QT 使用图表
目录
1、概念
1.1 坐标轴-QAbstractAxis
1.2 系列-QAbstractSeries
1.3 图例-Legend
1.4 图表-QChart
1.5 视图-QChartView
2、 QT 折线图
2.1 Qt 折线图介绍
2.2 Qt 折线图实现

Qt 图表是专门用来数据可视化的控件
Qt 图表包含折线、饼图、棒图、散点图、范围图等。
使用 Qt 图表时,需要添加 Qt += charts
包含头文件 #include
1、概念
1.1 坐标轴-QAbstractAxis
图表中,一般都有 X、Y 坐标轴,复杂一些的还带有 Z 轴。对应到 Qt 的图表也有 X、Y 轴对象。但是 今天,我们先不展开介绍。如果我们不创建轴坐标对应的对象,可以使用 Qt 的默认轴对象。后面我们会介绍用 法。
1.2 系列-QAbstractSeries
不论是曲线、饼图、棒图还是其他图表,其中展示的内容本质都是数据。一条曲线是一组数据,一个饼图也 对应一组数据。在 Qt Charts 中,这些一组组的数据被称作系列。对应不同类型的图表 Qt 提供了不同的系列。 系列除了负责存储、访问数据,应该还提供了数据的绘制方法,比如折线图和曲线图分别对应 QLineSerie 和 QSPLineSerie。我们可以用不同的系列达到不同的展示目的。
1.3 图例-Legend
类似于 Excel,Qt Charts 中也提供了图例,并且还可以显示或者隐藏图例。
1.4 图表-QChart
Qt 提供了 QChart 类来封装前面所说的内容,比如坐标轴、系列、图例等。QChart 承担了一个组织、管理 的角色。QChart 派生自 QGraphicsObject,因此它实际上是一个图元 item。我们可以从 QChart 获取到坐标轴对 象、数据系列对象、图例等等,并且可以设置图表的主题、背景色等样式信息。
1.5 视图-QChartView
负责 QChart 的展示。QChart 本身只负责图表内容的组织、管理。图表的展示由视图负责,这个视图就是 QChartView。QChartView 派生自 QGraphicsView,只是它专门提供了几个面向 QChart 的接口,比如 setChart (QChart*)等。
2、 QT 折线图
2.1 Qt 折线图介绍

