解决vue2项目在IE11浏览器中无画面的兼容问题
解决vue2项目在IE11浏览器中无画面的兼容问题
- 背景介绍
- 当前网上能找打的教程
背景介绍
当前项目面临其他浏览器都可以运行,但是在IE11浏览器中出现白屏的现象,F12后台也没有报错,项目月底也要交付了。当前项目的vue版本为2.6.11,cli的版本为3。。
自己捣鼓了两天没搞出来,后来又喊了一位大神才用了大半天的时间解决了此问题。
当前网上能找打的教程
基于vue2和cli3的基础上,一般从以下几个方向进行尝试:
-
使用Babel进行转译:使用Babel将Vue的代码转换为兼容旧版浏览器的语法和特性,确保代码可以正常运行。
-
引入polyfills:引入polyfills来提供对一些新特性的支持。可以使用core-js和babel-polyfill等库来引入所需的polyfills。
常见的操作:
以下比较好的文章的链接:
1.vue兼容ie11(@babel/polyfill、core-js@3两种方式)
2.解决vuecli-vue2项目ie浏览器白屏
在main.js 文件中导入以下包的某一两个import 'babel-polyfill';
// import '@vue/cli-plugin-babel/preset';import Es6Promise from 'es6-promise';
// Es6Promise.polyfill()//import "core-js/stable"
//import 'regenerator-runtime/runtime'在babel.config.js中添加如下:(动态选择)// presets: [['@vue/app', {useBuiltIns: 'entry',}]],// 此为vue/cli3// presets: [['@vue/cli-plugin-babel/preset', {useBuiltIns: 'entry',}]],// 此为vue/cli4// presets: ["@babel/preset-env"],presets: ['@vue/cli-plugin-babel/preset',['@babel/preset-env', {useBuiltIns: 'entry',corejs: 3,}]],
在vue.config.js中添加如下:(动态选择)
// transpileDependencies: ['resize-detector','vue-kityminder-calm'],// transpileDependencies: ['sockjs-client', 'crypto-js'], // 必须(缺一不可),还可以加上element-ui等transpileDependencies:['sockjs-client','js-sha256','qrcodejs2','element-ui/src','element-ui/lib','crypto-js','enc-base64url.js',"vue-particles"],// transpileDependencies: ["socket.io-client","vue-particles"],// configureWebpack: config => { config.entry.app = ['babel-polyfill', './src/main.js'];},通过在我们的项目中使用上述可以找打的教程,发现还是无法解决当前的问题。
于是,另一位经验丰富的前端前辈来了:
做了以下配置:首先把cli3升级到了cli5,cli5的IE兼容有官方文档可查询
其次,
1.在main.js 文件中配置了
import 'core-js';
2.在bable.config.js中做了以下配置
module.exports = {compact: false,presets: ['@vue/cli-plugin-babel/preset',['@babel/preset-env',{targets: {edge: '17',firefox: '60',chrome: '67',safari: '11.1',ie: '11'},useBuiltIns: 'entry',corejs: {version: '3.32.1',proposals: true}}]]
};3.在jsconfig.json中做了以下配置,
{"compilerOptions": {"target": "ES5","module": "commonjs","allowSyntheticDefaultImports": true,"baseUrl": "./","paths": {"@/*": ["src/*"]}},
}
4.在package-lock.json中做了如下修改
"dependencies": {"@aashutoshrathi/word-wrap": {"version": "1.2.6","resolved": "https://registry.npmmirror.com/@aashutoshrathi/word-wrap/-/word-wrap-1.2.6.tgz","integrity": "sha512-1Yjs2SvM8TflER/OD3cOjhWWOZb58A2t7wpE2S9XfBYTiIl+XFhQG2bjy4Pu1I+EAlCNUzRDYDdFwFYUKvXcIA==","dev": true},"@achrinza/node-ipc": {"version": "9.2.7","resolved": "https://registry.npmmirror.com/@achrinza/node-ipc/-/node-ipc-9.2.7.tgz","integrity": "sha512-/EvNkqB4HNxPWCZASmgrjqG8gIdPOolD67LGASvGMp/FY5ne0rbvpYg5o9x8RmgjAl8KdmNQ4YlV1et9DYiW8g==","dev": true,"requires": {"@node-ipc/js-queue": "2.0.3","event-pubsub": "4.3.0","js-message": "1.0.7"}},
5.在package.json中做了如下修改
"dependencies": {"axios": "^0.19.0","babel-eslint": "^8.0.1","babel-plugin-component": "^1.1.1","clipboard": "^2.0.11","core-js": "^3.32.1",//新增的配置"dayjs": "^1.11.4","echarts": "^5.3.1","element-theme": "^2.0.1","element-ui": "^2.13.2","gulp-autoprefixer": "^6.1.0","gulp-clean-css": "^4.2.0","gulp-load-plugins": "^2.0.0","gulp-rename": "^1.4.0","gulp-sass": "^4.0.2","js-cookie": "^2.2.0","lodash": "^4.17.15","node-sass": "^4.14.1","qs": "^6.7.0","quill": "^1.3.6",
6.在vue.config.js文件中做了以下配置修改
const { defineConfig } = require ('@vue/cli-service');
module.exports = defineConfig ({publicPath: process.env.NODE_ENV === 'production' ? './' : '/',chainWebpack: config => {const svgRule = config.module.rule ('svg');svgRule.uses.clear ();svgRule.test (/\.svg$/).use ('vue-svg-loader').loader ('vue-svg-loader');},// 默认打开eslint效验,如果需要关闭,设置成false即可lintOnSave: false,productionSourceMap: false,devServer: {open: true,port: 8001,// proxy: {//原来的代理配置// '47.888.888.888:8088': {// target: 'http://47.888.888.888:8088',// secure: false,// ws: true,// changeOrigin: true// }// },proxy: 'http://47.888.888.888:8088',//下面这几行做的是新的配置headers: {'Access-Control-Allow-Headers': 'accept, content-type, accept-language','Access-Control-Allow-Origin': '*'},client: {overlay: false}},transpileDependencies: true
});以上配置完成之后,便可以在IE11中进行运行展示了。
相关文章:

