Docker部署MongoDB 5.0.5
1、查看目录
root@wielun:~# tree mongo
mongo
├── conf
│ └── mongod.conf
├── data
├── docker-compose.yml
└── logroot@wielun:~# cd mongo
root@wielun:~/mongo# chmod 777 log
2、配置docker-compose.yml
root@wielun:~/mongo# cat docker-compose.yml
version: '3'
services:mongo:image: mongo:5.0.5privileged: truerestart: alwayscontainer_name: mongohostname: mongoenvironment:TZ: Asia/ShanghaiMONGO_INITDB_ROOT_USERNAME: rootMONGO_INITDB_ROOT_PASSWORD: rootports:- 27017:27017volumes:- /etc/localtime:/etc/localtime:ro- ./conf/mongod.conf:/etc/mongod.conf- ./log:/var/log/mongodb- ./data:/data/dbcommand: mongod --config /etc/mongod.conf
3、配置mongod.conf
root@wielun:~/mongo# cat conf/mongod.conf
# mongod.conf# for documentation of all options, see:
# http://docs.mongodb.org/manual/reference/configuration-options/# Where and how to store data.
storage:dbPath: /data/dbjournal:enabled: true
# engine:
# mmapv1:
# wiredTiger:# where to write logging data.
systemLog:destination: filelogAppend: truepath: /var/log/mongodb/mongod.log# network interfaces
net:port: 27017bindIp: 0.0.0.0# how the process runs
processManagement:timeZoneInfo: /usr/share/zoneinfo#security:#authorization: enabled#operationProfiling:#replication:#sharding:## Enterprise-Only Options:#auditLog:#snmp:
4、配置mongo
root@wielun:~/mongo# docker-compose up -d
root@wielun:~/mongo# docker exec -it mongo /bin/bash
root@mongo:/# ps -ef #默认添加了--auth,代表需要账号密码登录
UID PID PPID C STIME TTY TIME CMD
mongodb 1 0 4 12:45 ? 00:00:00 mongod --config /etc/mongod.conf --authroot@mongo:/# mongo -u root -p
MongoDB shell version v5.0.5
Enter password:
...
---
> db.version()
5.0.5
> use admin
switched to db admin
> db.auth("root","root")
1
> show users
{"_id" : "admin.root","userId" : UUID("c5e91caa-4e50-445b-9537-c7066313b52b"),"user" : "root","db" : "admin","roles" : [{"role" : "root","db" : "admin"}],"mechanisms" : ["SCRAM-SHA-1","SCRAM-SHA-256"]
