Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
使用Element的组件Table表格,当使用树形数据再配合上多选框,如下:

会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示:

想要实现点击全选就选中所有的表格,要另想办法,方法如下:
1、首先给table设置一个ref;
2、绑定一个@select-all方法;

3、定义一个变量,来识别全选框是否被选中,默认为未被选中;
checkedKeys: false,

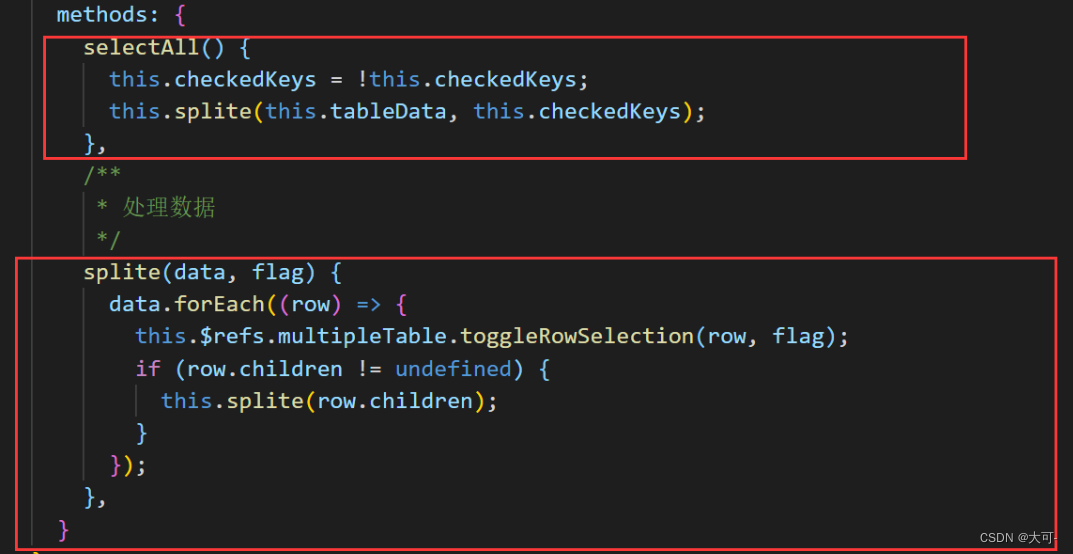
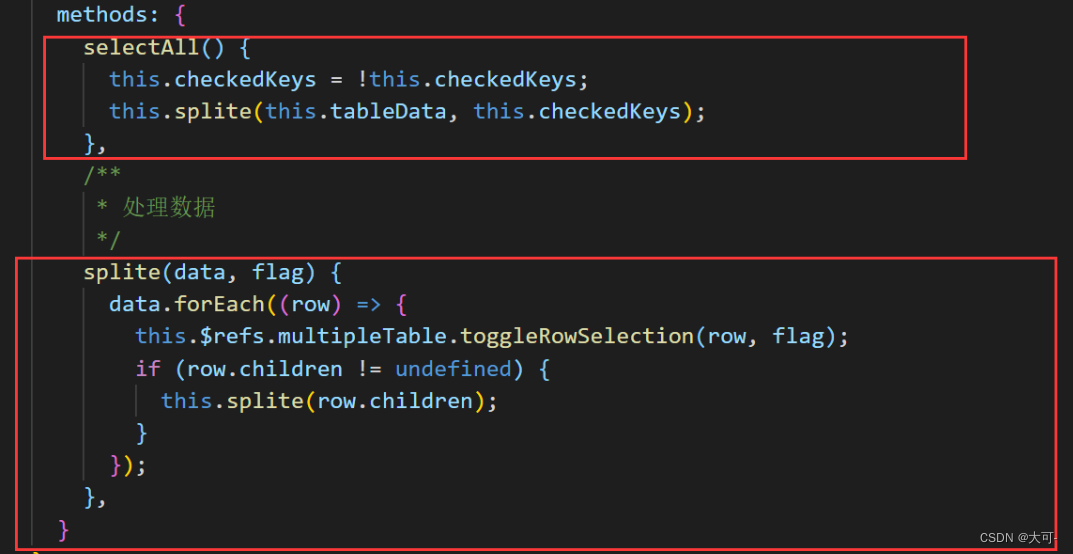
4、@select-all绑定的方法如下,Element的Table表格中,select-all表示当用户手动勾选全选 Checkbox 时触发的事件 ,每次点击,checkedKeys就取反,对表格数据进行foreach循环,使多选框选中/取消选中的关键代码为:
this.$refs.multipleTable.toggleRowSelection(row, flag);
flag=true多选框选中,flag=false取消选中
该方法不会影响@selection-change绑定的方法,若状态为全选,可以拿到全选的数据。
代码截图如下:

全部代码如下:
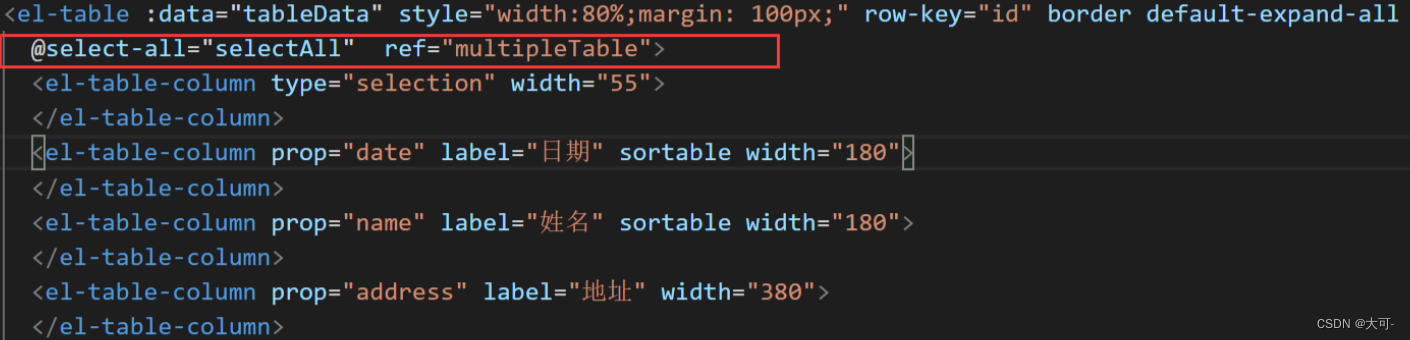
<template><div><h1>树型数据+表格</h1><el-table :data="tableData" style="width:80%;margin: 100px;" row-key="id" border default-expand-all@select-all="selectAll" ref="multipleTable" @selection-change="handleSelectionChange"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="date" label="日期" sortable width="180"></el-table-column><el-table-column prop="name" label="姓名" sortable width="180"></el-table-column><el-table-column prop="address" label="地址" width="380"></el-table-column></el-table></div>
</template>
<script>
export default {nama: "Tree",data() {return {checkedKeys: false,tableData: [{id: 1,date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",children: [],},{id: 2,date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{id: 3,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",children: [{id: 31,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{id: 3531,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{id: 8931,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{id: 32,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",children: [{id: 61,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{id: 42,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",children: [{id: 321,date: "2016-05-01",name: "王小虎33333",address: "上海市普陀区金沙江路 1519 弄",},],},],},],},{id: 4,date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],};},methods: {selectAll() {this.checkedKeys = !this.checkedKeys;this.splite(this.tableData, this.checkedKeys);},/*** 处理数据*/splite(data, flag) {data.forEach((row) => {this.$refs.multipleTable.toggleRowSelection(row, flag);if (row.children != undefined) {this.splite(row.children);}});},handleSelectionChange(val){console.log(val);}}
};
</script>
上述方法只能用全选,选父级的话子级是不会选中的
下面这个方法,是选择父级子级可以选中,但是全选不能用
<template><div><el-tablev-if="deptList.length > 0"v-loading="loading":data="deptList"row-key="id":default-expand-all="isExpandAll":tree-props="{ children: 'children', hasChildren: 'hasChildren' }"@select-all="selectAll"ref="multipleTable"@selection-change="handleSelectionChange"><el-table-column type="selection" :selectable="row => !row.disabled"><template slot-scope="scope"><el-checkbox v-model="scope.row.selected" @change="onRowSelectChange(scope.row)"></el-checkbox></template></el-table-column><!-- 其他列定义 --></el-table></div>
</template><script>
export default {data() {return {deptList: [],loading: false,isExpandAll: false,checkedKeys: false};},methods: {selectAll() {this.checkedKeys = !this.checkedKeys;this.splite(this.deptList, this.checkedKeys);},splite(data, flag) {data.forEach((row) => {this.$refs.multipleTable.toggleRowSelection(row, flag);if (row.children && row.children.length) {this.splite(row.children, flag);}});},onRowSelectChange(row) {if (row.children && row.children.length > 0) {this.traverse(row.children, row.selected);}},traverse(data, checked) {data.forEach((row) => {this.$set(row, 'selected', checked);if (row.children && row.children.length > 0) {this.traverse(row.children, checked);}});},// 其他方法}
};
</script>相关文章:

Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
使用Element的组件Table表格,当使用树形数据再配合上多选框,如下: 会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示: 想要实现点击全选就选中所有的…...