Qt 折线图使用的类是 QlineSeries。
Qt 折线图包含如下几个部分: ① 坐标轴(x,y) ② 线条 ③ 参考背景线
2.2 Qt 折线图实现
Qt 折线图实现过程主要包括以下几个步骤:
1. 新建一个 QChart 图表对象 chart;
2. 往 chart 添加坐标轴(x,y 轴);
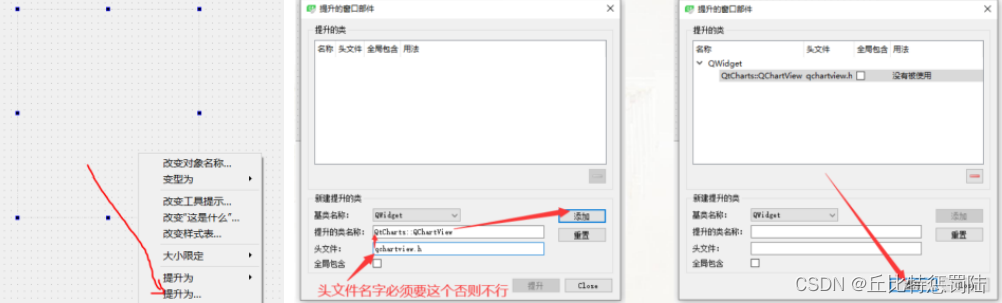
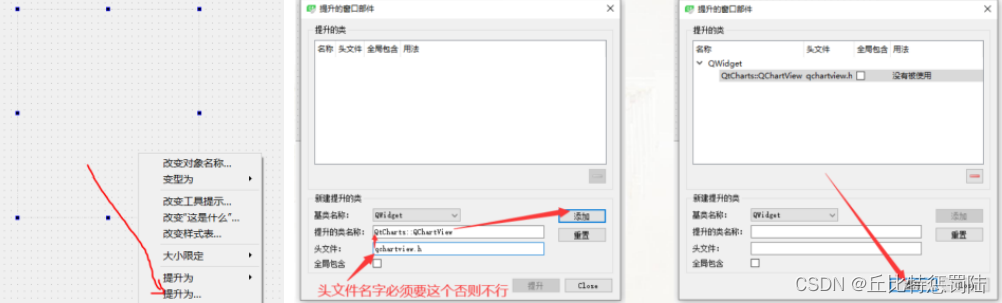
3. 在 ui 里提升一个 QWidget 成 QChartView,作为 chart 的视图;
4. 在 chart 里添加新的折线对象 QLineSeries(可添加多条)
5. 添加数据
6. 清除数据
一.新建一个 QChart 图表对象 chart
QChart *chart = new QChart();chart->legend()->setVisible(true);QFont font;font.setPixelSize(50);
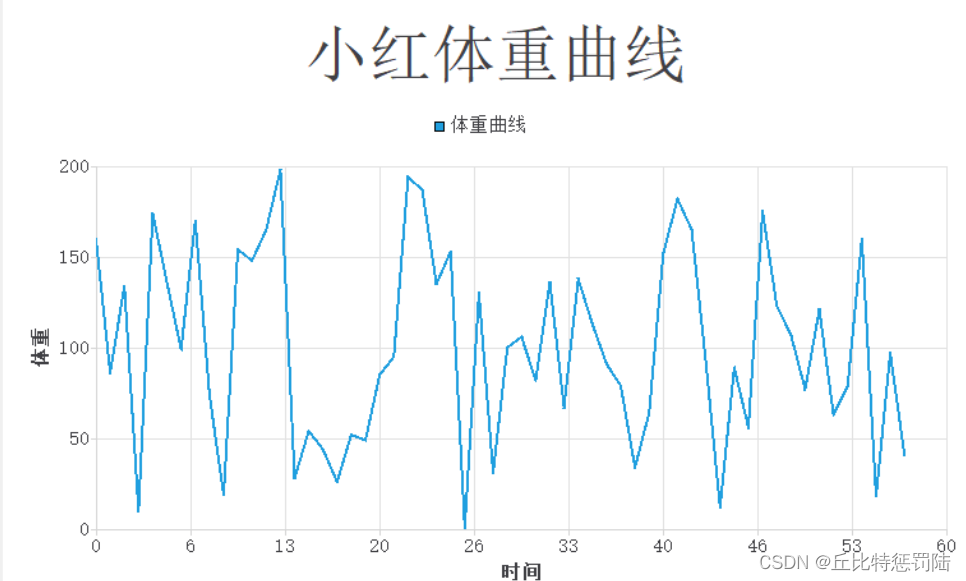
chart->setTitleFont(font);chart->setTitle("小红体重曲线");//设置图表标题二.往 chart 添加坐标轴(x 轴,y 轴)
QValueAxis *axisX;axisX = new QValueAxis();
axisX->setTitleText("时间"); //设置坐标轴的标题axisX->setLabelFormat("%i"); //设置坐标格式,类似于 printf
axisX->setTickCount(10); //坐标被分成多少格
axisX->setRange(0, 60); //设置范围
//Bottom 是底部的意思,意思是坐标轴是放在底部的,也就是 X 轴
//相似的还有 Qt::AlignLeft...
chart->addAxis(axisX, Qt::AlignBottom);
QValueAxis *axisY;axisY = new QValueAxis();axisY->setTitleText("体重"); //设置坐标轴的标题axisY->setLabelFormat("%i"); //设置坐标格式axisY->setTickCount(5); //坐标被分成多少格
axisY->setRange(0, 200); //设置范围
chart->addAxis(axisY, Qt::AlignLeft);三.在 ui 里提升一个 QWidget 成 QChartView,作为 chart 的视图;

