Android Jetpack组件的全方位分析
Jetpack是一个用于简化Android应用程序开发的工具包,包含了一系列的组件和工具。Jetpack包含了很多组件,如LiveData、ViewModel、Room、Data Binding、Navigation等。 Jetpack组件是一种更高级别的抽象,它们可以提供更简洁、更易于使用的API。支持库是Jetpack组件的底层实现。
Jetpack组件学习
基本概念和用途
LiveData:
- 基本概念:LiveData是一个可观察的数据持有者,它持有某种类型的数据,并在数据发生变化时通知观察者。
- 用途:LiveData用于在应用程序中实现响应式编程,确保数据的一致性,并自动更新UI。它具有生命周期感知能力,可以自动停止或恢复观察,以避免内存泄漏。
ViewModel:
- 基本概念:ViewModel是一个用于管理UI相关数据的类。它负责存储和处理与UI相关的数据,以及处理与UI生命周期相关的操作。
- 用途:ViewModel用于在配置更改(如旋转屏幕)时保留数据,并且不受Activity或Fragment的销毁和重建的影响。它可以在Activity和Fragment之间共享数据,并帮助解决生命周期相关的问题。
Room:
- 基本概念:Room是一个SQLite对象映射库,用于在Android应用程序中进行本地数据库的访问。它提供了一种简单的方式来定义数据库、表和查询,并提供编译时的错误检查。
- 用途:Room用于处理复杂的数据库操作,如插入、更新、删除和查询数据。它可以与LiveData结合使用,实现数据的自动更新,并提供更好的数据访问性能。
Data Binding:
- 基本概念:Data Binding是一种将布局文件和Java/Kotlin代码绑定在一起的技术。它可以减少手动编写findViewById()和setOnClickListener()等代码的工作量,使布局文件与代码之间的关联更加紧密。
- 用途:Data Binding用于简化布局文件的编写和管理,以及提高UI代码的可读性和可维护性。它支持双向绑定,可以自动更新UI和数据,并提供更好的性能和可测试性。
Navigation:
- 基本概念:Navigation是一个用于管理应用程序导航的组件。它提供了一种声明性的方式来定义应用程序的导航结构,并处理导航过程中的转场动画和深度链接。
- 用途:Navigation用于简化复杂的导航逻辑,并提高用户体验。它可以帮助开发人员在应用程序中定义和管理各个屏幕之间的导航关系,以及处理用户的导航操作和深度链接。
使用代码示例:
LiveData:
LiveData 是一种可观察的数据持有者,可让你的应用程序在数据发生变化时自动更新。以下是 LiveData 的简单使用示例:
// 定义一个 LiveData
LiveData<String> myLiveData = new MutableLiveData<>();
// 观察 LiveData 变化
myLiveData.observe(this, new Observer<String>() {@Overridepublic void onChanged(String data) {// 处理数据变化Log.d("LiveData", "Data changed: " + data);}
});
// 更新 LiveData 的值
myLiveData.setValue("Hello, LiveData!");
ViewModel:
ViewModel 用于存储和管理与界面相关的数据,并在配置更改(如旋转屏幕)时保持数据的一致性。以下是 ViewModel 的简单使用示例:
// 创建一个继承自 ViewModel 的类
public class MyViewModel extends ViewModel {private MutableLiveData<String> myLiveData = new MutableLiveData<>();
public LiveData<String> getMyLiveData() {return myLiveData;}
public void updateData(String newData) {myLiveData.setValue(newData);}
}
// 在 Activity 或 Fragment 中使用 ViewModel
MyViewModel viewModel = new ViewModelProvider(this).get(MyViewModel.class);
// 观察 LiveData 变化
viewModel.getMyLiveData().observe(this, new Observer<String>() {@Overridepublic void onChanged(String data) {// 处理数据变化Log.d("ViewModel", "Data changed: " + data);}
});
// 更新 LiveData 的值
viewModel.updateData("Hello, ViewModel!");
Room:
Room 是一个用于 SQLite 数据库访问的库,它提供了对象关系映射(ORM)的功能。以下是 Room 的简单使用示例:
// 定义一个实体类
@Entity(tableName = "users")
public class User {@PrimaryKeypublic int id;
public String name;
}
// 定义一个 DAO 接口
@Dao
public interface UserDao {@Query("SELECT * FROM users")List<User> getAllUsers();
@Insertvoid insertUser(User user);
}
// 创建一个 Room 数据库
AppDatabase db = Room.databaseBuilder(getApplicationContext(),AppDatabase.class, "my-database").build();
// 获取 UserDao 实例
UserDao userDao = db.getUserDao();
// 查询所有用户
List<User> userList = userDao.getAllUsers();
// 插入一个新用户
User user = new User();
user.id = 1;
user.name = "John";
userDao.insertUser(user);
Data Binding:
Data Binding 是一种将布局文件和代码逻辑绑定在一起的技术,以便更轻松地更新界面。以下是 Data Binding 的简单使用示例:
<!-- 在布局文件中使用 Data Binding -->
<layout xmlns:android="http://schemas.android.com/apk/res/android"><data><variablename="user"type="com.example.User" /></data><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{user.name}" /></LinearLayout>
</layout>
// 创建一个 User 对象
User user = new User();
user.setName("John");
// 将 User 对象绑定到布局文件
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
binding.setUser(user);
Navigation:
Navigation 是一种用于管理应用程序内导航的库,它简化了多个目的地之间的导航和传递参数。以下是 Navigation 的简单使用示例:
在 Navigation 图中定义目的地:
<!-- res/navigation/nav_graph.xml -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"><fragmentandroid:id="@+id/homeFragment"android:name="com.example.HomeFragment"android:label="Home"tools:layout="@layout/fragment_home" ><actionandroid:id="@+id/action_homeFragment_to_detailFragment"app:destination="@+id/detailFragment" /></fragment><fragmentandroid:id="@+id/detailFragment"android:name="com.example.DetailFragment"android:label="Detail"tools:layout="@layout/fragment_detail" />
</navigation>
在代码中执行导航:
// 导航到目标 Fragment
NavHostFragment.findNavController(this).navigate(R.id.action_homeFragment_to_detailFragment);
// 在导航操作中传递参数
Bundle args = new Bundle();
args.putString("itemId", "123");
NavHostFragment.findNavController(this).navigate(R.id.action_homeFragment_to_detailFragment, args);
最后(更多Android架构技术,在主页分享)
综合使用这些组件,一种常见的模式是在 ViewModel 中使用 LiveData 和 Room 来获取和管理数据,并使用 Data Binding 将数据绑定到界面上。然后,使用 Navigation 实现不同目的地之间的导航,并在 ViewModel 中处理导航操作。这种方式可以提高应用的性能和可维护性,并帮助保持代码的一致性和可测试性。
LiveData用于实现可观察的数据流通知,ViewModel用于存储和管理界面相关的数据和逻辑,Room用于持久化数据的访问,Data Binding用于将界面和数据绑定在一起,Navigation用于管理应用程序内的导航流程。通过结合使用这些组件,可以构建出现代化、可靠和高效的 Android 应用程序。
相关文章:

Android Jetpack组件的全方位分析
Jetpack是一个用于简化Android应用程序开发的工具包,包含了一系列的组件和工具。Jetpack包含了很多组件,如LiveData、ViewModel、Room、Data Binding、Navigation等。 Jetpack组件是一种更高级别的抽象,它们可以提供更简洁、更易于使用的API。…...

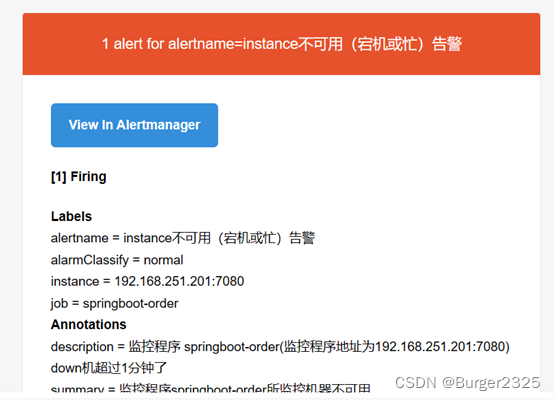
Prometheus+Grafana+AlertManager监控SpringBoot项目并发送邮件告警通知
文章目录 PrometheusGrafanaAlertManager监控平台搭建新建SpringBoot项目为Prometheus提供指标新建项目,引入依赖新建接口,运行程序 推送指标到pushgateway 开始监控Grafana连接Prometheus数据源导入Grafana模板监控SpringBoot项目 邮件告警通知同系列文…...

猿辅导Motiff亮相IXDC 2023国际体验设计大会,发布新功能获行业高度关注
近日,“IXDC 2023国际体验设计大会”在北京国家会议中心拉开序幕,3000设计师、1000企业、200全球商业领袖,共襄为期5天的用户体验创新盛会。据了解,此次大会是以“设计领导力”为主题,分享全球设计、科技、商业的前沿趋…...

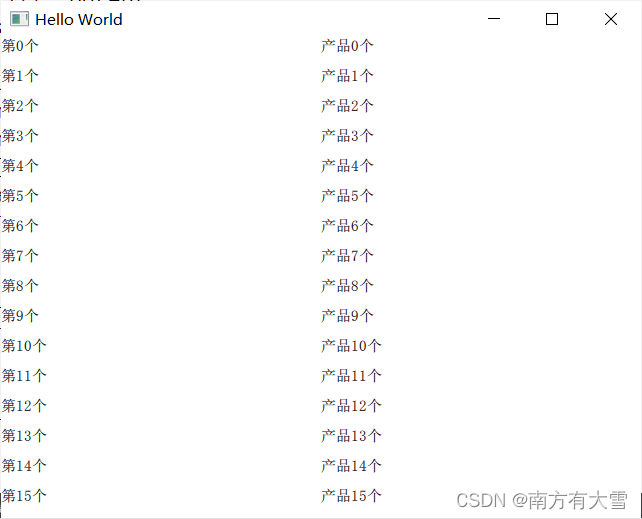
【QT】重写QAbstractLIstModel,使用ListView来显示多列数据
qt提供了几个视图来进行信息的列表显示,QListView可以用来显示继承QStractListModel的字符串列表中的字符串,默认的模型里面只包含一列的内容: 这里以qml为例子,先新建一个qml的项目,示例代码如下: 先创建一…...