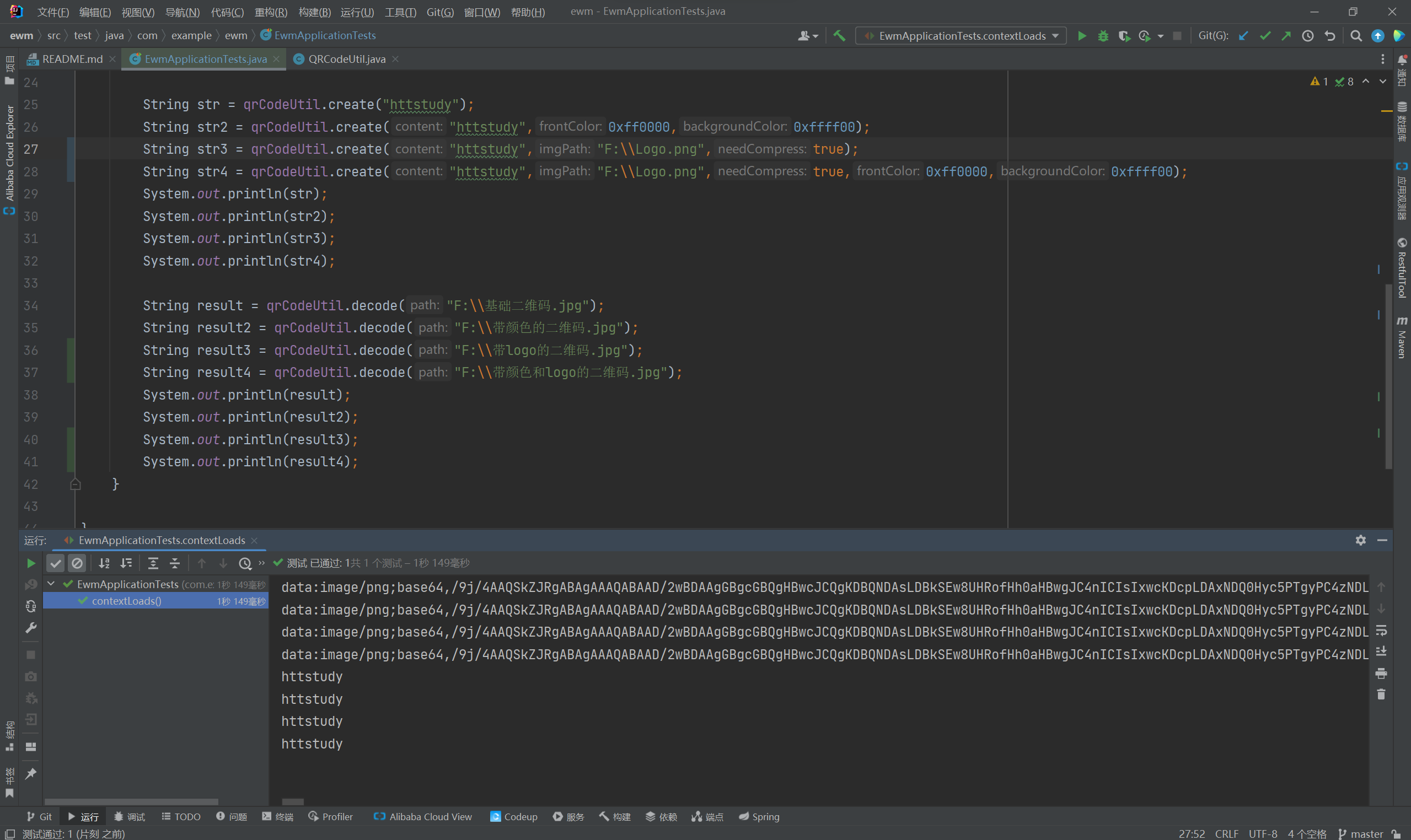
SpringBoot生成和解析二维码完整工具类分享(提供Gitee源码)
前言:在日常的开发工作当中可能需要实现一个二维码小功能,我参考了网上很多关于SpringBoot生成二维码的教程,最终还是自己封装了一套完整生成二维码的工具类,可以支持基础的黑白二维码、带颜色的二维码、带Logo的二维码、带颜色和…...
)
Redis的基本知识(偏八股)
前言 本文篇概念,着重介绍Redis的执行效率、功能作用、数据类型、 执行效率 江湖上都流传这Redis的执行效率是挺快的,那为什么说它快呢?有以下几个原因: 基于内存单线程模型高效数据结构非阻塞I/O 基于内存: 内存的读写效率是…...