解决vue2项目在IE11浏览器中无画面的兼容问题
解决vue2项目在IE11浏览器中无画面的兼容问题 背景介绍当前网上能找打的教程 背景介绍 当前项目面临其他浏览器都可以运行,但是在IE11浏览器中出现白屏的现象,F12后台也没有报错,项目月底也要交付了。当前项目的vue版本为2.6.11,…...

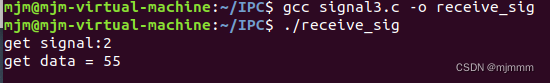
信号
信号也是IPC中的一种,是和管道,消息队列,共享内存并列的概念。 本文参考: Linux中的信号_linux中信号_wolf鬼刀的博客-CSDN博客 Linux系统编程(信号处理 sigacation函数和sigqueue函数 )_花落已飘的博客-CSDN博客 Linu…...

产品经理的真实薪资有多少?今天带你看看
作为产品经理,除了需要拥有扎实的技术背景和出色的产品设计能力,还需具备出色的领导力和商业敏感度。因此,产品经理的薪资也越来越成为人们关注的话题。那么,一般来说,产品经理的薪资水平如何呢? 薪资多少…...

《一个操作系统的实现》windows用vm安装CentOS——从bochs环境搭建到第一个demo跑通
vm安装CentOS虚拟机带有桌面的版本。su输入密码123456。更新yum -y update 。一般已经安装好后面这2个工具:yum install -y net-tools wget。看下ip地址ifconfig,然后本地终端连接ssh root192.168.249.132输入密码即可,主要是为了复制网址方便…...

线程Thread
文章目录 一、概念1、进程2、线程3、CPU与线程的关系4、并行、并发5、线程的生命周期 二、创建1、继承Thread2、实现Runnable接口3、实现Callable接口 三、API1、获取运行使用的线程2、唯一标识3、线程名4、优先级5、是否处于活动状态6、守护线程7、join1、API2、有无join对比 …...

如何使用CSS实现一个渐变背景效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现渐变背景效果⭐ 线性渐变(Linear Gradient)⭐ 径向渐变(Radial Gradient)⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订…...

