JavaScript基础(Dom操作)
目录
- 一,BOM模型
- 1.1,BOM可实现功能
- 二,Window对象的常用属性
- 2.1,Window对象的常用方法
- 2.1-1,open()和close()方法
- 三,History对象
- 四,Location对象
- 五,Document对象的常用方法
- 六,定时函数
- 6.1,清除函数
- 七,写了一个小游戏 (模拟小球移动)
- 最后
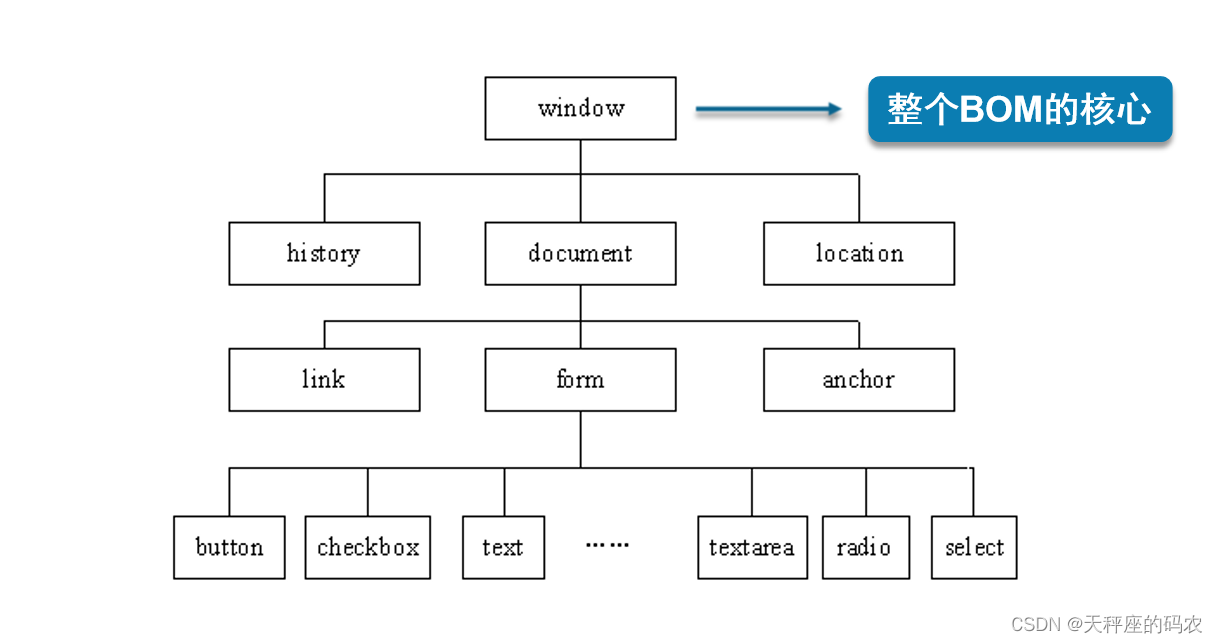
一,BOM模型
BOM提供了独立于内容的、可与浏览器窗口进行互动的对象结构
BOM:浏览器对象模型(Browser Object Model)

