cornerstoneJS加载图片(base、矩阵)
cornerstoneJS默认加载dicom影像数据,将识别到的dicom数据转换成imageData数据,在界面上展示。故,cornerstoneJS也可直接加载imageData。
imageData数据的data是一个数组,每四个元素代表一个点,四个元素分别表示R、G、B、A,即三元素 + 透明度。
具体代码如下:
function getExampleImage(imgId,pixelData) {const width = 512const height = 512function loadPixelData () {const canvas = document.createElement('canvas')const img = document.createElement('img')img.src = imgId// 用canvas获取图像数据的像素矩阵(数组)canvas.width = widthcanvas.height = heightcanvas.getContext('2d').drawImage(img, 0, 0)const pixelDataObj = canvas.getContext('2d').getImageData(0, 0, canvas.width, canvas.height) // 获取画布上的图像像素矩阵return pixelDataObj.data// 若是imageData数据,假如矩阵数据为:pixelData,则函数中以上操作直接取消,直接返回pixelData// return pixelData}const image = {imageId: imageId,minPixelValue: 0,maxPixelValue: 255,slope: 1.0,intercept: 0,windowCenter: 127,windowWidth: 256,getPixelData: loadPixelData, // 要求图像的像素矩阵rows: height,columns: width,height: height,width: width,color: true, // 注意:为彩色图像rgba: false, // 注意:使用rgbs表示(canvas直接导出)columnPixelSpacing: 0.8984375,rowPixelSpacing: 0.8984375,sizeInBytes: width * height * 4}return {promise: new Promise((resolve) => {resolve(image)}),cancelFn: undefined}
}
应用:
/**
* base64:图片的base64数据
*/const image = getExampleImage(base64).promise // 矩阵数据
/**
* fil1:1:自定义名称,可以随意更改
* matrix:矩阵数据
*/// const image = getExampleImage('fil1:1', matrix).promise // 矩阵数据// 以上两种方式都可使用const viewport = cornerstone.getDefaultViewportForImage(this.element, image)// this.element:元素,代表在此元素下创建canvas,渲染图片cornerstone.displayImage(this.element, image, viewport)
相关文章:
)
cornerstoneJS加载图片(base、矩阵)
cornerstoneJS默认加载dicom影像数据,将识别到的dicom数据转换成imageData数据,在界面上展示。故,cornerstoneJS也可直接加载imageData。 imageData数据的data是一个数组,每四个元素代表一个点,四个元素分别表示R、G、…...

3.Trunc截断函数用法
TRUNC函数用于对值进行截断 用法有两种:TRUNC(NUMBER)表示截断数字,TRUNC(date)表示截断日期 (1)截断数字 格式:TRUNC(n1,n2),n1表示被截断的数字…...

腾讯云 CODING 荣获 TiD 质量竞争力大会 2023 软件研发优秀案例
点击链接了解详情 8 月 13-16 日,由中关村智联软件服务业质量创新联盟主办的第十届 TiD 2023 质量竞争力大会在北京国家会议中心召开。本次大会以“聚焦数字化转型 探索智能软件研发”为主题,聚焦智能化测试工程、数据要素、元宇宙、数字化转型、产融合作…...

VSCode如何为远程安装预设(固定)扩展
背景 在使用VSCode进行远程开发时(python开发之远程开发工具选择_CodingInCV的博客-CSDN博客),特别是远程的机器经常变化时(如机器来源于动态分配),每次连接新的远程时,都不得不手动安装一些开…...

一文解析HTTP与HTTPS,它们的区别和联系
一文解析HTTP与HTTPS,它们的区别和联系 HTTP和HTTPS之间不同点 尽管HTTP和HTTPS在安全性方面存在差异,但它们仍然共享许多相同的基本特征和功能。这些相同点使得HTTP成为广泛应用的标准协议,并且HTTPS作为更安全的替代方案被广泛采用。HTTP…...