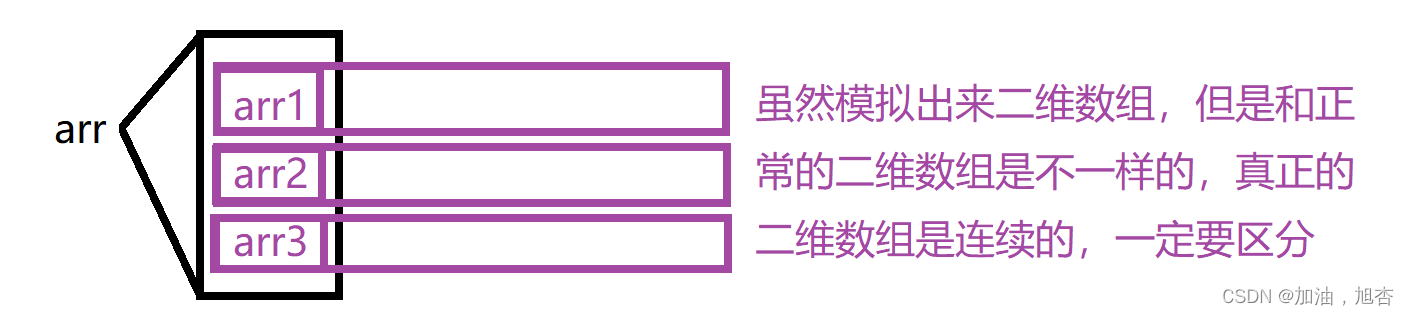
初始C语言(7)——详细讲解有关初阶指针的内容
系列文章目录 第一章 “C“浒传——初识C语言(1)(更适合初学者体质哦!) 第二章 初始C语言(2)——详细认识分支语句和循环语句以及他们的易错点 第三章 初阶C语言(3)——…...

ArcGIS Pro技术应用(暨基础入门、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合、案例应用)
GIS是利用电子计算机及其外部设备,采集、存储、分析和描述整个或部分地球表面与空间信息系统。简单地讲,它是在一定的地域内,将地理空间信息和 一些与该地域地理信息相关的属性信息结合起来,达到对地理和属性信息的综合管理。GIS的…...

RISC-V公测平台发布 · 数据库在RISC-V服务器上的适配评估
前言 上一期讲到YCSB在RISC-V服务器上对MySQL进行性能测试(RISC-V公测平台发布 使用YCSB测试SG2042上的MySQL性能),在这一期文章中,我们继续深入讨论RISC-V数据库的应用。本期就继续利用HS-2平台来测试数据库软件在RISC-V服务器…...

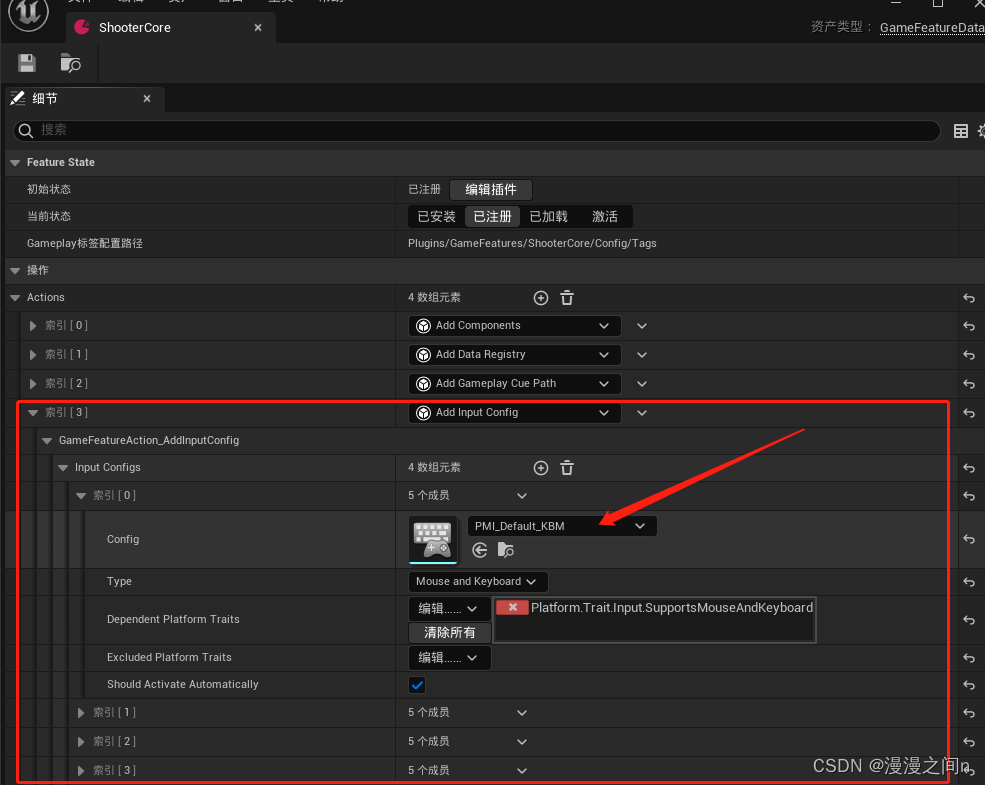
UE5.2 LyraDemo源码阅读笔记(五)输入系统
Lyra里使用了增强输入系统,首先知道增强输入系统里的三个类型配置。 一、Input Actions (IA): 输入操作带来的变量,与玩家的输入组件绑定,回调里驱动玩家行为。 二、InputMappingContext(IMC):…...