1.1,BOM可实现功能
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口的大小
页面的前进、后退
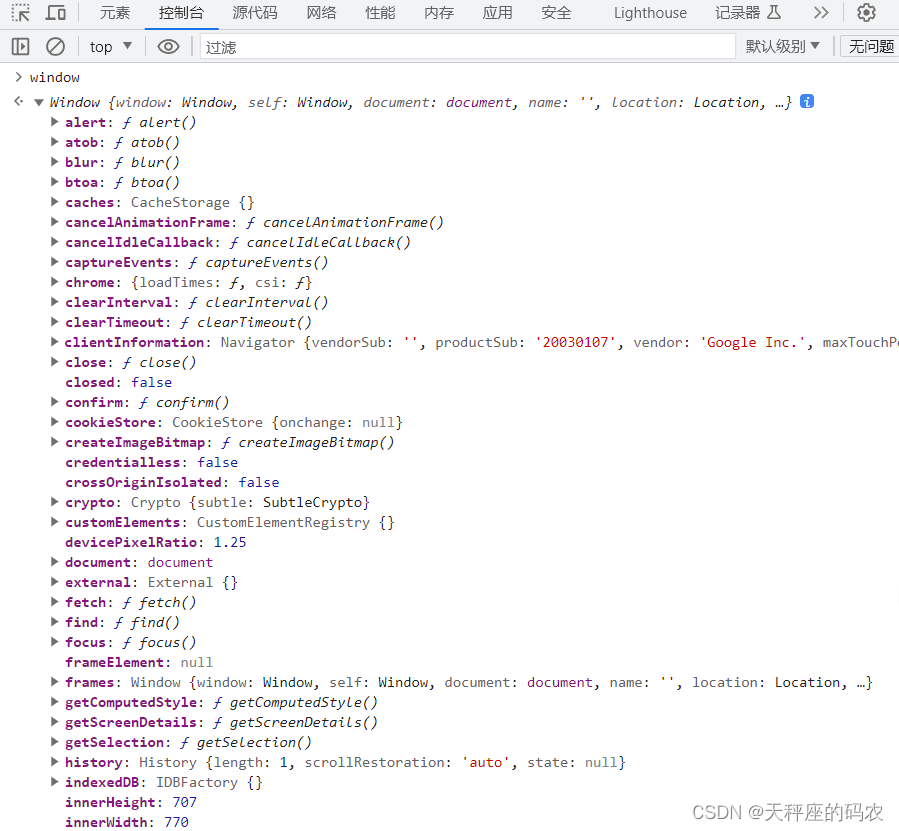
二,Window对象的常用属性
表示浏览器中打开的窗口
常用的属性

这里面有Window所有对象我这截图不全,里面带f的是函数,不带的是属性
| 属性名称 | 说 明 |
|---|---|
| history | 有关客户访问过的URL的信息 |
| location | 有关当前 URL 的信息 |
| screen | 只读属性,包含客户端显示屏幕的信息 |
语法:
window.属性名= "属性值";

返回这个点击直接跳转百度页面
screen.width 返回浏览器屏幕的宽度,单位为像素;

2.1,Window对象的常用方法
常用的方法
| 方法名称 | 说 明 |
|---|---|
| prompt( ) | 显示可提示用户输入的对话框 |
| alert( ) | 显示带有一个提示信息和一个确定按钮的警示框 |
| confirm( ) | 显示一个带有提示信息、确定和取消按钮的对话框 |
| close( ) | 关闭浏览器窗口 |
| open( ) | 打开一个新的浏览器窗口,加载给定 URL 所指定的文档 |
| setTimeout( ) | 在指定的毫秒数后调用函数或计算表达式 |
| setInterval( ) | 按照指定的周期(以毫秒计)来调用函数或表达式 |
| clearTimeout( ) | 用于停止执行setTimeout( )方法的函数代码 |
| clearInterval( ) | 用于停止 setInterval( ) 方法执行的函数代码 |
2.1-1,open()和close()方法
<body><div><input type="button" value="打开窗口" onclick="openwin()"></input><input type="button" value="关闭窗口" onclick="closewin()"></div></body>
<script>function openwin(){window.open("https://www.baidu.com.cn","win1")}function closewin(){window.close()}
</script>
Video_20230822152329

第一个按钮可以打开窗口,第二个按钮可以关闭窗口
窗口特征的一些属性
| 属性名称 | 说 明 |
|---|---|
| height、width | 窗口文档显示区的高度、宽度,以像素计 |
| left、top | 窗口的x坐标、y坐标,以像素计 |
| toolbar=yes ,no, 1 , 0 | 是否显示浏览器的工具栏,黙认是yes |
| scrollbars=yes,no,1,0 | 是否显示滚动条,黙认是yes |
| location=yes,no,1,0 | 是否显示地址地段,黙认是yes |
| status=yes,no,1,0 | 是否添加状态栏,黙认是yes |
| menubar=yes,no,1,0 | 是否显示菜单栏,黙认是yes |
| resizable=yes,no,1,0 | 窗口是否可调节尺寸,黙认是yes |
| titlebar=yes,no,1,0 | 是否显示标题栏,黙认是yes |
| fullscreen=yes,no,1,0 | 是否使用全屏模式显示浏览器,黙认是no。处于全屏模式的窗口必须同时处于剧院模式 |
三,History对象
保存用户上网的历史记录,可通过window.history属性访问
常用属性和方法
| 类别 | 名称 | 说明 |
|---|---|---|
| 属性 | length | 返回历史记录列表中的网址数 |
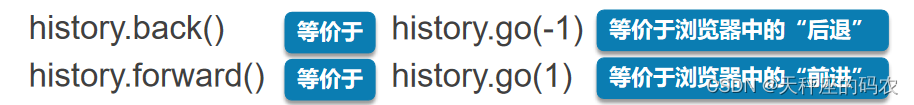
| 方法 | back() | 加载 History 对象列表中的前一个URL |
| 方法 | forward() | 加载 History 对象列表中的下一个URL |
| 方法 | go() | 加载 History 对象列表中的某个具体URL |