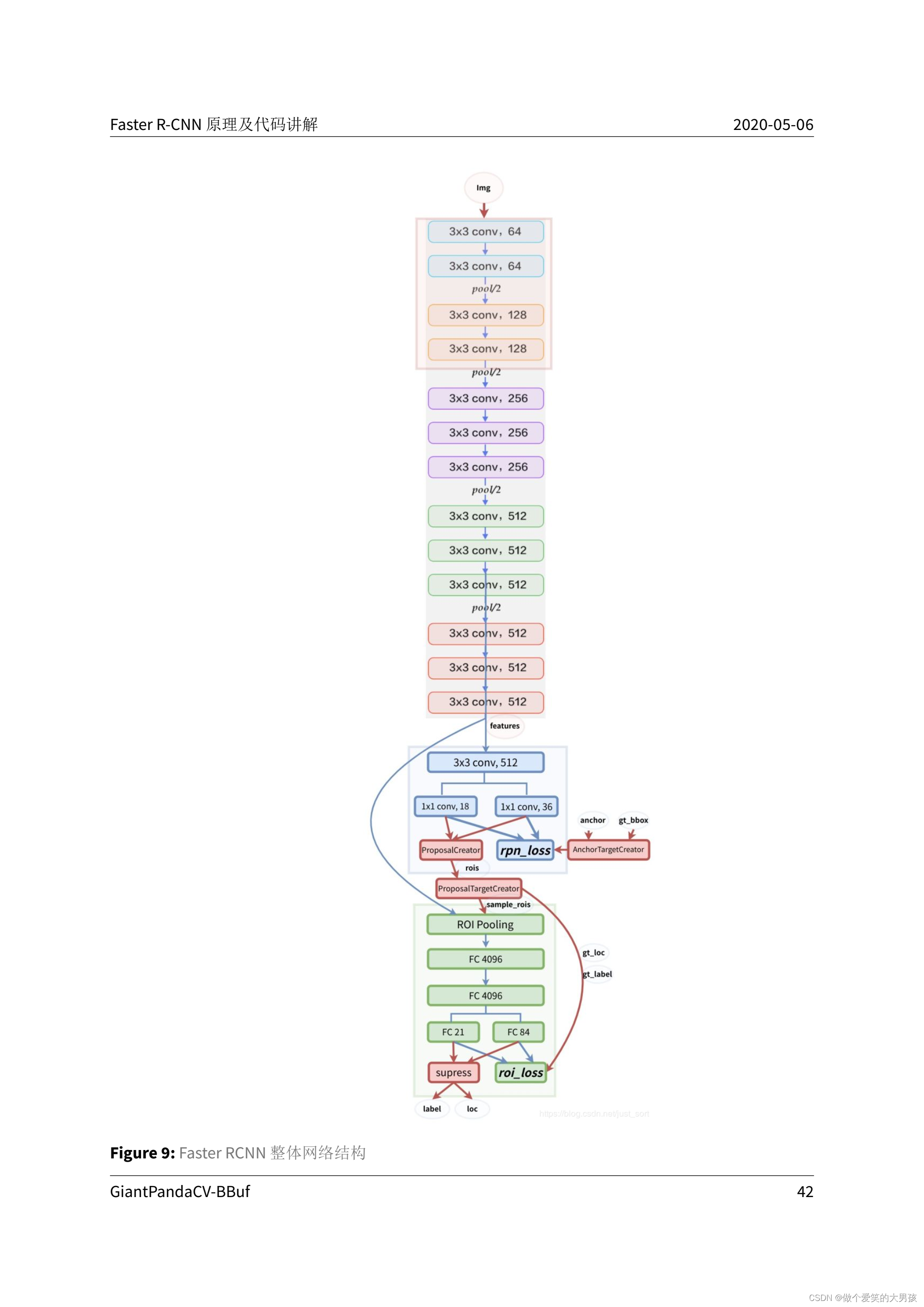
Faster RCNN网络数据流总结
前言 在学习Faster RCNN时,看了许多别人写的博客。看了以后,对Faster RCNN整理有了一个大概的了解,但是对训练时网络内部的数据流还不是很清楚,所以在结合这个版本的faster rcnn代码情况下,对网络数据流进行总结。以便…...

