情人节定制:HTML5 Canvas全屏七夕爱心表白特效

❤️ 前言
“这个世界乱糟糟的而你干干净净可以悬在我心上做太阳和月亮。”,七夕节表白日,你要错过吗?如果你言辞不善,羞于开口的话,可以使用 html5 canvas 制作浪漫的七夕爱心表白动画特效,全屏的爱心和表白语,了解一下!
❤️ 效果图

❤️ 代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>七夕520爱心表白</title><style>*{margin:0; padding:0;}body{ background-color: #1E1E1E; }</style>
</head>
<body><canvas id="drawHeart"></canvas><script>var hearts = [];var canvas = document.getElementById('drawHeart');var wW = window.innerWidth;var wH = window.innerHeight;// 创建画布var ctx = canvas.getContext('2d');// 创建图片对象var heartImage = new Image();heartImage.src = 'img/heart.svg';var num = 100;init();window.addEventListener('resize', function(){wW = window.innerWidth;wH = window.innerHeight;});// 初始化画布大小function init(){canvas.width = wW;canvas.height = wH;for(var i = 0; i < num; i++){hearts.push(new Heart(i%5));}requestAnimationFrame(render);}function getColor(){var val = Math.random() * 10;if(val > 0 && val <= 1){return '#00f';} else if(val > 1 && val <= 2){return '#f00';} else if(val > 2 && val <= 3){return '#0f0';} else if(val > 3 && val <= 4){return '#368';} else if(val > 4 && val <= 5){return '#666';} else if(val > 5 && val <= 6){return '#333';} else if(val > 6 && val <= 7){return '#f50';} else if(val > 7 && val <= 8){return '#e96d5b';} else if(val > 8 && val <= 9){return '#5be9e9';} else {return '#d41d50';}}function getText(){var val = Math.random() * 10;if(val > 1 && val <= 3){return '爱你一辈子';} else if(val > 3 && val <= 5){return '感谢你';} else if(val > 5 && val <= 8){return '喜欢你';} else{return 'I Love You';}}function Heart(type){this.type = type;// 初始化生成范围this.x = Math.random() * wW;this.y = Math.random() * wH;this.opacity = Math.random() * .5 + .5;// 偏移量this.vel = {x: (Math.random() - .5) * 5,y: (Math.random() - .5) * 5}this.initialW = wW * .5;this.initialH = wH * .5;// 缩放比例this.targetScale = Math.random() * .15 + .02; // 最小0.02this.scale = Math.random() * this.targetScale;// 文字位置this.fx = Math.random() * wW;this.fy = Math.random() * wH;this.fs = Math.random() * 10;this.text = getText();this.fvel = {x: (Math.random() - .5) * 5,y: (Math.random() - .5) * 5,f: (Math.random() - .5) * 2}}Heart.prototype.draw = function(){ctx.save();ctx.globalAlpha = this.opacity;ctx.drawImage(heartImage, this.x, this.y, this.width, this.height);ctx.scale(this.scale + 1, this.scale + 1);if(!this.type){// 设置文字属性ctx.fillStyle = getColor();ctx.font = 'italic ' + this.fs + 'px sans-serif';// 填充字符串ctx.fillText(this.text, this.fx, this.fy);}ctx.restore();}Heart.prototype.update = function(){this.x += this.vel.x;this.y += this.vel.y;if(this.x - this.width > wW || this.x + this.width < 0){// 重新初始化位置this.scale = 0;this.x = Math.random() * wW;this.y = Math.random() * wH;}if(this.y - this.height > wH || this.y + this.height < 0){// 重新初始化位置this.scale = 0;this.x = Math.random() * wW;this.y = Math.random() * wH;}// 放大this.scale += (this.targetScale - this.scale) * .1;this.height = this.scale * this.initialH;this.width = this.height * 1.4;// -----文字-----this.fx += this.fvel.x;this.fy += this.fvel.y;this.fs += this.fvel.f;if(this.fs > 50){this.fs = 2;}if(this.fx - this.fs > wW || this.fx + this.fs < 0){// 重新初始化位置this.fx = Math.random() * wW;this.fy = Math.random() * wH;}if(this.fy - this.fs > wH || this.fy + this.fs < 0){// 重新初始化位置this.fx = Math.random() * wW;this.fy = Math.random() * wH;}}function render(){ctx.clearRect(0, 0, wW, wH);for(var i = 0; i < hearts.length; i++){hearts[i].draw();hearts[i].update();}requestAnimationFrame(render);}</script>
</body>
</html>🌹 最后,祝天下有情人终成眷属 🌹

相关文章:

情人节定制:HTML5 Canvas全屏七夕爱心表白特效
❤️ 前言 “这个世界乱糟糟的而你干干净净可以悬在我心上做太阳和月亮。”,七夕节表白日,你要错过吗?如果你言辞不善,羞于开口的话,可以使用 html5 canvas 制作浪漫的七夕爱心表白动画特效,全屏的爱心和…...

