html动态爱心代码【三】(附源码)
目录
前言
特效
内容修改
完整代码
总结
前言
七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)+背景音乐,可用于520,情人节,生日,表白等场景,可直接使用。
特效

内容修改
文字区
<div id="child"><h4>💗文文 and 翔翔💗</h4></div><!--这里写名字❤!!!-->音乐区
<audio autoplay="autoplay" loop="loop" preload="auto" id="music" controls><source src="img/訫%20-%20修炼爱情.mp3" type="audio/ogg"><source src="img/訫%20-%20修炼爱情.mp3" type="audio/mpeg">
</audio>完整代码
<!doctype html>
<html>
<head><meta charset="utf-8"><title>❤永远开心❤</title><style>html, body {margin: 0px;width: 100%;height: 100%;overflow: hidden;background: #000;}#canvas {width: 100%;height: 100%;}html, body {height: 100%;padding: 0;margin: 0;background: #000;}canvas {position: absolute;width: 100%;height: 100%;}#child {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}h4 {font-family: "STKaiti";font-size: 40px;color: #f584b7;position: relative;}</style>
</head>
<body>
<div id="child"><h4>💗文文 and 翔翔💗</h4></div><!--这里写名字❤!!!-->
<canvas id="pinkboard"></canvas><script>/** Settings*/var settings = {particles: {length: 500, // maximum amount of particlesduration: 2, // particle duration in secvelocity: 100, // particle velocity in pixels/seceffect: -0.75, // play with this for a nice effectsize: 30, // particle size in pixels},};/** RequestAnimationFrame polyfill by Erik M?ller*/(function () {var b = 0;var c = ["ms", "moz", "webkit", "o"];for (var a = 0; a < c.length && !window.requestAnimationFrame; ++a) {window.requestAnimationFrame = window[c[a] + "RequestAnimationFrame"];window.cancelAnimationFrame = window[c[a] + "CancelAnimationFrame"] || window[c[a] + "CancelRequestAnimationFrame"]}if (!window.requestAnimationFrame) {window.requestAnimationFrame = function (h, e) {var d = new Date().getTime();var f = Math.max(0, 16 - (d - b));var g = window.setTimeout(function () {h(d + f)}, f);b = d + f;return g}}if (!window.cancelAnimationFrame) {window.cancelAnimationFrame = function (d) {clearTimeout(d)}}}());/** Point class*/var Point = (function () {function Point(x, y) {this.x = (typeof x !== 'undefined') ? x : 0;this.y = (typeof y !== 'undefined') ? y : 0;}Point.prototype.clone = function () {return new Point(this.x, this.y);};Point.prototype.length = function (length) {if (typeof length == 'undefined')return Math.sqrt(this.x * this.x + this.y * this.y);this.normalize();this.x *= length;this.y *= length;return this;};Point.prototype.normalize = function () {var length = this.length();this.x /= length;this.y /= length;return this;};return Point;})();/** Particle class*/var Particle = (function () {function Particle() {this.position = new Point();this.velocity = new Point();this.acceleration = new Point();this.age = 0;}Particle.prototype.initialize = function (x, y, dx, dy) {this.position.x = x;this.position.y = y;this.velocity.x = dx;this.velocity.y = dy;this.acceleration.x = dx * settings.particles.effect;this.acceleration.y = dy * settings.particles.effect;this.age = 0;};Particle.prototype.update = function (deltaTime) {this.position.x += this.velocity.x * deltaTime;this.position.y += this.velocity.y * deltaTime;this.velocity.x += this.acceleration.x * deltaTime;this.velocity.y += this.acceleration.y * deltaTime;this.age += deltaTime;};Particle.prototype.draw = function (context, image) {function ease(t) {return (--t) * t * t + 1;}var size = image.width * ease(this.age / settings.particles.duration);context.globalAlpha = 1 - this.age / settings.particles.duration;context.drawImage(image, this.position.x - size / 2, this.position.y - size / 2, size, size);};return Particle;})();/** ParticlePool class*/var ParticlePool = (function () {var particles,firstActive = 0,firstFree = 0,duration = settings.particles.duration;function ParticlePool(length) {// create and populate particle poolparticles = new Array(length);for (var i = 0; i < particles.length; i++)particles[i] = new Particle();}ParticlePool.prototype.add = function (x, y, dx, dy) {particles[firstFree].initialize(x, y, dx, dy);// handle circular queuefirstFree++;if (firstFree == particles.length) firstFree = 0;if (firstActive == firstFree) firstActive++;if (firstActive == particles.length) firstActive = 0;};ParticlePool.prototype.update = function (deltaTime) {var i;// update active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].update(deltaTime);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].update(deltaTime);for (i = 0; i < firstFree; i++)particles[i].update(deltaTime);}// remove inactive particleswhile (particles[firstActive].age >= duration && firstActive != firstFree) {firstActive++;if (firstActive == particles.length) firstActive = 0;}};ParticlePool.prototype.draw = function (context, image) {// draw active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].draw(context, image);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].draw(context, image);for (i = 0; i < firstFree; i++)particles[i].draw(context, image);}};return ParticlePool;})();/** Putting it all together*/(function (canvas) {var