}> db.createUser({user:'root',pwd:'root',
... roles:[
... {
... "role" : "clusterAdmin",
... "db" : "admin"
... },
... {
... "role" : "readAnyDatabase",
... "db" : "admin"
... },
... {
... "role" : "readWrite",
... "db" : "test"
... }
... ]});
Successfully added user: {"user" : "root","roles" : [{"role" : "clusterAdmin","db" : "admin"},{"role" : "readAnyDatabase","db" : "admin"},{"role" : "readWrite","db" : "test"}]
}
> db.auth("root","root")
1
> db.test.insert({ item: "wielun"})
WriteResult({ "nInserted" : 1 })
创建用户:
db.createUser({user:'root',pwd:'root',
roles:[{"role" : "clusterAdmin","db" : "admin"},{"role" : "readAnyDatabase","db" : "admin"},{"role" : "readWrite","db" : "test"}
]});
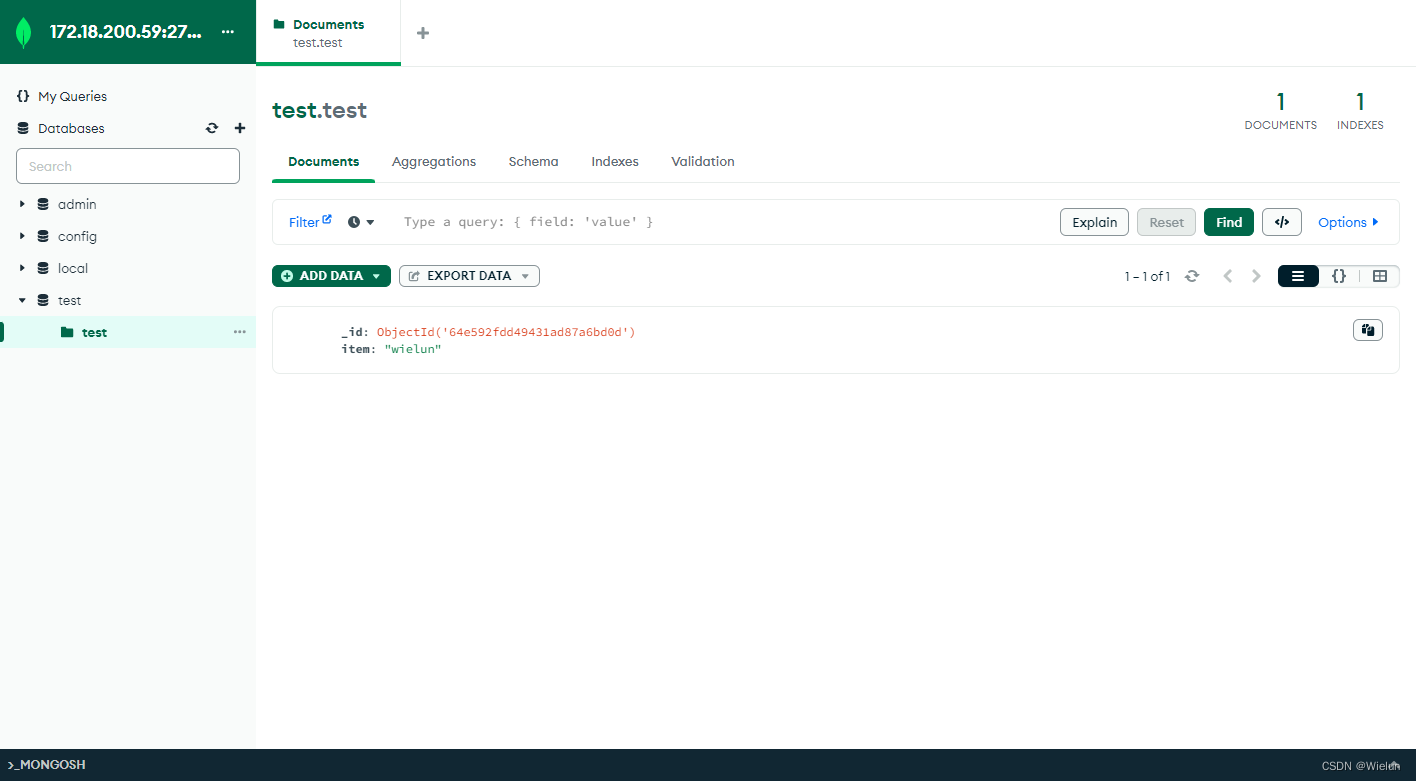
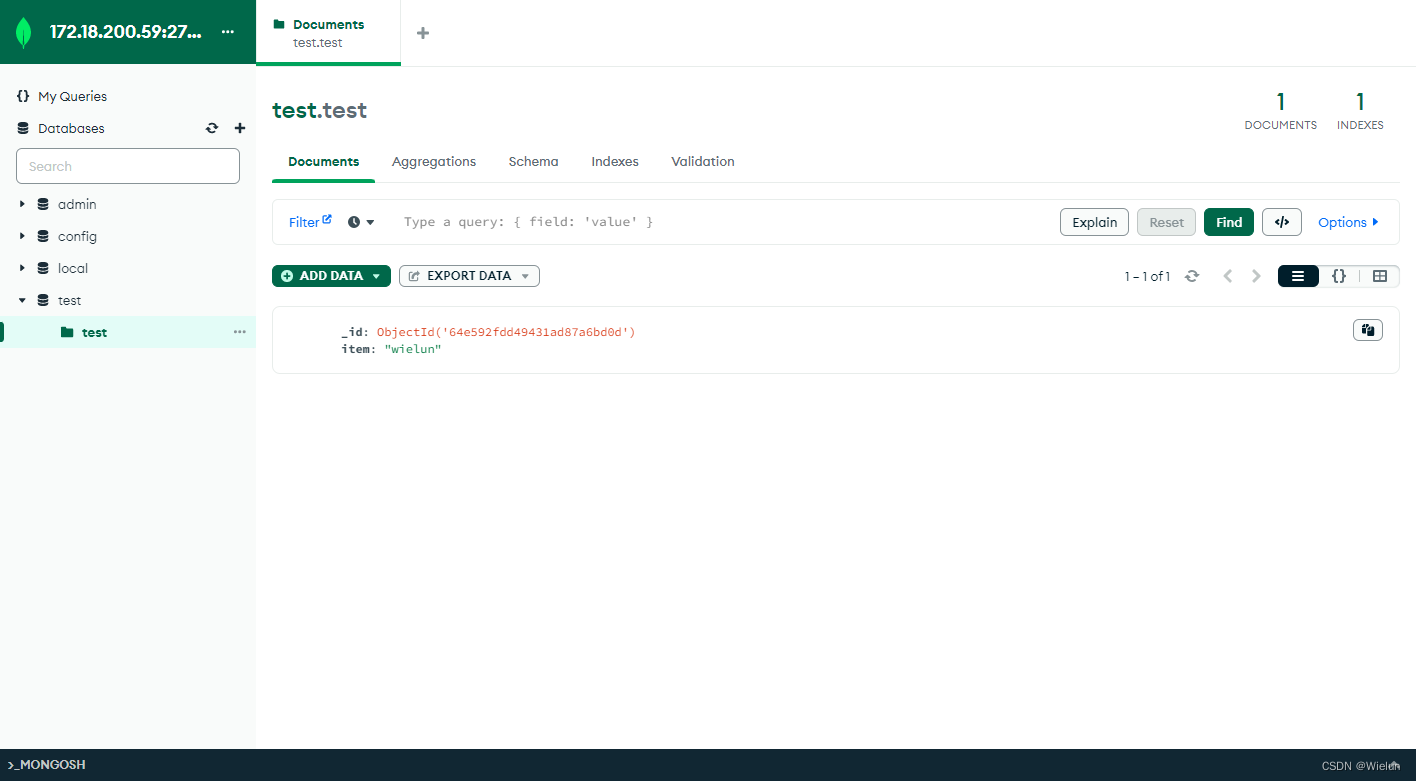
5、查看结果
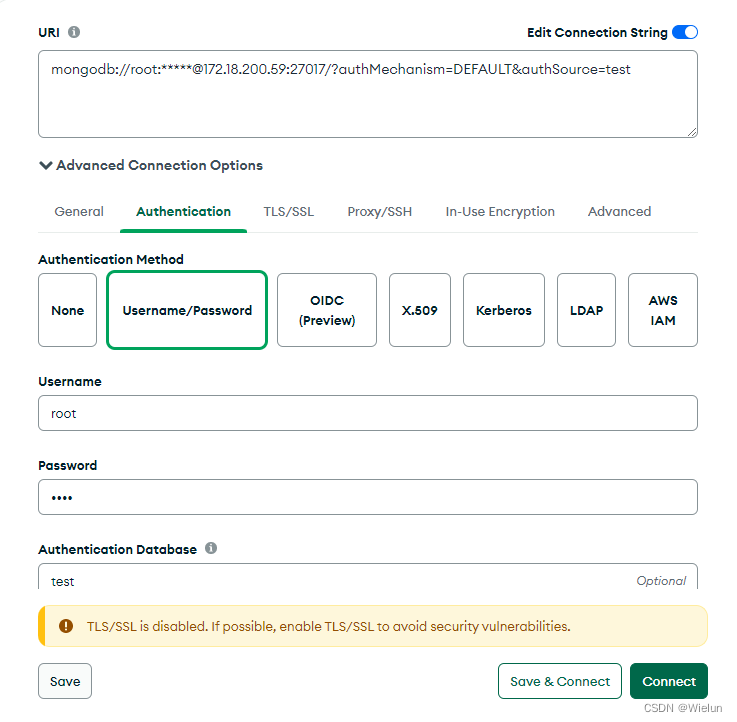
这里使用的MongoDB Compass进行连接