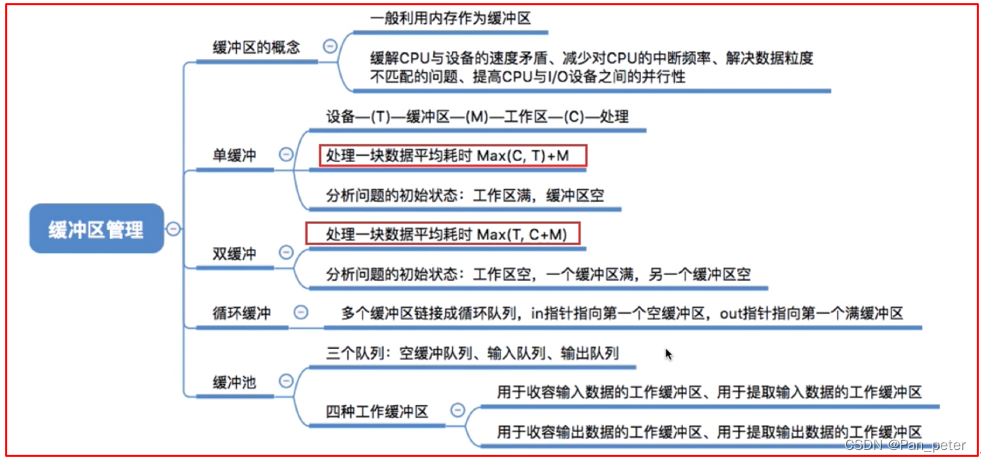
操作系统-笔记-第五章-输入输出管理
目录 五、第五章——输入输出管理 1、IO设备的概念和分类 (1)IO设备分类——使用特性 (2)IO设备分类——传输速率 (3)IO设备分类——信息交换(块、字符) 2、IO控制器 &#x…...

感觉自己效率不高吗?学习实现目标的六个关键步骤,让你做任何事都事半功倍!
概述 是否感觉自己效率不高?做任何事情都提不起来精神?开发的时候要完成的功能很多,却不知该如何下手去做?那么你通过这篇文章可以学习到六个完成工作和学习目标的关键步骤,只要简单重复这六个步骤,就可以很轻松的达到你想做到的任何目标。是不是感觉很神奇,我也是亲测…...

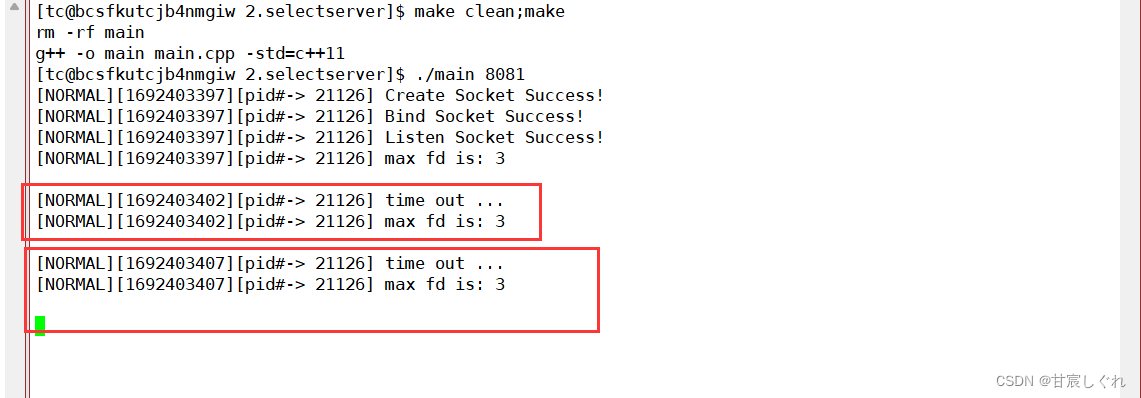
【高级IO】- 五种 IO 模型 | 多路转接 - select
目录 IO的基本概念 什么是高效的IO? 五种IO模型 阻塞IO 非阻塞IO 信号驱动IO IO多路转接 异步IO 同步通信VS异步通信(synchronous communication / asynchronous communication) 同步通信VS同步与互斥 阻塞VS非阻塞 其他高级IO …...