四.在 chart 里添加新的折线对象 QLineSeries(可添加多条)
line = new QLineSeries;
line->setName("体重曲线"); //设置线的名字
line->setColor(Qt::red); //设置线的颜色chart->addSeries(line); //把曲线加到图表里 //设置曲线遵循哪个坐标,它会自动
识别 x,y 轴,因为坐标轴里的 AlignBottom/AlignLeft 属性
line->attachAxis(axisX);
line->attachAxis(axisY);
ui->chartView->setChart(chart);//把拆线添加到控件五.添加数据,使用定时器模拟
1. 定时器初始化
QTimer *timer = new QTimer(this);connect(timer, SIGNAL(timeout()), this, SLOT(slotTimeout()));
x = 0;timer->start(1000);2. 定时器槽函数
void Widget::doTimeoutSlot()
{y = qrand() % 200; //生成随机数,范围在 200 以内,因为我们 y 轴最大是 200qDebug()<<"y="<<y;if(x > 60){
x = 0;line->clear();}else{line->append(x, y);x++;}
}
六.清除数据 line->clear();
相关文章:

QT 使用图表
目录 1、概念 1.1 坐标轴-QAbstractAxis 1.2 系列-QAbstractSeries 1.3 图例-Legend 1.4 图表-QChart 1.5 视图-QChartView 2、 QT 折线图 2.1 Qt 折线图介绍 2.2 Qt 折线图实现 Qt 图表是专门用来数据可视化的控件 Qt 图表包含折线、饼图、棒图、散点图、范围图等。…...

SSRF 服务器端请求伪造
文章目录 SSRF(curl)网址访问通过file协议访问本地文件dict协议扫描内网主机开放端口 SSRF(file_get_content)网站访问http协议请求内网资源通过file协议访问本地文件 SSRF(Server-Side Request Forgery:服务器端请求伪造) 其形成的原因大都是由于服务端提供了从其他服务器应用…...

shell 05(shell索引数组变量)
一、数组 shell 支持数组 (Array),数组是若干数据的集合,其中的每一份数据都称为数组的元素. 注意Bash shell 只支持一维数组,不支持多维数组。 在 Shell 中,用括号( )来表示数组,数组元素之间用空格来分隔. 语法为&…...

爬虫异常处理:异常捕获与容错机制设计
作为一名专业的爬虫程序员,每天使用爬虫IP面对各种异常情况是我们每天都会遇到的事情。 在爬取数据的过程中,我们经常会遇到网络错误、页面结构变化、被反爬虫机制拦截等问题。在这篇文章中,我将和大家分享一些关于如何处理爬虫异常情况的经…...

Python自动化小技巧21——实现PDF转word功能(程序制作)
案例背景 为什么这个年代PDF转word,某wps居然还要收费.....很多软件都可以实现这个功能,但是效果都有好有坏,而且有的还付费,很麻烦。 那就用python实现这个功能吧,然后把代码打包为.exe的程序,这样随便在…...