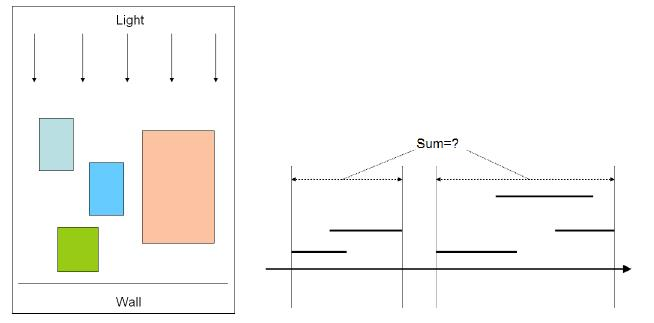
线段树详解——影子宽度
OK,今天来讲一讲线段树~~ 线段树是什么线段树的实现线段树的时间复杂度线段树的应用线段树的节点结构其他操作和优化例题——影子宽度输入输出格式输入格式输出格式 输入输出样例输入样例输出样例 例题讲解 线段树是什么 线段树( S e g m e n t Segmen…...

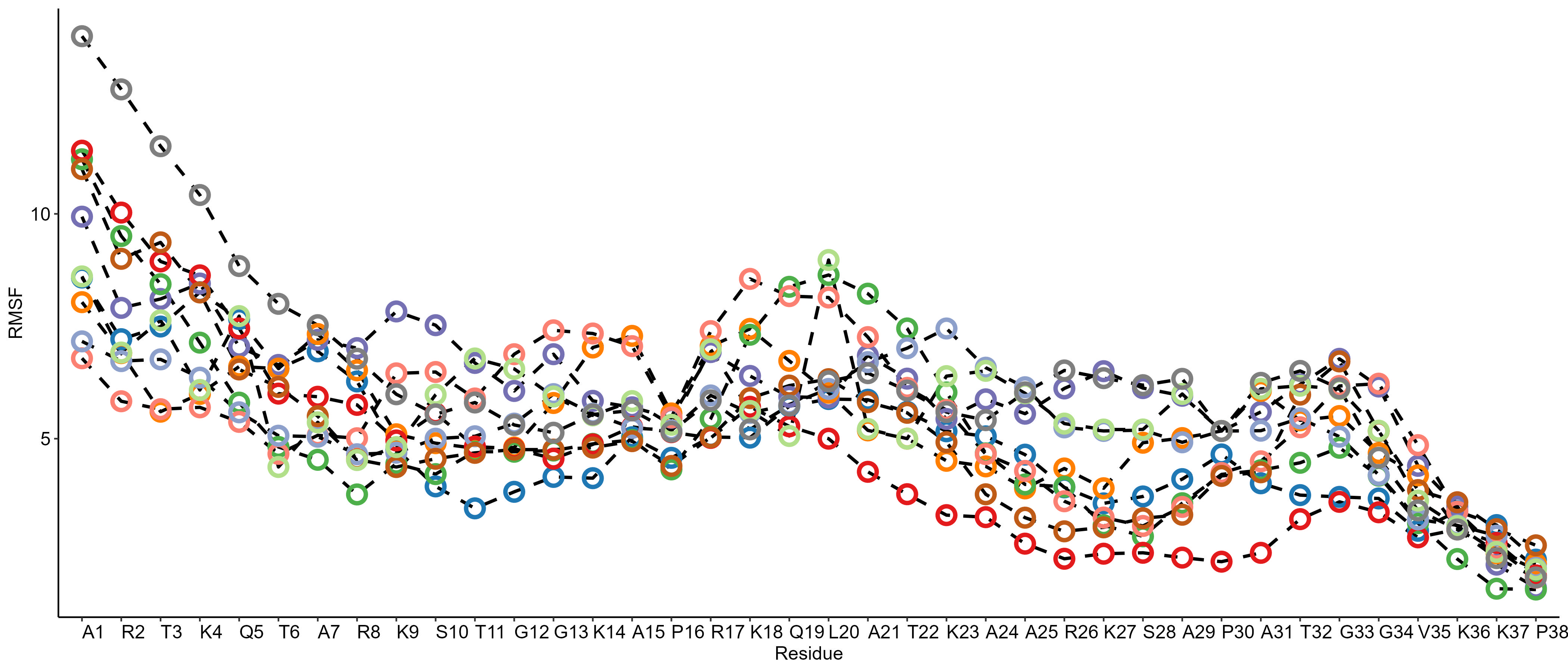
使用R语言绘制折线图
写在前面 昨天我们分享了使用Python绘制折线图的教程,跟着NC学作图 | 使用python绘制折线图,考虑到很多同学基本不使用Python绘图。那么,我们也使用R语言复现此图形。 此外,在前期的教程中,我们基本没有分享过折线图的教程。因此,我们在这里也制作一期关于折线图的教程。…...