相关文章:

Docker部署MongoDB 5.0.5
1、查看目录 rootwielun:~# tree mongo mongo ├── conf │ └── mongod.conf ├── data ├── docker-compose.yml └── logrootwielun:~# cd mongo rootwielun:~/mongo# chmod 777 log2、配置docker-compose.yml rootwielun:~/mongo# cat docker-compose.yml ve…...

Day18-2-地狱回调-Promise-async-await技术
文章目录 Promise技术一 回调函数二 异步任务三 回调地狱是什么?四 如何解决回调地狱1 PromisePromise基本用法使用Promise解决地狱回调2 async/awaitPromise技术 一 回调函数 当一个函数作为参数传入另一个函数中,并且它不会立即执行,只有当满足一定条件后该函数才可以执…...

echarts范围限制下性能问题
最近实习遇到一个问题,需要对折线图的数据进行范围限制,比如将超过100的设置为100,低于0的设置为0; 原来的代码是创建一个数组,然后遍历原数组,超过的push100,低于0的push0,在中间的…...

wazuh环境配置以及案例复现
目录 wazuh环境配置wazuh案例复现 wazuh环境配置 一、wazuh配置 1.1进入官网下载OVA启动软件 Virtual Machine (OVA) - Installation alternatives (wazuh.com) 1.2点击启动部署,傻瓜式操作 1.3通过账号:wazuh-user,密码:wazuh进…...

解决el-select回显异常 显示option选项的value 而不是显示label
1、问题 回显的value和选项value类型不同 form中v-model"form.userId"是字符串类型 option中:value“item.userId” 选项id是数字类型 2、办法 :value“item.userId” 改为 :value“item.iduserId‘’”(转换成字符串) <el-form-item l…...

【【STM32-SPI通信协议】】
STM32-SPI通信协议 STM32-SPI通信协议 •SPI(Serial Peripheral Interface)是由Motorola公司开发的一种通用数据总线 •四根通信线:SCK(Serial Clock)、MOSI(Master Output Slave Input)、MISO…...

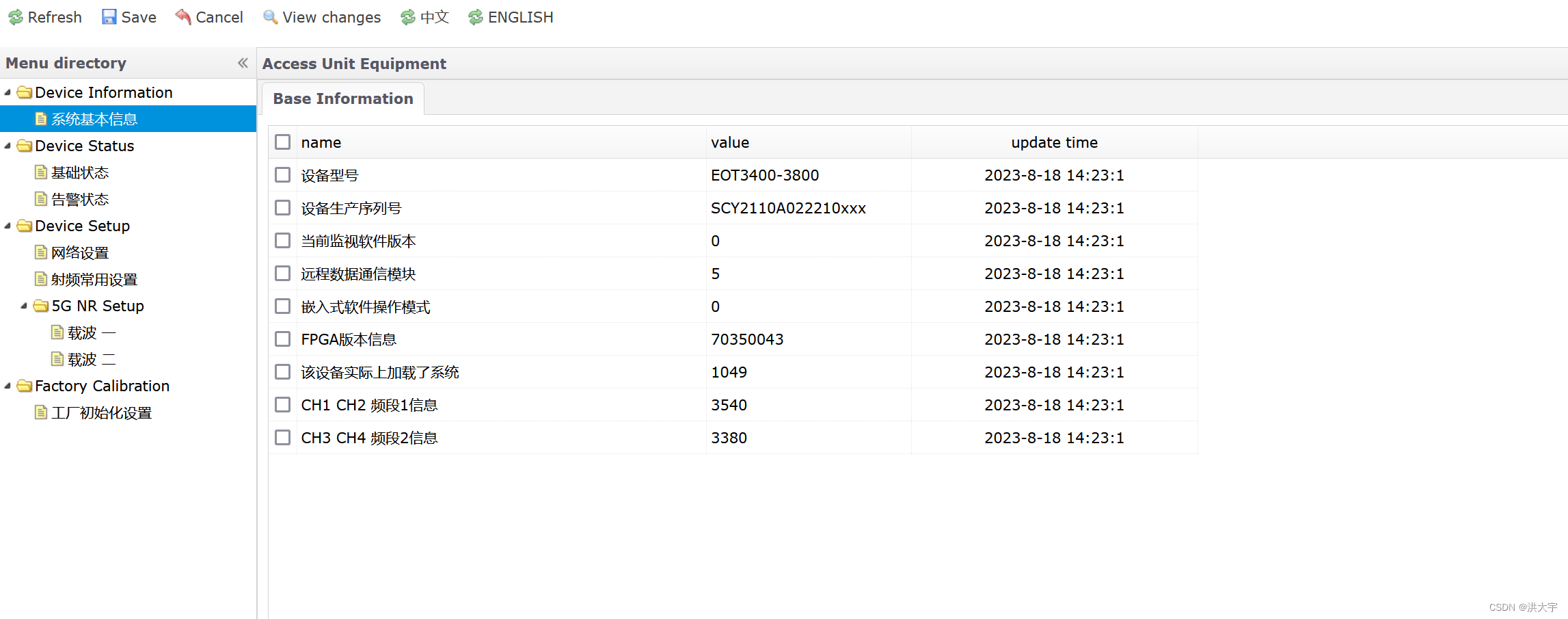
板卡常用前端 数据表操作
两年前写的,现在看,有点想吐, 数据操作表,调试设备用 采用外挂的方法,以前设备的接口命令,简易,换个UI展示很容易 自己写着玩的,公司部分产品再用,前端展示,不涉密 index.html <!doctype html> <html><head><meta chars…...