在Linux搭建GitLab私有仓库配置实现远程访问私有仓库Gitlab ——【内网穿透】
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《高效编程技巧》《cpolar》 ⛺️生活的理想,就是为了理想的生活! 文章目录 前言1. 下载Gitlab2. 安装Gitlab3. 启动Gitlab4. 安装cpolar5. 创建隧道配置访问地址6. 固定GitLab访问地址6.1 保留…...

ChatGPT应用于高职教育的四大潜在风险
目前,ChatGPT还是一种仍未成熟的技术,当其介入高职教育生态后,高职院校师生在享受ChatGPT带来的便利的同时,也应该明白ChatGPT引发的风险也会随之进入高职教育领域,如存在知识信息、伦理意识与学生主体方面的风险与挑战…...

uni-app在组件中内嵌webView,实现自定义webView的大小,并处理页面中有webview时其他元素点击事件失效的问题
uni-app在组件中内嵌webView,实现自定义webView的大小,并处理页面中有webview时其他元素点击事件失效的问题 uni-app在组件中内嵌webView,实现自定义webView的大小 setWebviewTop() {// #ifdef APP-PLUSvar currentWebview this.$scope.$g…...

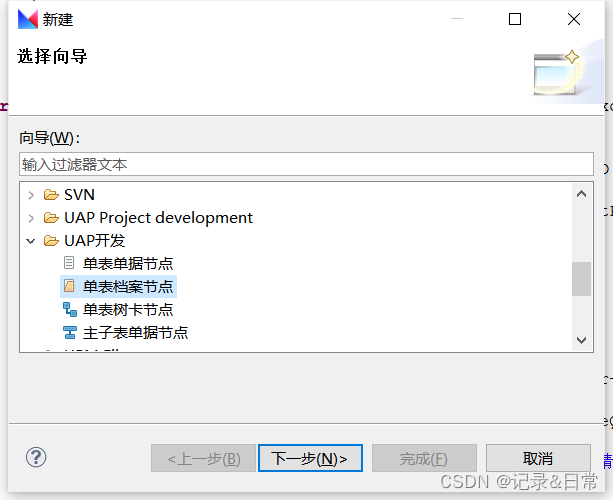
档案开发:增加查询和打卡按钮
档案开发:增加查询和打卡按钮 和单据开发的不同点 没有单据类型不是右击–>特性–>单据主表/单据子表,而是右击–>特性–>选择想要的接口访问器类型是NCVO不需要映射不是项目右键–>新建–>其他–>主子表单据结点,而是…...

redis基础细心讲解,一篇了解常用的缓存技术!
今日内容 redis 1. 概念 2. 下载安装 3. 命令操作1. 数据结构 4. 持久化操作 5. 使用Java客户端操作redis 6. 在ssm项目中使用缓冲进行CRUD操作Redis 1. 概念 redis是一款高性能的NOSQL系列的非关系型数据库 1.1.什么是NOSQL NoSQL(NoSQL = Not Only SQL),意即“不仅仅…...

Three.js之几何体、高光材质、渲染器设置、gui
参考资料 阵列立方体和相机适配体验Threejs常见几何体简介…gui.js库(可视化改变三维场景) 知识点 注:基于Three.jsv0.155.0 长方体:oxGeometry球体:SphereGeometry圆柱:CylinderGeometry矩形平面:PlaneGeometry圆…...