react使用antd的table组件,实现点击弹窗显示对应列的内容
特别提醒:不能在table的columns的render里面设置弹窗组件渲染,因为这会导致弹窗显示的始终是最后一行的内容,因为这样渲染的结果是每一行都会重新渲染一遍这个弹窗并且会给传递一个content的值,渲染到最后一行的时候,就…...

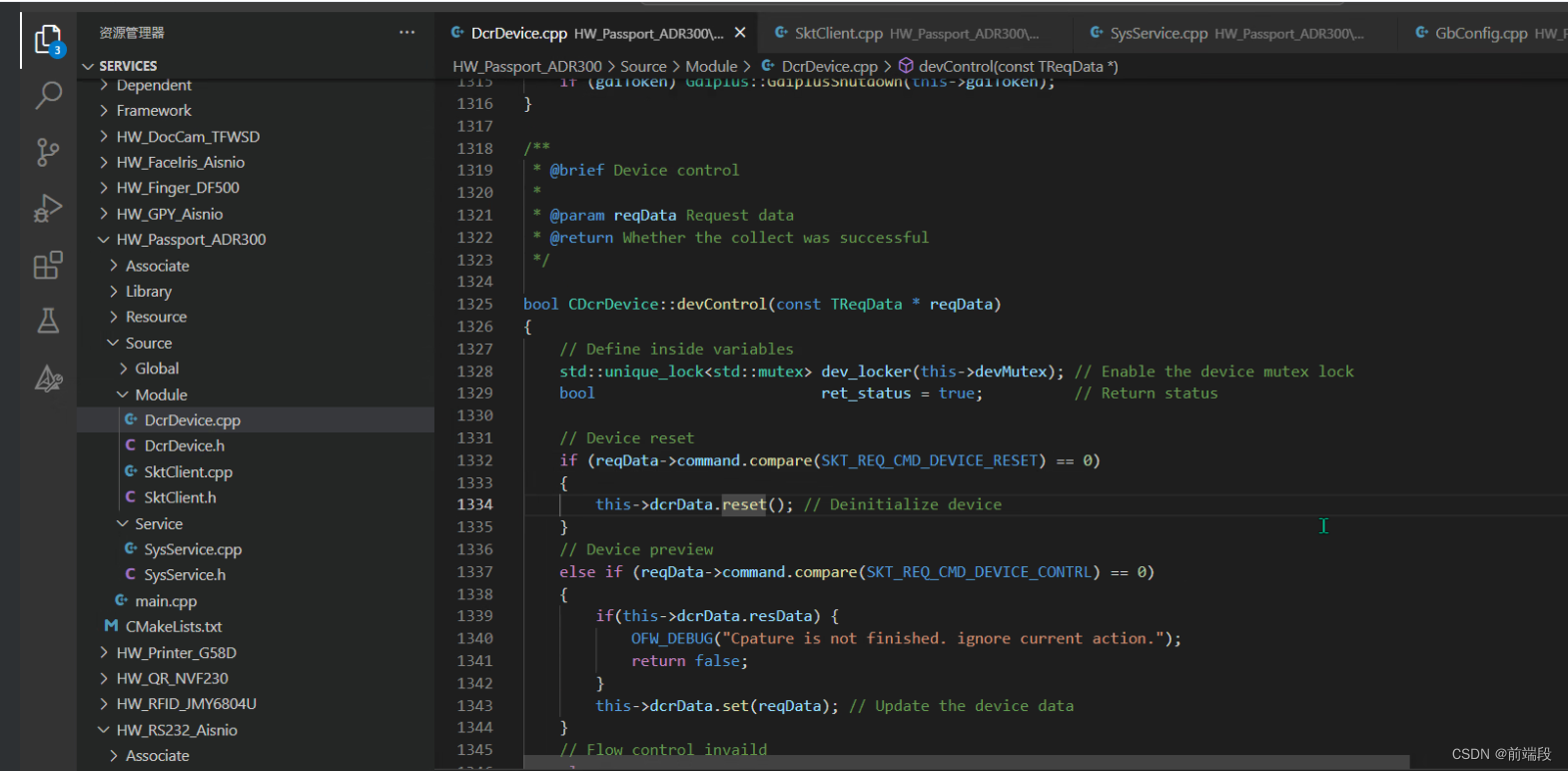
c++代码代码逻辑走查
自助生物采集代码 C部分流程...