context = canvas.getContext('2d'),particles = new ParticlePool(settings.particles.length),particleRate = settings.particles.length / settings.particles.duration, // particles/sectime;// get point on heart with -PI <= t <= PIfunction pointOnHeart(t) {return new Point(160 * Math.pow(Math.sin(t), 3),130 * Math.cos(t) - 50 * Math.cos(2 * t) - 20 * Math.cos(3 * t) - 10 * Math.cos(4 * t) + 25);}// creating the particle image using a dummy canvasvar image = (function () {var canvas = document.createElement('canvas'),context = canvas.getContext('2d');canvas.width = settings.particles.size;canvas.height = settings.particles.size;// helper function to create the pathfunction to(t) {var point = pointOnHeart(t);point.x = settings.particles.size / 2 + point.x * settings.particles.size / 350;point.y = settings.particles.size / 2 - point.y * settings.particles.size / 350;return point;}// create the pathcontext.beginPath();var t = -Math.PI;var point = to(t);context.moveTo(point.x, point.y);while (t < Math.PI) {t += 0.01; // baby steps!point = to(t);context.lineTo(point.x, point.y);}context.closePath();// create the fillcontext.fillStyle = '#ea80b0';context.fill();// create the imagevar image = new Image();image.src = canvas.toDataURL();return image;})();// render that thing!function render() {// next animation framerequestAnimationFrame(render);// update timevar newTime = new Date().getTime() / 1000,deltaTime = newTime - (time || newTime);time = newTime;// clear canvascontext.clearRect(0, 0, canvas.width, canvas.height);// create new particlesvar amount = particleRate * deltaTime;for (var i = 0; i < amount; i++) {var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());var dir = pos.clone().length(settings.particles.velocity);particles.add(canvas.width / 2 + pos.x, canvas.height / 2 - pos.y, dir.x, -dir.y);}// update and draw particlesparticles.update(deltaTime);particles.draw(context, image);}// handle (re-)sizing of the canvasfunction onResize() {canvas.width = canvas.clientWidth;canvas.height = canvas.clientHeight;}window.onresize = onResize;// delay rendering bootstrapsetTimeout(function () {onResize();render();}, 10);})(document.getElementById('pinkboard'));</script>
<canvas id="canvas"></canvas>
<script>function initVars() {pi = Math.PI;ctx = canvas.getContext("2d");canvas.width = canvas.clientWidth;canvas.height = canvas.clientHeight;cx = canvas.width / 2;cy = canvas.height / 2;playerZ = -25;playerX = playerY = playerVX = playerVY = playerVZ = pitch = yaw = pitchV = yawV = 0;scale = 600;seedTimer = 0;seedInterval = 5, seedLife = 100;gravity = .02;seeds = new Array();sparkPics = new Array();s = "https://cantelope.org/NYE/";for (i = 1; i <= 10; ++i) {sparkPic = new Image();sparkPic.src = s + "spark" + i + ".png";sparkPics.push(sparkPic);}sparks = new Array();pow1 = new Audio(s + "pow1.ogg");pow2 = new Audio(s + "pow2.ogg");pow3 = new Audio(s + "pow3.ogg");pow4 = new Audio(s + "pow4.ogg");frames = 0;}function rasterizePoint(x, y, z) {var p, d;x -= playerX;y -= playerY;z -= playerZ;p = Math.atan2(x, z);d = Math.sqrt(x * x + z * z);x = Math.sin(p - yaw) * d;z = Math.cos(p - yaw) * d;p = Math.atan2(y, z);d = Math.sqrt(y * y + z * z);y = Math.sin(p - pitch) * d;z = Math.cos(p - pitch) * d;var rx1 = -1000, ry1 = 1, rx2 = 1000, ry2 = 1, rx3 = 0, ry3 = 0, rx4 = x, ry4 = z,uc = (ry4 - ry3) * (rx2 - rx1) - (rx4 - rx3) * (ry2 - ry1);if (!uc) return {x: 0, y: 0, d: -1};var ua = ((rx4 - rx3) * (ry1 - ry3) - (ry4 - ry3) * (rx1 - rx3)) / uc;var ub = ((rx2 - rx1) * (ry1 - ry3) - (ry2 - ry1) * (rx1 - rx3)) / uc;if (!z) z = .000000001;if (ua > 0 && ua < 1 && ub > 0 && ub < 1) {return {x: cx + (rx1 + ua * (rx2 - rx1)) * scale,y: cy + y / z * scale,d: Math.sqrt(x * x + y * y + z * z)};} else {return {x: cx + (rx1 + ua * (rx2 - rx1)) * scale,y: cy + y / z * scale,d: -1};}}function spawnSeed() {seed = new Object();seed.x = -50 + Math.random() * 100;seed.y = 25;seed.z = -50 + Math.random() * 100;seed.vx = .1 - Math.random() * .2;seed.vy = -1.5;//*(1+Math.random()/2);seed.vz = .1 - Math.random() * .2;seed.born = frames;seeds.push(seed);}function splode(x, y, z) {t = 5 + parseInt(Math.random() * 150);sparkV = 1 + Math.random() * 2.5;type = parseInt(Math.random() * 3);switch (type) {case 0:pic1 = parseInt(Math.random() * 10);break;case 1:pic1 = parseInt(Math.random() * 10);do {pic2 = parseInt(Math.random() * 10);} while (pic2 == pic1);break;case 2:pic1 = parseInt(Math.random() * 10);do {pic2 = parseInt(Math.random() * 10);} while (pic2 == pic1);do {pic3 = parseInt(Math.random() * 10);} while (pic3 == pic1 || pic3 == pic2);break;}for (m = 1; m < t; ++m) {spark = new Object();spark.x = x;spark.y = y;spark.z = z;p1 = pi * 2 * Math.random();p2 = pi * Math.random();v = sparkV * (1 + Math.random() / 6)spark.vx = Math.sin(p1) * Math.sin(p2) * v;spark.vz = Math.cos(p1) * Math.sin(p2) * v;spark.vy = Math.cos(p2) * v;switch (type) {case 0:spark.img = sparkPics[pic1];break;case 1:spark.img = sparkPics[parseInt(Math.random() * 