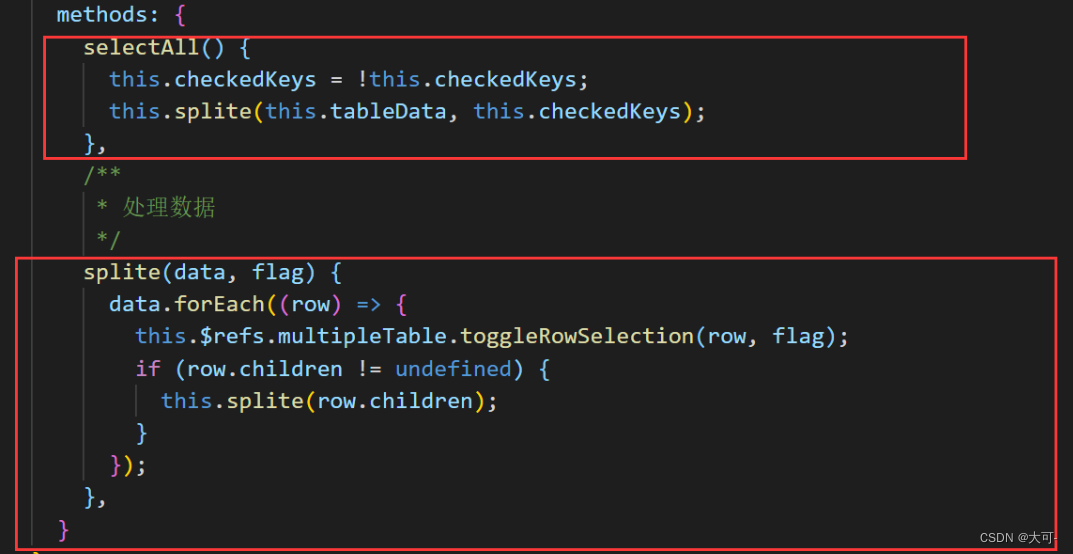
Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
使用Element的组件Table表格,当使用树形数据再配合上多选框,如下: 会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示: 想要实现点击全选就选中所有的…...

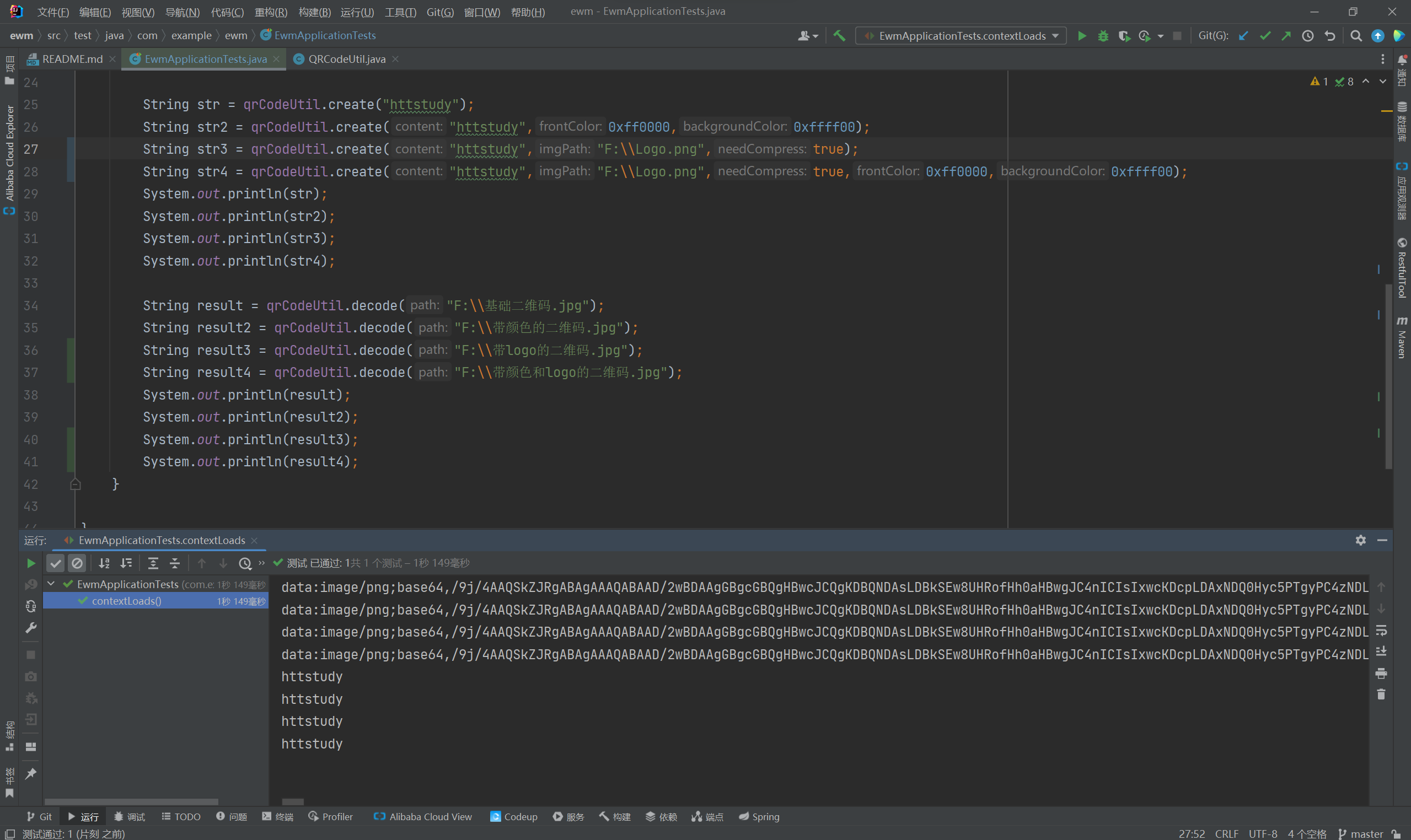
SpringBoot生成和解析二维码完整工具类分享(提供Gitee源码)
前言:在日常的开发工作当中可能需要实现一个二维码小功能,我参考了网上很多关于SpringBoot生成二维码的教程,最终还是自己封装了一套完整生成二维码的工具类,可以支持基础的黑白二维码、带颜色的二维码、带Logo的二维码、带颜色和…...
)
Redis的基本知识(偏八股)
前言 本文篇概念,着重介绍Redis的执行效率、功能作用、数据类型、 执行效率 江湖上都流传这Redis的执行效率是挺快的,那为什么说它快呢?有以下几个原因: 基于内存单线程模型高效数据结构非阻塞I/O 基于内存: 内存的读写效率是…...

