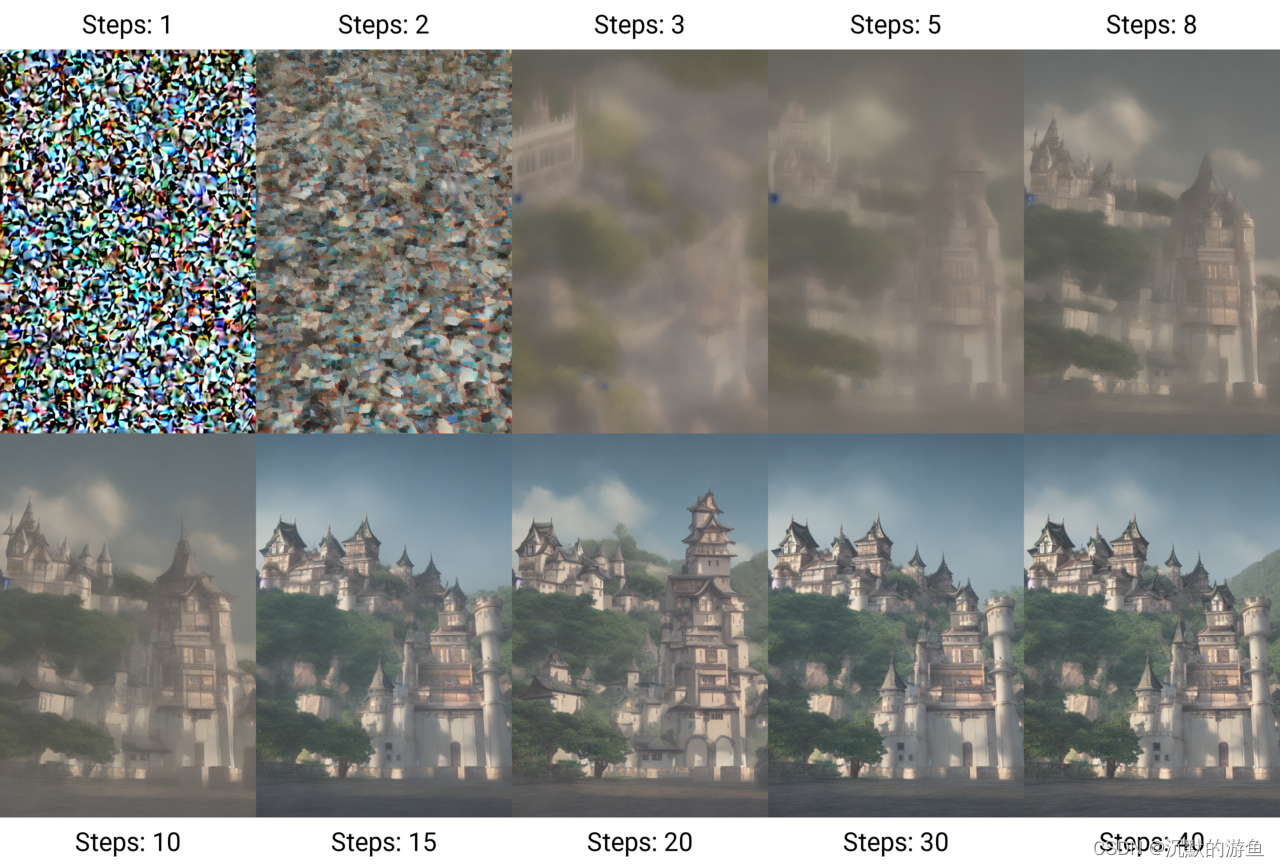
Stable Diffusion的使用以及各种资源
Stable Diffsuion资源目录 SD简述sd安装模型下载关键词,描述语句插件管理controlNet自己训练模型 SD简述 Stable Diffusion是2022年发布的深度学习文本到图像生成模型。它主要用于根据文本的描述产生详细图像,尽管它也可以应用于其他任务,如…...