2) ? pic1 : pic2];break;case 2:switch (parseInt(Math.random() * 3)) {case 0:spark.img = sparkPics[pic1];break;case 1:spark.img = sparkPics[pic2];break;case 2:spark.img = sparkPics[pic3];break;}break;}spark.radius = 25 + Math.random() * 50;spark.alpha = 1;spark.trail = new Array();sparks.push(spark);}switch (parseInt(Math.random() * 4)) {case 0:pow = new Audio(s + "pow1.ogg");break;case 1:pow = new Audio(s + "pow2.ogg");break;case 2:pow = new Audio(s + "pow3.ogg");break;case 3:pow = new Audio(s + "pow4.ogg");break;}d = Math.sqrt((x - playerX) * (x - playerX) + (y - playerY) * (y - playerY) + (z - playerZ) * (z - playerZ));pow.volume = 1.5 / (1 + d / 10);pow.play();}function doLogic() {if (seedTimer < frames) {seedTimer = frames + seedInterval * Math.random() * 10;spawnSeed();}for (i = 0; i < seeds.length; ++i) {seeds[i].vy += gravity;seeds[i].x += seeds[i].vx;seeds[i].y += seeds[i].vy;seeds[i].z += seeds[i].vz;if (frames - seeds[i].born > seedLife) {splode(seeds[i].x, seeds[i].y, seeds[i].z);seeds.splice(i, 1);}}for (i = 0; i < sparks.length; ++i) {if (sparks[i].alpha > 0 && sparks[i].radius > 5) {sparks[i].alpha -= .01;sparks[i].radius /= 1.02;sparks[i].vy += gravity;point = new Object();point.x = sparks[i].x;point.y = sparks[i].y;point.z = sparks[i].z;if (sparks[i].trail.length) {x = sparks[i].trail[sparks[i].trail.length - 1].x;y = sparks[i].trail[sparks[i].trail.length - 1].y;z = sparks[i].trail[sparks[i].trail.length - 1].z;d = ((point.x - x) * (point.x - x) + (point.y - y) * (point.y - y) + (point.z - z) * (point.z - z));if (d > 9) {sparks[i].trail.push(point);}} else {sparks[i].trail.push(point);}if (sparks[i].trail.length > 5) sparks[i].trail.splice(0, 1);sparks[i].x += sparks[i].vx;sparks[i].y += sparks[i].vy;sparks[i].z += sparks[i].vz;sparks[i].vx /= 1.075;sparks[i].vy /= 1.075;sparks[i].vz /= 1.075;} else {sparks.splice(i, 1);}}p = Math.atan2(playerX, playerZ);d = Math.sqrt(playerX * playerX + playerZ * playerZ);d += Math.sin(frames / 80) / 1.25;t = Math.sin(frames / 200) / 40;playerX = Math.sin(p + t) * d;playerZ = Math.cos(p + t) * d;yaw = pi + p + t;}function rgb(col) {var r = parseInt((.5 + Math.sin(col) * .5) * 16);var g = parseInt((.5 + Math.cos(col) * .5) * 16);var b = parseInt((.5 - Math.sin(col) * .5) * 16);return "#" + r.toString(16) + g.toString(16) + b.toString(16);}function draw() {ctx.clearRect(0, 0, cx * 2, cy * 2);ctx.fillStyle = "#ff8";for (i = -100; i < 100; i += 3) {for (j = -100; j < 100; j += 4) {x = i;z = j;y = 25;point = rasterizePoint(x, y, z);if (point.d != -1) {size = 250 / (1 + point.d);d = Math.sqrt(x * x + z * z);a = 0.75 - Math.pow(d / 100, 6) * 0.75;if (a > 0) {ctx.globalAlpha = a;ctx.fillRect(point.x - size / 2, point.y - size / 2, size, size);}}}}ctx.globalAlpha = 1;for (i = 0; i < seeds.length; ++i) {point = rasterizePoint(seeds[i].x, seeds[i].y, seeds[i].z);if (point.d != -1) {size = 200 / (1 + point.d);ctx.fillRect(point.x - size / 2, point.y - size / 2, size, size);}}point1 = new Object();for (i = 0; i < sparks.length; ++i) {point = rasterizePoint(sparks[i].x, sparks[i].y, sparks[i].z);if (point.d != -1) {size = sparks[i].radius * 200 / (1 + point.d);if (sparks[i].alpha < 0) sparks[i].alpha = 0;if (sparks[i].trail.length) {point1.x = point.x;point1.y = point.y;switch (sparks[i].img) {case sparkPics[0]:ctx.strokeStyle = "#f84";break;case sparkPics[1]:ctx.strokeStyle = "#84f";break;case sparkPics[2]:ctx.strokeStyle = "#8ff";break;case sparkPics[3]:ctx.strokeStyle = "#fff";break;case sparkPics[4]:ctx.strokeStyle = "#4f8";break;case sparkPics[5]:ctx.strokeStyle = "#f44";break;case sparkPics[6]:ctx.strokeStyle = "#f84";break;case sparkPics[7]:ctx.strokeStyle = "#84f";break;case sparkPics[8]:ctx.strokeStyle = "#fff";break;case sparkPics[9]:ctx.strokeStyle = "#44f";break;}for (j = sparks[i].trail.length - 1; j >= 0; --j) {point2 = rasterizePoint(sparks[i].trail[j].x, sparks[i].trail[j].y, sparks[i].trail[j].z);if (point2.d != -1) {ctx.globalAlpha = j / sparks[i].trail.length * sparks[i].alpha / 2;ctx.beginPath();ctx.moveTo(point1.x, point1.y);ctx.lineWidth = 1 + sparks[i].radius * 10 / (sparks[i].trail.length - j) / (1 + point2.d);ctx.lineTo(point2.x, point2.y);ctx.stroke();point1.x = point2.x;point1.y = point2.y;}}}ctx.globalAlpha = sparks[i].alpha;// ctx.drawImage(sparks[i].img, point.x - size / 2, point.y - size / 2, size, size);}}}function frame() {if (frames > 100000) {seedTimer = 0;frames = 0;}frames++;draw();doLogic();requestAnimationFrame(frame);}window.addEventListener("resize", () => {canvas.width = canvas.clientWidth;canvas.height = canvas.clientHeight;cx = canvas.width / 2;cy = canvas.height / 2;});initVars();frame();</script><audio autoplay="autoplay" loop="loop" preload="auto" id="music" controls><source src="img/訫%20-%20修炼爱情.mp3" type="audio/ogg"><source src="img/訫%20-%20修炼爱情.mp3" type="audio/mpeg">
</audio>
</body>
</html>
总结
大家可以用各种HTML编译器,也可直接用记事本开发,改后缀为html即可。
制作不易,希望各位大佬能够多多支持!!
祝大家在情场顺风顺水