react使用antd的table组件,实现点击弹窗显示对应列的内容
特别提醒:不能在table的columns的render里面设置弹窗组件渲染,因为这会导致弹窗显示的始终是最后一行的内容,因为这样渲染的结果是每一行都会重新渲染一遍这个弹窗并且会给传递一个content的值,渲染到最后一行的时候,就…...

c++代码代码逻辑走查
自助生物采集代码 C部分流程...

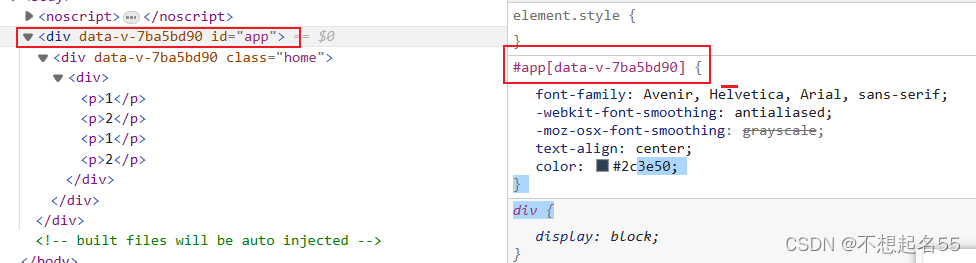
CSS scoped 属性的原理
scoped 一、scoped 是什么?二、实现原理 一、scoped 是什么? 在 Vue 组件中,为了使样式私有化(模块化),不对全局造成污染,可以在 style 标签上添加 scoped 属性以表示它的只属于当下的模块&am…...

git 查看某个分支是从哪个分支拉出来的
原文链接:https://blog.csdn.net/allanGold/article/details/102478157 git reflog show 分支名git reflog --datelocal | grep 分支名git reflog --datelocal | grep 分支名 $ git reflog --datelocal | grep release3 5c50761 HEAD{Thu Jun 29 12:53:45 2023}: c…...