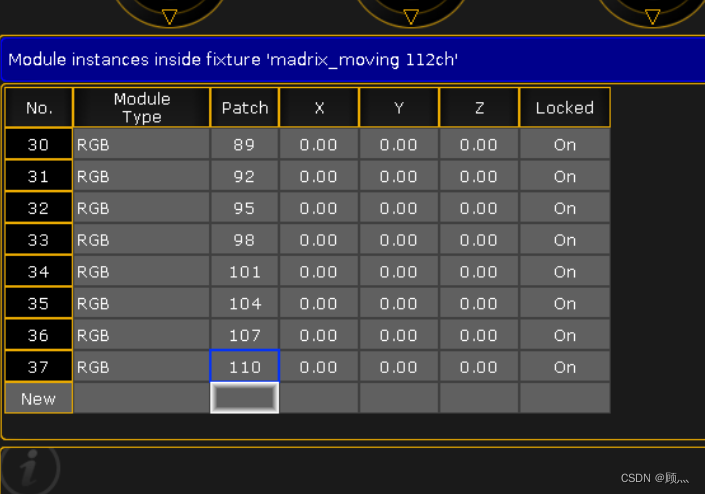
UE4如何连接dmx---摇头矩阵灯具的创建
UE4如何连接dmx---摇头矩阵灯具的创建 开始创建库! 然后我们开始创建多少个灯珠(注意了:这是矩阵灯,是看灯珠的) 那么这里我们创建6X6灯珠 下面设置灯珠的属性,灯珠有什么属性呢,只有颜色属性&…...

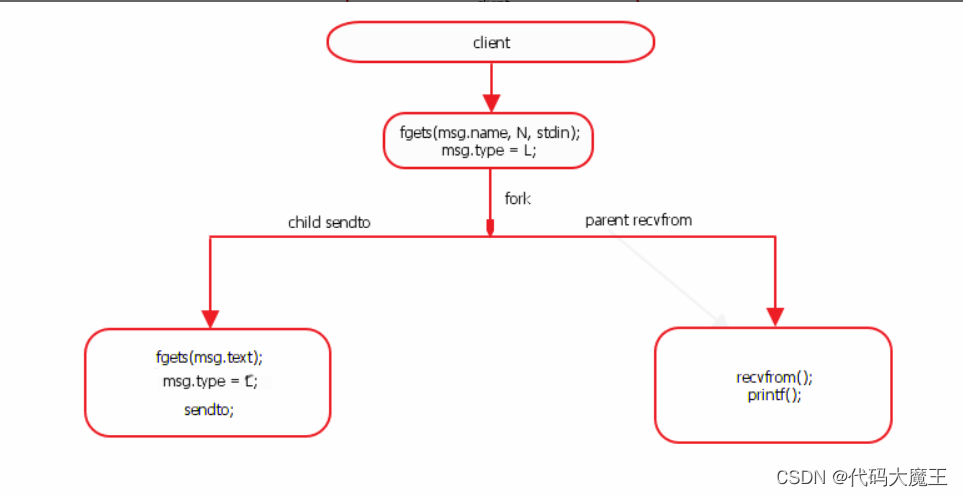
网络聊天室
一、项目要求 利用UDP协议,实现一套聊天室软件。服务器端记录客户端的地址,客户端发送消息后,服务器群发给各个客户端软件。 问题思考 客户端会不会知道其它客户端地址? UDP客户端不会直接互连,所以不会获知其它客…...

ChatGPT只是玩具:生成式人工智能在不同行业的应用
源自:IT经理网 生成式人工智能的十一个行业用例 打开生成式 AI的正确姿势 声明:公众号转载的文章及图片出于非商业性的教育和科研目的供大家参考和探讨,并不意味着支持其观点或证实其内容的真实性。版权归原作者所有,如转载稿涉及版权等问题&…...

RestFul的风格是什么
RestFul的风格是什么? 当我们谈论RESTful风格时,它指的是一种设计和构建网络应用程序的原则和约定。以下是RESTful风格的一些主要特点: 资源:将应用程序的功能封装为资源,每个资源都有一个唯一的标识符(U…...