相关文章:

html动态爱心代码【三】(附源码)
目录 前言 特效 内容修改 完整代码 总结 前言 七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,可直…...

mmseg——报错解决:RuntimeError: CUDA error: an illegal memory access was encountered
可能解决方法汇总 GitHub issue相关汇总RuntimeError: CUDA error while trainingCUDA error: an illegal memory access was encountered记录使用mmseg时在计算交叉熵损失遇到的RuntimeError问题与解决方案...

AWS复制EC2文件到S3,g4dn.2xlarge没有NVIDIA GPU 驱动问题
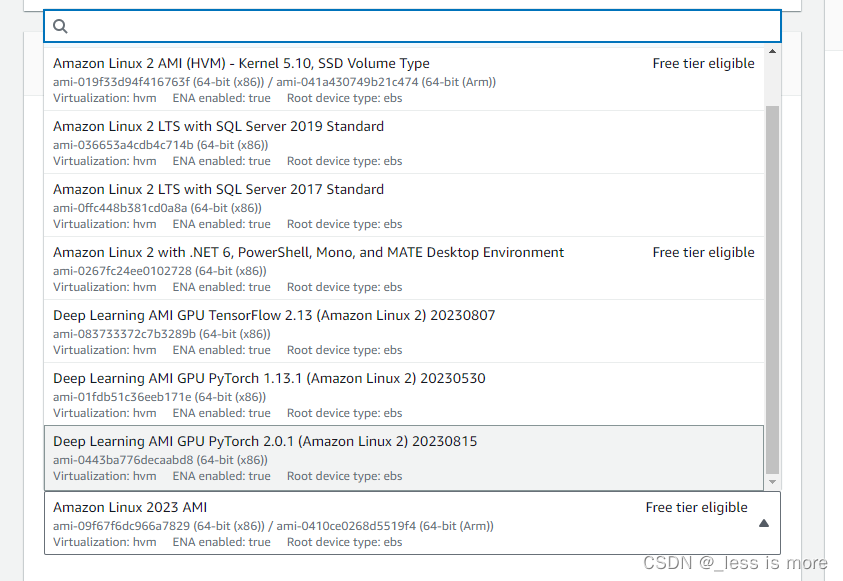
1、给instances权限 action > Security > modify IAM role 把提前创建好的role给这个instance即可 2、复制到bucket aws s3 cp gogo.tar.gz s3://ee547finalbucket不需要手动安装GPU驱动 如果要自己安装,参考https://docs.aws.amazon.com/AWSEC2/latest/U…...