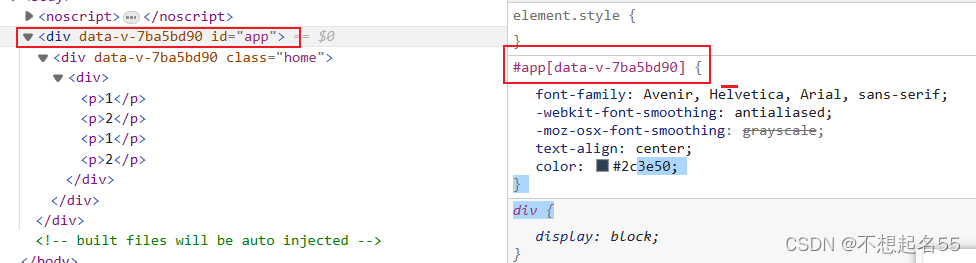
CSS scoped 属性的原理
scoped 一、scoped 是什么?二、实现原理 一、scoped 是什么? 在 Vue 组件中,为了使样式私有化(模块化),不对全局造成污染,可以在 style 标签上添加 scoped 属性以表示它的只属于当下的模块&am…...

git 查看某个分支是从哪个分支拉出来的
原文链接:https://blog.csdn.net/allanGold/article/details/102478157 git reflog show 分支名git reflog --datelocal | grep 分支名git reflog --datelocal | grep 分支名 $ git reflog --datelocal | grep release3 5c50761 HEAD{Thu Jun 29 12:53:45 2023}: c…...

vue helloworld.vue 点击按钮弹出 dialog,并给dialog传值
1 DataAnalysisVue.Vue -->应该组件文件名和 name: 的名字一致 <template><div><el-dialog :title"dataAnalysisMsg" :visible.sync"dataAnalysisvalue" :before-close"handleClose"><span>{{ dataAnalysisMsg }}&l…...

html动态爱心代码【三】(附源码)
目录 前言 特效 内容修改 完整代码 总结 前言 七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,可直…...

mmseg——报错解决:RuntimeError: CUDA error: an illegal memory access was encountered
可能解决方法汇总 GitHub issue相关汇总RuntimeError: CUDA error while trainingCUDA error: an illegal memory access was encountered记录使用mmseg时在计算交叉熵损失遇到的RuntimeError问题与解决方案...

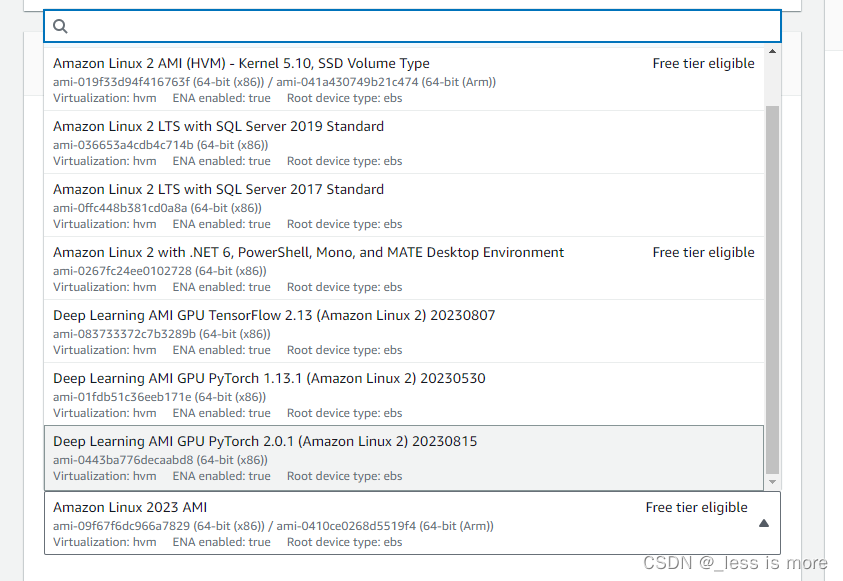
AWS复制EC2文件到S3,g4dn.2xlarge没有NVIDIA GPU 驱动问题
1、给instances权限 action > Security > modify IAM role 把提前创建好的role给这个instance即可 2、复制到bucket aws s3 cp gogo.tar.gz s3://ee547finalbucket不需要手动安装GPU驱动 如果要自己安装,参考https://docs.aws.amazon.com/AWSEC2/latest/U…...