基于AVR128单片机世界电子时钟的设计
一、系统方案 上电初始化完成系统初始化,液晶滚动显示北京、莫斯科、东京、伦敦、巴黎、纽约等六个城市的标准时间,显示的内容包括地区名及相应地区的年、月、日、星期、时、分、秒。 使用K1按键控制滚动显示或稳定显示某个地区的时间。 使用K3、K4、K5按…...

Electron学习2 使用Electron-vue和Vuetify UI库
Electron学习2 使用Electron-vue和Vuetify UI库 一、Electron-vue简介二、安装yarn三、创建Electron-vue项目1. 关于 electron-builder2. 安装脚手架3. 运行4. 打包应用程序 四、background.js说明1. 引入模块和依赖:2. 注册协议:3. 创建窗口函数&#x…...

Java“牵手”根据商品分类ID获取速卖通商品分类详情页面数据获取方法,速卖通API实现批量商品数据抓取示例
速卖通商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取速卖通商品分类详情和商品列表和商品详情页面数据,您可以通过开放平台的接口或者直接访问速卖通商城的网页来获取商品分类详情信息。以下…...

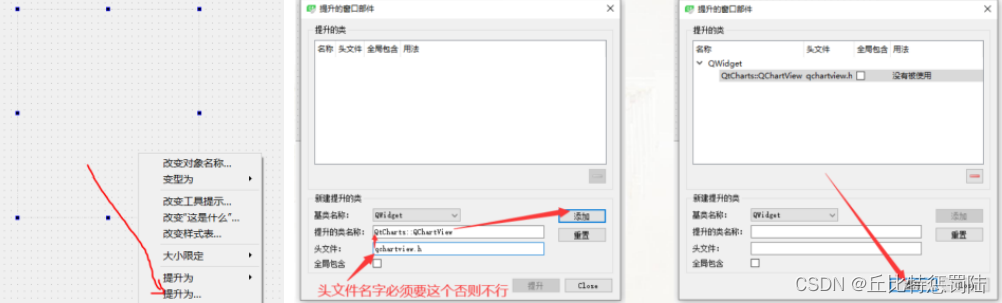
QT 使用图表
目录 1、概念 1.1 坐标轴-QAbstractAxis 1.2 系列-QAbstractSeries 1.3 图例-Legend 1.4 图表-QChart 1.5 视图-QChartView 2、 QT 折线图 2.1 Qt 折线图介绍 2.2 Qt 折线图实现 Qt 图表是专门用来数据可视化的控件 Qt 图表包含折线、饼图、棒图、散点图、范围图等。…...

SSRF 服务器端请求伪造
文章目录 SSRF(curl)网址访问通过file协议访问本地文件dict协议扫描内网主机开放端口 SSRF(file_get_content)网站访问http协议请求内网资源通过file协议访问本地文件 SSRF(Server-Side Request Forgery:服务器端请求伪造) 其形成的原因大都是由于服务端提供了从其他服务器应用…...

shell 05(shell索引数组变量)
一、数组 shell 支持数组 (Array),数组是若干数据的集合,其中的每一份数据都称为数组的元素. 注意Bash shell 只支持一维数组,不支持多维数组。 在 Shell 中,用括号( )来表示数组,数组元素之间用空格来分隔. 语法为&…...

爬虫异常处理:异常捕获与容错机制设计
作为一名专业的爬虫程序员,每天使用爬虫IP面对各种异常情况是我们每天都会遇到的事情。 在爬取数据的过程中,我们经常会遇到网络错误、页面结构变化、被反爬虫机制拦截等问题。在这篇文章中,我将和大家分享一些关于如何处理爬虫异常情况的经…...