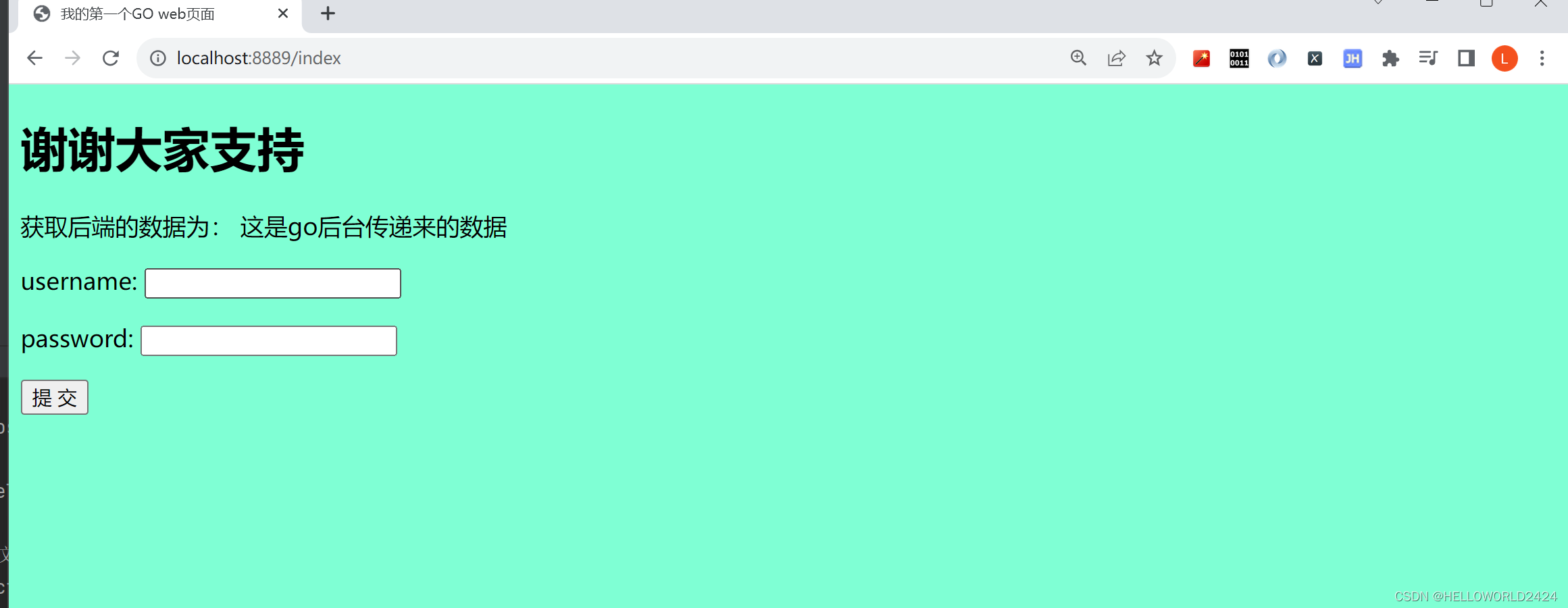
Go语言GIN框架安装与入门
Go语言GIN框架安装与入门 文章目录 Go语言GIN框架安装与入门1. 创建配置环境2. 配置环境3. 下载最新版本Gin4. 编写第一个接口5. 静态页面和资源文件加载6. 各种传参方式6.1 URL传参6.2 路由形式传参6.3 前端给后端传递JSON格式6.4 表单形式传参 7. 路由和路由组8. 项目代码mai…...