vue helloworld.vue 点击按钮弹出 dialog,并给dialog传值
1 DataAnalysisVue.Vue -->应该组件文件名和 name: 的名字一致 <template><div><el-dialog :title"dataAnalysisMsg" :visible.sync"dataAnalysisvalue" :before-close"handleClose"><span>{{ dataAnalysisMsg }}&l…...

html动态爱心代码【三】(附源码)
目录 前言 特效 内容修改 完整代码 总结 前言 七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,可直…...

mmseg——报错解决:RuntimeError: CUDA error: an illegal memory access was encountered
可能解决方法汇总 GitHub issue相关汇总RuntimeError: CUDA error while trainingCUDA error: an illegal memory access was encountered记录使用mmseg时在计算交叉熵损失遇到的RuntimeError问题与解决方案...

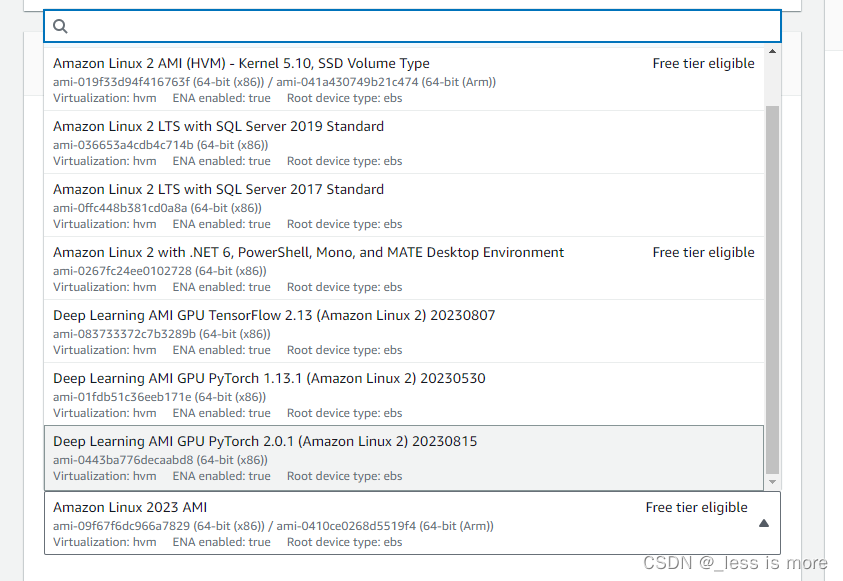
AWS复制EC2文件到S3,g4dn.2xlarge没有NVIDIA GPU 驱动问题
1、给instances权限 action > Security > modify IAM role 把提前创建好的role给这个instance即可 2、复制到bucket aws s3 cp gogo.tar.gz s3://ee547finalbucket不需要手动安装GPU驱动 如果要自己安装,参考https://docs.aws.amazon.com/AWSEC2/latest/U…...

Go语言GIN框架安装与入门
Go语言GIN框架安装与入门 文章目录 Go语言GIN框架安装与入门1. 创建配置环境2. 配置环境3. 下载最新版本Gin4. 编写第一个接口5. 静态页面和资源文件加载6. 各种传参方式6.1 URL传参6.2 路由形式传参6.3 前端给后端传递JSON格式6.4 表单形式传参 7. 路由和路由组8. 项目代码mai…...