<body><div><input type="button" value="跳转窗口" onclick="gotodemo01()"></div></body>
<script>function gotodemo01(){window.location.href="demo01.html"}
</script>
Video_20230822152033
<body><div><input type="button" value="打开窗口" onclick="openwin()"></input><input type="button" value="关闭窗口" onclick="closewin()"><input type="button" value="跳转窗口" onclick="gotodemo01()"><input type="button" value="前进" onclick="qinajin()"></div></body>
<script>function openwin(){window.open("https://www.baidu.com.cn","win1")}function closewin(){window.close()}function gotodemo01(){window.location.href="demo01.html"}function qinajin(){window.history.forward();}
</script>
<body>passerby<div><input type="button" value="后退" onclick="goblock()"></div>
</body>
<script>function goblock(){window.history.back();}
</script>
Video_20230822152919
四,Location对象
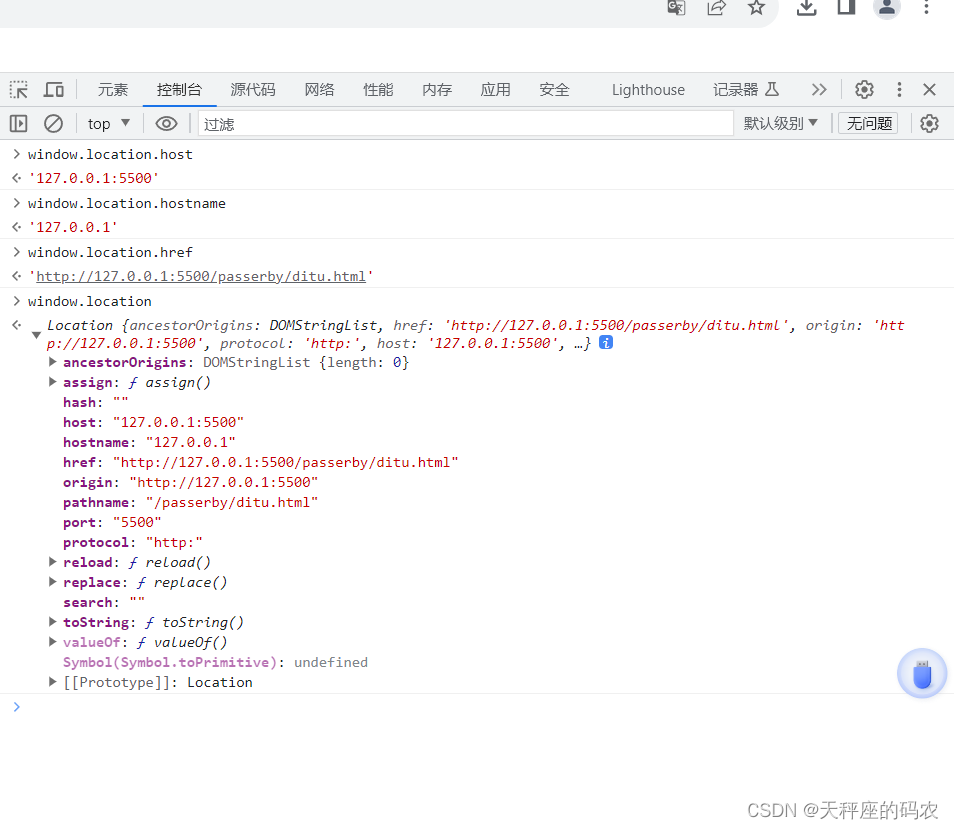
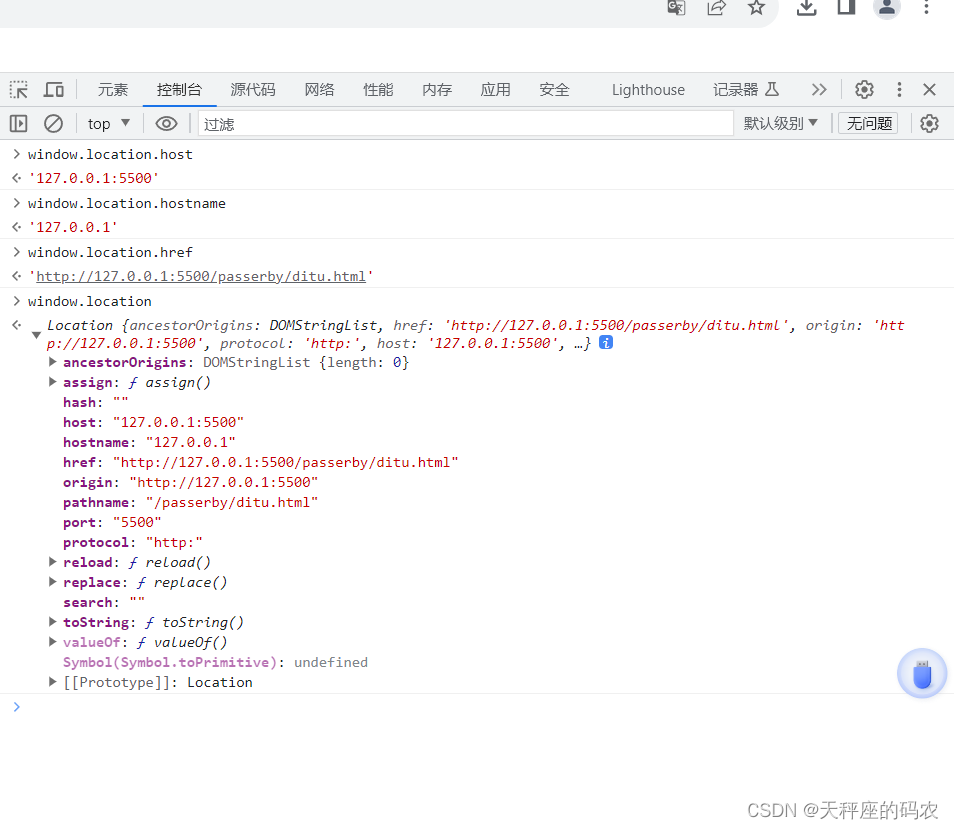
包含有关当前URL的信息,可通过window.location属性访问
常用属性
| 名称 | 说 明 |
|---|---|
| host | 设置或返回主机名和当前URL的端口号 |
| hostname | 设置或返回当前URL的主机名 |
| href | 设置或返回完整的URL |
常用方法
| 名称 | 说 明 |
|---|---|
| reload() | 重新加载当前文档 |
| replace() | 用新的文档替换当前文档 |