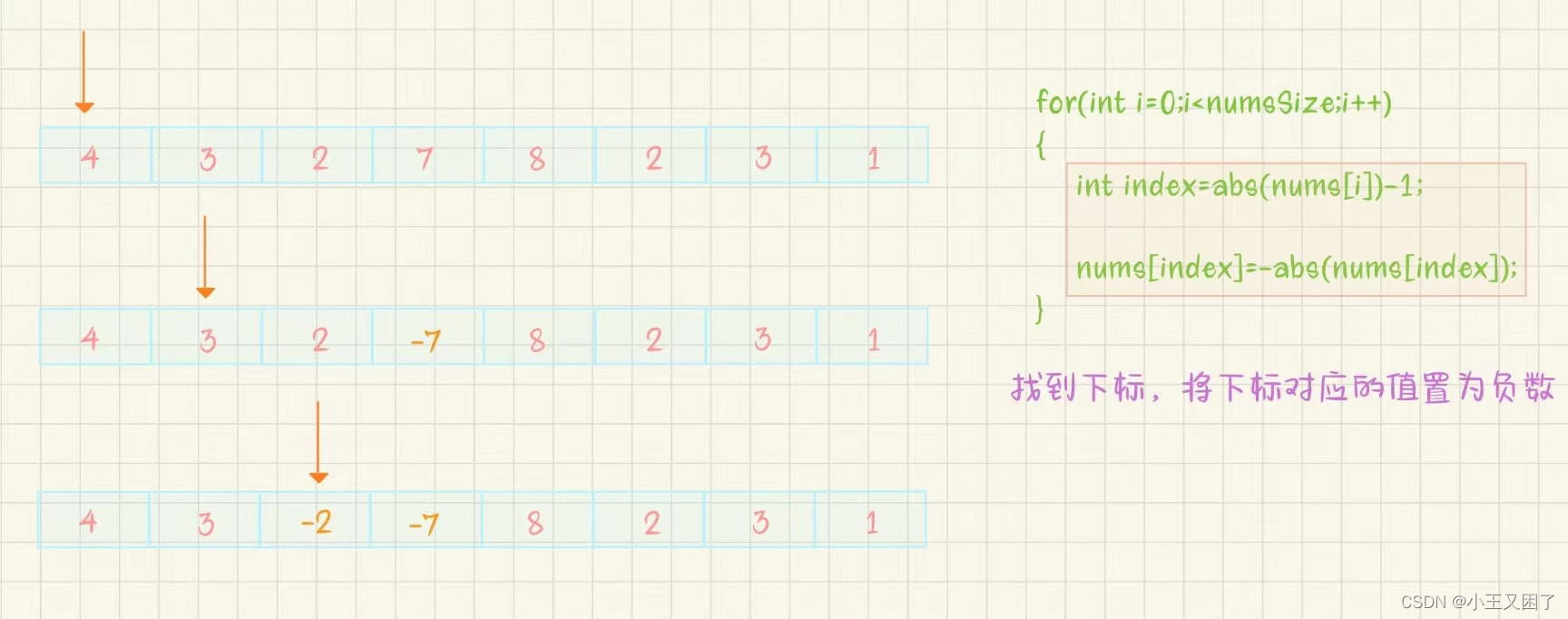
拒绝摆烂!C语言练习打卡第五天
🔥博客主页:小王又困了 📚系列专栏:每日一练 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、选择题 📝1.第一题 📝2.第二题 Ὅ…...
导致错误)
关于LambdaQueryWrapper.or()导致错误
这个是原始的代码,到导致一个问题,后面所有的内容,都在这个or的右边,也就是整个查询语句就这一个or,而很明显( xxx or xxx)and()这才是我们要的,所以需要将这…...

