VSCode好用的插件
文章目录
- 前言
- 1.Snippet Creator & easy snippet(自定义代码)
- 2.Indent Rainbow(代码缩进)
- 3.Chinese (Simplified) Language Pack(中文包)
- 4.Path Intellisense(路径提示)
- 5.Beautify(格式化)
- 6. Bracket Pair Colorizer(不同括号颜色)
- 7.open in browser(打开浏览器)
- 8.HTML CSS Support(HTML&CSS自动补齐)
- 9.JavaScript (ES6) code snippets(ES6语法提示)
- 10.JSON(JSON管理)
- 11.IntelliJ IDEA Keybindings
- 12.Error Lens(错误提示)
- 13.Image Preview(图片在线预览)
- 其他VSCode文章
前言
好用的插件可以快速提升开发者的生产力,下面介绍个人比较常用的VSCode插件。
VSCode插件安装

1.Snippet Creator & easy snippet(自定义代码)
-
snippet-creator适合快速输入,如果要进一步调整,那就需要用到easy snippet了。虽然easy snippet也有快速插入的功能,但貌似有点问题
-
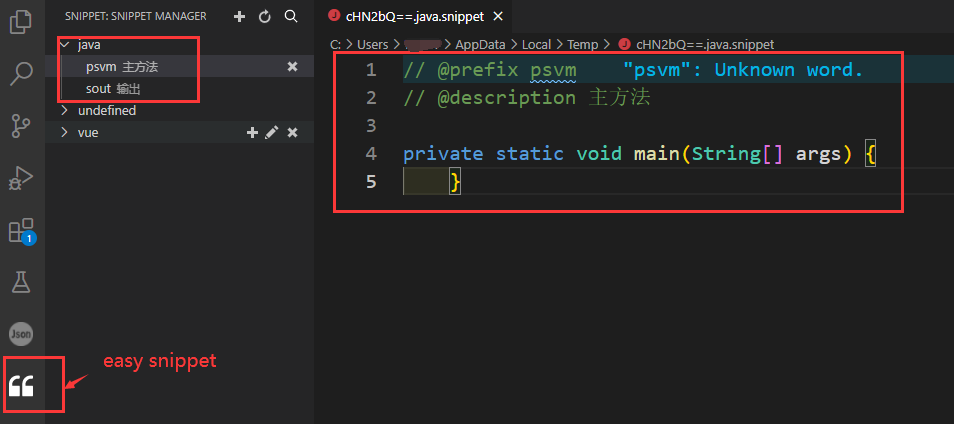
easy snippet有个单独的视图界面,在这个界面中分组列出了所有的用户代码片段,可以在这个视图中进行删除,编辑,新增
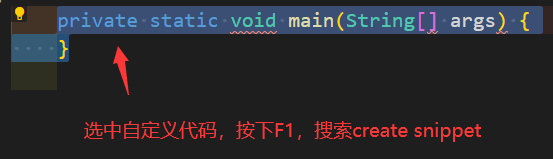
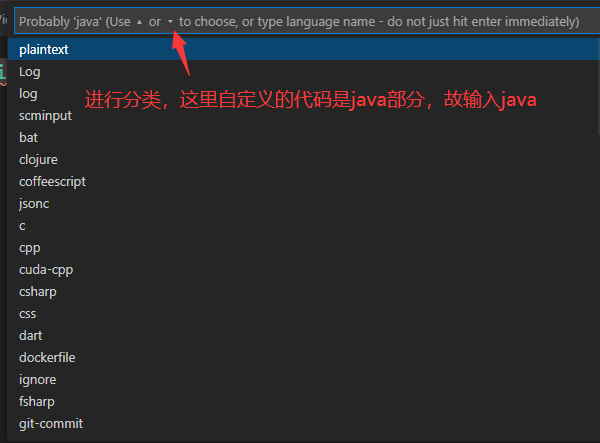
使用方法:编写自定义代码,全选后->F1(或ctrl+shift+p)->create snippet->名称->按键(快捷键设置)->描述。
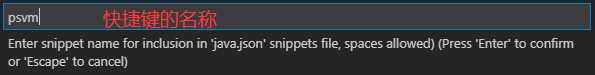
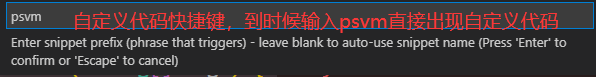
1)编写自定义代码,全选后,按下F1,搜索create snippet