低代码系列——初步认识低代码
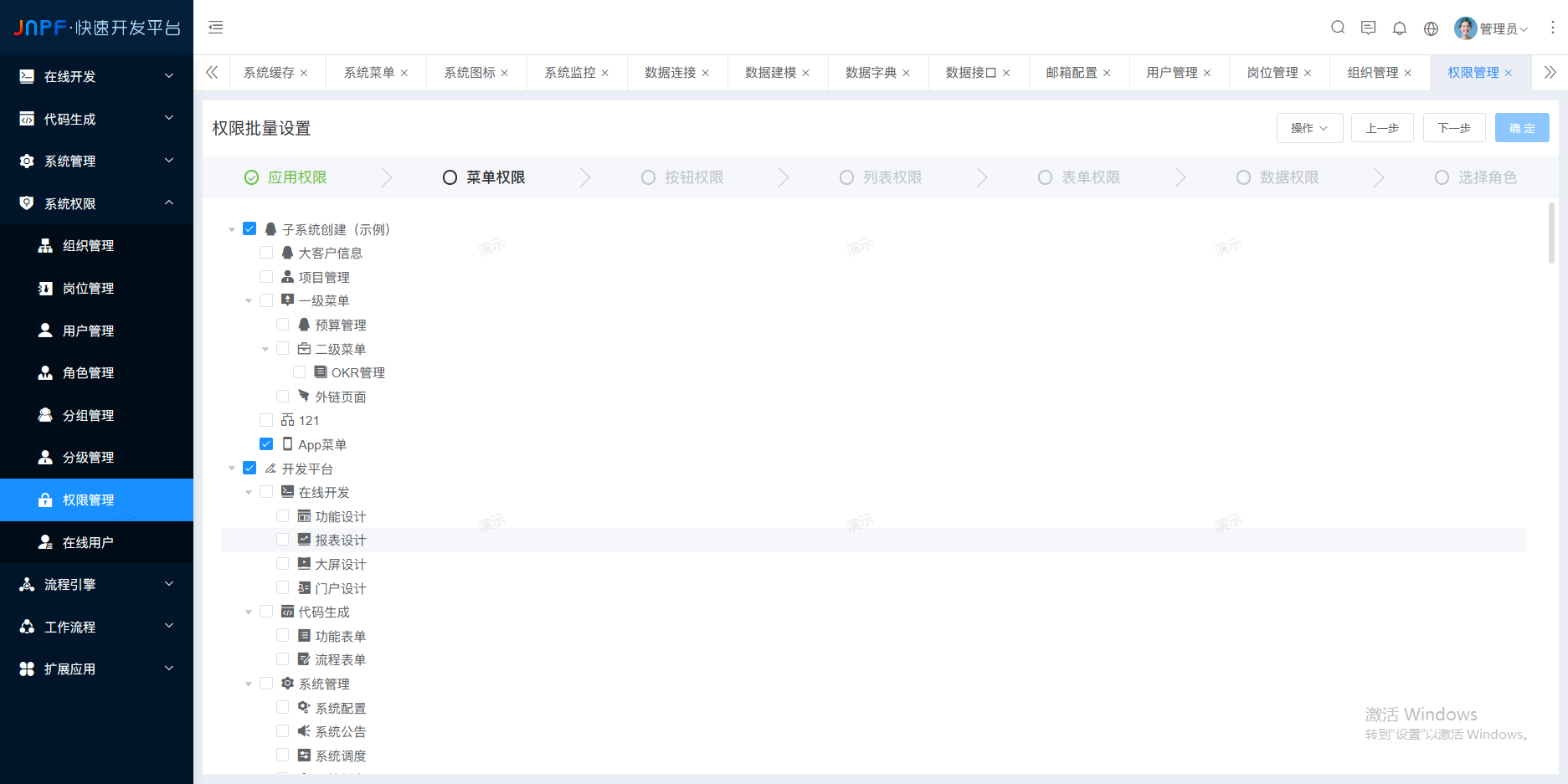
低代码系列目录 一、初步认识低代码 二、低代码是什么 三、低代码平台的概念和分类 01.无代码开发平台 02.低代码应用平台(LCAP) 03.多重体验开发平台(MXDP) 04.智能业务流程管理套件(iBPMS) 四、低代码的能力指标 五、低代码平台jnpf 表单 报表 流程 权限 一、初步认识低代码 …...

从陌生到熟练使用string类
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 …...

ERP规划
ERP规划是指一个组织或企业在实施企业资源计划(ERP)系统之前,对其整体目标、需求和资源进行评估和规划的过程。以下是ERP规划的一般步骤和要点: 制定目标:明确组织对ERP系统的期望和目标,例如提高经营效率、…...

统计学作业啊啊啊啊
题目1 一个制药公司宣称其新药可以将病患的恢复时间从10天降至8天。为了验证这一声明,您从服用新药的病患中抽取了一个样本,发现样本均值为9天,样本标准差为2天,样本量为30。使用0.05的显著性水平进行假设检验,判断公…...

CAM实现的流程--基于Pytorch实现
CAM实现的流程 CAM类激活映射CAM是什么CAM与CNN CAM类激活映射 CAM是什么 可视化CNN的工具, CAM解释网络特征变化,CAM使得弱监督学习发展成为可能,可以慢慢减少对人工标注的依赖,能降低网络训练的成本。通过可视化,就…...

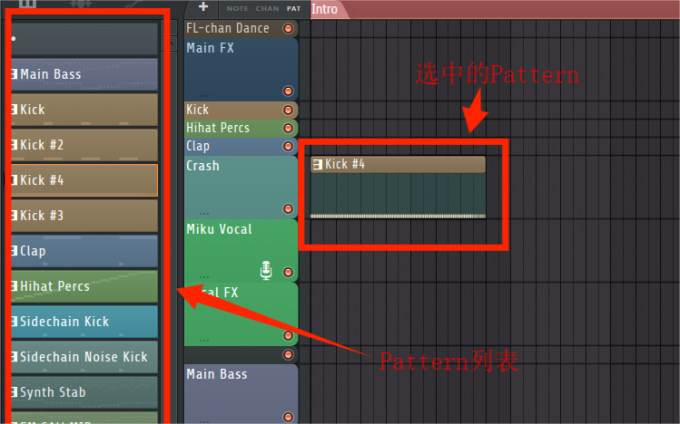
FL Studio2023最新版本21.1中文水果音乐编曲工具
虚拟乐器和真实乐器的区别?真实乐器指的是现实中需要乐手演奏的乐器,而虚拟乐器是计算机音乐制作中编曲师使用的数字乐器。FL Studio虚拟乐器插件有哪些?下文将给大家介绍几款FL Studio自带的强大虚拟乐器。 一、虚拟乐器和真实乐器的区别 …...