Day17-Node后端身份认证-JWT
Day17-Node后端身份验证 一 密码加密 1 MD5加密 创建MD5.js//node提供了一个内置模块crypto用于密码加密 const crypto = require("crypto")module.exports.getMd5 = function(password){const md5...

onvif中imaging setting图像画质总结!
前言: 大家好,今天给大家来分享一篇关于图像质量的内容,这个内容是我在做onvif中的imaging setting的时候,关注到里面有关于: brightness(亮度)color saturation(色彩饱和度)contrast(对比度)sharpness(锐度)white balance(白平衡…...
)
not in效率低(MYSQL的Not IN、not EXISTS如何优化)
【版权所有,文章允许转载,但须以链接方式注明源地址,否则追究法律责任】【创作不易,点个赞就是对我最大的支持】 前言 仅作为学习笔记,供大家参考 总结的不错的话,记得点赞收藏关注哦! 目录 …...

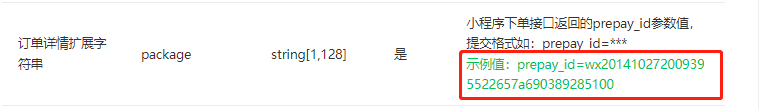
微信小程序拉起支付报: 调用支付JSAPI缺少参数: total_fee
1. 调用支付JSAPI缺少参数: total_fee 2. 检查返回给前端调起支付的参数是否正确 一开始是params.put("package", prepay_id); 回来改回params.put("package", "prepay_id"prepay_id);...

Thinkphp6 如何 生成二维码
最近需要用到使用到二维码,需要将对应的网址输出生成二维码,Thinkphp6实现还是比较简单的: 第一步:安装 think-qrcode composer require dh2y/think-qrcode第二步:在对应的控制器使用 use dh2y\qrcode\QRcode;第三步&a…...

01.机器学习引言
1.机器学习的步骤 1. 数据搜集 其中数据划分,是将数据集分为训练集、验证集和测试集(通常不考虑时间) 2. 数据清洗 3. 特征工程 提取对象:原始数据(特征提取一般在特征选择之前) 提取目的:…...

结构型(二) - 桥接模式
一、概念 桥接模式(Bridge Pattern):是用于把抽象化与实现化解耦,使得二者可以独立变化。它通过提供抽象化和实现化之间的桥接结构,来实现二者的解耦。 另一种理解方式:一个类存在两个(或多个…...

多维时序 | MATLAB实现WOA-CNN-GRU-Attention多变量时间序列预测
多维时序 | MATLAB实现WOA-CNN-GRU-Attention多变量时间序列预测 目录 多维时序 | MATLAB实现WOA-CNN-GRU-Attention多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 MATLAB实现WOA-CNN-GRU-Attention多变量时间序列预测,WOA-CNN-GR…...

C#与西门子PLC1500的ModbusTcp服务器通信1--项目背景
最近在一个120万元的项目中,涉及到modbustcp通信,我作为软件总工负责项目的通信程序开发,modbus是一个在工业自动化领域中的通信协议,可以是modbusrtu,modbusascii,modbustcp三个形式,具体来说是…...

Socks5代理与IP代理:网络安全与爬虫之道
1. Socks5代理的多功能性 Socks5代理是一种支持TCP和UDP协议的代理技术,适用范围广泛。不同于传统HTTP代理,Socks5代理在传输数据时更为灵活,可以满足实时数据传输的需求,适用于在线游戏、视频流等场景。此外,Socks5代…...
苹果电脑怎么录屏?步骤详解,看到就是赚到
苹果电脑作为一款受欢迎的高性能设备,不仅在日常工作中发挥着重要作用,还可以用于创造内容,如录制屏幕内容。录屏功能能够帮助用户将屏幕上的活动记录成视频,方便分享、演示或存档。可是您知道苹果电脑怎么录屏吗?通过…...

vb毕业生管理系统设计与实现
【摘要】 本毕业生管理系统是使用VB和ACCESS数据库为开发工具开发的一个全新的管理系统(MIS)。开发出的软件可以在任何一个装有VB环境的机器上运行。本毕业生管理系统包括六个子模块:用户登陆模块、学籍管理模块、学生成绩模块、毕业设计选题模块、毕业设计成绩管理模块、系…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