【从零学习python 】64. Python正则表达式中re.compile方法的使用详解
文章目录 re.compile方法的使用进阶案例 re.compile方法的使用 在使用正则表达式时,我们可以直接调用re模块的match、search、findall等方法,并传入指定的正则表达式进行匹配。另外,我们还可以使用re.compile方法生成一个正则表达式对象&…...

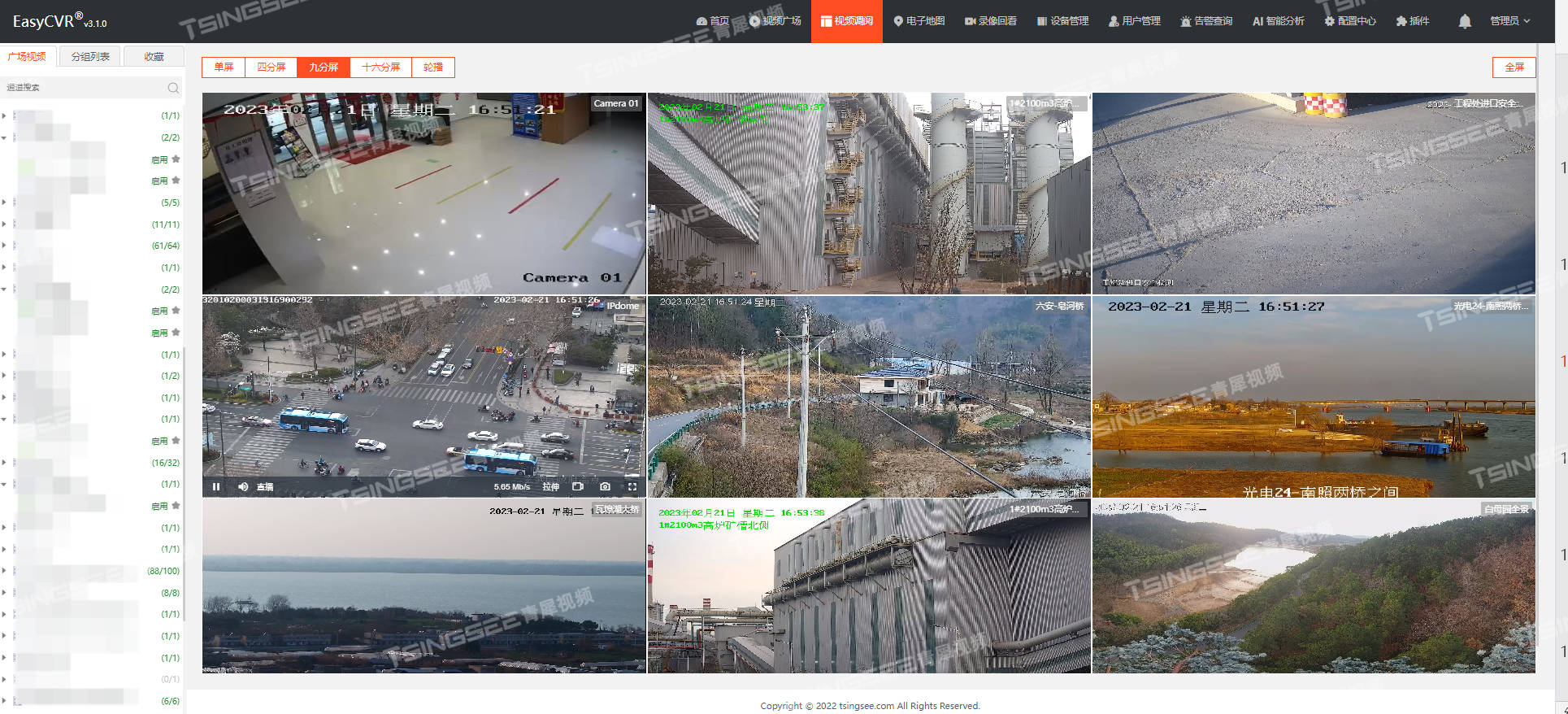
【FAQ】视频云存储/安防监控EasyCVR视频汇聚平台如何通过角色权限自行分配功能模块?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

基于Spring Boot的社区诊所就医管理系统的设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的社区诊所就医管理系统的设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java …...