Python自动化小技巧21——实现PDF转word功能(程序制作)
案例背景 为什么这个年代PDF转word,某wps居然还要收费.....很多软件都可以实现这个功能,但是效果都有好有坏,而且有的还付费,很麻烦。 那就用python实现这个功能吧,然后把代码打包为.exe的程序,这样随便在…...

Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
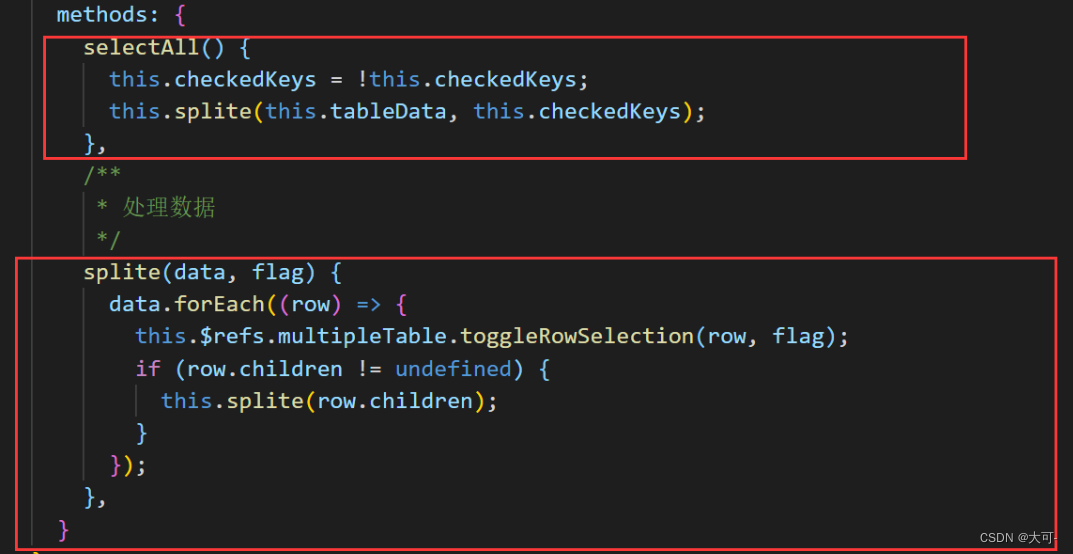
使用Element的组件Table表格,当使用树形数据再配合上多选框,如下: 会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示: 想要实现点击全选就选中所有的…...