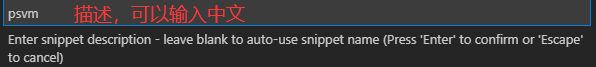
2)分别设置名称,按键(快捷键设置)和描述




3)结果图,以后只需要按下psvm就可加载如下代码

2.Indent Rainbow(代码缩进)
Indent Rainbow使用颜色编码可以更轻松地跟踪特定代码块的起始和结束位置。通过这个扩展,你只需要跟随颜色,就可以轻松地浏览你的代码,更好地理解和管理代码的结构。

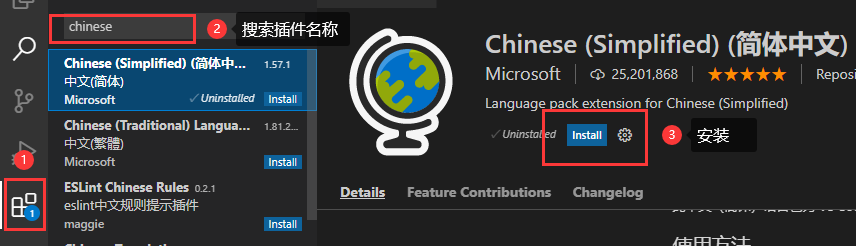
3.Chinese (Simplified) Language Pack(中文包)

4.Path Intellisense(路径提示)

5.Beautify(格式化)
格式化 html ,js,css

6. Bracket Pair Colorizer(不同括号颜色)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

7.open in browser(打开浏览器)
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

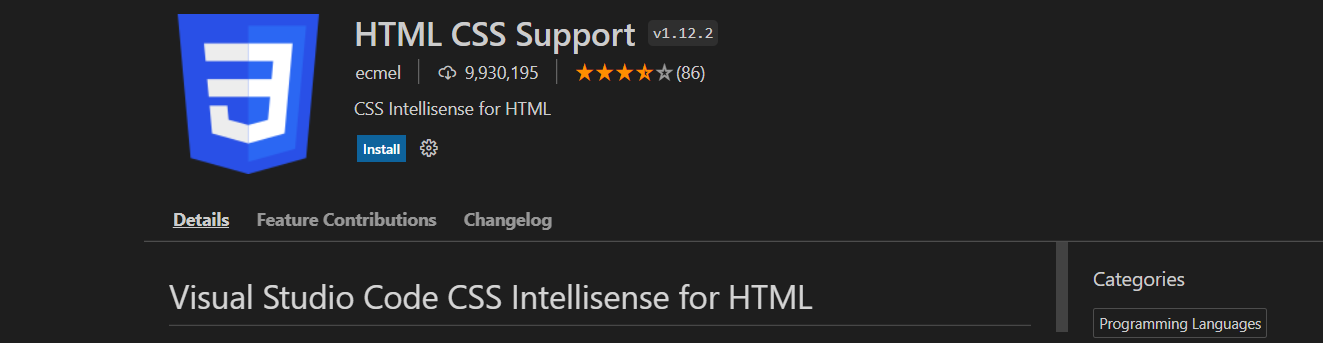
8.HTML CSS Support(HTML&CSS自动补齐)
在编写样式表的时候,自动补全功能大大缩减了编写时间。
9.JavaScript (ES6) code snippets(ES6语法提示)