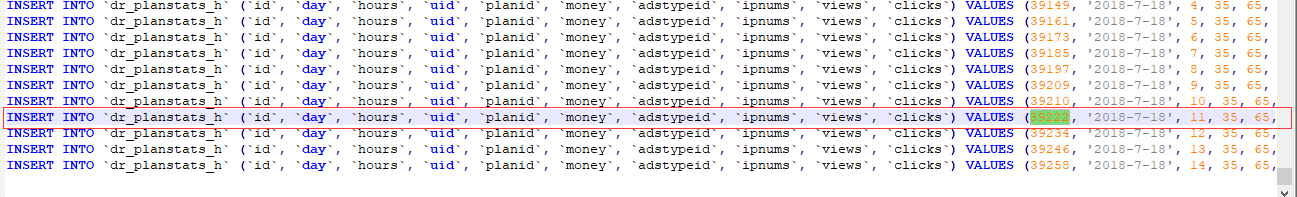
mysql从传统模式切到GTID模式后启动主从,主从异常报错1236
一 前言 MySQL 的主从复制作为一项高可用特性,用于将主库的数据同步到从库,在维护主从复制数据库集群的时候,作为专职的MySQL DBA,笔者相信大多数人都会遇到“Got fatal error 1236 from master when reading data from binary …...