Go语言GIN框架安装与入门
Go语言GIN框架安装与入门 文章目录 Go语言GIN框架安装与入门1. 创建配置环境2. 配置环境3. 下载最新版本Gin4. 编写第一个接口5. 静态页面和资源文件加载6. 各种传参方式6.1 URL传参6.2 路由形式传参6.3 前端给后端传递JSON格式6.4 表单形式传参 7. 路由和路由组8. 项目代码mai…...

低代码系列——初步认识低代码
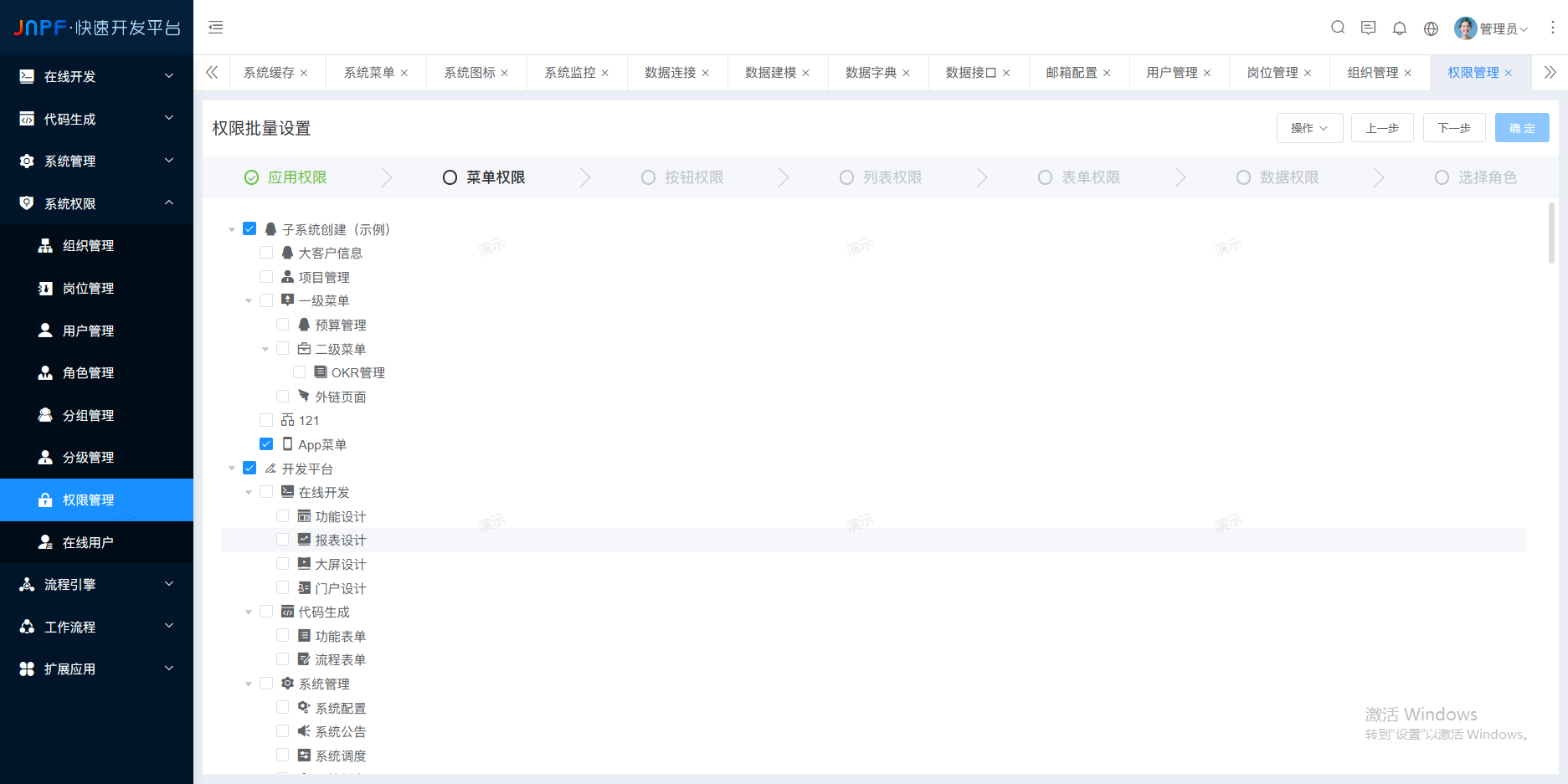
低代码系列目录 一、初步认识低代码 二、低代码是什么 三、低代码平台的概念和分类 01.无代码开发平台 02.低代码应用平台(LCAP) 03.多重体验开发平台(MXDP) 04.智能业务流程管理套件(iBPMS) 四、低代码的能力指标 五、低代码平台jnpf 表单 报表 流程 权限 一、初步认识低代码 …...