无涯教程-Perl - wantarray函数
描述 如果当前正在执行的函数的context正在寻找列表值,则此函数返回true。在标量context中返回false。 语法 以下是此函数的简单语法- wantarray返回值 如果没有context,则此函数返回undef;如果lvalue需要标量,则该函数返回0。 例 以下是显示其基本用法的示例…...

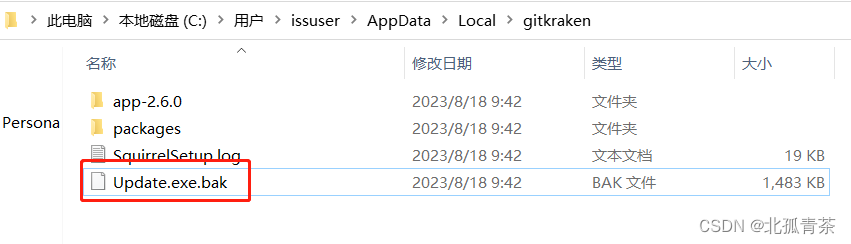
【gitkraken】gitkraken自动更新问题
GitKraken 会自动升级!一旦自动升级,你的 GitKraken 自然就不再是最后一个免费版 6.5.1 了。 在安装 GitKraken 之后,在你的安装目录(C:\Users\<用户名>\AppData\Local\gitkraken)下会有一个名为 Update.exe 的…...

《Java Web程序设计》试卷03
《Java Web程序设计》试卷03 课程编码: 301209 适用专业: 计算机应用(包括JAVA方向) 注 意 事 项 1、首先按要求在试卷标封处填写你所在的系(部)、专业、班级及学号和姓名; 2、仔细阅读各类题目的回答要求,…...

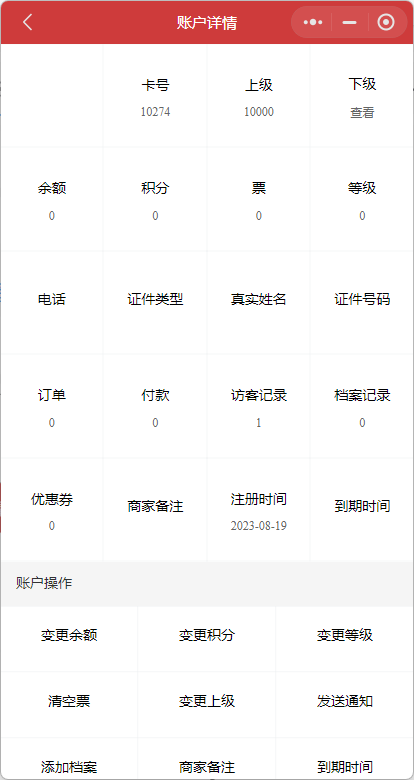
怎么查看小程序中的会员信息
商家通过查看会员信息,可以更好地了解用户,并为他们提供更个性化的服务和推荐。接下来,就将介绍如何查看会员信息。 商家在管理员后台->会员管理处,可以查看到会员列表。支持搜索会员的卡号、手机号和等级。还支持批量删除会员…...