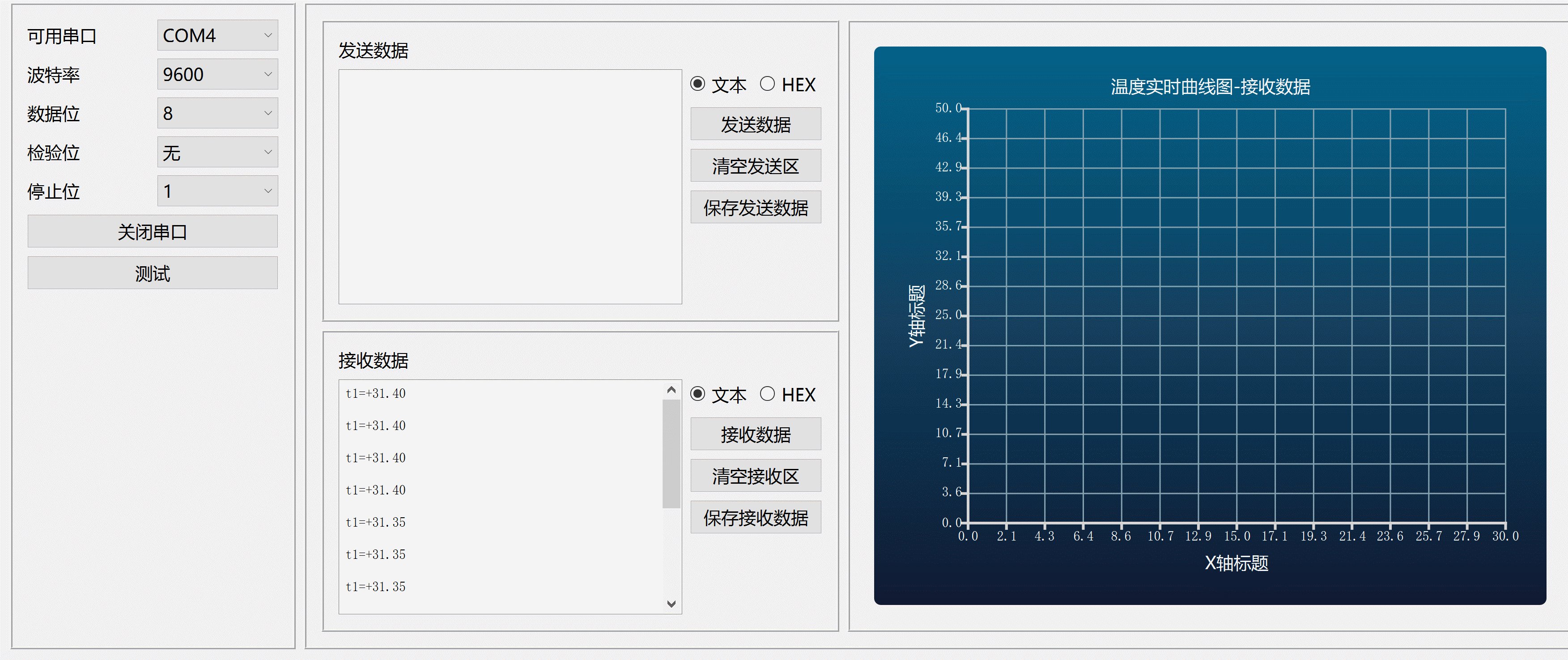
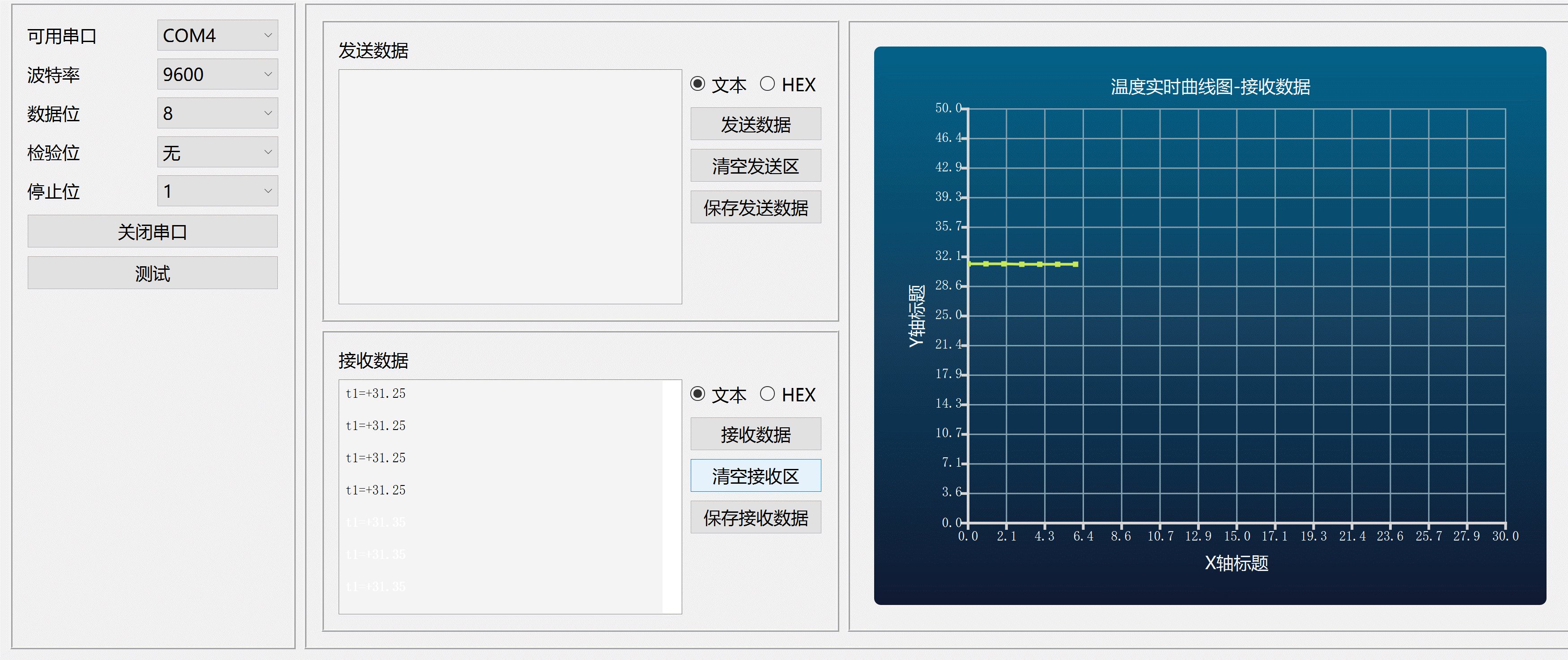
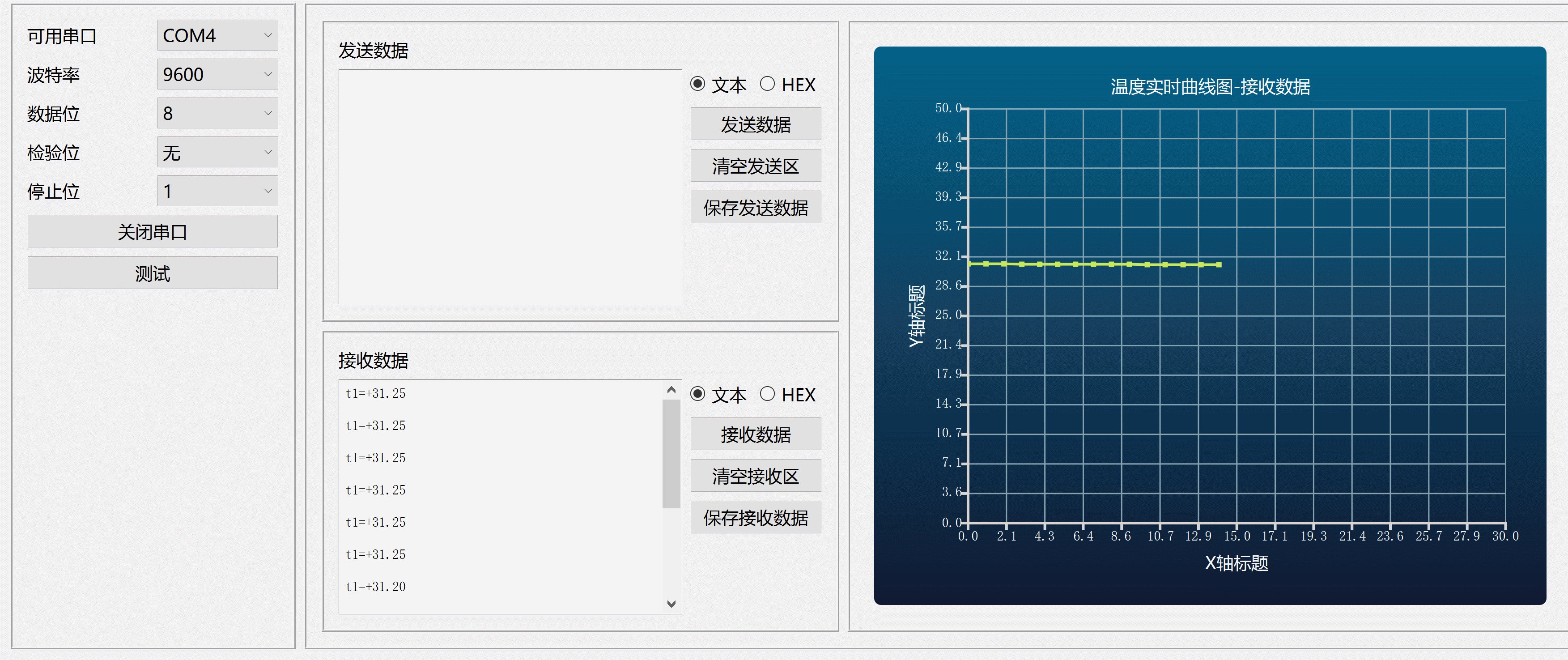
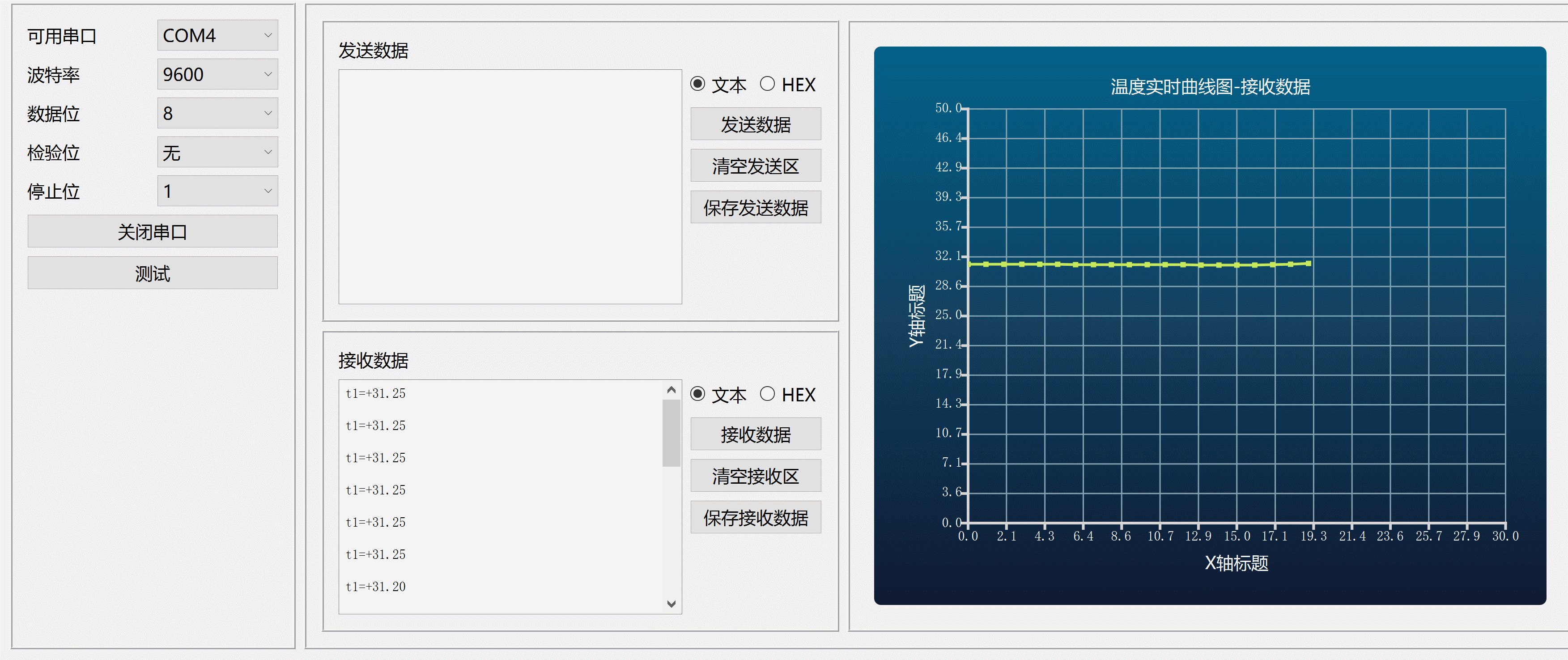
Qt+C++串口调试接收发送数据曲线图
程序示例精选 QtC串口调试接收发送数据曲线图 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<QtC串口调试接收发送数据曲线图>>编写代码,代码整洁,规则&…...