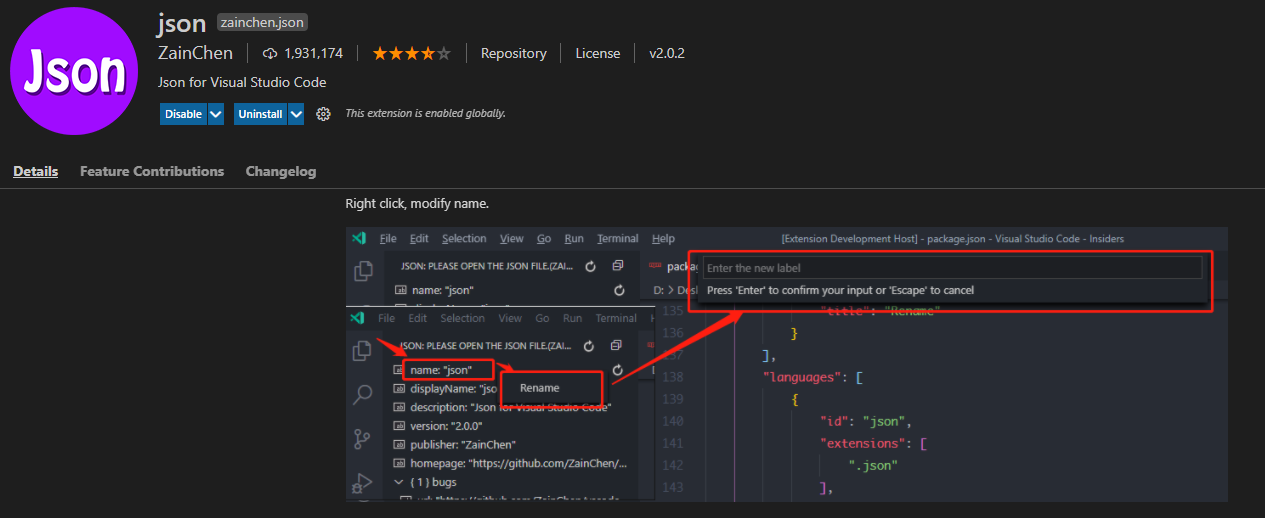
10.JSON(JSON管理)

11.IntelliJ IDEA Keybindings
安装VSCode的插件 IntelliJ IDEA Keybindings 即可在VSCode中使用IDEA的快捷键。

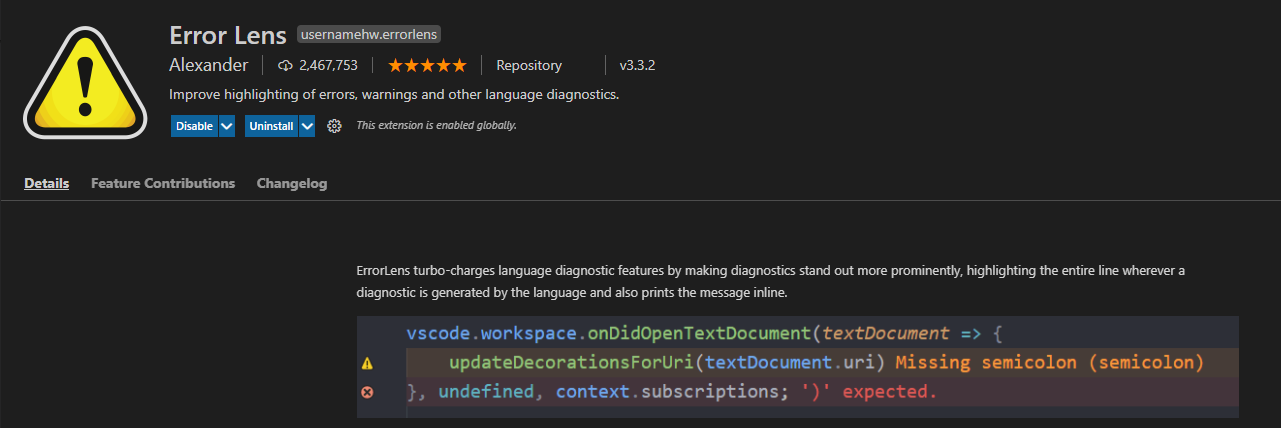
12.Error Lens(错误提示)

13.Image Preview(图片在线预览)

其他VSCode文章
- VSCode 注释后光标快速定位下一行
- VSCode如何部署C语言环境
相关文章:

VSCode好用的插件
文章目录 前言1.Snippet Creator & easy snippet(自定义代码)2.Indent Rainbow(代码缩进)3.Chinese (Simplified) Language Pack(中文包)4.Path Intellisense(路径提示)5.Beauti…...
)
js实现滚轮滑动到底部自动加载(完整版)
这里我们用vue实现(原生js相似), 这里我们用一个div当作一个容器; <div class="JL" @scroll="onScroll" ref="inin"> <div v-for="(item,index) in this.list" :key="index" > ....…...