数据库概述SQL基本语法
基本概念 数据库DB database简称DB: 存储数据的仓库,是以某种结构存储数据的文件。指长期保存在计算机的存储设备上,按照一定规则阻止起来,可以被用户或应用共享的数据集合。 数据库管理系统DBMS 用于创建,维护,使…...

【面试】一文讲清组合逻辑中的竞争与冒险
竞争的定义:组合逻辑电路中,输入信号的变化传输到电路的各级逻辑门,到达的时间有先后,也就是存在时差,称为竞争。 冒险的定义:当输入信号变化时,由于存在时差,在输出端产生错误&…...

无涯教程-PHP - 性能优化
根据Zend小组的说明,以下插图显示了PHP 7与PHP 5.6和基于流行的基于PHP的应用程序上的HHVM 3.7。 Magento 1.9 与执行Magento事务的PHP 5.6相比,PHP 7的运行速度证明是其两倍。 Drupal 7 在执行Drupal事务时,与PHP 5.6相比,PHP 7的运行速度…...

如何在PHP中使用字符串
引言 字符串是由一个或多个字符组成的序列,可以由字母、数字或符号组成。所有的书面通信都是由字符串组成的。因此,它们是任何编程语言的基础。 在本文中,您将学习如何创建和查看字符串的输出,如何使用转义序列,如何连…...

Mybatis简单入门
星光下的赶路人star的个人主页 夏天就是吹拂着不可预期的风 文章目录 1、Mybatis介绍1.1 JDBC痛点1.2 程序员的诉求1.3 Mybatis简介 2、数据准备2.1 数据准备2.2 建工程2.3 Employee类2.4 Mybatis的全局配置2.5 编写要执行的SQL2.6 编写java程序2.7 稍微总结一下流程 3、解决属…...

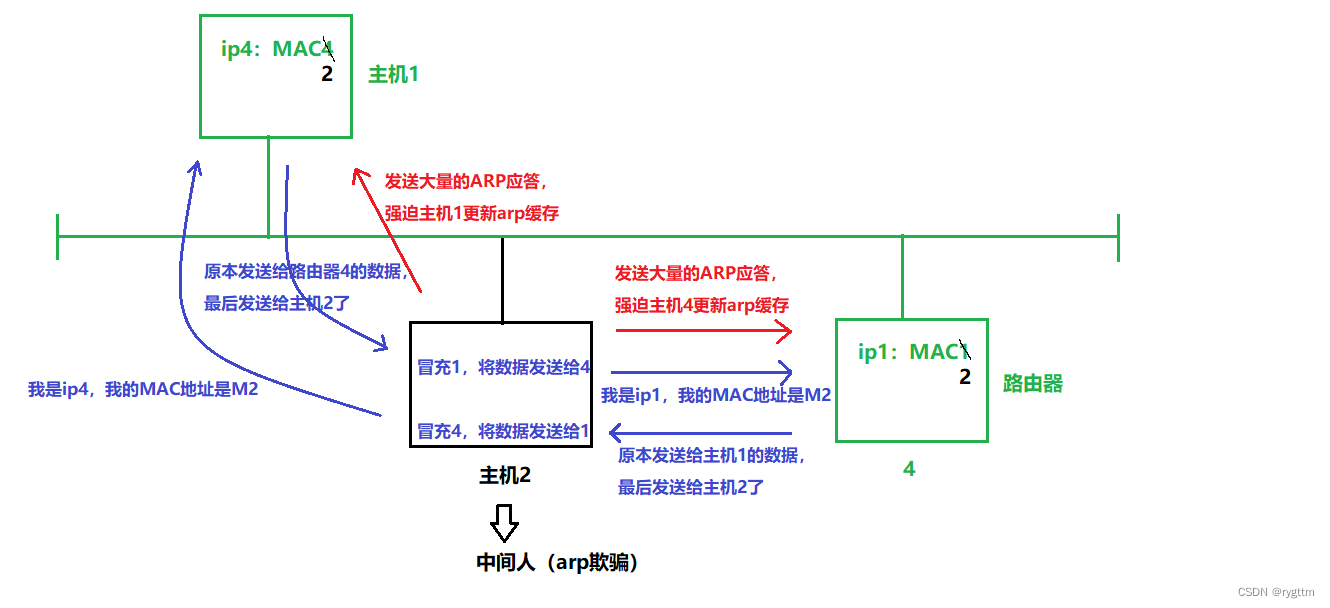
【Linux】数据链路层:以太网协议
约束不等于压迫,冷静和理性不等于冷淡和麻木。 文章目录 一、以太网帧 和 局域网转发数据包1.局域网转发的原理(基于以太网协议)2.以太网MTU与MAC地址 二、局域网中的数据碰撞1.如何解决局域网中的数据碰撞?(碰撞检测和…...