【从零学习python 】75. TCP协议:可靠的面向连接的传输层通信协议
文章目录 TCP协议TCP通信的三个步骤TCP特点TCP与UDP的区别TCP通信模型进阶案例 TCP协议 TCP协议,传输控制协议(英语:Transmission Control Protocol,缩写为 TCP)是一种面向连接的、可靠的、基于字节流的传输层通信协议…...

IPv4 基础概念
IPv4 基础概念 IPv4 广播地址 广播是一种通信方式,用于将数据包发送到同一网络中的所有设备。在广播中,数据包被发送到特殊的广播地址,例如在IPv4中,广播地址通常为特定子网的广播地址(例如,192.168.1.0/…...

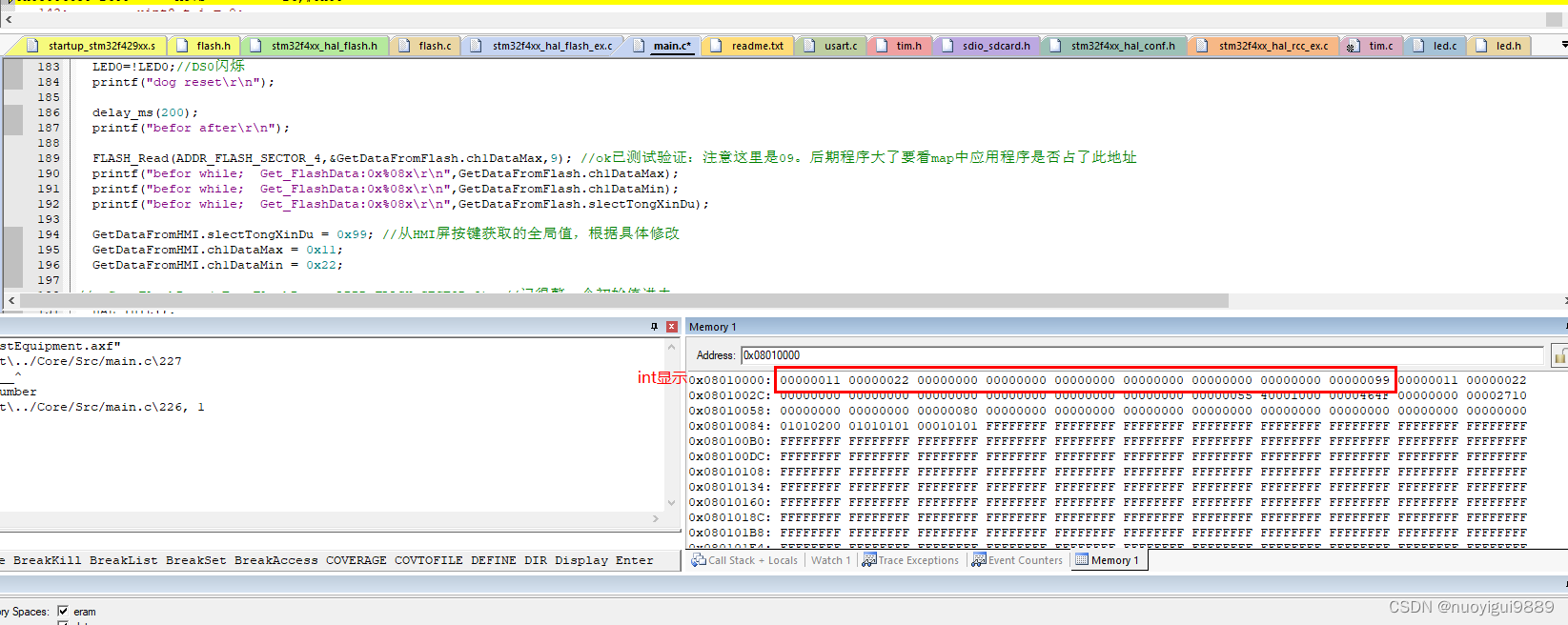
stm32片内读写项目总结(多字节读写tongxindu)
1.flash操作驱动程序 a头文件 #ifndef FLASH_H #define FLASH_H #include “stm32f4xx.h” #define BOARD_NUM_ADDR 0x0800C000 #define STM32_FLASH_BASE 0x08000000 //STM32 FLASH的起始地址 #define FLASH_WAITETIME 50000 //FLASH等待超时时间 //FLASH 扇区的起始地址…...

ECMAScript6 简介及拓展
ECMAScript简介 JavaScript是大家所了解的语言名称, 但它的正式名称叫做ECMAScript。 1996年11月, JavaScript的创造者网景公司将JavaScript提交给国际化组织 ECMA(欧洲计算机制造联合会), 希望这种语言能够成为国际标准。 随后 ECMA 发布…...