五,Document对象的常用方法
Document对象代表整个HTML文档
Document对象的常用方法
| 名 称 | 说 明 | 唯一 |
|---|---|---|
| getElementById() | 返回对拥有指定id的第一个对象的引用 | 对象的id唯一 |
| getElementsByName() | 返回带有指定名称的对象的集合 | 相同name属性 |
| getElementsByTagName() | 返回带有指定标签名的对象的集合 | 相同的元素 |
| write() | 向文档写文本、HTML表达式或JavaScript代码 |
写了一个小例子:
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><title>使用document对象操作页面</title><style type="text/css">body,input,div,p{margin: 0;padding: 0;}body {font-size: 14px;font-family: "微软雅黑";line-height: 25px;}.content {width: 600px;margin: 30px auto;}.content img {float: left;width: 180px;}.r {float: right;width: 400px;}input[name="changephone"] {width: 100px;height: 28px;line-height: 28px;text-align: center;font-size: 14px;font-family: "微软雅黑";margin: 10px 0 10px 0;}input[name="size"] {width: 50px;text-align: center;}#replace {border: 1px solid rgb(179, 179, 179);height: 60px;}</style>
</head><body><div class="content"><img src="images/pro4.jpg" alt="1+8Plus" /><div class="r">产品名称:<span id="phone123">1+8 Plus</span> <br><input name="changephone" value="更换产品名称" type="button" onclick="changeName();" /><br>规格选择:<input name="size" type="text" value="64G" /><input name="size" type="text" value="128G" /><input name="size" type="text" value="256G" /><input name="size" type="text" value="512G" /><br><input name="b2" type="button" value="input内容" onclick="all_input()" /><input name="b3" type="button" value="所有规格" onclick="s_input()" /><input name="b4" type="button" value="清空页面内容" onclick="clearAll()" /><p id="replace"></p></div></div><script type="text/javascript">function changeName(){document.getElementById("phone123").innerHTML="ABC"}function all_input(){var inputArray = document.getElementsByTagName("input");var inputHtml = "";for(var i=0; i<inputArray.length; i++){var myinput = inputArray[i];inputHtml = inputHtml + myinput.value + "";}document.getElementById("replace").innerHTML=inputHtml;}function s_input(){var inputArray = document.getElementsByName("size");var inputHtml = "";for(var i=0; i<inputArray.length; i++){var myinput = inputArray[i];inputHtml = inputHtml + myinput.value + "";}document.getElementById("replace").innerHTML=inputHtml;}function clearAll(){document.getElementById("replace").innerHTML="";}</script>
</body></html>
Video_20230822170835
六,定时函数
超时调用:setTimeout()
window.setTimeout("调用的函数", 等待的毫秒数);
间歇调用:setInterval()
window.setInterval("调用的函数", 间隔的毫秒数);
示例
<!-- 加载完执行的事件 -->
<body onload="init()"></body>
<script>function init(){setTimeout("fun1()",3000);// 3秒(3000毫秒)后执行fun1()函数一次setInterval("fun2()",2000)// 每隔2秒(2000毫秒)执行一次fun2()函数}function fun1(){console.log(1);}function fun2(){console.log(2);}
</script>
Video_20230822172316
6.1,清除函数
clearTimeout()
clearTimeout(setTimeOut()返回的ID值)
clearInterval()
clearInterval(setInterval()返回的ID值)
示例
<!-- 加载完执行的事件 -->
<body onload="init()"><input type="button" value="停止" onclick="stopInterval()"><input type="button" value="开始" onclick="startInterval()"></body>
<script>var intervalIndex;function init(){setTimeout("fun1()",3000);// 3秒(3000毫秒)后执行fun1()函数一次intervalIndex = setInterval("fun2()",2000)// 每隔2秒(2000毫秒)执行一次fun2()函数}function fun1(){console.log(1);}function fun2(){console.log(2);}function stopInterval(){clearInterval(intervalIndex)}function startInterval(){intervalIndex = setInterval("fun2()",2000)// 每隔2秒(2000毫秒)执行一次fun2()函数}
</script>
Video_20230822173613
七,写了一个小游戏 (模拟小球移动)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>#box{border: 1px sandybrown solid;height: 100px;width: 100px;text-align: center;line-height: 100px;border-radius: 50px;position: absolute;left: 100px;}
</style>
<body> <div id="box">点击开始</div>
</body>
<script>// 绑定点击事件/*** 1.画静态页面* 2.绑定点击事件* 3.点击一次移动导固定位置(点一次移动一次)* 4.点击一次在原有的基础上移动固定位置(点一次移动一次)* 5.点击一次持续移动* 6.点击后,能判断出是要停止还是移动* 7.在停止的对应的代码上,停止循环* **/var boxDom = document.getElementById("box");// 创建一个绑定事件boxDom.addEventListener("click",isMove);var intervalIndex; function isMove(){var boxHtml = boxDom.innerHTML // Div文字内容if(boxHtml=='点击停止'){// 停止循环clearInterval(intervalIndex);boxDom.innerHTML="点击开始"}else{// 开始循环intervalIndex = setInterval("Move()",10)}}// 方法调用一次移动1pxfunction Move(){console.log(1);var leftVal = window.getComputedStyle(boxDom).left;console.log(leftVal);leftVal = parseInt(leftVal);leftVal = leftVal+1;boxDom.style.left = leftVal+"px"boxDom.innerHTML="点击停止"}
</script>
</html>
Video_20230822175824
最后
送大家一句话:变好的过程都不太舒服,试试在努力点
相关文章:

JavaScript基础(Dom操作)
目录 一,BOM模型1.1,BOM可实现功能 二,Window对象的常用属性2.1,Window对象的常用方法2.1-1,open()和close()方法 三,History对象四,Location对象五,Document对象的常用方法六&#…...

.NET6.0 System.Drawing.Common 通用解决办法
最近有不少小伙伴在升级 .NET 6 时遇到了 System.Drawing.Common 的问题,同时很多库的依赖还都是 System.Drawing.Common ,而 .NET 6 默认情况下只在 Windows 上支持使用,Linux 上默认不支持这就导致在 Linux 环境上使用会有问题,…...

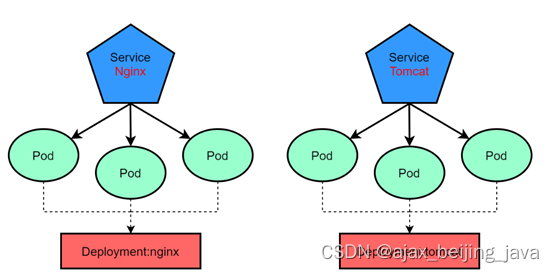
k8s ingress (二)
k8s ingress (二) Ingress介绍 在前面课程中已经提到,Service对集群之外暴露服务的主要方式有两种:NodePort和LoadBalancer,但是这两种方式,都有一定的缺点: NodePort方式的缺点是会占用很多集群机器的端口࿰…...

如何实现element UI中table操作栏更多按钮的展示与折叠?
解决思路: 直接使用elementUI文档上Popover 弹出框组件 废话不多说,直接上代码吧 <el-table :data="locationList" v-loading="loading" border class="table" ref="multipleTable" @selection-change="handleSelecti…...

SpringBoot(二)
###SpringBoot原理分析 ###SpringBoot监控 ###SpringBoot项目部署 #SpringBoot自动配置 Condition:(条件) Condition是在Spring4.0增加的条件判断功能,通过这个功能可以实现选择性的创建Bean操作 SpringBoot是如何知道要创建…...

python脚本——批量将word文档转换成pdf文件
语言:python 3 用法:点击运行后,弹出窗口选择word文档所在文件夹,程序运行后对该文件夹下所有的word文件全部转换成pdf文件,生成的pdf文件名字与原wrod文件相同。 如运行中报错,需要自行根据报错内容按照…...
-[通用功能:链的保存(序列化)与加载(反序列化)])
自然语言处理从入门到应用——LangChain:链(Chains)-[通用功能:链的保存(序列化)与加载(反序列化)]
分类目录:《自然语言处理从入门到应用》总目录 本文介绍了如何将链保存(序列化)到磁盘和从磁盘加载(反序列化)。我们使用的序列化格式是json或yaml。目前,只有一些链支持这种类型的序列化。随着时间的推移&…...

机器学习:开启智能时代的重要引擎
引言 随着科技的飞速发展,人工智能已经渗透到我们生活的各个领域。而在人工智能的众多领域中,机器学习以其强大的数据处理能力和智能决策能力受到了广泛关注。本文将向您介绍机器学习的概念、工作原理、应用领域以及未来的发展前景。 一、什么是机器学…...

ES搭建集群
一、创建 elasticsearch-cluster 文件夹 创建 elasticsearch-7.8.0-cluster 文件夹,在内部复制三个 elasticsearch 服务。 然后每个文件目录中每个节点的 config/elasticsearch.yml 配置文件 node-1001 节点 #节点 1 的配置信息: #集群名称࿰…...

# Lua与C++交互(二)———— 交互
C 调用lua 基础调用 再来温习一下 myName “beauty girl” C想要获取myName的值,根据规则,它需要把myName压入栈中,这样lua就能看到;lua从堆栈中获取myName的值,此时栈顶为空;lua拿着myName去全局表中查…...

机器人焊接生产线参数监控系统理解需求
机器人焊接生产线参数监控系统是以参数来反映系统状态并以直观的方式表现 出来,及时了解被监视对象的状态和状态的变化情况。其主要目标是为了达到减少 生产线的处理时间,降低故障率,缩短故障排除时间,从而提高生产线的生产效率 …...

前端基础(ES6 模块化)
目录 前言 复习 ES6 模块化导出导入 解构赋值 导入js文件 export default 全局注册 局部注册 前言 前面学习了js,引入方式使用的是<script s"XXX.js">,今天来学习引入文件的其他方式,使用ES6 模块化编程,…...

第七章,文章界面
7.1添加个人专栏 <template><div class="blog-container"><div class="blog-pages"><!-- 用于渲染『文章列表』和『文章内容』 --><router-view/><div class="col-md-3 main-col pull-left"><div cla…...