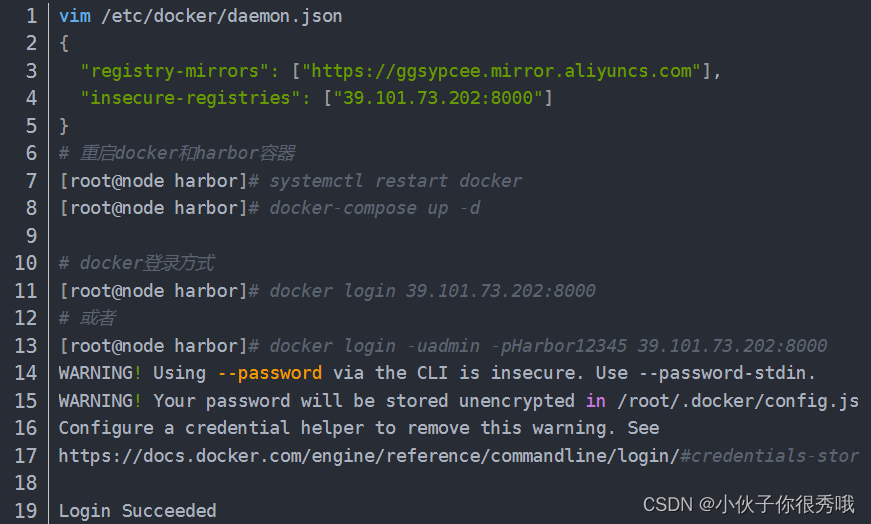
docker搭建私有镜像harbor
docker安装搭建私有仓库 Harbor harbor用于存储和分布docker镜像企业级registry服务器的harbor使用的是官方的docker registry(v2命名是distribution)服务去完成。 安装harhor 启动harbor 6....

汽车便携轮胎充气泵方案
便携式充气泵是一种小巧便捷的充气工具,可广泛应用于汽车、自行车、摩托车、游泳圈、球类等充气产品的充气过程中。该产品以其小巧轻便、充气效率高、操作简单等特点备受消费者的青睐。 充气泵工作过程 当电动机启动时,通过电磁离合器将气泵内的活塞带动…...

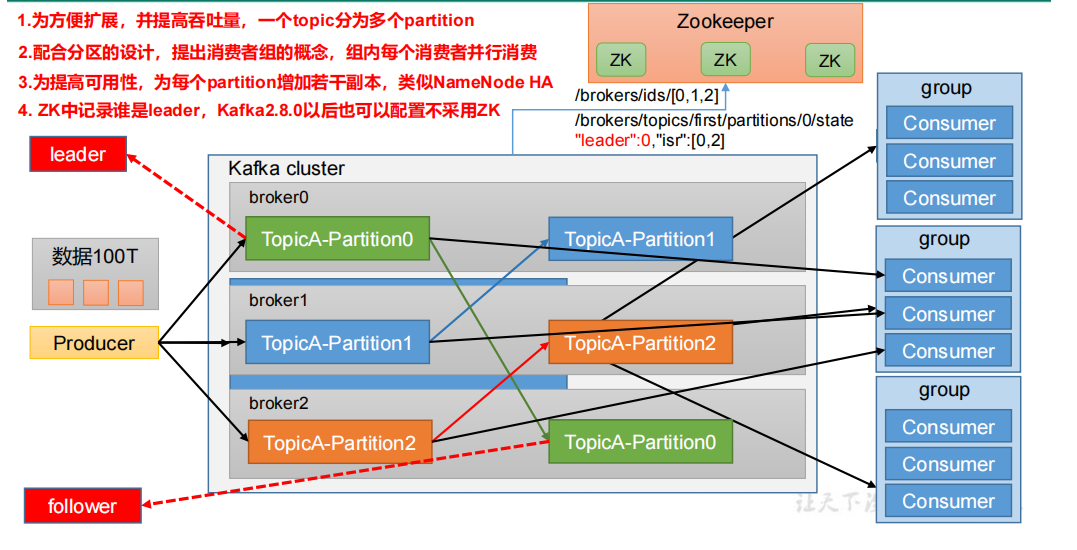
一、Kafka概述
目录 1.3 Kafka的基础架构 1.3 Kafka的基础架构 Producer:消息生产者,就是向 Kafka broker 发消息的客户端Consumer:消息消费者,向 Kafka broker 取消息的客户端。Consumer Group(CG):消费者组&…...

【数据结构OJ题】合并两个有序链表
原题链接:https://leetcode.cn/problems/merge-two-sorted-lists/description/ 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 可以先创建一个空链表,然后依次从两个有序链表中选取最小的进行尾插操作。(有点类似双…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