从陌生到熟练使用string类
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 …...

ERP规划
ERP规划是指一个组织或企业在实施企业资源计划(ERP)系统之前,对其整体目标、需求和资源进行评估和规划的过程。以下是ERP规划的一般步骤和要点: 制定目标:明确组织对ERP系统的期望和目标,例如提高经营效率、…...

统计学作业啊啊啊啊
题目1 一个制药公司宣称其新药可以将病患的恢复时间从10天降至8天。为了验证这一声明,您从服用新药的病患中抽取了一个样本,发现样本均值为9天,样本标准差为2天,样本量为30。使用0.05的显著性水平进行假设检验,判断公…...

CAM实现的流程--基于Pytorch实现
CAM实现的流程 CAM类激活映射CAM是什么CAM与CNN CAM类激活映射 CAM是什么 可视化CNN的工具, CAM解释网络特征变化,CAM使得弱监督学习发展成为可能,可以慢慢减少对人工标注的依赖,能降低网络训练的成本。通过可视化,就…...

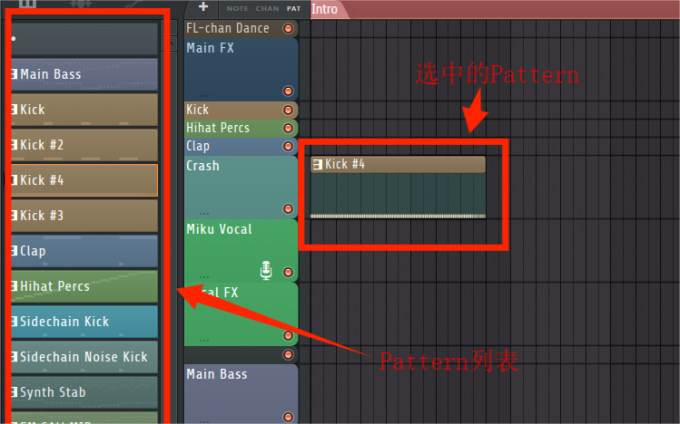
FL Studio2023最新版本21.1中文水果音乐编曲工具
虚拟乐器和真实乐器的区别?真实乐器指的是现实中需要乐手演奏的乐器,而虚拟乐器是计算机音乐制作中编曲师使用的数字乐器。FL Studio虚拟乐器插件有哪些?下文将给大家介绍几款FL Studio自带的强大虚拟乐器。 一、虚拟乐器和真实乐器的区别 …...

数据库概述SQL基本语法
基本概念 数据库DB database简称DB: 存储数据的仓库,是以某种结构存储数据的文件。指长期保存在计算机的存储设备上,按照一定规则阻止起来,可以被用户或应用共享的数据集合。 数据库管理系统DBMS 用于创建,维护,使…...

【面试】一文讲清组合逻辑中的竞争与冒险
竞争的定义:组合逻辑电路中,输入信号的变化传输到电路的各级逻辑门,到达的时间有先后,也就是存在时差,称为竞争。 冒险的定义:当输入信号变化时,由于存在时差,在输出端产生错误&…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