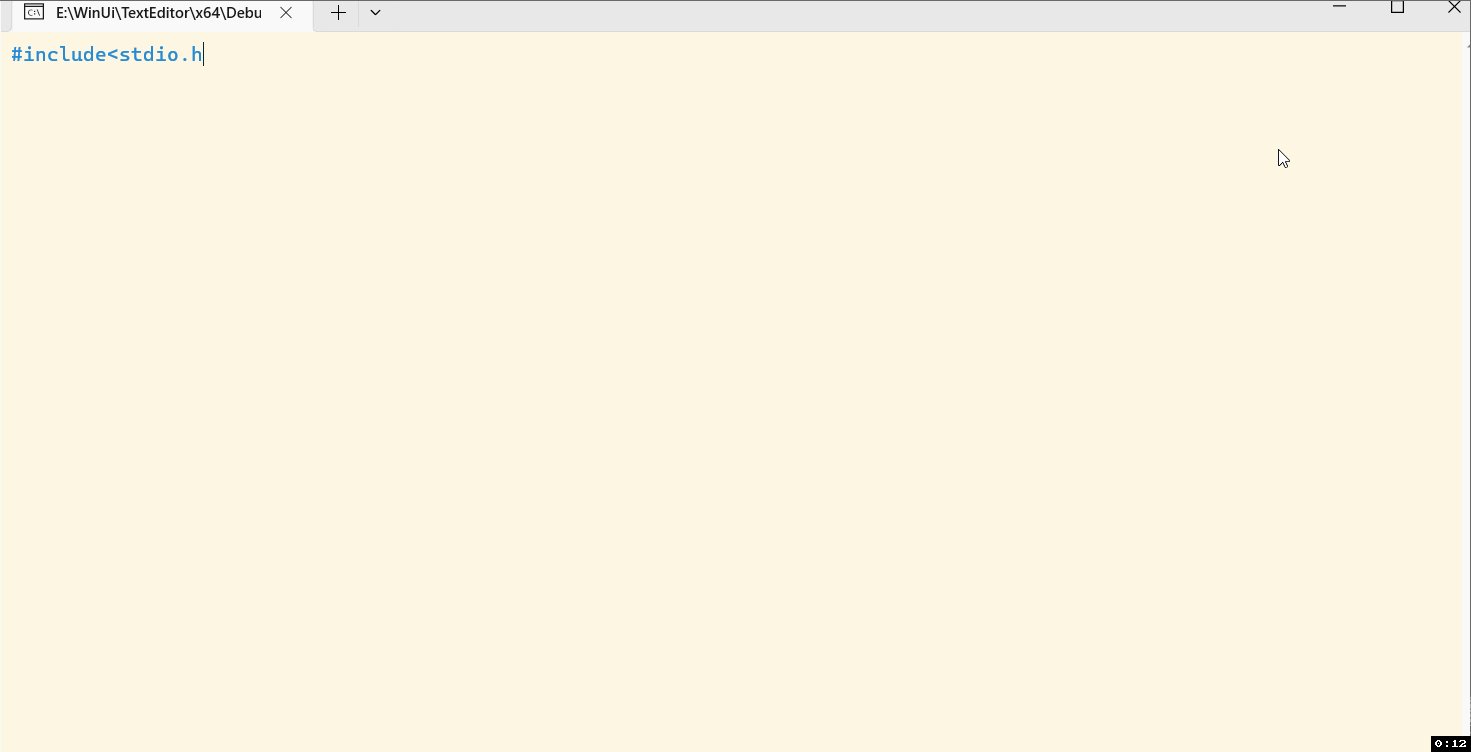
【自制C/C++小项目JuLongEditor】使用Windows控制台API来制作一个简单的文本编辑器
2023年8月22日,周二下午 昨天花了一个下午和晚上来制作的, 实现了一些基本的功能, 但由于代码只有130行,所以存在很多不足之处 GitHub:GitHub - JuLongZhiLu/JuLongEditor: C/C小项目,使用Windows控制台…...

中国芯,寻找新赛道迫在眉睫
北京华兴万邦管理咨询有限公司 商瑞 陈皓 近期国内半导体行业的热点可以用两个“有点多”来描述,一个是中国芯群体中上市公司股价闪崩的有点多,另一个是行业和企业的活动有点多。前者说明了许多国内芯片设计企业(fabless商业模式)…...

C++ 好用的格式化库--fmt
背景 fmt 库是一个开源的 C 格式化库,它提供了一种简洁、安全和高效的方式来进行字符串格式化。该库的设计目标是提供与 Python 的字符串格式化语法类似的功能,同时保持 C 的类型安全性和性能。 下载与安装 官网下载 fmt 官网地址:https:…...
)
微信小程序教学系列(3)
微信小程序教学系列 第三章:小程序高级开发技巧 1. 小程序API的使用 小程序API简介 小程序API是小程序提供的一系列接口,用于实现各种功能和操作。通过调用小程序API,可以实现页面跳转、数据存储、网络请求等功能。 使用小程序API的步骤…...

ORB-SLAM系列算法演进
ORB-SLAM算法是特征点法的代表,当前最新发展的ORB-SLAM3已经将相机模型抽象化,适用范围非常广,虽然ORB-SLAM在算法上的创新并不是很丰富,但是它在工程上的创新确实让人耳目一新,也能更好的为AR、机器人的算法实现落地。…...