如何限制PDF打印?限制清晰度?
想要限制PDF文件的打印功能,想要限制PDF文件打印清晰度,都可以通过设置限制编辑来达到目的。 打开PDF编辑器,找到设置限制编辑的界面,切换到加密状态,然后我们就看到 有印刷许可。勾选【权限密码】输入一个PDF密码&am…...

python计算模板图像与原图像各区域的相似度
目录 1、解释说明: 2、使用示例: 3、注意事项: 1、解释说明: 在Python中,我们可以使用OpenCV库进行图像处理和计算机视觉任务。其中,模板匹配是一种常见的方法,用于在一幅图像中识别出与给定…...

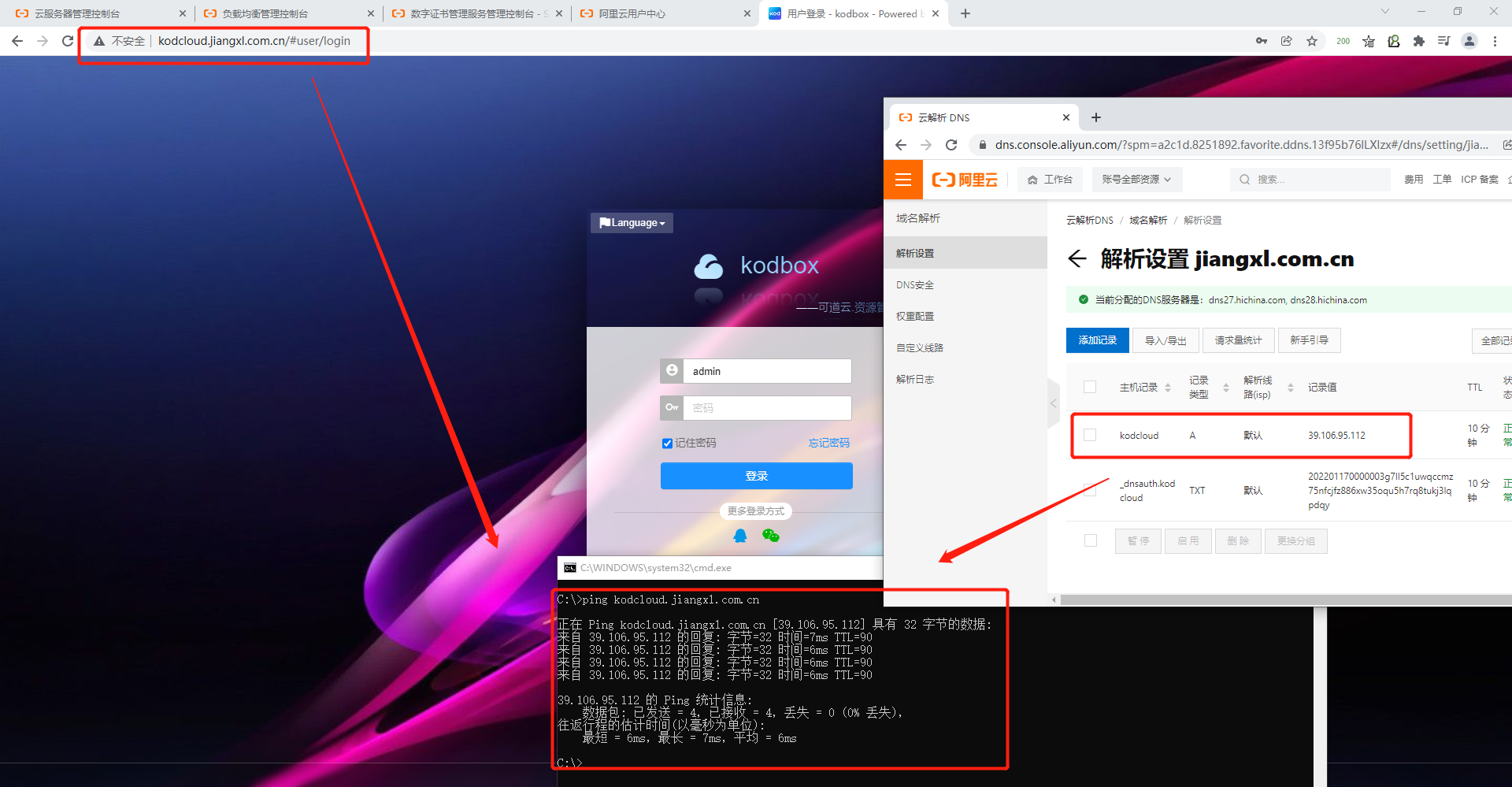
阿里云云解析DNS核心概念与应用
文章目录 1.DNS解析基本概念1.1.DNS基本介绍1.2.域名的分层结构1.3.DNS解析原理1.4.DNS递归查询和迭代查询的区别1.5.DNS常用的解析记录 2.使用DNS云解析将域名与SLB公网IP进行绑定2.1.进入云解析DNS控制台2.2.添加域名解析记录2.3.验证解析是否生效 1.DNS解析基本概念 DNS官方…...