SpringBoot生成和解析二维码完整工具类分享(提供Gitee源码)
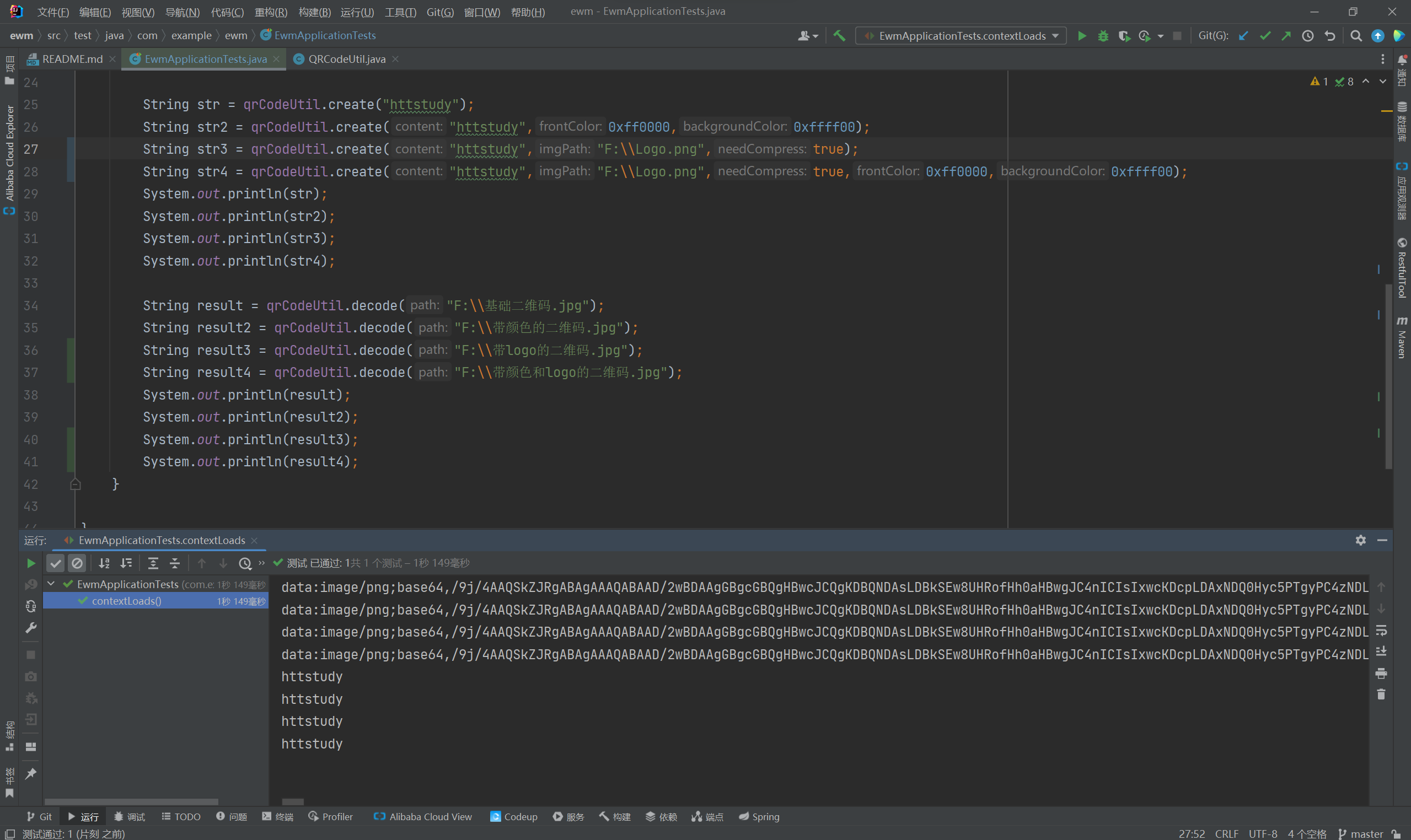
前言:在日常的开发工作当中可能需要实现一个二维码小功能,我参考了网上很多关于SpringBoot生成二维码的教程,最终还是自己封装了一套完整生成二维码的工具类,可以支持基础的黑白二维码、带颜色的二维码、带Logo的二维码、带颜色和…...
)
Redis的基本知识(偏八股)
前言 本文篇概念,着重介绍Redis的执行效率、功能作用、数据类型、 执行效率 江湖上都流传这Redis的执行效率是挺快的,那为什么说它快呢?有以下几个原因: 基于内存单线程模型高效数据结构非阻塞I/O 基于内存: 内存的读写效率是…...

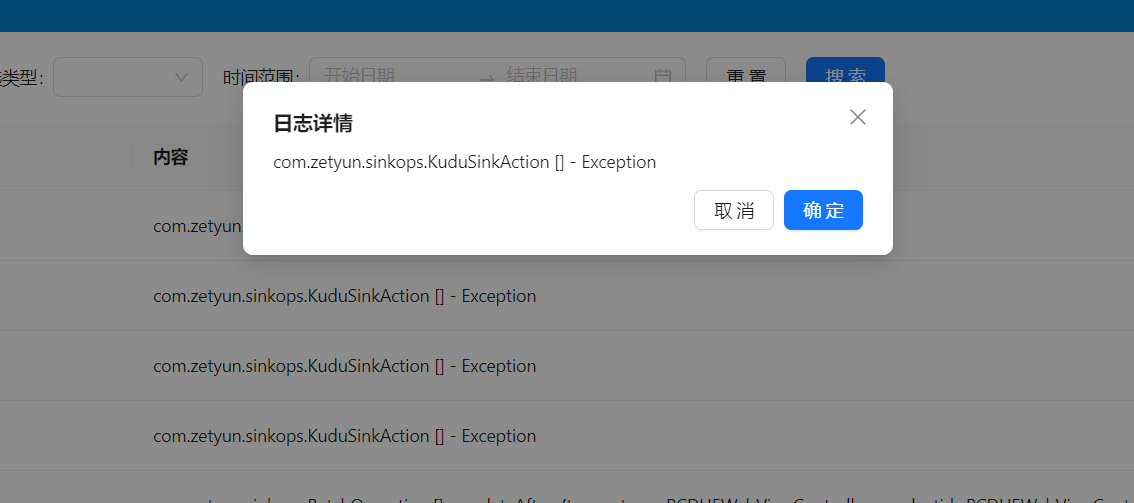
react使用antd的table组件,实现点击弹窗显示对应列的内容
特别提醒:不能在table的columns的render里面设置弹窗组件渲染,因为这会导致弹窗显示的始终是最后一行的内容,因为这样渲染的结果是每一行都会重新渲染一遍这个弹窗并且会给传递一个content的值,渲染到最后一行的时候,就…...