可视化构建包分析报告
一、webpack 使用 webpack-bundle-analyzer 插件即可。 安装:npm install webpack-bundle-analyzer -D 使用:new BundleAnalyzerPlugin(options?: object) Name Type Description analyzerMode One of: server, static, json, disabled Default: se…...

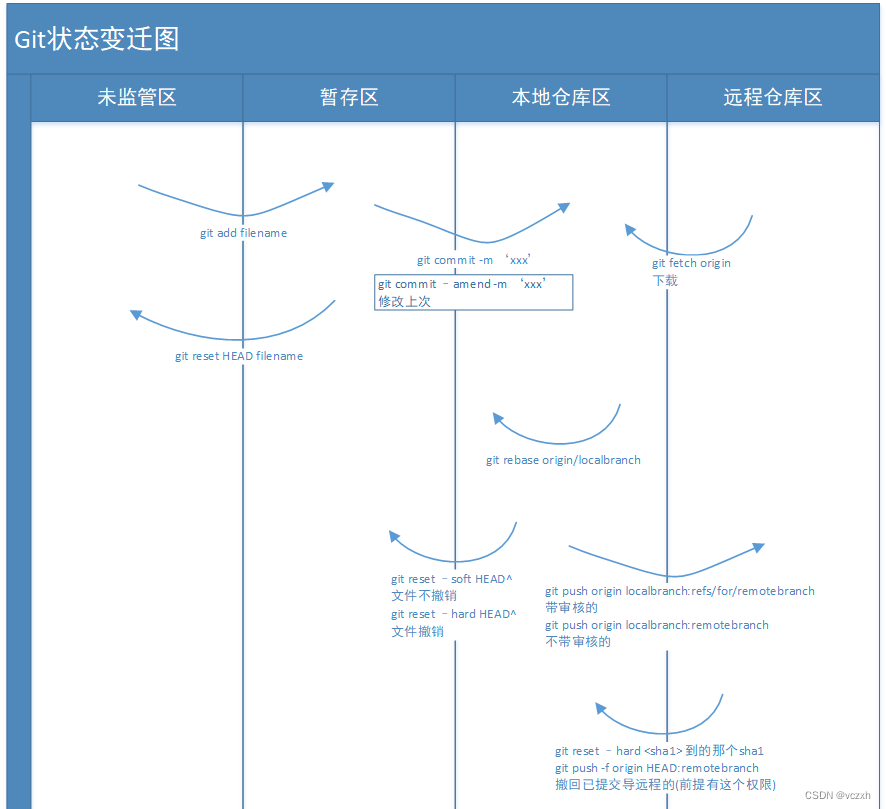
统一git使用方法,git状态变迁图,git commit提交规范
目录 说明 统一git使用方法 git状态变迁图 git commit 提交规范 说明 多次工作中多名员工不懂git多次技术分享,自行查资料学习git并使用,会出现使用各种偏僻的命令,异常问题无法解决;或出现带url的git合并提交。主要是学的不…...

react与vue的区别
React和Vue.js是两个流行的JavaScript库/框架,用于构建用户界面。以下是React和Vue之间的一些主要区别: 学习曲线:Vue.js对于新手来说比React更容易学习和上手。 构建方式:React强调组件的可重用性,而Vue.js更注重模板…...

成功解决SQL 错误 [22000]: 第3 行附近出现错误: 试图修改自增列[ID](达梦数据库)
当我们使用工具来手动修改自增列的自增ID时,可能会报如下异常 SQL 错误 [22000]: 第3 行附近出现错误:试图修改自增列[ID] 解决办法: 可以使用SQL语句来修改 ALTER TABLE "fdw"."SYSTEM_DICT_TYPE" DROP IDENTITY; UPDATE "f…...

【算法】活用双指针完成复写零操作
Problem: 1089. 复写零 文章目录 题目解析算法原理分析找到最后一个复写的位置从后往前进行复写操作 代码展示 题目解析 首先我们来分析一下本题的题目意思 可以看到题目中给到了一个数组,意思是让我们将数组中的零元素都复写一遍,然后将其余的元素向后平…...

【面试高频题】难度 3/5,字典树热门运用题
题目描述 这是 LeetCode 上的 「745. 前缀和后缀搜索」 ,难度为 「困难」。 Tag : 「字典树」 设计一个包含一些单词的特殊词典,并能够通过前缀和后缀来检索单词。 实现 WordFilter 类: WordFilter(string[] words) 使用词典中的单词 words 初…...

vue base64图片转file流 下载到本地 或者上传
<img :src"data:image/png;base64,form.img" style"max-width:280px;max-height: 280px;margin: auto;" />// base64 转file const base64ToFile()>{let byImg atob(form.img); // 解码base64let n byImg.lengthlet a new Uint8Array(n);while…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