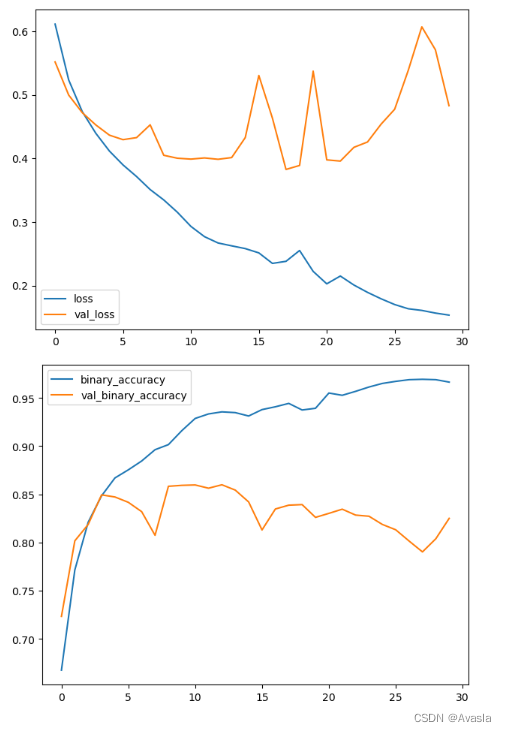
计算机竞赛 垃圾邮件(短信)分类算法实现 机器学习 深度学习
文章目录 0 前言2 垃圾短信/邮件 分类算法 原理2.1 常用的分类器 - 贝叶斯分类器 3 数据集介绍4 数据预处理5 特征提取6 训练分类器7 综合测试结果8 其他模型方法9 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 垃圾邮件(短信)分类算…...

compositionAPI
面试题:composition api相比于option api有哪些优势? 不同于reactivity api,composition api提供的函数很多是与组件深度绑定的,不能脱离组件而存在。 1. setup // component export default {setup(props, context){// 该函数在…...

vscode配置调试环境-windows系统
1. 下载Vscode 下载网址code.visualstudio.com 2. 安装vscode 直打开下载好的.exe文件进行安装即可 3.安装插件 4下载mingw编译器 4.1下载 下载网址sourceforge.net/projects/mingw-w64/files/ 下拉找到该位置,下载圈中的版本。下载速度有点慢 临时下载地址 htt…...

智慧城市能实现嘛?数字孪生又在其中扮演什么角色?
数字孪生智慧城市是将数字孪生技术与城市智能化相结合的新兴概念,旨在通过实时数字模拟城市运行,优化城市管理与服务,创造更智能、高效、可持续的城市环境。 在智慧城市中,数字孪生技术可以实时收集、分析城市各个方面的数据&…...

【置顶帖】关于博主/关于博客/博客大事记
关于博主 ● 信息安全从业者 ● 注册信息安全认证专家资质 ● CSDN认证业界专家、安全博客专家 、全栈安全领域优质创作者 ● 中国信通院【2021-GOLF IT新治理领导力论坛】演讲嘉宾 ● 安世加【2021-EISS企业信息安全峰会-上海】演讲嘉宾 ● CSDN【2022-隐私计算论坛】演讲嘉宾…...