Redis 分布式锁的实现方式
一般来说,在对数据进行“加锁”时,程序首先需要通过获取(acquire)锁来得到对数据排他性访问的能力,然后才能对数据执行一系列操作,最后还要将锁释放(release)给其他程序。 对于能够…...

VMware上搭建的虚拟机突然本地无法连接服务器
长时间没有使用VMware 虚拟机了,今天突然登录上去,启动虚拟服务器后发现本地等不了了, 经过排查发现是开启了:VirtualBox Host-Only Network 关闭之后就本机就可以直连服务器了...

JDBC回顾
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 JDBC回顾 前言一、JDBC1.JDBC是什么?2.如何使用?(1)注册驱动(2)获取连接(3)操作…...

mq 消息队列 mqtt emqx ActiveMQ RabbitMQ RocketMQ
省流: 十几年前,淘宝的notify,借鉴ActiveMQ。京东的ActiveMQ集群几百台,后面改成JMQ。 Linkedin的kafka,因为是scala,国内很多人不熟。淘宝的人把kafka用java写了一遍,取名metaq,后…...

沃尔玛卖家必看!解决订单被Kan、Feng号问题的终极方案!
近期有很多沃尔玛卖家和工作室联系到我提到说在沃尔玛平台上下单,买家号出现副款义常订单被k掉,是什么原因、我们该如何去解决呢? 以下是一些可能导至你的测评订单被k单的原因: 1.技术问题:有时,网站或系…...

浅谈日常使用的 Docker 底层原理-三大底座
适合的读者,对Docker有过简单了解的朋友,想要进一步了解Docker容器的朋友。 前言 回想我这两年,一直都是在使用 Docker,看过的视频、拜读过的博客,大都是在介绍 Docker 的由来、使用、优点和发展趋势,但对…...

前端面试:【DOM】编织网页的魔法
嘿,亲爱的代码魔法师!在JavaScript的奇幻世界里,有一项强大的技能,那就是DOM操作。DOM(文档对象模型)操作允许你选择、修改和创建网页元素,就像是在编织一个魔法的网页。 1. 什么是DOMÿ…...

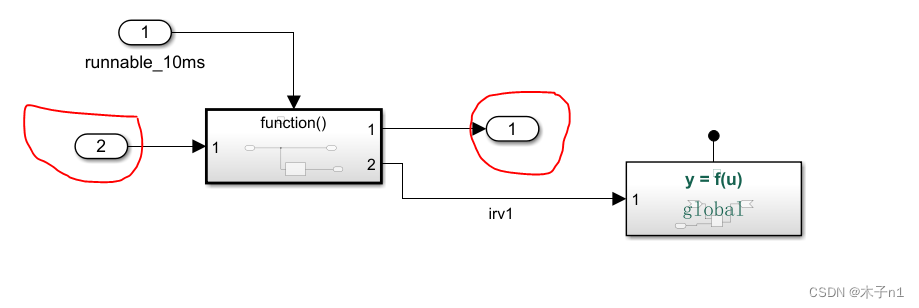
基于MATLAB开发AUTOSAR软件应用层Code mapping专题-part 2 Inport和Outports 标签页介绍
上篇我们介绍了Function页的内容,这篇我们介绍Inports和Outports页的内容,这里我们再次强调一个概念,code mapping是以simulink的角度去看的,就是先要在模型中建立simulink模块,在code mapping里映射他要对应的autosar的元素,之后生成代码时的c语言的名字是以Autosar的元…...

第9步---MySQL的索引和存储引擎
第9步---MySQL的索引和存储引擎 1.索引 1.1分类 索引可以快速的找出具有特定值的行。不用从头开始进行寻找了。 类别 hash和btree hash 根据字段值生生成一个hash的值 快速的进行定位到对应的行的值 可能会出现相同的值,找到对应的空间会出现对应的值 btree树…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...