网络安全—黑客—自学笔记
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

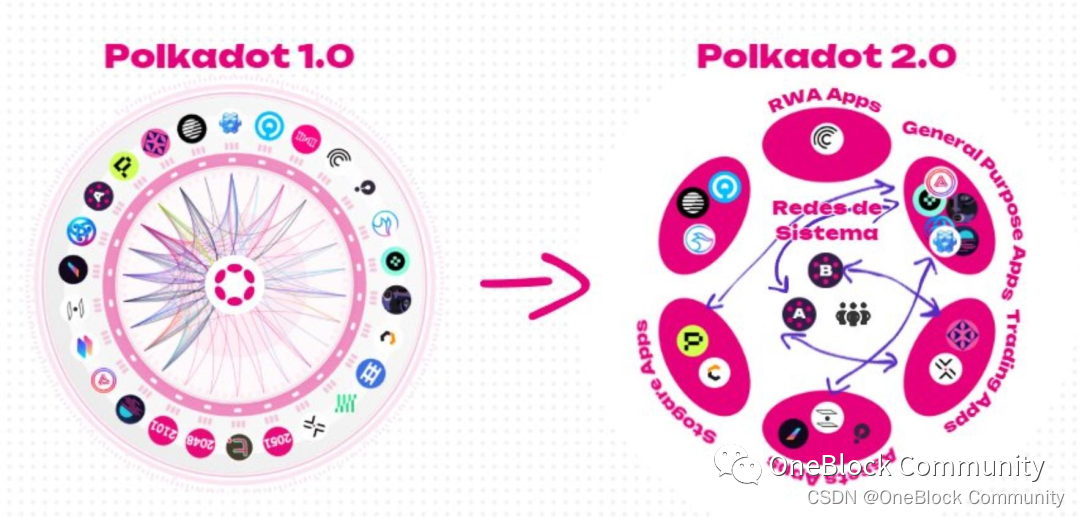
深度解读波卡 2.0:多核、更有韧性、以应用为中心
本文基于 Polkadot 生态研究院整理,有所删节 随着波卡 1.0 的正式实现,波卡于 6 月 28 日至 29 日在哥本哈根举办了年度最重要的会议 Polkadot Decoded 2023,吸引了来自全球的行业专家、开发者和爱好者,共同探讨和分享波卡生态的…...

微服务中间件--Eureka注册中心
Eureka注册中心 a.eureka原理分析b.搭建eureka服务c.服务注册d.服务发现 a.eureka原理分析 1.每个服务启动时,将自动在eureka中注册服务信息 (每个服务每隔30秒发送一次的心跳续约,当某个服务没有发送时,eurekaServer将自动剔除该服务&#x…...

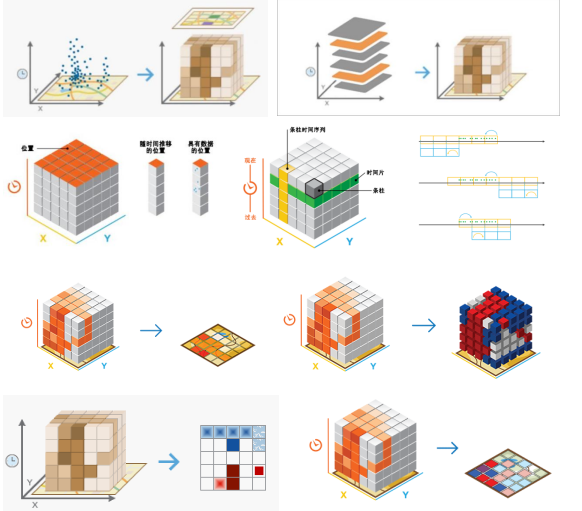
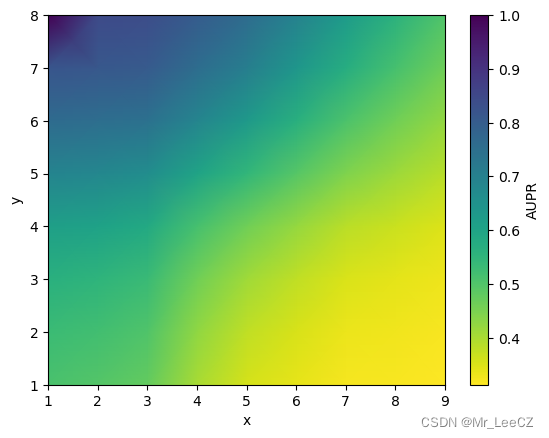
积跬步至千里 || 矩阵可视化
矩阵可视化 矩阵可以很方面地展示事物两两之间的关系,这种关系可以通过矩阵可视化的方式进行简单监控。 定义一个通用类 from matplotlib import pyplot as plt import seaborn as sns import numpy as np import pandas as pdclass matrix_monitor():def __init…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