华为数通方向HCIP-DataCom H12-821题库(单选题:01-20)
第01题 下面关于OSPF邻居关系和邻接关系描述正确的是 A、邻接关系由 OSPF的 DD 报文维护 B、OSPF 路由器在交换 Hello 报文之前必须建立邻接关系 C、邻居关系是从邻接关系中选出的为了交换路由信息而形成的关系 D、并非所有的邻居关系都可以成为邻接关系 答案:D 解析…...

Java【手撕双指针】LeetCode 11. “盛水最多的容器“, 图文详解思路分析 + 代码
文章目录 前言一、盛水最多的容器1, 题目2, 思路分析3, 代码展示 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法, 类和对象, 封装继承多态, 接口, 综合小练习图书管理系统等 📗 Java数据结构: 顺序表…...

vue3——递归组件的使用
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 一、使用场景 递归组件 的使用场景,如 无限级的菜单 ,接下来就用菜单的例子来学习 二、具体使用 先把菜单的基础内容写出来再说 父…...

【爬虫练习之glidedsky】爬虫-基础1
题目 链接 爬虫的目标很简单,就是拿到想要的数据。 这里有一个网站,里面有一些数字。把这些数字的总和,输入到答案框里面,即可通过本关。 思路 找到调用接口 分析response 代码实现 import re import requestsurl http://www.…...

计算机视觉入门 1)卷积分类器
目录 一、卷积分类器(The Convolutional Classifer)训练分类器 二、【代码示例】汽车卡车图片分类器步骤1. 导入数据步骤2 - 定义预训练模型步骤3 - 连接头部步骤4 - 训练模型 一、卷积分类器(The Convolutional Classifer) 卷积…...

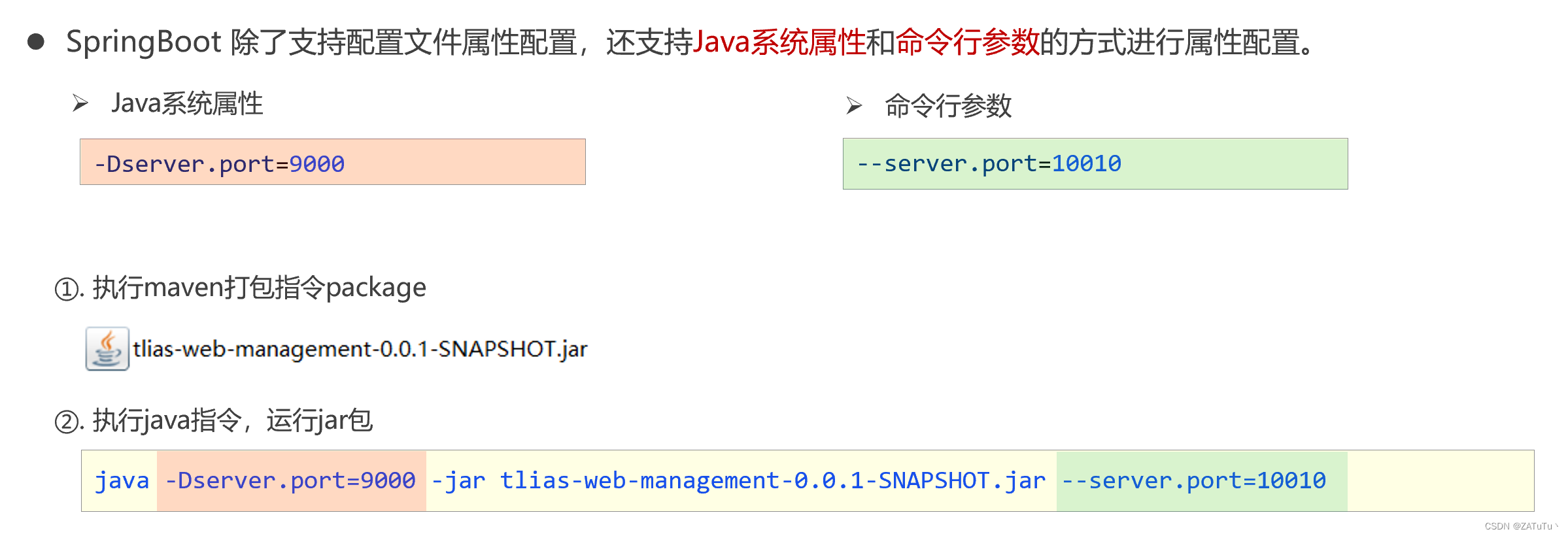
SpringBoot 配置优先级
一般而言,SpringBoot支持配置文件进行配置,即在resources下的application.properties或application.yml。 关于配置优先级而言, application.properties>application.yml>application.yaml 另外JAVA程序程序还支持java系统配置和命令行…...