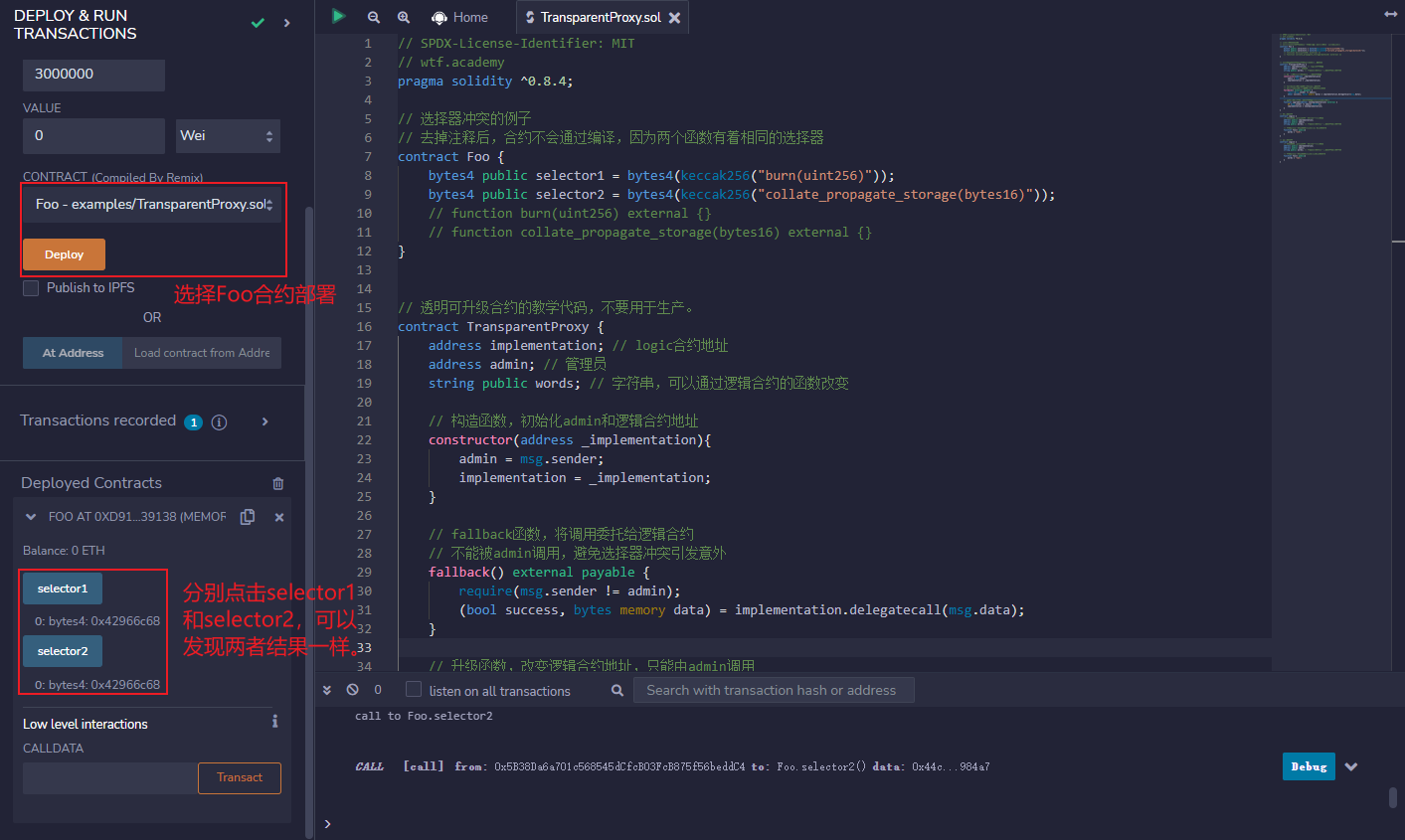
solidity0.8.0的应用案例11:透明代理合约
选择器冲突 智能合约中,函数选择器(selector)是函数签名的哈希的前4个字节。例如mint(address account)的选择器为bytes4(keccak256("mint(address)")),也就是0x6a627842. 由于函数选择器仅有4个字节,范围很小,因此两个不同的函数可能会有相同的选择器,例如…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