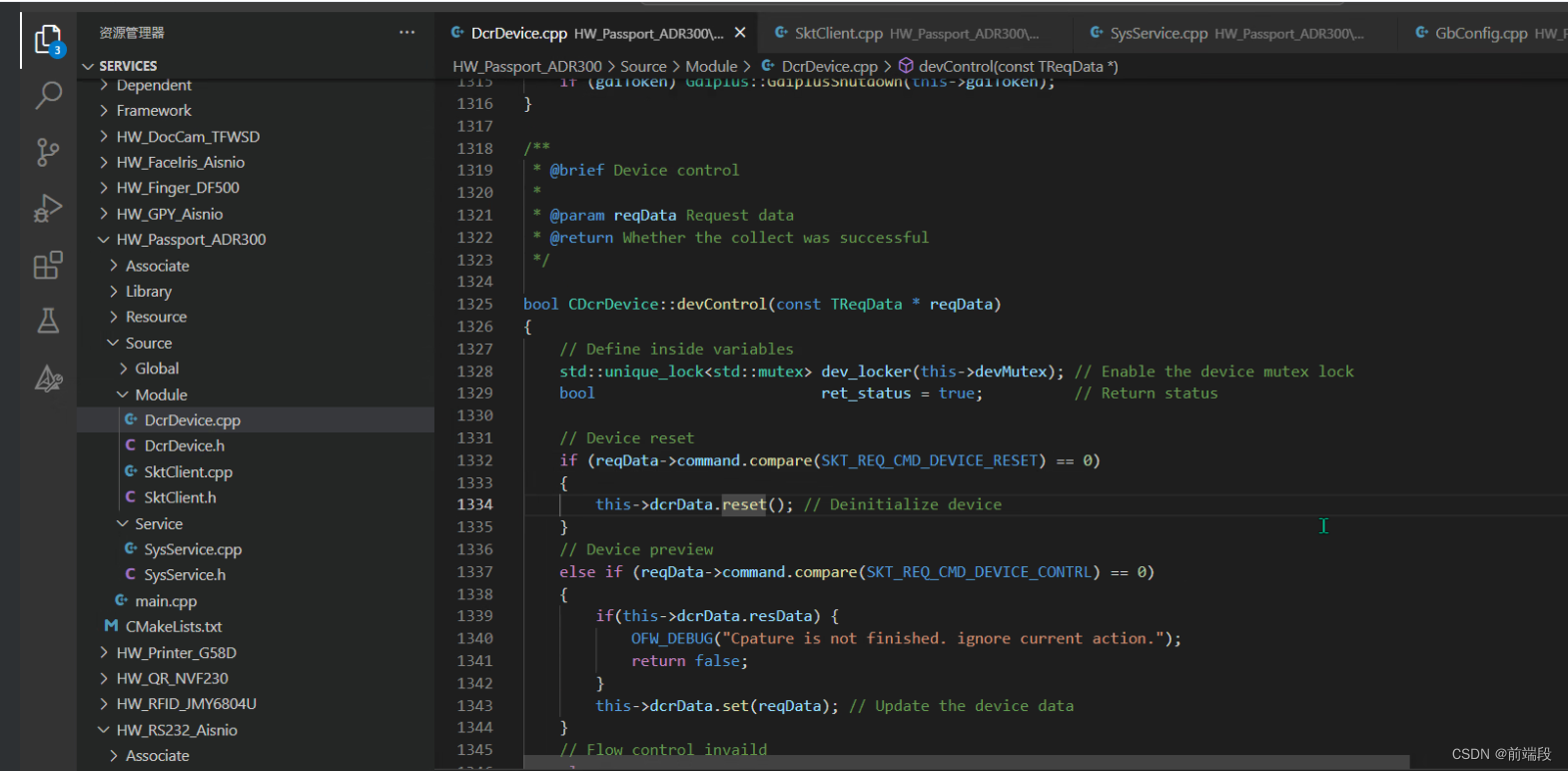
c++代码代码逻辑走查
自助生物采集代码 C部分流程...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