钢筋的形变屈服度测量
钢筋力学性能检测方法与检测报告《建筑材料检测技术》杨丛慧 建筑形变检测锚点,本身无实质内容。 建筑的倾角和形变检测方法,工程测量学,李章树 毫米级的卫星位移定位 挠度检测。 赛格事件:SHM-Structural Health Monitoring…...

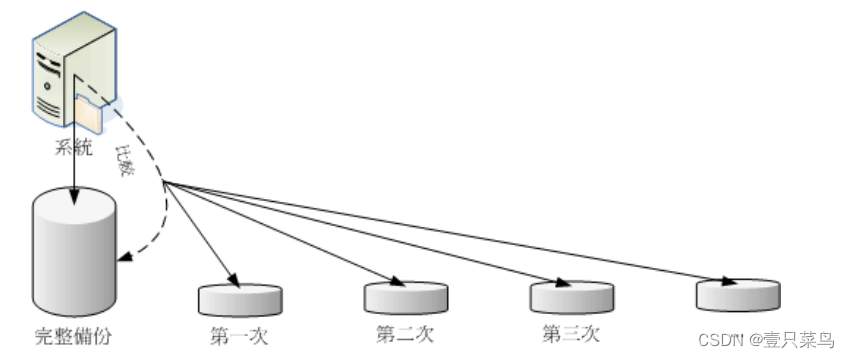
【BASH】回顾与知识点梳理(三十七)
【BASH】回顾与知识点梳理 三十七 三十七. 基础系统设定与备份策略37.1 系统基本设定网络设定 (手动设定与 DHCP 自动取得)手动设定 IP 网络参数(nmcli)自动取得 IP 参数(dhcp)修改主机名(hostnamectl) 37.2 日期与时间设定时区的显示与设定时间的调整用 ntpdate 手动网络校时 …...

智慧农场云养猪平台原来是这样的!
随着数字化和智能化的发展,农业行业也逐渐开始融入互联网技术,其中云养猪平台作为新兴的农业数字化解决方案之一,备受关注。本文将探讨如何开发一款具备专业、思考深度和逻辑性的云养猪平台。 一、前期准备阶段: 1.明确目…...

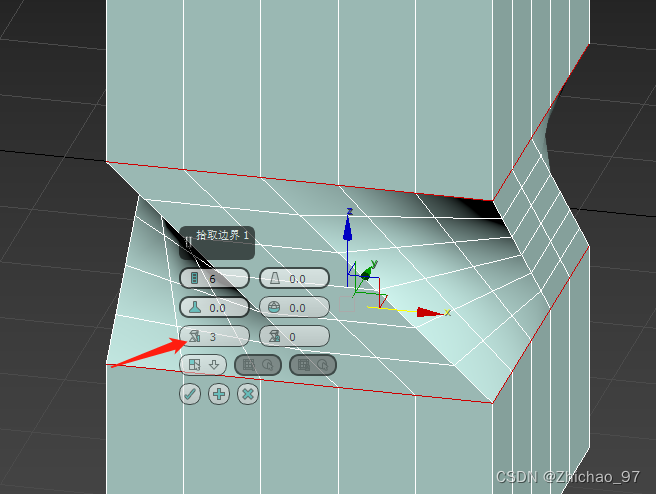
【3Ds Max】可编辑多边形“边界”层级的简单使用
目录 示例 (1)挤出 (2)插入顶点 (3)切角 (4)利用所选内容创建图形 (5)封口 (6)桥 示例 这里我们首先创建一个长方体ÿ…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...