HJ102 字符统计
描述 输入一个只包含小写英文字母和数字的字符串,按照不同字符统计个数由多到少输出统计结果,如果统计的个数相同,则按照ASCII码由小到大排序输出。 数据范围:字符串长度满足 1≤len(str)≤1000 1≤len(str)≤1000 输入描述&a…...

Maven聚合项目(微服务项目)创建流程,以及pom详解
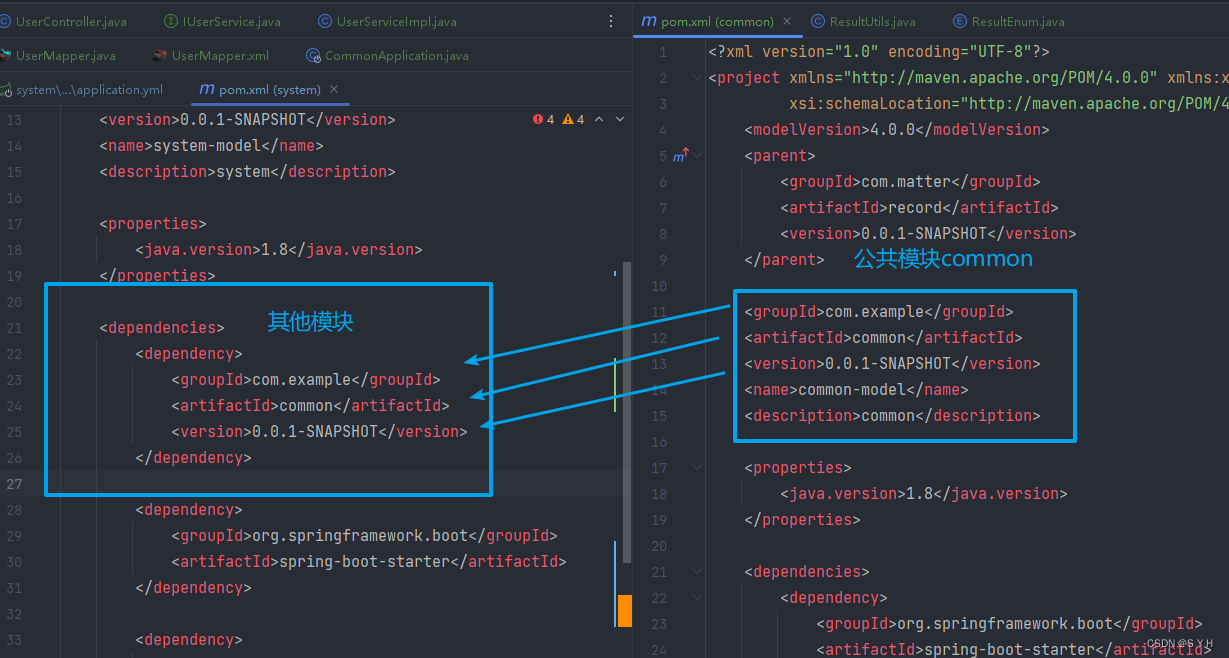
1、首先创建springboot项目作为父项目 只留下pom.xml 文件,删除src目录及其他无用文件 2、创建子项目 子项目可以是maven项目,也可以是springboot项目 3、父子项目关联 4、父项目中依赖管理 <?xml version"1.0" encoding"UTF-8&qu…...

Android OkHttp 源码浅析一
演进之路:原生Android框架不好用 ---- HttpUrlConnect 和 Apache HTTPClient 第一版 底层使用HTTPURLConnect 第二版 Square构建 从Android4.4开始 基本使用: val okhttp OkHttpClient()val request Request.Builder().url("http://www.baidu.com").buil…...

【Redis】——Redis基础的数据结构以及应用场景
什么是redis数据库 Redis 是一种基于内存的数据库,对数据的读写操作都是在内存中完成,因此读写速度非常快,常用于缓存,消息队列、分布式锁等场景。,Redis 还支持 事务 、持久化、Lua 脚本、多种集群方案(主…...