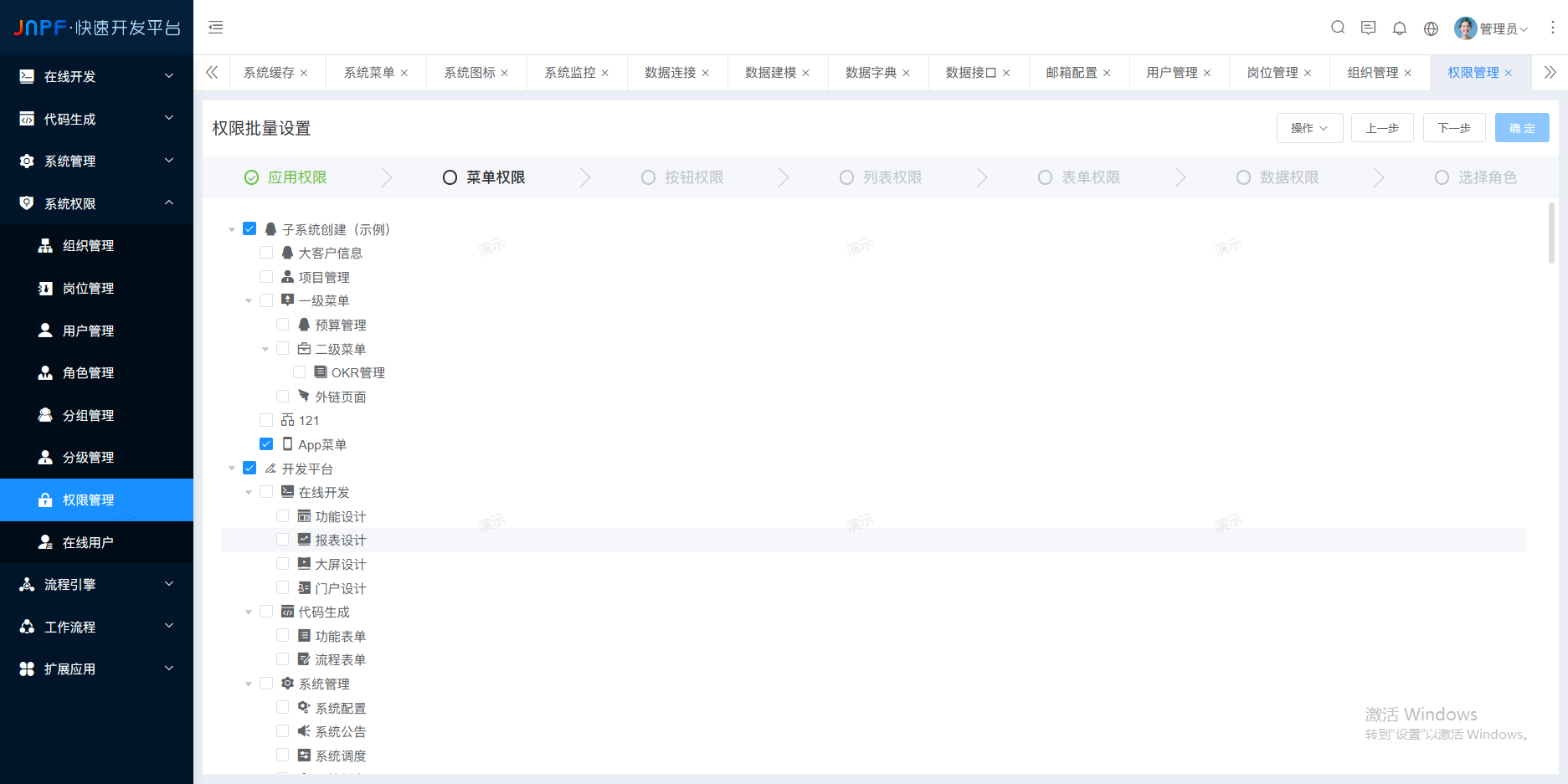
低代码系列——初步认识低代码
低代码系列目录 一、初步认识低代码 二、低代码是什么 三、低代码平台的概念和分类 01.无代码开发平台 02.低代码应用平台(LCAP) 03.多重体验开发平台(MXDP) 04.智能业务流程管理套件(iBPMS) 四、低代码的能力指标 五、低代码平台jnpf 表单 报表 流程 权限 一、初步认识低代码 …...

从陌生到熟练使用string类
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 …...

ERP规划
ERP规划是指一个组织或企业在实施企业资源计划(ERP)系统之前,对其整体目标、需求和资源进行评估和规划的过程。以下是ERP规划的一般步骤和要点: 制定目标:明确组织对ERP系统的期望和目标,例如提高经营效率、…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