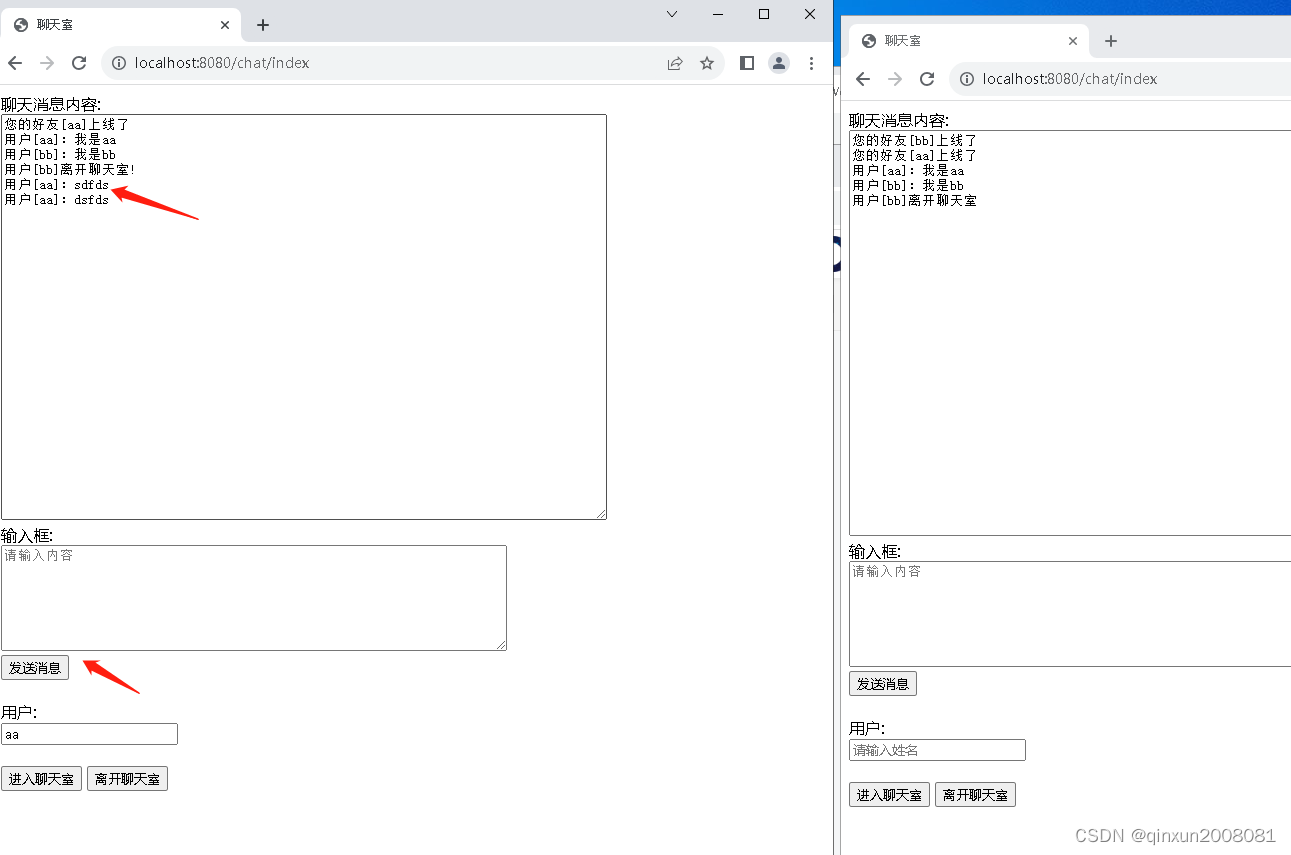
SpringBoot+WebSocket搭建多人在线聊天环境
一、WebSocket是什么? WebSocket是在单个TCP连接上进行全双工通信的协议,可以在服务器和客户端之间建立双向通信通道。 WebSocket 首先与服务器建立常规 HTTP 连接,然后通过发送Upgrade标头将其升级为双向 WebSocket 连接。 WebSocket使得…...
推荐适用于不同规模企业的会计软件:选择最适合您企业的解决方案
高效的会计软件不仅可以协助企业进行财务管理,做出科学的财务决策,还可以对企业数字化转型提供助力。不同规模的企业需要根据其特定需求选择适合的会计软件。那么有什么适合不同规模企业的会计软件推荐吗? 小型企业的选择 对于小型企业而言&…...

Apache Zookeeper架构和选举机制
ZooKeeper是一个开源的分布式协调服务,旨在解决分布式系统中的一致性、配置管理、领导者选举等问题。它由Apache软件基金会维护,是Hadoop生态系统的一部分,被广泛用于构建高可用、可靠和具有一致性的分布式应用程序和服务。 ZooKeeper提供了一个层次化的命名空间,类似于文…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
